如何自定義 WooCommerce 感謝頁面
已發表: 2022-05-04感謝頁面,也稱為購買確認頁面,是許多電子商務網站經常被忽視的部分。 由於它的主要功能是讓顧客知道他們的購買是成功的,所以店主有時只要顯示某種成功信息就很少注意。
但是,如果您花一些時間對其進行優化,感謝頁面可以為您和您的客戶提供更多價值。
為什麼要自定義您的 WooCommerce 感謝頁面?
儘管您的感謝頁面可能看起來只是您網站的一小部分,但客戶旅程中的每一點都是為購物者提供更多價值並增加商店收入的機會。 研究表明,與尋找新客戶相比,留住現有客戶的成本要低得多。 如果有人到達您的感謝頁面,這意味著他們已經進行了購買。 而且由於他們已經更有可能製作另一個,這是一個很好的機會來引導他們朝這個方向發展。 只需預先付出一點努力,您商店的這項新改進每天都會為您服務。
此外,感謝頁面是您向客戶展示優惠的安全場所,而不是通過交易電子郵件發送優惠,您可能希望限制促銷內容的數量。
以下是一些使用自定義感謝頁面來改善商店的方法:
- 包括與訂單相關的重要信息。 添加交貨時間估算,以便客戶了解他們何時會收到訂單。 或者包括產品指南、入職視頻、常見問題解答或其他支持文檔的鏈接。 這將有助於管理期望、提供所需信息並減少支持票。
