2 種自定義 WooCommerce 產品頁面的有效方法(使用 CSS 和插件)
已發表: 2022-05-16WooCommerce 是一個很棒的WordPress 插件,可以輕鬆創建在線商店。 這就是為什麼大多數小型在線商店所有者都使用該插件來創建他們的電子商務網站。 但是有一個問題,大多數創業網站都有相同的設計。
因此,作為店主,您可能希望通過自定義默認的單個產品頁面來使您的網站與競爭對手的網站不同。 但問題是如何自定義 WooCommerce 產品頁面?
有兩種推薦的自定義 WooCommerce 產品頁面的方法我們可以使用額外的 CSS 進行基本更改,也可以從頭開始創建自定義產品頁面模板。
2 自定義 WooCommerce 產品頁面的方法
WooCommerce 的默認產品頁面被電子商務行業的大多數新玩家使用。 因為他們大多數是初學者,不知道如何自定義 WooCommerce 產品頁面。
如果你也不知道也沒關係。 如果您是開發人員或有一些基礎知識,您可以使用附加的 CSS 輕鬆進行一些基本更改。 但是,如果您不想編寫代碼,也可以使用 ProductX Gutenberg WooCommerce 塊之類的插件。
讓我們來看看這兩種方式,您可以選擇最適合您的方式。
使用附加 CSS 自定義 WooCommerce 產品頁面
根據 WooCommerce 官方網站上發布的博客文章,我們可以通過使用稱為產品插件的專業擴展或使用附加 CSS 來自定義產品頁面。
因此,在這篇博文中,我想列出 WooCommerce 官方網站上推薦的其他 CSS,以及我們如何在我們的網站上使用它們。 但是,WordPress 也有一些自定義選項,您可以使用主題定制器進行探索。
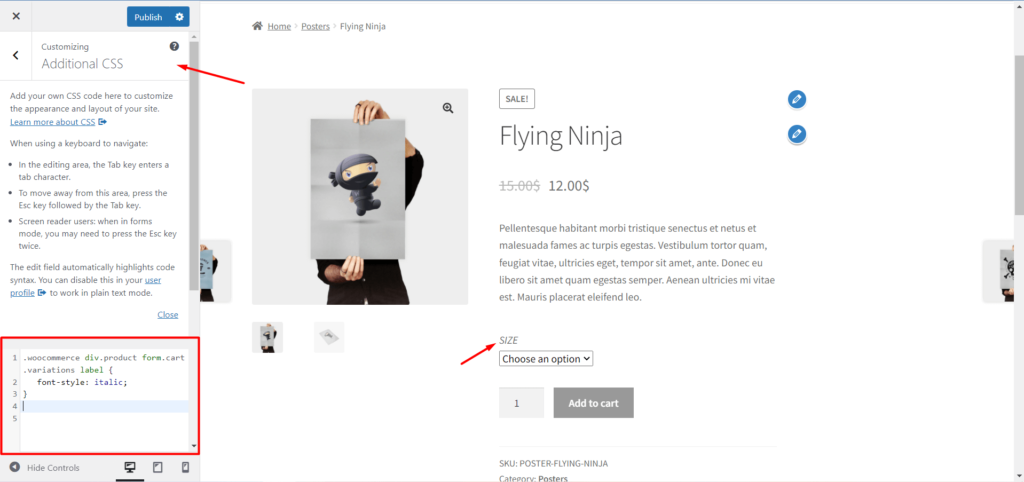
這是將 CSS 添加到 WooCommerce 網站的方法。
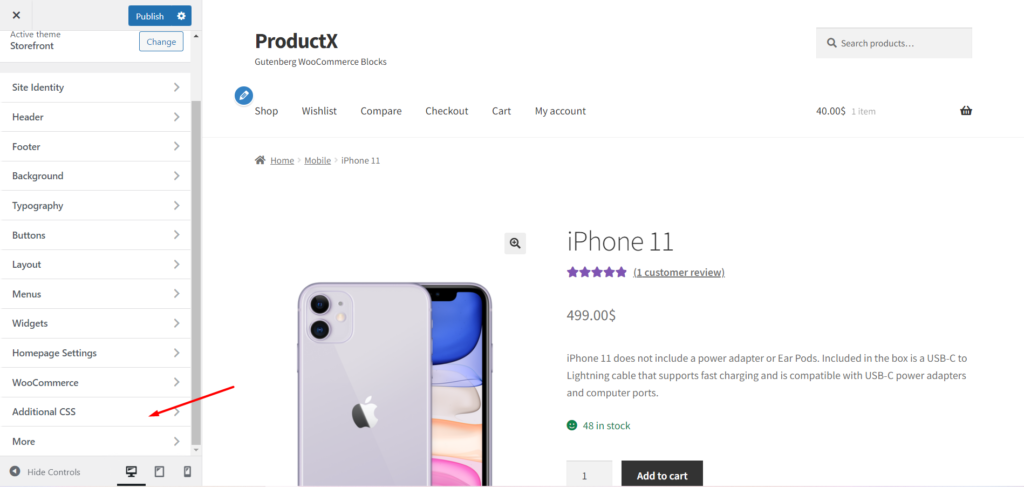
- 登錄後轉到您網站的前端。
- 單擊自定義。
- 轉到附加 CSS 選項。

您可以在此處添加 CSS 以對單個產品頁面進行必要的更改。 查看 WooCommerce 最常用的 CSS 列表。
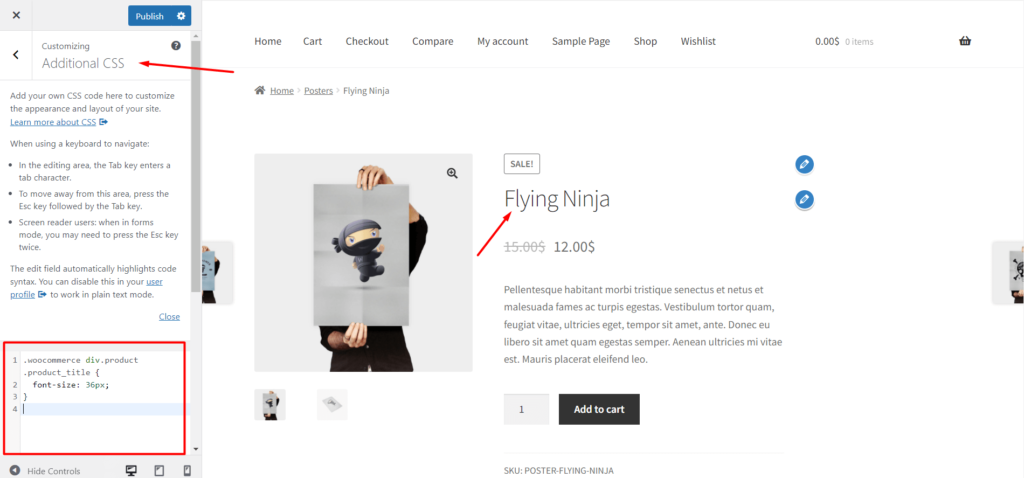
1.更改產品標題的字體大小
您可以使用以下代碼更改產品標題的大小。 例如,將 36px 更改為 50px 或任何您想要的。 然後將代碼添加到附加的 CSS 框並單擊發布按鈕。

