如何自定義您的 WooCommerce 商店頁面
已發表: 2022-12-02想要自定義您的 WooCommerce 商店頁面? 好主意啊! 您的 WooCommerce 商店頁面是您商店中最重要的頁面。 這是客戶在訪問您的網站時會登陸的地方,因此它必須看起來不錯並且易於瀏覽。 創造更好的購物體驗將帶來更快樂的客戶和更多的銷售!
在這篇文章中,我們將探討如何從基本的默認 WooCommerce 商店頁面過渡到自定義的、引人注目的商店頁面,從而為您的客戶創造更好的用戶體驗。 我們將研究您可以自定義商店的不同方式,以及您應該考慮使用 Codeable 的原因。
為什麼要自定義 WooCommerce 商店頁面?
您的商店頁面是您設置 WooCommerce 時默認創建的頁面之一,也是客戶訪問您的商店時首先看到的頁面。 您可以猜到,留下良好的第一印像很重要 - 如果客戶不喜歡他們看到的東西,他們就會離開您的網站而不會購買任何東西! 您的商店頁面的外觀和感覺可以讓客戶更多地了解您的業務。

精心定制的頁面可為您的購物者提供出色的用戶體驗。 如果您的客戶來到您的商店,但因為您的產品難以分類而找不到他們想要的東西,他們很可能會失望並離開您的網站。
自定義使您能夠構建易於瀏覽的商店頁面。 您將能夠添加和編輯可以改善客戶購物體驗的元素。
當您定制您的商店時,您可以對其進行個性化設置以滿足客戶的需求。 例如,您可以添加個性化產品視頻、個性化指南以及多幣種和多語言功能等元素。
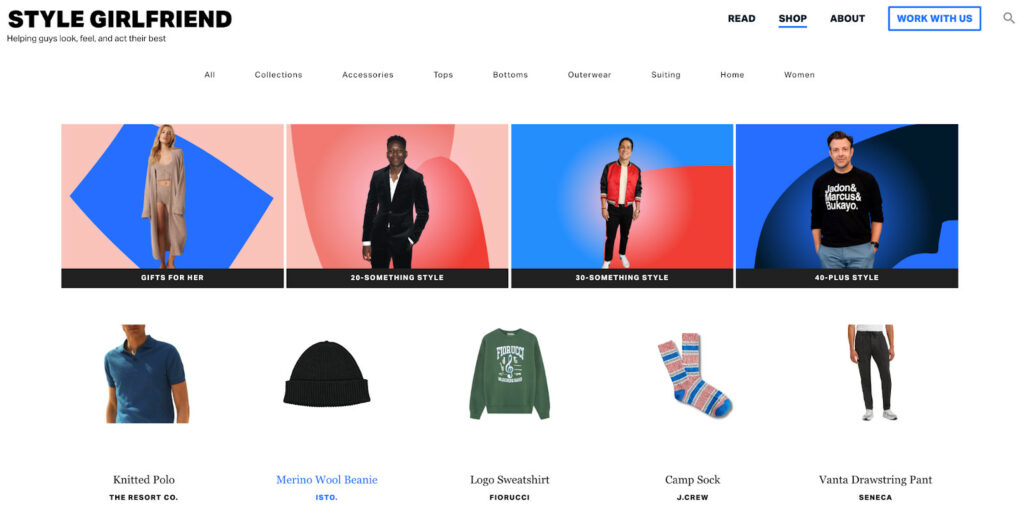
默認的 WooCommerce 商店頁面是基本的——它以“商店”作為頁面標題,並以網格佈局顯示所有產品。 幸好有很多方法可以自定義您的商店頁面——例如,您可能想要:
- 在您的商店頁面頂部添加橫幅圖片,以宣傳您的品牌或產品。
- 添加一個圖像滑塊,以吸引人的方式顯示產品照片或產品報價。
- 添加社交媒體圖標,以便客戶可以在社交媒體上分享他們的購買。
- 添加小部件,以便客戶可以快速執行操作,例如將商品添加到他們的購物車或註冊您商店的電子郵件通知。
- 讓客戶能夠根據屬性篩選您的產品。
- 添加特色或暢銷產品部分以宣傳您的頂級產品。
根據您熟悉的技術水平,有許多不同的方法可以自定義 WooCommerce 商店頁面。 我們將深入研究三種不同的方法。
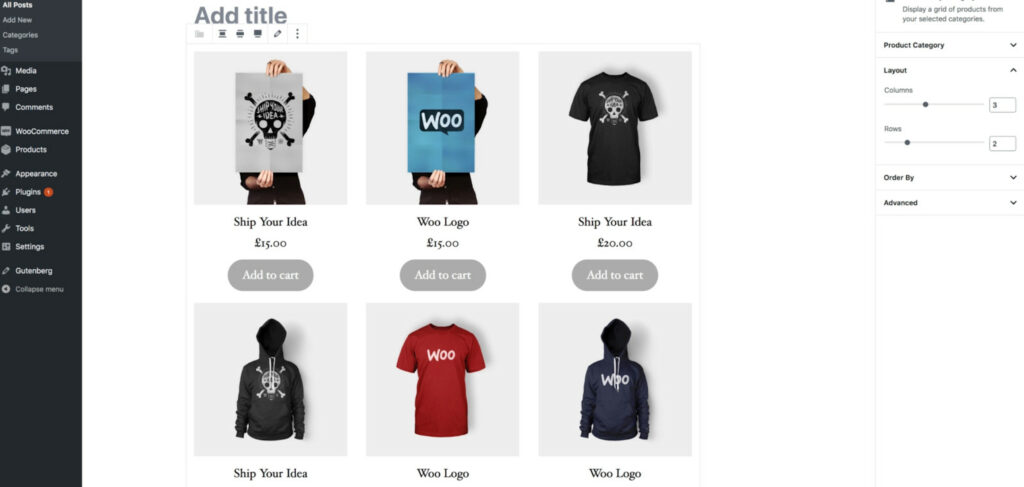
使用 WooCommerce 塊或頁面構建器
您可以使用 WooCommerce Blocks 和 Gutenberg 塊編輯器為您的商店頁面構建更加個性化的外觀。 如果您想對您的商店進行真正基本的定制,這種方法是最好的,您可以自己輕鬆完成。
這些是您可以使用 WooCommerce Blocks 自定義商店頁面的幾種方法:
- 展示最暢銷、評價最高、最新、特價和精選產品。
- 根據分類法顯示產品,使用按類別分塊的產品、按標籤分塊的產品、按屬性分塊的產品等。
- 在您的商店中顯示評論,您可以按產品或類別對其進行細分。
- 添加活動產品過濾器或按價格或屬性過濾產品。
- 直接在商店頁面上顯示客戶的購物車內容和結帳頁面。

