如何自定義 WooCommerce 相關產品
已發表: 2021-09-21定制您的網站以獲得更好的轉化率對於您的在線商店的成功至關重要,並且為您的產品添加追加銷售和交叉銷售可以幫助您實現這一目標。 在本指南中,我們將向您展示如何自定義 WooCommerce 相關產品。
在我們查看執行此操作的不同選項之前,讓我們更好地了解為什麼您應該考慮添加和編輯相關產品。
為什麼要在 WooCommerce 中定制相關產品?
添加和自定義WooCommerce 相關產品部分可能是提高轉化率和促進銷售的好方法。 您可以向客戶展示他們可能感興趣的其他商品,並增加銷售更多產品的機會。
除了增加收入外,相關產品還可以讓您的購物者更多地使用您的產品,並幫助他們找到他們想要的東西。 這改善了他們的購物體驗,使他們將來更有可能向您購買。 此外,通過巧妙地使用交叉銷售和追加銷售,您可以創建具有成本效益的交易,使您的客戶和您都受益。
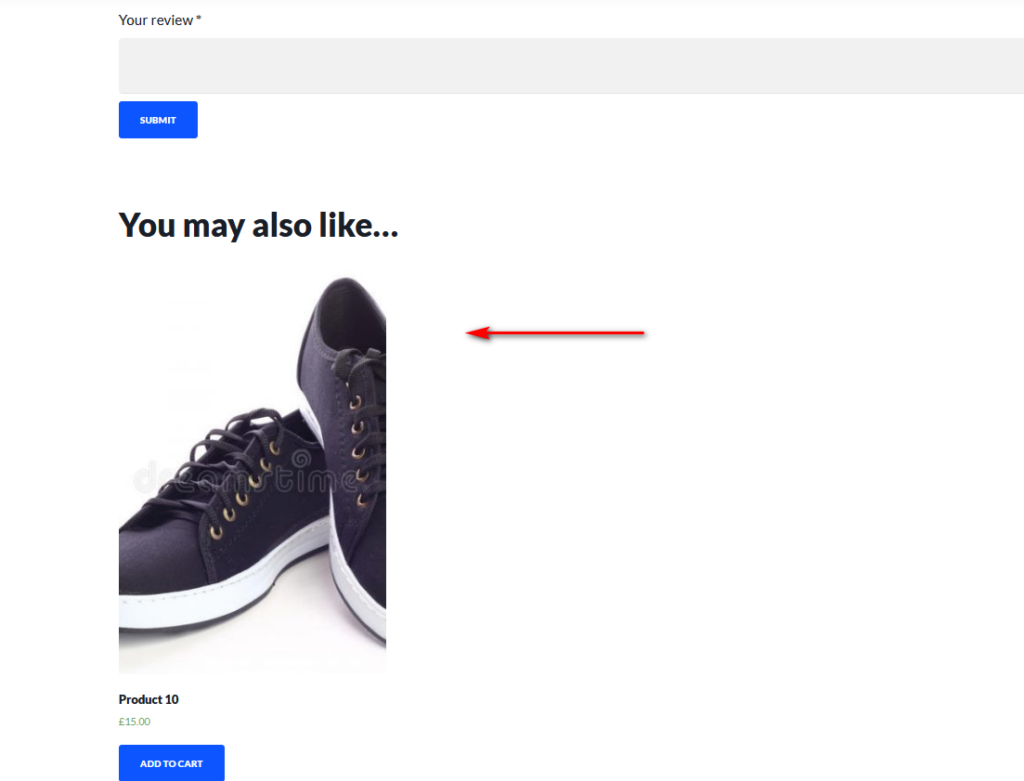
默認情況下,如果您啟用了相關產品部分,WooCommerce 將根據標籤和類別隨機推薦項目。 這意味著如果客戶正在查看產品,則會在相關產品部分隨機向他們推薦具有相同分類法的其他項目。
為了充分利用該部分,您應該自定義 WooCommerce 相關產品並提供更量身定制的體驗。 在本指南中,我們將向您展示編輯相關產品的不同方法。
如何自定義 WooCommerce 相關產品
有多種方法可以編輯相關產品部分:
- 從 WooCommerce 儀表板
- 帶插件
- 以編程方式
讓我們仔細看看每種方法。
1) 從 WooCommerce 儀表板添加和自定義相關產品
WooCommerce 允許您從儀表板添加和自定義相關產品部分。 您可以選擇相互關聯的產品類型,並為追加銷售和交叉銷售選擇不同的選項。
追加銷售和交叉銷售
默認情況下,具有相同標籤和類別的產品將顯示為相關產品。 但是,您可以更改此設置並使用“鏈接產品”選項顯示特定產品。
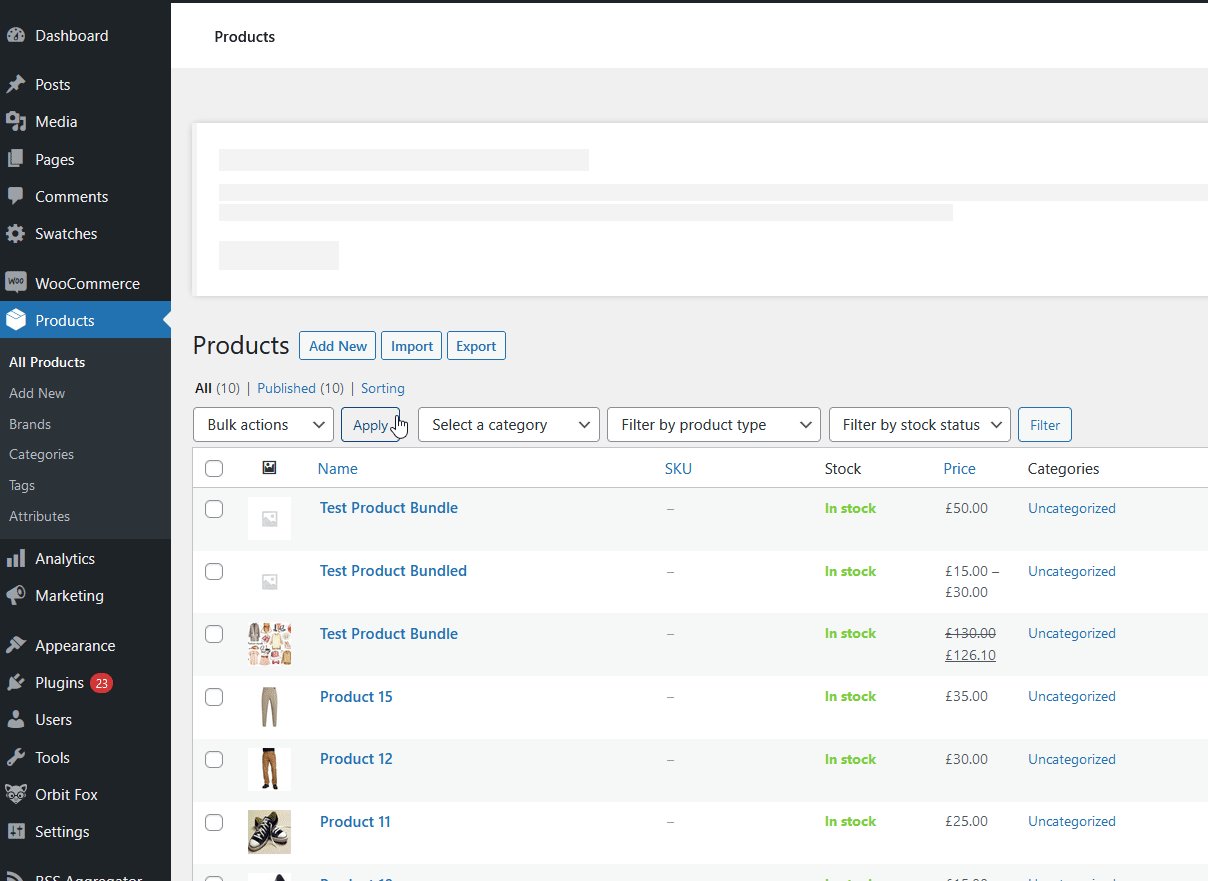
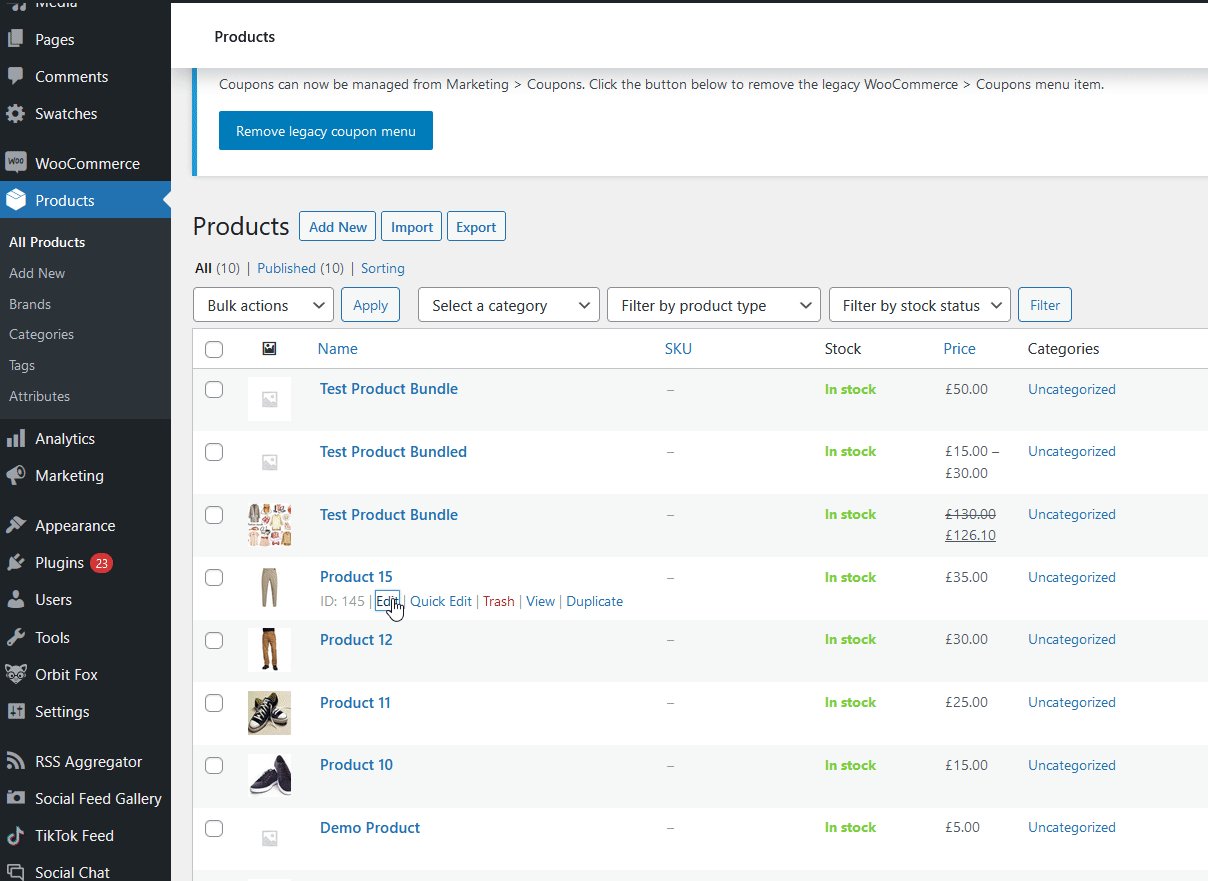
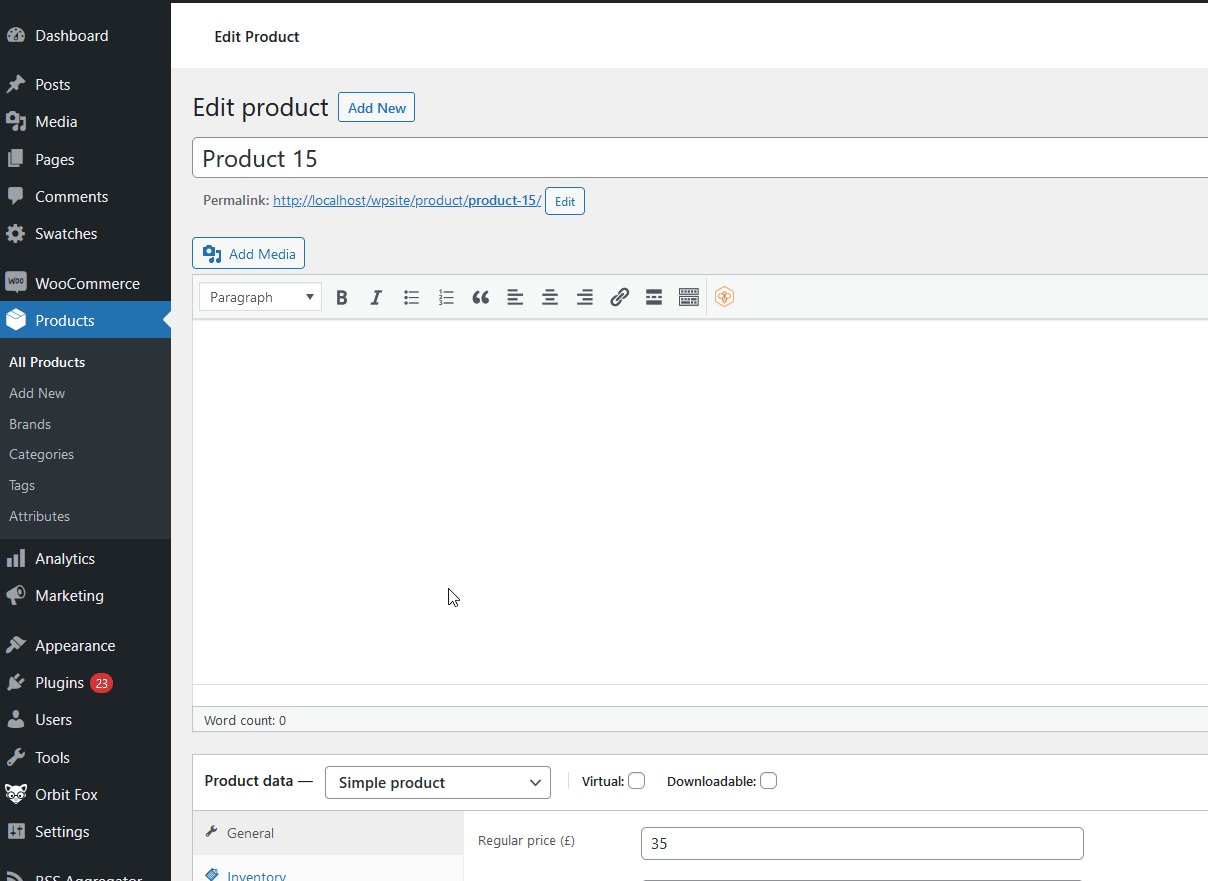
此選項允許您單獨為每個項目自定義 WooCommerce 相關產品。 只需轉到產品,然後在要自定義相關產品的產品下按編輯。

