如何自定義 WooCommerce 商店頁面(無代碼)
已發表: 2023-03-08正在尋找自定義 WooCommerce 商店頁面的方法? 在此分步指南中,您將學習三種 100% 無代碼的方法來自定義商店的商店頁面。
您商店的商店頁面,也稱為目錄頁面,是列出多種產品的頁面。 這可能是您的所有產品(在“主”商店頁面上)或具有特定產品類別或標籤的產品。
用更專業的術語來說,它是 WooCommerce 商店中產品帖子類型的存檔設計。
因為您的商店頁面可以幫助訪問者瀏覽和發現您的產品,所以正確處理它很重要。 這篇文章會教你怎麼做!
下面,您將學習三種無需代碼即可自定義 WooCommerce 商店頁面的不同方法,以我們的 Botiga 主題為例:
- 原生 WordPress 主題定制器中的內置選項
- 本機 WordPress 塊編輯器
- Elementor 頁面構建器插件(此方法可讓您使用 Elementor 的免費版本)
注意— 如果您還沒有創建 WooCommerce 商店,您可以轉到我們的指南,了解如何創建 WooCommerce 商店。 一旦您擁有一家可用的商店,請返回此處開始自定義商店頁面!
目錄
- 自定義 WooCommerce 商店頁面的快速介紹
- 方法 1 – 使用 WordPress Customizer 自定義商店頁面
- 方法 2 – 使用 WordPress 塊編輯器自定義商店頁面
- 方法 3 – 使用 Elementor 插件自定義商店頁面
- 結論:今天創建自定義 WooCommerce 商店頁面
自定義 WooCommerce 商店頁面的快速介紹
如果您想完全自定義您的 WooCommerce 商店頁面,您需要選擇一個為您提供靈活性的 WooCommerce 主題。
雖然您在本教程中學到的一般原則適用於任何 WooCommerce 主題,但出於以下幾個原因,我們將使用 Botiga 主題:
- 它包括 WordPress Customizer 中的詳細選項,讓您可以自定義商店頁面,而無需從頭開始設計所有內容。
- 如果您確實想從頭開始設計所有內容,Botiga Pro 具有內置功能,可讓您使用本機 WordPress 塊編輯器或免費版 Elementor 自定義所有內容。

除了眾多自定義選項之外,Botiga 還是最快的 WooCommerce 主題之一,因此它也將為您的商店在其他領域取得成功做好準備。
話雖如此,如果您使用不同的 WooCommerce 主題,您仍然會發現本教程很有用。
例如,大多數 WooCommerce 主題至少在定制器中為您提供了一些選項。
同樣,我們展示的通用 Elementor 方法適用於任何主題。 唯一的區別是,如果您不使用 Botiga,則需要購買 Elementor Pro,而 Botiga 可讓您使用免費版的 Elementor 完成所有操作。
如果你想了解更多關於 Botiga 的信息,可以前往 Botiga 主題頁面。
方法 1 – 使用 WordPress Customizer 自定義商店頁面
對於大多數人來說,編輯 WooCommerce 商店頁面的最簡單方法是使用 WordPress 定制器中的主題選項。
使用 Botiga,您可以獲得一系列詳細的選項來幫助您自定義商店頁面的佈局、樣式和內容。
不同的主題可能不會提供那麼多選項,但您至少應該能夠在定制器中找到一些選項。
以下是如何使用 Botiga 主題的選項來自定義 WooCommerce 商店頁面。
1. 選擇要在您的商店頁面上顯示的內容
首先,您需要選擇要在您的商店頁面上顯示的內容。 默認情況下僅顯示產品,但 Botiga 還為您提供了顯示類別的選項。
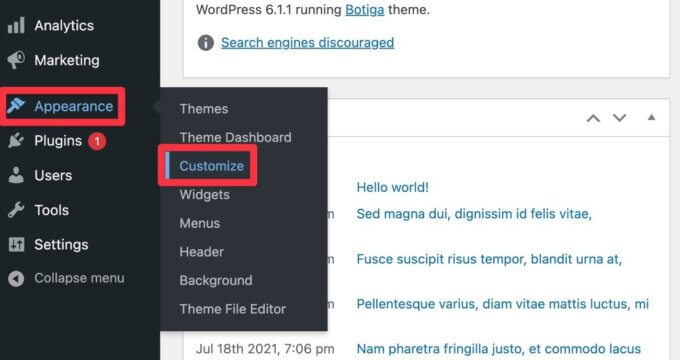
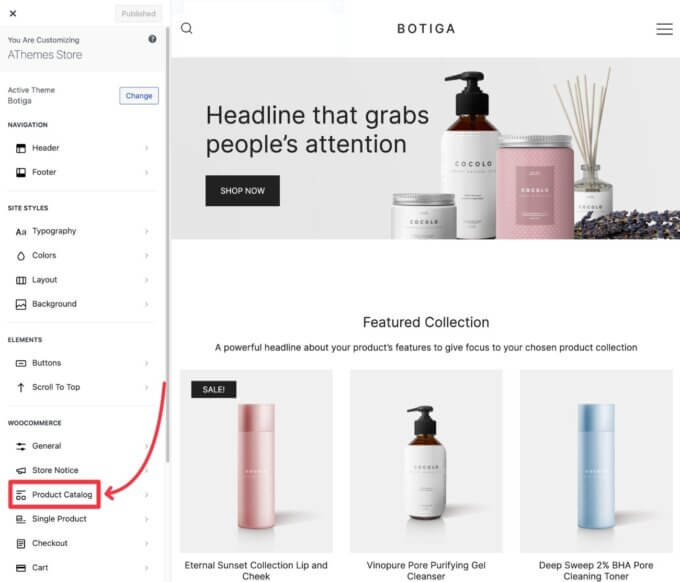
要訪問這些設置,請在您的 WordPress 儀表板中轉到外觀 → 自定義,打開 WordPress 定制器。

