[版本 6.1] Essential Addons x WooCommerce:探索新的小工具來自訂 WooCommerce 單一產品頁面
已發表: 2025-01-15Essential Addons — 排名第一的 Eelementor 插件,受到全球超過 200 萬用戶的信賴,並不斷推出小部件和擴展,使您的網路建置變得更輕鬆、更快捷。儘管如此,Essential Addons 的最新版本引入了 5 個功能強大的小部件,可輕鬆自訂 WooCommerce 單一產品頁面。編輯 WooCommerce 單一產品頁面具有 PRO 依賴性,但現在,借助這些新的 Essential Addons 小部件,您可以免費獲得相同的結果。

在本部落格中,我們將探索 Elementor Essential Addons 的最新新增功能,並了解這些小工具如何改變您的單一產品頁面,而無需花費您一毛錢。讓我們深入了解一下。
Elementor 基本插件的所有新小部件概述
每次更新時,Essential Addons for Elementor 都會重新定義 Web 建置流程,其小工具庫的最新新增內容也不例外。這次,一切都集中在 WooCommerce 單一產品頁面上。這些小部件提供了無與倫比的靈活性和自訂選項。
要使用這些小部件,請確保您的網站上安裝了另一個外掛程式 Templately 。以令人驚嘆且完全可自訂的方式展示 WooCommerce 產品從未如此簡單。
1. Woo 產品圖片:以時尚的方式展示您的產品
吸引客戶對您的線上產品在很大程度上取決於您如何展示產品形象的每個細節。借助 Essential Addons 中的Woo 產品圖片,您可以讓您的 WooCommerce 單一產品頁面脫穎而出並超越基礎。該元素經過專門設計和開發,旨在創建令人驚嘆的互動式畫廊,具有縮放效果、懸停動畫和適合您品牌的佈局。
無論您是展示藝術品還是高科技產品,此小部件都可確保每個圖像在各種尺寸的螢幕上彈出,從而提供無與倫比的購物體驗,從而提高客戶參與度並推動銷售。
2. Woo 產品價格:定價變得完美
定價是消費者決定購買的關鍵因素。這就是為什麼在 WooCommerce 商店中顯示這些價格的方式可以發揮重要作用的原因。 Essential Addons 為您帶來了Woo 產品價格小部件,旨在讓您完全控制產品定價的外觀,沒有任何麻煩。
