如何在 WooCommerce 中創建自定義請求報價表
已發表: 2023-02-23WooCommerce 中的一些報價表允許客戶提交基本查詢,如聯繫信息並請求產品或服務的價格。 但這還不足以最終確定業務報價。
在 WordPress 平台中,店主可以從後台構建自定義的報價表字段。 向買家詢問任何相關信息將很有幫助。 您可以包括高級報價信息,例如選擇業務類型、選擇產品/服務類別、文檔附件、付款條件、安排通話時間等。
WooCommerce 中的自定義請求報價表為成本調整和提高客戶滿意度提供了更好的商業模式大綱。
在這篇文章中,您將學習如何在 WooCommerce 商店中毫不費力地創建有效的自定義報價單。
讓我們開始吧。
如何使用最佳 WooCommerce 報價插件創建自定義表單?
要構建高效的報價表,您需要下載並安裝高級插件 WebToffee 的 WooCommerce 請求報價。 只有這樣,您才能在報價表中添加所需的自定義字段。
您還可以查看為 WooCommerce 商店創建報價頁面的完整指南。
完成構建 WooCommerce 報價單後,請按照以下分步說明添加任何自定義字段。
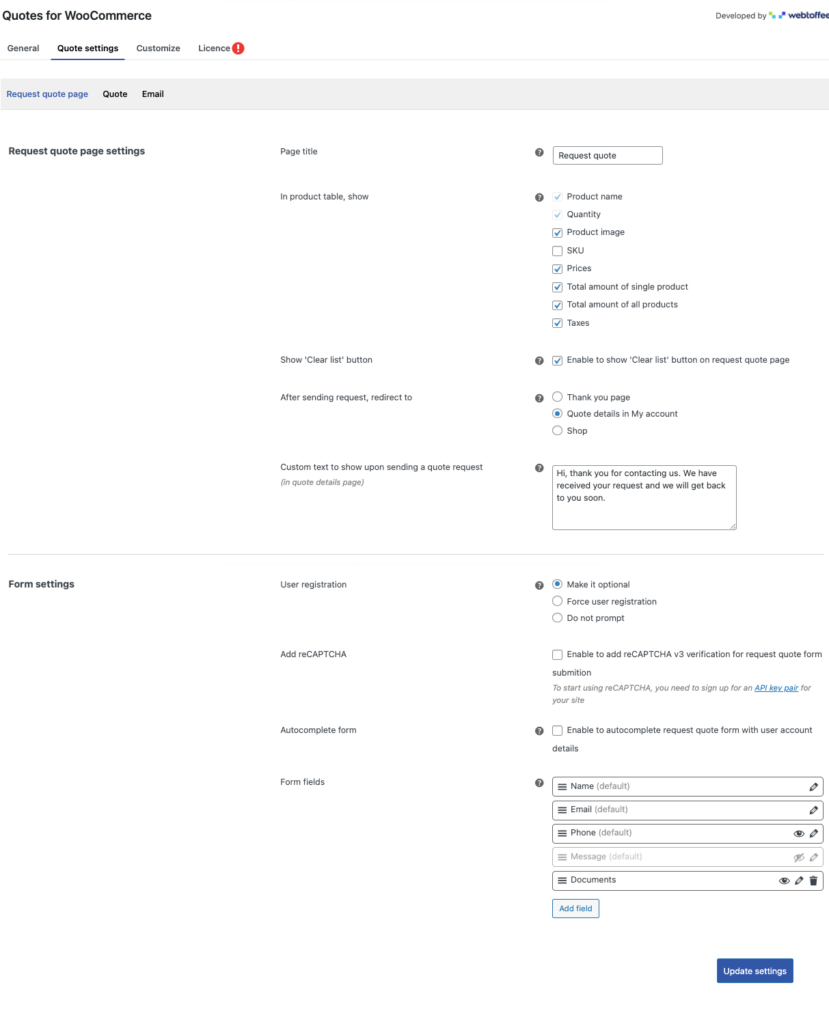
1. 轉到報價 > 單擊“報價設置”。 您將被轉到“請求報價頁面”選項卡。

