如何自定義 WooCommerce 產品搜索
已發表: 2022-07-12您想自定義 WooCommerce 產品搜索並增強它嗎? 運行 WooCommerce 商店時,您需要確保商店針對銷售和性能進行了很好的優化。 添加和自定義產品搜索可以為您提供很多幫助。
但在我們完成該過程之前,讓我們先看看為什麼您可能需要首先在您的 WooCommerce 商店上自定義產品搜索。
為什麼要在 WooCommerce 中自定義產品搜索?
WooComemrce 是一個易於使用的在線課程開始工具。 您可以在幾分鐘內創建一個在線商店,而無需編寫任何代碼。 它具有典型在線商店所需的所有功能。 但是有些功能是有限的。
例如,默認的 WooCommerce 產品搜索功能是最小的。 如果您的商店有超過 1000 種產品,客戶將很難通過默認產品搜索找到他們需要的正確產品。 這會嚴重影響您的業務。 通過提供準確的搜索結果,您可以降低商店的購物車放棄率和跳出率。
使用 WordPress 作為 CMS 時,您可以輕鬆修改所需的內容。 在這種情況下,通過自定義 WooCommerce 產品搜索功能,您可以在前端提供無縫的產品搜索體驗。 因此,您的商店訪客/客戶會很容易找到他們需要的正確產品,從而增加您的整體收入。
它還可以提升您安裝 WooCommerce 的用戶體驗。
如何自定義 WooCommerce 產品搜索
要自定義 WooCommerce 產品搜索,我們有3 種主要方法。
- 默認搜索小部件
- 使用插件
- 以編程方式
我們將在下面向您展示所有三種方法。 因此,您可以從那裡選擇您喜歡的一個。
1.添加默認搜索小部件
眾所周知,WordPress 為您的網站提供了許多可定制的選項。 因此,您只需使用默認搜索小部件將其添加到您的網站。
如果您需要將其添加到任何可用的小部件區域,您只需按照以下步驟操作即可。 但是還有另外兩種不同的方式可以讓您在 WooCommerce 中添加和自定義您的產品搜索小部件。
1.1。 從小部件菜單添加產品搜索
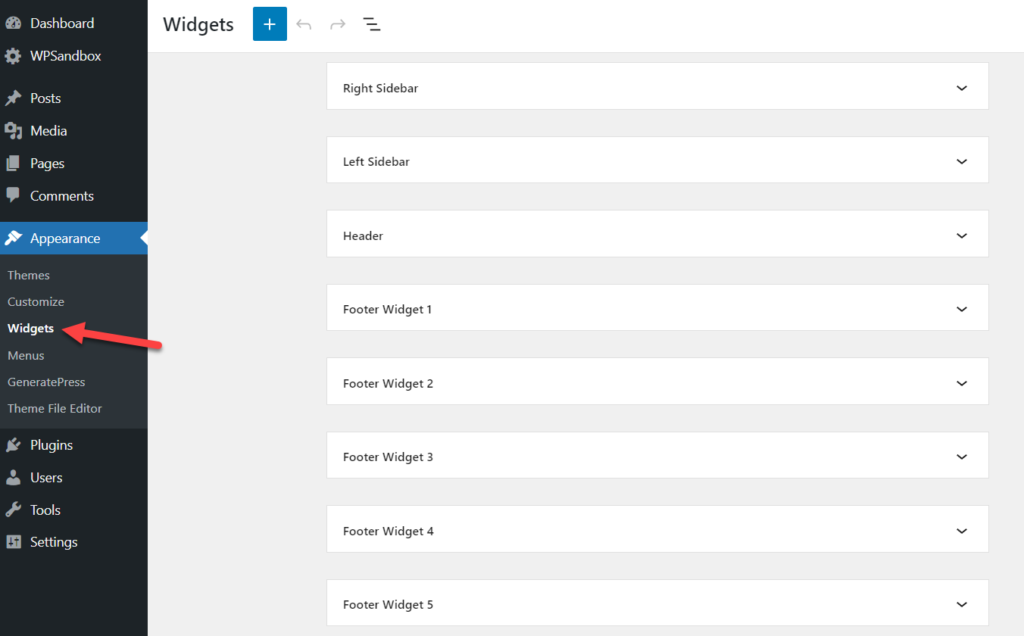
如果您從 WordPress 儀表板檢查外觀 > 小部件,您將看到所有可用的小部件區域。

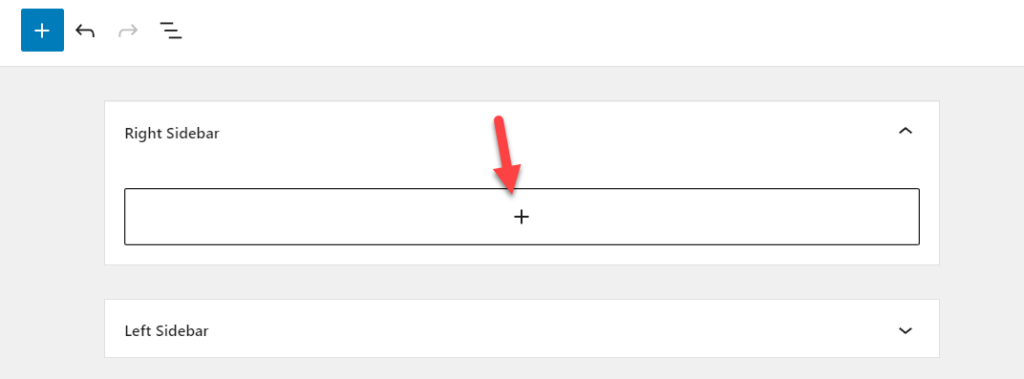
這取決於您使用的 WordPress 主題。 一些 WordPress 主題帶有許多小部件區域,而另一些則限制了它們。 但是,要添加搜索小部件,您必須展開您需要使用的小部件區域。 在這種情況下,我們將使用右側邊欄小部件區域。 因此,您需要單擊+按鈕向該區域添加更多小部件。

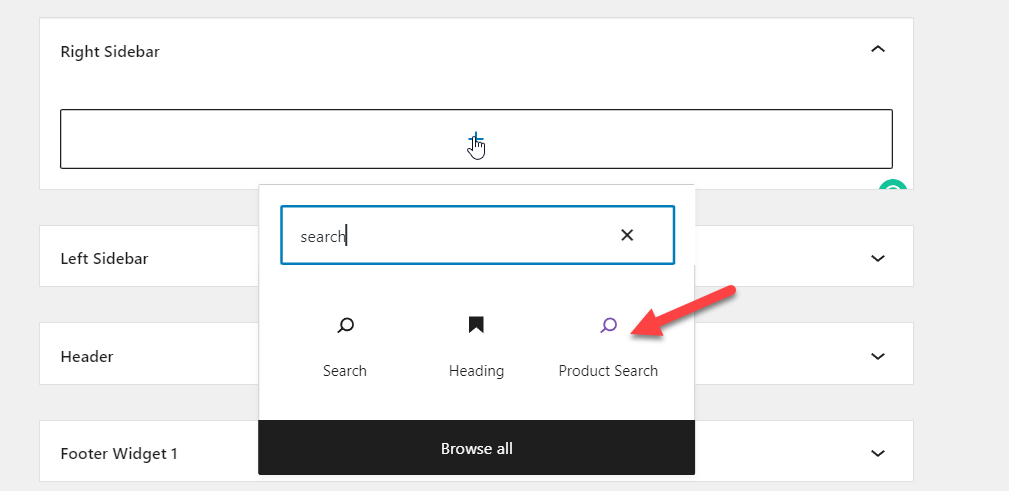
然後,將Product Search小部件添加到該區域。

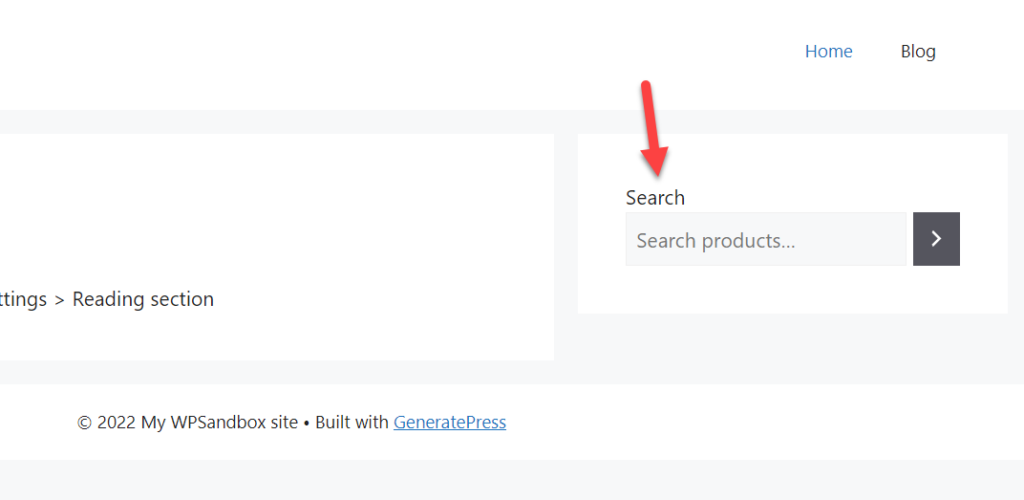
修改頁面後,您需要更新頁面。 如果您從前端查看網站,您將在 WordPress 安裝的右側看到一個產品搜索小部件。