如果您的 WordPress 與它兼容,您還可以使用像 Elementor 或 Divi 這樣的頁面構建器。 頁面構建器在某種意義上類似於古騰堡,您可以使用小部件來擴展站點頁面的功能,但頁面構建器更高級,因為它允許您構建 WordPress 主題設計,而不是簡單地添加元素和改變頁面的結構。 如果您想隱藏移動網站的元素、設置填充和邊距、創建全局元素等,您可以考慮使用頁面構建器。
您可以查看我們的使用 Elementor 創建移動響應網站的指南,作為頁面構建器可能適合您的原因的示例。
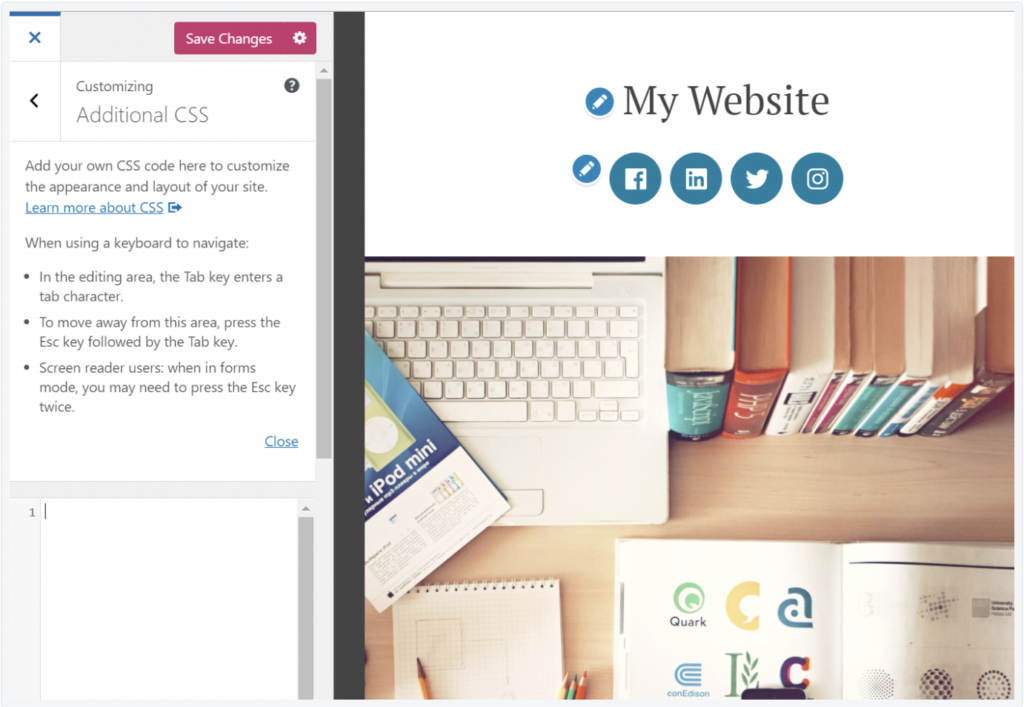
使用自定義 CSS
或者,添加您自己的 CSS 允許您通過覆蓋 WordPress 主題的默認樣式來自定義商店的外觀。 自定義 CSS 允許您在商店頁面甚至整個網站上創建“規則”。
您可以使用 CSS 進行各種更改,例如編輯部分的順序、邊框的粗細、文本顏色、內容或小部件的寬度、字體大小等。要添加自定義 CSS,請轉至外觀 > 自定義 > 其他 CSS 。