| .woocommerce div.product .product_title { 字體大小:36px;} |
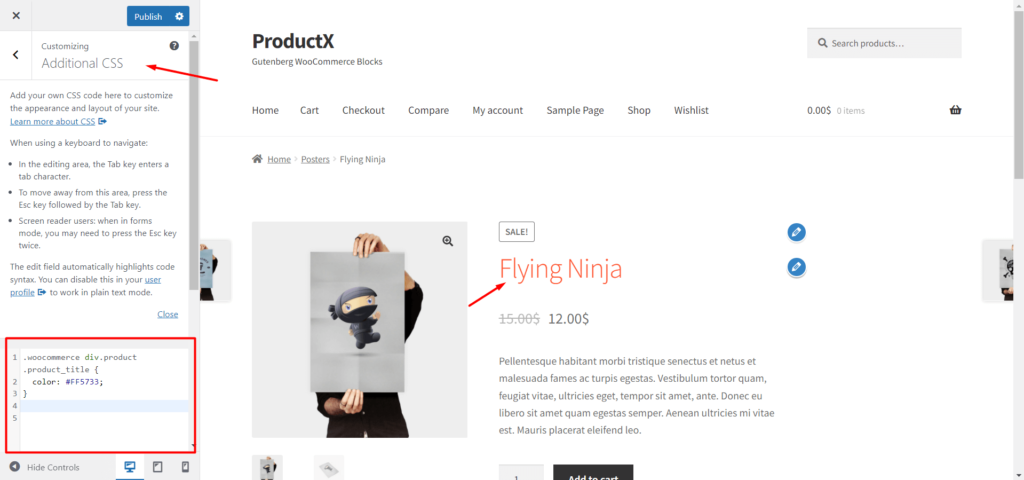
2.更改產品標題的顏色
要更改產品標題的顏色,您可以使用下面的代碼和您想要的顏色代碼。 這樣,產品標題的顏色將替換為您想要的顏色。

| .woocommerce div.product .product_title { 顏色:#FF5733;} |
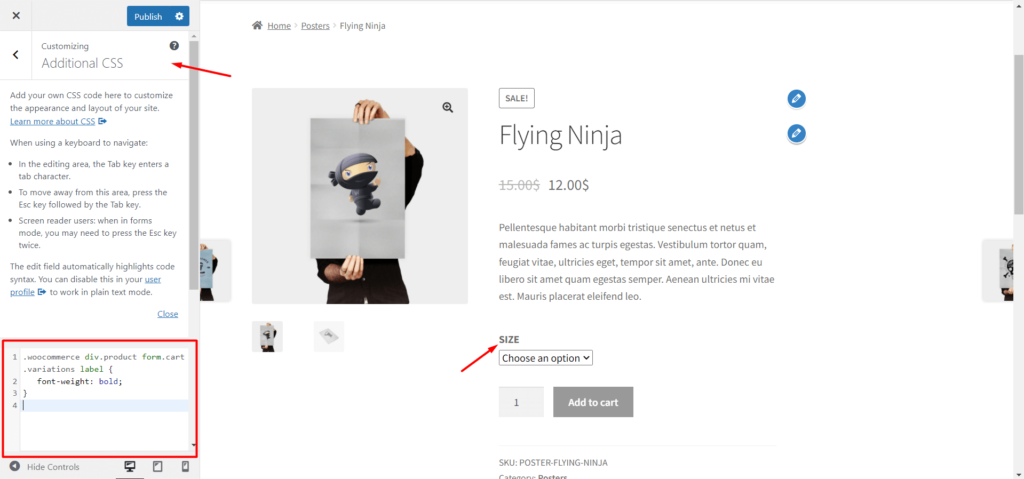
3. 使變體標籤加粗
如果您的 WooCommerce 商店中有可變產品,您可以使用以下代碼將變體標籤文本設為粗體。

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
4. 斜體變體標籤
對於樣式,使用以下代碼將斜體樣式添加到變體標籤文本中。

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
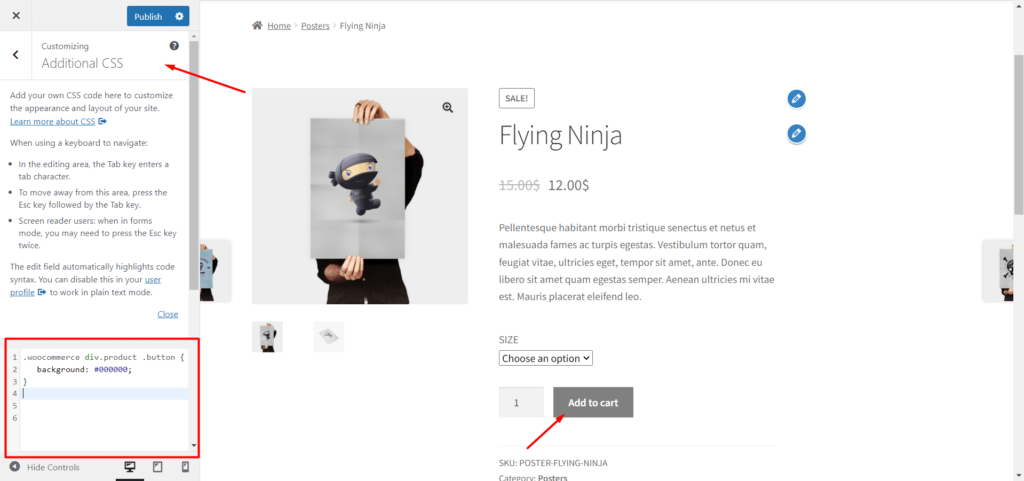
5. 更改 Buy Now 按鈕的背景顏色:
您還可以更改“添加到購物車”按鈕。 使用以下代碼更改按鈕的背景顏色。

