如何自定義 WordPress 登錄頁面
已發表: 2021-07-29您是否正在尋找一種簡單的方法來編輯您的登錄頁面? 我們已經為您服務了。 在本文中,我們將向您展示自定義 WordPress 登錄頁面並使其更加優雅的不同方法。
什麼是 WordPress 登錄頁面?
顧名思義,WordPress 登錄頁面是您必須輸入用戶名和密碼才能登錄和訪問 WordPress 儀表板的頁面。 根據您的用戶類型和您擁有的權限,您可以訪問儀表板的不同部分。
大多數網站都會保留默認登錄頁面,因為它通常是訪問者看不到的。 但是,要完全控制您的網站並使其更加安全,您應該自定義登錄頁面。
為什麼要更改登錄頁面?
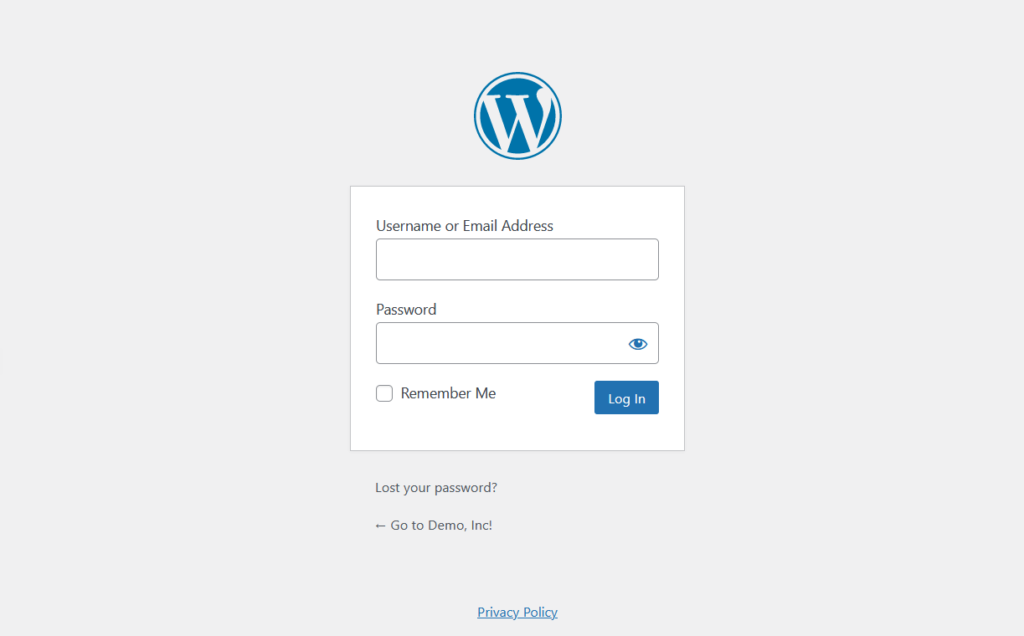