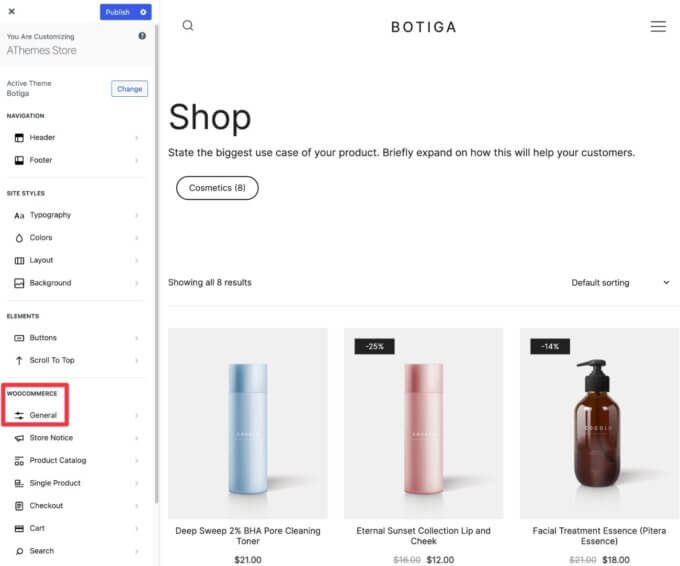
然後,在WooCommerce下選擇常規:

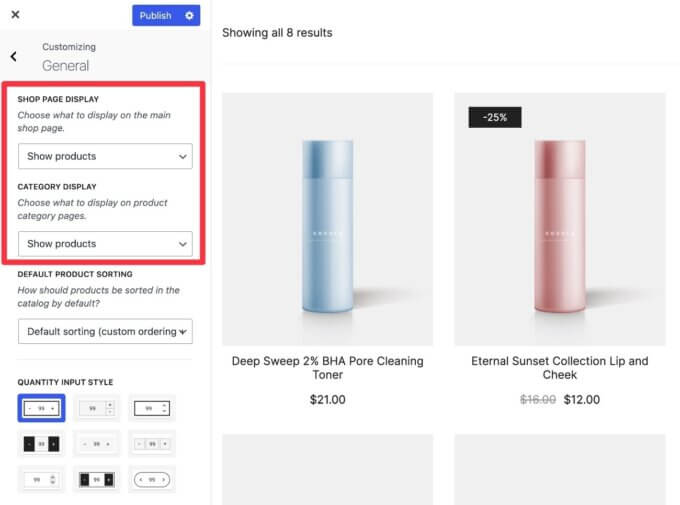
現在,使用Shop Page Display下拉菜單來選擇是只顯示產品、只顯示類別,還是兩者都顯示。
您還可以使用“類別顯示”下拉菜單為您的類別存檔頁面做出類似的選擇。 在本例中,您選擇是否顯示子類別。

2. 在 WordPress 定制器中打開商店頁面設置
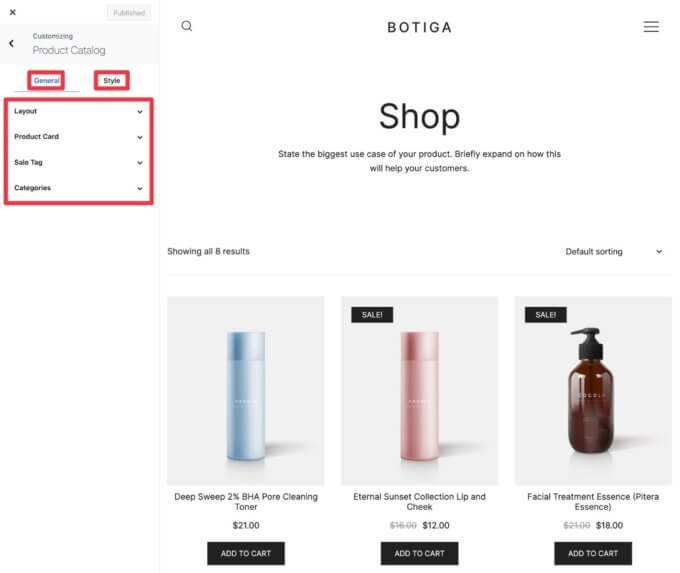
接下來,返回定制器中的主菜單列表,並選擇產品目錄選項以更全面地定制您的商店頁面。

您現在會在側邊欄中看到一堆選項,分為兩個選項卡 —常規和样式:
- 一般– 控製商店頁面上元素的佈局和內容。
- 樣式– 調整商店頁面上元素的設計,例如更改顏色/字體或添加邊框。