| .woocommerce div.product .button { 背景:#000000;} |
使用 ProductX 自定義 WooCommerce 產品頁面
如果您不想編寫代碼來自定義 WooCommerce 產品頁面,那麼 ProductX 是您的完美解決方案。 它提供了一個獨家的 WooCommerce Builder 插件來為商店、存檔和單一產品頁面創建自定義模板。
您可以為特定或所有單個產品頁面創建模板。 因此,自定義模板將替換為默認的 WooCommerce 模板。 要創建自定義模板,您可以按照以下步驟操作。
第 1 步:安裝 ProductX 插件
首先,您需要安裝 ProductX 插件的免費版和專業版。 因為 WooCommerce Builder 插件是專業版功能,並且要使用專業版,還需要安裝免費版。
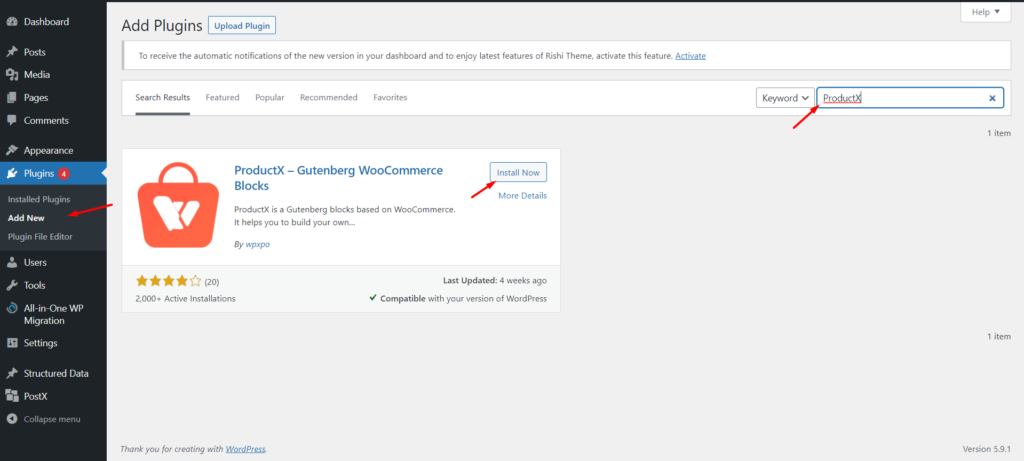
安裝免費版: WordPress 目錄中提供了 ProductX 的免費版。 要安裝此插件:-
- 單擊插件部分中的“添加新”按鈕。
- 搜索產品 X。
- 單擊“安裝”按鈕。
- 安裝後點擊“激活”按鈕。

激活成功後即可使用。 在免費版本中,您可以使用入門包、產品過濾器、分頁和更多功能創建自定義主頁。
安裝專業版:如果您想充分利用 ProductX 插件,那麼建議您安裝專業版和免費版。
Pro 版提供多個 Premade 入門包、WooCommerce Wishlist、產品比較、WooCommerce Builder 等。
首先,您需要購買插件並下載插件文件。 要安裝它,請按照以下步驟操作:-
- 單擊插件部分的“添加新”按鈕。
- 點擊上傳插件。
- 上傳下載的插件文件。
- 安裝並激活插件。
第 2 步:打開 WooCommerce 構建器
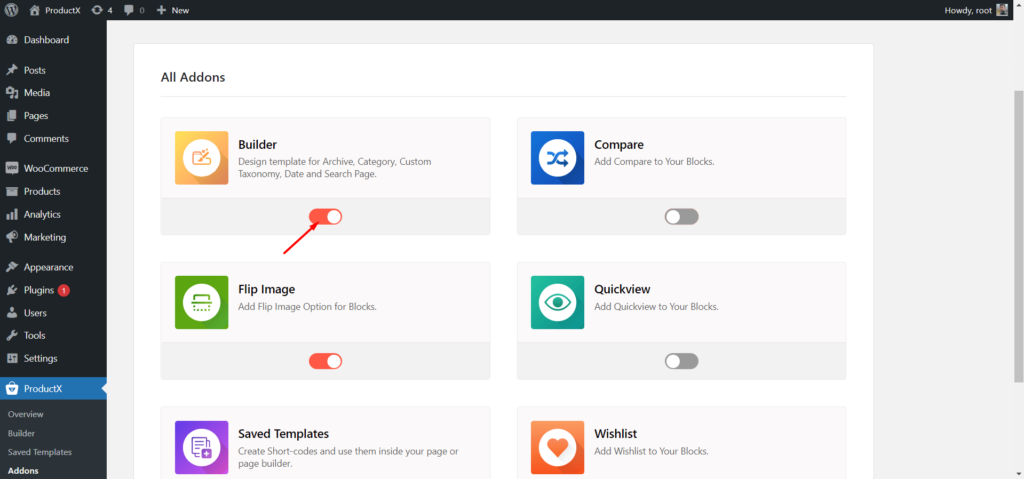
要創建自定義的 WooCommerce 產品頁面,您可以使用 ProductX 的 WooCommerce 構建器插件。 因此,您需要打開插件才能開始使用它。

- 轉到所有插件部分。
- 單擊生成器插件。
打開 Addon 後,將有一個 Builder 部分以及 ProductX 的其他選項。
第 3 步:創建新模板
現在,我們必須從頭開始創建和自定義 WooCommerce 產品頁面模板。 為了那個原因:

- 轉到生成器部分。
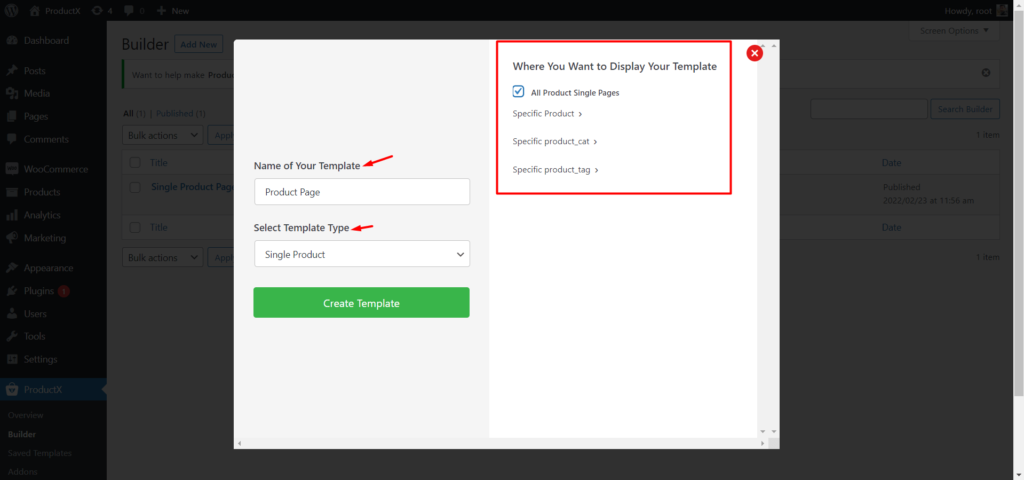
- 單擊“添加新”按鈕。
- 為模板命名。
- 選擇模板條件(特定或所有產品頁面)。
- 單擊保存並開始自定義模板。
現在使用為單個產品頁面精心設計的 13 個新產品塊自定義 WooCommerce 產品頁面模板。
第 4 步:添加和自定義麵包屑塊
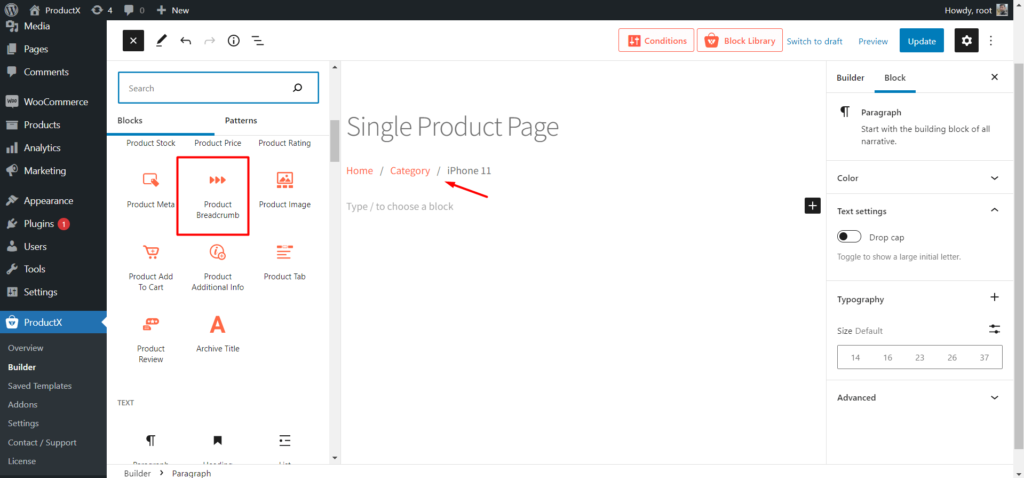
首先,我們可以添加指示當前頁面位置的麵包屑塊給訪問者。 要添加此塊,您必須單擊加號圖標,然後選擇 Product Breadcrumb 塊。

添加塊後,我們還可以使用可用選項進行一些更改:
- 為文本、鏈接和鏈接懸停選擇所需的顏色。
- 從排版控件中選擇自定義字體。
- 調整大小並選擇分隔符的顏色。
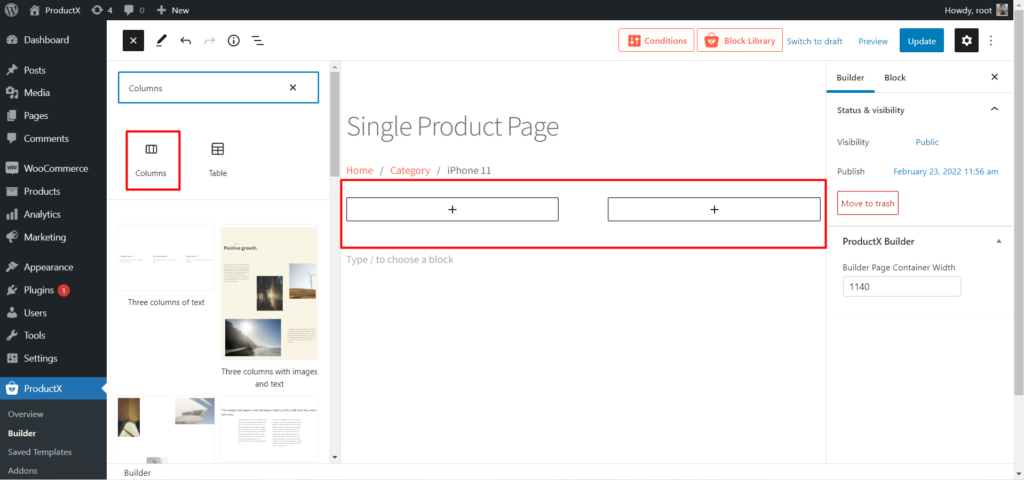
第 5 步:添加和自定義 Gutenberg Column 塊
如果您想並排展示產品圖片和詳細信息,則需要使用列塊。 如我所願,我將單擊加號圖標並添加一個 50/50 定量列塊。