然後,向下滾動到產品數據部分並單擊鏈接產品選項卡。 在這裡,您可以輸入要交叉銷售或追加銷售的產品。 只需在任何這些字段中輸入產品名稱,它們就會顯示在您的相關產品部分。 請記住,您可以將多個產品添加到每個字段。

2) 使用插件定制相關產品
雖然使用 WooCommerce 選項設置相關產品的過程適用於小型商店,但不適用於大型商店。 如果您銷售許多產品,管理許多標籤和類別,並為每個項目單獨添加相關產品可能既耗時又無效。 這就是為什麼我們強烈建議使用插件來代替。
使用專用工具,您可以輕鬆設置相關產品部分。 此外,您可以將相關項目添加到網站的不同部分,並使用簡碼來簡化流程。
讓我們看看一些最流行的插件,您可以使用它們在 WooCommerce 中添加和自定義相關產品。
1) WebToffee 的 WooCommerce 相關產品

WebToffee 的相關產品是輕鬆定制 WooCommerce 相關產品的完美插件。 您不僅可以禁用默認的相關產品部分,還可以定義要推薦的產品。 最重要的是,您可以使用特定標籤和類別選擇要顯示為相關產品的產品。
您還可以將單個產品添加到您的相關產品部分,甚至排除它們。 此外,您可以排除整個標籤和類別。 總而言之,WebToffee 的相關產品為任何 WooCommerce 用戶提供了一種簡單的方法,可以輕鬆快速地配置他們的相關產品部分。
主要特點
- 提供禁用默認 WooCommerce 相關產品的選項
- 包括將某些產品單獨添加到相關產品、刪除缺貨產品和按標籤/類別顯示相關產品的選項
- 專用相關產品滑塊和從相關產品部分排除分類法的選項
2) WooCommerce 的相關產品

使用WooCommerce 的相關產品,您可以將自定義的相關產品小部件添加到您網站的任何部分。 使用專用短代碼,讓您根據當前查看或特定產品包含相關產品。 這樣,您可以在商店的不同部分宣傳特定產品,以提高銷售額。
此外,您可以自定義插件小部件上推薦的產品。 使用彈性滑塊設置從相關產品數量到要顯示的項目的所有內容。 您還可以設置要在相關產品的簡碼下顯示的標籤或類別。
主要特點
- 專用簡碼將定制的相關產品添加到頁面/帖子/小部件區域
- 使用彈性滑塊顯示相關產品的選項
- 自定義各種選項,例如顯示的產品數量、翻譯相關產品文本等
3) WooCommerce 的 WPB 相關產品滑塊