3.自定義總體佈局
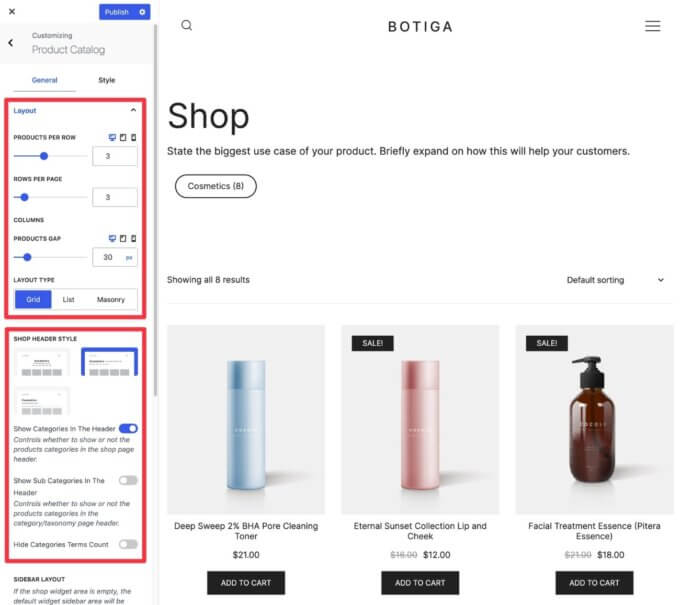
首先,展開佈局設置以調整商店頁面的總體佈局。
首先,您需要選擇佈局類型,它提供三個常規選項:
- 網格
- 列表
- 石工
您還可以控制常規佈局選項,例如要使用的行數和列數。
在此之下,您可以選擇要在您的商店頁面上使用的標題樣式以及標題中要包含的內容,例如是否顯示產品類別。

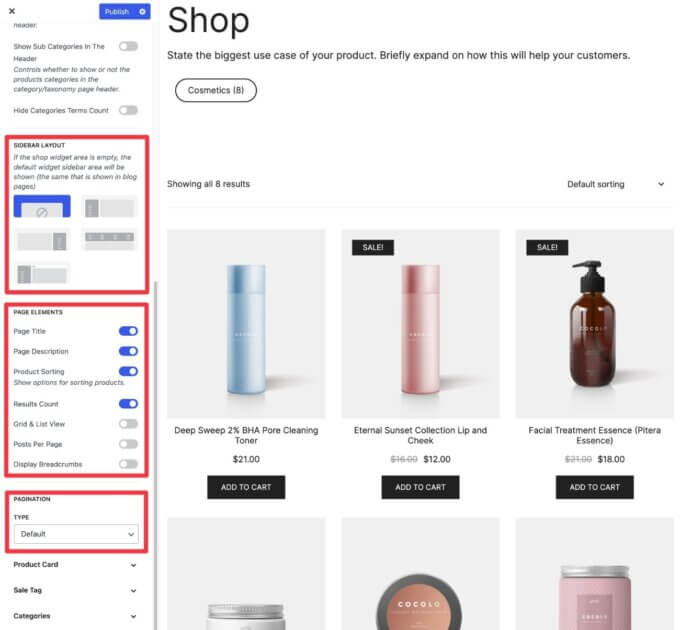
在“自定義程序”菜單的更下方,您可以獲得控制側邊欄佈局、頁面元素和分頁的選項:
- 側邊欄佈局– 您可以添加垂直或水平側邊欄。 然後,您可以使用小部件控制側邊欄的內容。 這對於添加產品過濾器以幫助訪問者瀏覽您的產品非常有用。
- 頁面元素– 您可以在頁面上顯示/隱藏不同的元素。
- 分頁– 您可以使用正常分頁、無限滾動或 Ajax 驅動的“加載更多”按鈕來加載新產品而無需重新加載頁面。

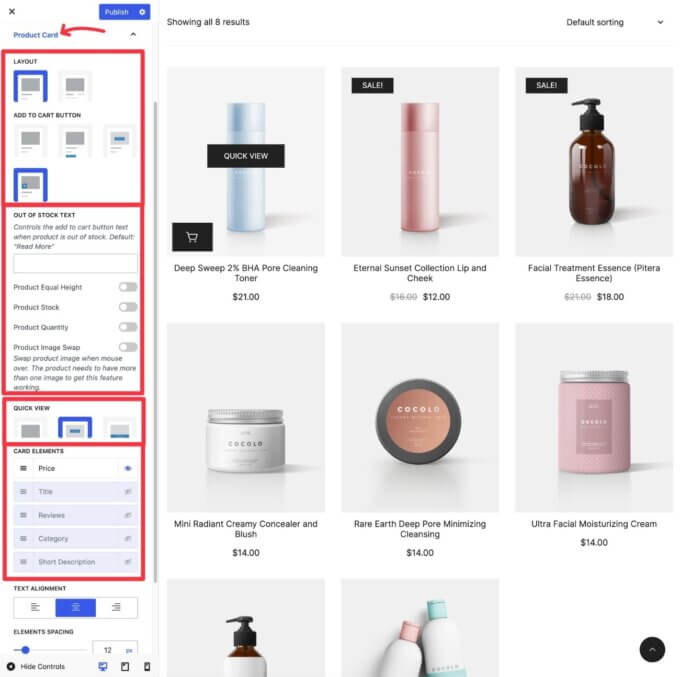
4.自定義產品卡片
接下來,您可以打開“產品卡片”部分來自定義各個產品在商店頁面上的顯示方式。
首先,您可以選擇不同的卡片佈局和添加到購物車按鈕的位置。
例如,在下面的屏幕截圖中,您可以看到我們將添加到購物車按鈕移動到了左下角的產品圖片上方。
在設置的更下方,您可以做出其他一些重要的選擇:
- 自定義或禁用產品快速查看行為。
- 啟用/禁用特定內容元素——例如,是否在商店頁面上顯示評論數。
- 調整對齊方式和間距。

