如何輕鬆自定義您的 WooCommerce 商店頁面
已發表: 2022-03-28尋找一種簡單的方法來自定義您的 WooCommerce 商店頁面?
WooCommerce 為超過 29.35% 的在線商店提供支持,使其成為 WordPress 網站所有者的流行電子商務平台。 但是,如果您缺乏開發技能,那麼讓您的 WooCommerce 商店與眾不同並不容易。
這聽起來像你嗎? 不用擔心。
本文將向您展示如何在不編寫任何代碼的情況下自定義您的 WooCommerce 商店頁面。
什麼是 WooCommerce 商店頁面?
WooCommerce 商店頁面是一個存檔頁面,可向潛在客戶展示您的產品。 WooCommerce 將獲取有關您的產品的詳細信息,包括:
- 產品圖片
- 產品名稱
- 產品類別
然後它將在您的商店頁面上的網格或列表中顯示該信息。

為什麼要自定義 WooCommerce 商店頁面?
想像一下走進一家商店,你所看到的只是一排排雜亂無章的商品。 你可能會走開,因為很難找到你要找的東西。
在線商店也是如此。 如果您的商店頁面顯示一堵沒有組織的產品,購物者會跳開並轉到下一個網站。
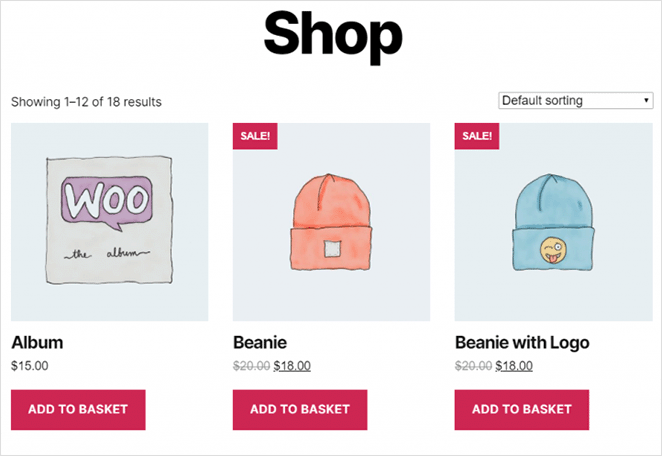
這就是默認 WooCommerce 商店頁面佈局的問題。 它只顯示一個簡單的產品列表,使訪問者很難找到他們想要的商品。
幸運的是,有一些方法可以編輯 WooCommerce 商店頁面,這可以為您的商店帶來以下好處:
- 以獨特的設計從競爭對手中脫穎而出
- 通過按類別組織產品來改善客戶體驗
- 通過展示特色產品、銷售產品和暢銷產品來促進銷售
- 通過添加針對高搜索關鍵字的內容來改善您的 SEO
- 通過展示推薦、星級和用戶生成內容 (UGC) 來提高信任度
設計一個高轉化率的 WooCommerce 商店頁面的關鍵是創建一個用戶友好的設計,讓購買你的產品更容易。
如何在 WordPress 中自定義 WooCommerce 商店頁面
有幾種方法可以在 WordPress 中自定義您的商店頁面。 您可以使用 WooCommerce 插件、頁面構建器或從頭開始編寫自定義代碼。
因為我們希望使本教程盡可能簡單,所以我們將重點介紹自定義 WooCommerce 頁面的兩種最簡單的方法。
第一種方法將使用功能強大的 WordPress 網站構建器插件,該插件易於使用並包含自定義選項。 然後我們將向您展示如何使用 WooCommerce 定制器來更改商店頁面的佈局。
- 什麼是 WooCommerce 商店頁面?
- 為什麼要自定義 WooCommerce 商店頁面?
- 如何在 WordPress 中自定義 WooCommerce 商店頁面
- 方法 1:使用 SeedProd 創建自定義商店頁面
- 方法 2:使用 WooCommerce 定制器定制您的商店頁面
方法 1:使用 SeedProd 創建自定義商店頁面
對於第一種方法,我們將使用 SeedProd 將自定義添加到您的在線商店。