這個小部件確保您不僅僅是在頁面上放置數字,而是可以自訂從字體樣式、大小到顏色等的所有內容。它確保您的價格與商店的品牌相符並吸引客戶的注意。您可以突出顯示您的銷售價格和原始價格,讓您的定價看起來更加專業和精緻,有助於吸引客戶。
3. Woo 加入購物車:簡化購物體驗
在客戶進行結帳之前,最後一個檢查點是購物車功能。對於任何電子商務商店來說,讓這一切變得簡單和無縫至關重要。透過Woo 添加到購物車小部件,您可以提升商店的購物車介面並創建可促進轉換的無縫購物體驗。
然而,這個強大的元素提供了一系列旨在優化用戶參與和增強功能的功能。使用「快速加入購物車」按鈕為您的商店增添一抹活力,並配有流暢的動畫,為購物者創造愉快的互動。
4. Woo 產品評級:透過評論建立信任
在幫助用戶做出購買決策時,客戶評論和評分始終發揮著舉足輕重的作用。透過評論和評級,您可以為潛在買家提供有關產品品質和用戶滿意度的寶貴見解。透過Woo 產品評級小工具,您可以以視覺上有吸引力且高度可自訂的方式展示這些評級,從而提高 WooCommerce 商店的可信度。
該小工具可讓您顯示具有可調整大小和顏色的星級評級。它確保它們與您的品牌美學完美契合。無縫對齊選項可以輕鬆地將評級自然地整合到產品頁面中,從而保持簡潔和專業的設計。
5. 麵包屑:輕鬆導航