1.2. 從定制器添加產品搜索小部件
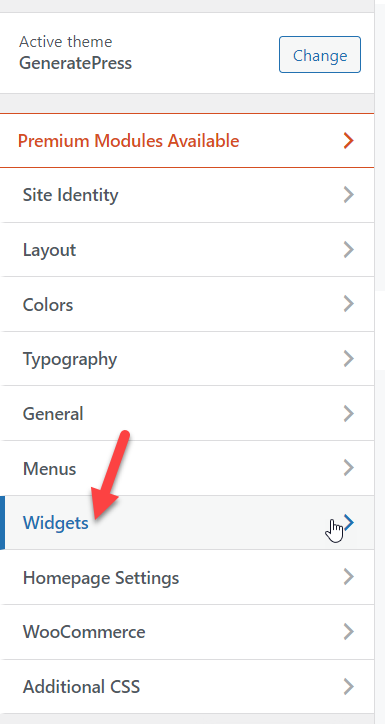
您還可以通過 WordPress 定制器添加搜索小部件。 首先,從 WordPress 儀表板中的外觀 > 自定義打開自定義程序,然後選擇小部件選項。

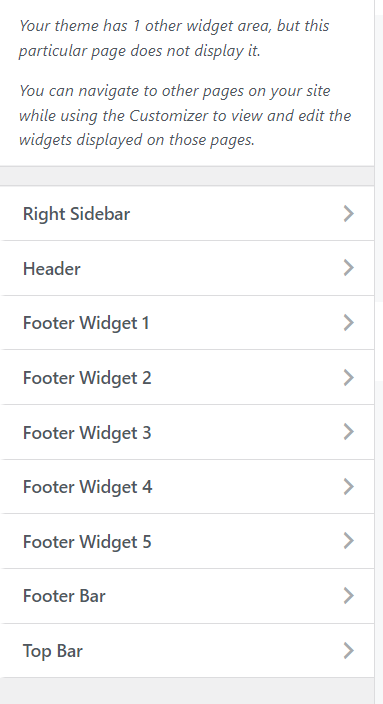
在下一個屏幕上,您將看到所有可用的小部件區域。

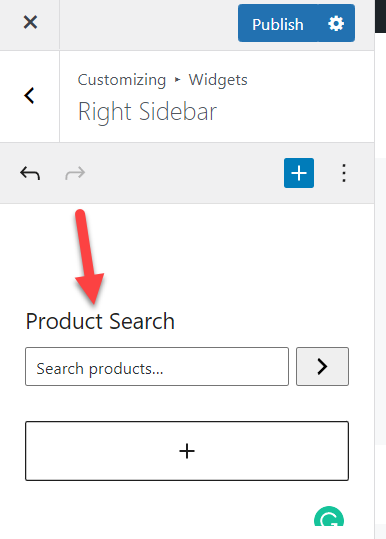
打開小部件區域並在那裡添加產品搜索小部件。

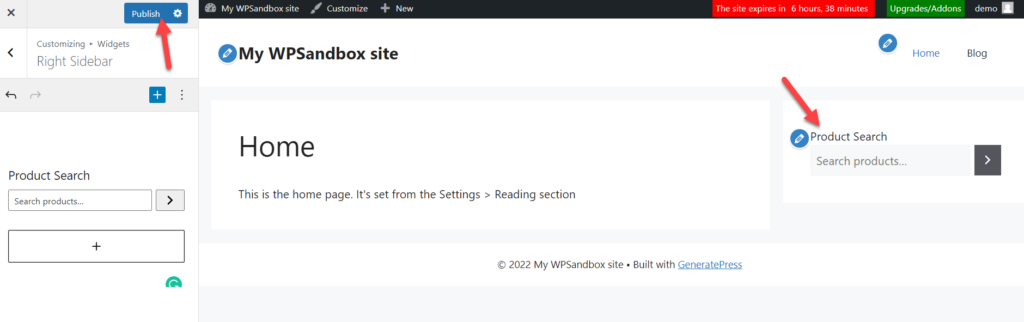
在實時預覽選項卡中,您將看到它的外觀。 如果您對自定義沒問題,請更新頁面。

這樣,您可以將默認產品搜索小部件添加到您的 WooCommerce 安裝中。
2. 使用插件自定義 WooCommerce 產品搜索
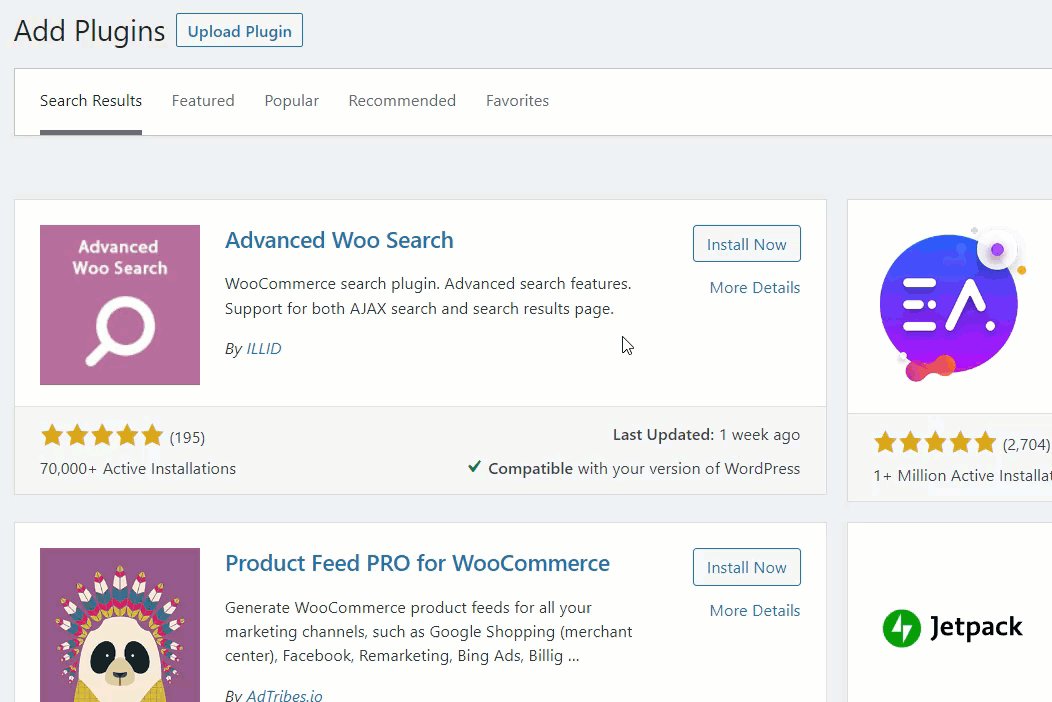
如果您打算使用 WordPress 插件,Advanced Woo Search 和 Advanced Product Search For WooCommerce 是很棒的插件。 兩者都將提供您需要的結果。 對於本教程,我們將使用Advanced Woo Search 。
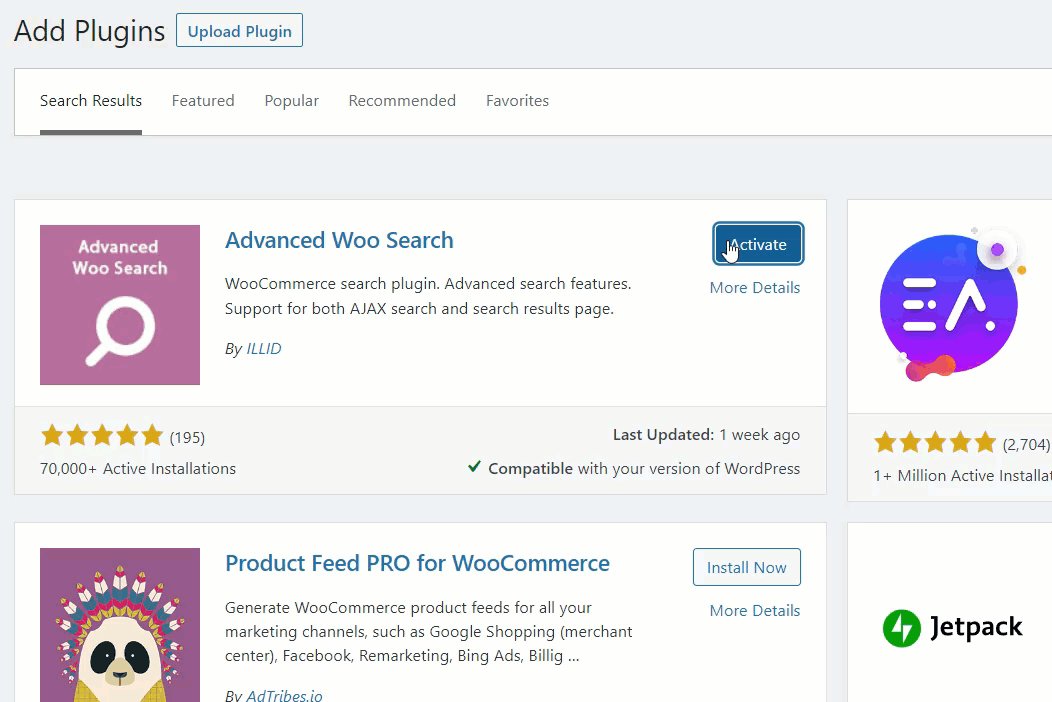
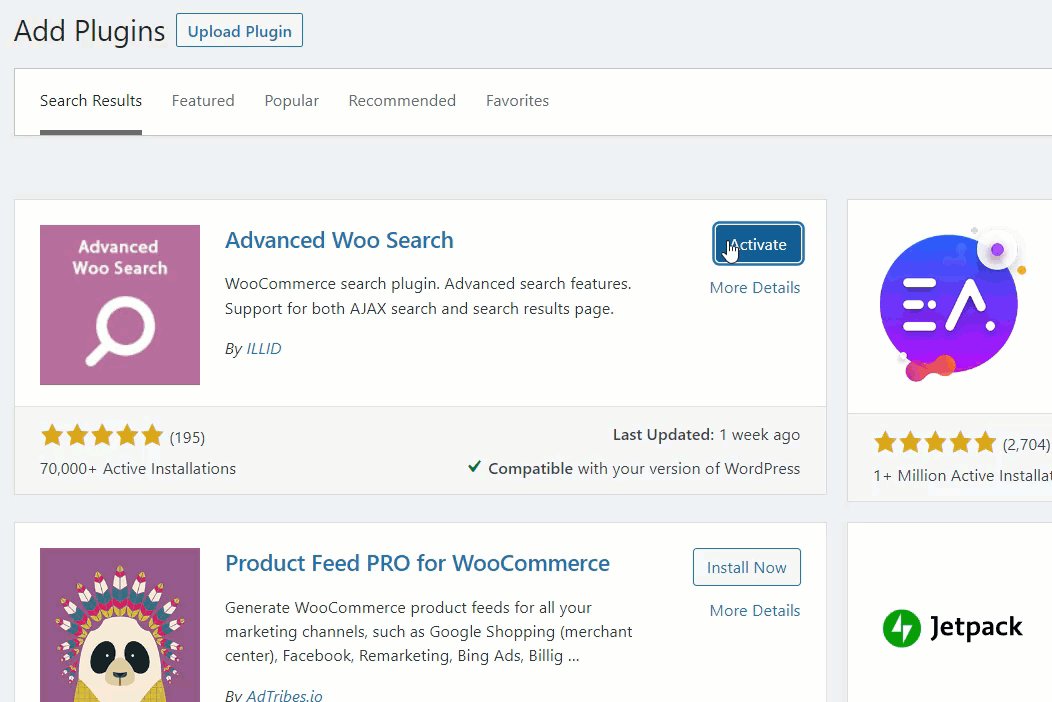
您需要做的第一件事是在 WordPress 安裝中安裝並激活 Advanced Woo Search。