WPB 相關產品滑塊是一個專用插件,旨在將您的相關產品部分變成有吸引力的產品滑塊。 使用優化的產品滑塊,幫助您在任何設備上提升相關產品的銷量,無論是智能手機、平板電腦還是台式機。 在兩個不同的獨特主題之間進行選擇,並根據需要自定義插件的平面設計。
滑塊經過優化,其動態設計使其在銷售相關產品時有效。 您的客戶也可以直接從滑塊查看產品並將其添加到購物車。 此外,該插件的專業版帶有更多選項,例如選擇特定產品的相關產品、更多樣式選項、相關產品訂單等等。
主要特點
- 易於使用和設置
- 動態、扁平化設計的相關產品滑塊
- 平面設計產品滑塊有 2 個獨特的主題可供選擇,您可以自定義
雖然所有這些插件都運行良好,但在下一節中,我們將向您展示如何使用 WebToffee 的適用於 WooCommerce 的相關產品自定義相關產品。
為 WooCommerce 安裝和設置相關產品
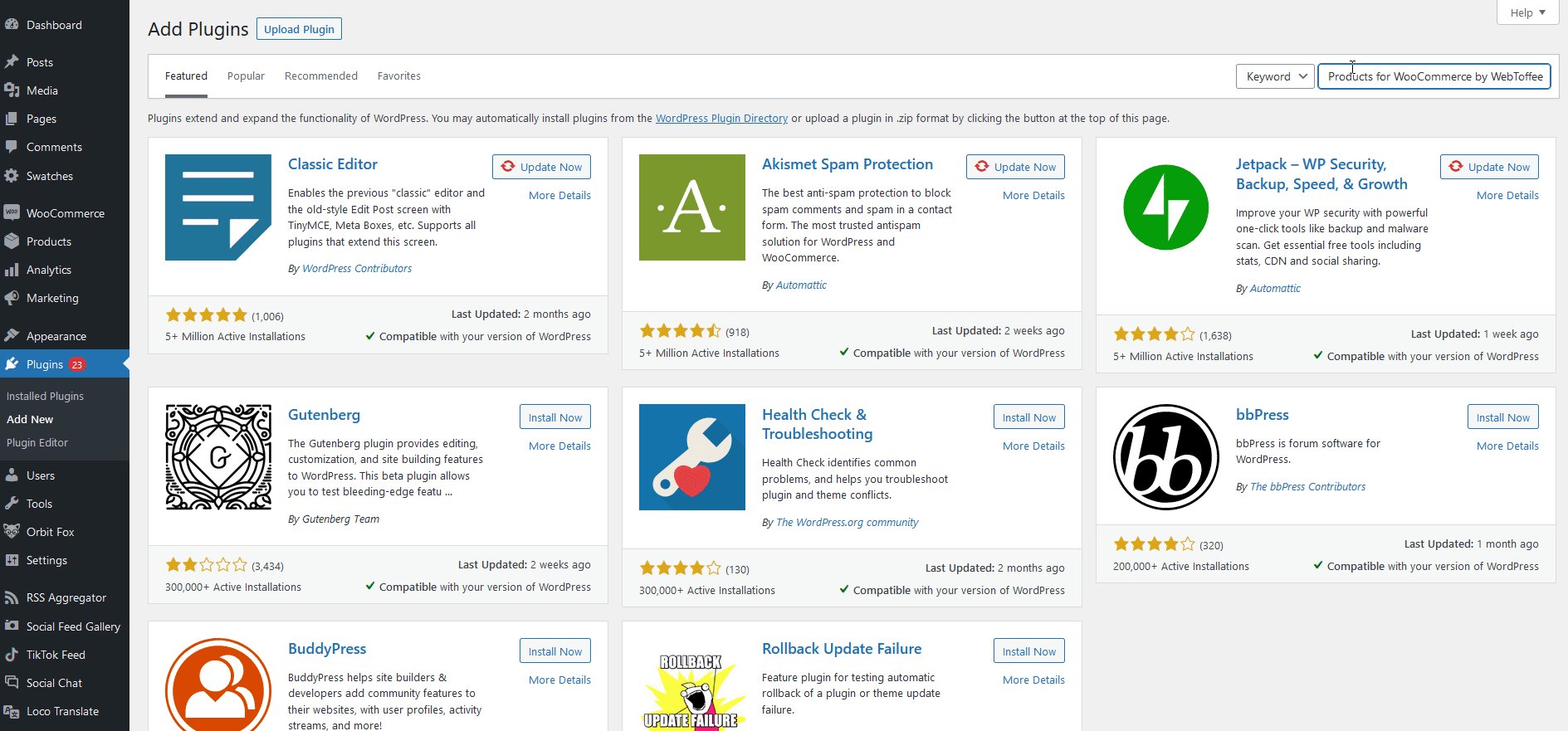
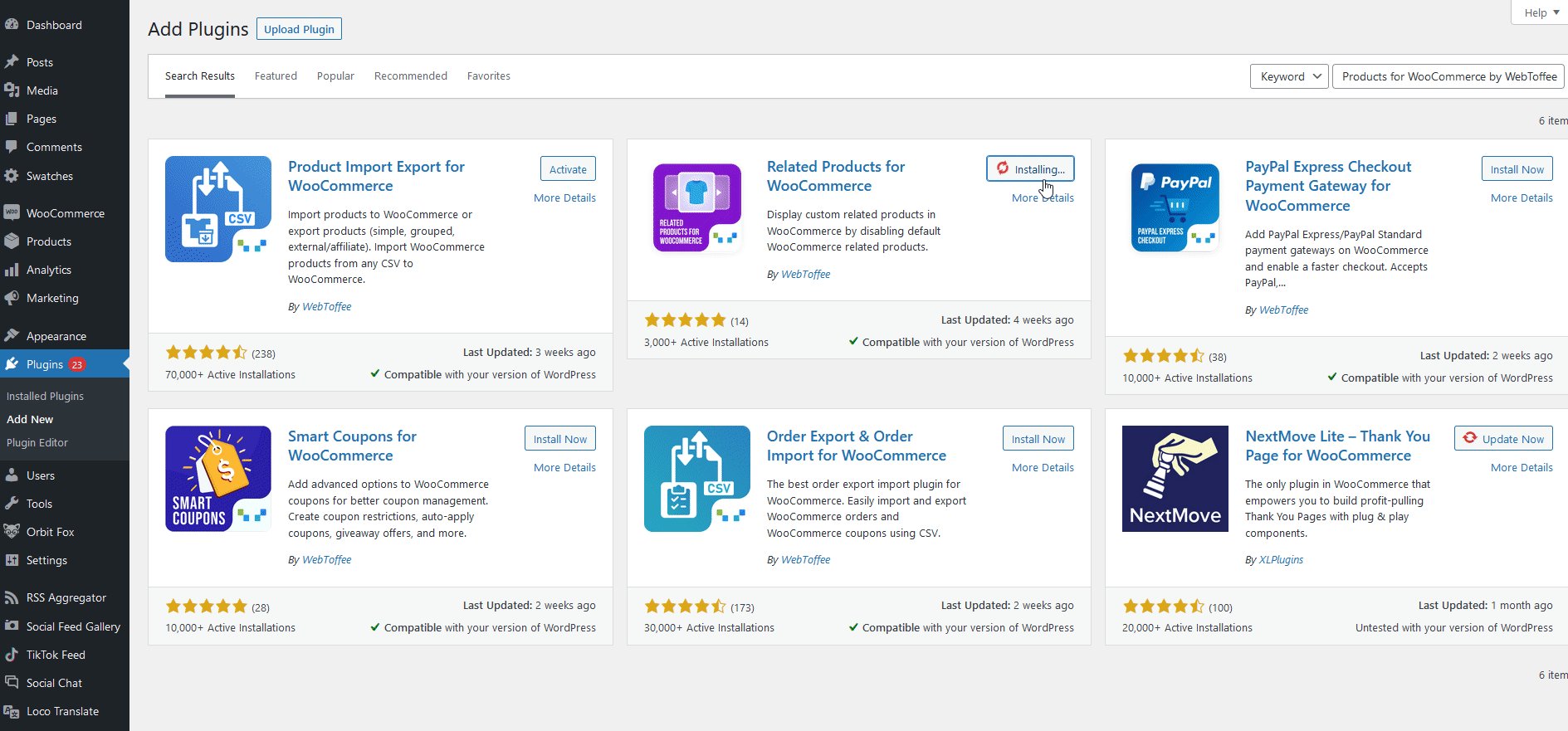
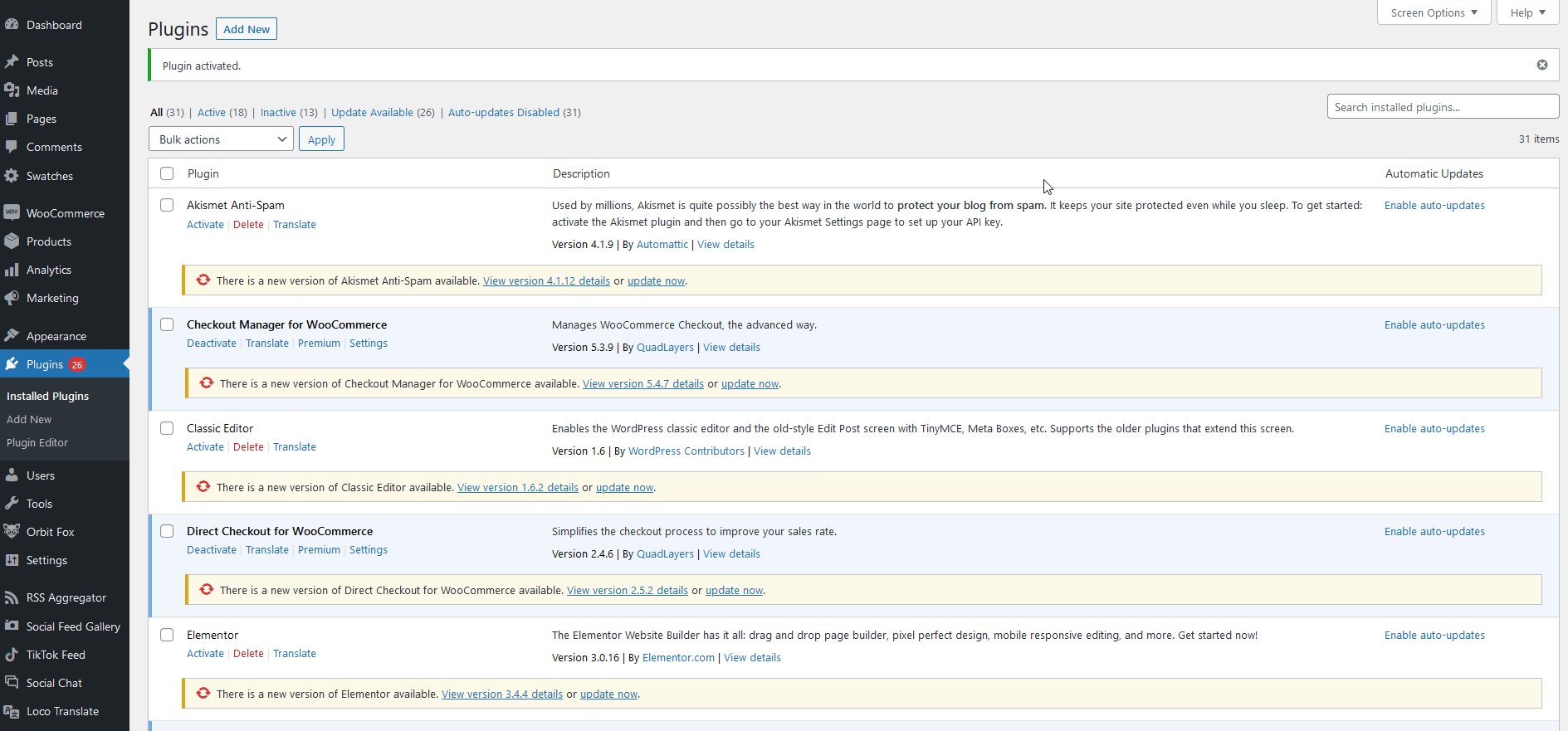
讓我們從在您的網站上安裝插件開始。 在您的儀表板中,轉到Plugins > Add New並使用右上角的搜索欄搜索WebToffee 的 WooCommerce 的相關產品。 單擊插件選項卡上的安裝,然後激活它。