新加入的 Essential Addons麵包屑可以幫助您改善商店的導航和使用者體驗。這個強大的工具不僅可以幫助用戶輕鬆追蹤他們的瀏覽路徑,還可以增強網站的 SEO 效能。透過創建具有視覺吸引力和實用性的麵包屑路徑,您可以使導航更加直覺且對客戶更易於存取。

此元素提供了多個可自訂的選項,可協助您自訂樣式、層次結構顯示和分隔符,以無縫搭配您的網站設計。其 SEO 友善的標記可確保更好的搜尋引擎排名,使其成為任何網站的有價值的補充。
如何使用這些小部件自訂 WooCommerce 單一產品頁面?
所有這些小工具可讓您透過滑桿、響應式佈局等功能以更具互動性的方式設計 WooCommerce 單一產品頁面。讓我們按照下面的分步指南來了解如何使用此 WooCommerce 元素。
注意:在開始設定 Essential Addons Woo 產品圖片元素之前,請確保您已在網站上安裝並啟用了WooCommerce 外掛程式和全網站編輯可用主題或外掛程式。我們在這裡使用Templately來免費存取 FSE。
為了向您展示如何讓您的 WooCommerce 單一產品頁面脫穎而出,我們將在此處使用 Woo 產品圖片小工具配置。完全相同的過程也可以應用於其他小部件。
如何啟動 EA Woo 產品圖片?