SeedProd 是 WordPress 的最佳網站構建器,擁有超過 100 萬用戶。 它使您無需代碼即可創建自定義 WordPress 主題、高轉換登錄頁面和響應式網站佈局。
這個強大的插件還允許您通過其 WooCommerce 集成創建整個在線商店。 因此,您只需單擊幾下即可製作和自定義您的 WooCommerce 商店頁面、產品頁面、購物車、結帳等。
SeedProd 帶有 150 多個專業主題和模板來創建您的網站。 從那裡,您可以使用易於使用的內容塊和部分自定義您的設計。
按照以下步驟使用 SeedProd 自定義您的 WooCommerce 商店頁面。
步驟 1. 安裝 SeedProd 網站構建器
第一步是下載 SeedProd 網站構建器插件的副本。
注意: SeedProd 提供免費版本來構建簡單的登錄頁面。 但是,我們將使用 SeedProd Pro 來實現我們需要的 WooCommerce 功能。
接下來,您需要在 WordPress 網站上安裝 SeedProd。 如果您需要幫助,可以按照這些說明安裝 WordPress 插件。
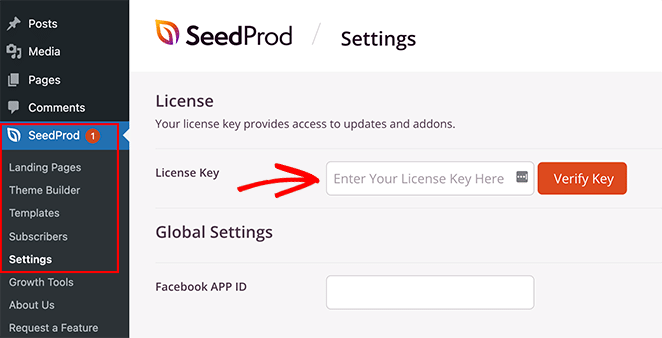
安裝並激活 SeedProd 後,轉到SeedProd » 設置並輸入您的插件許可證密鑰。

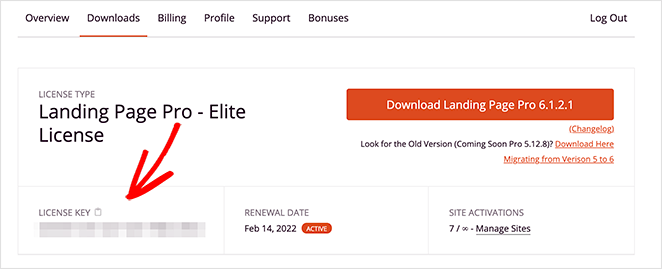
您可以通過登錄 SeedProd 網站並從“下載”部分複制它來找到您的許可證密鑰。

輸入您的許可證密鑰並單擊驗證密鑰按鈕,然後繼續下一步。
第 2 步。創建自定義 WooCommerce 主題
我們將使用 SeedProd 的主題構建器功能來自定義您的 WooCommerce 商店頁面。 它將覆蓋您現有的 WordPress 主題,並用您的自定義替換它。
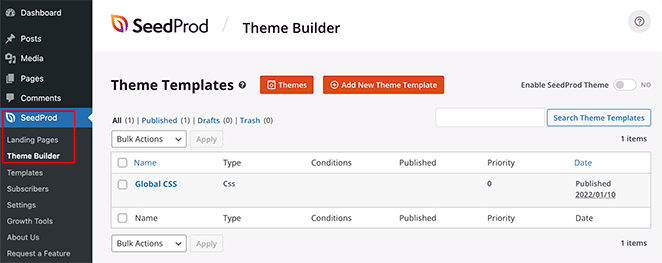
您可以通過從 WordPress 儀表板轉到SeedProd » Theme Builder來找到它。