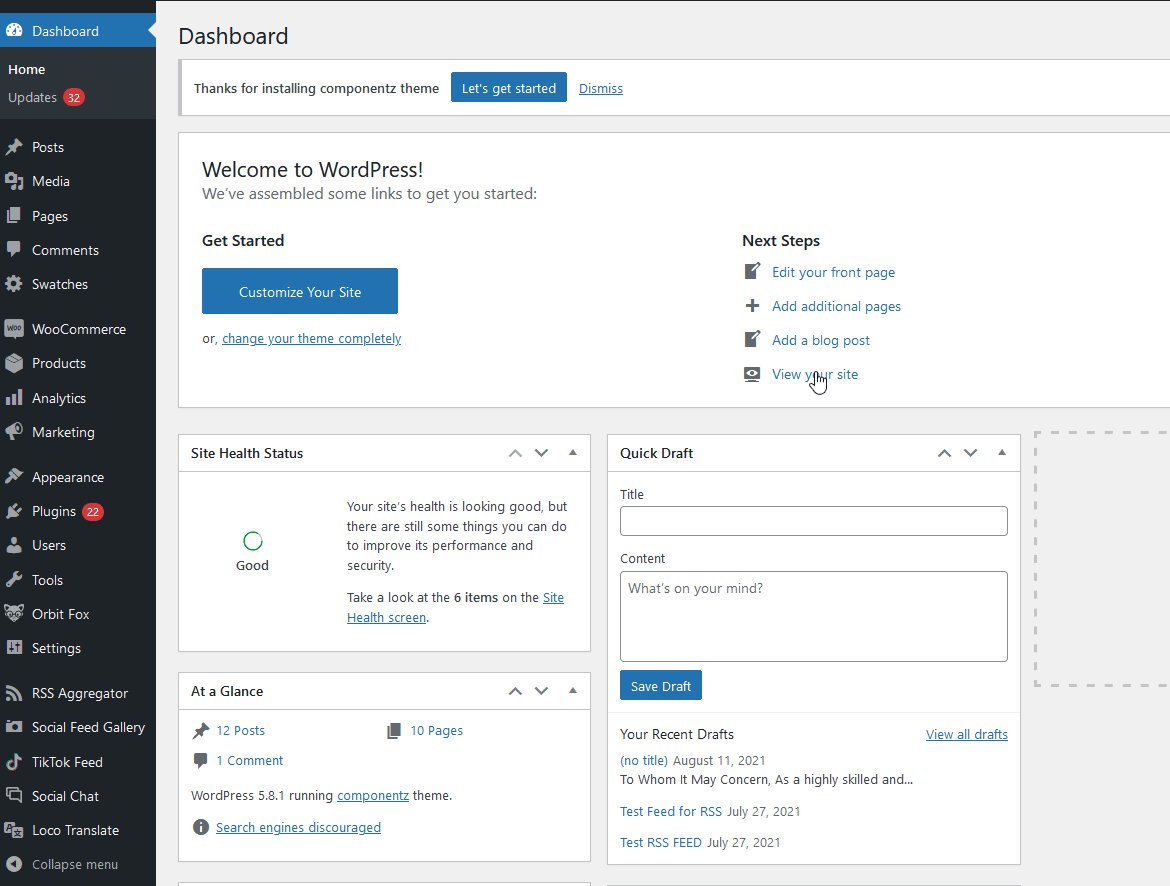
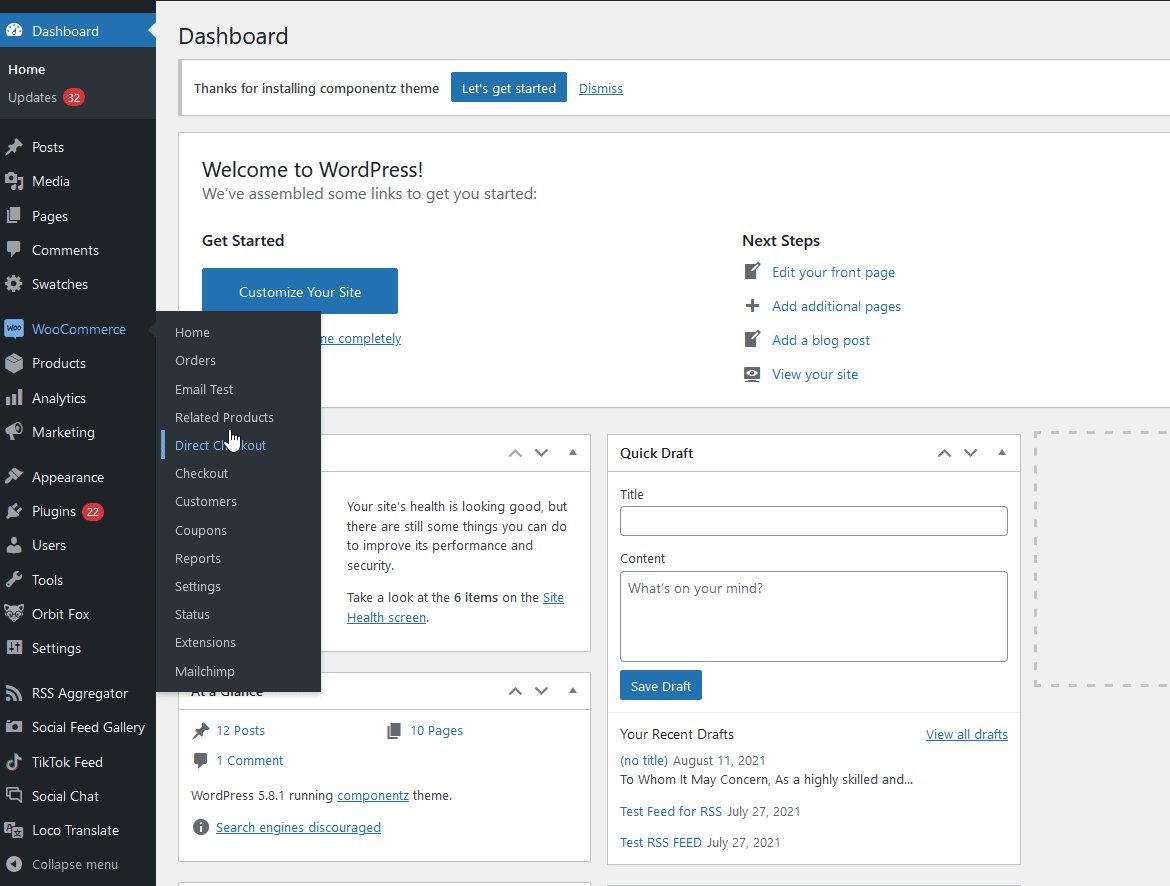
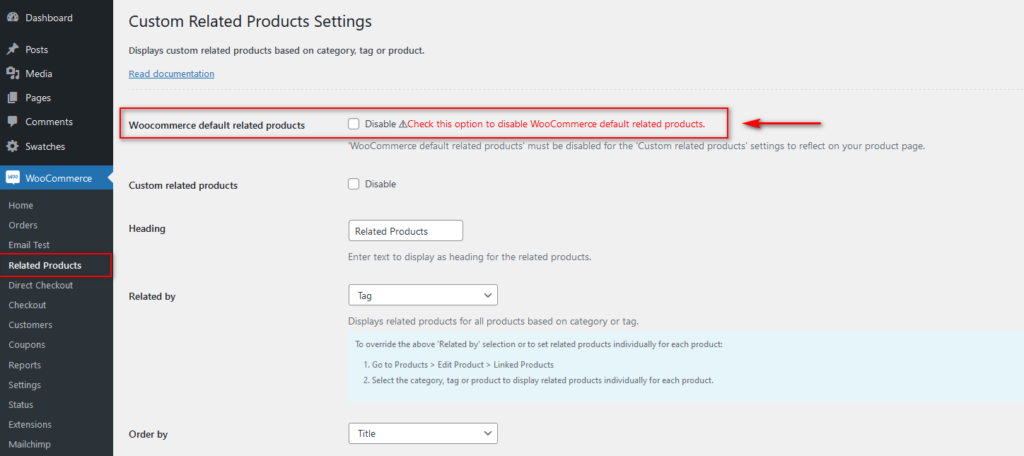
接下來,通過轉到WooCommerce > 相關產品打開插件的界面。

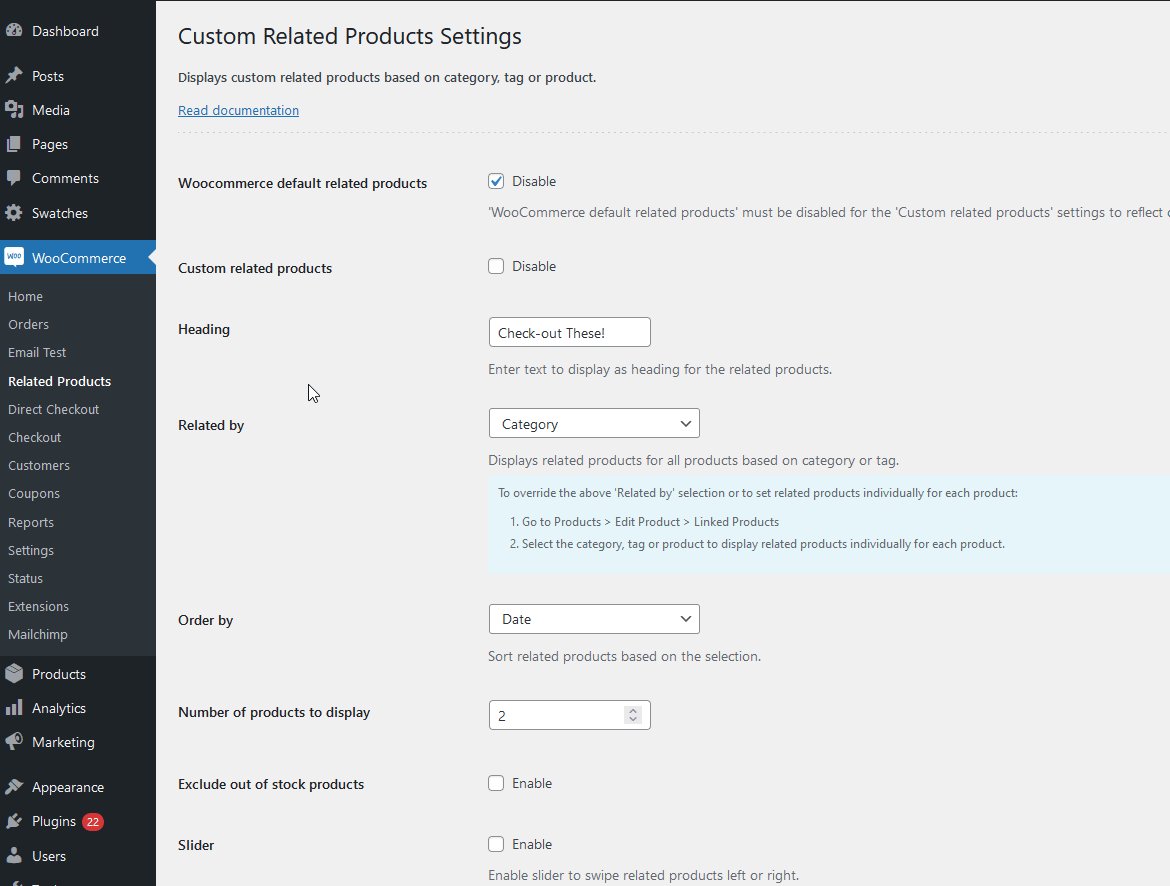
從這裡,您可以禁用 WooCommerce 默認相關產品部分並自定義插件自己的相關產品。

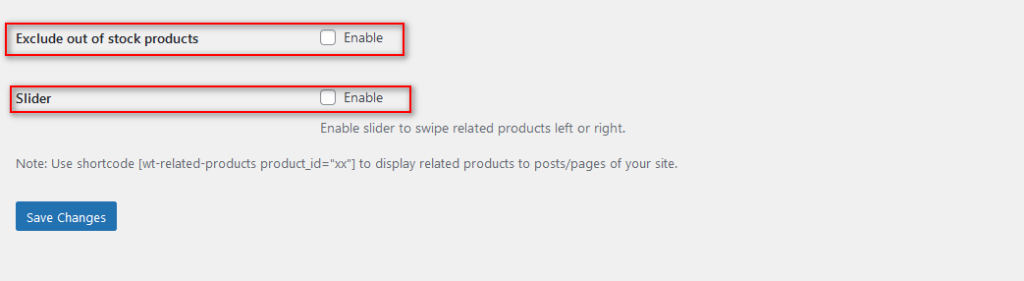
您還可以啟用其他選項,例如在“相關產品”部分中隱藏缺貨產品以及啟用相關產品滑塊。