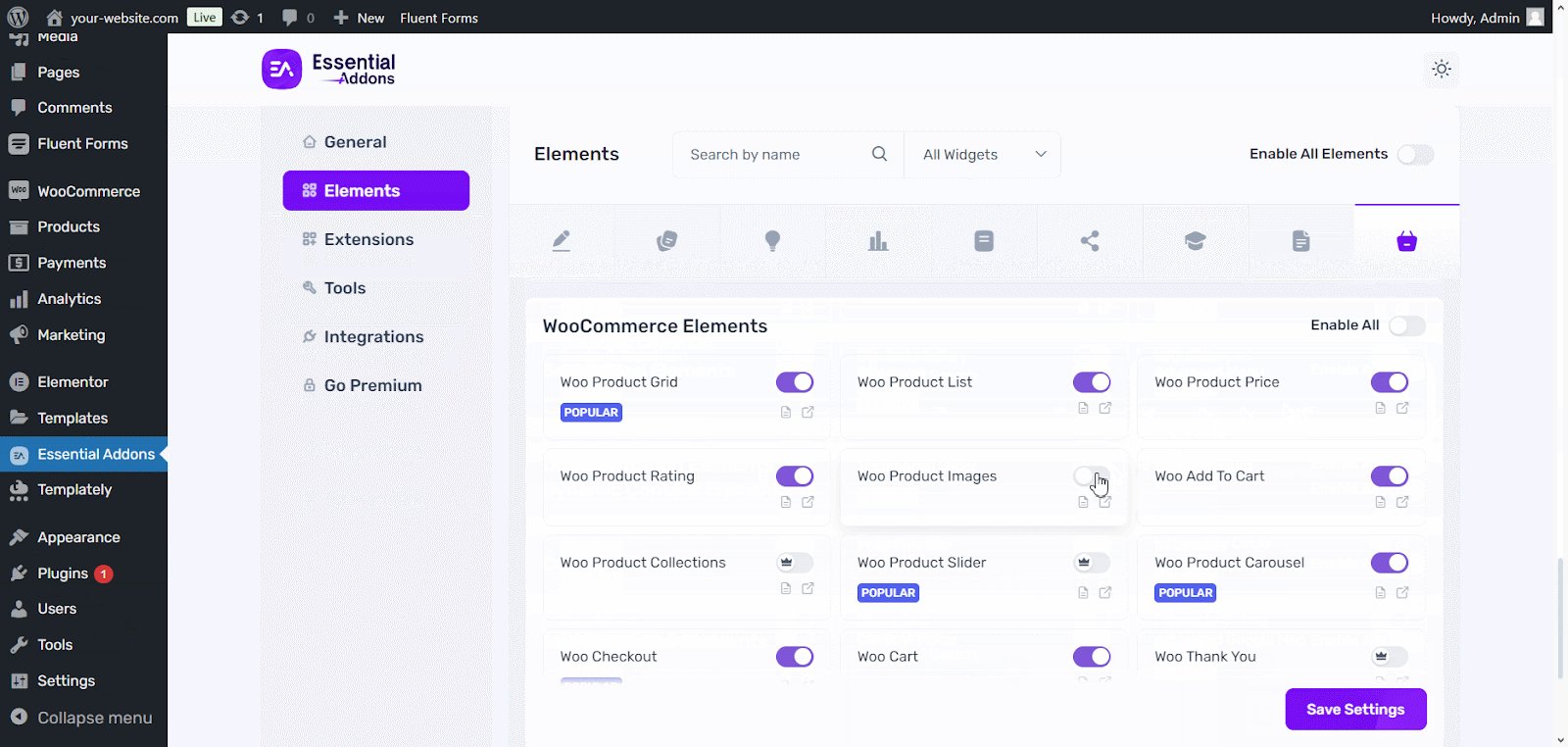
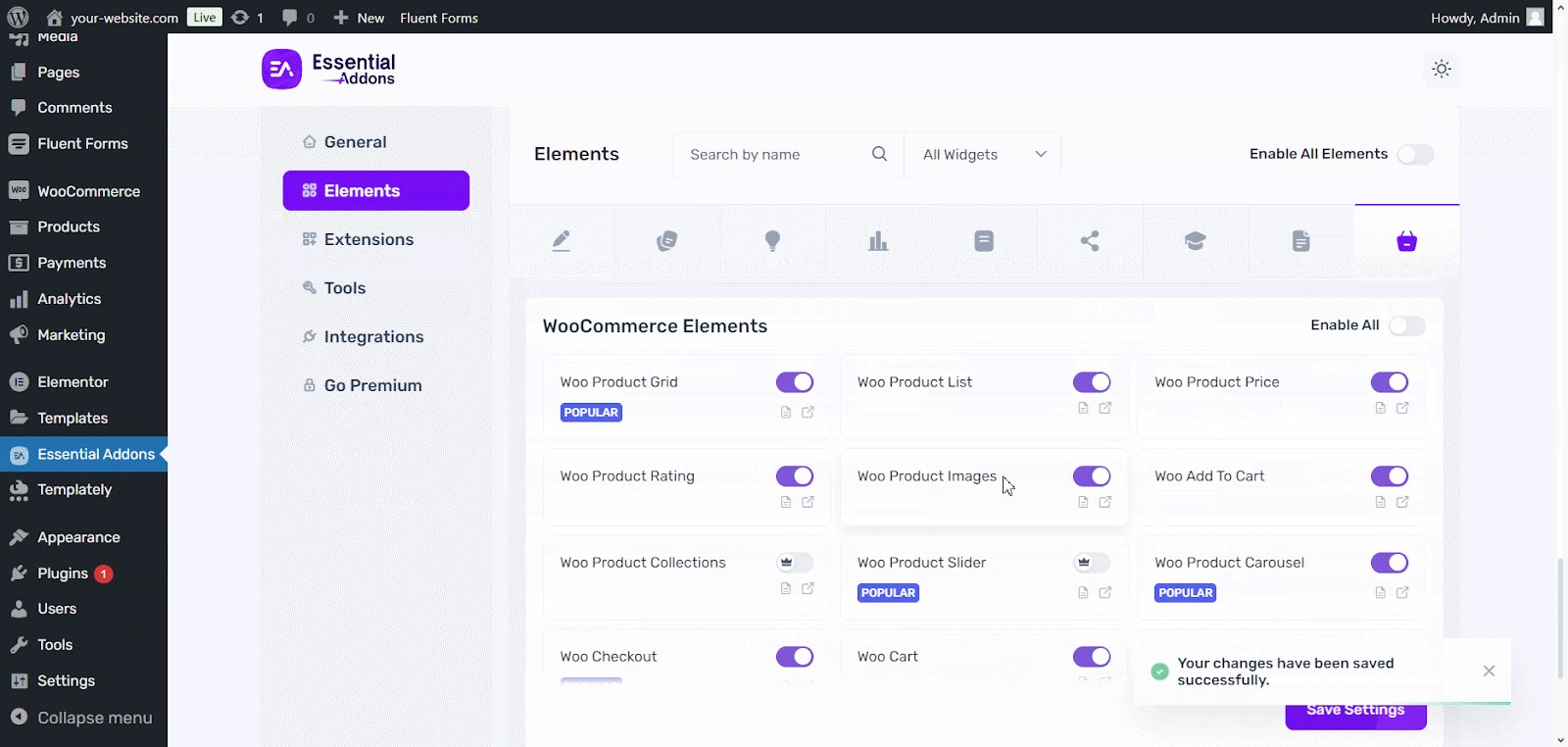
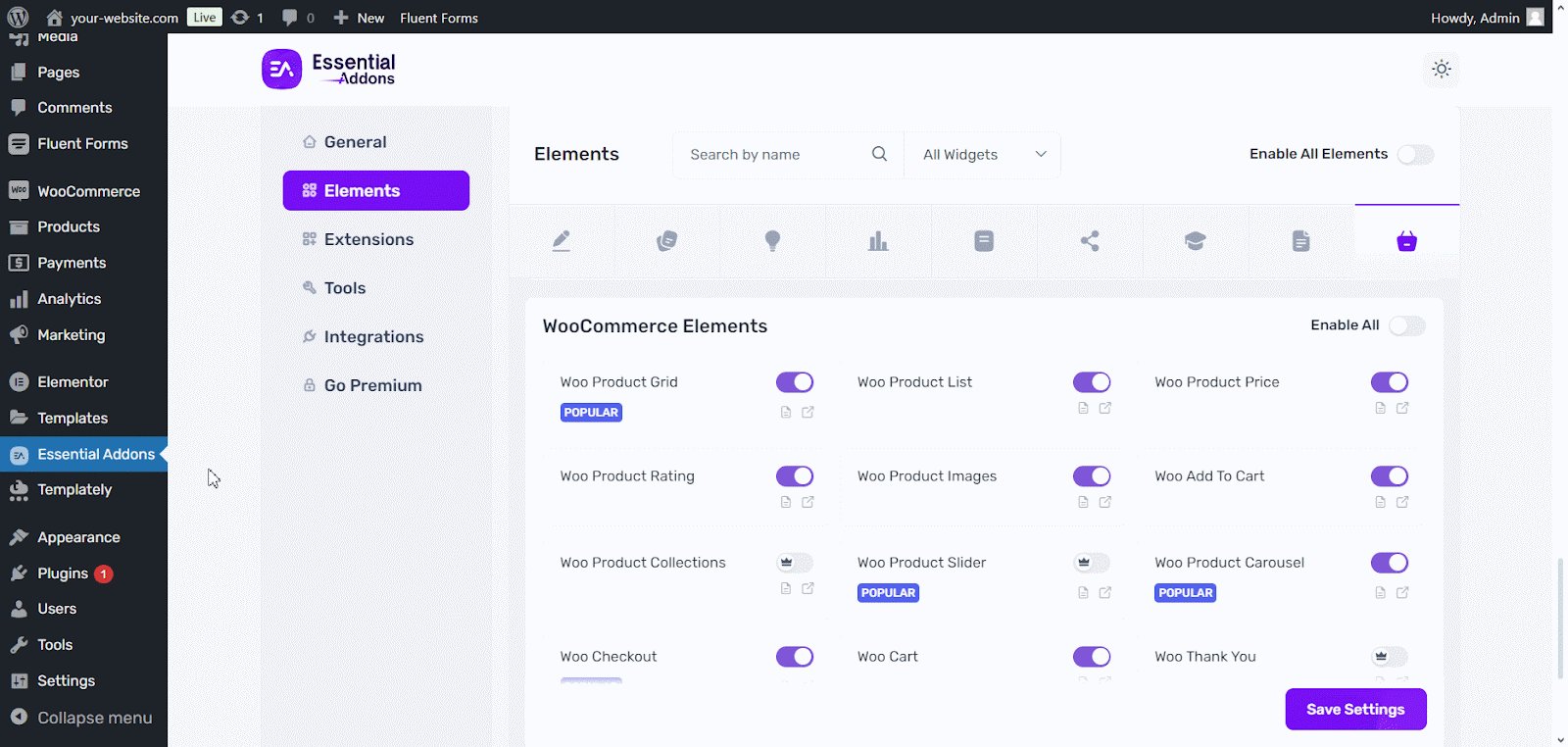
若要啟動 EA Woo 產品映像,請導覽至“Essential Addons”→“Elements”,然後從管理儀表板中選擇“WooCommerce Elements”標籤。然後,開啟以啟用「Woo 產品圖片」元素。一旦您點擊“儲存設定”按鈕,該元素將立即啟用。

如何使用範本在單一產品頁面中新增 EA Woo 產品圖片小工具?
要在 Essential Addons for Elementor 中配置 Woo 產品圖像,您需要透過外掛程式或主題在 WordPress 網站中擁有完整的網站編輯功能,以編輯單一產品頁面範本。我們正在使用 FSE模板主題產生器。
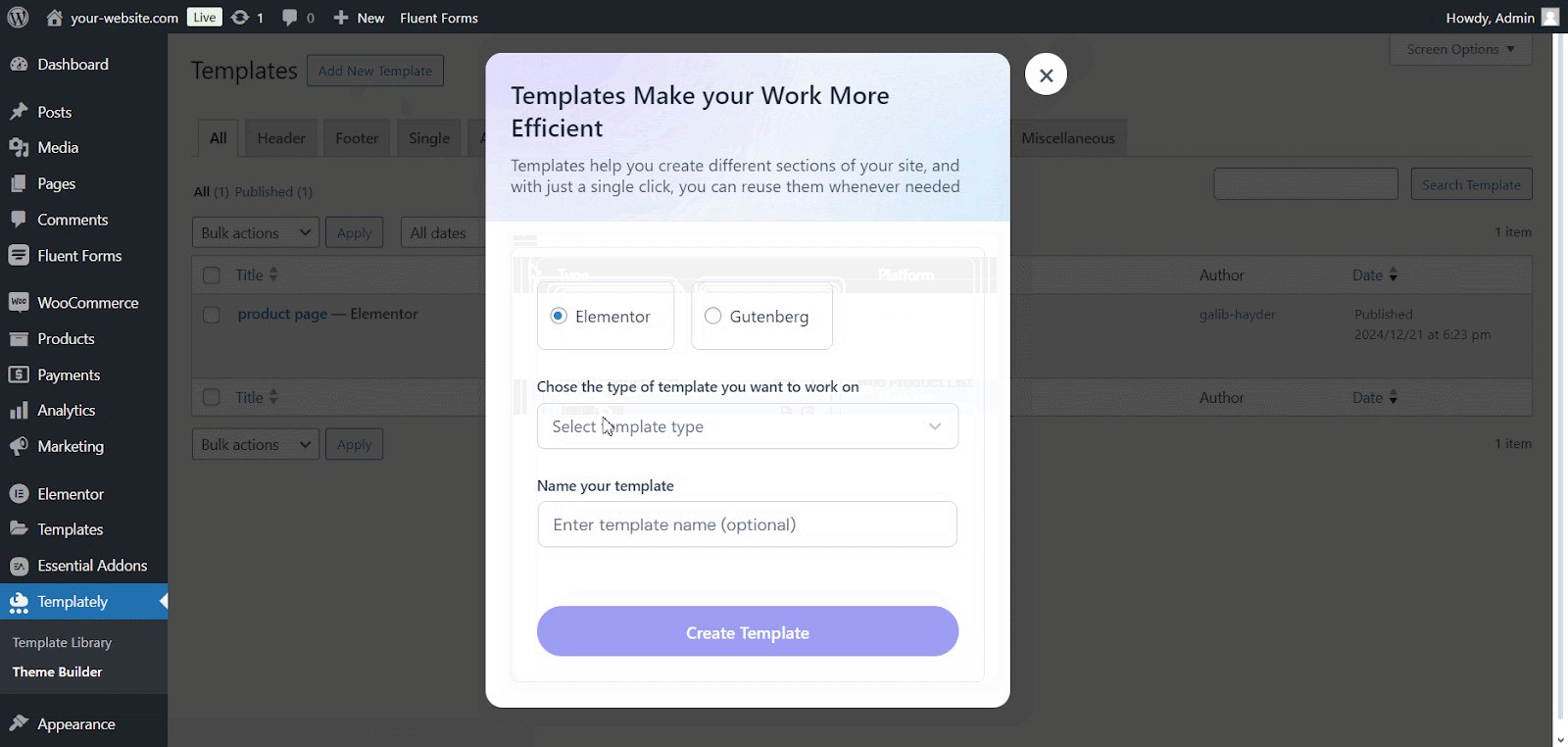
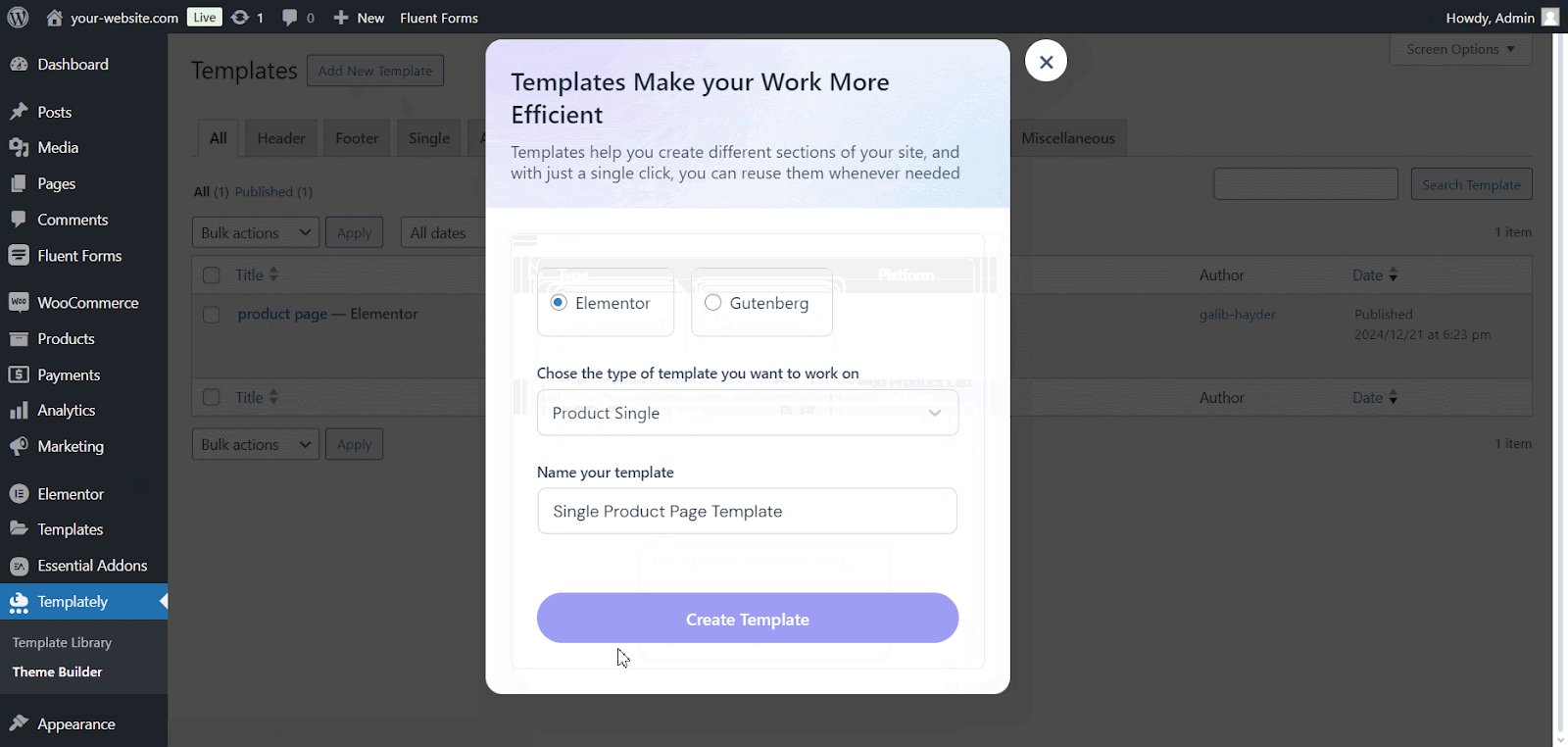