使用 SeedProd 創建主題有兩種方法:
- 單獨創建主題的每個部分(模板)
- 使用預製的 WordPress 主題模板創建所有主題模板
我們將在本教程中使用第二個選項,因為它會自動生成 WooCommerce 網站的每個部分。
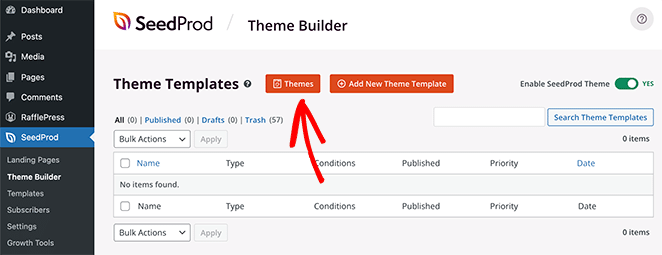
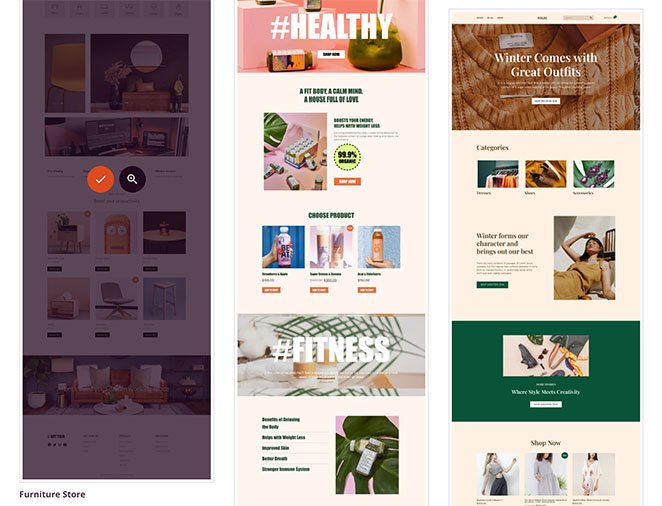
單擊屏幕頂部的主題按鈕以啟動 SeedProd 的主題模板庫。 您可以從許多主題中進行選擇,包括在線商店的設計。

我們將使用本教程的“家具店”主題。
要導入主題,請將鼠標懸停在縮略圖上並單擊複選標記圖標。

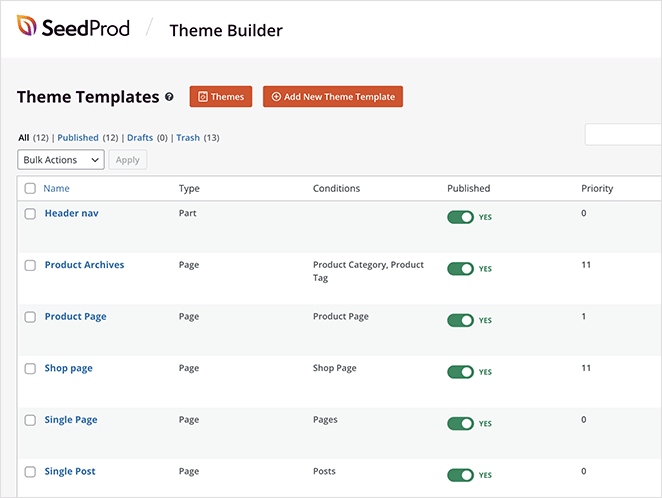
正如您在下面的屏幕截圖中所見,SeedProd 將自動為您的主題創建所有模板,包括:
- 標題導航
- 產品檔案
- 產品頁面
- 商店頁面
- 單頁
- 單個帖子
- 博客索引、檔案、搜索
- 主頁
- 側邊欄
- 頁腳

