如何自定義 WooCommerce 產品頁面模板
已發表: 2021-12-02您是否正在尋找編輯產品頁面模板的方法? 我們已經為您服務了。 在本指南中,您將了解自定義 WooCommerce 產品頁面模板的不同方法。
WooCommerce 包含大量自定義選項。 最有趣的選項之一是可以編輯電子商務商店的默認模板。 而且您可以使用多種方法自定義它們的事實更加令人印象深刻。
讓我們看一下自定義產品頁面模板可以獲得的一些好處。
編輯產品頁面模板的好處
編輯產品頁面模板可以改善網站所有者和客戶的體驗。 默認的 WooCommerce 產品頁面模板適用於大多數網站。 它提供了購物者需要的有關您的產品的所有必要信息。 但是,擁有獨特的產品頁面將為您提供從競爭對手中脫穎而出的寶貴優勢。
儘管默認模板中有足夠的產品信息,但留下良好的第一印象將幫助您提高銷售額。 為此,您可能仍希望添加或刪除一些詳細信息。 您可能還需要根據您銷售的產品或服務類型、客戶需求或持續趨勢更改產品頁面的某些元素。 例如,您可以顯示並定期更新有關折扣、優惠和年度銷售的信息,以吸引更多訪問者。
此外,您可以應用顏色、佈局和版式更改來使您的網站獨一無二並給購物者留下深刻印象。
這些是您可以應用於產品頁面模板的一些最常見的更改,但您可以做的還有很多。 讓我們看看在 WooCommerce 中編輯產品頁面模板的不同方法。
如何自定義 WooCommerce 產品頁面模板
編輯 WooCommerce 產品頁面模板有多種方法:
- 以編程方式
- 使用頁面構建器
- 使用插件
在開始之前,我們希望您牢記幾件事。
- 確保您已正確設置 WooCommerce,並且不要錯過任何步驟以避免任何問題
- 由於我們將修改一些包含有關您網站的敏感信息的主題文件,我們建議您在繼續之前備份您的 WordPress 網站並創建一個子主題或其中一個子主題插件
- 對於這個演示,我們將使用 Divi 主題。 根據您的主題,您網站上的主題文件可能會有所不同,但您應該能夠毫無問題地遵循所有步驟
- >確保您在您的網站上使用兼容的 WooCommerce 主題之一