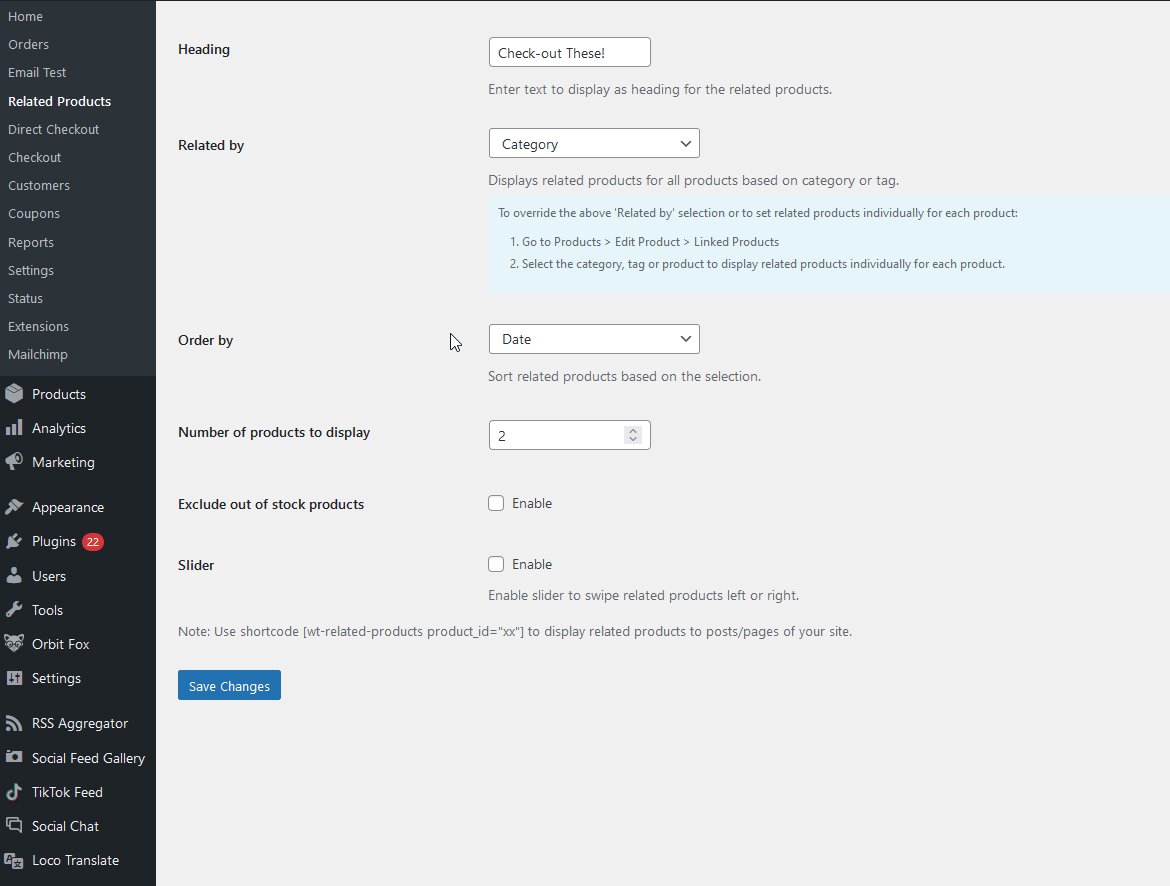
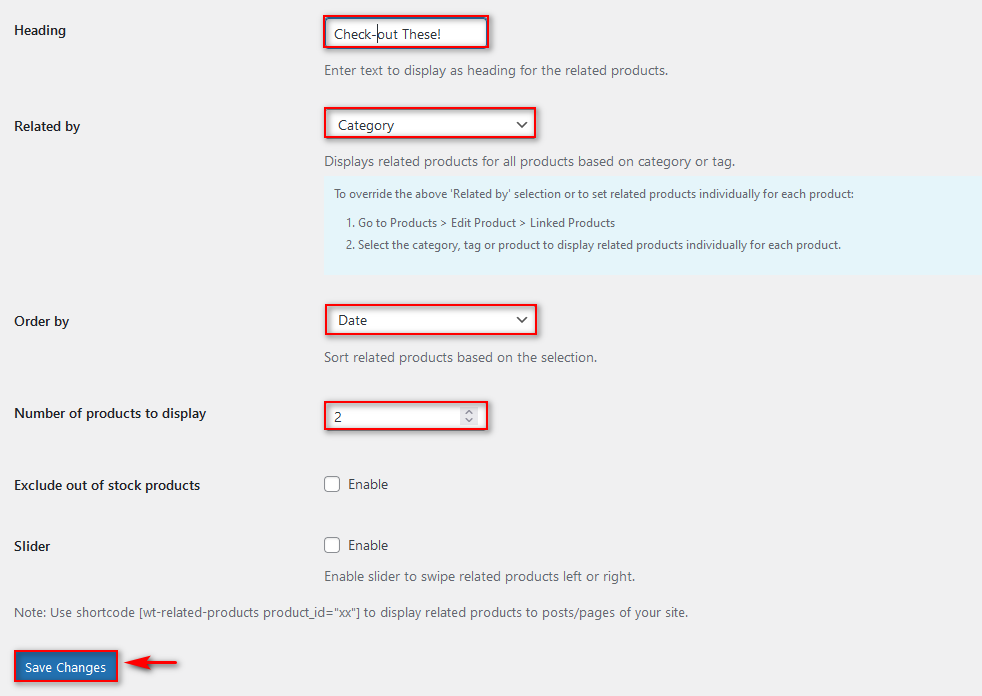
繼續在標題字段中為您的相關產品添加自定義標題,然後設置相關依據字段,以便您的產品將使用標籤或類別顯示。
您還可以使用“排序依據”選項選擇相關字段的排序/排序方式。 同樣,要顯示的產品數量讓您可以選擇希望客戶在“相關產品”部分看到的商品數量。
完成後,單擊保存更改,現在您的 WooCommerce 相關產品應該已自定義並準備就緒。

添加自定義相關產品
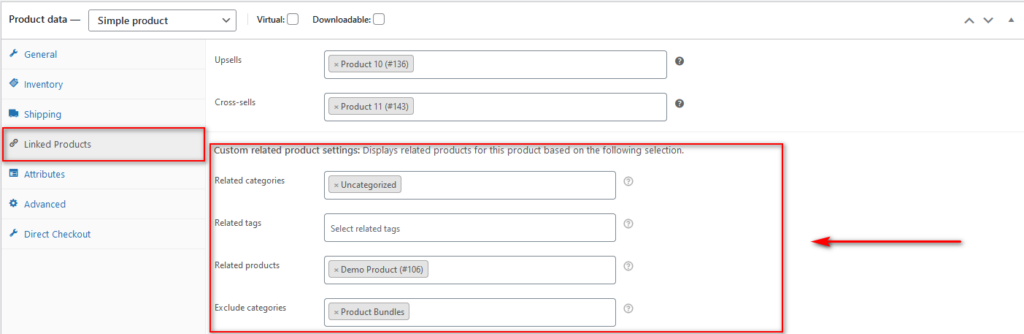
您還可以將自定義項目單獨添加到您的相關產品中。 從產品部分,打開您的任何產品並打開產品數據下的鏈接產品選項卡。

該插件添加了額外的選項,例如讓您根據類別和標籤添加產品,甚至排除特定類別。 使用這些選項來自定義您的相關產品部分並優化您的追加銷售和交叉銷售。


使用簡碼添加 WooCommerce 相關產品
此外,該插件還為您提供了一個自定義短代碼,您可以將其添加到您的帖子/頁面以顯示您的自定義相關產品。
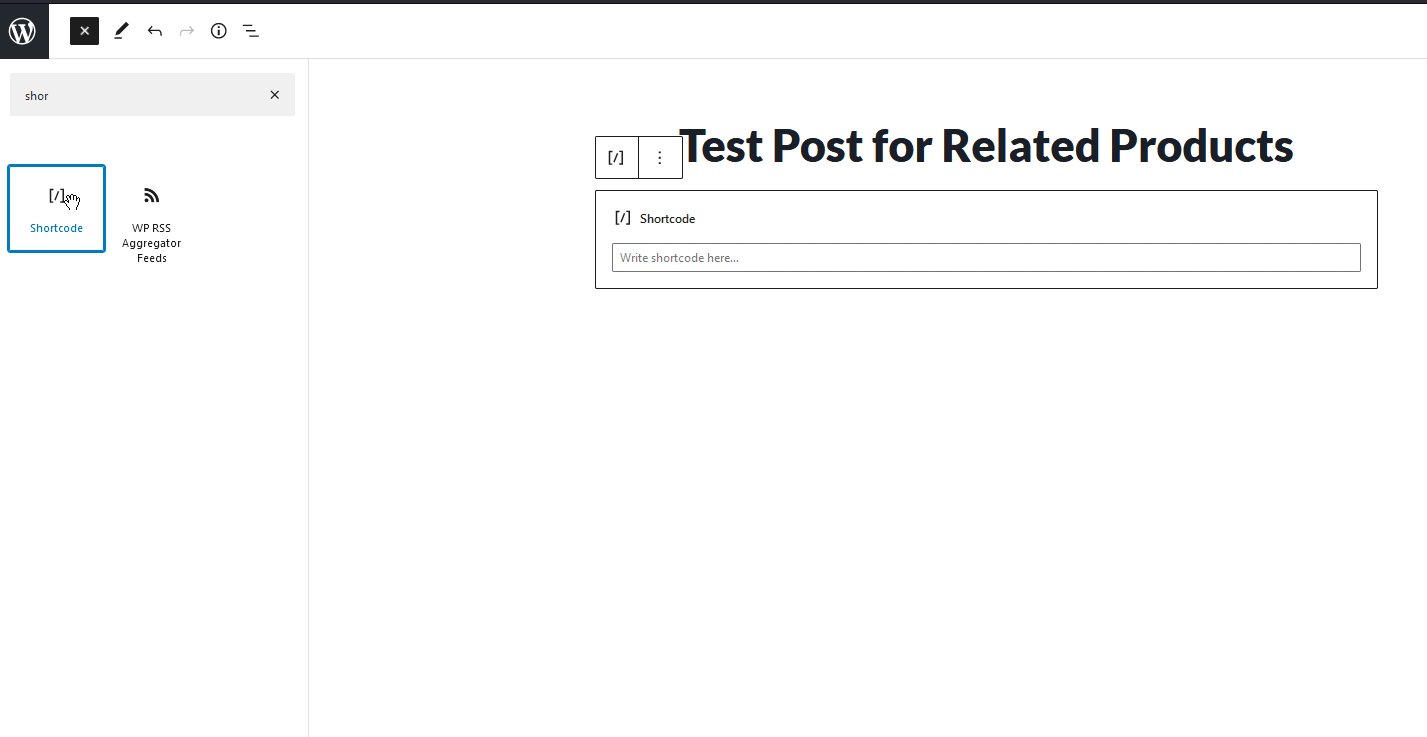
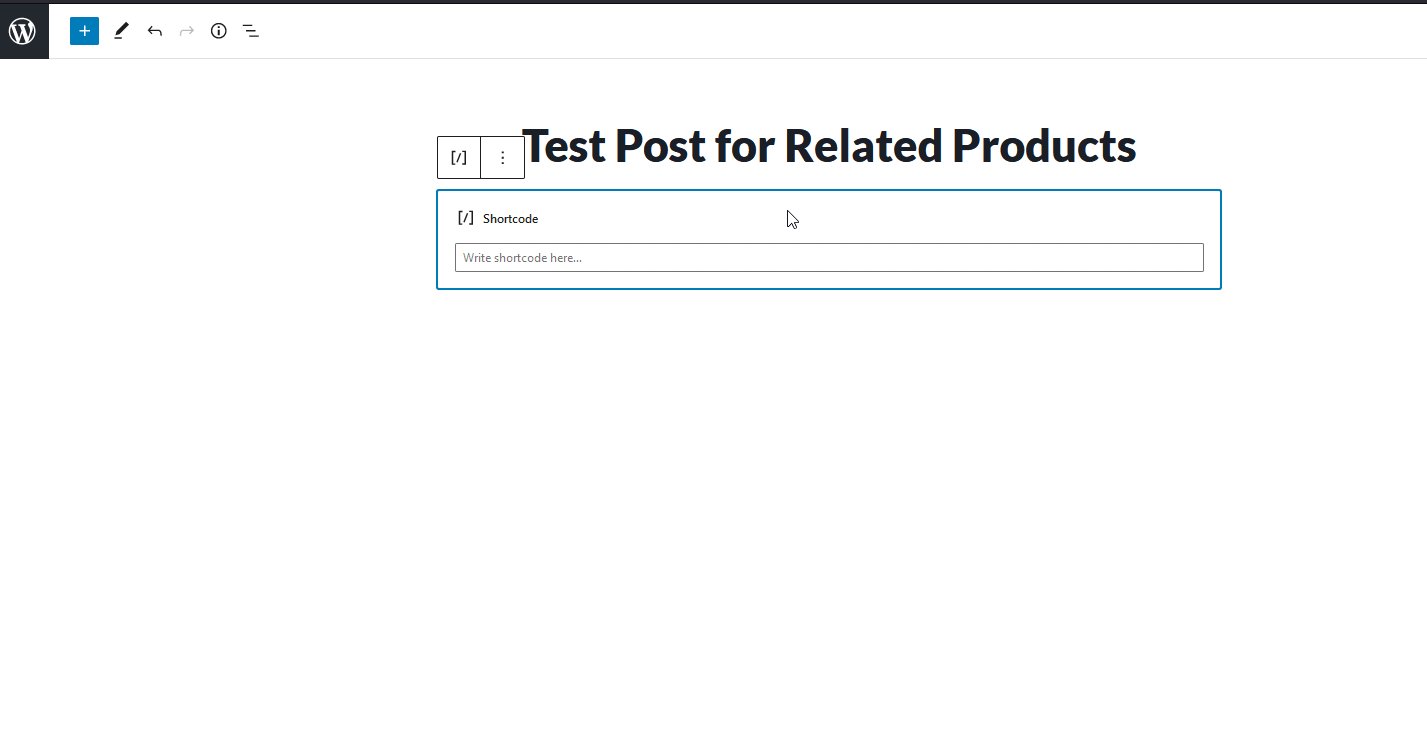
要使用此簡碼,請打開您的任何頁面/帖子並使用添加簡碼選項將簡碼塊添加到您的編輯器。