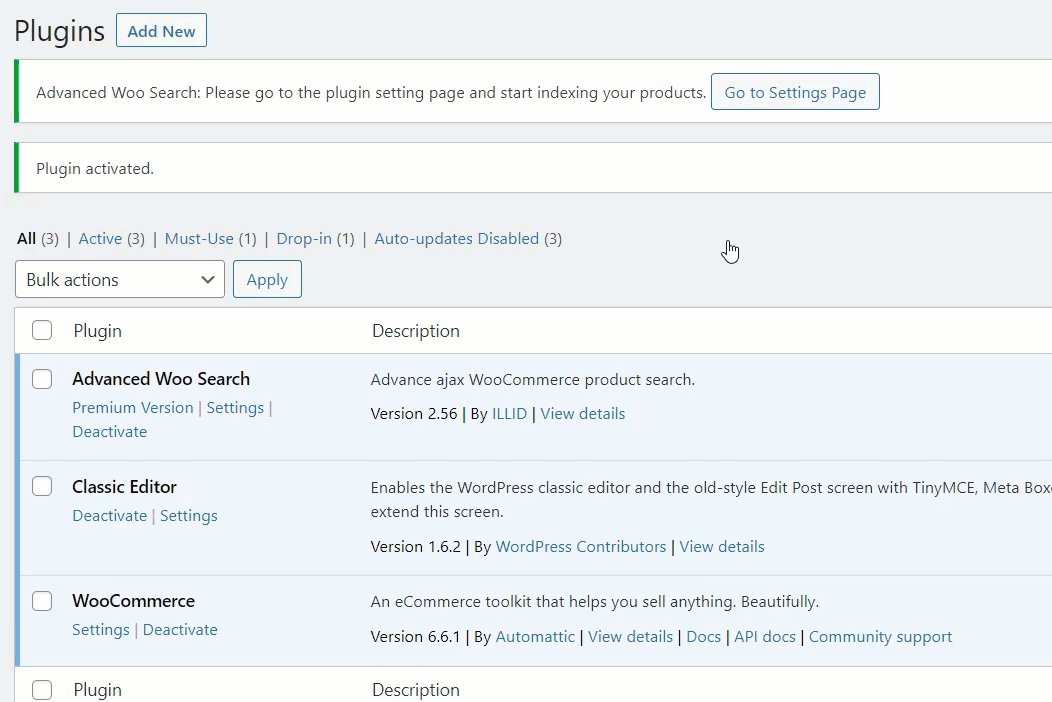
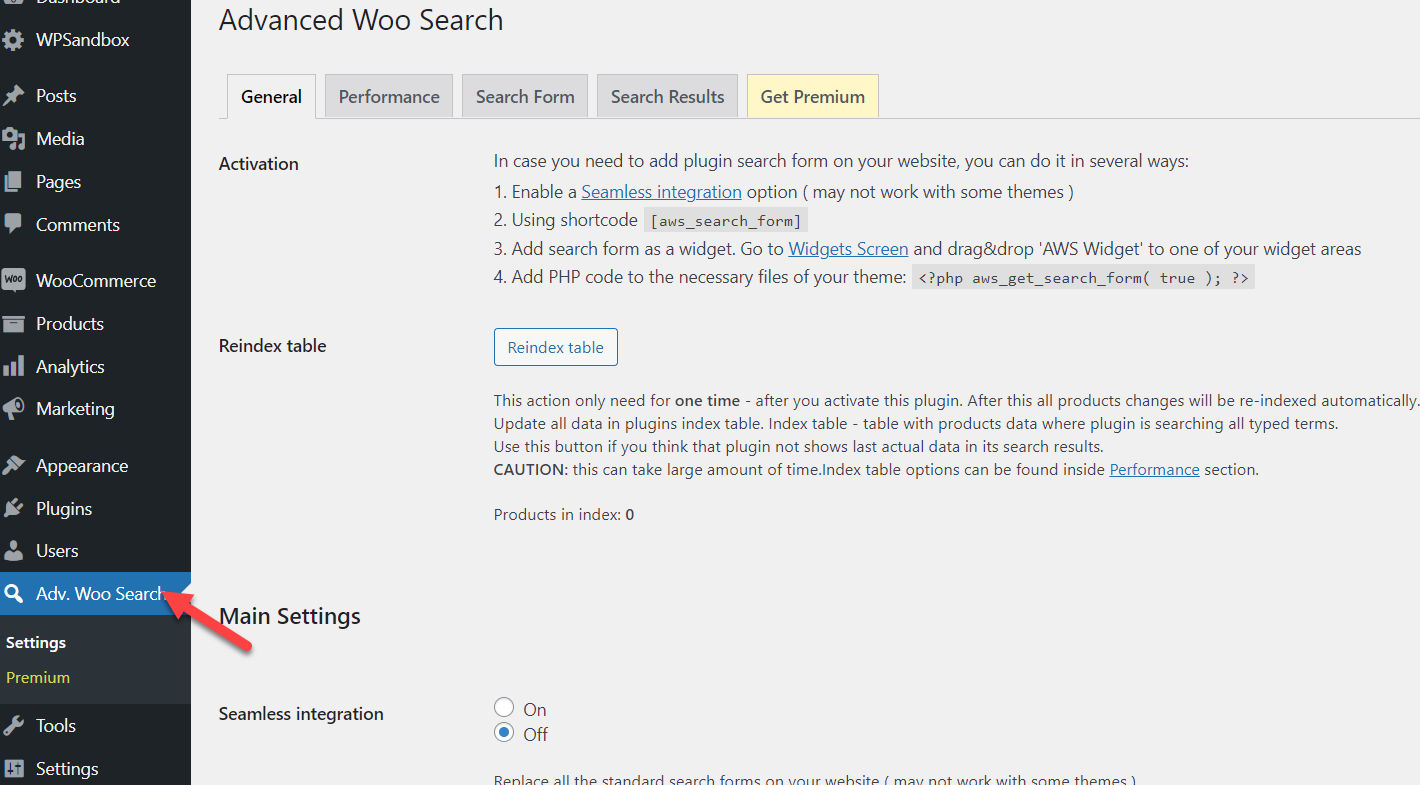
激活插件後,您將在 WordPress 儀表板的左側看到其設置。

從那裡,您可以配置常規選項以及插件的性能、搜索表單和搜索結果的設置。
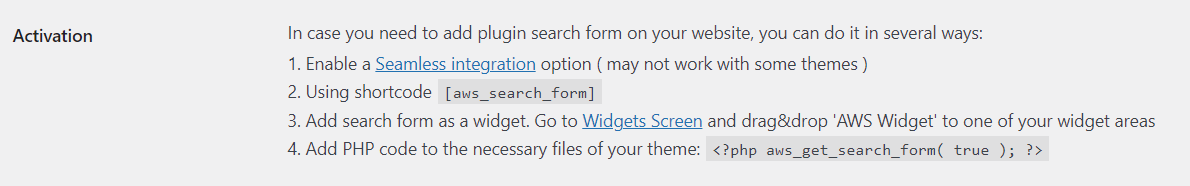
您有多種方法可以在 WooCommerce 安裝中嵌入搜索選項。 例如,假設您正在尋找適合初學者的方法、簡碼或小部件。 另一方面,如果您需要更高級的技術,請隨意使用頁面上提到的 PHP 片段。

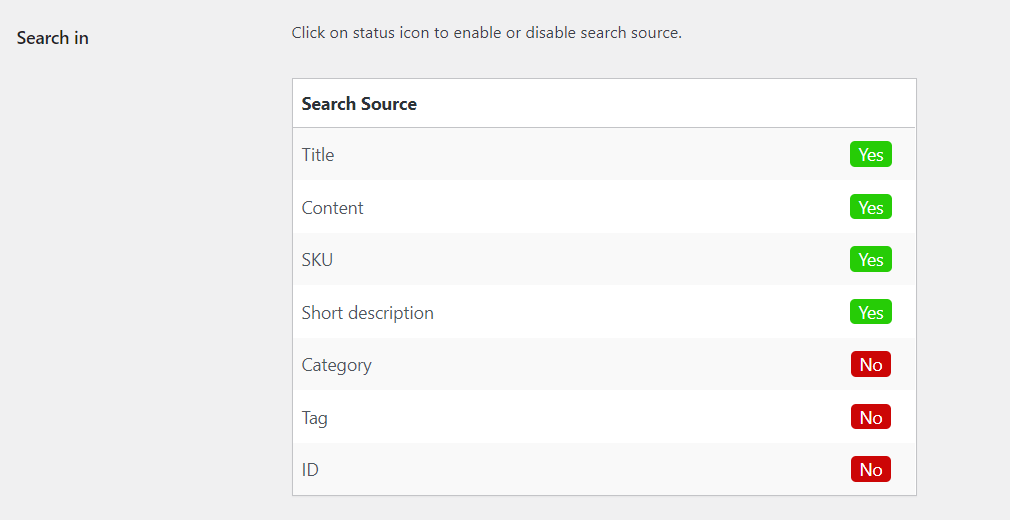
在同一頁面上,您可以自定義搜索圖標和輸出。 例如,當客戶輸入搜索關鍵字時,您可以指定首選查找的來源。