現在事不宜遲,讓我們繼續討論編輯產品頁面模板的方法。
1)以編程方式自定義 WooCommerce 產品頁面模板
如果您想對產品頁面模板進行簡單的調整,強烈建議您使用此方法。 您可以輕鬆地使用代碼編輯它們,但如果您使用這種方法,則最好具備一些基本的編程知識。
我們將在這裡主要使用 WooCommerce 鉤子,因此,如果您不熟悉它們,可以查看我們關於如何使用 WooCommerce 鉤子的指南。 這非常有用,因為鉤子還允許您自定義任何類型的 WooCommerce 模板。
讓我們看一些可以用來編輯產品頁面模板的示例。
1.1) 從產品頁面中刪除元素
如果您想從產品頁面中刪除元素,您可以使用下面使用鉤子刪除或隱藏您想要的元素的片段之一。 您所要做的就是選擇正確的並將代碼添加到您的網站主題文件中。
您可以在 WooCommerce 插件模板文件的content-single-product.php文件的註釋中找到所有可用的鉤子。 或者,您可以參考此頁面。
以下是一些可用於從產品頁面中刪除元素的片段示例:
// 刪除標題
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
// 移除星級
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// 刪除產品元數據
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40);
// 刪除描述
remove_action('woocommerce_single_product_summary','woocommerce_template_single_excerpt',20);
// 移除圖片
remove_action('woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20);
// 刪除相關產品
remove_action('woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// 刪除附加信息選項卡