然後,將此短代碼添加到塊中:
[重量相關產品product_]
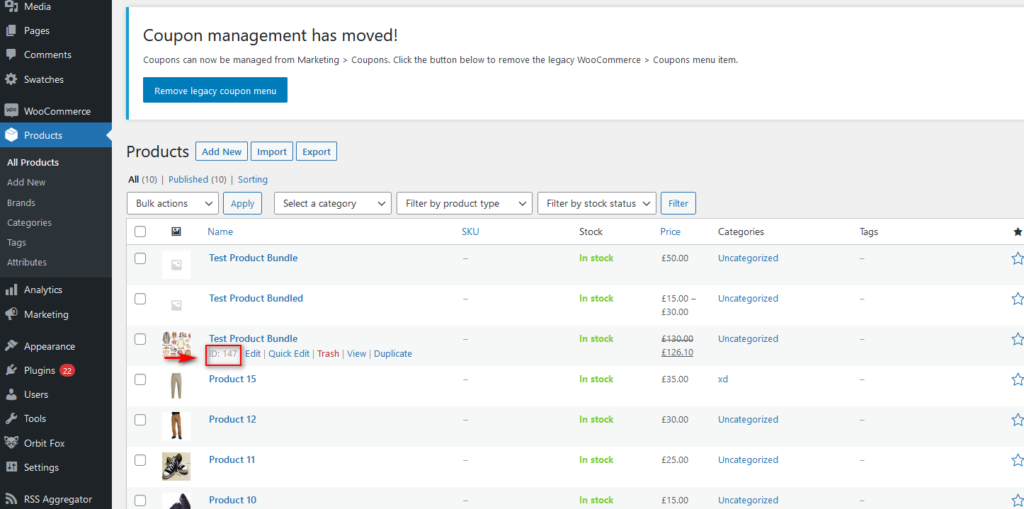
確保將短代碼中的 XX 替換為您將用於相關產品的產品 ID。 您可以在產品列表下找到產品 ID。

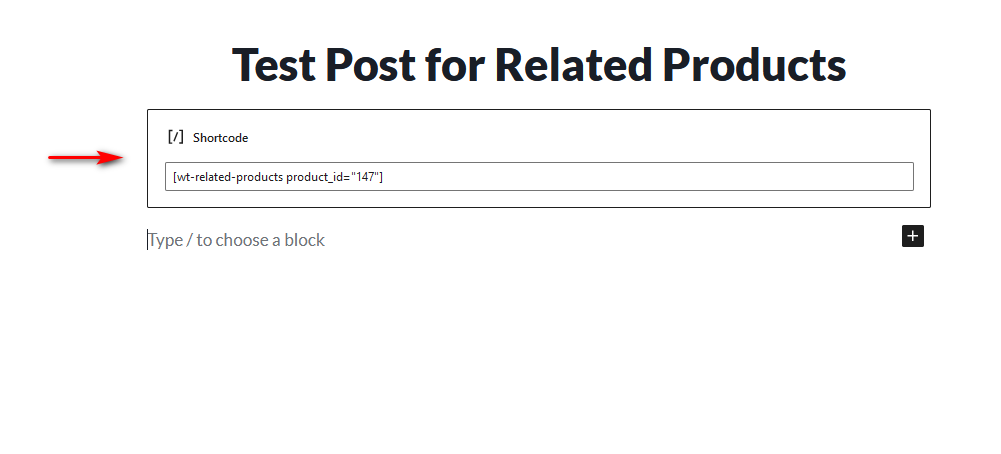
例如,如果您的產品 ID 是 147,那麼您的簡碼將是:
[ wt-related-products product_ ]然後保存您的帖子並預覽它以檢查它是否正常工作。