- 分享特別優惠。 包括客戶可以在下一個訂單中使用的優惠券,並推薦相關產品或附屬產品。
- 提醒客戶忠誠度積分、獎勵或訂閱狀態。 使用 WooCommerce 積分和獎勵,客戶可以通過購買、帳戶註冊和評論賺取積分。 感謝頁面是一個很好的地方,可以提醒他們已經獲得的積分、他們距離兌換還有多遠以及賺取更多積分的方式。 如果您出售訂閱或會員資格,感謝頁面提供了一個很好的機會來建議計劃升級或提醒客戶他們的定期付款方式是否即將到期。
您可以通過幾種不同的方式自定義感謝頁面。 手動方法包括編寫自定義頁面模板,通過主題的 functions.php 文件使用 WooCommerce 掛鉤,以及將自定義樣式添加到子主題的樣式表。 如果您對編碼不滿意,您可以使用一個插件來自定義您的感謝頁面。
默認的 WooCommerce 感謝頁面
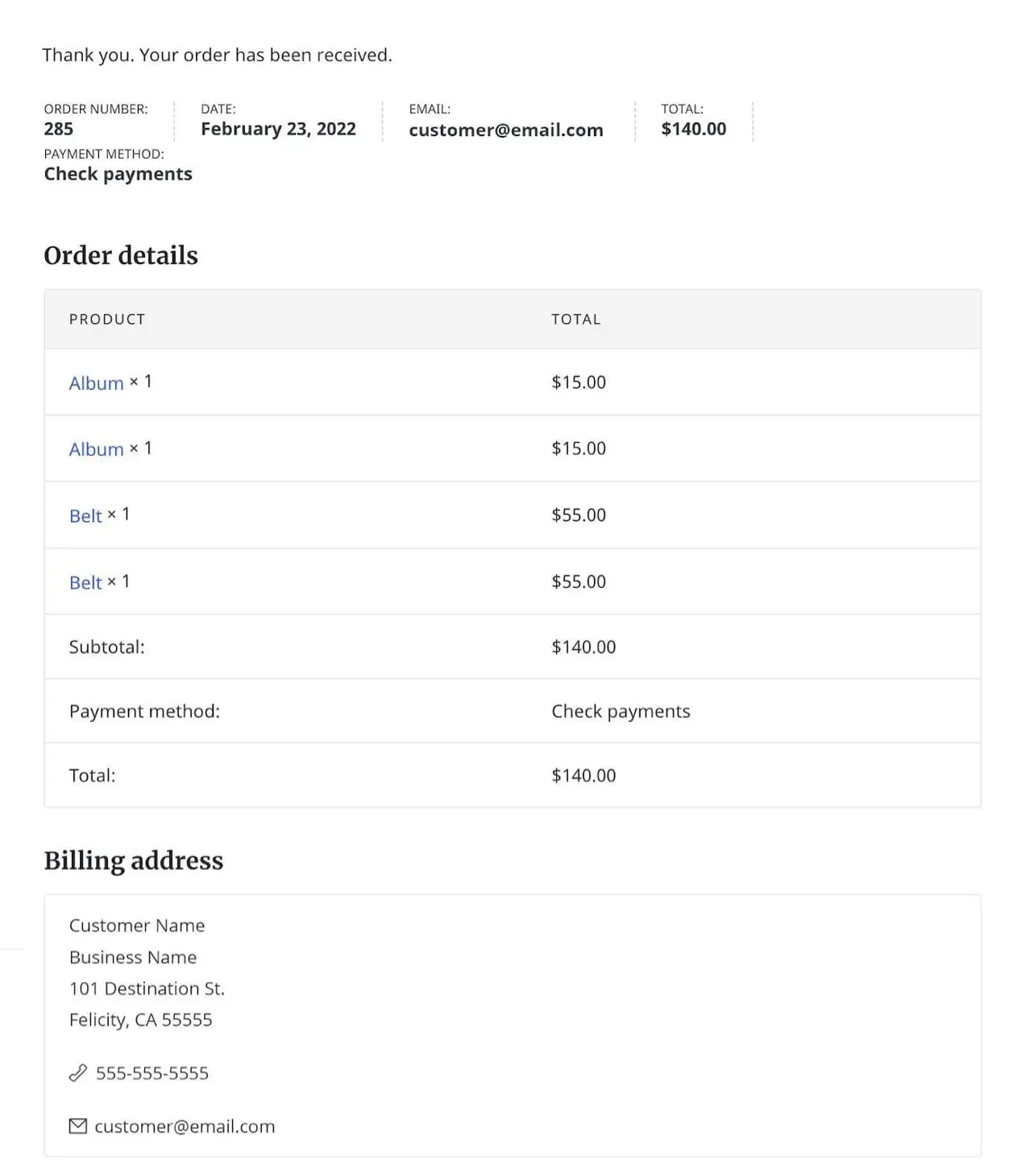
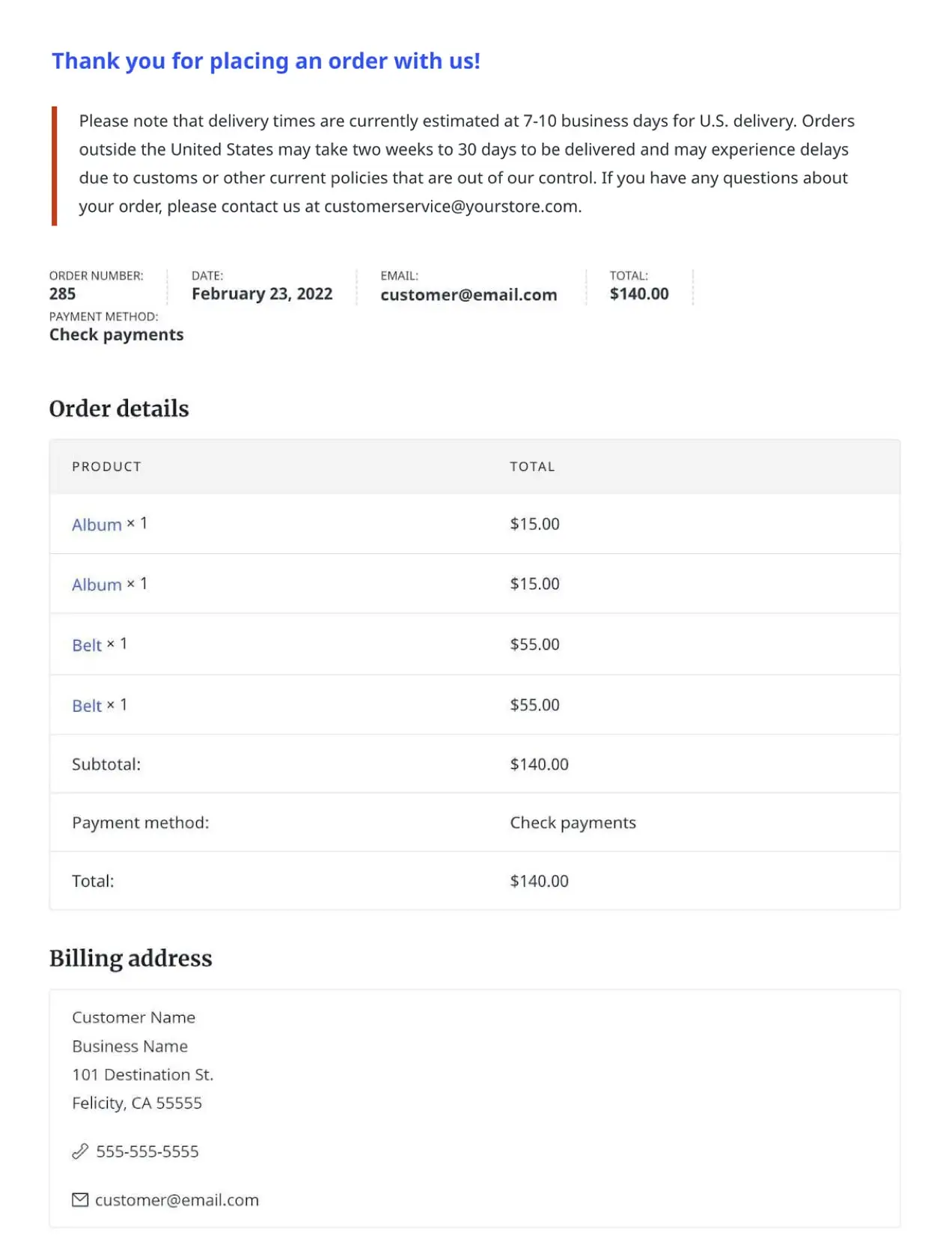
感謝頁面的樣式可能會根據您安裝的主題而有所不同。 它甚至可能已經使用自定義感謝頁面。 但是,您在下面看到的是從 Sinatra 主題應用的樣式中包含的默認內容:

可以看到,內容比較基礎。 默認情況下包括訂單號、日期、客戶電子郵件、總計、付款方式、購買的產品和賬單信息。 讓我們探索一些可以添加一些基本自定義以改進感謝頁面的方法。
