如何自定義 WooCommerce 感謝頁面:插件和編碼
已發表: 2021-07-15您是否正在尋找方法來充分利用您的售後感謝頁面以更好地產生潛在客戶? 那麼這篇文章非常適合你。 在本指南中,我們將看到使用插件和以編程方式自定義 WooCommerce 感謝頁面的不同方法。
WooCommerce 中的感謝頁面是什麼?
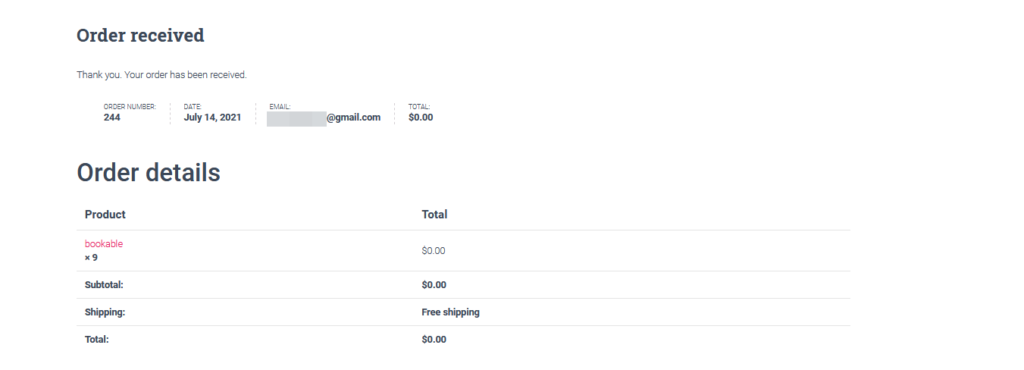
通常,當您的客戶購買您的產品時,他們會被帶到感謝頁面。 此頁面通常會為客戶提供有關他們所下訂單的信息,例如訂單號、他們購買的產品、付款方式等。
儘管默認情況下 WooCommerce 附帶的默認感謝頁面是可以的,但在提高銷售額或吸引客戶注意力方面,它並不是最佳的。
為什麼要編輯感謝頁面?
感謝頁面是您的購物者在向您購買商品後看到的第一頁。 這意味著它是所有客戶都會看到的唯一頁面,因此它是提高銷售額的另一種方法。 例如,您可以將購物者重定向到相關產品、提供獨家優惠、推廣新產品等。
或者,您可以顯示自定義的感謝消息,這將幫助您從 99% 的電子商務網站中脫穎而出。 通過定制的感謝頁面,您開闢了新的途徑,不僅可以增加銷售額,還可以為您的客戶提供更好的售後體驗。

問題是,默認情況下,WooCommerce 沒有為您的感謝頁面提供許多自定義選項。 這就是為什麼在本指南中,我們將向您展示可用於編輯感謝頁面的不同方法。
如何自定義 WooCommerce 感謝頁面
在 WooCommerce 中有不同的方式來自定義感謝頁面:
- 帶插件
- 以編程方式
讓我們看一下每種方法,以便您選擇最適合您的方法。
1) 使用插件編輯 WooCommerce 感謝頁面
WooCommerce 中有許多工具可以編輯感謝頁面。 這些是一些最好的。
1.1) NextMove 謝謝頁面定制器

使用NextMove 感謝頁面定制器,您可以創建新的方式來讓客戶對您的商店感興趣。 它包含有趣的組件,您可以通過多種方式與您的感謝頁面集成。 例如,您可以添加社交分享按鈕、推薦產品、HTML 內容、視頻,甚至是動態優惠券。 最重要的是,您可以添加位置圖以及有關訂單和客戶的詳細信息,以提高忠誠度並找到更好地為客戶服務的方法。
此外,NextMove 與大多數頁面構建器兼容,因此您可以使用其方便的短代碼簡單地添加自定義的感謝頁面。 此外,該插件還有一個專業版,其中包含專為生成潛在客戶而設計的附加組件。 這包括個性化和動態優惠券、智能賄賂選項、相關產品等。
主要特點
- 各種各樣的組件添加到您的感謝頁面
- 與頁面構建兼容,每個組件都有自己的專用短代碼
- 將 HTML 內容以及訂單詳細信息和客戶詳細信息添加到感謝頁面的選項
價錢
NextMove 感謝頁面定制器是一個免費增值插件。 它有一個具有基本功能的免費版本和一個每年 29 美元起的 Pro 計劃。
1.2) 感謝重定向 WooCommerce

感謝重定向 WooCommerce是一個簡單易用的插件,可讓您為產品設置重定向頁面。 它使您可以根據客戶是否成功購買您的產品為他們定義感謝頁面。
創建一個自定義的感謝頁面,其中包含特定的感謝消息以及其他內容,例如訂單詳細信息以及語言翻譯兼容性。 該插件還允許您添加全局感謝頁面或設置每個產品重定向 URL,以獲得更大的靈活性。
最重要的是,專業版具有擴展功能,例如多站點兼容性以及與 WooCommerce 訂閱和捐贈的兼容性。
主要特點
- WooCommerce 易於使用的重定向插件謝謝頁面
- 帶有特定消息、翻譯和訂單詳細信息的自定義感謝頁面
- 如果需要,創建和設置每個基於產品的重定向
價錢
感謝重定向 WooCommerce 是一個免費增值工具。 免費版具有標準功能,而 Pro 計劃的單個網站起價為 15 美元,並包含更多高級功能。
1.3) WooCommerce 謝謝頁面定制器
使用WooCommerce 的Thank You Page Customizer改善您的銷售和客戶響應。 這個出色的插件提供了一個易於使用的工具來輕鬆編輯您的感謝頁面。 享受實時定制器和多種組件可供選擇。 添加感謝信息、優惠券、訂單詳情、確認詳情、社交媒體分享按鈕等。 您還可以輕鬆更改元素、顏色、設計等的位置。
使用感謝頁面定制器,您不僅可以添加社交媒體圖標,還可以包括自定義媒體和文本。 同樣,它可以讓您輕鬆地將 Google 地圖添加到您的感謝頁面,以將您的客戶引導到您的商店。
主要特點
- 用戶友好的感謝頁面定制器,帶有實時預覽
- 用於設計、自定義和選擇每個感謝頁面組件位置的選項
- 專業版為特色產品、交叉銷售和追加銷售以及幻燈片和適用規則的優惠券添加了更多功能
價錢
謝謝頁面定制器是一個免費增值插件。 免費版具有基本功能,而 Pro 計劃的單個許可證起價為 26 美元。
如何使用 NextMove Lite 自定義 WooCommerce 感謝頁面
對於此演示,我們將使用NextMove WooCommerce 感謝頁面的免費版本。 這是一個對初學者友好的工具,其短代碼就緒設計使部署您的感謝頁面變得非常容易。
安裝 NextMove Lite 插件
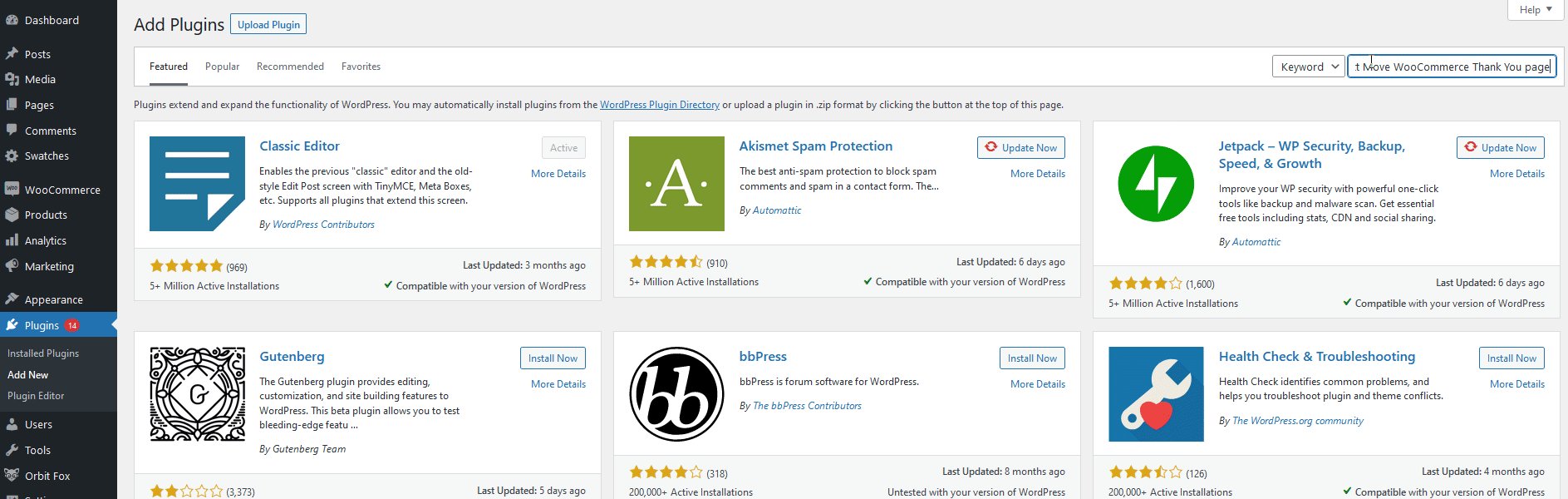
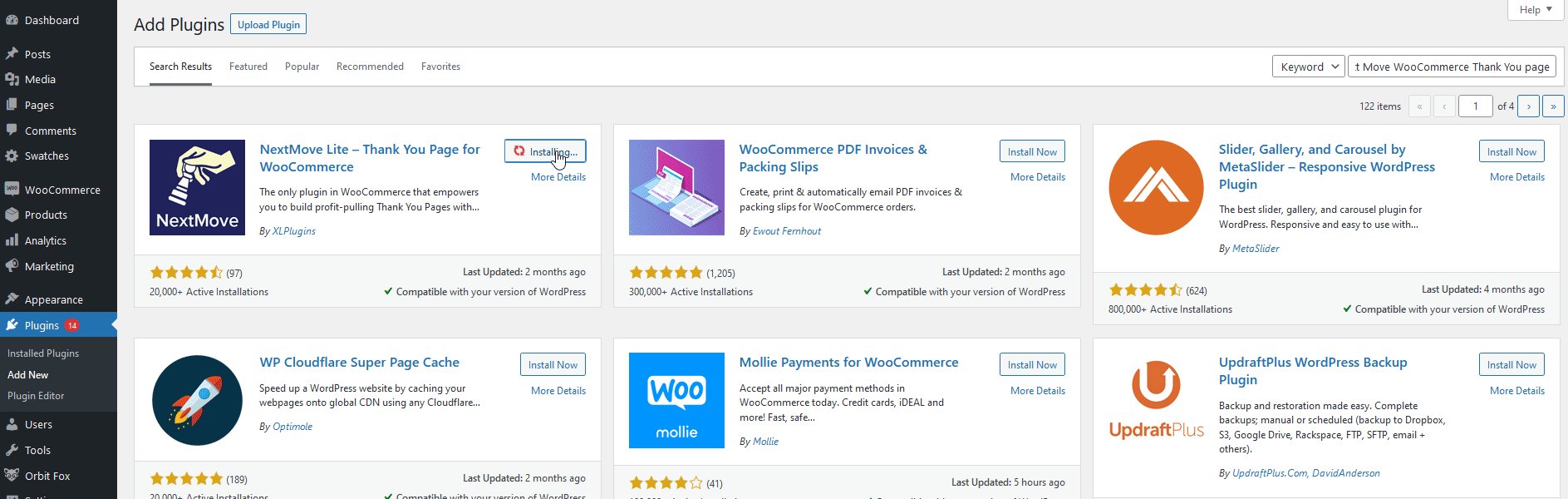
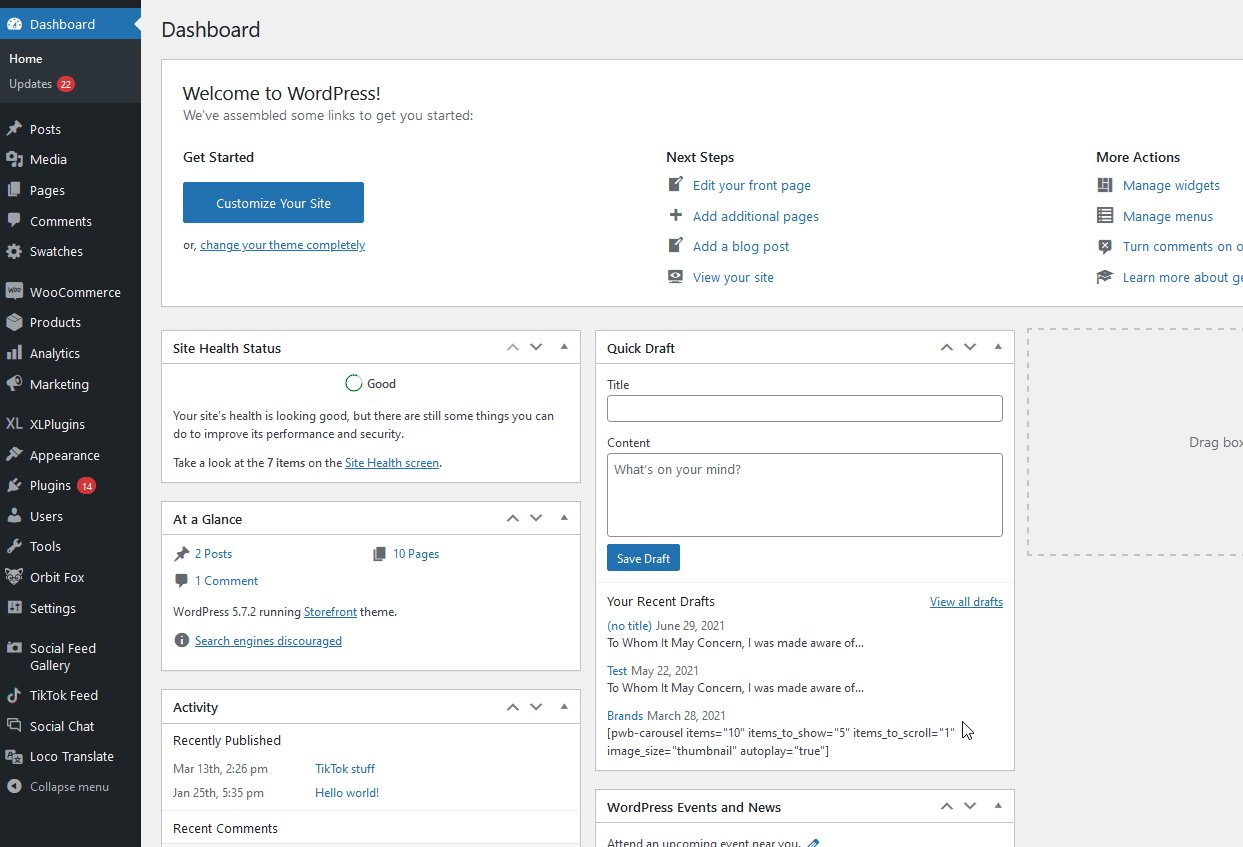
首先,通過打開您的WP Admin Dashboard並轉到Plugins > Add New來安裝插件。 然後,使用右上角的搜索欄搜索Next Move WooCommerce 感謝頁面,然後點擊插件選項卡上的安裝。 按鈕更新後單擊激活。