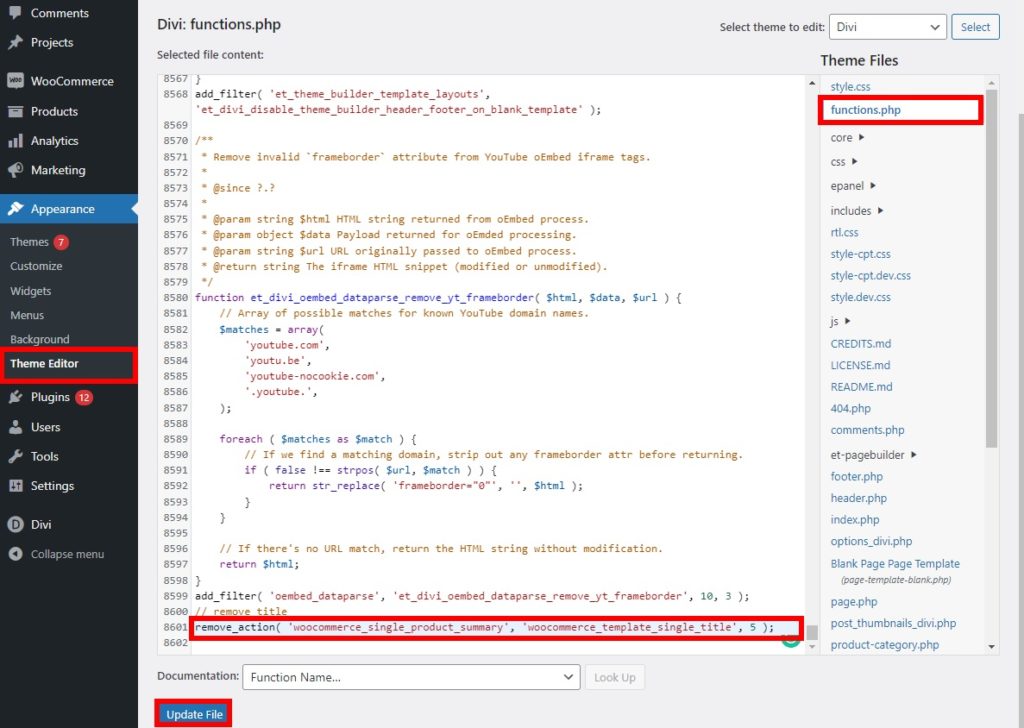
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);找到刪除所需元素的掛鉤後,轉到 WordPress 儀表板上的外觀 > 主題編輯器並打開functions.php文件。 然後,使用文件底部的remove_action函數添加所需的代碼片段。
例如,要刪除產品頁面標題,我們將粘貼以下代碼段:

然後按更新文件並從前端檢查您的站點。 您將看到該標題已從產品頁面中刪除。
1.2) 添加新元素
您還可以使用掛鉤來自定義您的 WooCommerce 頁面模板並向其添加新元素。 要包含一個元素,您需要將add_action函數與所需的鉤子一起使用。
例如,要向產品頁面添加一些文本,您可以將以下代碼段粘貼到子主題文件的functions.php中。
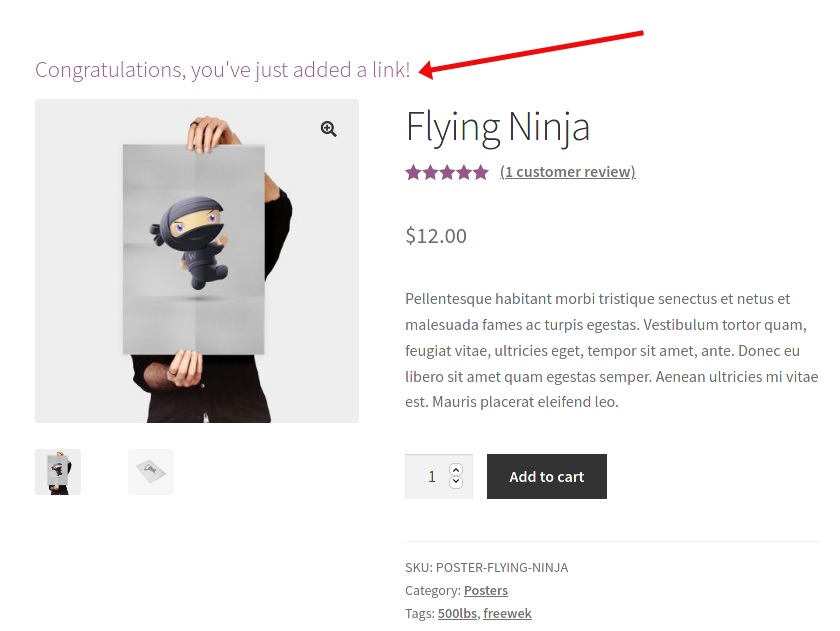
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="? added-content">恭喜,您剛剛添加了一個鏈接!</a></h4>');
}
);這將向產品頁面添加新內容。 只需調整上面的代碼以更改文本和大小,即可將您想要的任何元素添加到產品頁面。

1.3) 重新排序元素
另一種選擇是通過重新排序一些元素來自定義 WooCommerce 產品頁面模板。 與刪除和添加元素類似,您需要將代碼片段添加到子主題的function.php文件中。
要重新排序元素,您需要先從產品頁面模板中刪除鉤子,然後在另一個位置再次添加鉤子。 它是我們在前面步驟中使用的代碼片段的組合。
在下面給出的示例中,腳本將通過更改位置順序將產品描述移動到標題正下方。
// 改變描述的順序
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);同樣,您可以使用任何必需的掛鉤來重新排序產品頁面模板的元素。 只要確保您輸入正確的頭寸訂單。