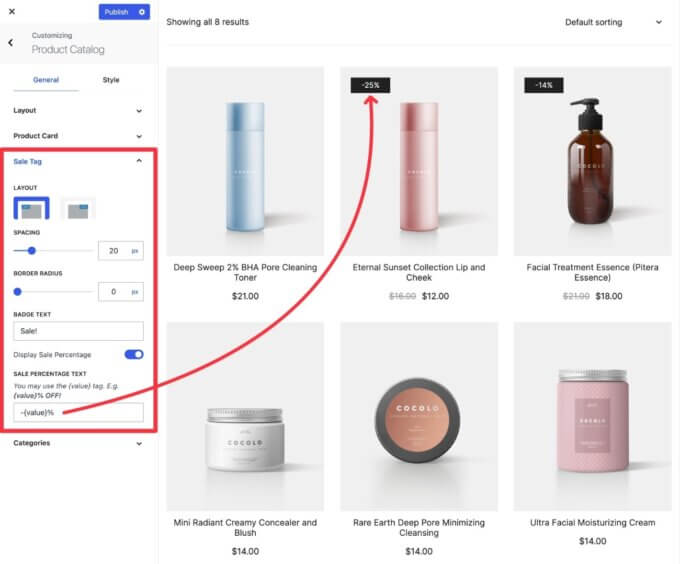
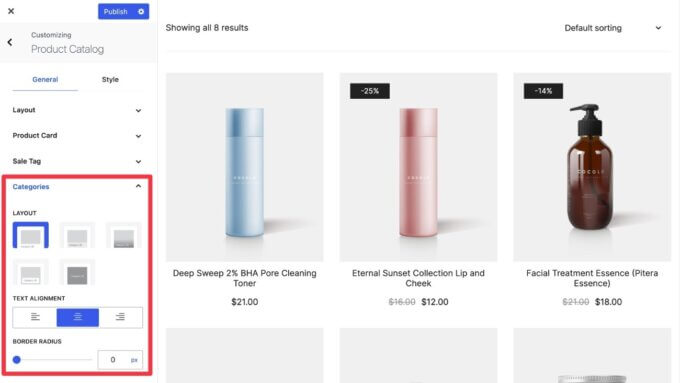
5.自定義銷售標籤和類別
接下來,您可以展開銷售標籤和類別部分來配置商店頁面的這些區域。
銷售標籤設置可讓您控制銷售徽章的位置和文本。 還有一個顯示銷售百分比的選項,它將動態地為每個產品插入適當的折扣。

如果您在本指南的第 1 步中選擇顯示類別,則類別設置可讓您控制類別卡的佈局:

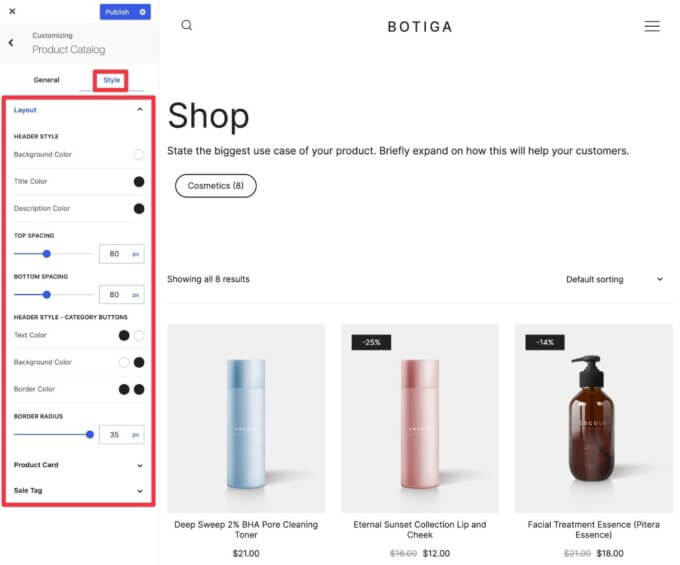
6. 根據需要調整樣式選項
對商店頁面的佈局和內容感到滿意後,您可以跳轉到“樣式”選項卡,根據需要調整所有內容的樣式。
同樣,您可以在此處更改顏色、調整字體、添加邊框等。
你不需要在這裡改變任何東西。 但如果你確實想做一些調整,這是一個值得探索的好地方。

7.探索其他定制器選項
除了定制器中的專用產品目錄區域外,Botiga 還提供了一些可能會影響您的商店頁面的其他選項。
例如,您可以通過打開按鈕設置來調整添加到購物車和快速查看按鈕(以及您網站上的所有其他按鈕)的顏色。
如果您想更改某個特定細節,則值得探索這些其他選項。 但是,如果您已經喜歡您的商店頁面的外觀,則無需深入挖掘。
8. 發布您的店鋪頁面佈局
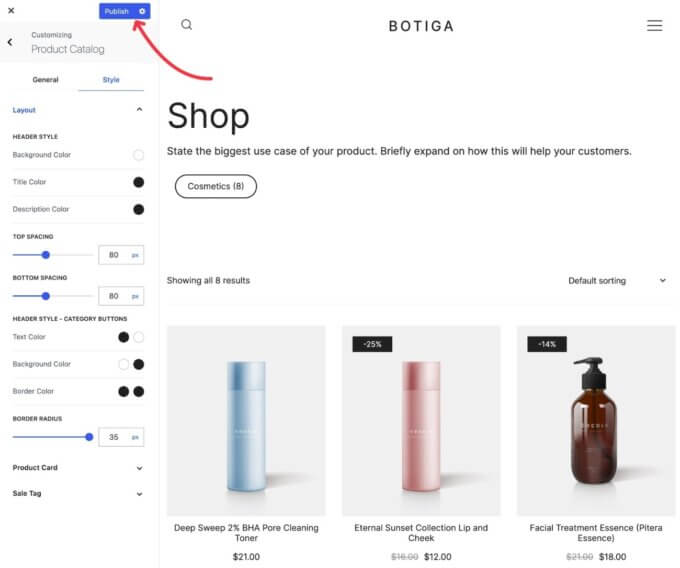
一旦您對商店頁面的外觀感到滿意,您需要做的就是單擊“發布”按鈕使其在您的商店中生效。