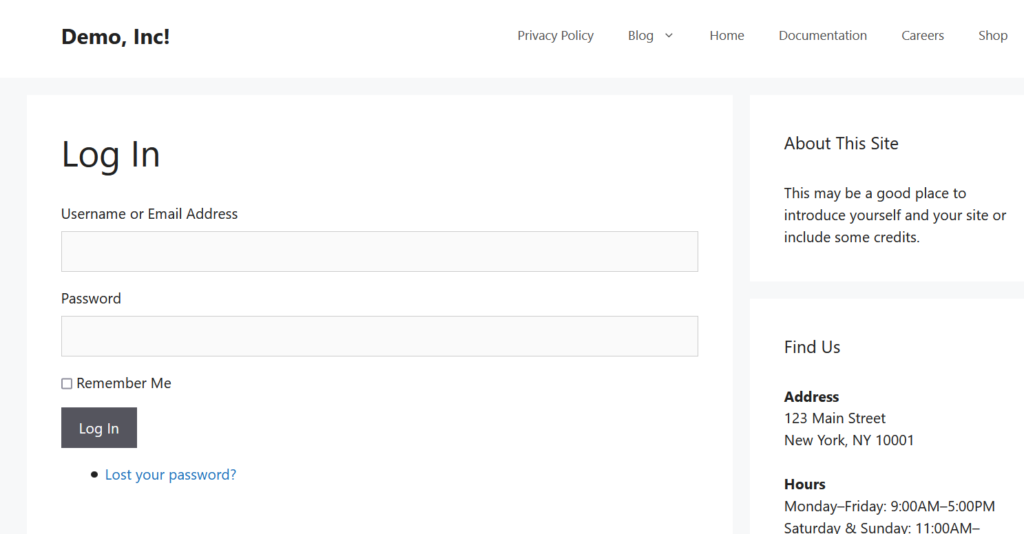
默認的 WordPress 登錄頁面看起來非常簡單和基本。 此外,它可以是任何站點的登錄頁面。 沒有任何個性化。

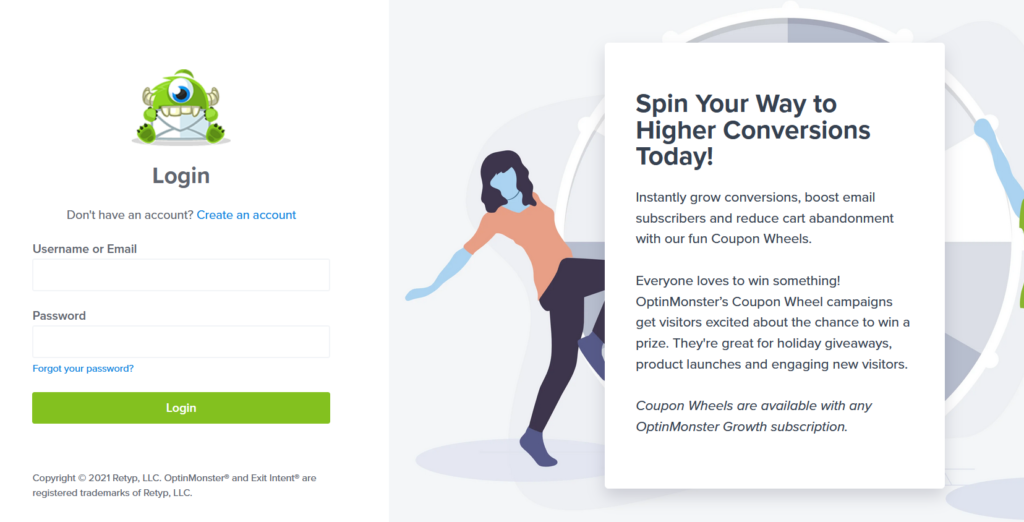
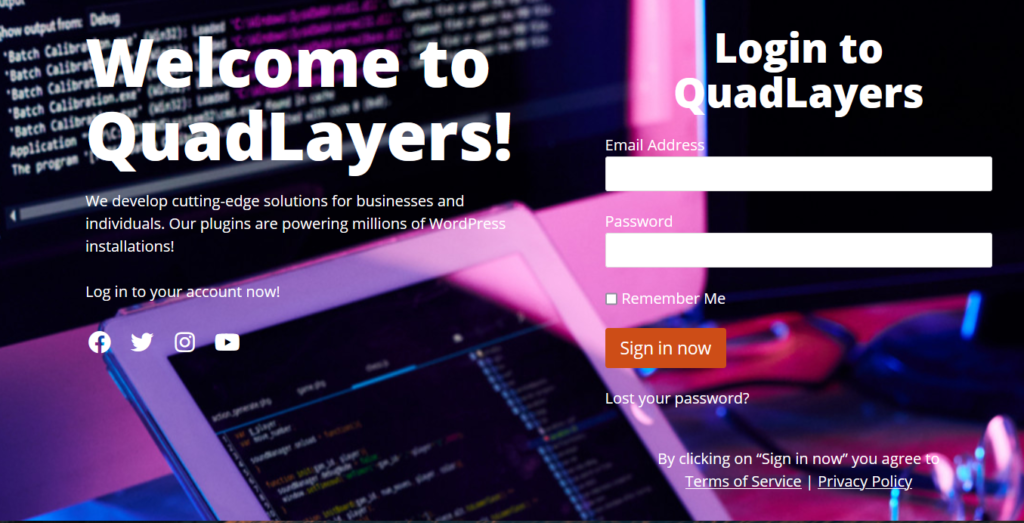
但是,如果您查看像 OptinMonster 這樣的知名品牌的登錄頁面,您會看到它看起來像這樣:

登錄頁面是完全自定義的,您可以立即知道它屬於 OptinMonster。
您應該自定義 WordPress 登錄頁面有幾個原因。 例如,如果您經營的是電子商務商店或會員網站,那麼自定義登錄頁面是一個好主意。 購物者需要登錄他們的賬戶才能完成交易或訪問他們的會員福利,因此顯示默認登錄頁面可能看起來不專業。 同樣,如果您有會員計劃,編輯登錄頁面並對其進行自定義是一個不錯的選擇。