導航至 WordPress 儀表板選單中的 Templately → Theme Builder,點擊“新增範本”按鈕,選擇“Elementor”,然後從下拉清單中選擇範本“Product Single”,新增範本名稱並點擊“建立範本”按鈕。您的產品單頁範本將在 Templately 主題產生器上建立。

如何在 Essential Addons 中設定 EA Woo 產品映像?
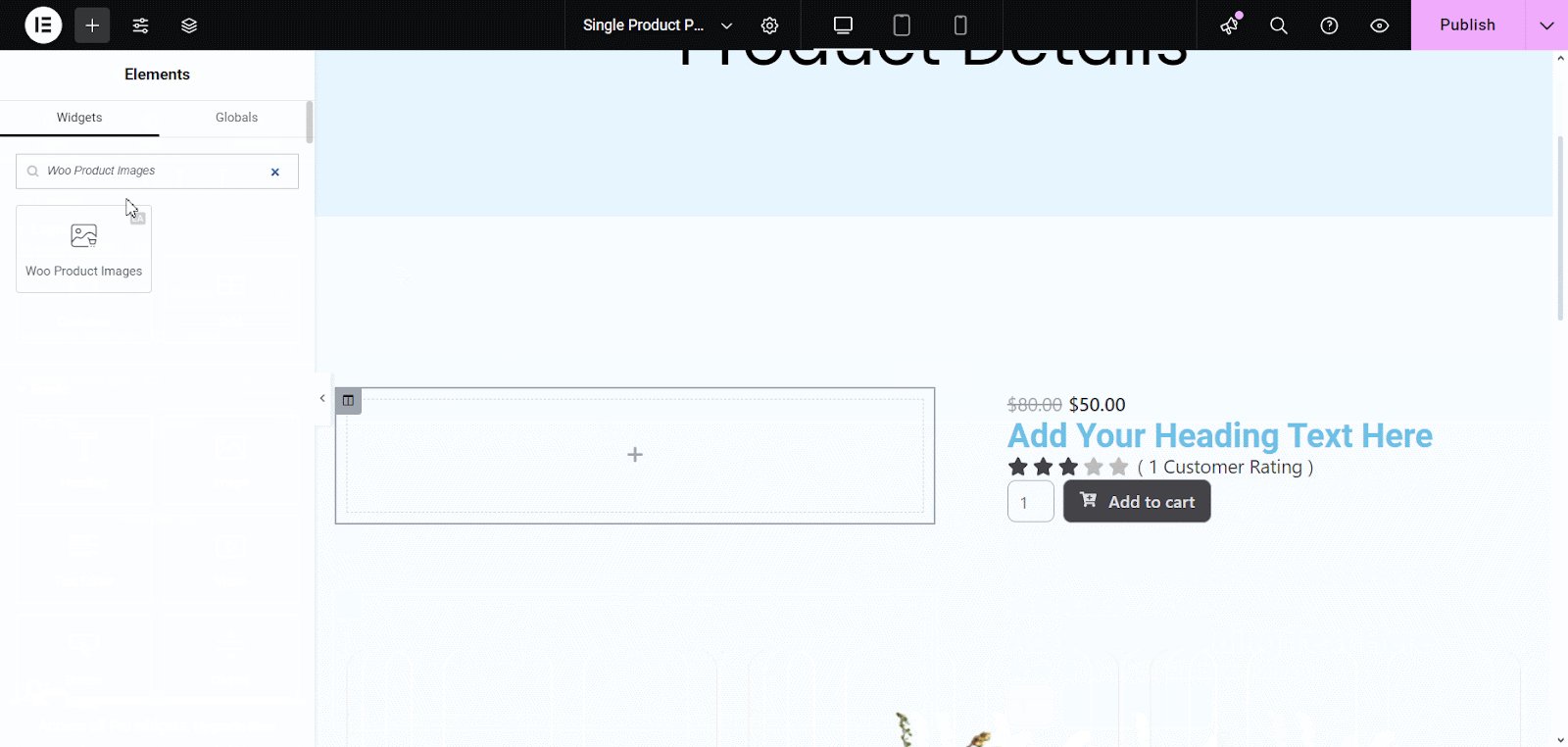
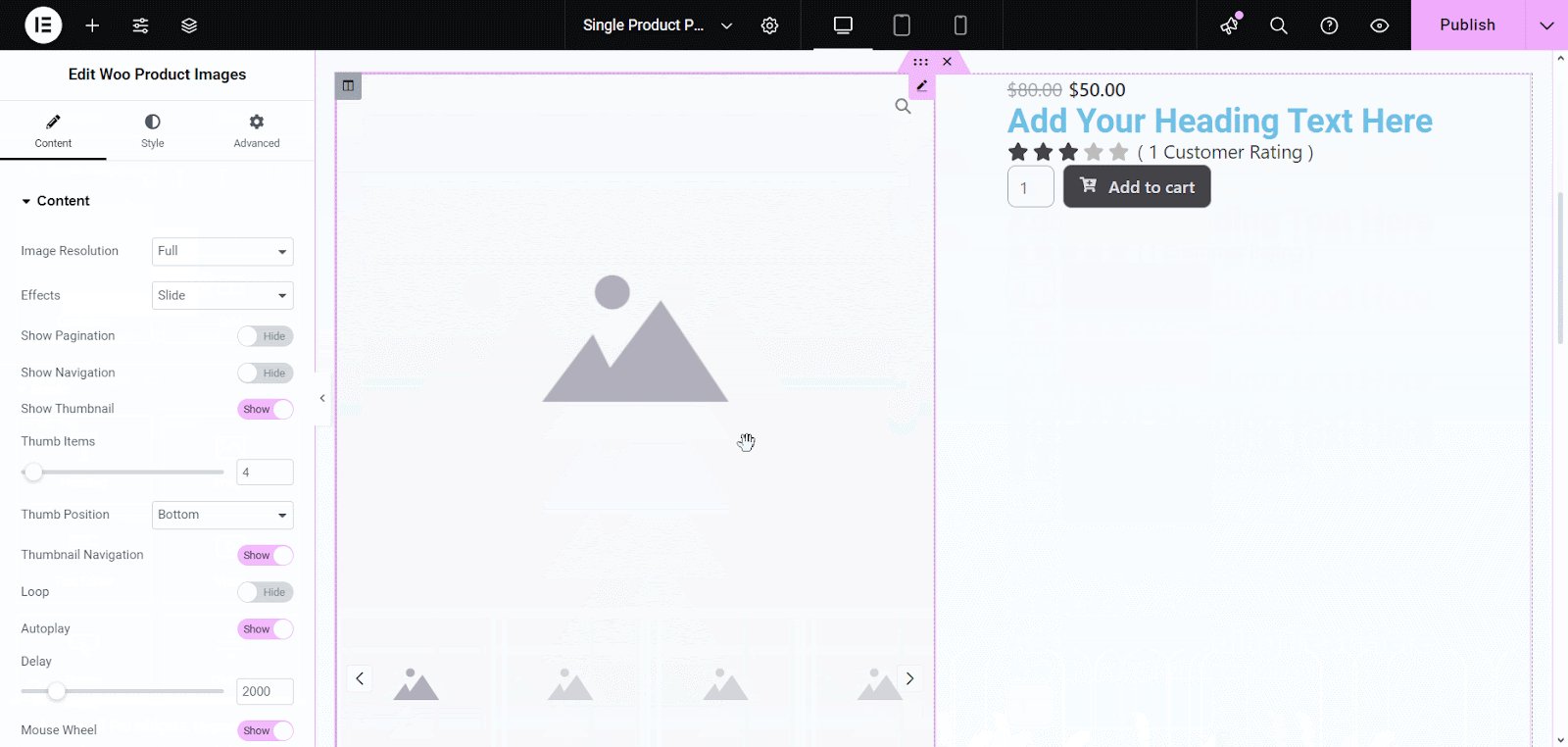
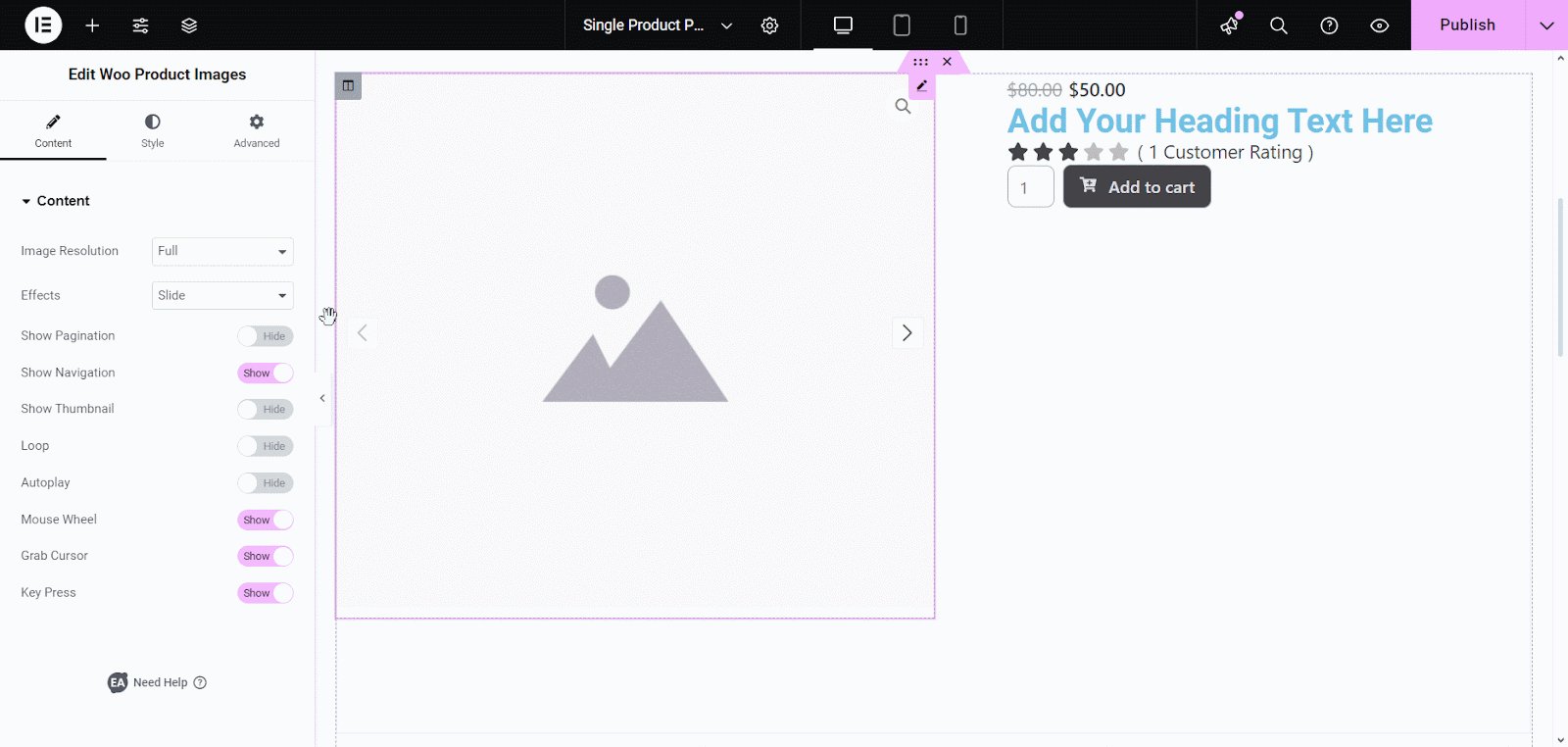
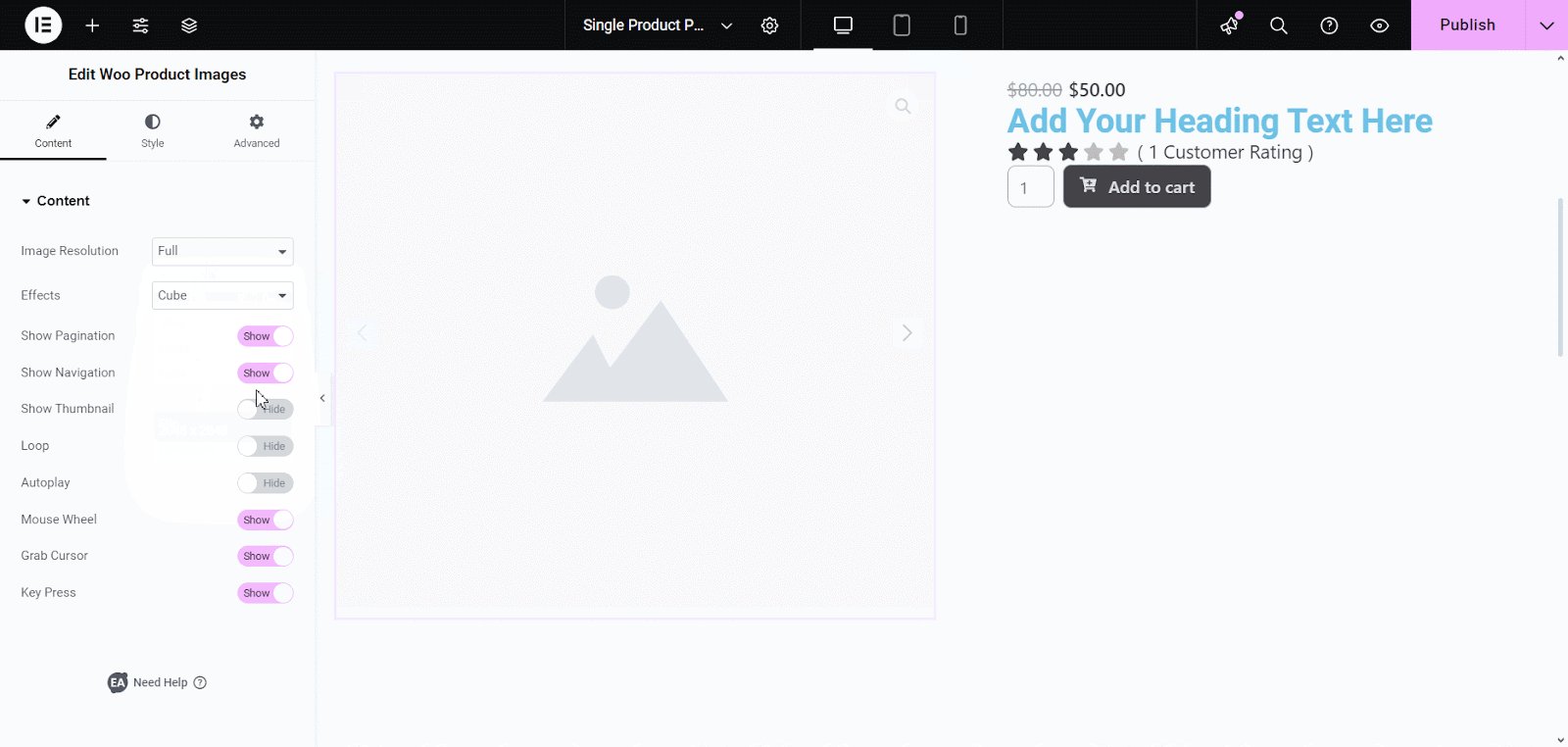
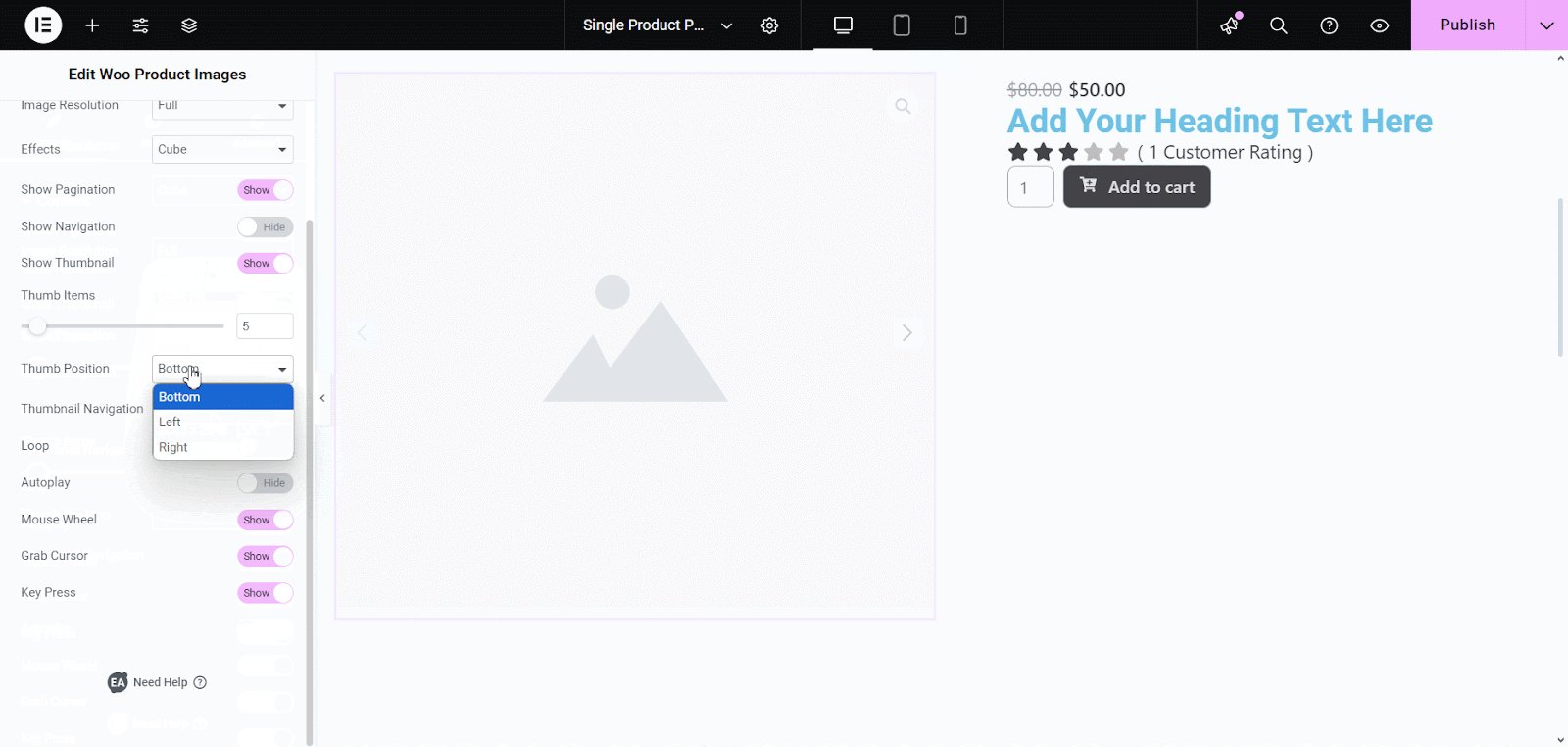
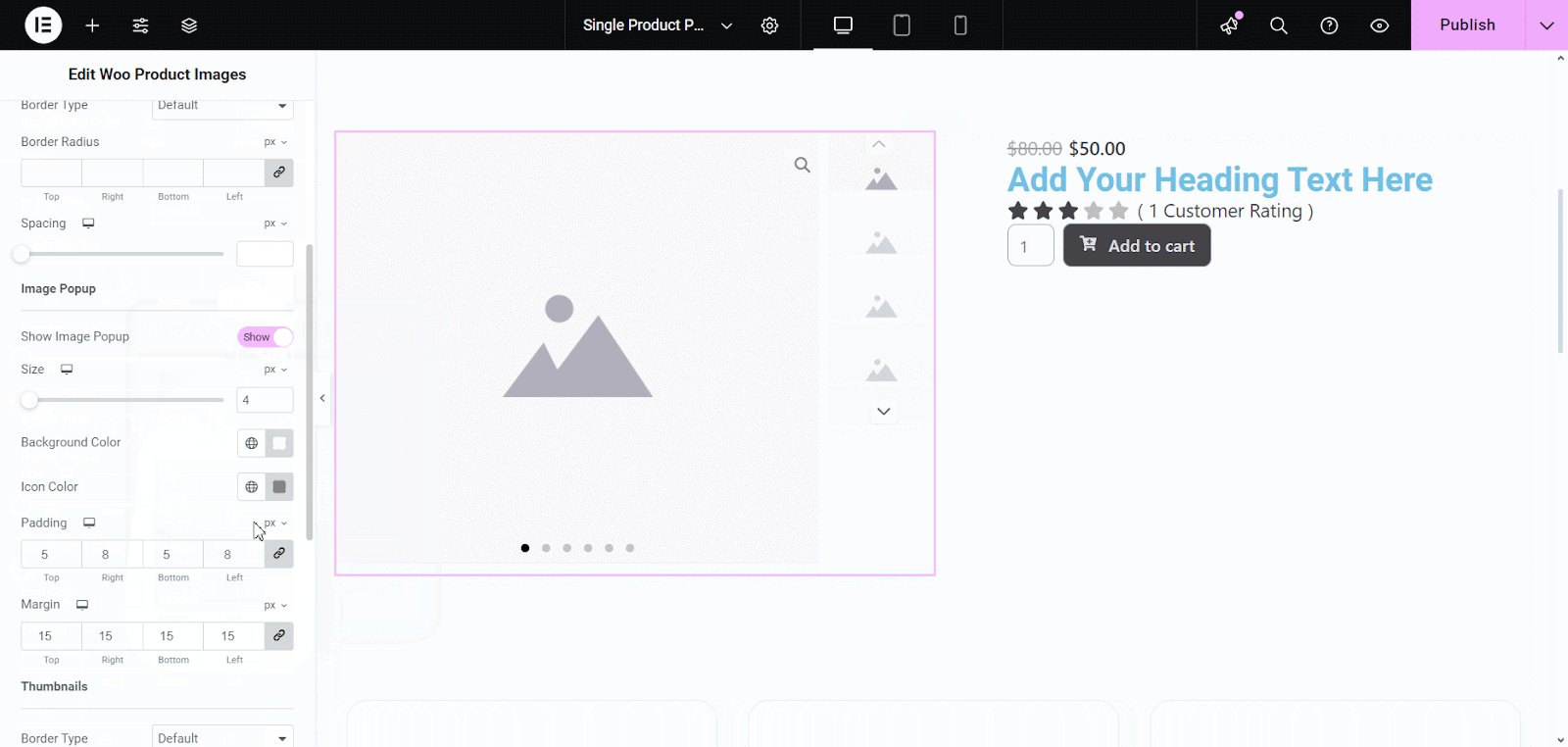
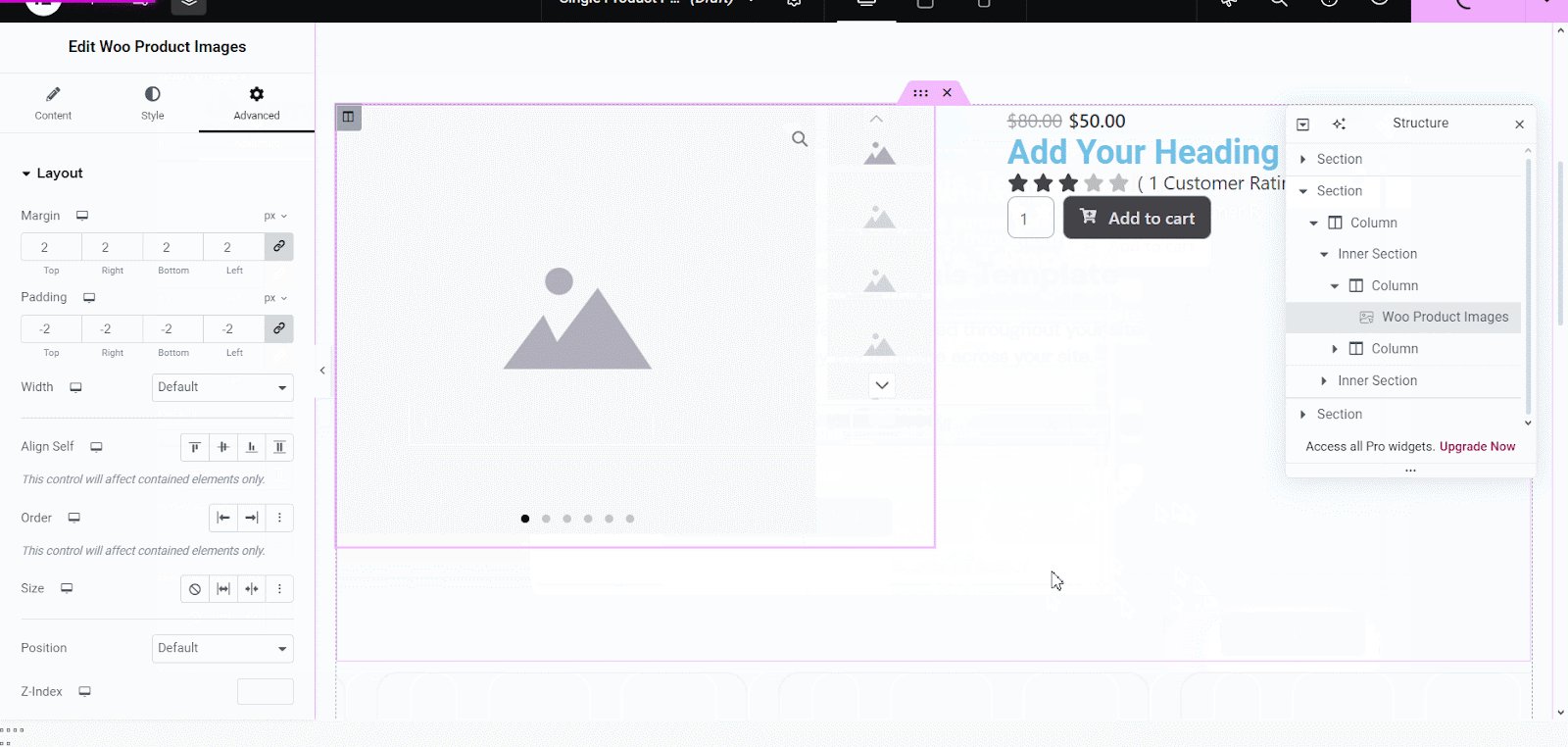
在範本頁面上,要顯示您的產品,請按一下“+”圖示並在目錄中搜尋“Woo Product Images”,然後將小工具拖曳到頁面部分。現在,您可以在不同選項卡的小工具設定中配置單一產品圖像。

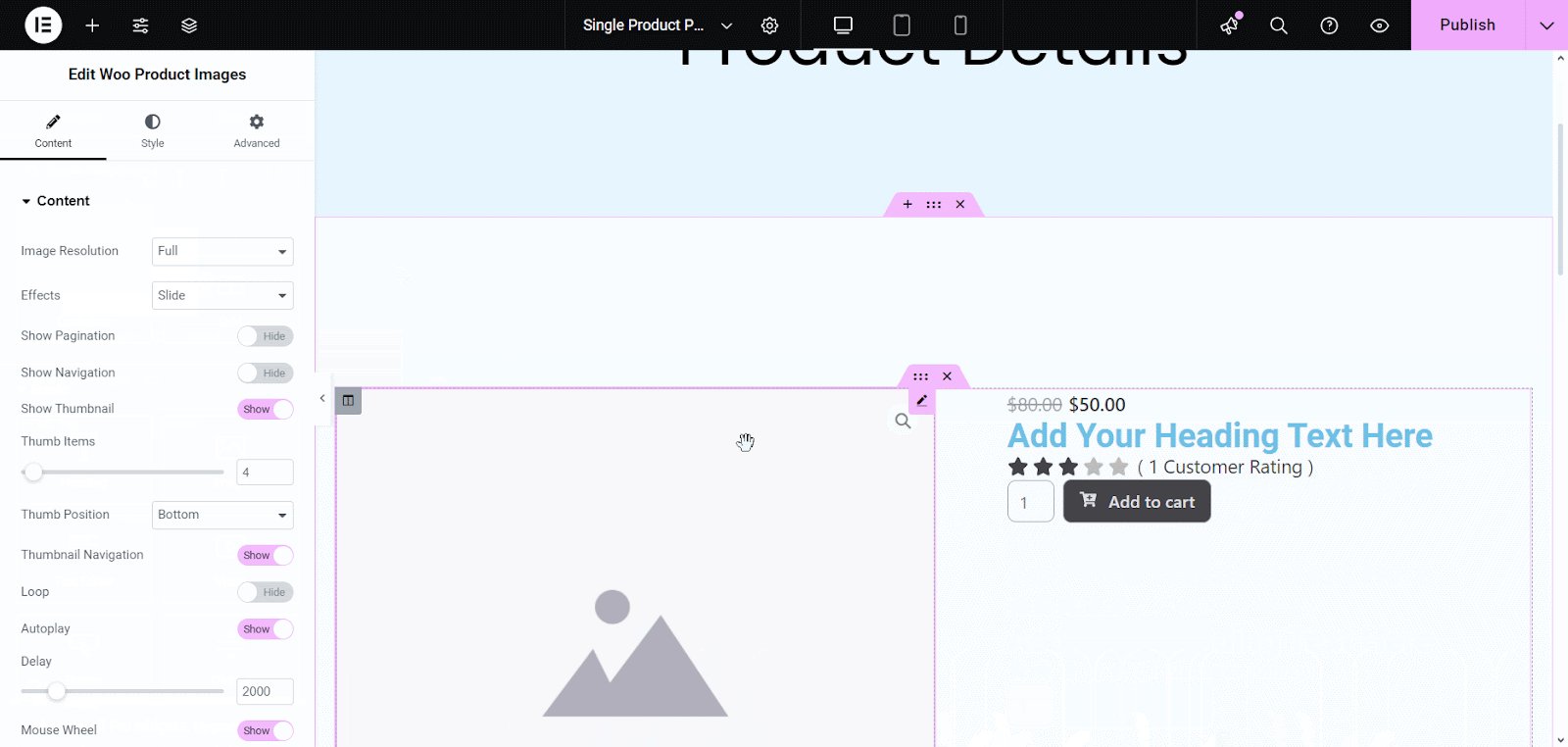