方法 2 – 使用 WordPress 塊編輯器自定義商店頁面
對於大多數商店,在 WooCommerce 中創建自定義商店頁面時,Botiga 的內置定制器選項提供了足夠的靈活性。

但是,在某些情況下,您可能希望從頭開始構建真正的自定義設計。
為了幫助您在沒有代碼的情況下實現這一目標,您可以使用 Botiga Pro 中的模板生成器功能,使用本機 WordPress 塊編輯器或 Elementor(甚至是免費版本)自定義商店頁面。
在本節中,我們將向您展示它如何與塊編輯器一起使用。 然後,我們將在下一節中向您展示它如何與 Elementor 一起使用。 如果您已經知道要使用 Elementor,請單擊此鏈接跳至該部分。
1. 啟用 Botiga Pro 模板生成器模塊
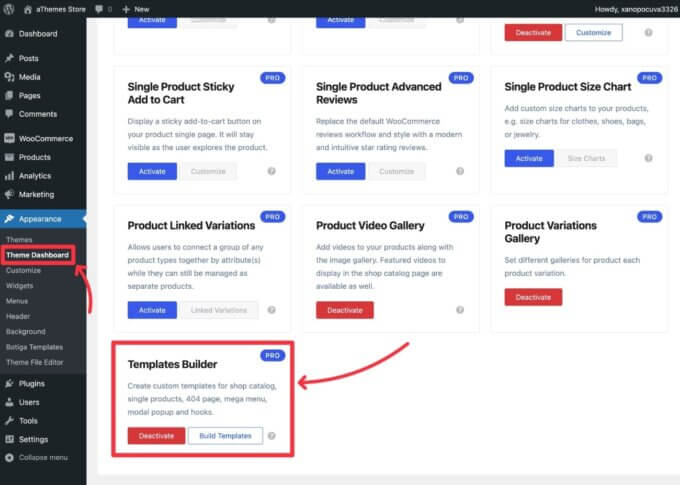
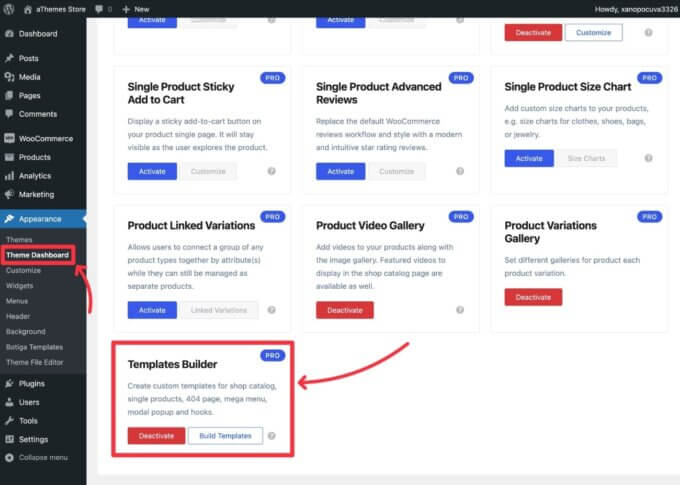
要啟用模板生成器,請轉到外觀 → 主題儀表板 → 主題功能。
然後,向下滾動並啟用Templates Builder模塊。
您將需要 Botiga Pro 來激活此模塊——如果您還沒有,可以單擊此處購買。

2.創建新的商店頁面佈局
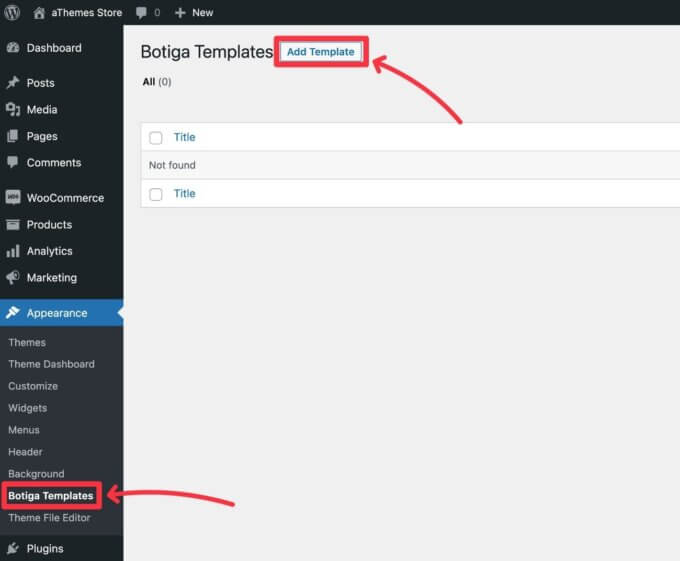
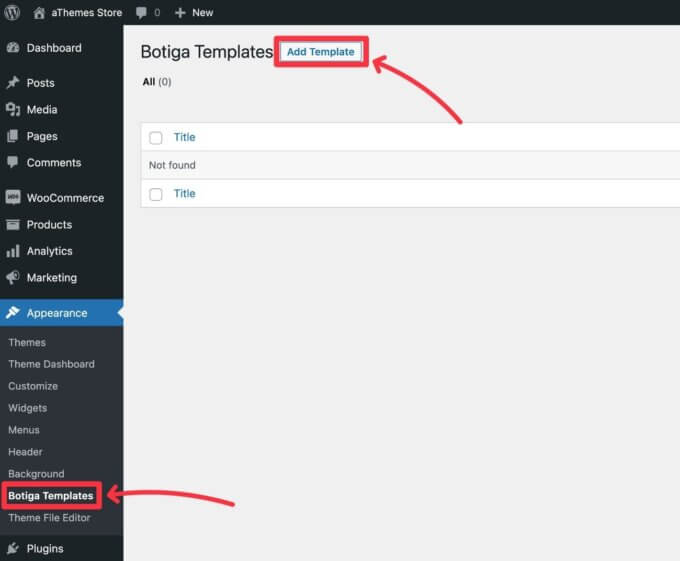
接下來,轉到外觀 → Botiga 模板 → 添加模板以創建新的商店頁面模板。