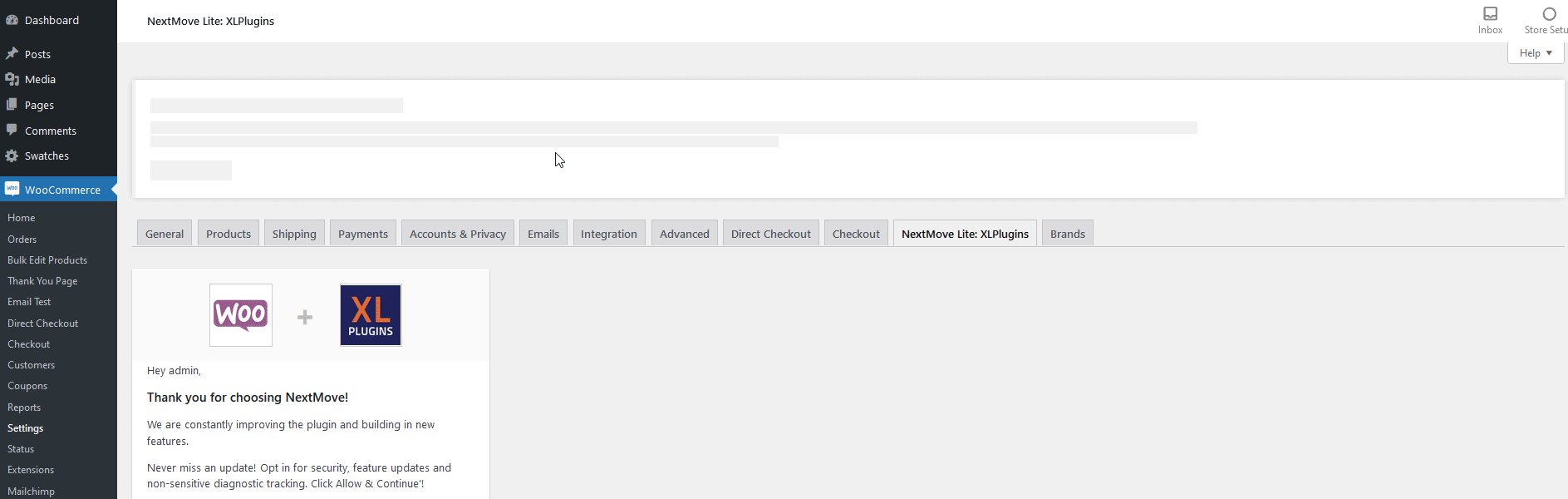
之後,系統會提示您請求診斷跟踪,您可以分別使用“跳過”或“允許”和“繼續”輕鬆拒絕或接受該請求。
接下來,您將進入感謝頁面屏幕,您可以在其中選擇自定義現有的感謝頁面或創建新頁面。
讓我們從編輯現有頁面開始。
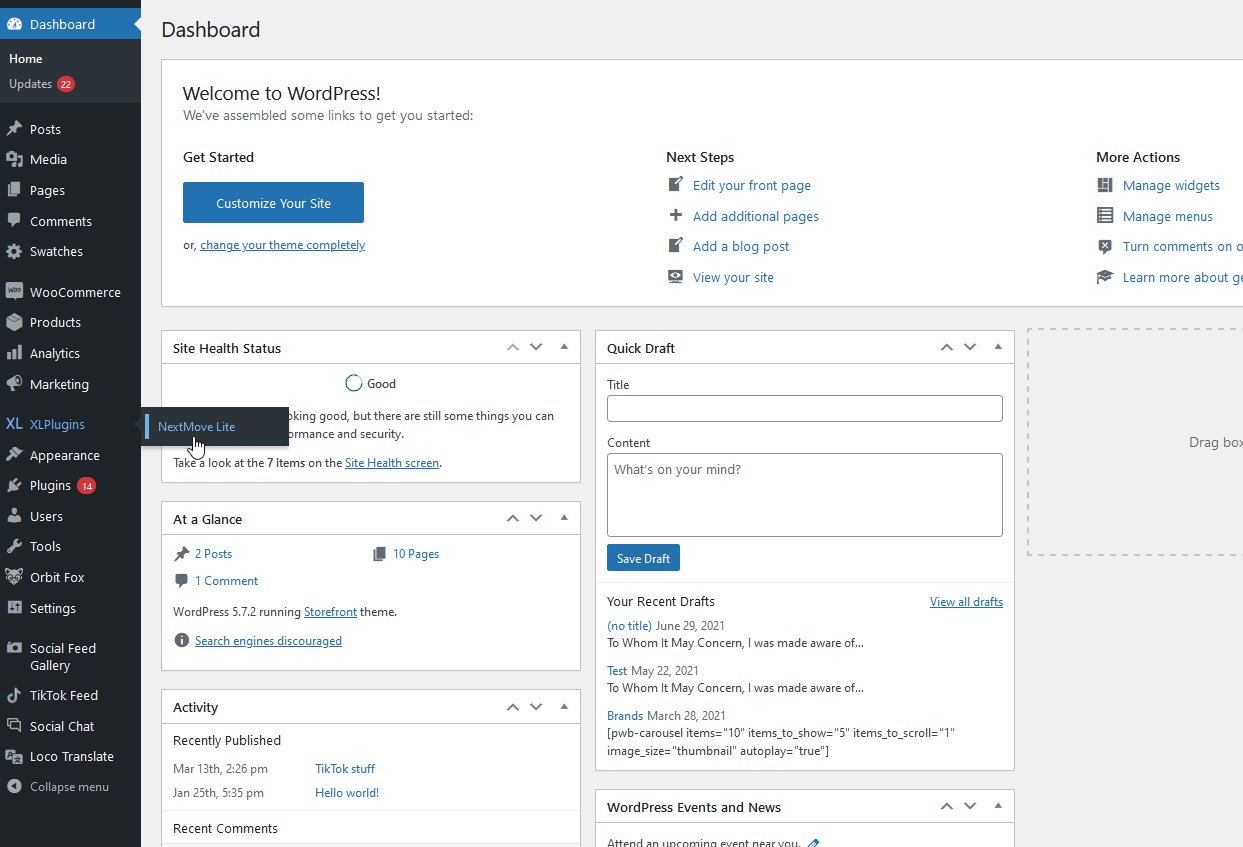
使用 NextMove Lite 編輯和自定義感謝頁面
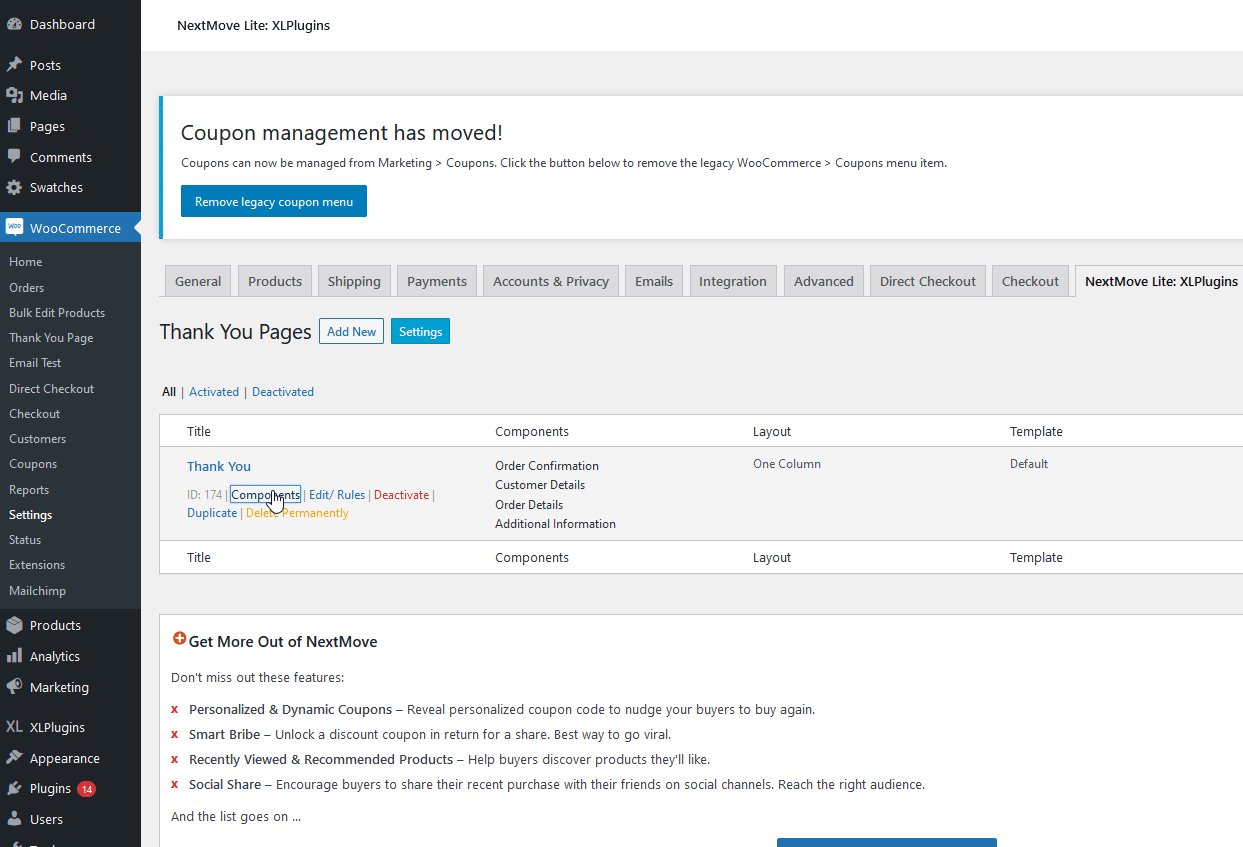
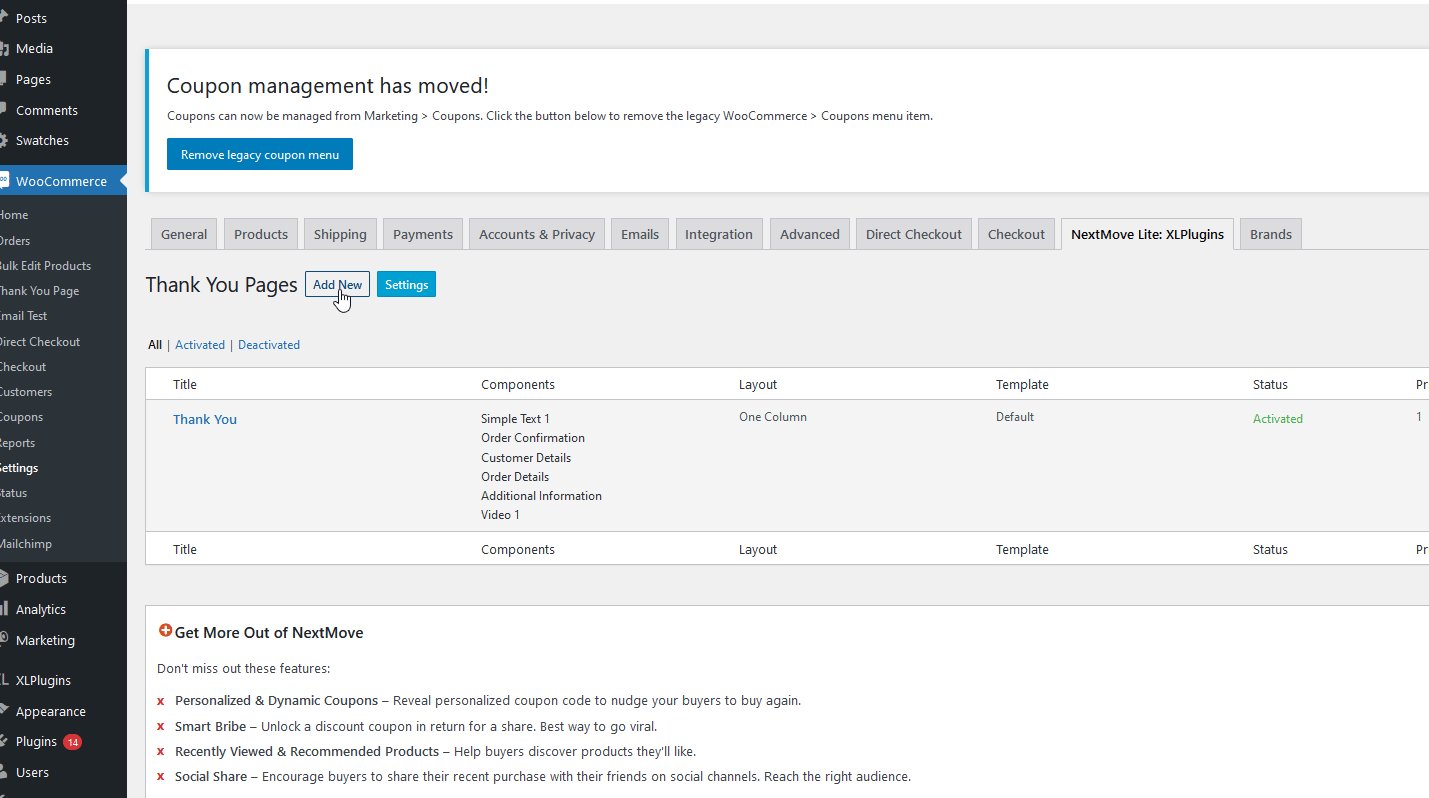
轉到XLPlugins > NextMove Lite ,然後在您的感謝頁面下,單擊組件。