當然,這是一種更技術性的 WooCommerce 商店頁面定制方法,僅當您有一定的 WordPress 開發經驗時才推薦使用。
使用 WooCommerce 插件
如果您希望以某種方式擴展功能或更改 WooCommerce 商店的外觀,您通常會找到可以滿足您需要的插件。 使用 WooCommerce 插件自定義您的商店頁面真的很容易,但您不應該完全依賴它們,原因如下:
- 如果插件太多,插件可能會減慢您的網站速度,如果您需要大量插件來實現理想的商店頁面,這就不是理想的選擇。
- 插件的價格各不相同,但如果您有太多插件,則每年或每月支付這些費用會非常昂貴。
- 有很多可用的插件,要找到真正符合您標準的插件可能需要一些時間。
我們會說使用一些 WooCommerce 插件完全沒問題,但不要在每一件小事上都依賴它們。 如果您想大量自定義您的商店頁面,您可能需要考慮一種可以減輕您網站負載的解決方案。
如果您正在考慮為您的 WooCommerce 商店使用自定義插件,請查看這三個,它們都做不同的事情。 我們不隸屬於他們中的任何一個,但我們認為他們是一個很好的起點:
商店定制器

StoreCustomizer 是一個 WooCommerce 插件,可用於自定義商店的許多區域,包括產品頁面、購物車和結帳頁面。
與添加 CSS 不同,此插件不會覆蓋您的主題設計。 相反,StoreCustomizer 與您使用的主題一起工作,以向您的 WooCommerce 頁面添加更多設計選項和功能。
該插件有一個免費計劃,允許您編輯或刪除元素、編輯文本字體大小和顏色、自定義所有商店按鈕的設計,包括購物車和結帳按鈕等。
專業版讓您可以訪問更高級的自定義選項,例如在任何地方添加 Ajax 產品搜索、添加美觀的產品徽章等。
StoreCustomizer 不會覆蓋 WooCommerce 模板。 相反,該插件會向您現有的頁面添加設計選項和高級商店功能。
要設置插件,請按照以下步驟操作:
- 轉到您的 WordPress 儀表板
- 單擊“插件”,然後單擊“添加新的”。
- 轉到插件搜索欄並蒐索“StoreCustomizer”。
- 安裝插件並激活它。
或者,前往 WordPress.org 並下載插件。 接下來,轉到您的 WordPress 儀表板並通過插件 > 添加新 > 上傳上傳 ZIP 文件。 最後,轉到 WordPress 菜單並激活插件。