同樣,您可以從同一頁面自定義搜索表單和搜索結果。 完成修改選項後,保存更新。 接下來您需要做的是將搜索小部件添加到站點。 如上所述,您可以選擇簡碼/WordPress 小部件或編碼方法來完成此任務。
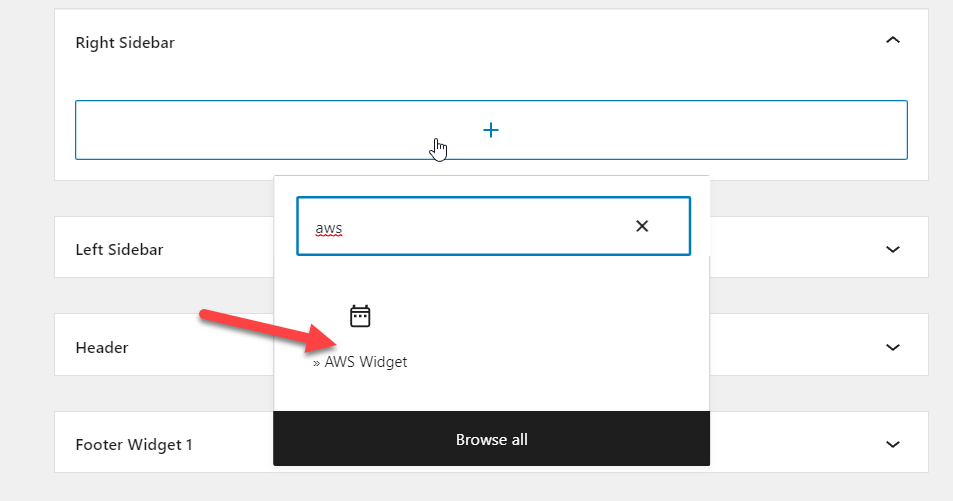
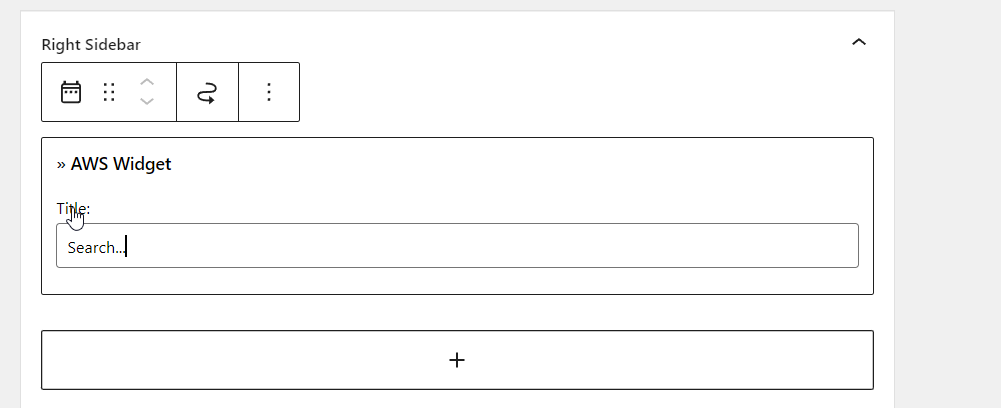
在這種情況下,我們將使用小部件添加搜索選項。 您必須搜索AWS Widget 。

您還可以從同一屏幕配置搜索標籤。

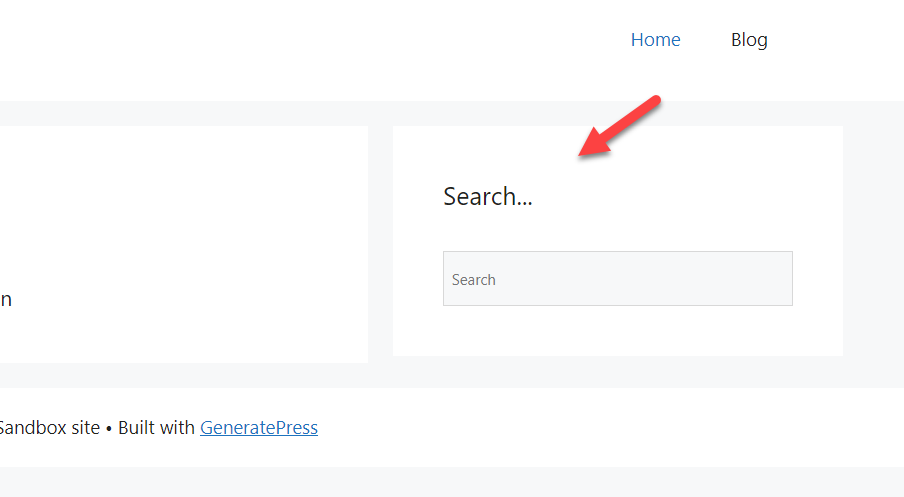
添加小部件後,更新頁面。 完成後,您需要從前端進行檢查。 您將在那裡看到搜索表單。

如果您需要了解有關最佳 WooCommerce 產品搜索插件的更多信息,請查看本文。
3. 以編程方式在 WooCommerce 中編輯產品搜索
如果您可以編輯代碼和修改核心文件,您可以使用一些片段自定義 WooCommerce 產品搜索。 然後,我們將逐步向您展示如何完成任務。