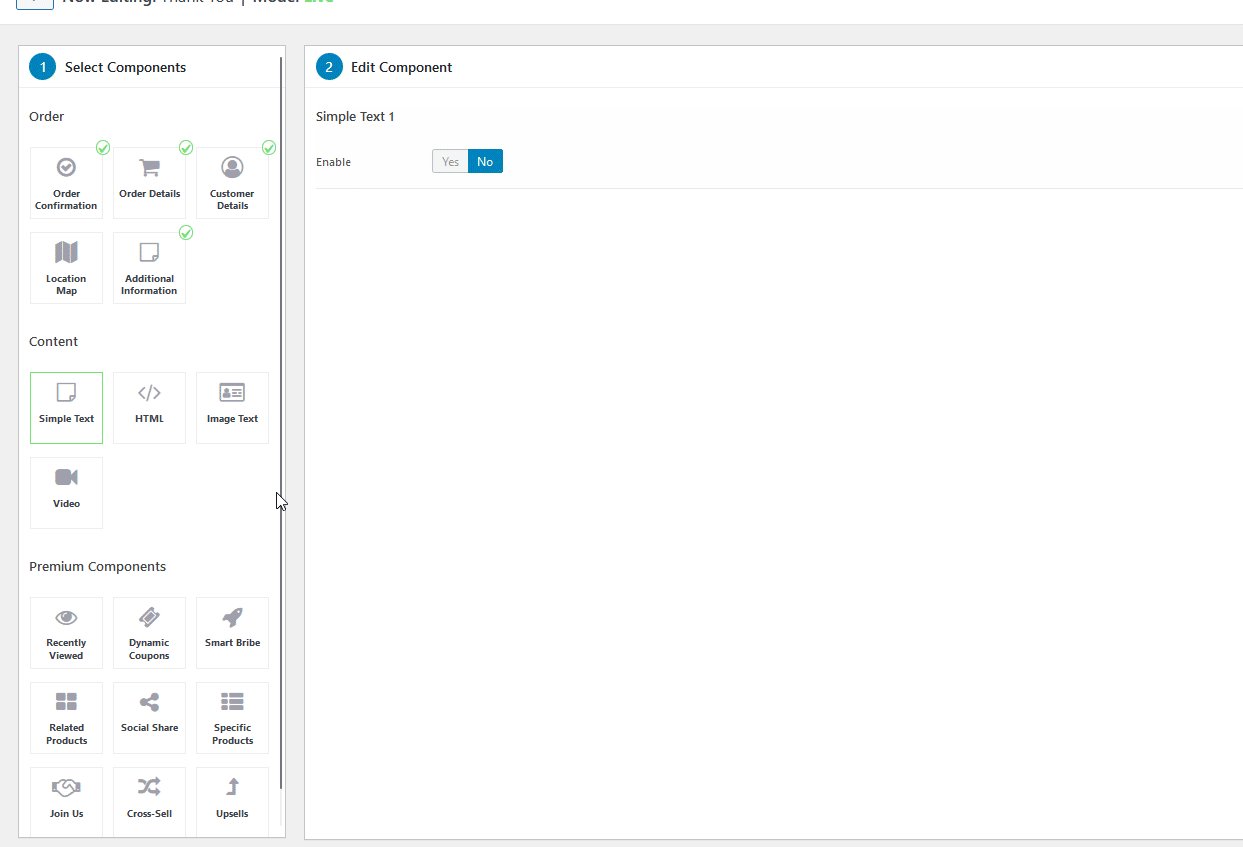
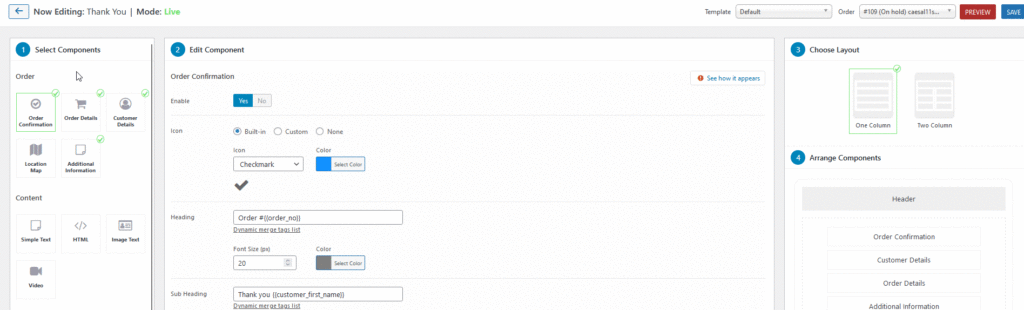
您現在將被帶到感謝頁面定制器屏幕,您可以在其中自由添加或編輯任何組件。
讓我們首先向您的感謝頁面添加一個簡單的文本和視頻。
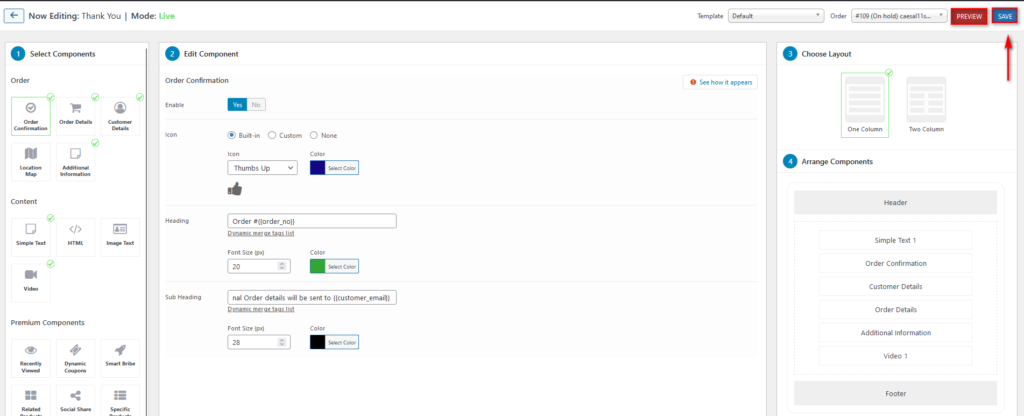
只需單擊左側Select Components列中的任何組件,然後在中間的Edit Component屏幕上按Enable 。