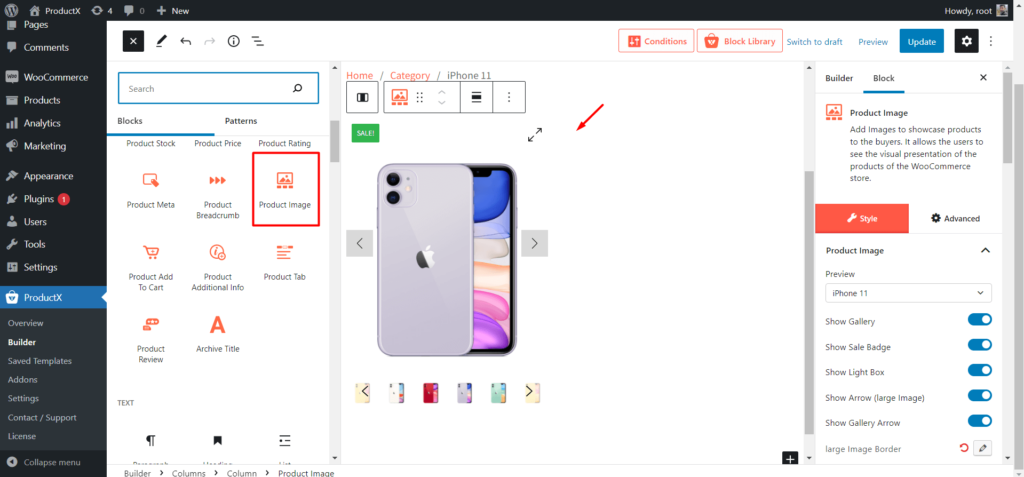
第 6 步:添加和自定義圖像塊
現在,您可以在列的左側添加圖像塊。 這樣,特色和圖庫圖像將動態顯示。

添加圖像塊後,您可以使用以下選項:
- 顯示或隱藏圖庫的圖像。
- 顯示或隱藏箭頭。
- 自定義圖標。
- 自定義圖庫位置。
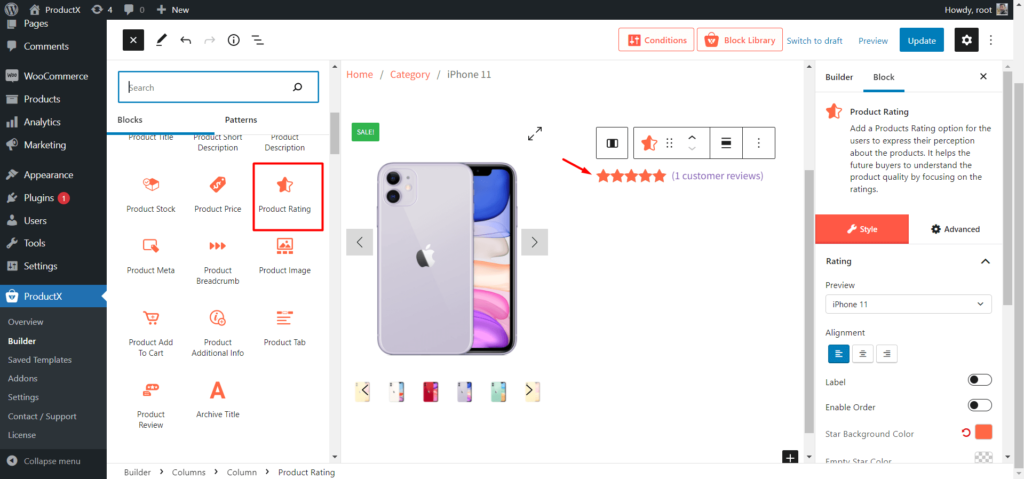
第 7 步:添加和自定義產品評級塊
如果您想讓訪問者看到並提供產品評級,您可以使用產品評級塊。 要添加此塊,請確定位置並單擊要添加塊的加號圖標。

產品評級塊帶有以下選項:
- 選擇所需的尺寸。
- 選擇所需的對齊方式。
- 選擇星形顏色。
- 選擇星形背景顏色。
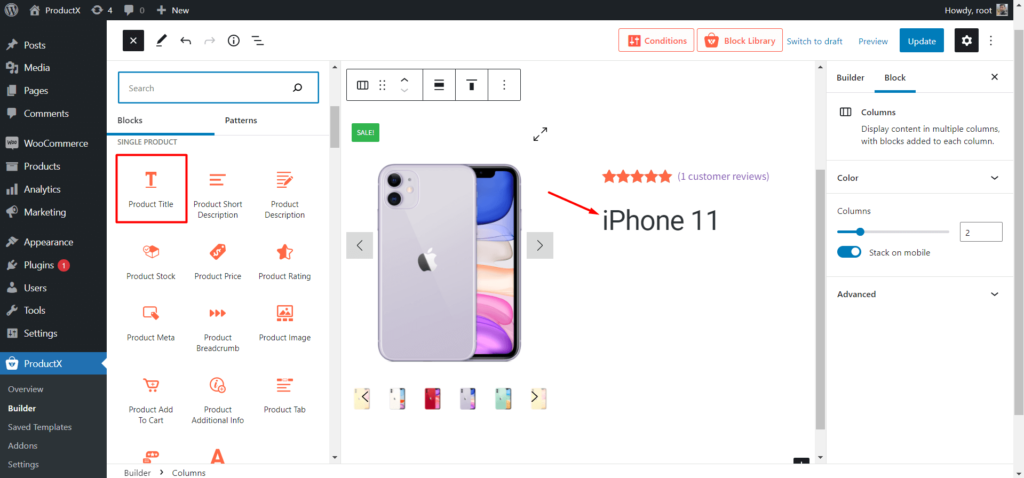
第 8 步:添加和自定義產品標題塊
在產品評級之後,您應該添加產品標題塊。 確定位置並單擊加號圖標以添加產品標題欄。 因此,產品標題將動態顯示在標題欄上。

以下是自定義選項:
- 選擇所需的尺寸。
- 選擇所需的對齊方式。
- 選擇特定的顏色。
- 使用排版更改字體樣式。
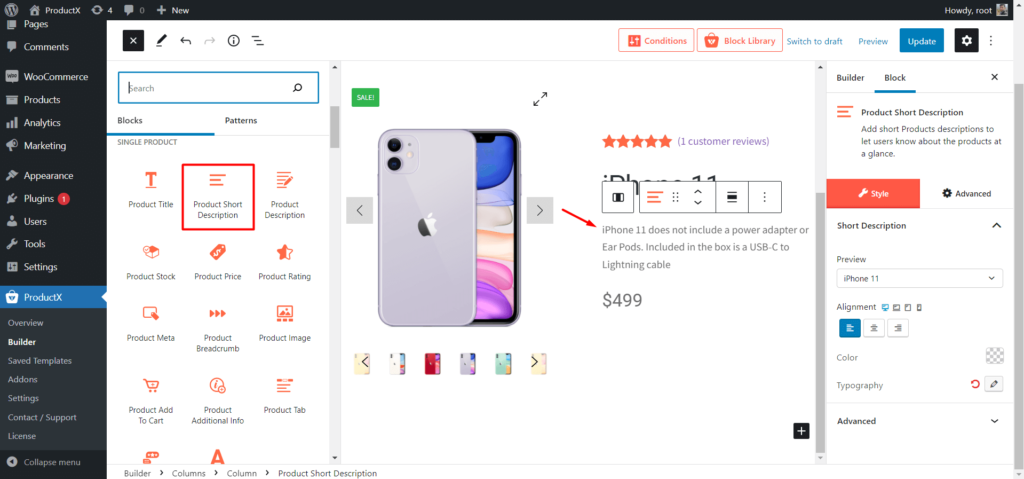
第 9 步:添加和自定義簡短說明塊
如果您已經為產品頁面編寫了鏡頭描述,那麼您應該將此塊添加到產品頁面模板中。 因此,所有產品頁面都將代表自定義的簡短描述。