您可以使用 SeedProd 的拖放構建器自定義每個模板。 我們將在第 3 步中向您展示如何自定義商店頁面模板。
第 3 步。自定義 WooCommerce 商店頁面
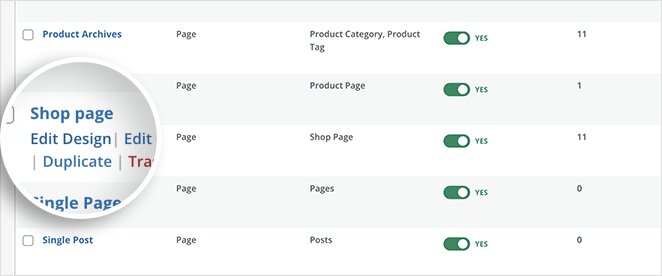
要使用 SeedProd 自定義您的 WooCommerce 商店頁面,請將鼠標懸停在“商店頁面”模板上,然後單擊“編輯設計”鏈接。

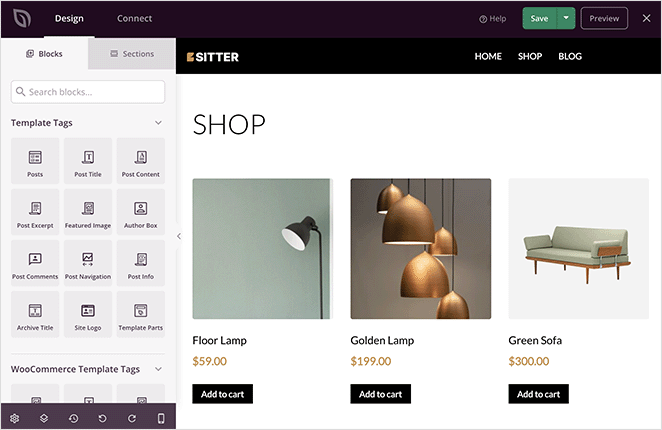
單擊鏈接後,您的商店頁面模板將在 SeedProd 的可視化拖放頁面構建器中打開。
左側是您可以添加到頁面的塊和部分。 您可以在右側實時預覽頁面的外觀。

默認情況下,您的商店頁面將顯示所有產品的列表。 但是,您可以通過添加新的佈局、內容塊和部分來輕鬆更改這一點。

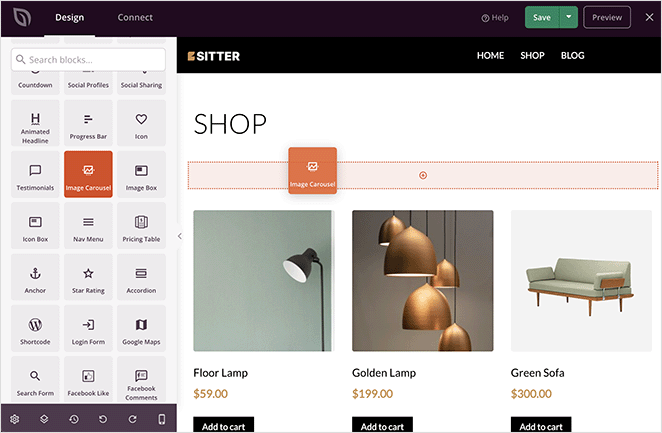
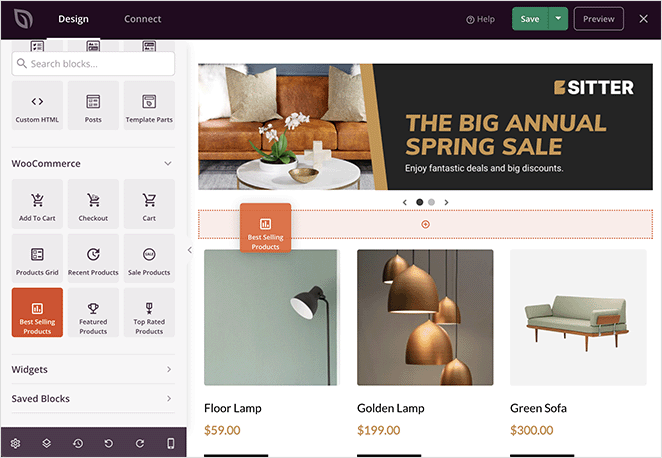
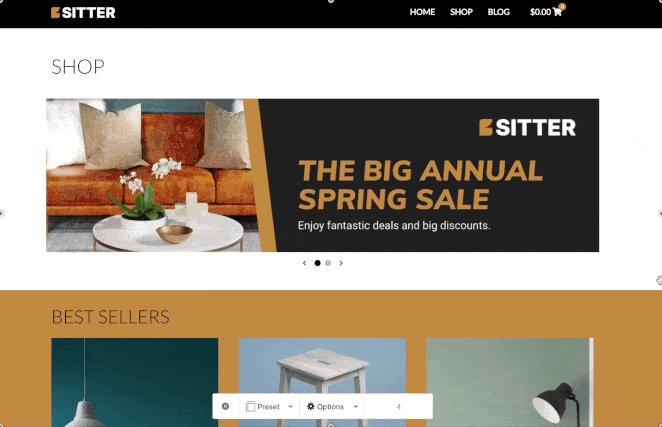
假設您要添加展示銷售或促銷的滾動橫幅。 在這種情況下,您可以拖動圖像輪播塊並上傳自定義橫幅圖像。