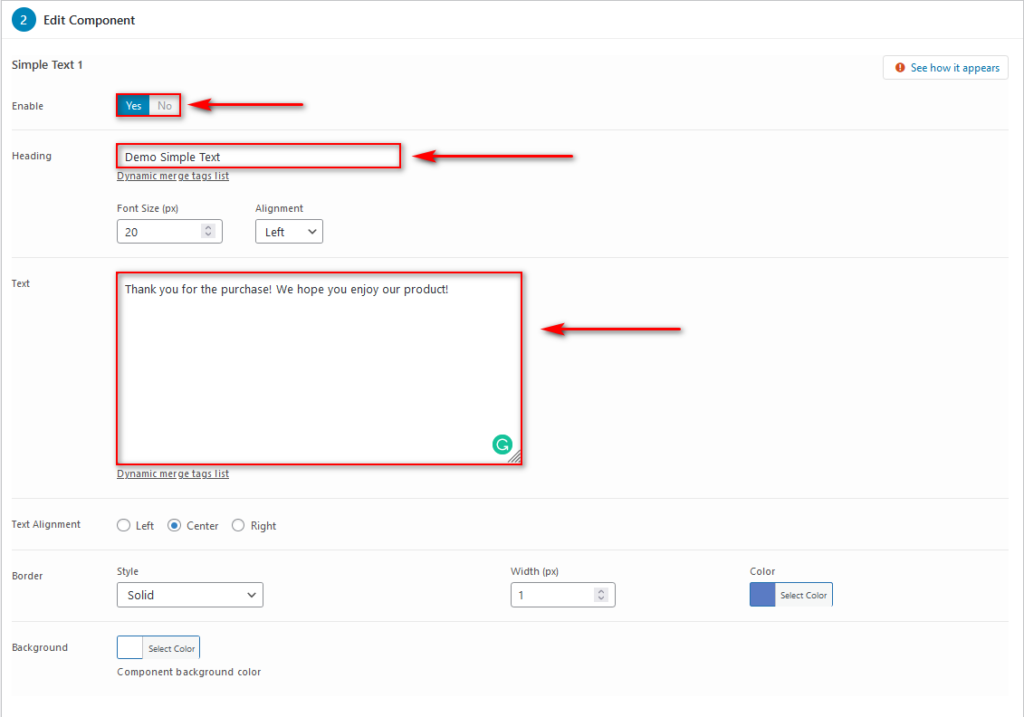
向感謝頁面添加文本組件
現在,您可以通過添加一個小標題部分、文本然後相應地個性化您的文本來自定義您的文本。 讓我們繼續通過添加標題、所需文本並為其添加一點字體顏色來自定義文本組件。

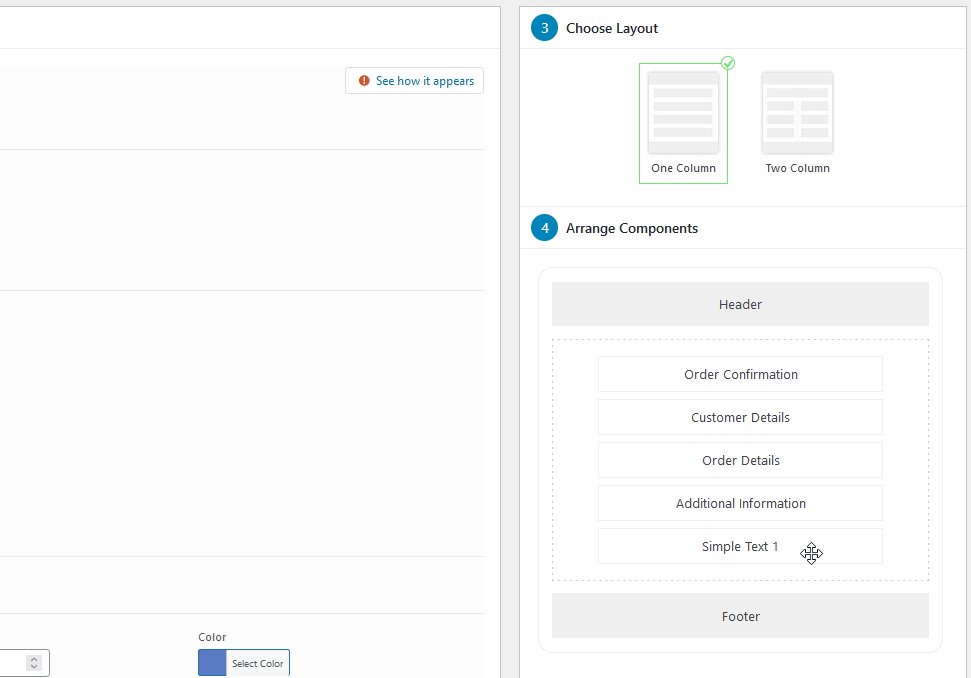
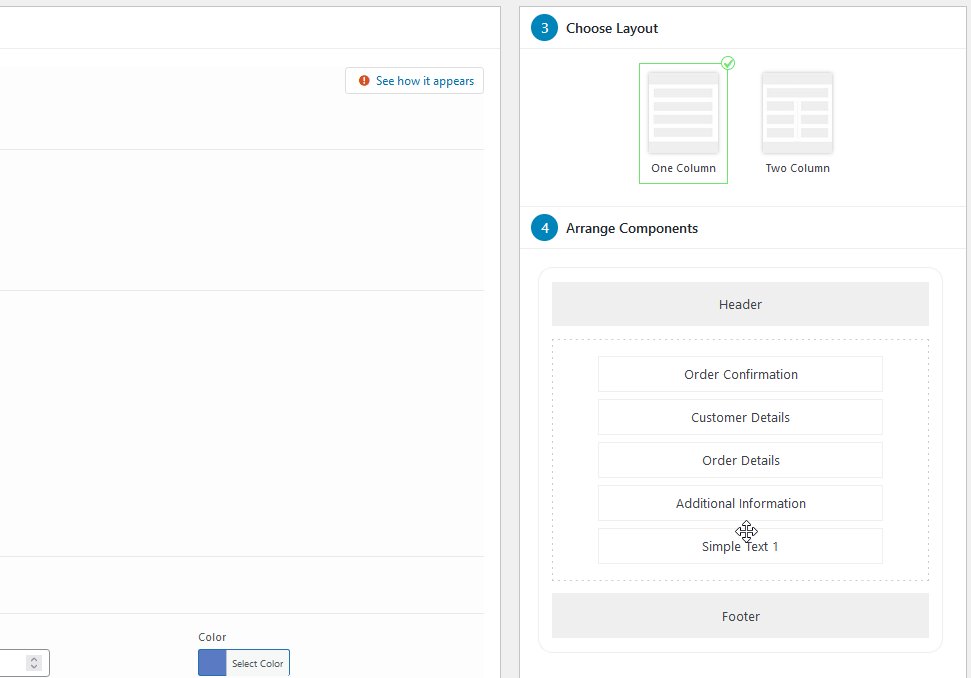
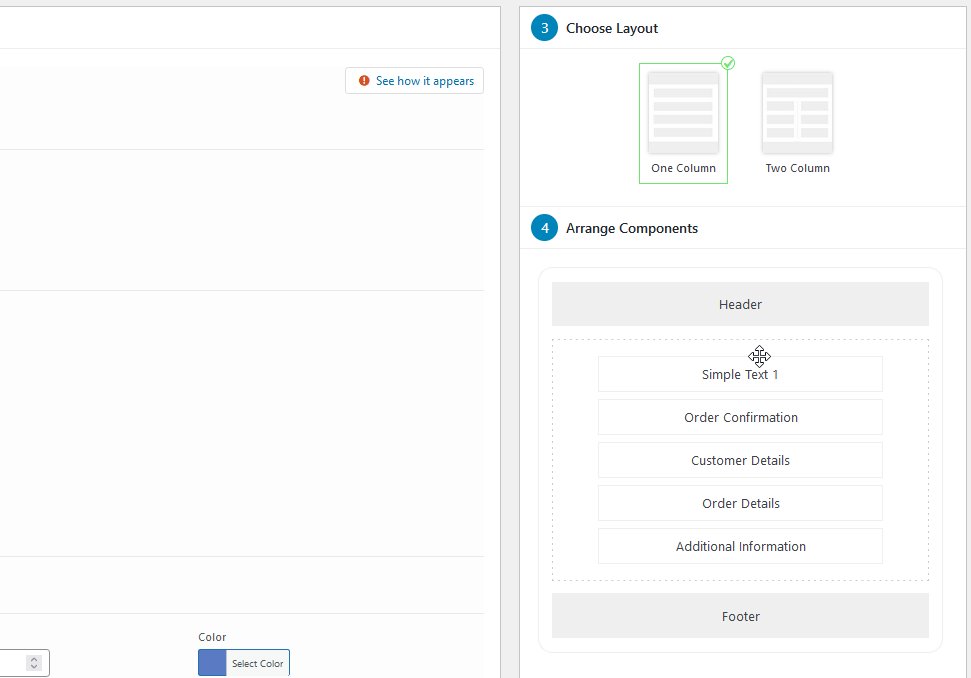
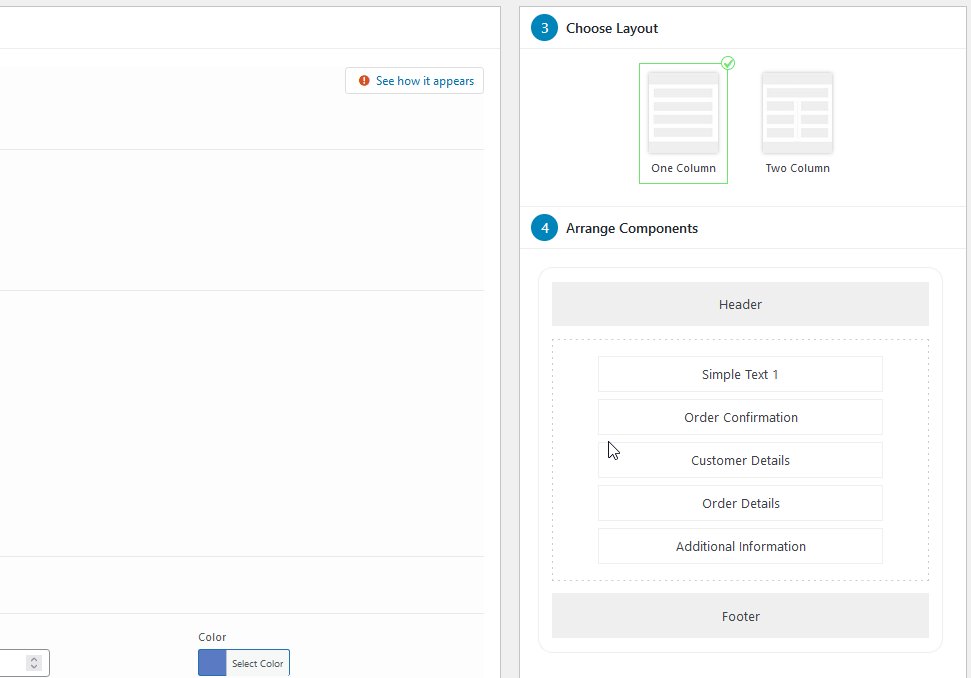
然後,您可以使用右欄在單欄或雙欄佈局之間選擇感謝頁面的佈局。 之後,您可以通過從列表中拖放組件來重新排列組件。