使用擴展程序自定義您的 WooCommerce 感謝頁面
如果手動自定義感謝頁面的過程看起來很乏味,或者您只是不習慣深入研究代碼,那麼有些擴展可以為您創建自定義感謝頁面的繁重工作。
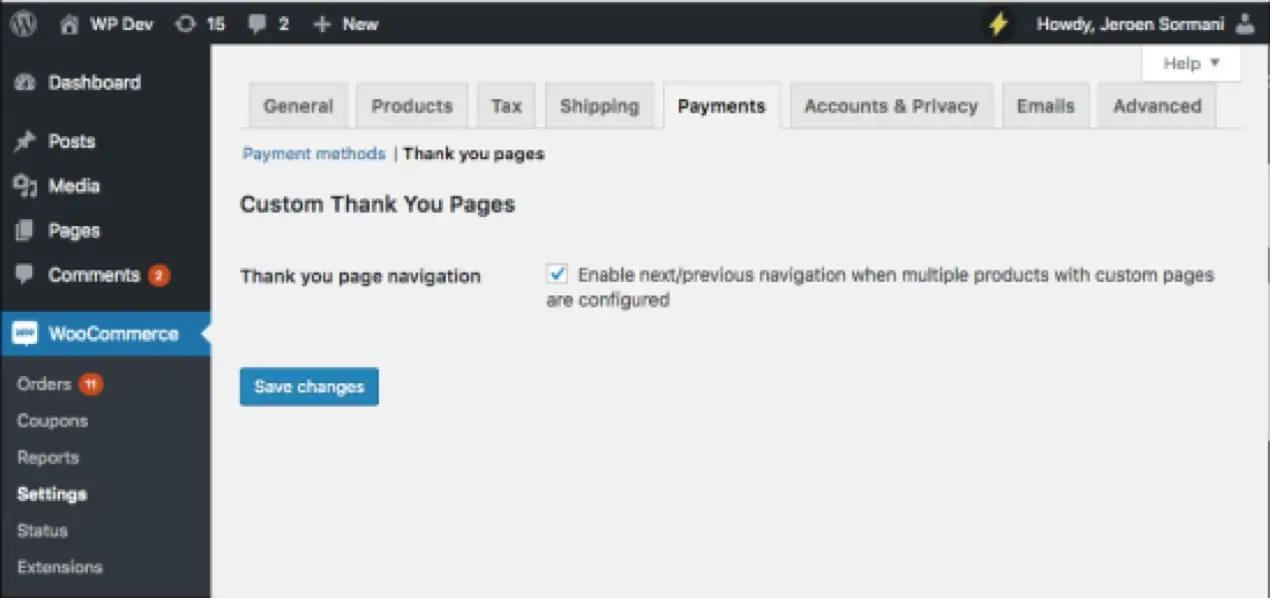
自定義感謝頁面擴展允許您創建多個感謝頁面,這些頁面根據購買的產品有條件地顯示。 這些自定義感謝頁面可以顯示獨特的標題和描述、賬單和運輸信息、交叉銷售、追加銷售以及您可能想要添加的任何其他內容。 由於這些是實際頁面而不是動態生成的,因此您可以添加任何 WooCommerce 或主題短代碼、嵌入視頻並添加自定義文本。
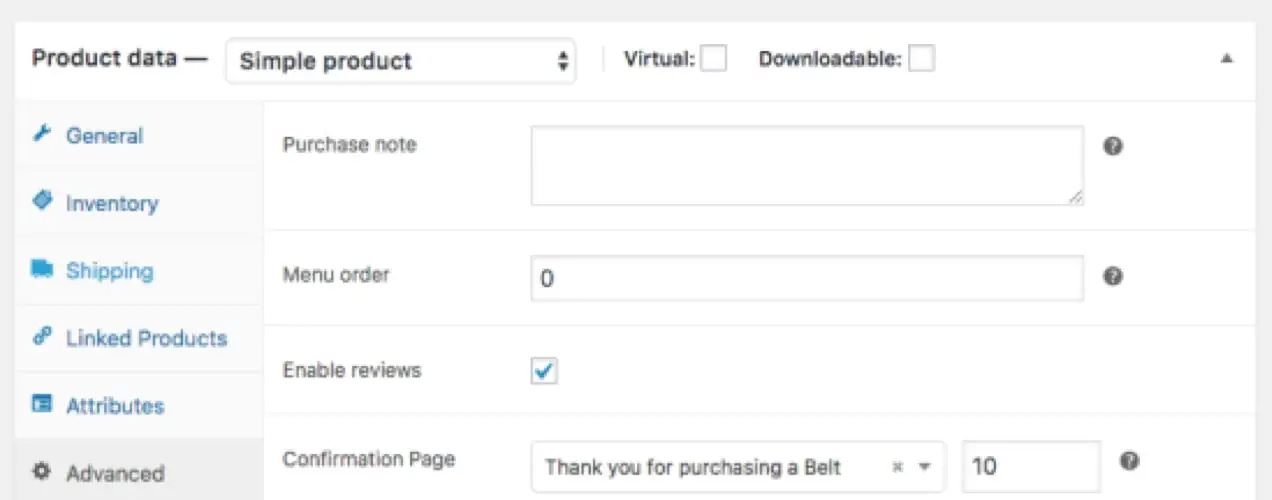
只需創建和格式化您的感謝頁面,然後選擇要在每個產品的產品數據部分顯示的頁面。

您甚至可以為單個產品顯示多個感謝頁面,或者選擇基於優先級顯示的單個感謝頁面。 如果客戶在訂單中購買了多個產品,每個產品都有自己的感謝頁面分配給他們,那麼優先級編號最低的頁面將是顯示的頁面。

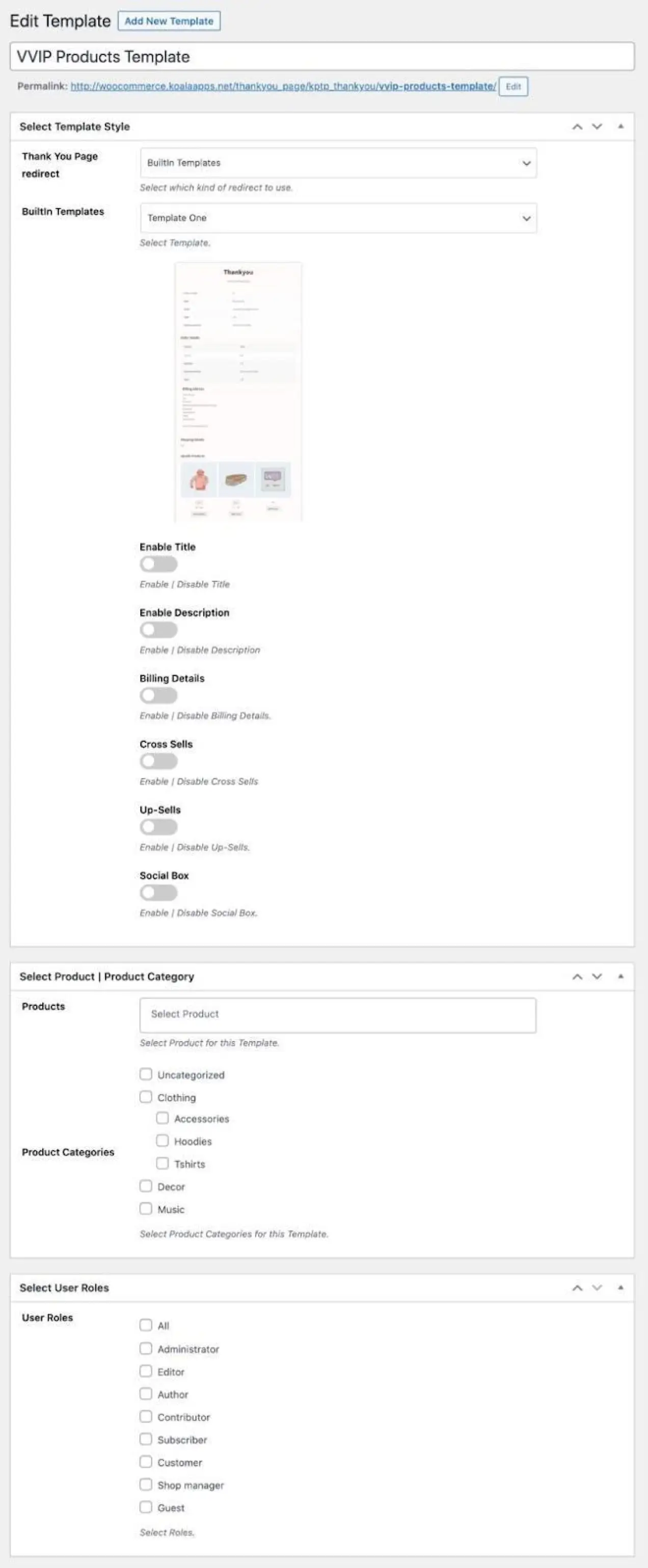