3) 以編程方式定制相關產品
如果您不想使用插件並且有一些編程技能,您可以通過一些代碼自定義相關產品。 值得注意的是,這是一種更高級的方法,因此如果您是初學者並且不習慣編輯 WordPress 文件,我們建議您使用其他方法之一。
在開始之前,請確保您創建了一個子主題並對您的網站進行了完整備份,以確保您可以恢復您的網站,以防在此過程中出現問題。
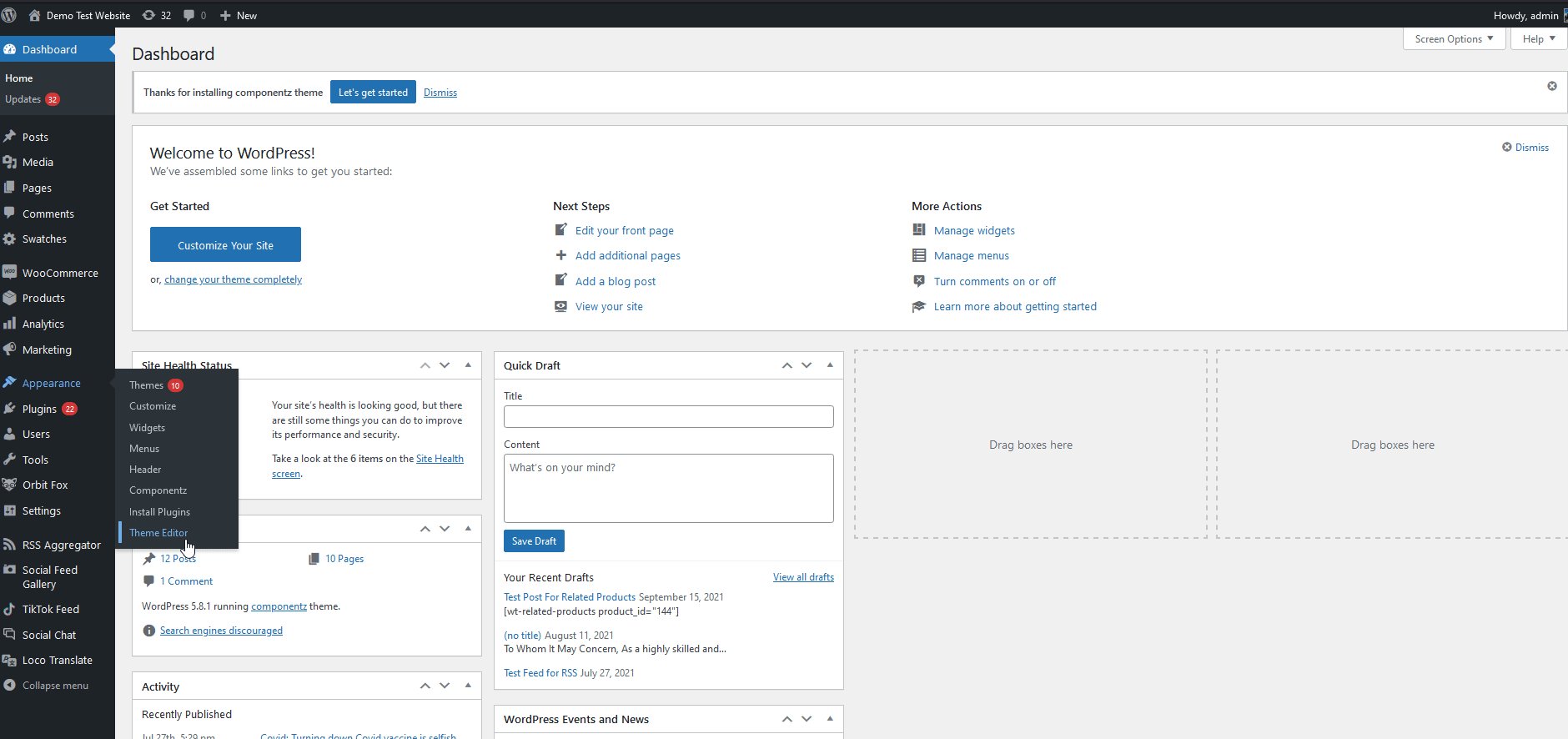
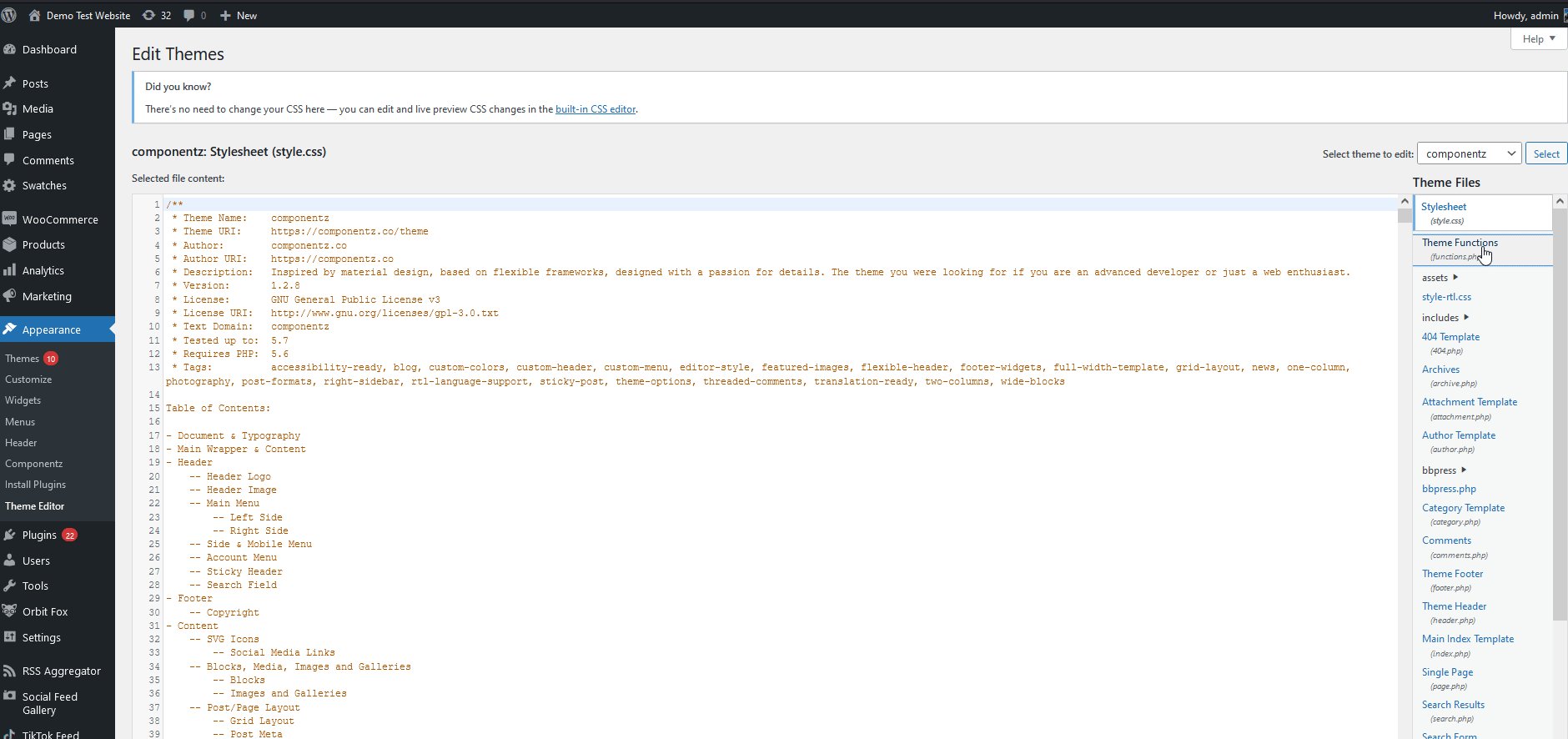
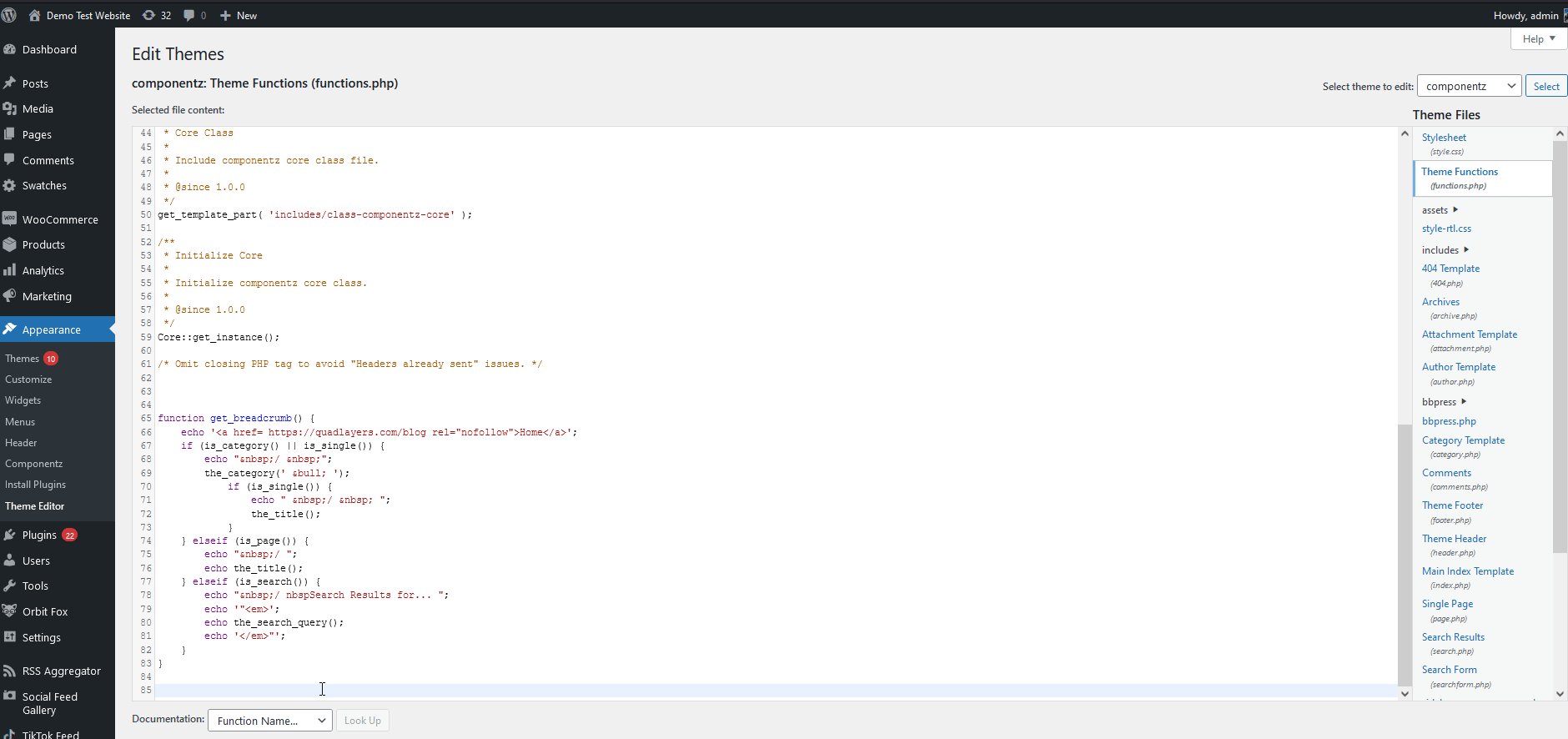
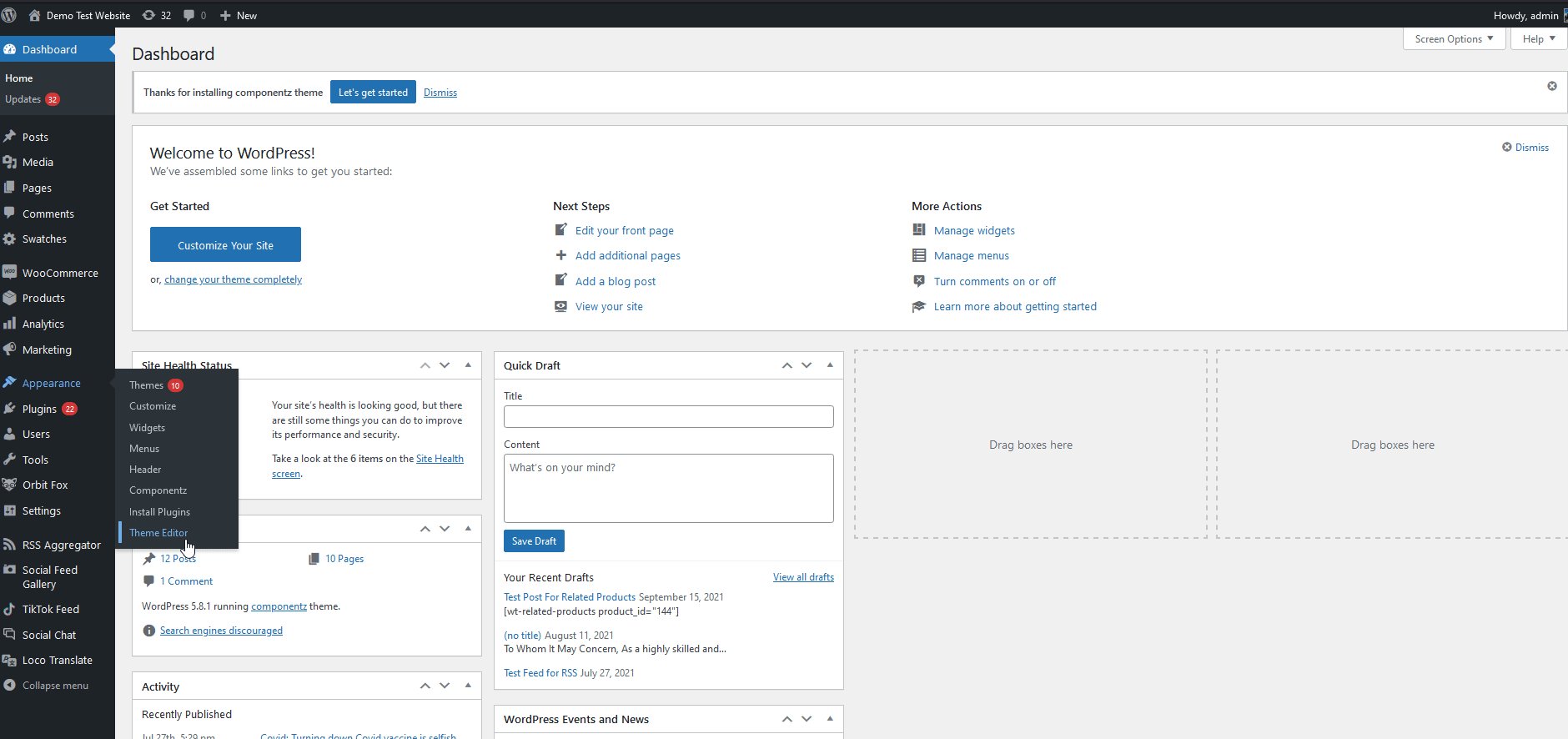
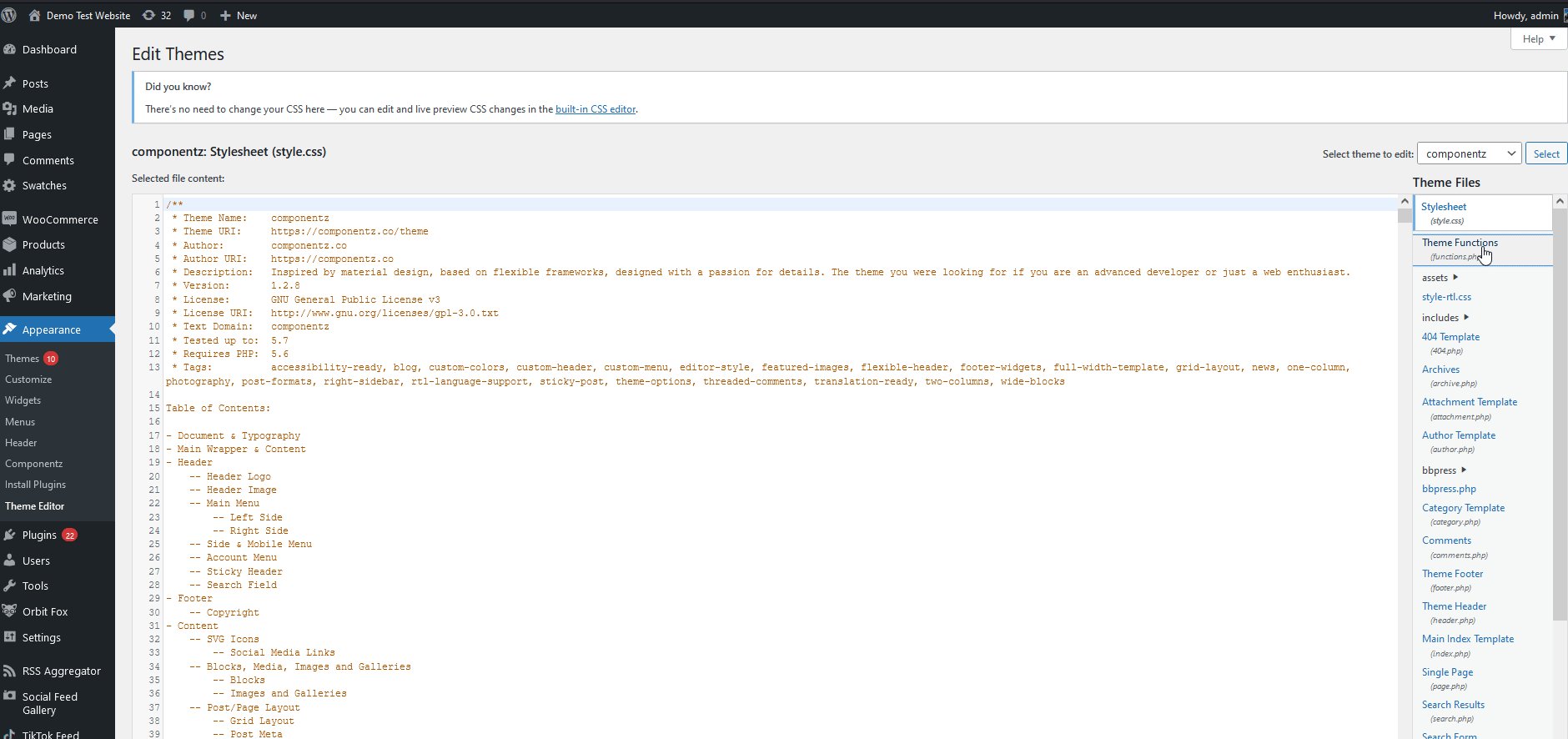
完成後,轉到Appearance > Theme Editor打開您的主題文件。 然後,單擊右側文件側邊欄上的functions.php 。