對於我們的感謝頁面,我們希望我們的簡單文本位於頂部,所以我們只需將簡單文本組件拖到頂部,如下所示。

將視頻組件添加到感謝頁面
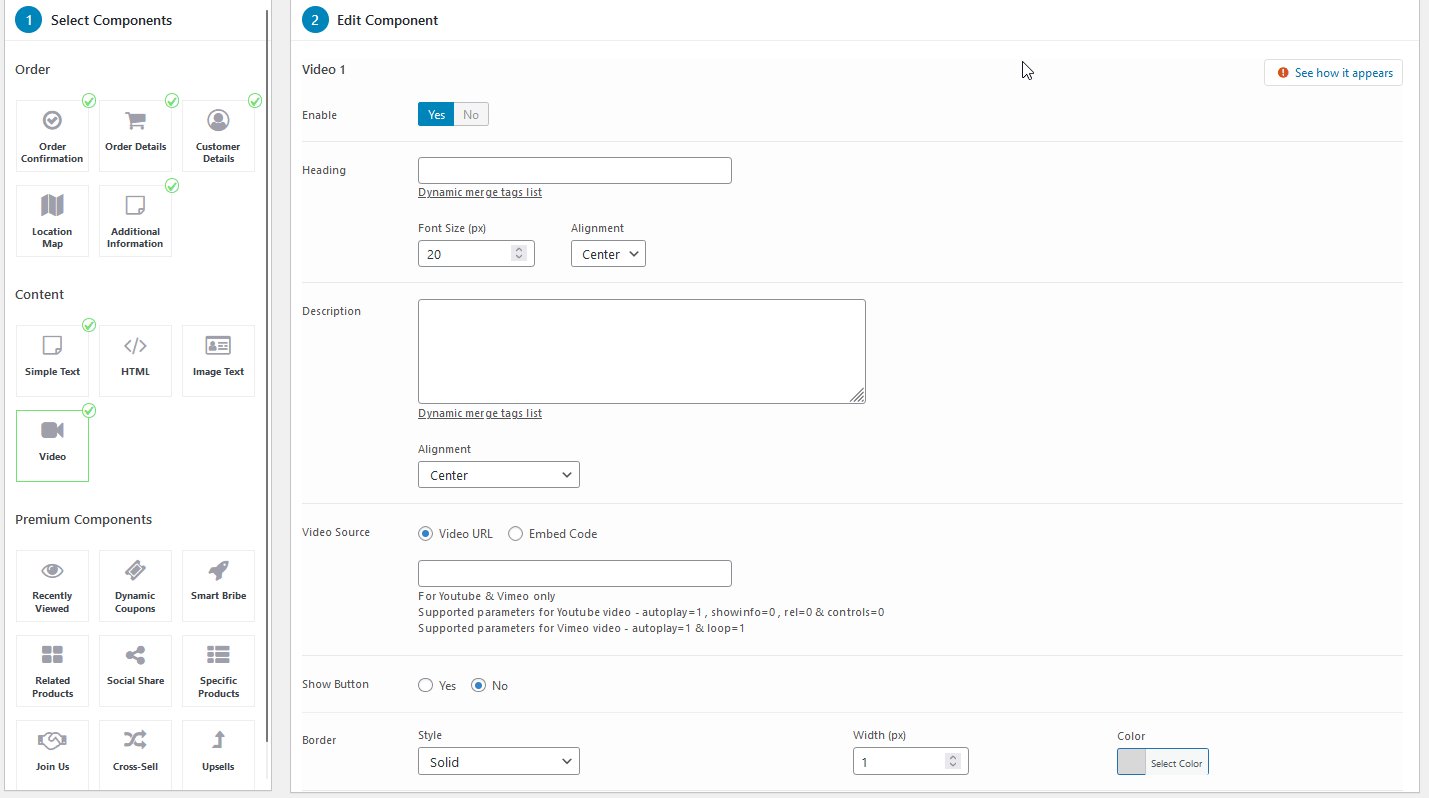
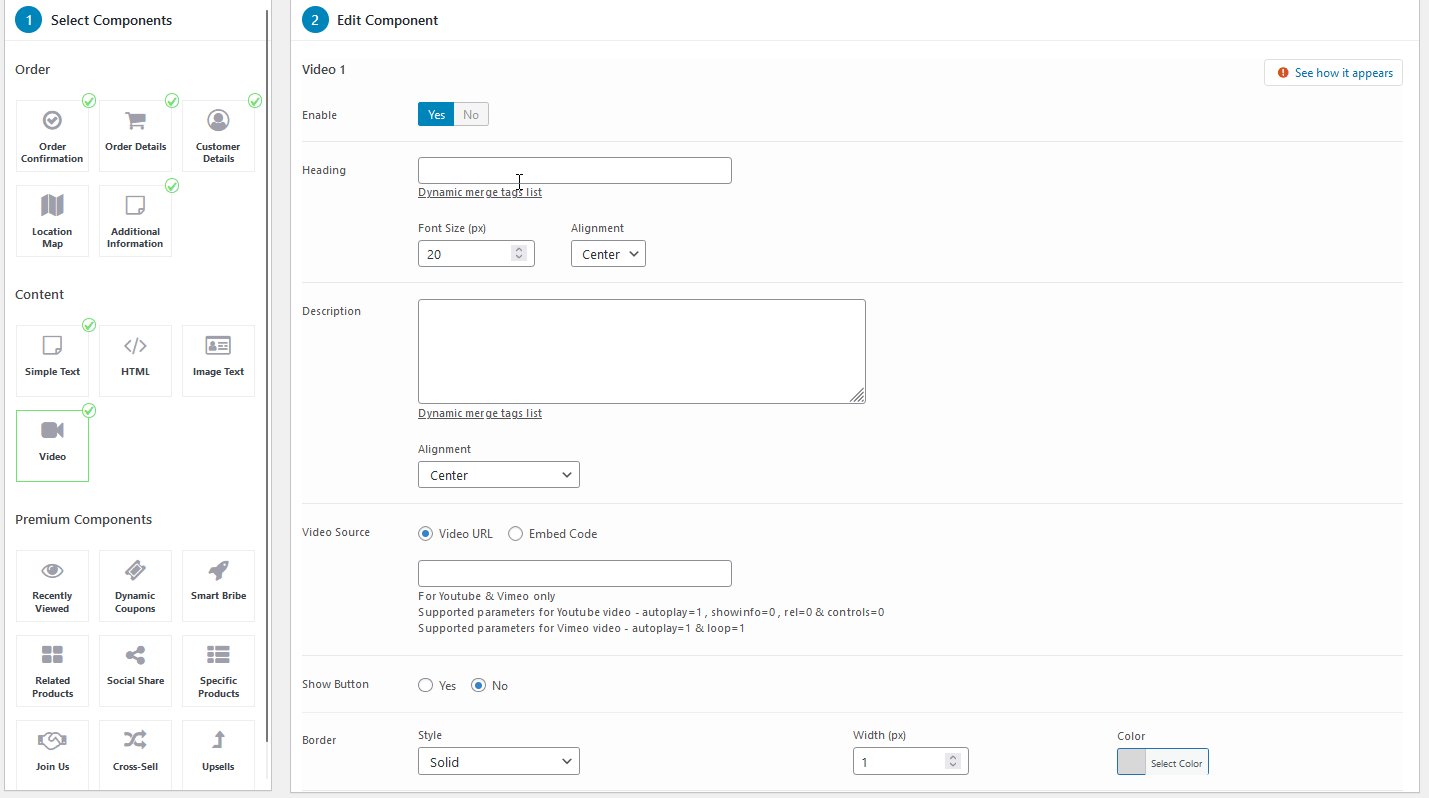
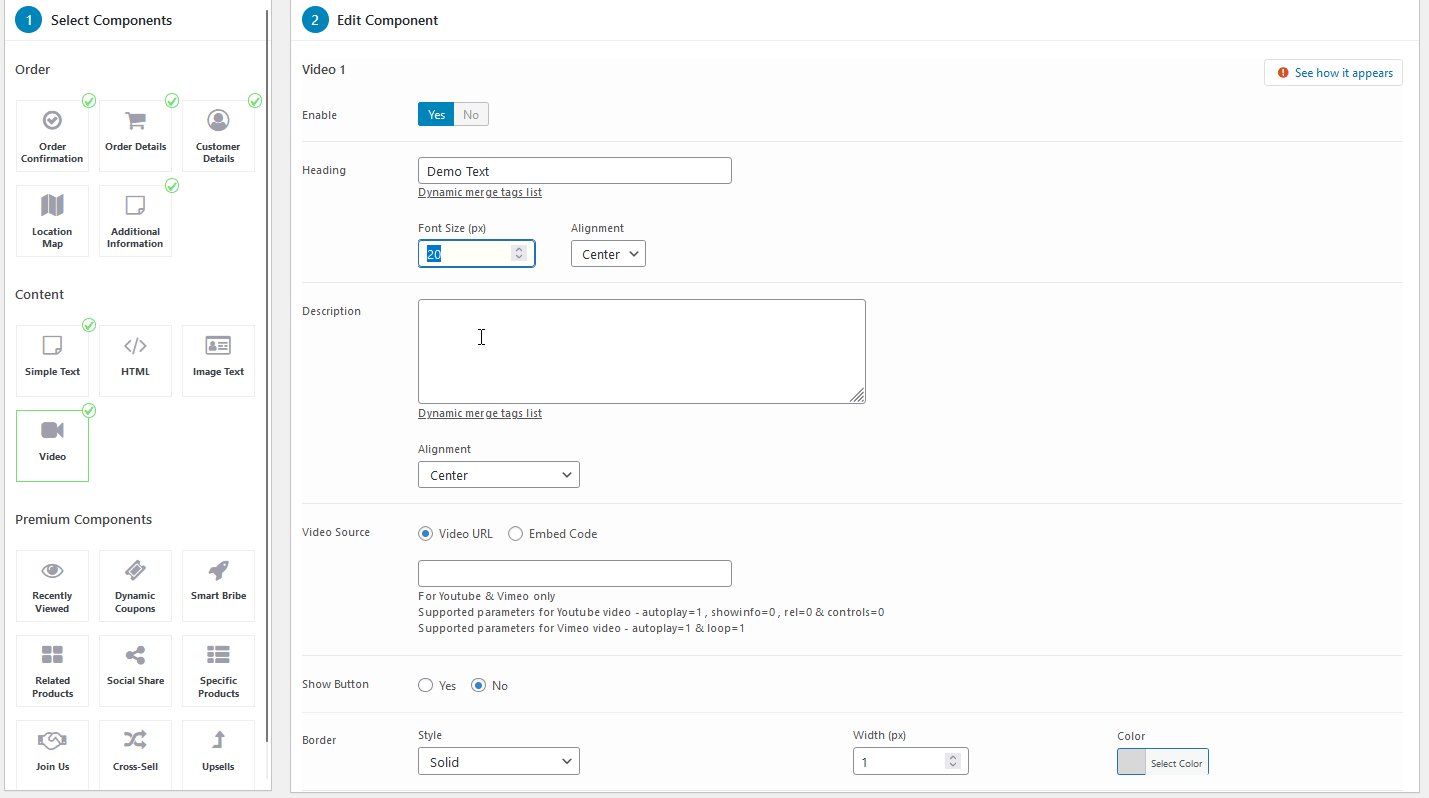
這只是第一步。 讓我們添加一個視頻,讓我們的感謝頁面更具吸引力。 按照相同的過程,選擇Video並啟用組件。