如果您想要更多關於此的示例,請查看我們的指南,了解如何以編程方式編輯 WooCommerce 產品頁面。
2) 使用頁面構建器編輯 WooCommerce 產品頁面模板
頁面構建器是很好的工具,可以讓創建和自定義網站的過程變得簡單。 產品頁面模板也是如此。 如果您沒有編程技能,則只需單擊幾下即可使用頁面構建器自定義 WooCommerce 產品頁面模板。
此外,頁面構建器還允許您保存產品頁面的模板以及您所做的更改。 而且由於大多數頁面構建器都為您提供了一個拖放編輯器來編輯模板,因此您可以節省大量時間。
WordPress中有許多頁面構建器。 對於本教程,我們將使用Divi Builder ,因為它是最好的頁面構建器之一,並且與我們的主題 Divi 配合得很好。

要開始使用它,請確保您獲得 Divi,然後在您的網站上安裝 Divi Builder。 之後,您就可以開始編輯模板了。
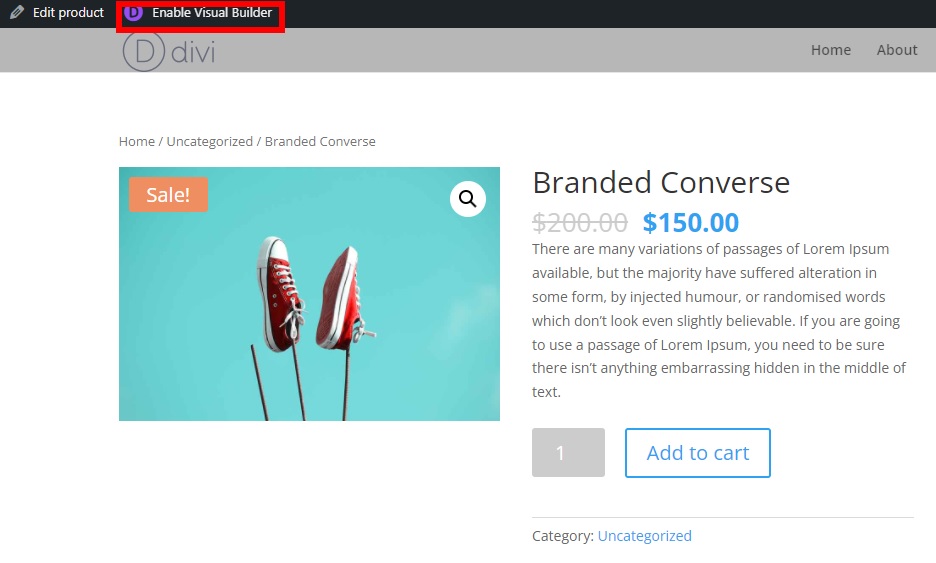
2.1) 打開可視化編輯器
編輯產品頁面模板的第一步是打開一個產品頁面,然後單擊管理欄上的“啟用可視化構建器”選項。 您將被重定向到Divi 可視化編輯器,您可以在其中自定義產品頁面模板。
如果您沒有看到此選項,請確保您已在同一瀏覽器窗口中登錄 WordPress 儀表板。


2.2) 使用可視化編輯器自定義模板
借助可視化編輯器,您可以自定義產品頁面的幾乎所有元素。 您所要做的只是單擊您要編輯的任何現有元素。
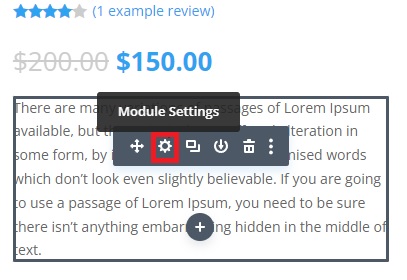
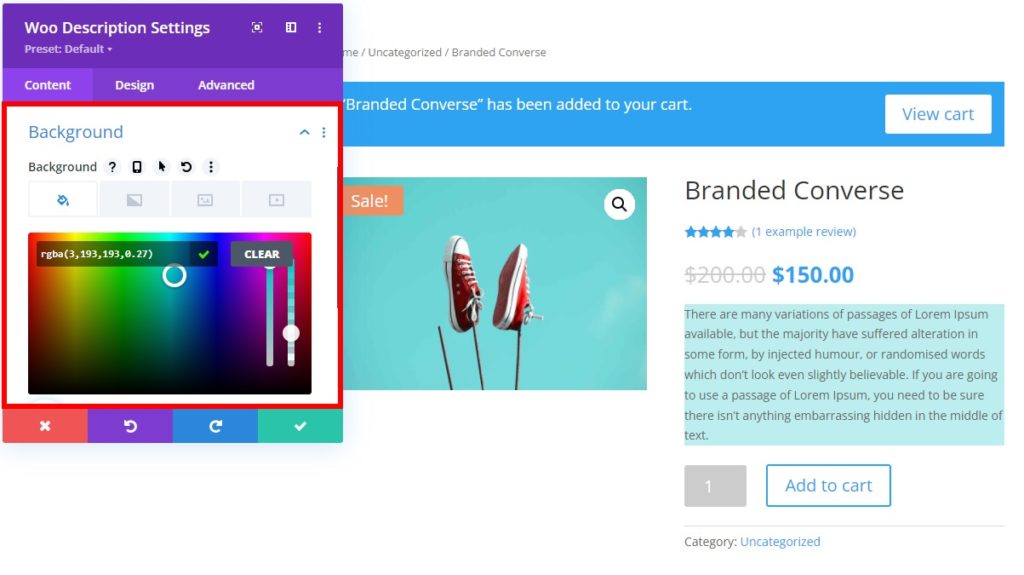
例如,假設您要自定義產品描述背景顏色。 按產品描述並通過單擊設置圖標打開描述設置。

然後,轉到背景並選擇要為產品描述設置的顏色。 您將在實時預覽中看到背景顏色立即發生變化。 一旦您對顏色感到滿意,請記住保存更改。

除了更改顏色之外,假設您要向產品頁面模板添加更多模塊。 只需單擊要添加模塊的區域上的“ + ”符號,選擇行類型,然後選擇所需的模塊。
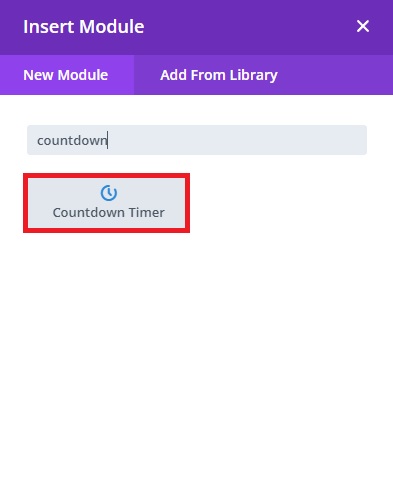