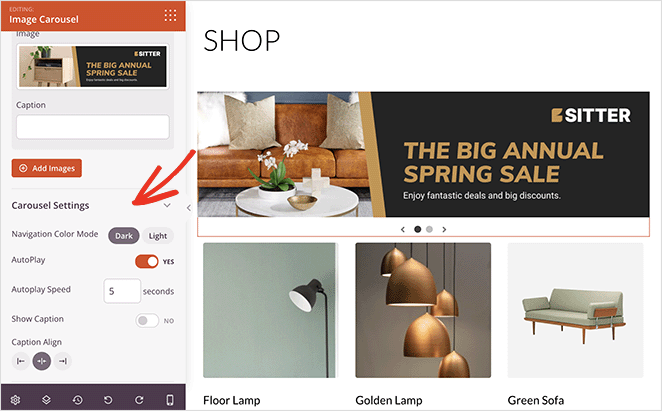
然後,您可以通過將其更改為深色或淺色主題、自動播放滑塊和顯示圖像標題來自定義塊設置中的輪播。

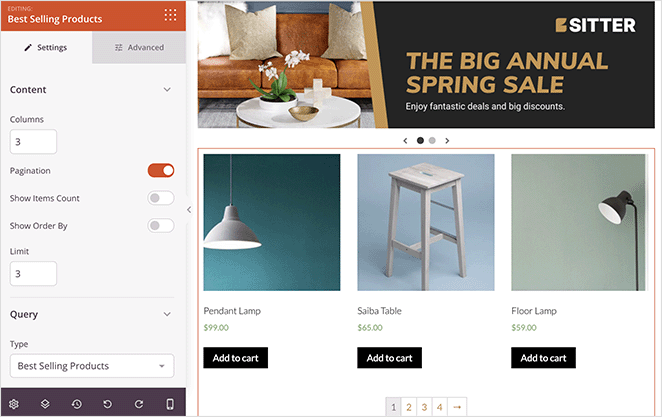
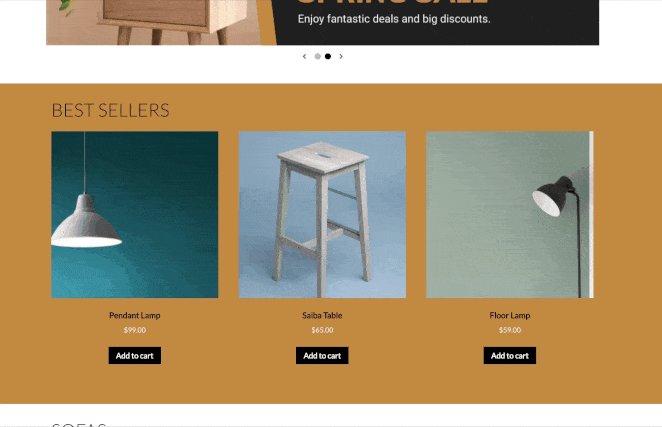
如果您想突出您的特色產品或暢銷產品怎麼辦? 為此,請在您的頁面中添加一個新部分,然後向下滾動到 WooCommerce 塊面板並將暢銷產品塊拖到您的頁面上。