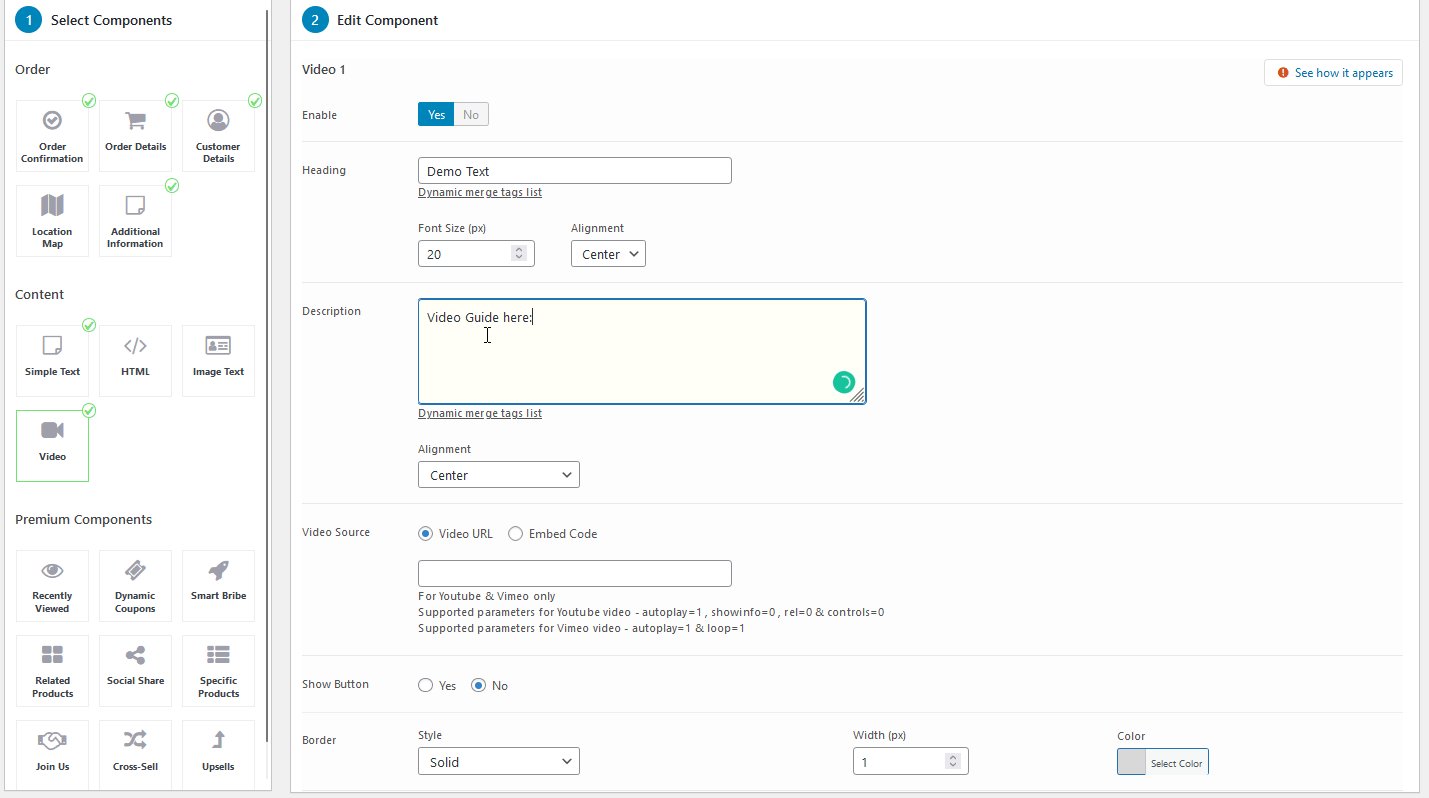
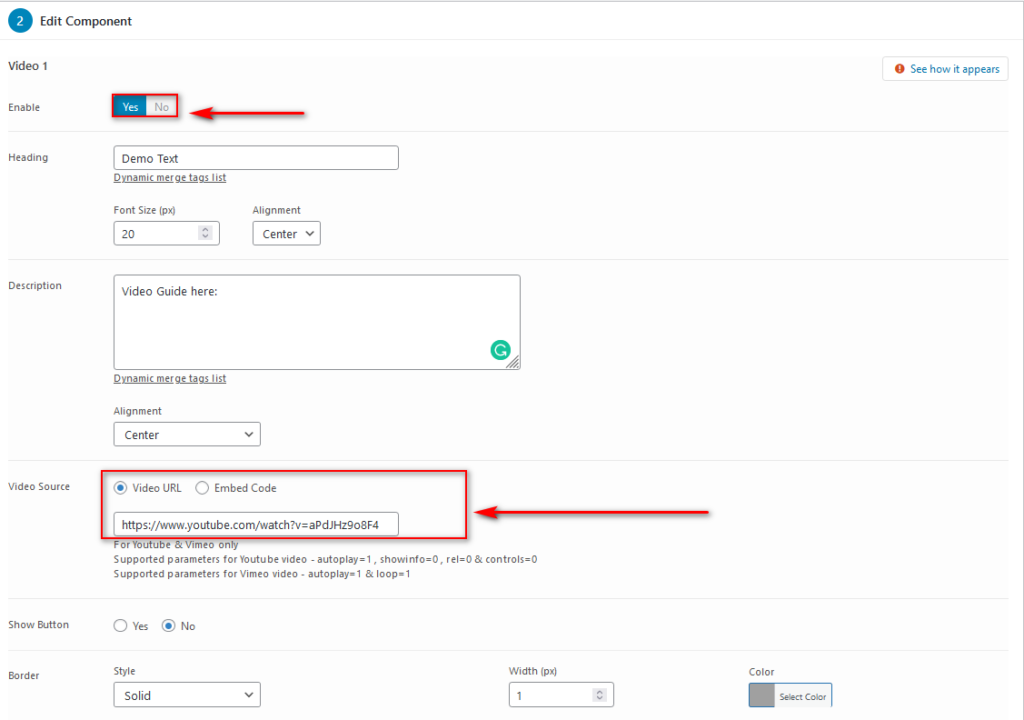
然後,您可以通過 URL 或嵌入代碼添加標題和描述文本以及視頻源。 現在,讓我們添加一個簡單的 YouTube 視頻作為宣傳我們產品的來源。

您還可以為組件啟用額外選項,並設置佈局並重新排列組件,如前所述。
此外,您可以通過按左欄中的組件並相應地編輯它來自由編輯任何現有組件,例如訂單信息和訂單詳細信息。
讓我們看一個例子。
編輯和自定義感謝頁面的組件
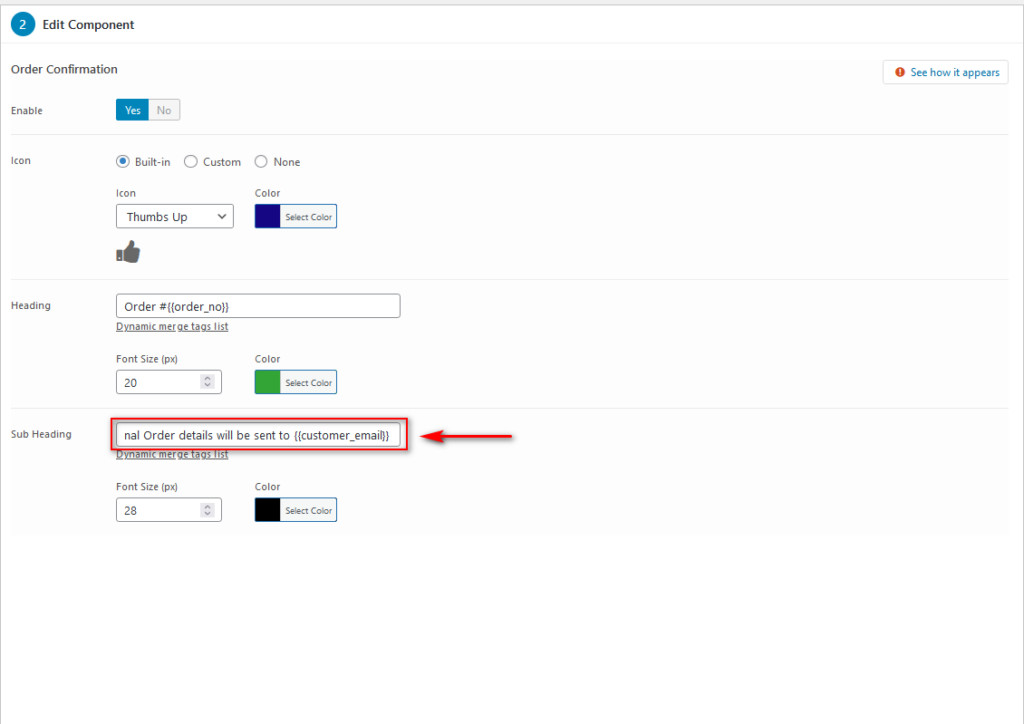
如果我們單擊Order Information ,我們將看到它的Edit Component屏幕,我們可以在其中選擇圖標、訂單標題和子標題。 該插件還允許您添加特定的動態標籤,您可以根據客戶的訂單詳細信息和信息進行更改。
讓我們在您的副標題上添加一個額外的行,上面寫著“附加訂單詳細信息將發送到 {{customer_email}}”。