如果你想特別添加一些東西,你可以通過在搜索字段中輸入來搜索特定的模塊。 然後,您所要做的就是配置模塊設置中的選項並保存更改。
例如,假設您想添加一個倒計時模塊來開始聖誕節銷售。 按 + 符號並蒐索倒數計時器關鍵字。 
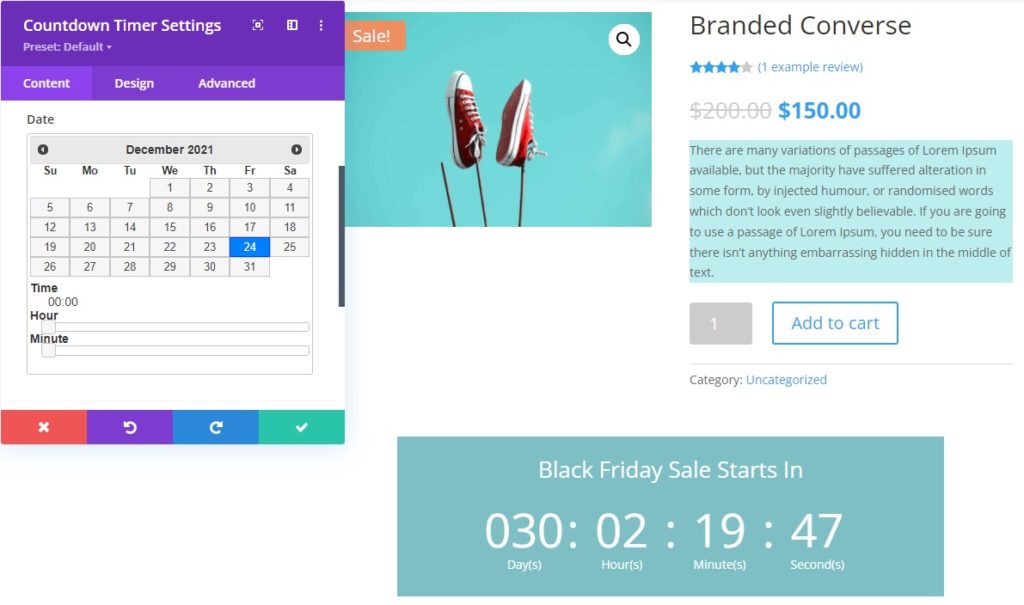
然後,在模塊設置中為倒計時添加必要的信息,例如文本、時間和日期。

在進行更改時,您將在預覽中實時看到更改。 滿意後,通過展開屏幕底部的 3 個水平點來保存產品頁面模板。
使用 Divi Builder 自定義產品頁面模板的快速提示
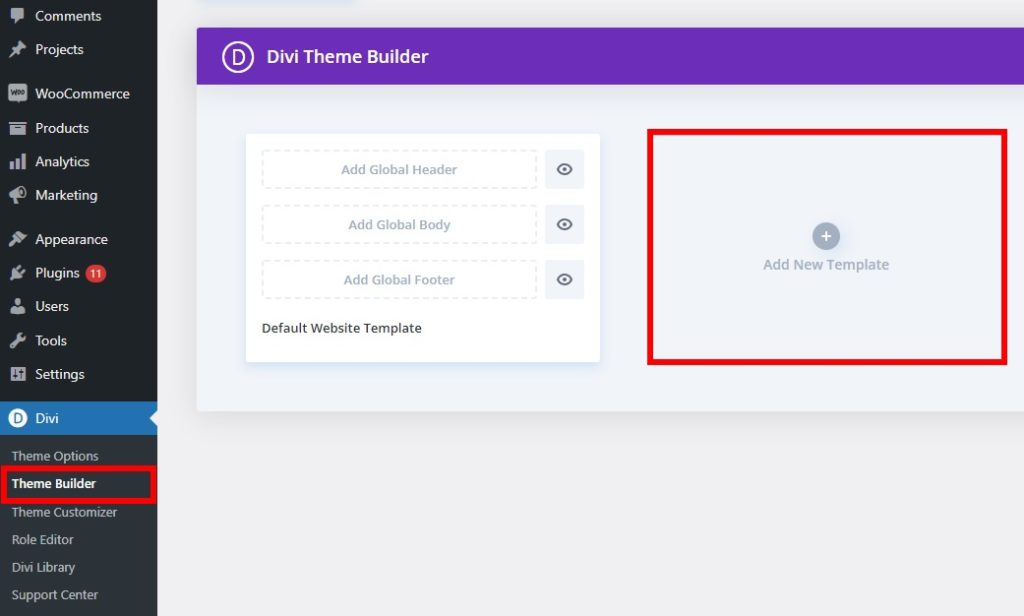
根據您在在線商店中銷售的產品類型,您還可以擁有不同的產品頁面模板。 您所要做的就是在 WordPress 儀表板中轉到Divi > Divi Builder ,然後單擊Add New Template 。

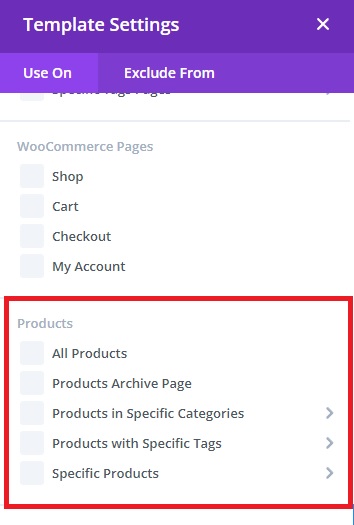
如果您向下滾動到產品部分,您將看到您可以為特定產品頁面創建模板。 這可能取決於類別、標籤或特定產品。 只需選擇您想要的選項,然後按創建模板。

然後,您需要將自定義正文添加到您剛剛創建的產品頁面模板中。 您可以從頭開始構建一個新模板,也可以使用庫中的模板之一。 無論您選擇什麼,您都必須再次使用可視化編輯器來自定義 WooCommerce 產品頁面模板。
如果您想了解有關如何使用 Divi Builder 的更多信息,請查看我們關於如何在 Divi 中自定義 WooCommerce 產品頁面的詳細指南。
或者,您可以使用其他頁面構建器來編輯產品頁面模板。 如果您使用 Elementor,您可以查看我們的教程以在 Elementor 中自定義 WooCommerce 產品頁面以獲取更多信息。
3) 使用插件自定義 WooCommerce 產品頁面模板
如果您想對您的 WooCommerce 產品頁面模板進行非常具體的更改,您可以使用插件。 一些頁面構建器(如 Elementor)也可作為插件使用,但還有其他專用工具可用於非常特定的功能。