使用以下選項自定義塊:
- 選擇對齊。
- 選擇所需的顏色。
- 自定義排版。
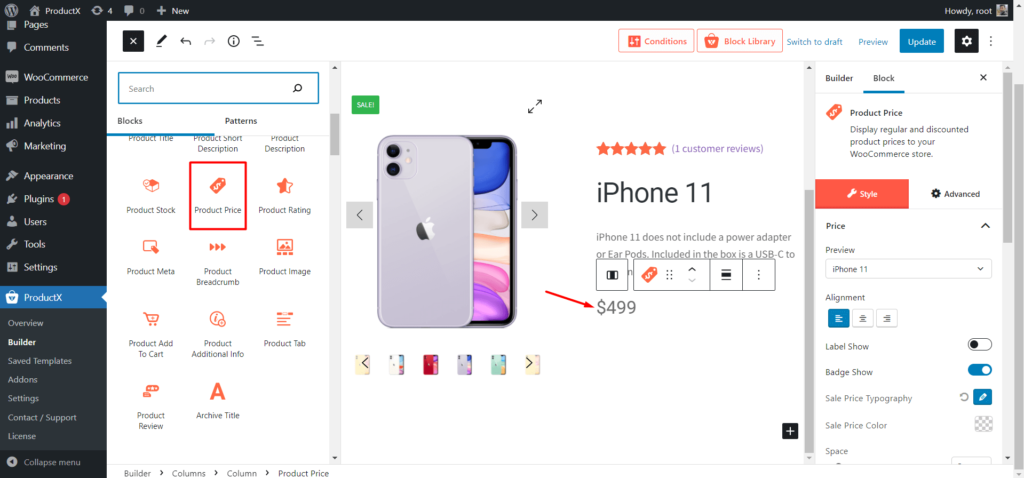
第 10 步:添加和自定義產品價格塊
它是最重要的塊之一。 您可以將此塊添加到單個產品頁面模板中,以向潛在買家顯示產品價格。 因此,確定位置並單擊要添加塊的加號圖標。

產品價格塊具有以下自定義選項:
- 為塊選擇所需的對齊方式。
- 顯示或隱藏折扣徽章。
- 自定義銷售價格排版。
- 選擇您想要的尺寸。
- 選擇你想要的顏色。
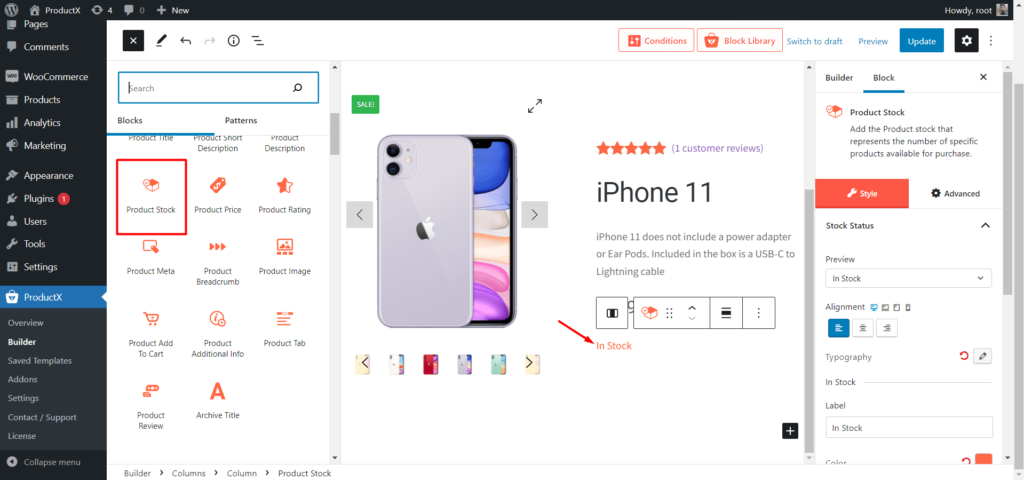
第 11 步:添加和自定義 Product Stock 塊
添加此塊以展示可供購買的產品數量。 您可以在任何地方添加此塊,但標準做法是在添加到購物車按鈕之前添加它。

以下是產品庫存塊的自定義選項
- 對齊選擇。
- 顏色選擇。
- 排版控制。
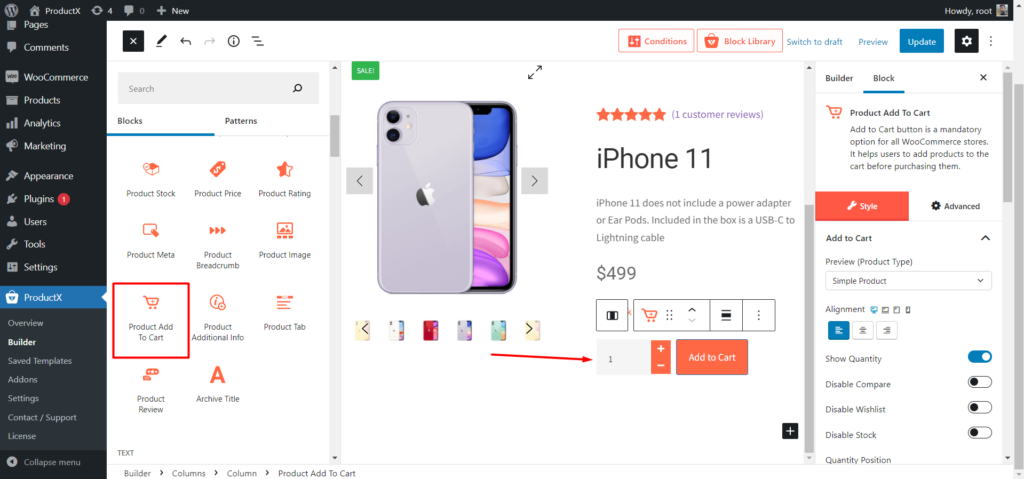
第 12 步:添加和自定義產品添加到購物車塊
產品添加到購物車幫助訪問者將他們想要的產品添加到購物車中以便購買。 您可以像任何其他塊一樣將其添加到您想要的位置並對其進行自定義。