2. 在報價頁面設置下方,有一個用於編輯表格的部分。

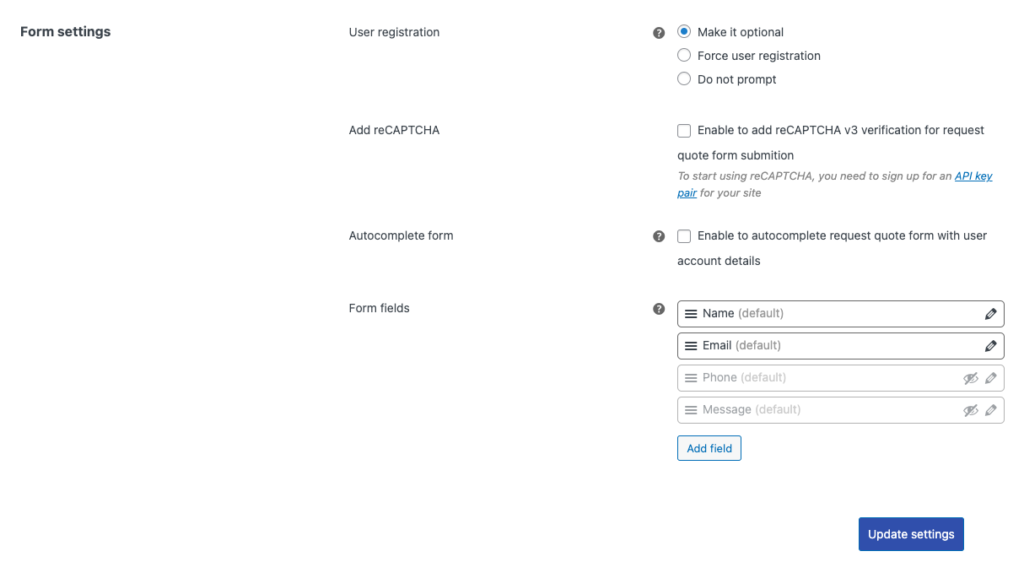
使用表單設置,您可以編輯許多選項,如表單字段、添加 reCAPTCHA、自動完成表單激活以及用於完成表單的用戶註冊首選項。
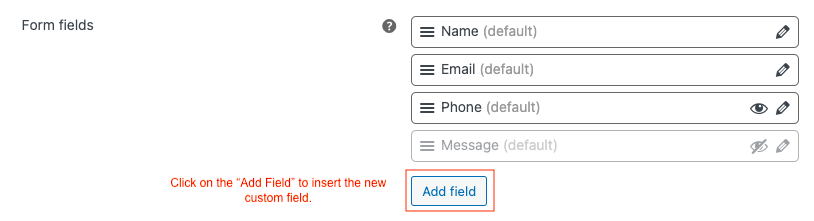
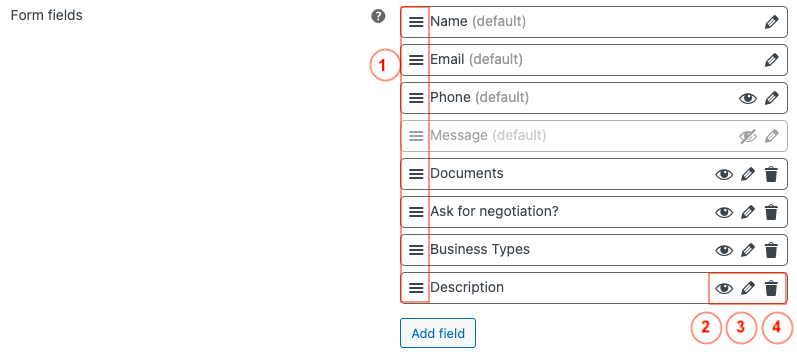
3. 在這裡,您將學習如何在請求報價表中添加新字段。

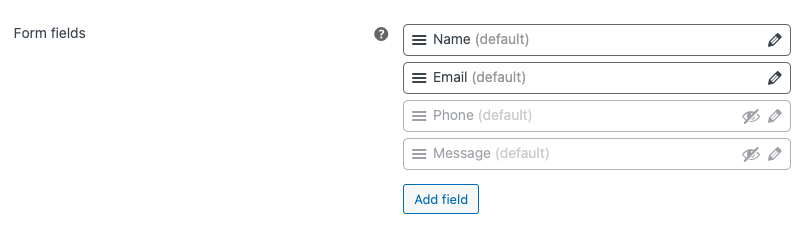
姓名、電子郵件、電話和消息處於默認模式。 這意味著它是一個預定義的字段。 您可以編輯這些字段以更改標籤、更改佔位符內的文本、創建與賬單和運輸的連接以自動填充所需數據並在一個地方構建 9 個以上的字段。
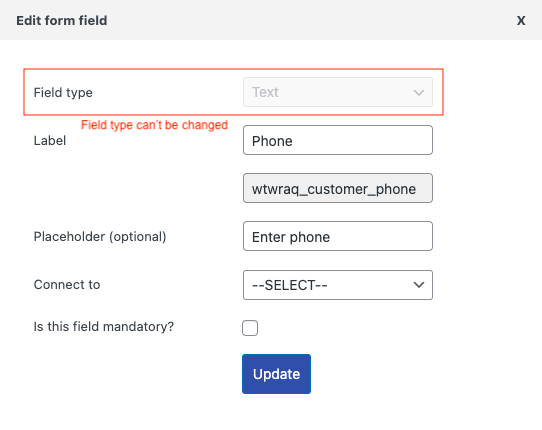
注意:有一個選項可以隱藏默認的電話和消息文本字段。 但是您不能更改預定義表單字段的字段類型。