此類插件之一是WooCommerce 的直接結帳。 此工具旨在幫助您簡化 WooCommerce 中的結帳流程。 使用此插件,您可以在將產品添加到購物車後將客戶從產品頁面直接重定向到結帳頁面。 通過這種方式,您可以縮短購買流程並提高轉化率。
總而言之,這是編輯商店中產品頁面模板按鈕的絕佳工具。
讓我們看一下使用 Direct Checkout 編輯產品頁面模板的步驟。
3.1) 安裝並激活插件
首先,您必須安裝並激活插件。 您可以從此處下載免費版本或獲取包含更多功能的高級計劃之一,起價為 19 美元(一次性付款)。
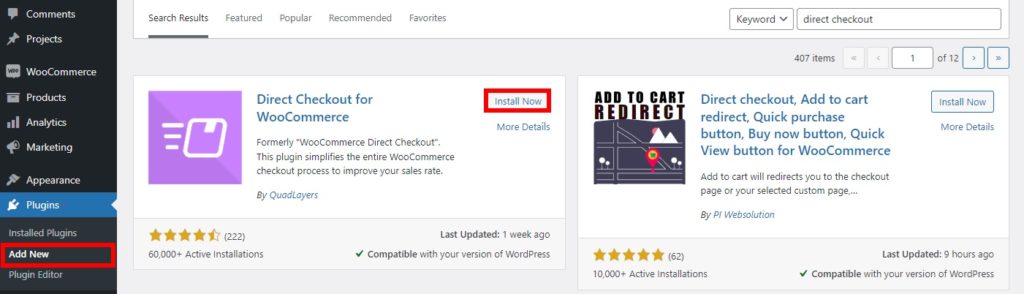
或者,您可以在 WordPress 儀表板中轉到插件 > 添加新插件,搜索插件並安裝它。

安裝並激活插件後,您需要進行設置。
3.2) 配置直接結帳選項
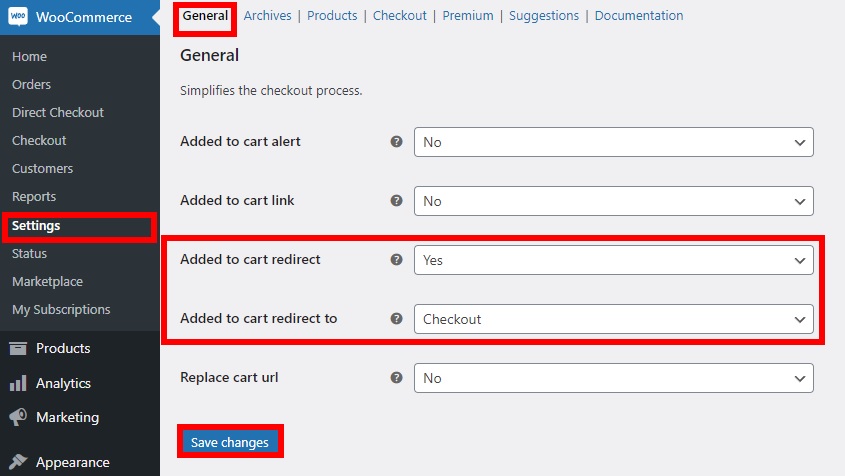
轉到WooCommerce > 直接結帳並打開常規選項卡。

然後,設置以下選項:
- 添加到購物車重定向:是
- 添加到購物車重定向到:結帳
最後,保存更改並預覽您在線商店中的任何產品頁面。 現在,只要您單擊任何產品上的“購買”按鈕,您就會被直接重定向到結帳頁面。
有關如何添加一鍵購買按鈕的更多信息,請查看我們的指南,了解如何在 WooCommerce 中添加快速購買按鈕。
總之,自定義產品頁面模板類似於編輯產品頁面。 您可以查看我們的自定義 WooCommerce 產品頁面的教程,以獲取更多信息和想法,以充分利用您的產品頁面模板。
獎勵:使用 CSS 編輯 WooCommerce 產品頁面模板
到目前為止,我們已經了解瞭如何以編程方式、使用頁面構建器和使用專用插件來自定義 WooCommerce 產品頁面。 但是你可以做另一件事。 您還可以使用一些 CSS 來編輯您的模板。 這是在產品頁面上進行小的設計更改的最快方法。
CSS 腳本對於更改顯示和設計選項非常有用,因此您可以通過轉到外觀 > 自定義 > 附加 CSS輕鬆地將它們添加到您的站點。 在那裡,您可以添加 CSS 腳本來自定義產品頁面模板。