在對您的實時 WooCommerce 商店進行更改之前,請確保您已創建完整的站點備份。 這樣,您可以確保在插件/代碼衝突的情況下不會出錯。 此外,我們不會將代碼片段直接粘貼到父主題的 functions.php 文件中。 相反,您必須創建子主題或使用特定於站點的插件。 當然,您始終可以使用子主題插件來製作它。
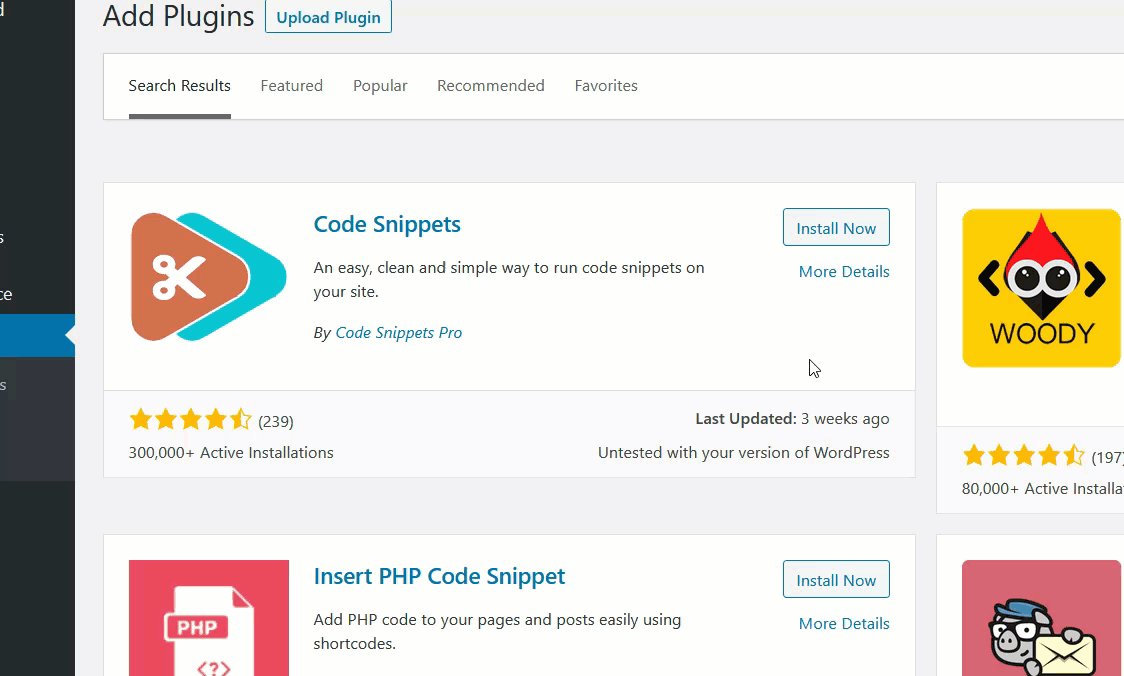
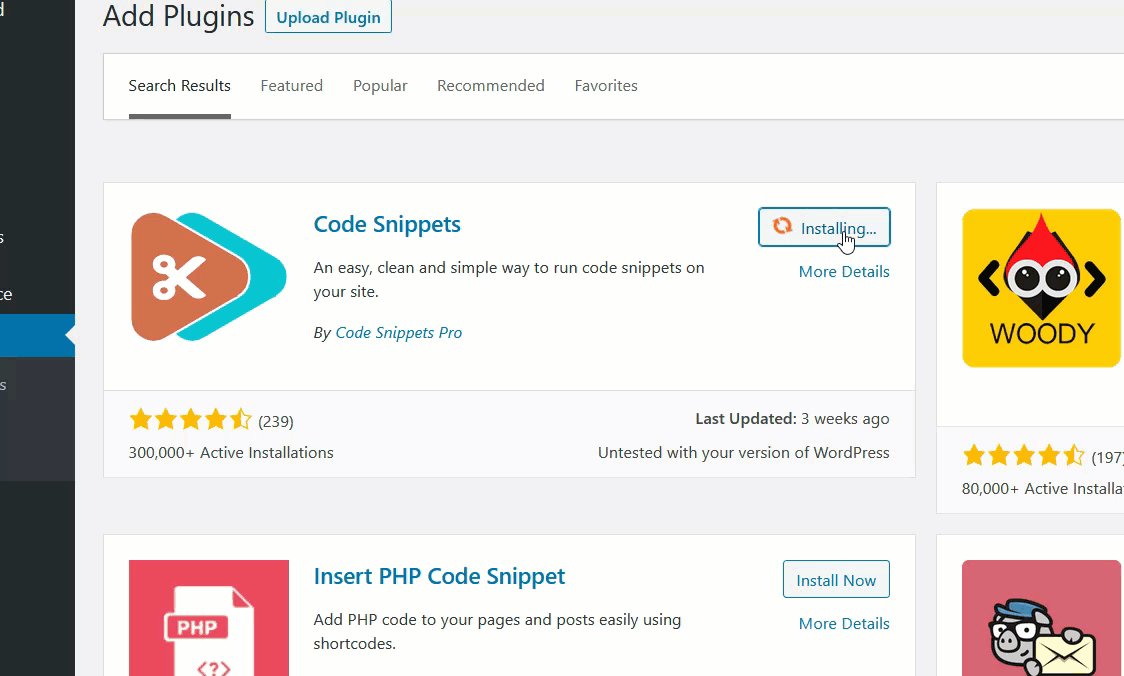
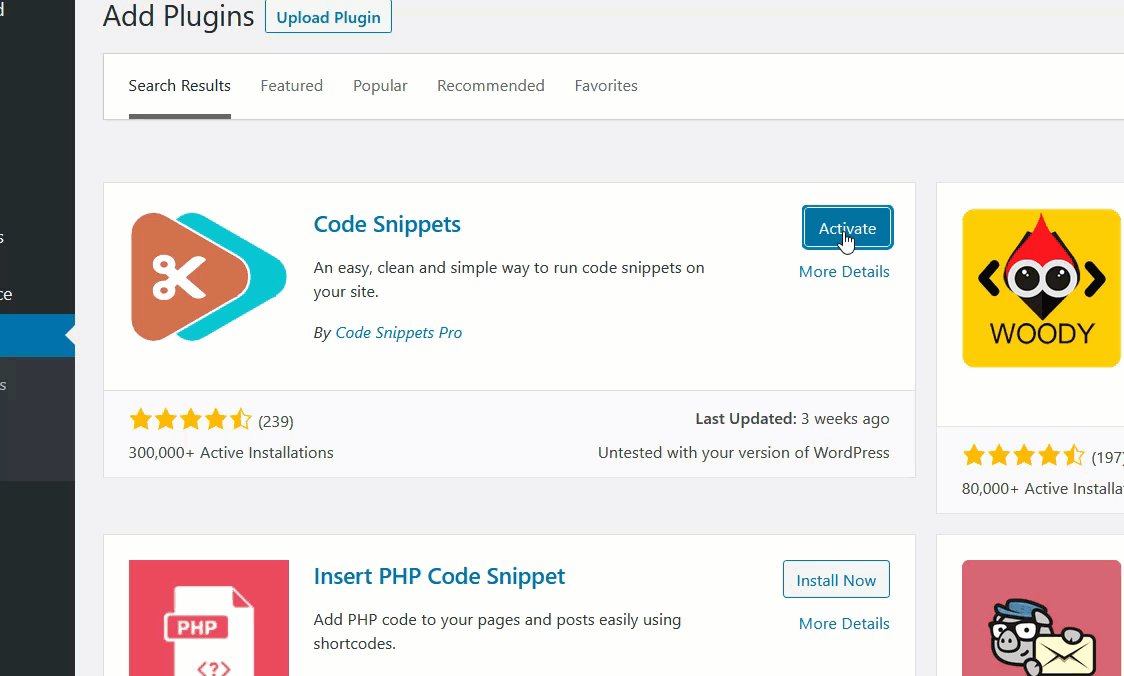
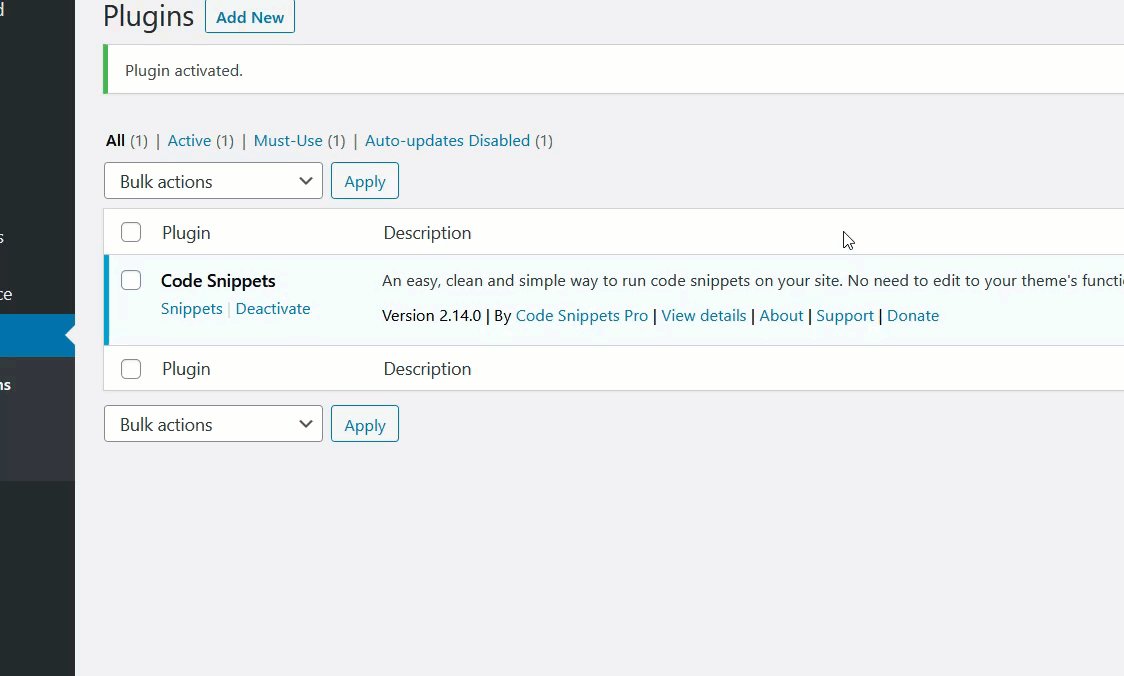
對於本教程,我們將使用代碼片段。 Code Snippets 是一個免費且易於使用的 WordPress 特定於站點的插件,可幫助用戶將自定義代碼和 CSS 添加到 WordPress 安裝中。 如果您打算使用相同的,請在您的安裝中安裝並激活代碼片段。

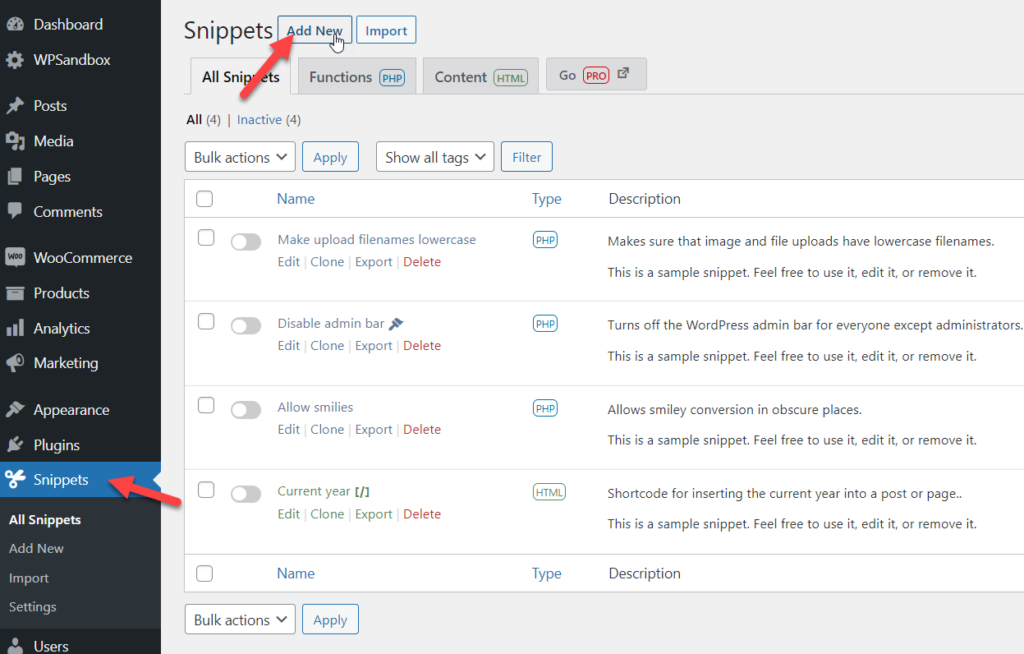
安裝插件後,您將在左側看到其配置。 接下來,您需要在 WordPress 安裝中添加一個新片段。