了解 WooCommerce 中自定義報價單的最佳示例
示例 1:
在這裡,您將看到一個基本示例,說明如何為所附文檔創建報價表單中的自定義字段。
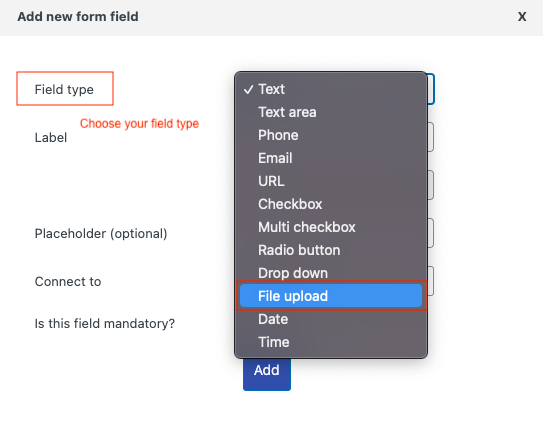
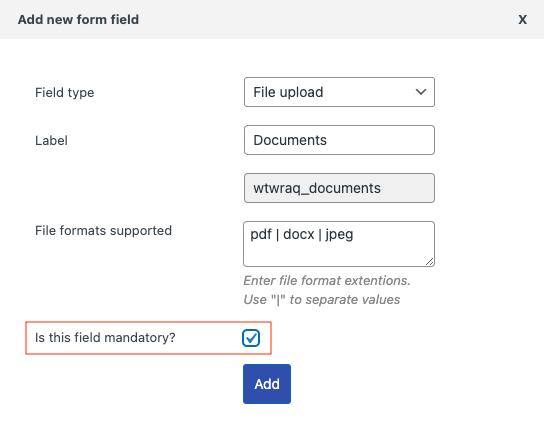
第一步:點擊“添加字段”,選擇字段類型。