創建自定義感謝頁面的另一個選項是自定義感謝和成功頁面擴展。 它具有與自定義感謝頁面擴展類似的功能,但也能夠根據用戶角色或類別顯示感謝頁面,並顯示內置的社交分享按鈕。

手動創建自定義 WooCommerce 感謝頁面
在本節中,我們將討論手動自定義 WooCommerce 感謝頁面的三種不同方法。
在開始之前,請確保您使用的是子主題而不是父主題。 不要直接覆蓋 WooCommerce 或您的父主題中的文件,因為這些文件將在以後的更新中被覆蓋。
注意:如果您不熟悉代碼和解決潛在衝突,請選擇 WooExpert 或開發人員尋求幫助。 根據我們的支持政策,我們無法為自定義提供支持。
如何編寫 WooCommerce 感謝頁面模板
第一步:下載thankyou.php頁面模板文件
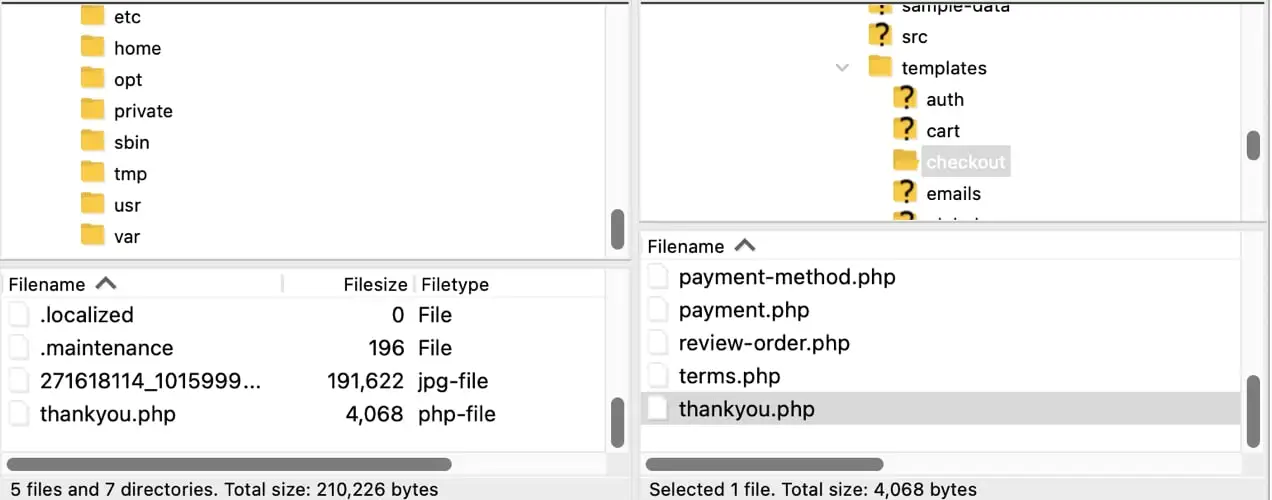
使用 SFTP 客戶端或主機的 cPanel 訪問您網站的文件並導航到wp-content/plugins/woocommerce/templates/checkout 。 將文件thankyou.php下載到您的本地計算機。

第 2 步:使用您的自定義代碼編輯thankyou.php文件