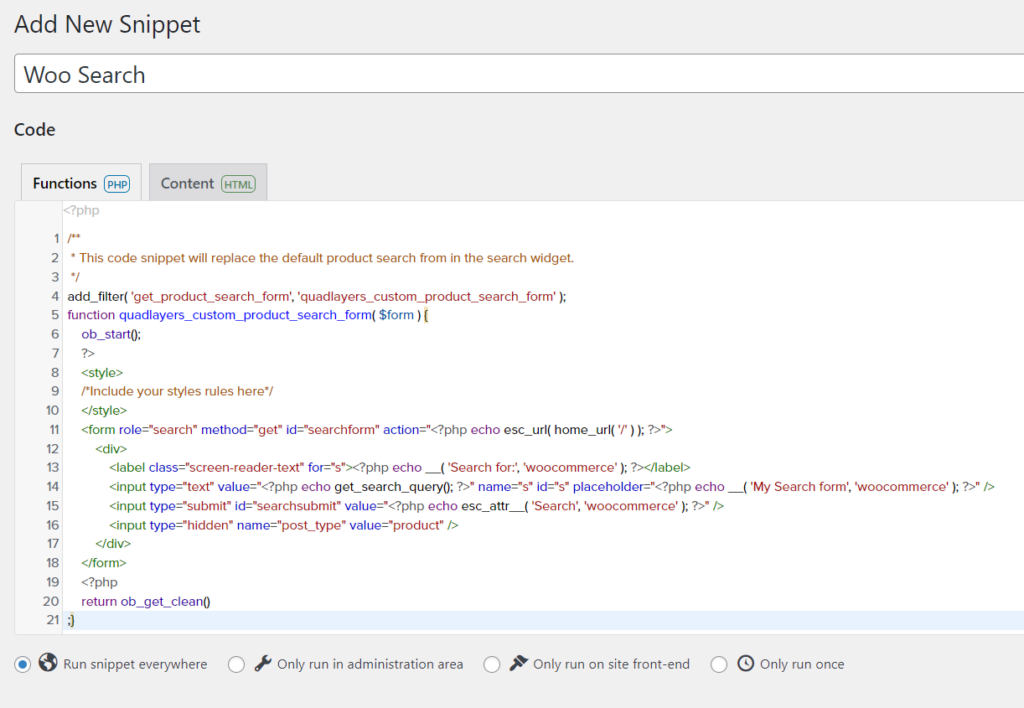
接下來,您必須複製此代碼:
/**
* 此代碼段將替換搜索小部件中的默認產品搜索。
*/add_filter('get_product_search_form', 'quadlayers_custom_product_search_form');function quadlayers_custom_product_search_form($form) {
ob_start();
?>
<風格>
/*在此處包含您的樣式規則*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Search for:', 'woocommerce' ); ?></標籤>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( '我的搜索表單', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( '搜索', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
返回 ob_get_clean()
;}
並將其粘貼到代碼段中。

在保存之前,讓我們仔細看看代碼。 在這裡,我們使用quadlayers_custom_product_search_form作為函數。 因此,如果您打算直接通過 PHP 代碼添加自定義 CSS,請使用此字段:
<風格>
/*在此處包含您的樣式規則*/
</style>
根據您的喜好修改 CSS 部分(如果需要)後,保存代碼段。

而已。
這就是您可以以編程方式修改 WooCommerce 產品搜索的方式。
獎勵:添加 WooCommerec AJAX 產品過濾器
將 AJAX 添加到您的 WooCommerce 安裝中是一個好主意。 它將幫助商店客戶輕鬆找到他們需要的確切產品。 本節將向您展示如何啟用在線商店的 AJAX 產品過濾系統。
默認情況下,WooCommerce 的默認過濾系統是最小的。 您必須使用第三方 WordPress 插件來釋放 AJAX 過濾系統的全部潛力。 對於本教程,我們將使用高級 AJAX 產品過濾器。
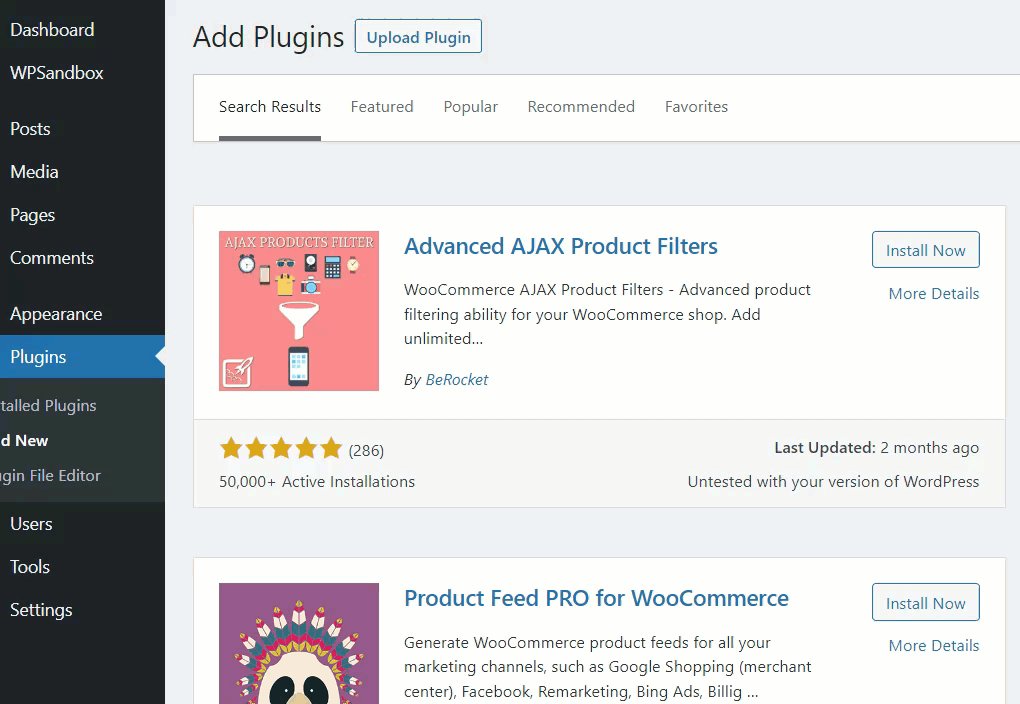
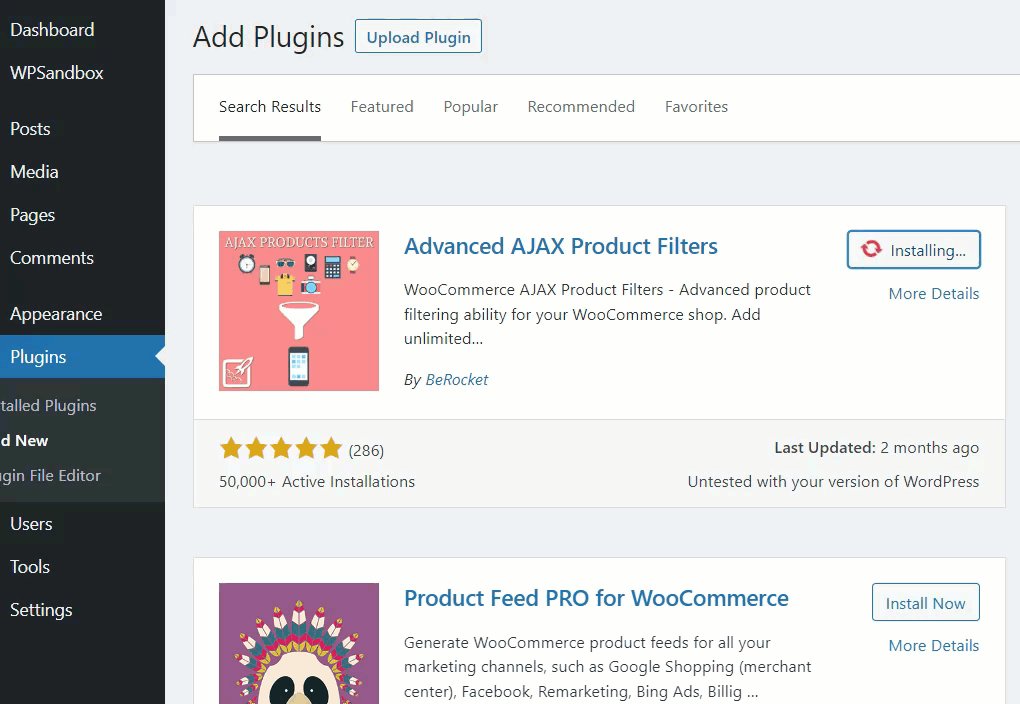
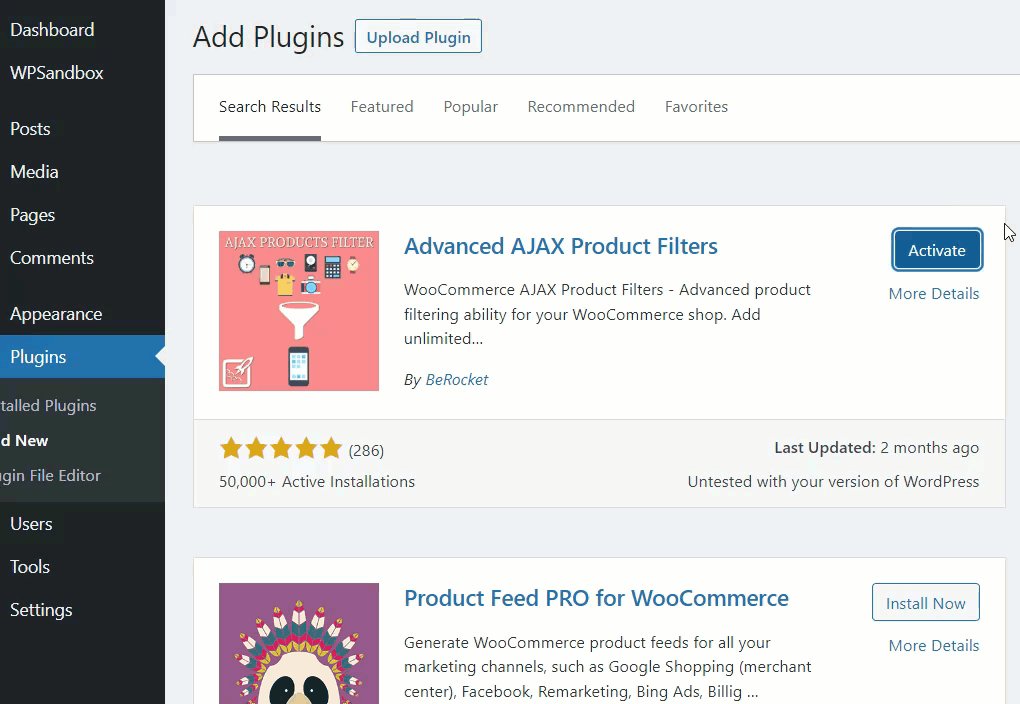
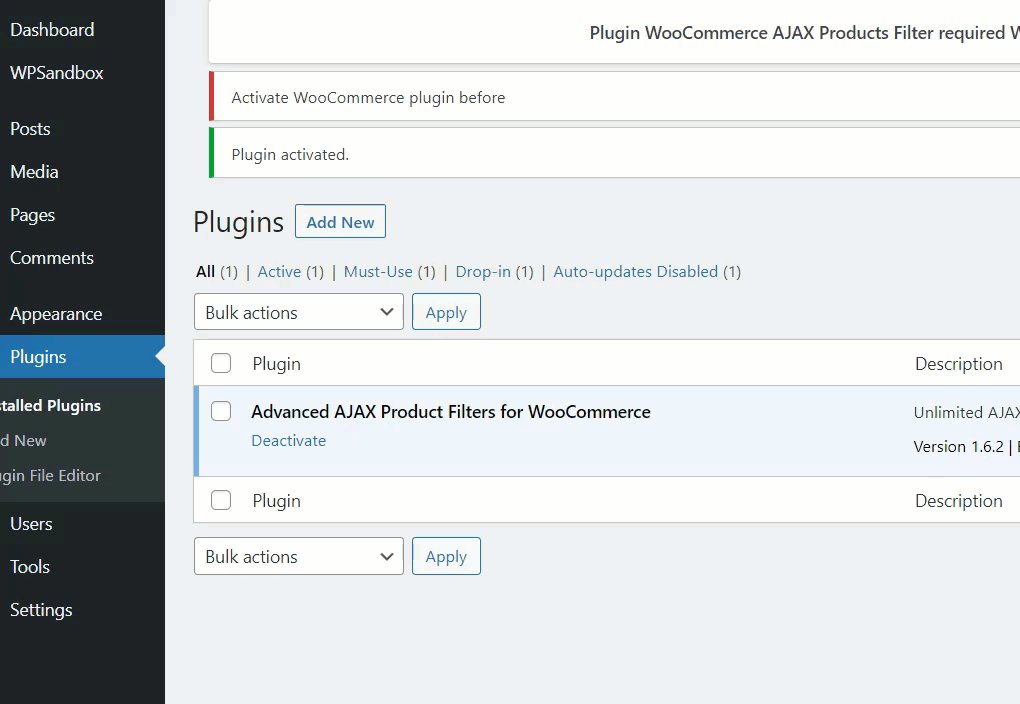
因此,您需要在 WordPress 安裝中安裝並激活它。