此塊將在統一的網格中顯示您最暢銷的產品。

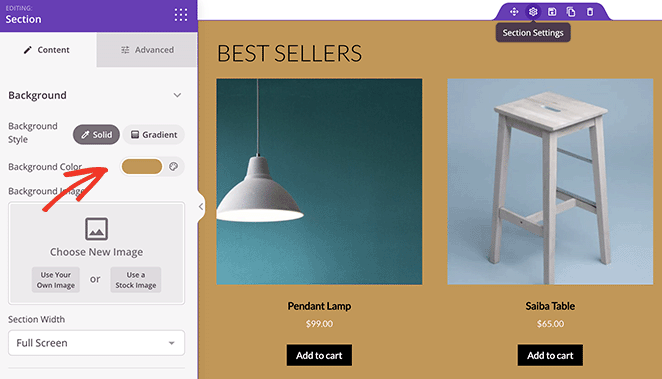
您可以通過為其提供自定義背景顏色來使這個新頁面部分更加突出。

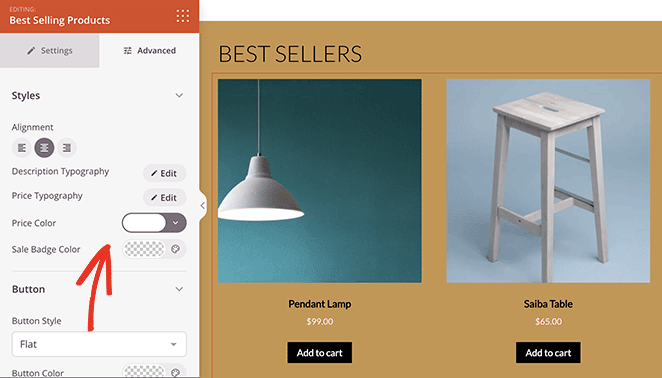
然後在暢銷產品塊高級設置中,您可以更改顏色、排版和添加到購物車按鈕。

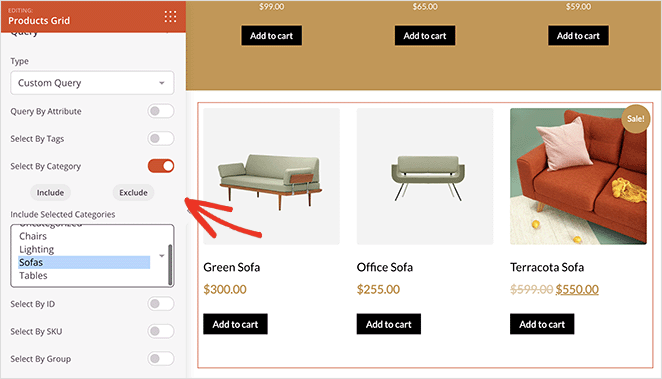
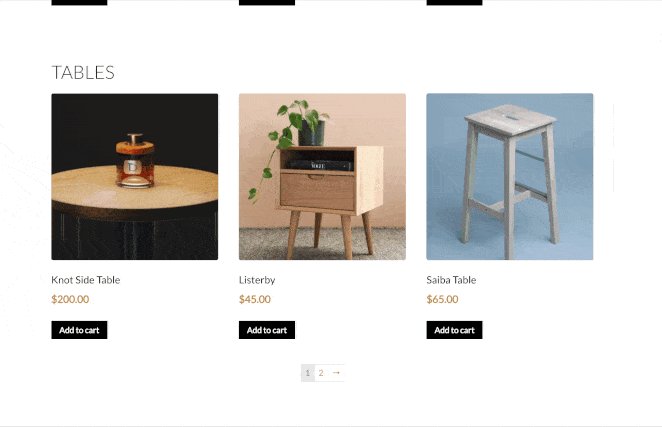
您還可以使用 SeedProd 的 WooCommerce 塊按類別顯示產品。 為此,將“產品網格”塊拖到上方,將“查詢類型”更改為“自定義查詢”,然後單擊“按類別選擇”選項。