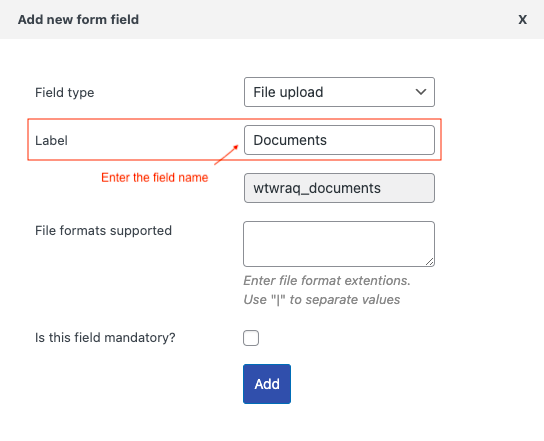
第 2 步:提供所附文件的標籤詳細信息。

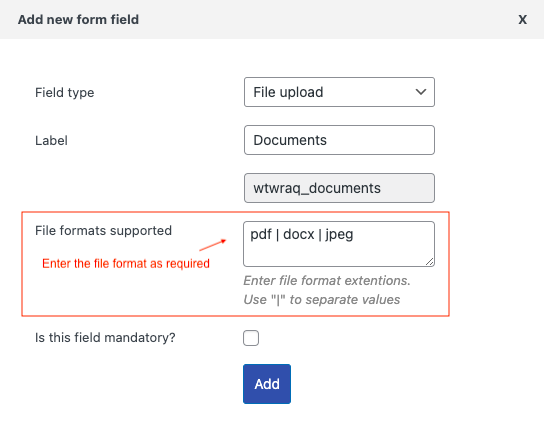
第 3 步:輸入文件支持格式,如 docs、pdf、png 等。

第 4 步:您可以勾選必填字段,使此部分成為必填項。 客戶只有在填寫此字段後才能提交表格。

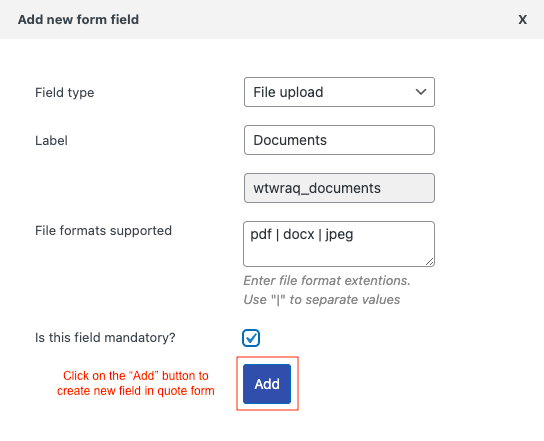
第 5 步:最後單擊“添加”按鈕以包含該字段,然後點擊“更新設置”以保存更改。

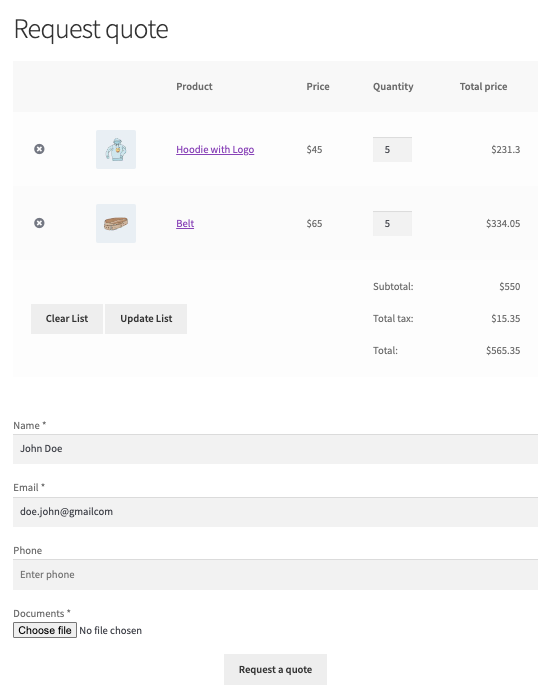
您可以訪問您的在線商店以查看結果。

示例 2:
想像一下您的商店向零售、批發或大型行業提供服務或銷售產品。 隨著談判對話的進行,將會出現大量的定價請求。 使用簡單的報價格式很難理解客戶的需求。 在下面的示例中,我演示瞭如何創建涵蓋商店所需數據的合適報價單。
第1步:與示例1相同,點擊“添加字段”開始報價字段創建過程。
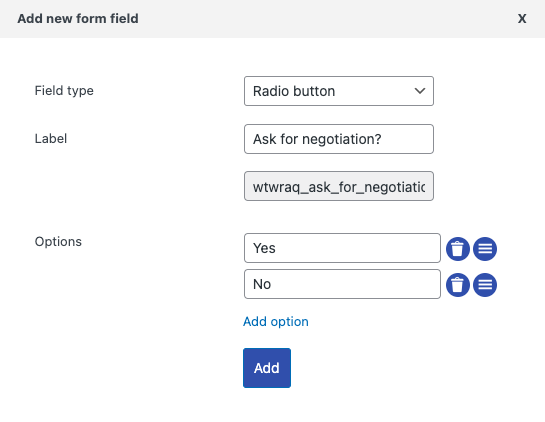
第 2 步:讓我們為協商字段創建一個選項。
選擇字段類型 > 單選按鈕
輸入標籤>“要求談判?”
列出選項>“是”和“否”
單擊“添加”以創建新字段。

創建的談判領域將如下圖所示。


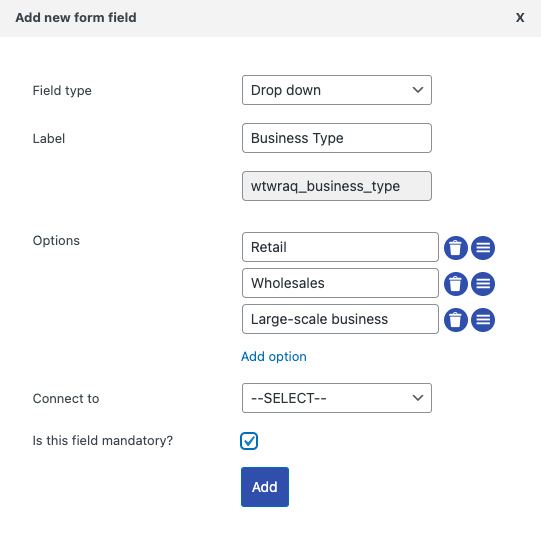
第 3 步:您可以創建一個下拉列表,如下所示。
字段類型 > 選擇“下拉”
標籤 > 輸入“業務類型”
選項 > 添加“零售”、“批發”或“大型企業”等字段
在這裡,我們將使該字段成為必填字段。
單擊“添加”按鈕以創建下拉字段。