內容
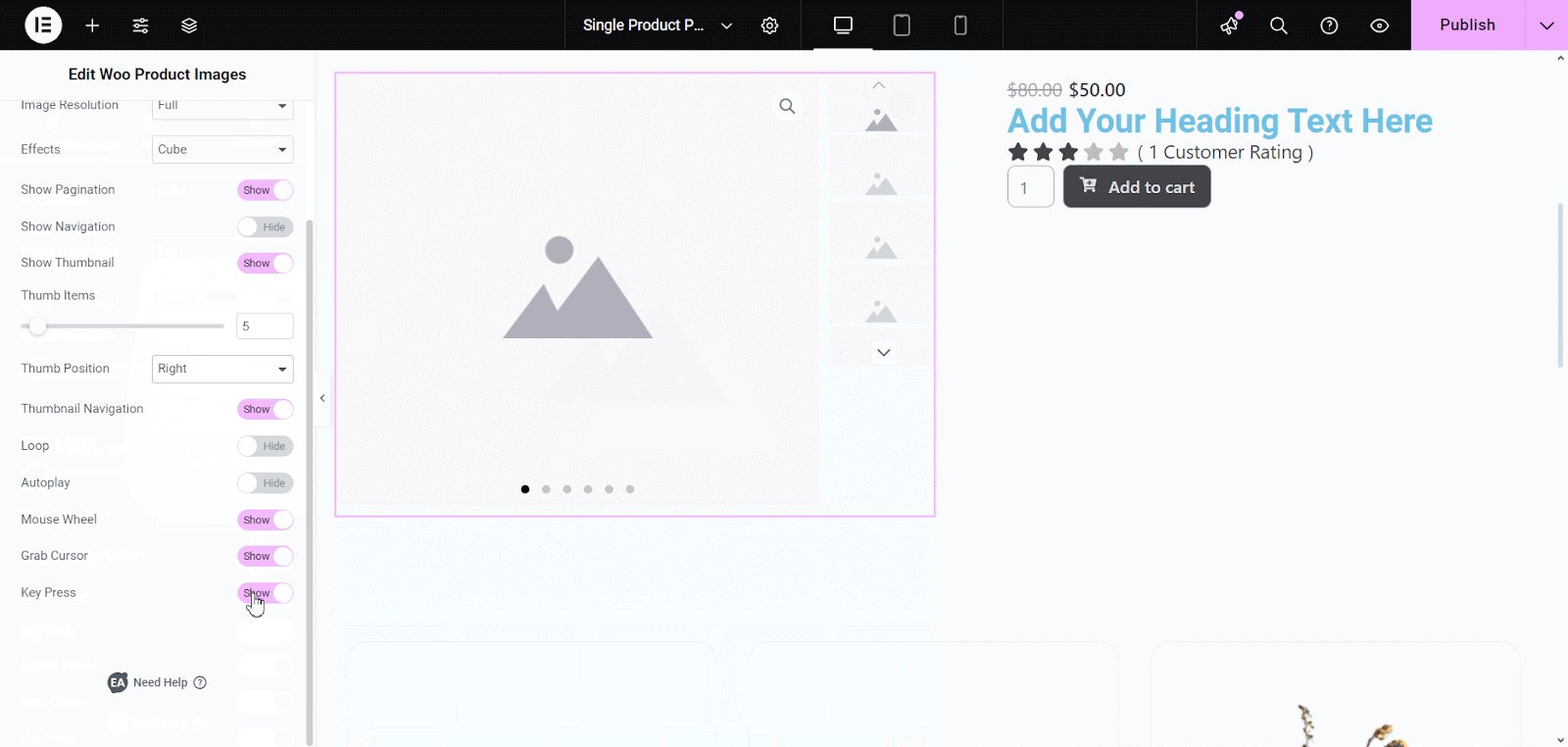
在「內容」標籤下,您將看到多個選項,例如影像解析度、效果、分頁、導覽、縮圖等的顯示/隱藏切換按鈕。您可以配置這些設定以根據需要自訂 Woo 產品圖像的內容。

風格
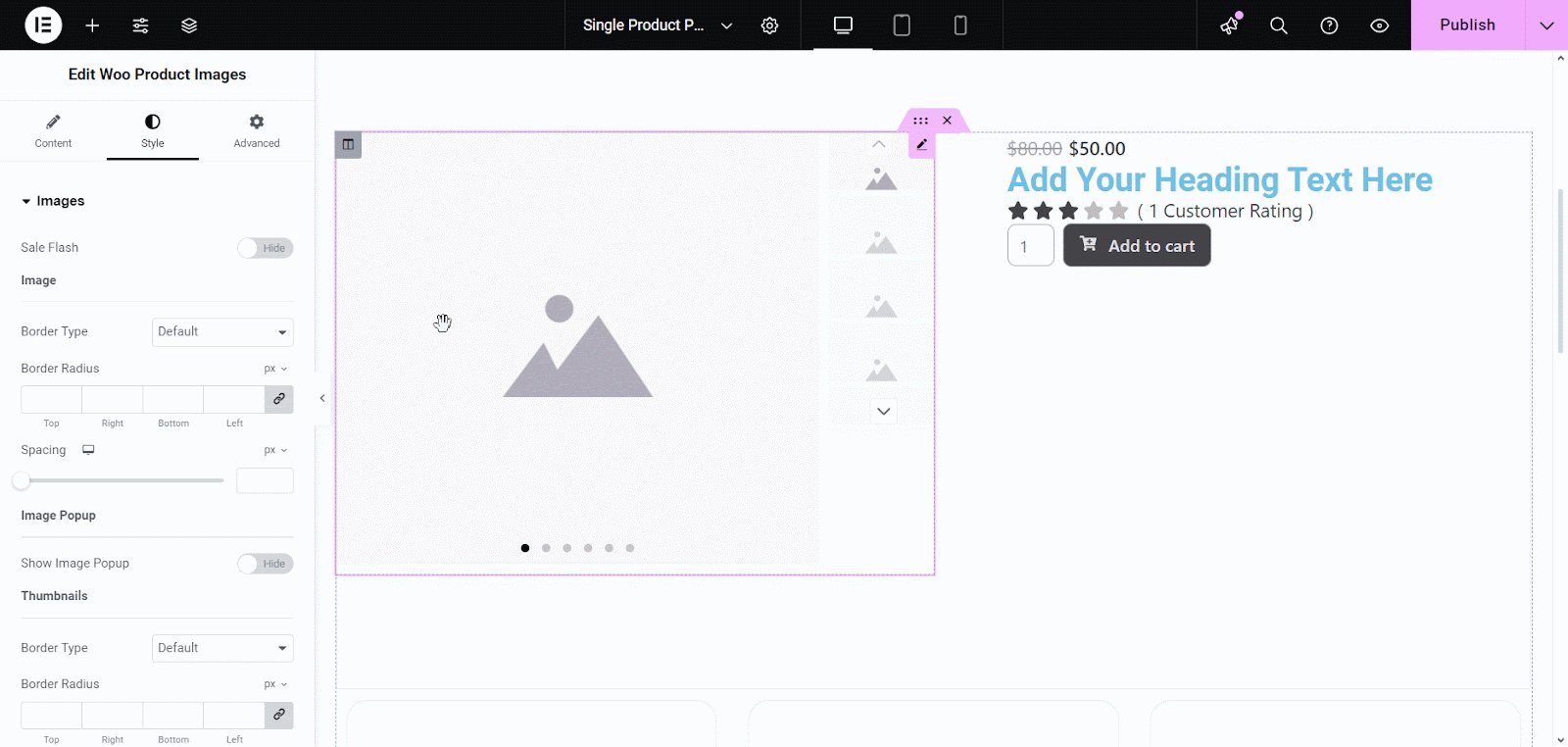
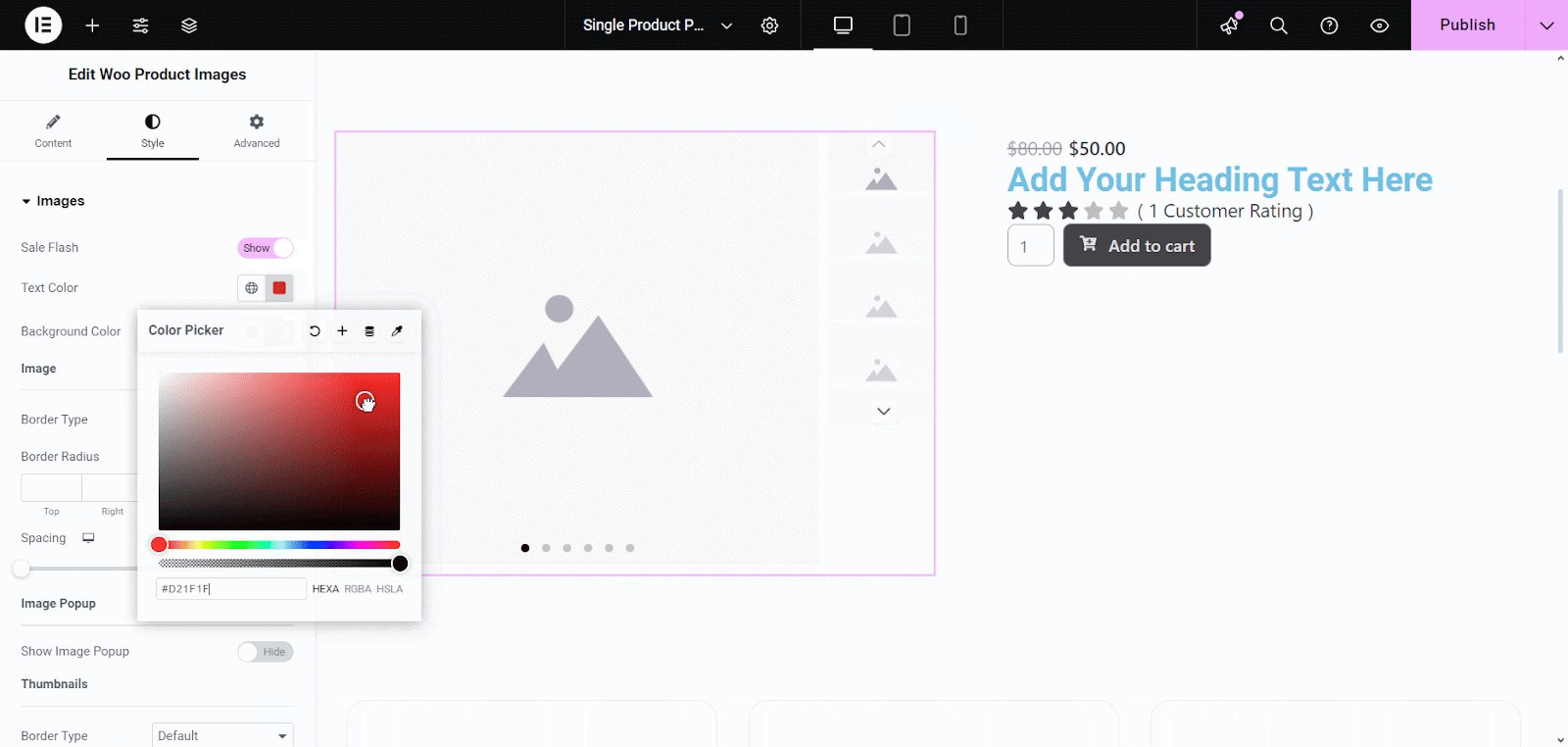
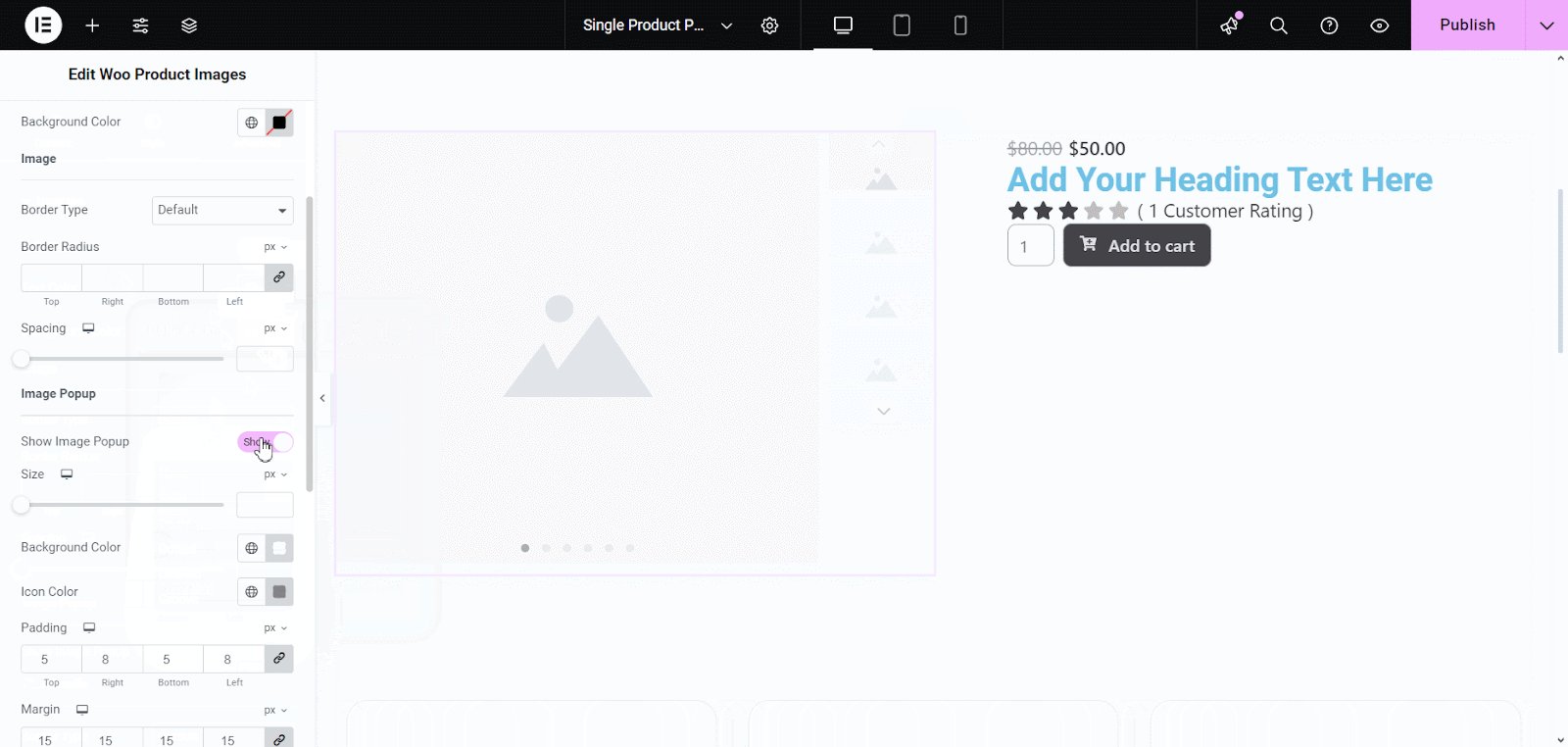
配置完 Woo 產品圖像部分的內容後,就可以對其進行樣式設定了。按一下「樣式」標籤可自訂產品圖像的不同區域。根據需要設計產品圖像的不同方面,例如銷售 Flash、其顏色、圖像、圖像彈出視窗、縮圖和導航。

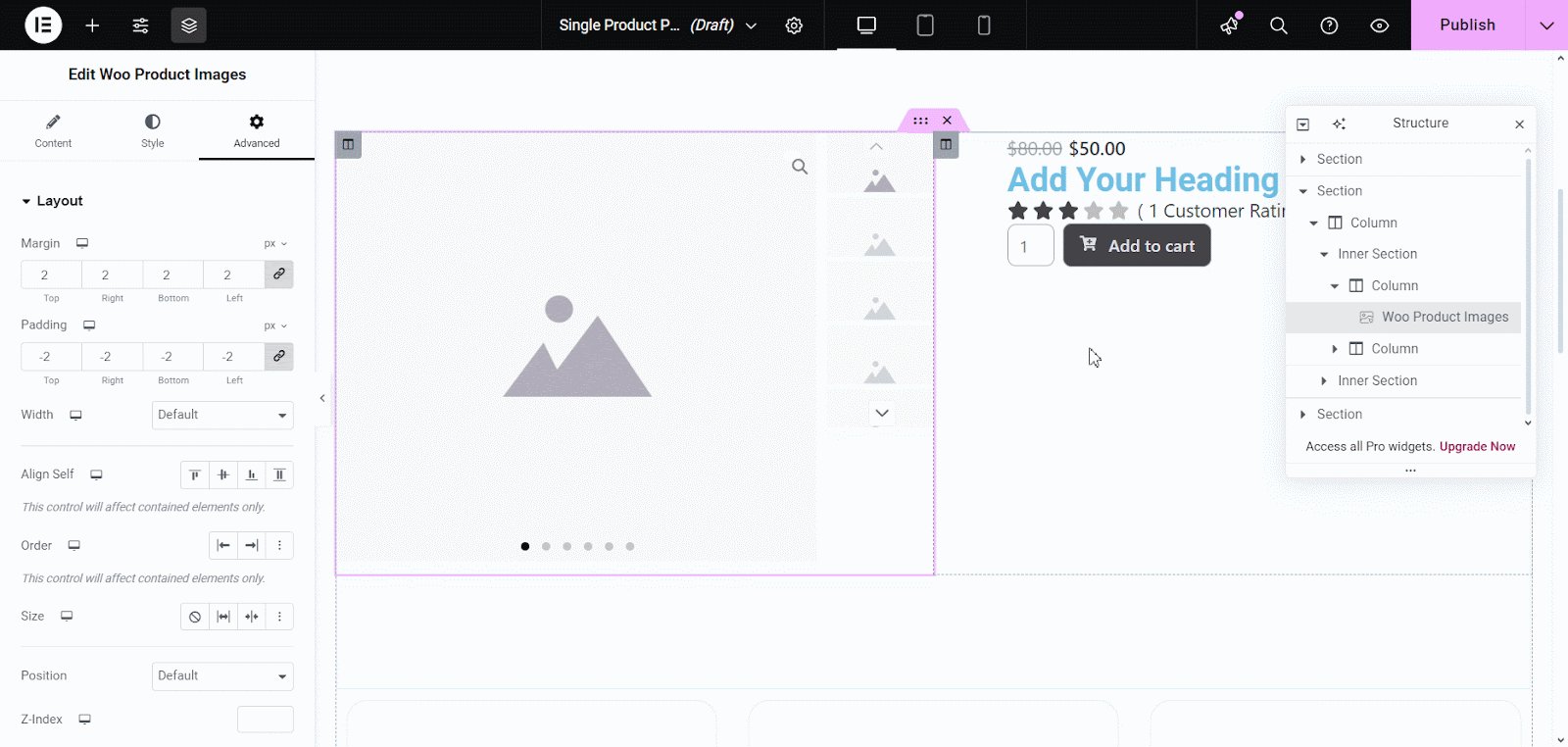
先進的
在「進階」標籤中,您可以對產品影像部分的佈局進行更改,還可以根據您的需求套用內容保護、進階工具提示、條件顯示等功能。
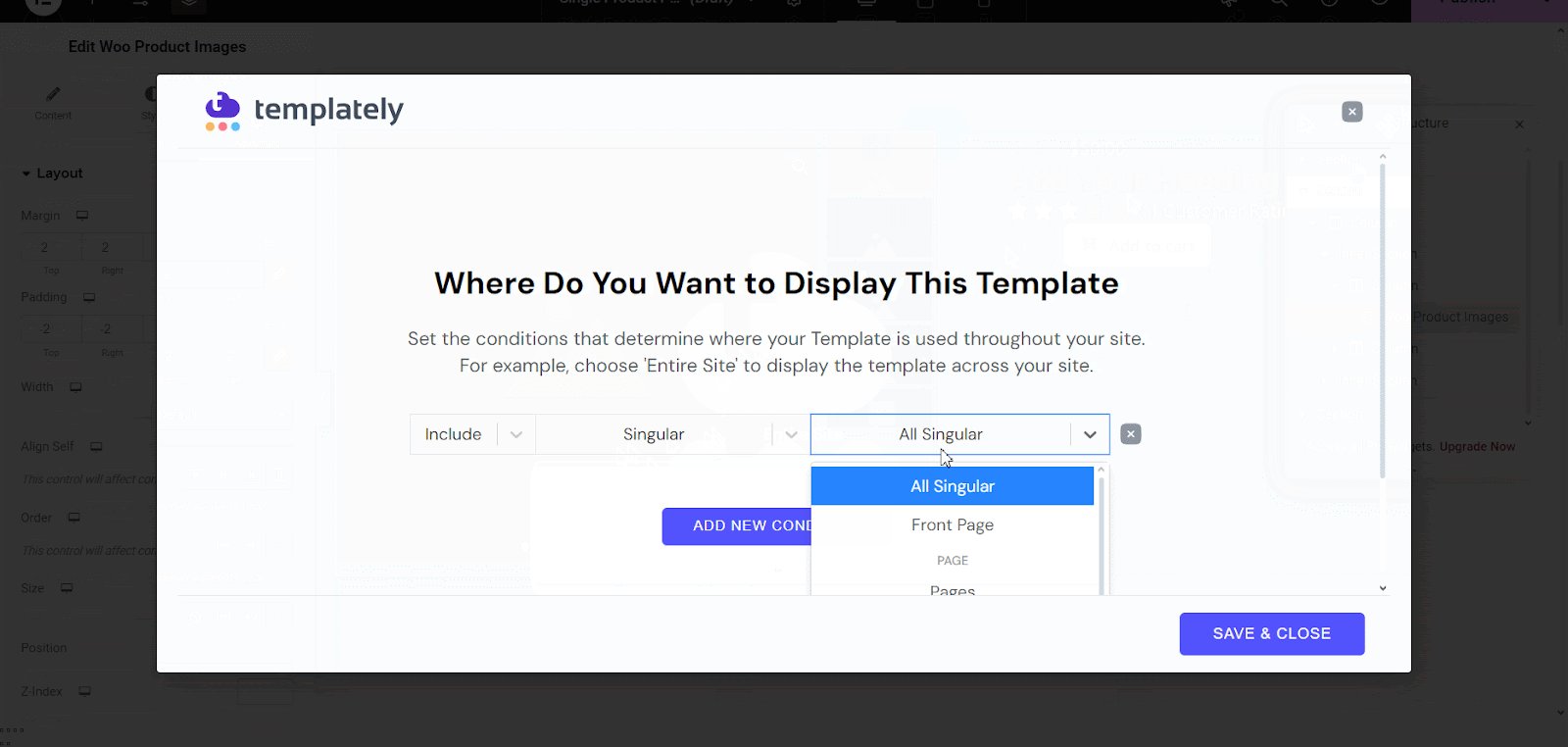