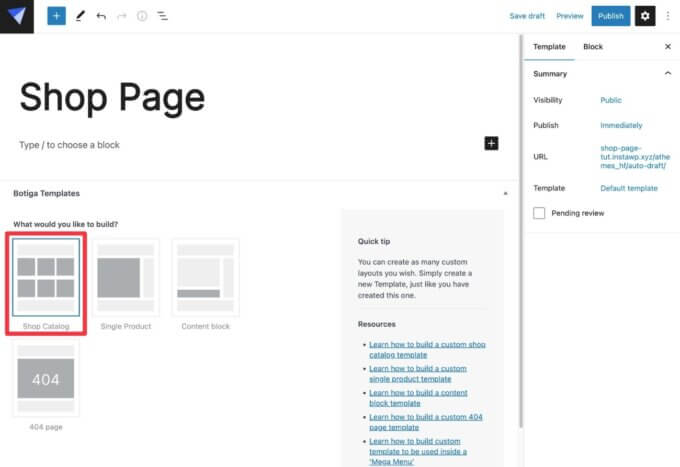
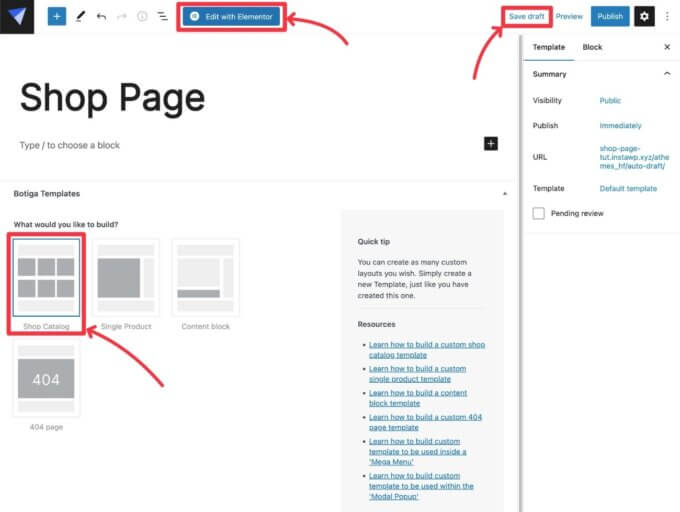
在模板界面中,為其命名(例如“Shop Page”)並選擇Shop Catalog作為模板類型。

3.使用塊設計您的商店頁面
現在,您可以使用編輯器使用塊來設計您的商店頁面佈局。
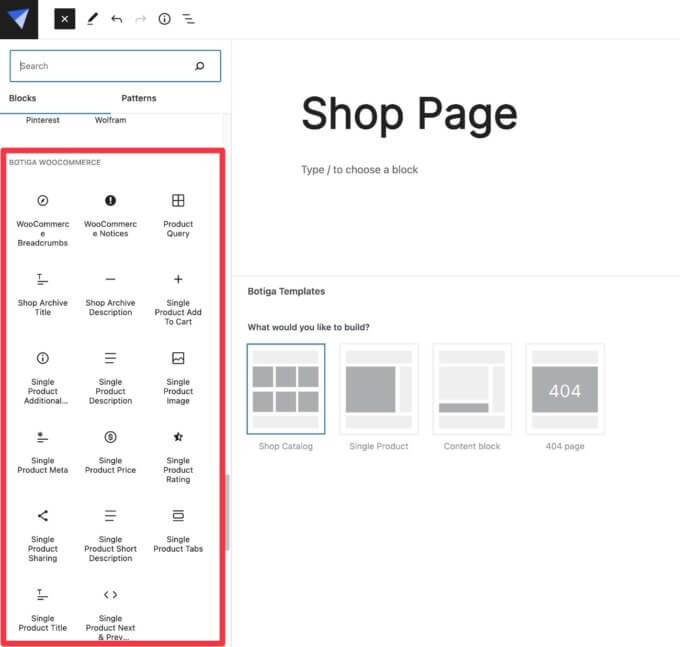
您可以使用任何現有的 WordPress 塊(或來自其他插件的塊)。
Botiga 還為重要的動態內容添加了一堆自己的 WooCommerce 塊,例如商店存檔詳細信息和產品詳細信息。
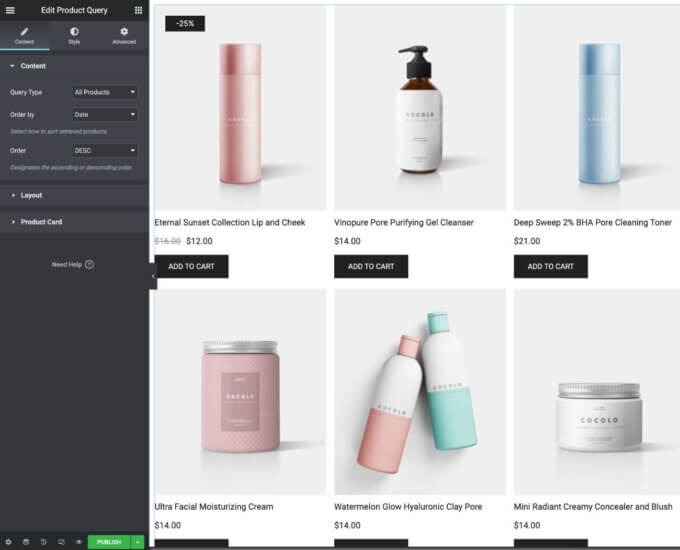
要實際列出某些類型的產品,您可以使用產品查詢塊。