下拉字段將出現在請求頁面上,如下所示。

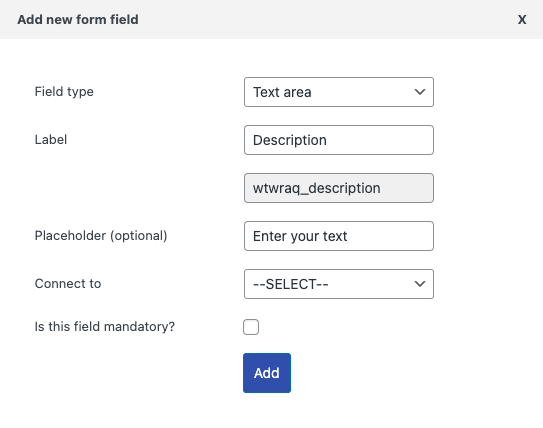
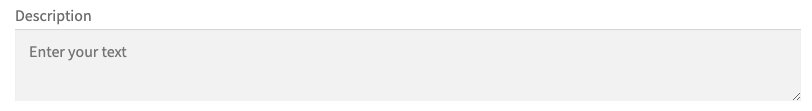
第 4 步:讓我們看看如何在報價單頁面上創建描述框。
字段類型 > 選擇“文本區域”
標籤 > 輸入“描述”
佔位符 > 提供您希望在說明框中顯示的文本。 在這裡讓我們選擇“輸入您的文字”
單擊“添加”按鈕創建描述框。

描述框將顯示在報價頁面上,如下圖所示。

示例 3:
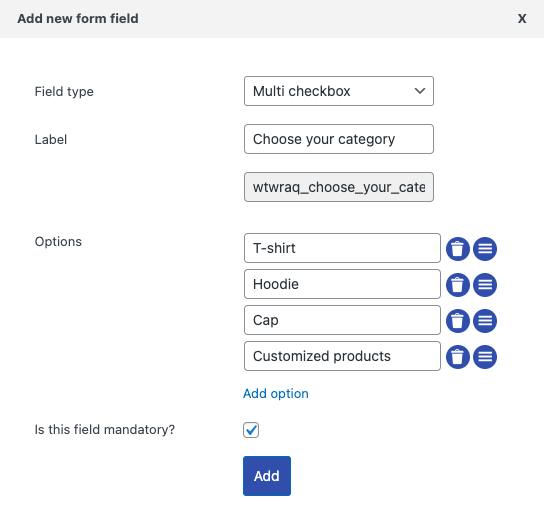
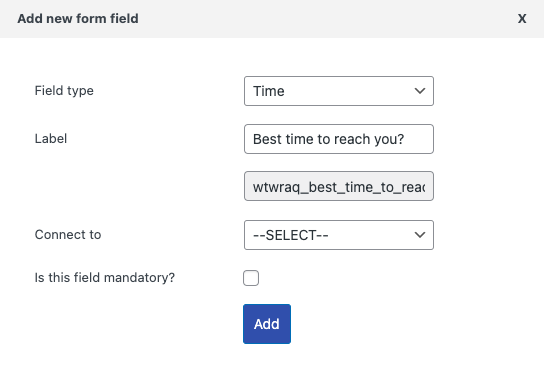
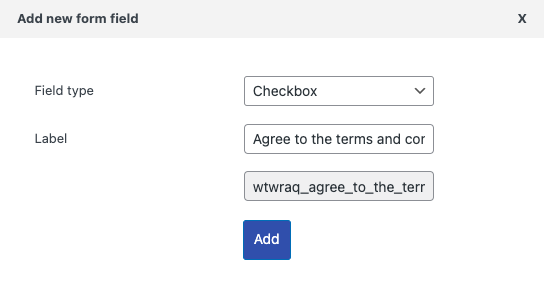
在本節中,您將學習如何添加其他字段,例如類別複選框列表、時間和協議複選框。 這些選項將幫助店主為客戶提供清晰的報價。 了解接觸客戶的最佳時間等等。 您可以如下圖所示添加每個字段。 讓我們看看它是如何完成的。