在單一產品圖片範本上配置 EA Woo 產品圖片小工具後,現在是時候使其上線並將該頁面引入 WordPress 作為預設的單一產品圖片頁面。
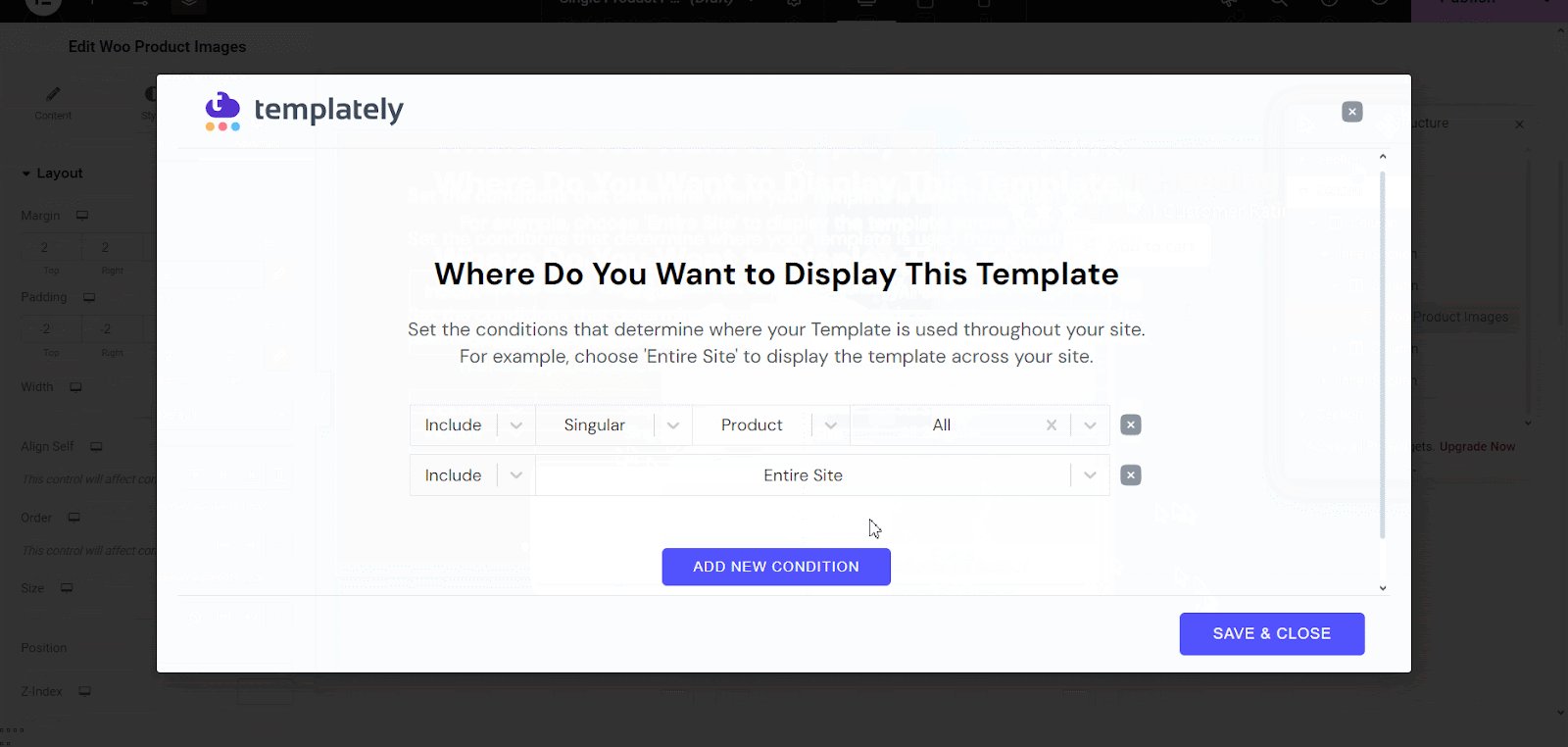
點擊「發布」按鈕,然後按一下「新增條件」按鈕將此頁面配置為預設單一產品範本頁面。按此順序設定條件,包括然後單數,然後產品和全部。設定條件後,點選「儲存並關閉」按鈕。

您可以如此輕鬆地添加和配置 EA Woo 產品圖像並顯示引人注目的產品圖像,以提高您的 WooCommerce 商店轉換率。按照類似的步驟,您可以使用其他小工具來製作吸引訪客並提高 WooCommerce 銷售額的產品頁面。
使用基本外掛程式改造您的 WooCommerce 商店
Essential Addons 帶來的元素是自訂 WooCommerce 單一產品頁面的遊戲規則改變者。無論您是想創建令人驚嘆的產品圖庫、專業地展示定價、簡化購物體驗、透過評級建立信任,還是透過麵包屑改進導航,這些小部件都提供了終極解決方案 - 全部免費。
這是您的 WooCommerce 單一產品頁面,更具可自訂性,並帶來對話和銷售。要了解即將推出的更新和版本,請不要忘記訂閱我們的部落格並加入我們友善的Facebook 社群。