從那裡,您可以選擇要包含在產品網格中的類別。
您可以添加到商店頁面的其他一些塊包括:
- 提升信任和可信度的推薦信
- 倒數計時器為您的銷售創造緊迫感
- 手風琴顯示常見問題
- 嵌入 Facebook 或 Twitter 以顯示用戶生成的內容
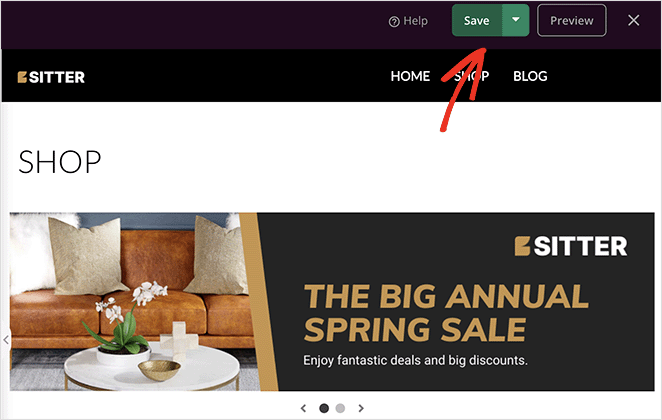
如果您對商店頁面感到滿意,請單擊屏幕右上角的綠色保存按鈕。

您現在可以按照相同的過程自定義 WooCommerce 商店的其他部分。 只需在您的任何主題模板上單擊“編輯設計”,然後自定義佈局和样式以適合您的品牌。
第 4 步。發布您的自定義商店頁面
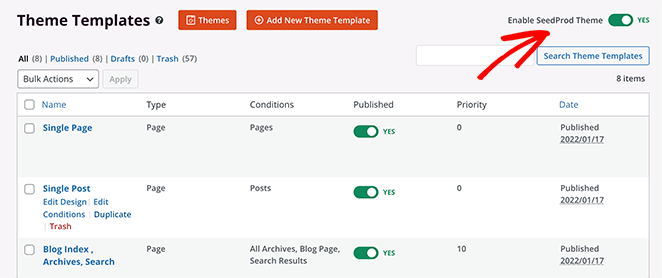
當您的 WooCommerce 網站看起來像您想要的那樣時,是時候讓它上線了。 為此,請轉到SeedProd » Theme Builder,然後在右上角,將“啟用 SeedProd 主題”切換到“是”位置。

現在您可以在您的網站上實時預覽您的 WooCommerce 商店頁面。

方法 2:使用 WooCommerce 定制器定制您的商店頁面
如果您需要更直接的方式來自定義 WooCommerce 商店頁面,您可以使用內置的 WooCommerce 定制器來實現。 定制器使用 WordPress 實時主題定制器通過實時預覽實時編輯您的商店頁面。
您看到的自定義選項將取決於您在網站上使用的 WordPress 主題。 我們在本指南中使用默認的二十二十二主題。
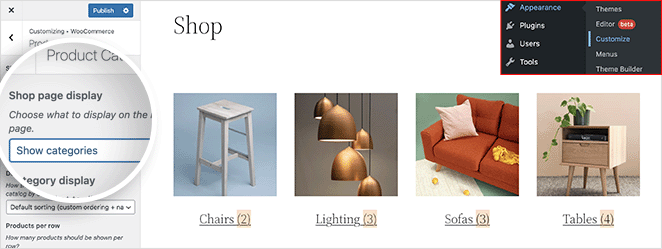
要使用定制器定制您的商店頁面,請單擊 WordPress 儀表板中的外觀» 定制。 從那裡,單擊WooCommerce » 產品目錄以查看自定義選項。
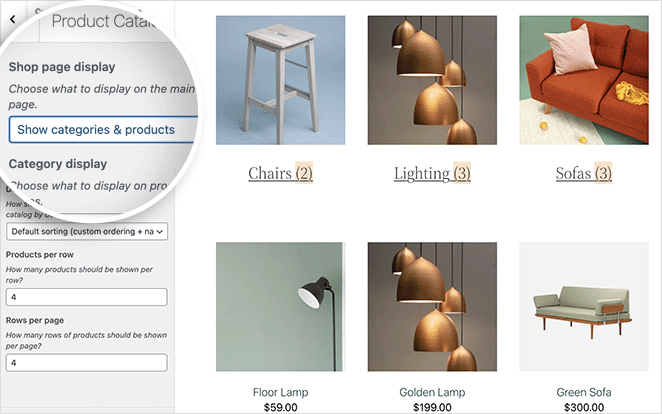
接下來,單擊“商店頁面顯示”下拉菜單並選擇佈局。
例如,您可以選擇“顯示類別”以在商店頁面上僅顯示您的產品類別。