在這裡,您可以將自定義代碼片段添加到此編輯器以自定義您的 WooCommerce 相關產品。 對於相關產品部分,您將使用“ woocommerce_output_related_products_args”掛鉤。 這個鉤子帶有 3 個可以使用的參數: $related_posts 、 $product_id和$args 。
如果您不熟悉鉤子並想了解有關如何使用它們的更多信息,請查看我們的WooCommerce 鉤子指南。
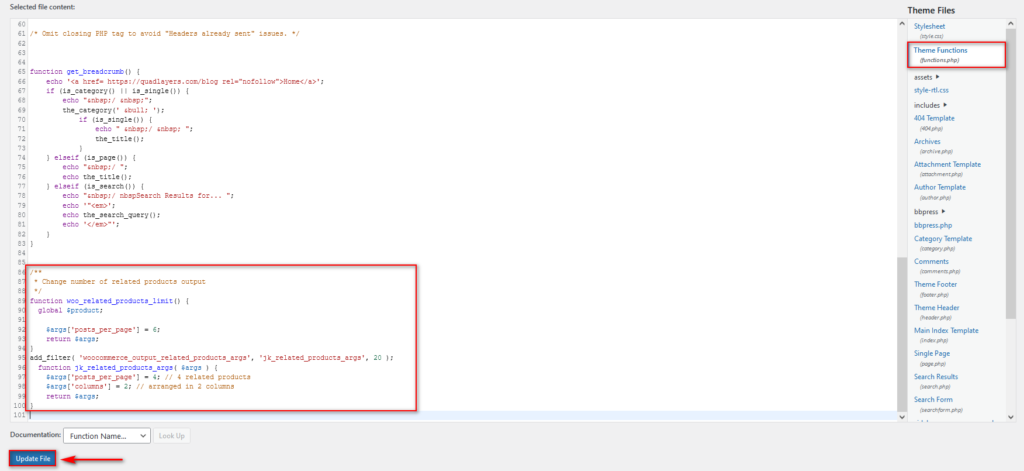
使用“ woocommerce_output_related_products_args”掛鉤,您可以創建可以使用的不同功能。 例如,您可以使用此代碼將相關產品的數量限制為每頁 4 個,分 2 列排列。
/**
* 更改相關產品的數量
*/
功能 woo_related_products_limit() {
全球$產品;
$args['posts_per_page'] = 6;
返回 $args;
}
add_filter('woocommerce_output_related_products_args', 'jk_related_products_args', 20);
功能 jk_related_products_args( $args ) {
$args['posts_per_page'] = 4; // 4 個相關產品
$args['columns'] = 2; // 排列成 2 列
返回 $args;
}將此腳本粘貼到您的主題文件編輯器中,然後單擊更新。

此外,您可以使用此其他腳本僅顯示來自特定產品 ID 的相關產品:
add_filter('woocommerce_related_products', 'add_related_products');
函數 add_related_products($related_product_ids)
{
// WC 源代碼將 ID 作為字符串存儲在這個數組中,所以我也這樣做了
$related_product_ids[] = 'xx';
返回 $related_product_ids;
}請記住將“ XX ”替換為您各自的產品 ID。
使用 WooCommerce 相關產品提高轉化率的技巧
完全設置好相關產品部分後,您可以充分利用它來最大限度地提高轉化率。 有了一個好的相關產品部分,您不僅可以自定義產品推薦,還可以圍繞它構建內容以獲得更好的結果。
例如,您可以:
- 創建相關產品部分和滑塊以專門宣傳您的暢銷產品。 添加您希望客戶購買的特色產品或物品
- 創建帖子和頁面以推銷您的特色產品:將您的相關產品添加到其中,作為產生更多潛在客戶的好方法
- 將通常一起購買的產品捆綁包或物品添加到特定物品的相關產品中也是增加收入的好方法
- 考慮為您的追加銷售添加打折產品。 通過追加銷售,您的相關產品將顯示在您的購物車中,您可以對其進行自定義以顯示打折產品。 這為您的客戶購買更多商品提供了更多動力。 有關如何自定義結帳的更多信息,請查看本指南
獎勵:如何在 WooCommerce 中隱藏或刪除相關產品
到目前為止,您應該知道如何在 WooCommerce 中添加和自定義相關產品。 但是,如果您正在尋找一種快速隱藏相關產品的方法呢? 我們已經為您服務了。 雖然有些企業可以通過相關產品部分獲得很多優勢,但你們中的一些人可能不希望在您的商店中擁有一個。
最簡單的方法是使用專用插件或以編程方式使用一些代碼。 在本節中,我們將向您展示如何以編程方式隱藏相關產品,但如果您需要更多選項,請查看我們的指南,了解如何在 WooCommerce 中隱藏/刪除相關產品。
要以編程方式隱藏您的相關產品,我們建議您先創建一個子主題(如果您還沒有這樣做的話)。 這樣可以確保您不會弄亂主主題文件,並且可以隨時恢復更改。 此外,更新主題後,您的所有文件更改都不會被覆蓋。
激活子主題後,轉到外觀 > 主題編輯器並選擇右側主題文件側邊欄上的functions.php 。 然後按中間的編輯器。

接下來,只需將以下腳本添加到編輯器並單擊更新文件。
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);再一次,如果您不想以編程方式刪除相關產品,而是使用插件或其他方法,我們強烈建議您閱讀我們的指南,了解如何隱藏 WooCommerce 相關產品。
結論
總之,編輯相關產品部分可以幫助您改善客戶體驗並提高銷售額。
在本指南中,我們向您展示了自定義 WooCommerce 相關產品的不同方法,以便您充分利用它們。 現在您應該能夠:
- 使用默認的 WooCommerce 選項設置和添加相關產品以交叉銷售和追加銷售您的購物者
- 使用插件添加和構建獨特的相關產品部分
- 將相關產品添加到您的帖子/頁面以進行創意內容營銷
- 使用代碼自定義相關產品
所有這些選擇都有利有弊,沒有更好或更壞的選擇。 只需根據您的技能和需求選擇最合適的一種。
最後,如果您正在尋找更多改進在線商店的方法,您可以查看以下教程:
- 如何在 WooCommerce 中自定義產品頁面
- 如何在 WooCommerce 中重複訂單
- 編輯 WooCommerce 商店頁面