最後,在創建多個字段後,單擊“更新設置”以保存更改。 訪問在線商店以查看更新後的功能。
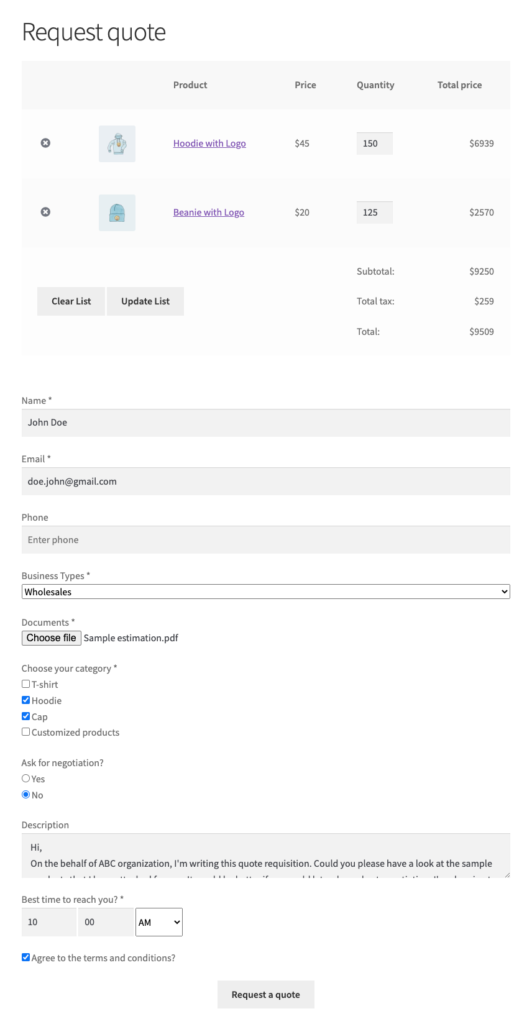
這是上述示例的編譯版本——WooCommerce 請求報價頁面。

改變 WooCommerce 中現有報價表的關鍵功能
大多數店主更喜歡現成的報價單,而不是從頭開始創建。 它可以節省大量時間來專注於生產力。 在本節中,您將了解如何輕鬆編輯請求報價插件並查看即時結果。

- 當您將光標懸停在該圖標上時,指針光標將變為四個方向的箭頭。 這將允許您向上或向下拖放每個字段。 您可以輕鬆更改位置。 您可以在進行修改後查看結果。
- 眼睛圖標表示特定字段的可見性。 您可以單擊它以隱藏特定字段。
- 此選項用於編輯創建的字段。 您可以根據商店的需要更新字段或添加新選項。
- 此籃子圖標選項用於刪除所選字段。
為什麼要在 WooCommerce 中使用個性化報價表?
報價表是一個查詢部分,店主可以在其中從客戶那裡收集所需的信息。 如果您經營一家定制店,那麼您可能會有很多問題要問您的客戶。
在這種情況下,最好根據需要在報價表中添加更多個性化字段。 這將幫助您編譯所有先決條件信息,為 WooCommerce 客戶得出最佳報價。
避免打電話和發短信,使用自定義字段自動執行報價流程,並使購物者的報價請求流程更加方便。 它將使您能夠捕獲更多潛在客戶並提高轉化率。
使用可自定義的報價單還有更多好處,如下所示。
- 它將確保您和您的客戶在同一頁面上。
- 它生成一個清晰的輪廓以了解買家的基本需求。
- 自定義報價表使您可以從客戶那裡收集大量定價反饋。 因此,您可以為您的在線商店制定更好的定價策略。
- 在後端處理庫存管理和維護記錄更容易。 您可以稍後將強制記錄列入徵稅或交易方法的候選名單。
結論
自定義報價單是您的 WooCommerce 商店的重要補充。 您可以根據客戶需要添加任何新的報價字段。 它使您的商店脫穎而出。
在 WebToffee 的 WooCommerce 請求報價插件的幫助下,您將能夠提供所有必要的報價方法,包括 –
- 允許客戶詢問價格。
- 關注他們報價的狀態。
- 建立一個單獨的請求報價頁面。
- 創建自定義報價表。
- 允許管理員管理來自後端的報價等。
這種報價單減少了店主和購買者之間的溝通障礙。 它允許客戶請求定價或談判而不會失敗。
有關更多信息,您可以參考構建 WooCommerce 在線報價系統的完整指南。