以下是您可以使用 CSS 改進產品頁面的一些示例。
更改標題字體大小
以下 CSS 代碼會將產品頁面上的標題字體大小更改為 16。
.woocommerce div.product .product_title {
字體大小:16px;
}您可以通過簡單地調整片段中的字體大小行來選擇任何其他字體大小。
更改標題顏色
您還可以通過使用 CSS 更改標題的顏色來自定義產品頁面模板。 只需查找要使用 CSS 添加到網站的顏色的十六進制代碼,然後使用以下代碼。
例如,在此代碼段中,我們使用了顏色代碼 #800000 將標題顏色更改為栗色。
.woocommerce div.product .product_title {
顏色:#800000;
}
完成所有更改後,發布它。
有關 CSS 片段的更多示例,請查看這篇文章。 它向您展示瞭如何自定義商店頁面,但您可以應用相同的片段來編輯產品頁面模板。
有關適用於 Divi 的更具體示例,您可以查看其他文章。
結論
總而言之,編輯產品頁面的模板可以幫助您構建獨特的產品頁面並從競爭對手中脫穎而出。 根據您銷售的產品類型和客戶的反饋,您可以添加、刪除或重新組織元素,並確保充分利用您的產品頁面。
在本指南中,我們看到了在您的網站上自定義 WooCommerce 產品頁面模板的各種方法
- 以編程方式
- 使用頁面構建器
- 使用插件
所有這些方法都是有效的,因此請選擇最適合您需求的方法。 如果您有編碼技能,那麼程序化方法非常有效,並且在您可以更改的內容上為您提供了很大的靈活性。 否則,您可以使用頁面構建器輕鬆自定義模板的不同部分。 最後,您可以使用 Direct Checkout 等插件,這些插件允許您對產品頁面應用特定更改。
你編輯過你的模板嗎? 您使用了哪種方法? 請在下面的評論中告訴我們。
如果您覺得本教程很有趣,這裡還有一些您可能還喜歡的文章:
- 如何自定義 WooCommerce 相關產品
- 自定義 WooCommerce 產品頁面的最佳插件
- 如何在 WooCommerce 中將圖像添加到產品中