要配置應用程序,請導航到 WordPress 儀表板中的 WooCommerce > StoreCustomizer。
您會找到有關如何配置免費版本的說明。 對於高級版,您需要為要使用的每個特定專業功能打開設置。 轉到自定義 > StoreCustomizer。
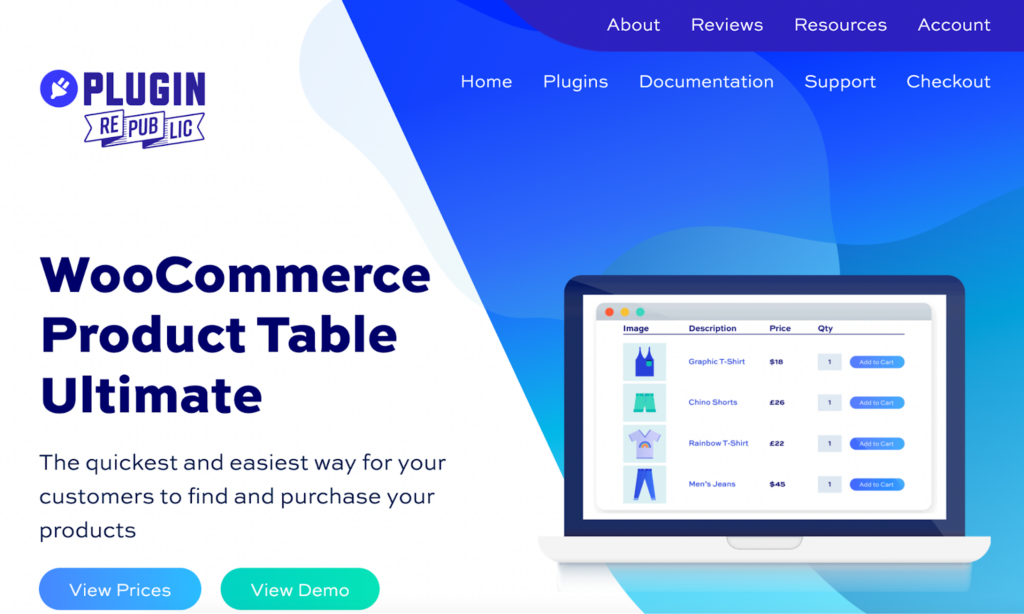
WooCommerce 產品表終極版

WooCommerce Product Table Ultimate 是另一個插件,您可以使用它通過在表格中顯示您的產品來創建定制化的商店產品頁面。
使用此插件,您可以將更多產品添加到單個頁面,讓您的客戶有機會一次單擊即可訂購更多商品。 此功能還使他們能夠更快地過濾和分類產品,這非常適合想要批量訂購的客戶。
該插件允許您根據類別和標籤列出產品,因此如果您銷售可以分類的產品,這是您想要使用的功能。
WooCommerce 產品表插件還帶有翻譯就緒功能。 它還與 WPML、LocoTranslate 和其他多語言插件完全兼容。
購買插件後,您將能夠通過插件>添加新>上傳將其上傳到您的 WordPress 網站。 然後您必須激活它才能開始使用它。 設置完成後,打開插件並選擇要包含在表格中的列。 這可以包括產品標題、SKU、描述、類別、標籤、庫存級別屬性、縮略圖和添加到購物車按鈕。
您還可以決定同時添加多個產品。 這意味著您需要在每個產品行旁邊顯示一個複選框。 此功能將允許您的購物者快速瀏覽每個產品行,選擇要添加到購物車的產品,完成後,只需單擊一下按鈕即可添加所有選定的產品。
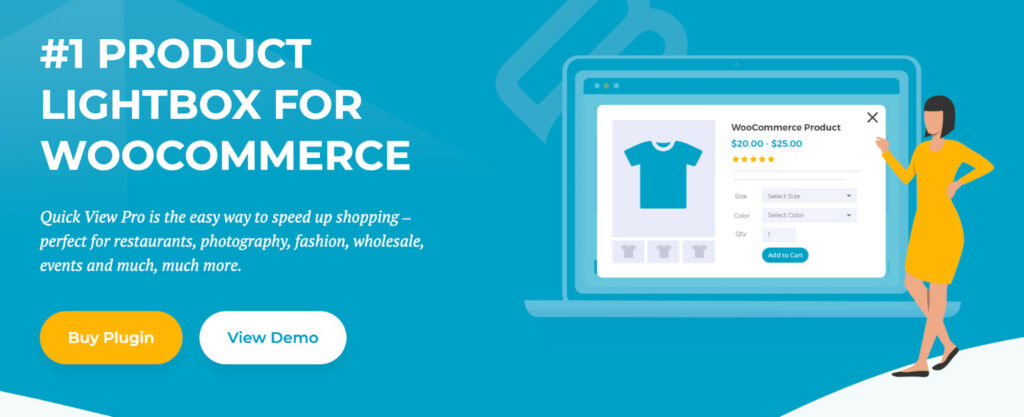
WooCommerce 快速查看