以下是自定義選項:
- 顯示或隱藏產品數量。
- 顯示或隱藏產品比較和願望清單。
- 選擇添加到購物車顏色。
- 選擇數量顏色。
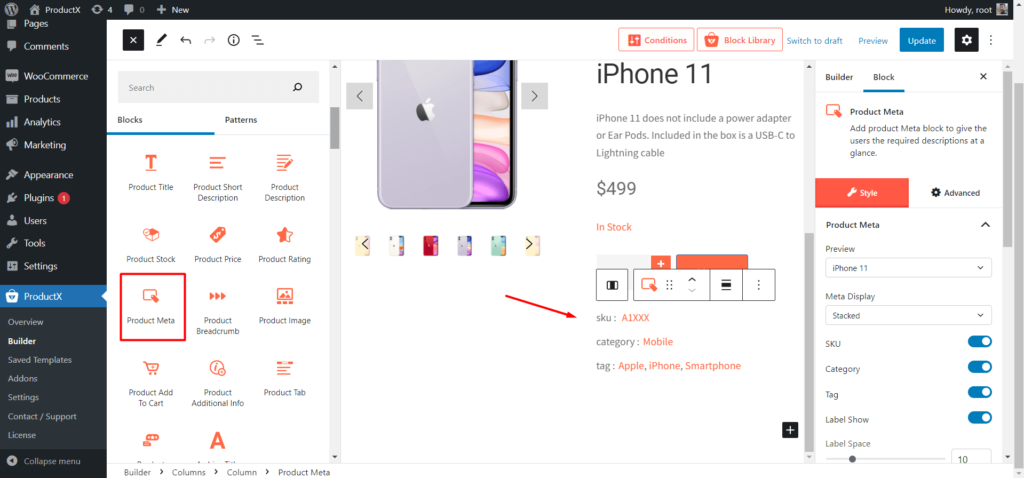
第 13 步:添加和自定義 Product Meta 塊
將此塊添加到單個產品模板後,產品 SKU、類別和標籤將自動添加到產品頁面。

以下是此塊的自定義選項:
- 顯示或隱藏 SKU、類別和標籤。
- 選擇元標題顏色。
- 排版控制。
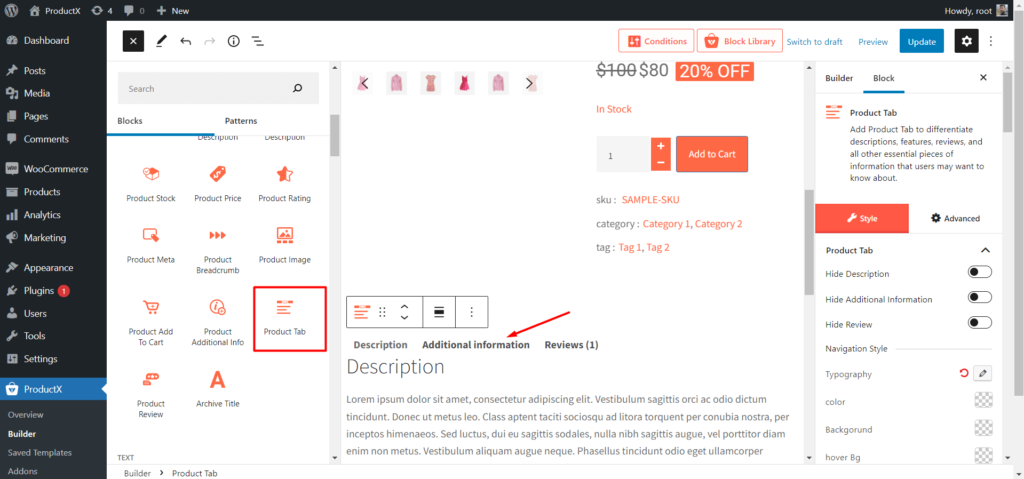
第 14 步:添加和自定義產品選項卡塊
產品選項卡是三個塊(產品描述、附加信息和評論)的組合,其中包含有關 WooCommerce 產品的不同信息。

以下是自定義選項:
- 顯示或隱藏任何選項卡。
- 排版控制。
- 選擇文本、背景和懸停背景的顏色。
第 15 步:添加和自定義相關和追加銷售產品
當我們為單個產品頁面創建模板時,我們還可以添加相關產品和追加銷售產品。 這樣潛在買家將獲得更多探索選擇,作為店主,您可以增加平均訂單價值。
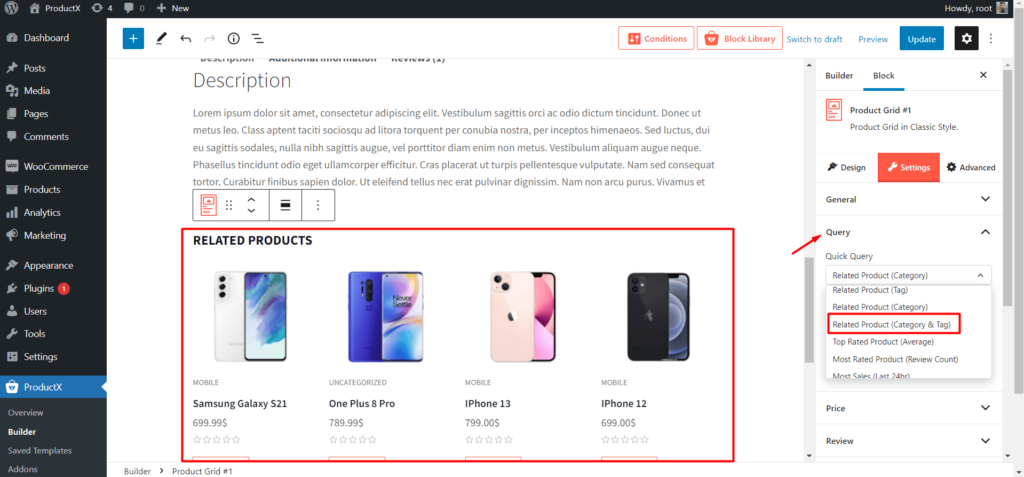
添加相關產品:
- 添加產品網格塊。
- 將塊標題更改為相關產品。
- 使用快速查詢功能對產品進行分類。