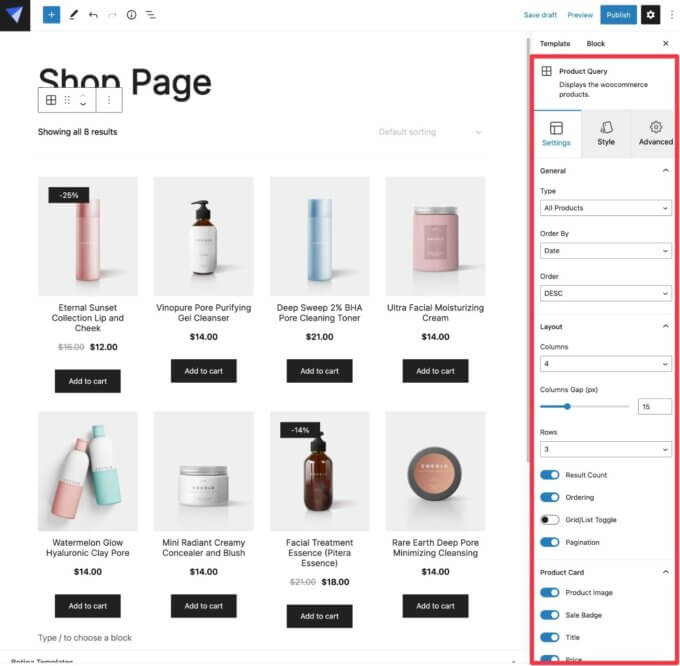
首先,添加產品查詢塊將顯示您的產品網格。
然後,您可以使用塊的設置來過濾不同類型的產品、自定義佈局、調整產品卡片、更改樣式等。

如需更詳細的了解,請查看此視頻:
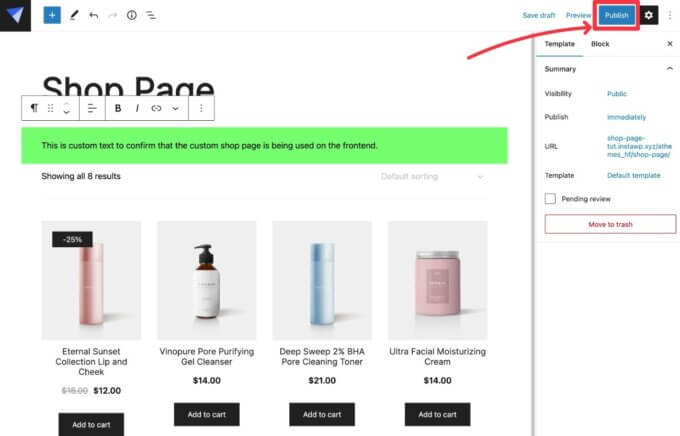
4. 發布你的模板
一旦您對商店頁面的設計感到滿意,您需要做的就是單擊“發布”按鈕。

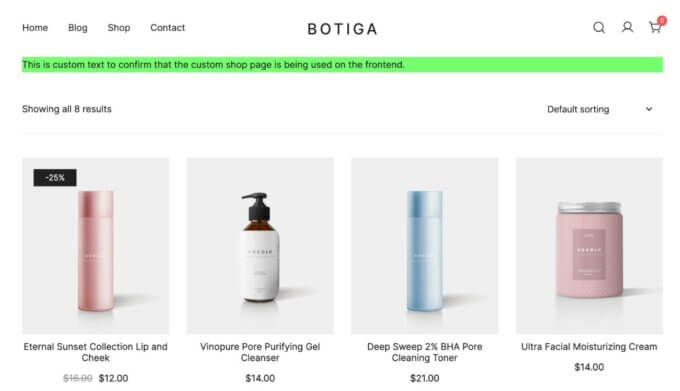
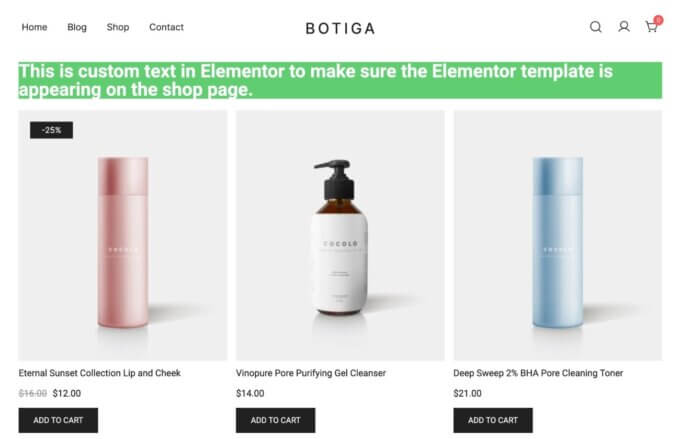
當您在前端打開商店的商店頁面時,您應該會看到自定義商店頁面模板。