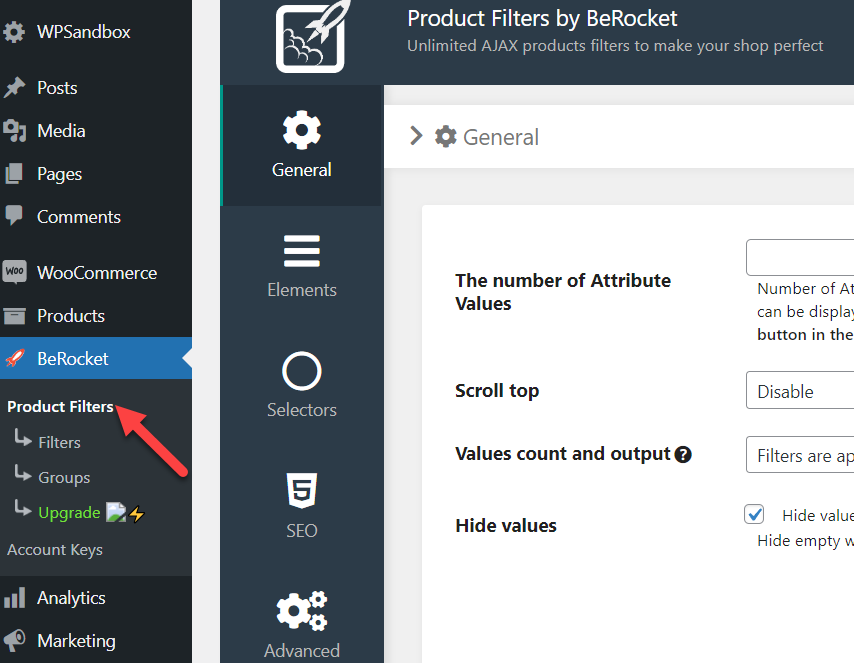
激活插件後,您將在左側看到其設置。 從那裡,轉到產品過濾器選項。

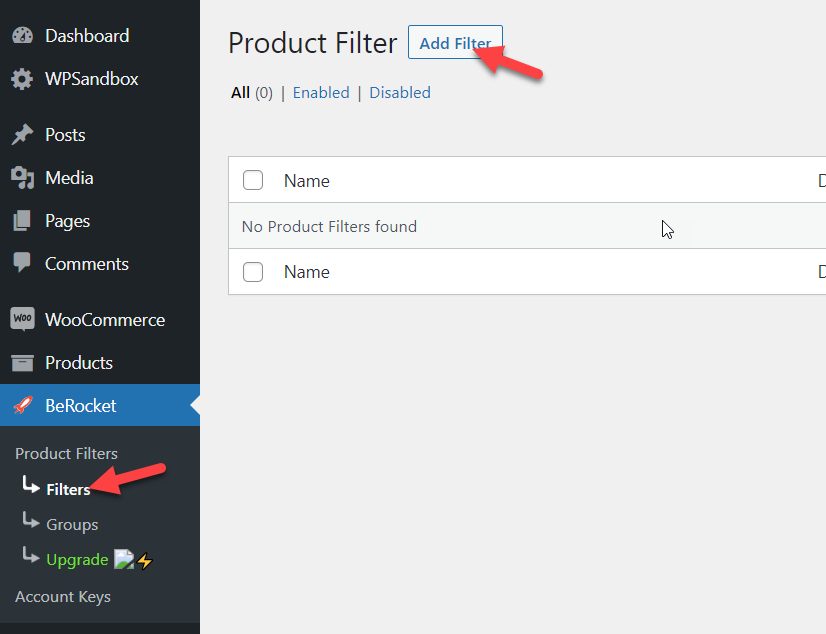
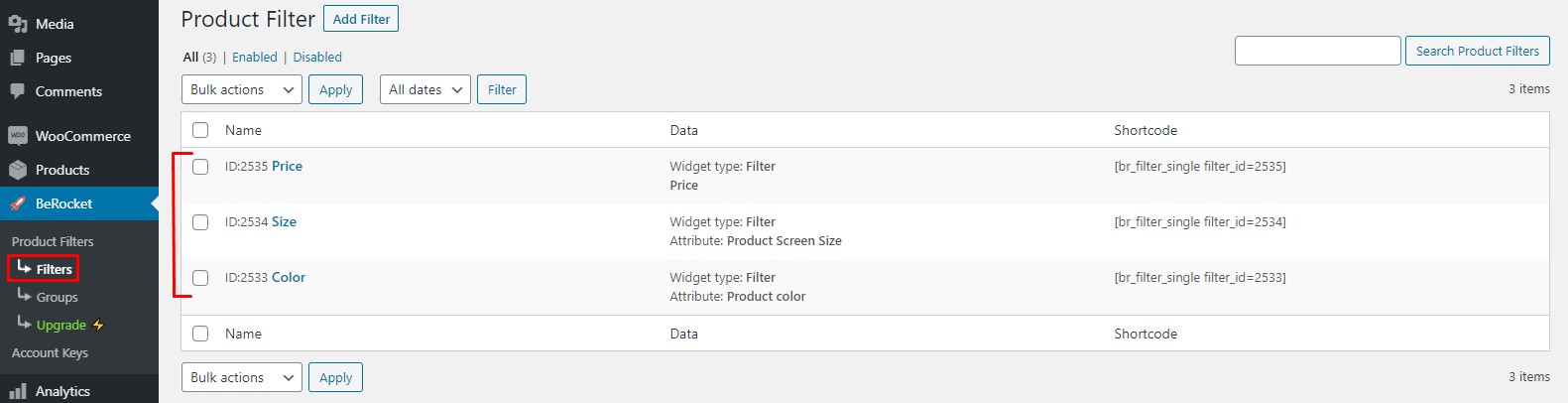
這些是全局配置選項,您可以根據自己的喜好進行修改。 當您準備好繼續前進時,單擊“過濾器”選項。 從那裡,您可以創建自定義產品過濾器。 最後,單擊添加過濾器按鈕以添加新的過濾選項。