在您選擇的文本編輯軟件中打開thankyou.php 。 您可以使用記事本 (Windows) 或 TextEdit (Mac),但請確保您在純文本模式下進行編輯。 更好的是,使用專為編碼設計的免費文本編輯軟件,如 Atom.io。 Atom.io 是一個跨平台的文本編輯器,適用於 Windows、Mac OS 和 Linux 操作系統。
在本例中,我們將更改文本“謝謝。 您的訂單已收到。” “感謝您向我們下訂單!” 我們還將添加一些有關運輸的信息並進行一些樣式更改以直觀地引起對這些重要信息的注意。
原始代碼:
這是我們將在子主題模板中編輯的默認代碼。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>替換代碼:
這是我們將在新的自定義感謝頁面中使用的代碼。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at customerservice@yourstore.com.</p>進行這些更改後,使用相同的名稱保存您的文件, thankyou.php 。 在您的 SFTP 應用程序或 cPanel 中,導航到wp-content/themes/your-child-theme 。 在您的子主題文件夾中,您將創建兩個新文件夾。 首先,創建一個名為woocommerce的文件夾。 在woocommerce文件夾中創建一個名為checkout的文件夾。

現在將修改後的thankyou.php文件上傳到子主題的woocommerce/checkout 文件夾。
CSS 自定義
請注意,我們添加了一個名為.thankyou-note的新 p 類。 在我們的兒童主題中 style.css文件中,我們將向已經存在的p.woocommerce-notice類添加一些自定義,並向新的p.thankyou-note類添加樣式,如下所示:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }保存您的樣式表並將這些自定義重新上傳到您的子主題文件夾。
您現在應該有一個如下所示的感謝頁面:

使用鉤子自定義 WooCommerce 感謝頁面模板
您還可以在子主題的 functions.php 文件中使用 WooCommerce 掛鉤來添加或刪除感謝頁面中的內容。 如果您不熟悉 WooCommerce 掛鉤,請查看 WooCommerce 文檔。 如需完整列表,請查看 WooCommerce 操作和過濾器掛鉤參考頁面。
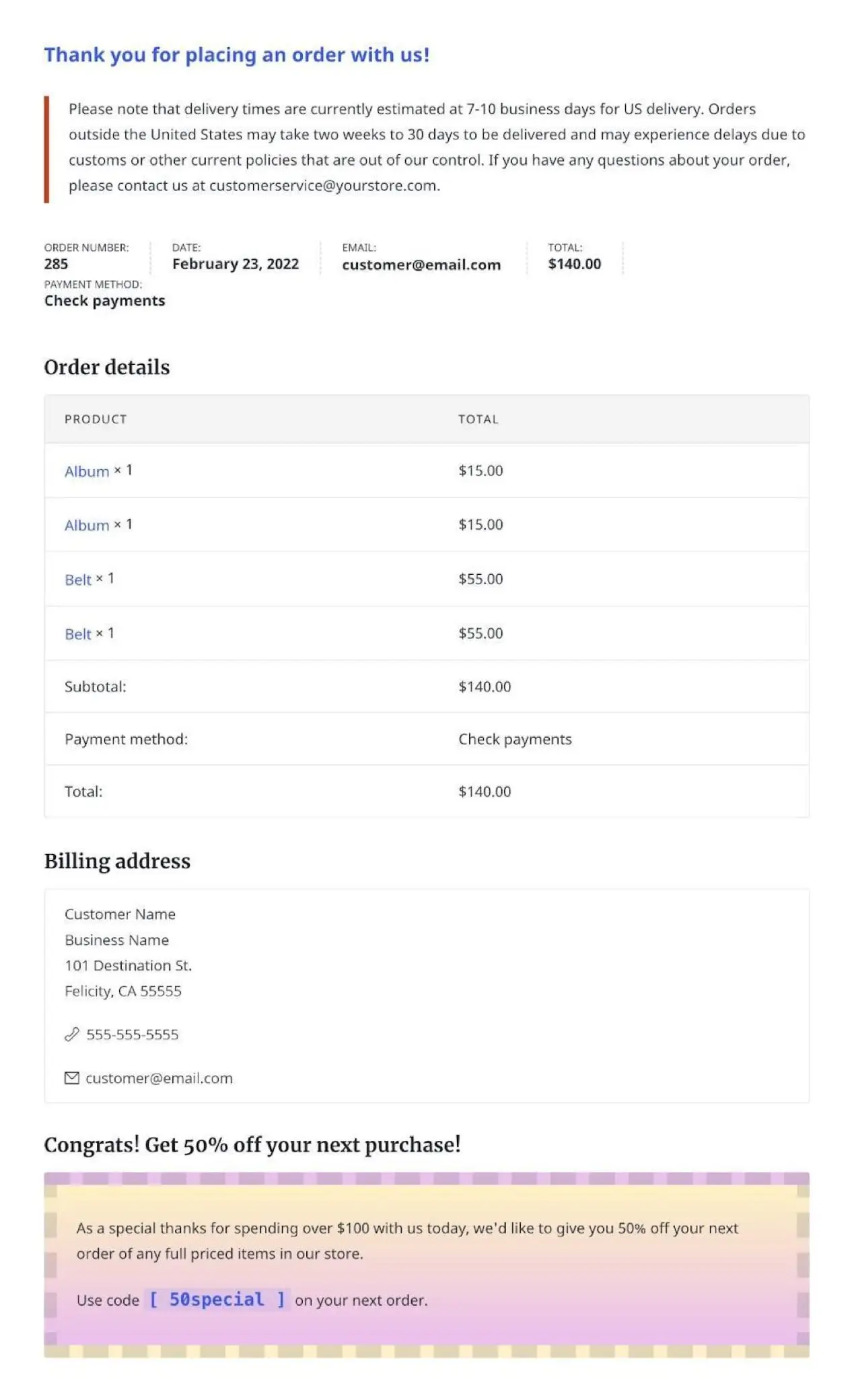
在此示例中,我們將使用掛鉤為超過 100 美元的訂單添加特殊優惠券,該優惠券將顯示在帳單地址部分下方。
在子主題的functions.php文件中,我們將添加以下代碼:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }保存您的更改並將修改後的文件上傳到您的子主題文件夾。
CSS 自定義
請注意,我們在上述操作中添加了一些新的 CSS 類 — 部分類.woocommerce-thankyou-coupon 、一個名為.tybox的 div 類和一個名為.tycoupon的代碼類。 由於這是一張特殊的優惠券,我們希望引起對它的關注並添加獨特的樣式,以幫助它在感謝頁面的其餘部分中脫穎而出。 我們將這些樣式添加到子主題style.css文件中的新自定義類中,如下所示:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }將帶有這些自定義的子主題樣式表重新上傳到您的子主題文件夾。 結果現在應該如下所示:

無論您決定使用哪種方法來自定義您的 WooCommerce 感謝頁面,您都應該花時間制定一種策略,為您的努力提供最佳回報。 根據您經營的業務類型,您可能會關注獎勵或忠誠度積分、優惠券或詳細的入職信息。
雖然自定義感謝頁面只是發展業務的更大難題的一部分,但它們是提供有用信息和有針對性的營銷信息的獨特機會,既可以節省又可以賺錢。
發現更多自定義 WooCommerce 商店的方法。