方法 3 – 使用 Elementor 插件自定義商店頁面
如果您更喜歡使用 Elementor 而不是塊編輯器,您也可以按照類似的方法來自定義 WooCommerce 商店頁面。
通常,您需要 Elementor Pro 來自定義商店的商店頁面。 但是,借助 Botiga Pro,您可以使用免費版 Elementor 完全自定義您的商店頁面。
您之所以能夠做到這一點,是因為 Botiga Pro 添加了自己的自定義 Elementor 小部件,讓您可以設置商店頁面。
話雖如此,Botiga Pro 仍然與 Elementor Pro 完全兼容。 因此,如果您已經擁有 Elementor Pro 許可證,您仍然可以從它添加的所有額外設計功能中受益。
以下是使用 Elementor 和 Botiga 編輯 WooCommerce 商店頁面的方法。
1. 啟用 Botiga Pro 模板生成器模塊
要啟用模板生成器,請轉到外觀 → 主題儀表板 → 主題功能。
然後,向下滾動並啟用Templates Builder模塊。
您將需要 Botiga Pro 來激活此模塊——如果您還沒有,可以單擊此處購買。

2. 創建新的商店頁面佈局並啟動 Elementor
接下來,轉到外觀 → Botiga 模板 → 添加模板以創建新的商店頁面模板。

在模板界面中:
- 給它一個內部名稱——例如“商店頁面”。
- 選擇Shop Catalog作為模板類型。
- 單擊“保存草稿”按鈕將其保存在數據庫中(這對使用 Elementor 很有幫助)。
完成後,您可以單擊“使用 Elementor 編輯”按鈕以啟動 Elementor 界面。

3. 使用 Botiga 小部件創建您的商店頁面設計
現在,您可以使用常規的 Elementor 界面來設計您的商店頁面。
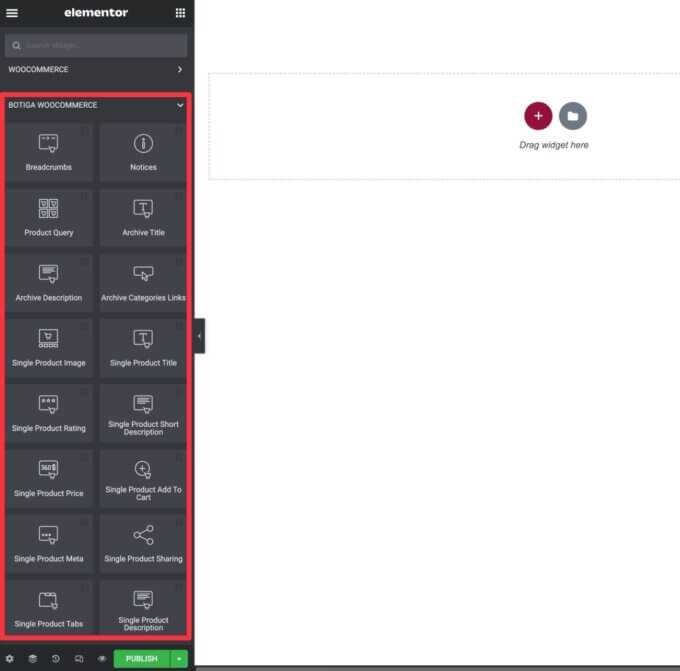
為了幫助您使用免費版 Elementor 設置設計,Botiga 在Botiga WooCommerce部分添加了一堆自己的小部件。
對於商店頁面,最重要的小部件是產品查詢小部件,它可以讓您顯示部分/所有產品的列表。
還有其他有用的小部件,例如Archive Title 、 Archive Description和其他帶有 Archive-labeled 的小部件。

在產品查詢小部件的設置中,您可以選擇要顯示的產品、自定義佈局、更改產品卡片等。
您還可以利用 Elementor 提供的所有常規樣式和高級選項。

除了使用 Botiga WooCommerce 小部件來設計您的商店頁面之外,您還可以免費使用任何其他 Elementor 小部件,包括來自第三方 Elementor 附加組件的小部件。
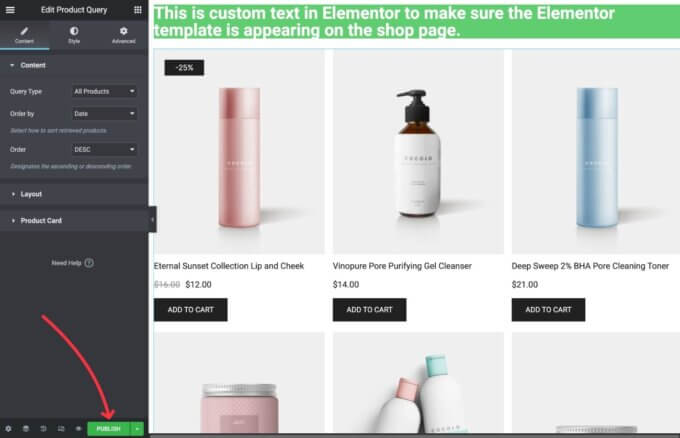
4. 發布您的店鋪頁面
一旦您對商店頁面的設計感到滿意,請單擊 Elementor 中的“發布”按鈕以使其生效。

發布後,您可以在前端打開您的商店頁面,您應該會看到使用 Elementor 創建的自定義設計。

結論:今天創建自定義 WooCommerce 商店頁面
這就是我們關於如何在不需要任何代碼的情況下自定義 WooCommerce 商店頁面的指南。
對於大多數人來說,Botiga 在定制器中的內置選項已經為創建自定義 WooCommerce 商店頁面提供了足夠的靈活性。
如果您想要更多控制權,Botiga Pro 中的模板生成器功能可讓您使用本機 WordPress 塊編輯器或 Elementor(甚至是免費版本)完全自定義商店頁面的每個部分。
如果您還沒有使用 Botiga,請考慮立即切換到 Botiga,以便能夠訪問所有這些自定義選項——還有更多!
您對如何自定義 WooCommerce 商店頁面還有疑問嗎? 讓我們在評論中知道。