完成自定義感謝頁面後,按右上角的保存按鈕以保存自定義的感謝頁面。 如果您想查看您的感謝頁面在前端的外觀,請單擊Preview 。

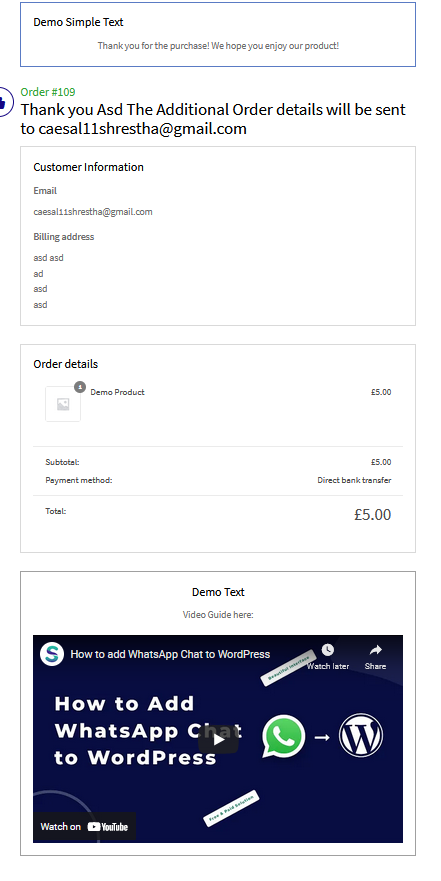
因此,在所有這些更改之後,這是我們定制的感謝頁面:

如您所見,我們已經對文本進行了個性化處理,並添加了一段宣傳我們產品的視頻。 您可以使用更多功能並對其進行自定義,甚至更多地對其進行改進。
需要考慮的重要一點是,該插件允許您添加多個感謝頁面並為每個頁面設置不同的規則。 這樣,您可以創建和設置不同的感謝頁面以顯示不同的產品、類別、角色等。
讓我們看看如何做到這一點。
為多個感謝頁面設置規則
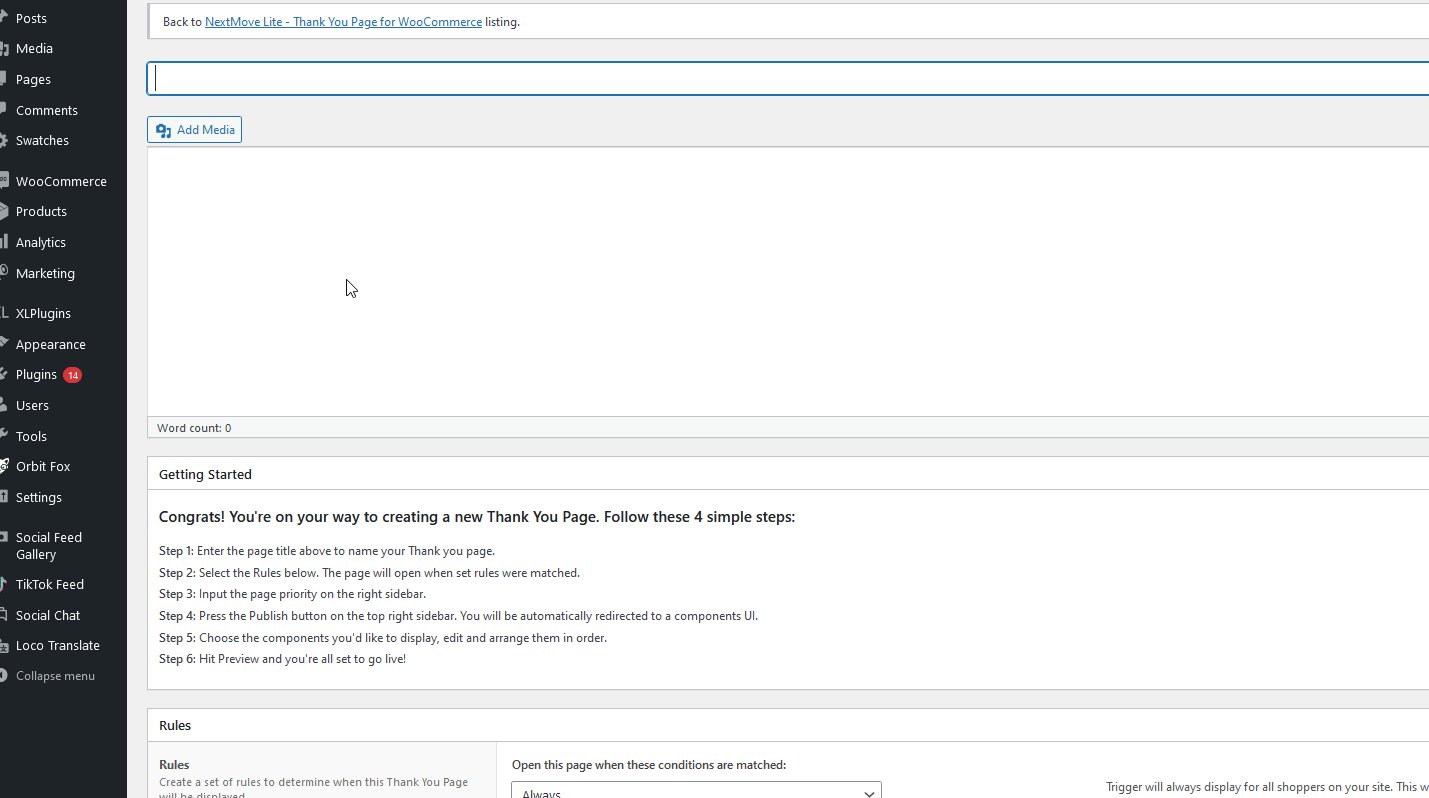
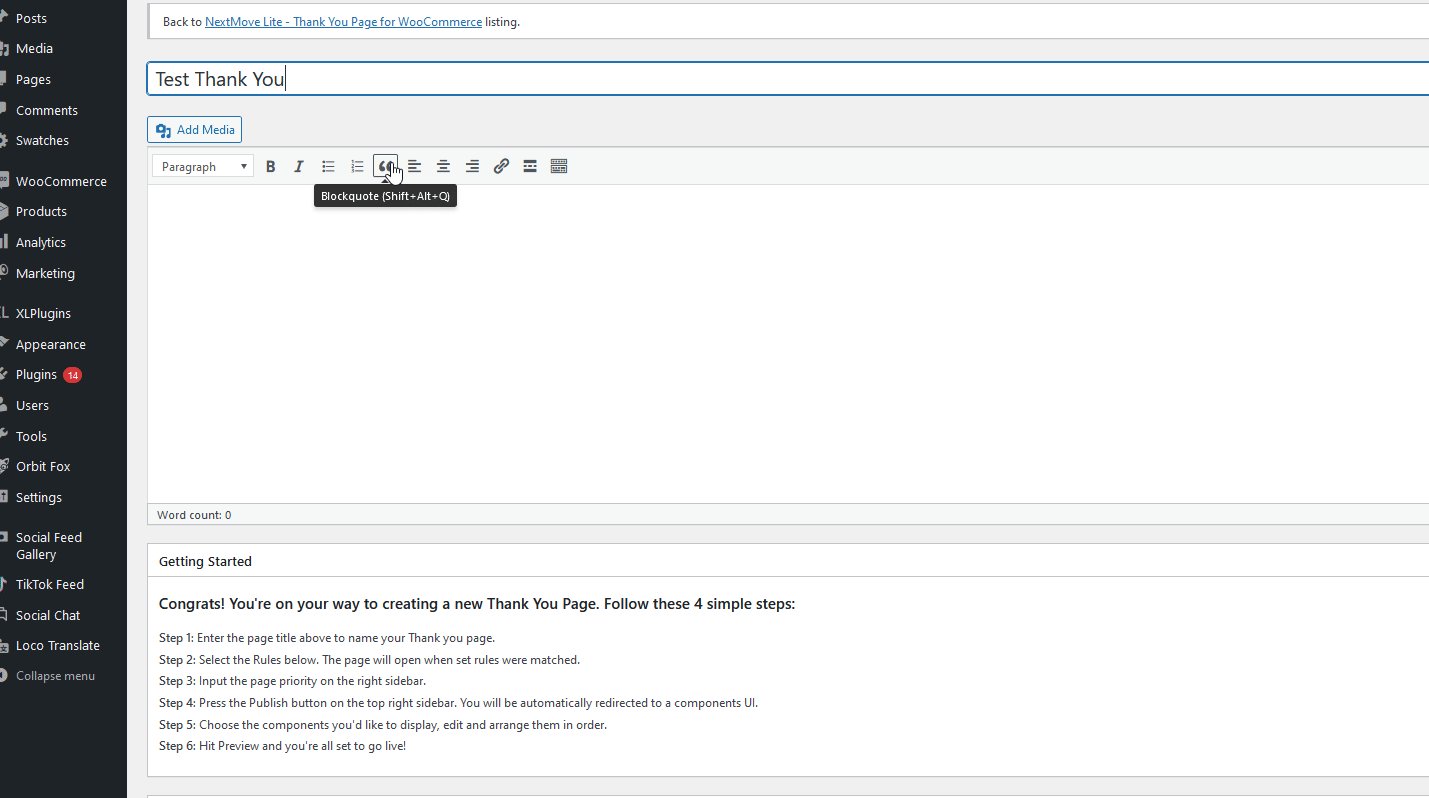
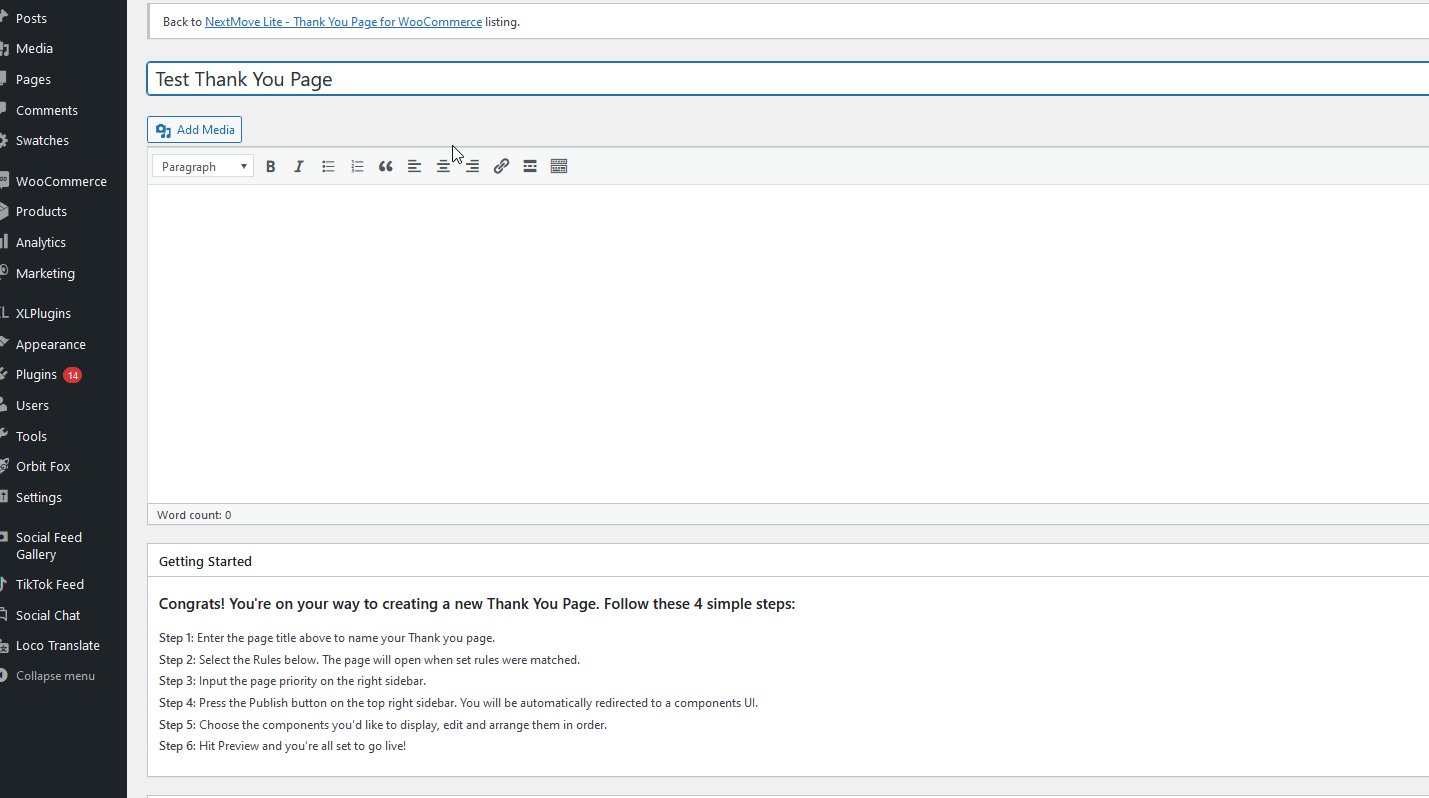
讓我們首先通過單擊插件界面上的Add New創建一個新頁面。 給您的感謝頁面起一個標題,然後向下滾動到“規則”部分。