WooCommerce Quick View 是一個插件,可用於自定義商店的外觀。 該插件允許您選擇是否要顯示全部或部分產品信息以及顯示或隱藏圖像和畫廊。 它還允許自定義快速查看按鈕文本以最大化銷售。 您還可以全局啟用或禁用快速查看以顯示特定的產品類別或子類別。
該插件允許您添加和編輯產品的各個方面,包括:
- 星級
- 價格
- 簡短的介紹
- 詳細描述
- 添加到購物車按鈕
- 類別和標籤
- 落下
- 屬性
WooCommerce Quick View 使客戶可以輕鬆地從您的商店購買產品。 由於快速訂購、細粒度控制和圖庫燈箱等功能,它還節省了時間。
最佳方法:使用 Codeable

雖然自定義您的 WooCommerce 商店頁面完全可以自己完成,但您可能需要請專家幫忙。 您可能想要這樣做的原因有幾個:
- 您不熟悉 WooCommerce 後端,也沒有時間學習如何深入研究。
- 您不知道如何查找和使用自定義所需的確切插件。
- 您要實施的定制是技術性的,您擔心會破壞您的站點。
- 您希望有人能夠解決、查找和修復您在定製過程中可能出現的任何錯誤。
自定義電子商務商店頁面最輕鬆的方法是使用像 Codeable 這樣的服務。 這是針對各種項目與經驗豐富的專業開發人員聯繫的最簡單方式——一次性任務、長期定制開發等。
Codeable 不同於其他開發人員招聘平台。 這是因為:
- Codeable 專注於 WordPress,只推薦經過測試和培訓的專業專家編碼員。
- 分享您的項目要求後,您將與 3-5 位具有不同經驗和時薪的專家建立聯繫。 您可以根據自己的預算和喜好從中進行選擇。
- 開發人員負擔得起,您只需在工作完成並且您對它感到滿意後才付款。
- 您會在 Codeable 中獲得當天回复,從而縮短時間。
看看網店老闆是怎麼說 Codeable 的:
“我們對我們的經歷感到非常高興。 在花了四年時間在一個有缺陷、有問題、反應遲緩的 WooCommerce 網站上工作之後,許多開發人員都說這是“他們能做到的最好的”,一位可編碼的天才介入並挽救了局面。 專業、快速、有禮貌、價格實惠。 很高興我們找到了他們!”
龍神力量
“Codeable 在很多方面都令人驚嘆——對質量的關注、質量保證、自由職業者本身的質量,以及整個平台。 我也很感激您可以在家附近找到優秀的開發人員,或者搜索最適合您的項目或工作方式的開發人員。 謝謝!”
安德魯·基維尼
使用 Codeable 自定義您的 WooCommerce 商店頁面
自定義您的 WooCommerce 商店頁面應該是您開始在線銷售後要做的第一件事。 它將確保您給客戶留下良好的業務第一印象和出色的用戶體驗。

您可以使用 WooCommerce 塊或頁面構建器來自定義您的 WooCommerce 商店頁面。 您還可以決定安裝專為自定義 WooCommerce 商店而設計的插件。 如果您有一些技術經驗,您可以嘗試將自定義 CSS 添加到您的商店頁面。 但如果您想更進一步,讓 Codeable 的專家為您處理所有定制。
如果您想完全改變 WooCommerce 商店頁面的外觀和設計,或者如果您想添加某種無法通過插件輕鬆實現的功能,那麼 Codeable 絕對是您的不二之選。 但如果您不想依賴插件或沒有時間自己學習如何自定義商店頁面,您可能還想考慮使用 Codeable。 無論您需要什麼,您都可以提交您的簡介並準確描述您想要的內容,您將與專家相匹配,他們將確定並完成整個項目。
在 Codeable 上分享您的項目,讓專家處理定制您的 WooCommerce 商店的各個方面。