或者您可以選擇“顯示產品”以僅顯示產品。
或者,您可以先顯示您的產品類別,然後使用“顯示類別和產品”選項顯示產品網格。

此外,您可以通過以下方式展示產品:
- 人氣
- 平均評分
- 最近的
- 價格
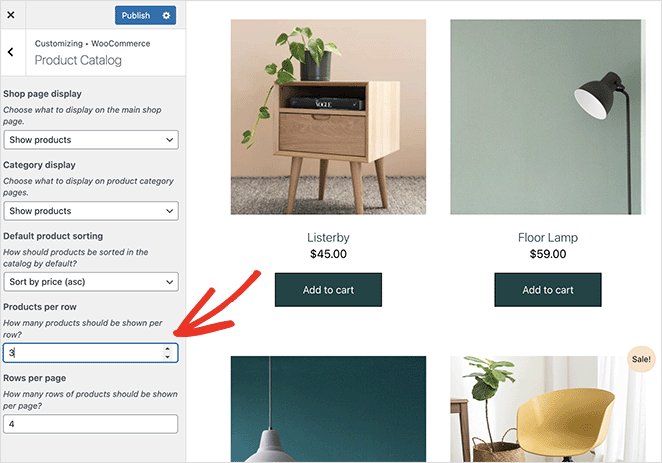
您還可以選擇每行顯示多少產品以及在每頁上顯示多少行。

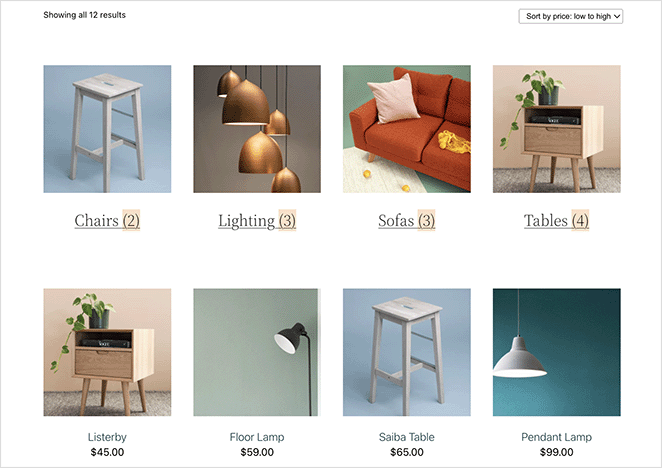
當您對自己的設計感到滿意時,請記住發布您的更改。 這是我們使用 WooCommerce 定制器設計的商店頁面的預覽。

就是這樣!
我們希望本文能幫助您了解如何自定義 WooCommerce 商店頁面。
如您所見,SeedProd 讓創建一個獨特且用戶友好的 WooCommerce 網站變得非常容易,而無需任何先前的設計經驗或代碼。 它就像指向和單擊一樣簡單,具有潛在客戶會喜歡的驚人結果。
準備好提升您的 WooCommerce 銷售額了嗎?
您可能還喜歡本指南,了解如何在此處設置 WooCommerce 轉化跟踪。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