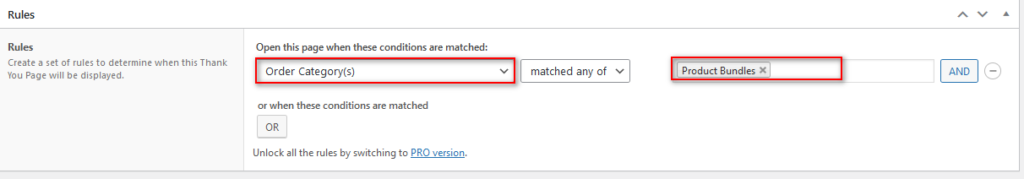
在這裡,您可以定義您的產品規則,以便僅當您的客戶根據您的規則購買產品時,此特定的感謝頁面才會顯示給他們。 對於我們的演示,我們將規則設置為Order Category ,並在右側字段中選擇要應用於規則的 Category。 例如,讓我們僅在客戶從捆綁產品類別中購買商品時才顯示此感謝頁面。

您還可以通過單擊AND或OR按鈕添加更多規則,以便根據多個條件檢查規則。
將優先級和重定向添加到您的感謝頁面
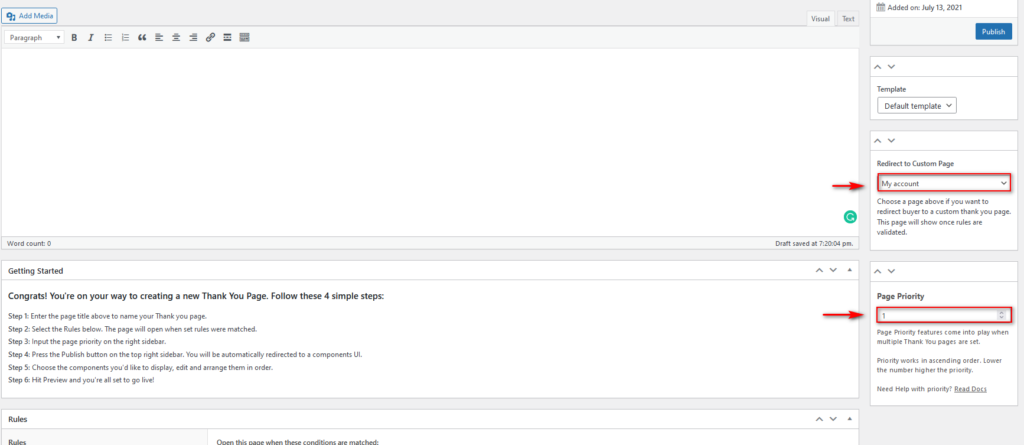
在右側邊欄中,您可以選擇感謝頁面將用戶重定向到的頁面。 讓我們選擇“我的帳戶”頁面,然後在其下方選擇您的頁面優先級。 如果您有多個優先級,這使您可以定義頁面的優先級。 由於此當前頁面應首先應用於任何捆綁產品,因此讓我們設置最高優先級 (1)。

然後,單擊Publish ,應該會創建新的Thank You 頁面。
您現在可以按照上述步驟返回並編輯這個新創建的感謝頁面以對其進行個性化設置。
請記住相應地預覽和編輯感謝頁面,並使用提供的標籤將動態元素添加到感謝頁面。
2)如何以編程方式自定義 WooCommerce 感謝頁面
如果您不想安裝任何插件,您可以通過編程方式自定義您的 WooCommerce 感謝頁面。 對於更有經驗的 WordPress/WooCommerce 用戶來說,這是一個非常有趣的選擇,並且需要一些編碼知識。
注意:在開始使用此方法之前,請確保創建站點的完整備份並安裝子主題。
最簡單的方法是在您的子主題的functions.php文件中添加一個簡單的WooCommerce 鉤子。 這樣,您可以在購物者到達您的感謝頁面時向他們發送自定義文本或消息。
例如,您可以添加一個簡單的代碼來自定義文本:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
函數 QuadLayers_before_thankyou(){
echo "感謝您購買 QuadLayers";
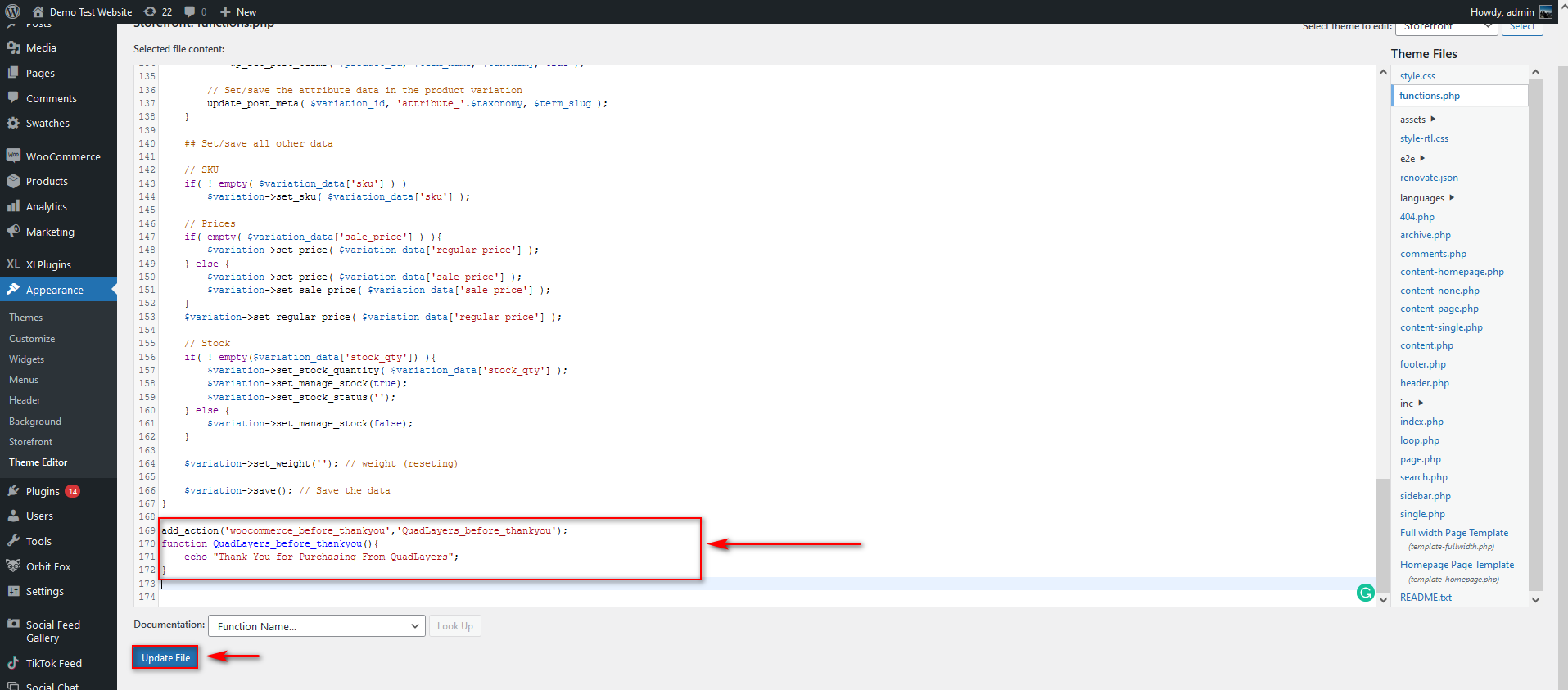
}只需將此代碼放在您的子主題的functions.php文件中。 為此,請通過外觀 > 主題編輯器打開您的主題編輯器。 然後,使用右側邊欄找到functions.php文件並粘貼代碼,如下所示。

單擊更新文件,就是這樣!
正如您可以想像的那樣,您可以做的還有很多。 要以編程方式正確編輯 WooCommerce 感謝頁面,您需要自定義模板文件。 要了解有關此過程的更多信息以及您可以做的更多示例,請查看我們的指南,了解如何以編程方式自定義 WooCommerce 感謝頁面。
結論
總而言之,感謝頁面是所有客戶都會看到的少數頁面之一。 此頁面經常被忽視,但如果使用得當,可以幫助您提高銷售額。 例如,您可以將購物者重定向到相關產品、提供獨家優惠等。 通過這樣做,您不僅已經不同於 99% 使用默認感謝頁面的電子商務網站,而且您還可以創建方法來為您的客戶提供更好的售後體驗。
在本指南中,我們向您展示了自定義 WooCommerce 感謝頁面的不同方法。 你應該選擇哪一個? 如果您想要快速簡單的東西,請選擇您喜歡的插件,您將能夠在幾分鐘內編輯您的感謝頁面。 另一方面,如果您具有編碼技能,則可以以編程方式個性化您的感謝頁面。 這需要更多的工作,但提供了很大的靈活性。
有關如何充分利用商店的更多指南,請查看以下教程:
- 如何自定義 WooCommerce 我的帳戶頁面
- 在 WooCommerce 中編輯產品頁面
- 如何在 WordPress 中自定義 404 頁面
您是否編輯過您的 WooCommerce 感謝頁面? 您使用了哪種方法? 在下面的評論部分讓我們知道!