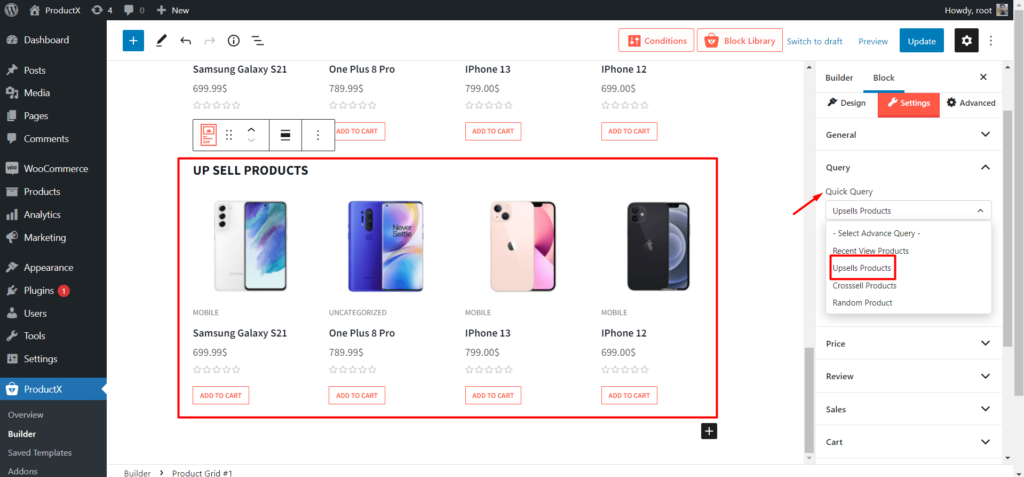
添加追加銷售產品:
- 添加產品網格塊。
- 將塊標題更改為追加銷售產品。
- 使用快速查詢功能將產品分類為追加銷售產品。

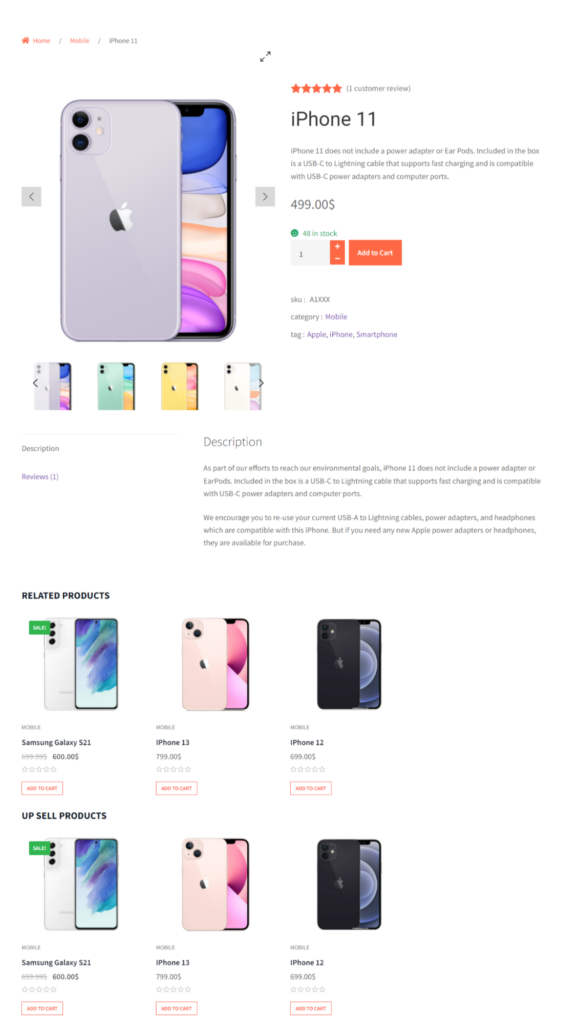
自定義模板後,我們必須保存/更新它並檢查它在前端的外觀。

自定義單個產品頁面時的頁面優化
由於我們要自定義 WooCommerce 產品頁面,我們還應該關注頁面 SEO 優化。 畢竟,所有在線商店所有者都希望增加產品的銷量。 這就是我們必須自定義 WooCommerce 產品頁面的原因。 但出於同樣的原因,我們還必須增加在線商店的自然流量。
以下是一些增加自然流量的主要頁面優化技巧。
關鍵字研究:關鍵字研究對於任何在線業務來說都是最重要的事情。 如果您可以找到產品頁面的低競爭關鍵字,那麼您將很容易增加自然流量。
因此,請進行適當的關鍵字研究並選擇可以根據您網站的當前域權限進行排名的最佳關鍵字。
優化產品標題和元描述:選擇最佳關鍵字後,您必須將它們正確放置在元描述的產品標題上。 這樣您商店的產品頁面就可以在 SERP 上排名更高。
此外,專注於優化標題和元描述以提高點擊率。
放置產品評論:讓用戶評論您的產品並將其顯示在產品頁面上可以增加新訪問者對您商店的信任。 請記住,所有在線商店的訪客都是潛在買家。 因此,如果他們可以在產品頁面上看到並添加評論,這將增加他們購買的信心。
讓訪問者更多地留在您的網站上:我們必須盡可能長時間地讓訪問者留在我們的網站上。 這樣我們就可以降低跳出率並增加停留時間。 因為這些是一些最重要的排名因素。
由於我們可以在創建自定義產品頁面的同時添加相關和追加銷售產品,這將使訪問者在我們的網站上停留更長時間以探索更多產品。
結論
這就是如何自定義 WooCommerce 產品頁面的全部內容。 開始使用 ProductX Gutenberg WooCommerce 塊自定義您的在線商店的產品頁面。 如果您對自定義 WooCommerce 產品頁面有任何其他疑問,請隨時在下面發表評論。
- 這個有幫助嗎 ?
- 是 否