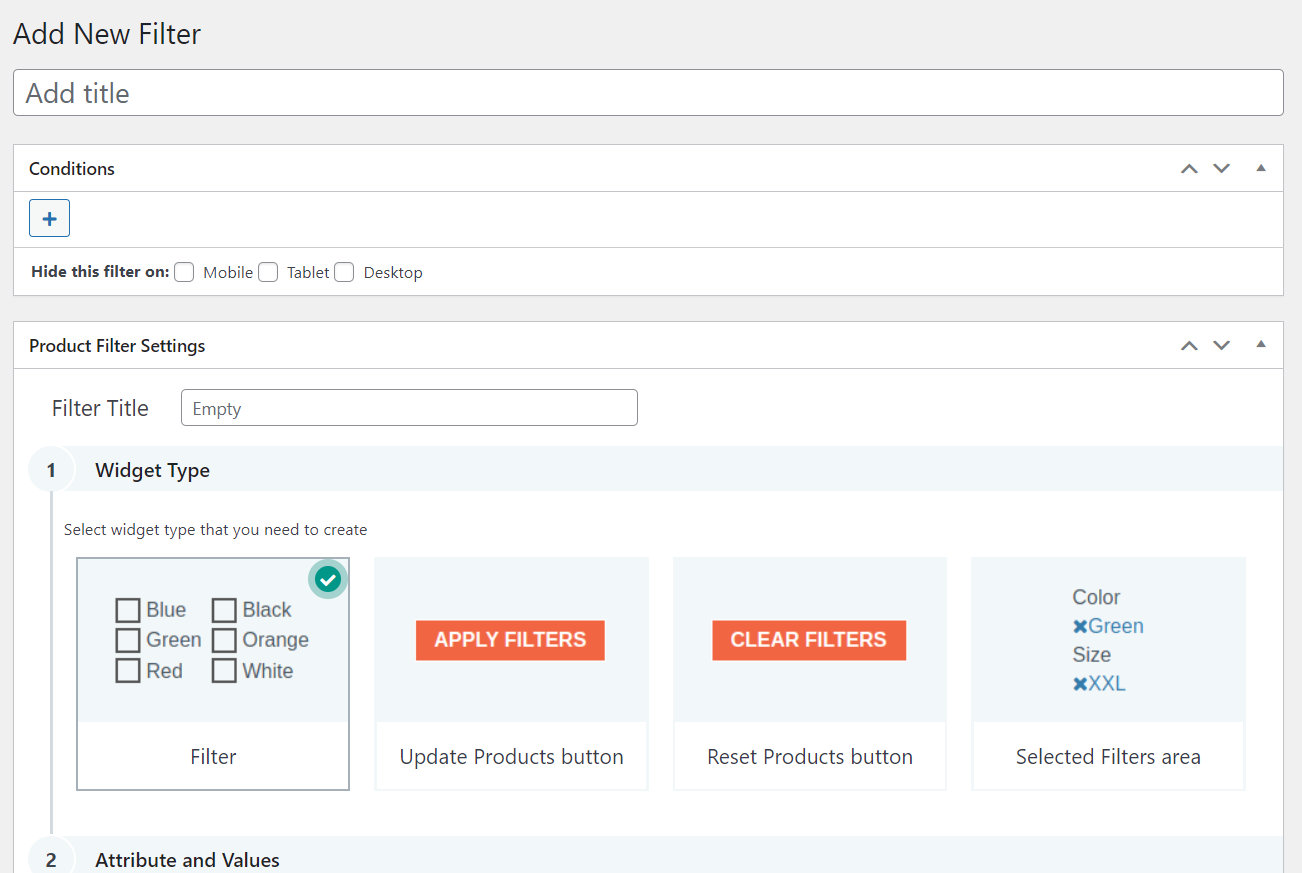
在下一頁上,您將看到一個用於自定義過濾器的專用頁面。

您可以根據需要添加任意數量的過濾器。 發布過濾器後,它們都將顯示在插件的設置頁面下。 您可以從那裡管理它們。

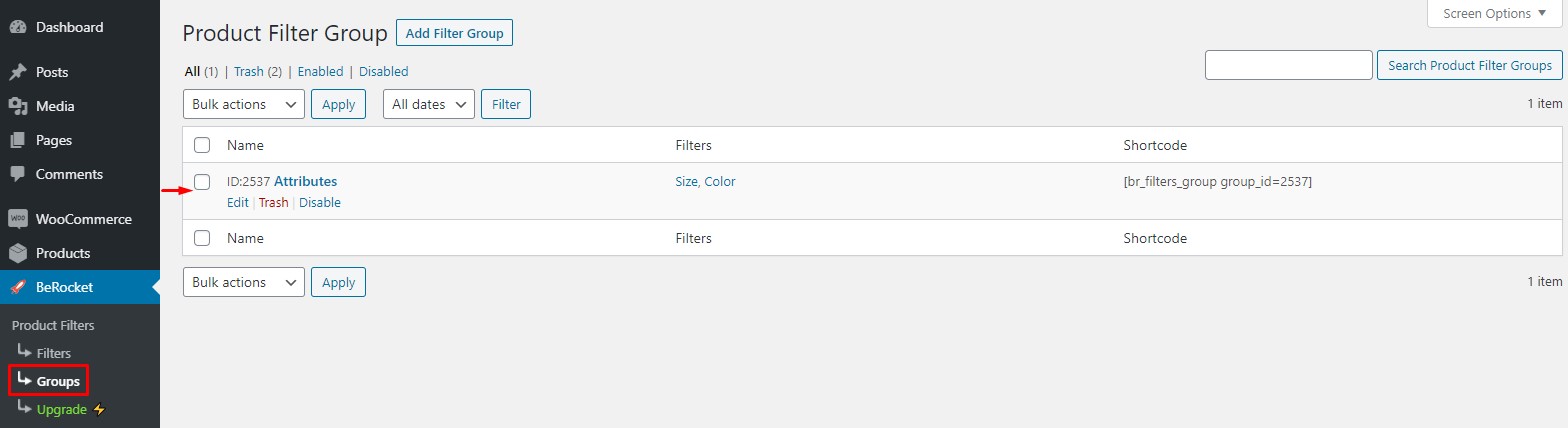
您還可以從組部分創建過濾器組。

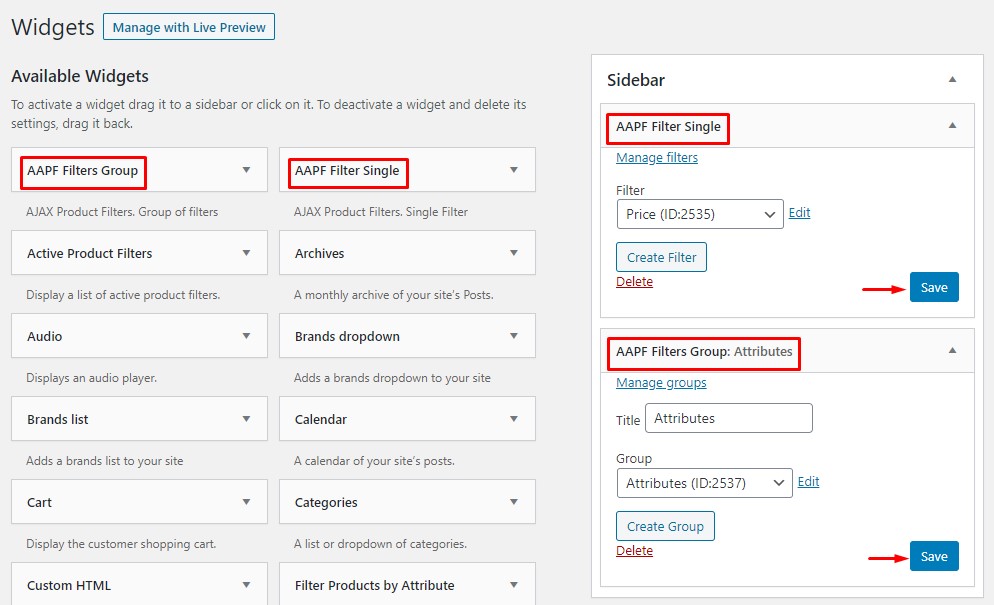
根據您的要求修改過濾器後,您可以將 AAPF 過濾器小部件添加到您的 WooCommerce 商店。

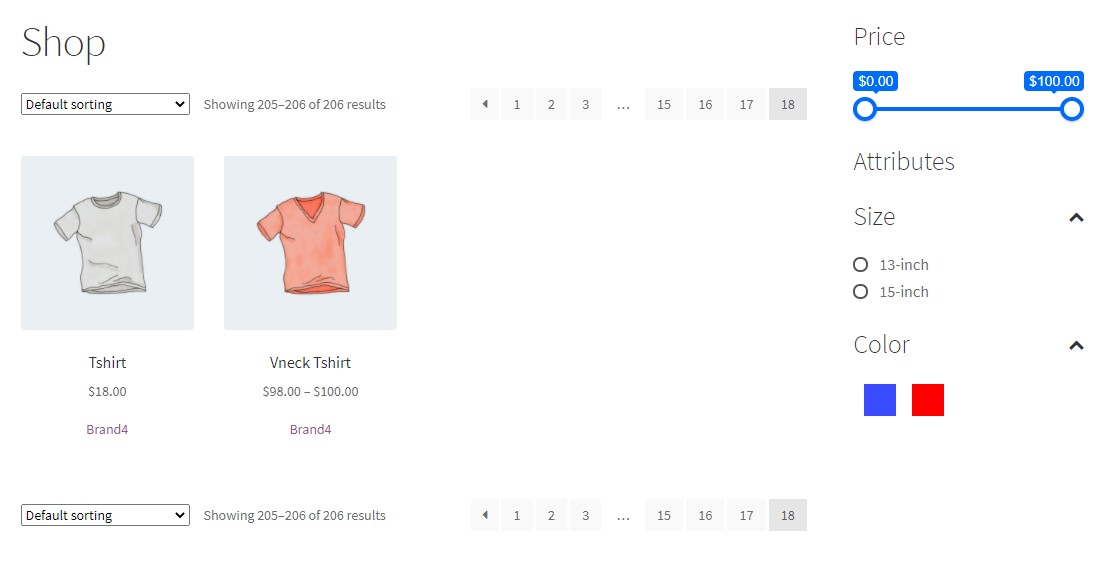
如果您從前端檢查網站,您將看到實景。

這樣,您可以毫無問題地添加 WooCommerce AJAX 產品過濾器。 如需詳細文章,請查看此鏈接。
結論
這就是您可以自定義 WooCommerce 產品搜索結果的方式。 我們推薦的三種方法是:
- WooCommerce 搜索小部件
- 插入
- 編碼
如果您需要將搜索選項添加到任何可用的小部件區域以使其更易於訪問,您可以使用我們上面提到的第一種方法。 另一方面,如果您需要另一個易於使用的解決方案來增強搜索功能,您應該考慮使用插件。 最後,如果你需要更高級的方法並且可以處理代碼,你應該選擇第三個選項。
所有這些方法都是初學者友好的,並將提供所需的結果。
我們希望您發現這篇文章對您有所幫助並喜歡閱讀。 如果您願意,請考慮在社交媒體上與您的朋友和博主分享這篇文章。 此外,有關更多相關文章,您需要查看我們的博客存檔。 但是,這裡還有一些您可能會感興趣的文章:
- 如何添加 WooCommerce 產品評論
- 最佳 WooCommerce 產品圖像縮放插件
- 如何將博客添加到 WooCommerce