此外,通過自定義登錄頁面,您可以使您的網站更安全地抵禦黑客攻擊。
您可以通過多種方式自定義 WordPress 登錄頁面。 您可以添加您的徽標、品牌名稱、品牌顏色,甚至一些文字,以給您的用戶留下深刻印象。 大多數網站不這樣做,因此只需付出一點努力,您就會從大多數網站中脫穎而出。
現在讓我們看看編輯登錄頁面的不同方法。
如何自定義 WordPress 登錄頁面
自定義登錄頁面主要有以下三種方式:
- 使用插件
- 以編程方式
- 使用頁面構建器
讓我們看一下下面的每種方法,以便您選擇最適合您的方法。
1) 使用插件編輯登錄頁面
有許多插件可以自定義 WordPress 登錄頁面。 一些最好的是:
- 主題我的登錄(有限定制)
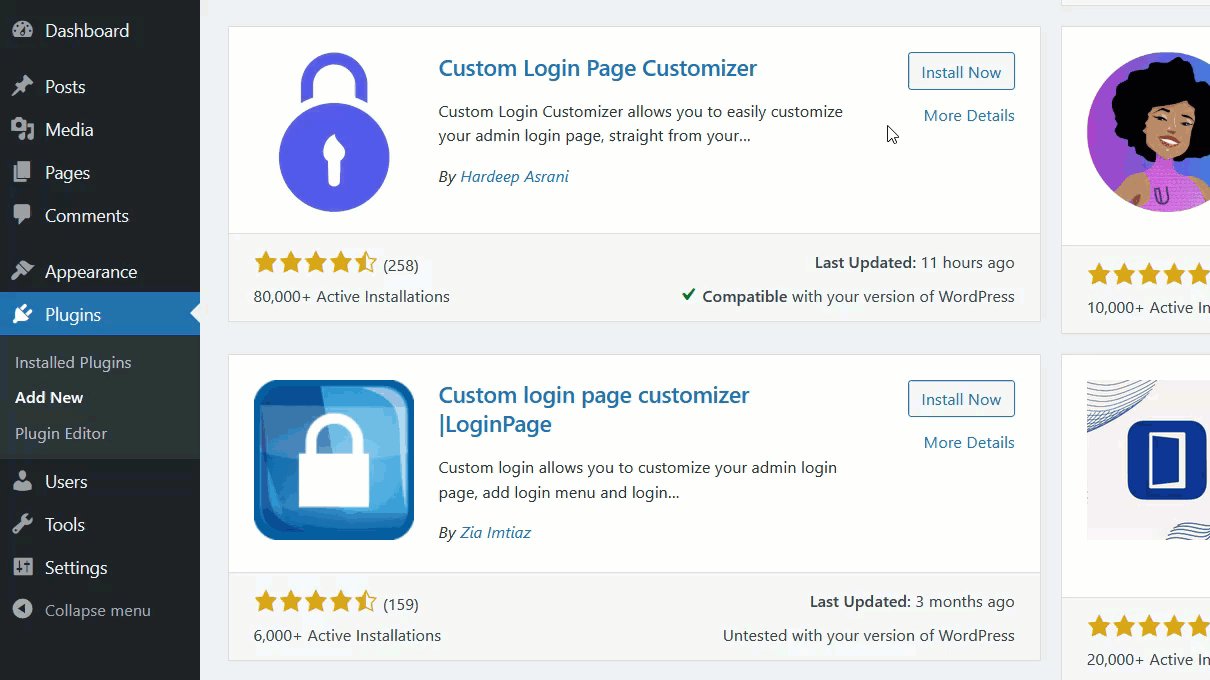
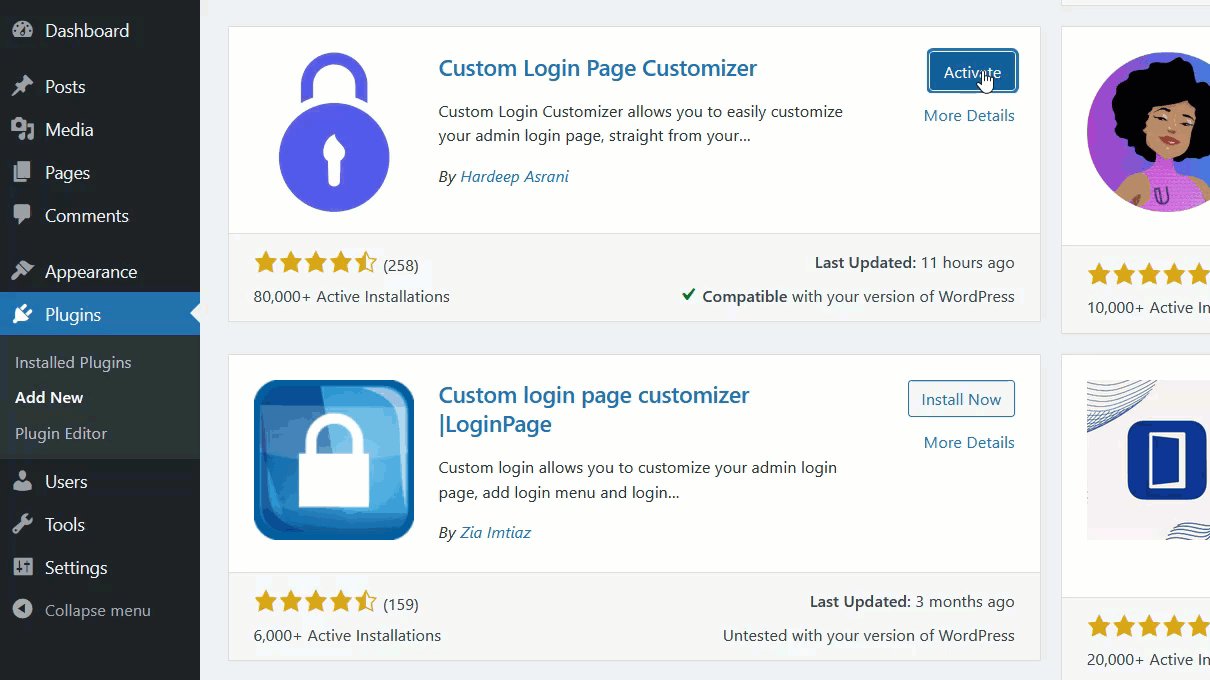
- 自定義登錄頁面定制器(高度可定制)
- CSS Hero(專用定制插件)
- WPForms(具有高級功能的表單插件)
- SeedProd(登陸頁面的完整解決方案)
對於本教程,我們將使用 Theme My Login 和 Custom Login Page Customizer。 讓我們看一步一步的過程。
1.1) 主題我的登錄
Theme My Login 是一個免費插件,用於在 WordPress 中創建自定義登錄頁面。 無需使用任何額外的 CSS 片段,您就可以將站點的樣式與登錄頁面相匹配。
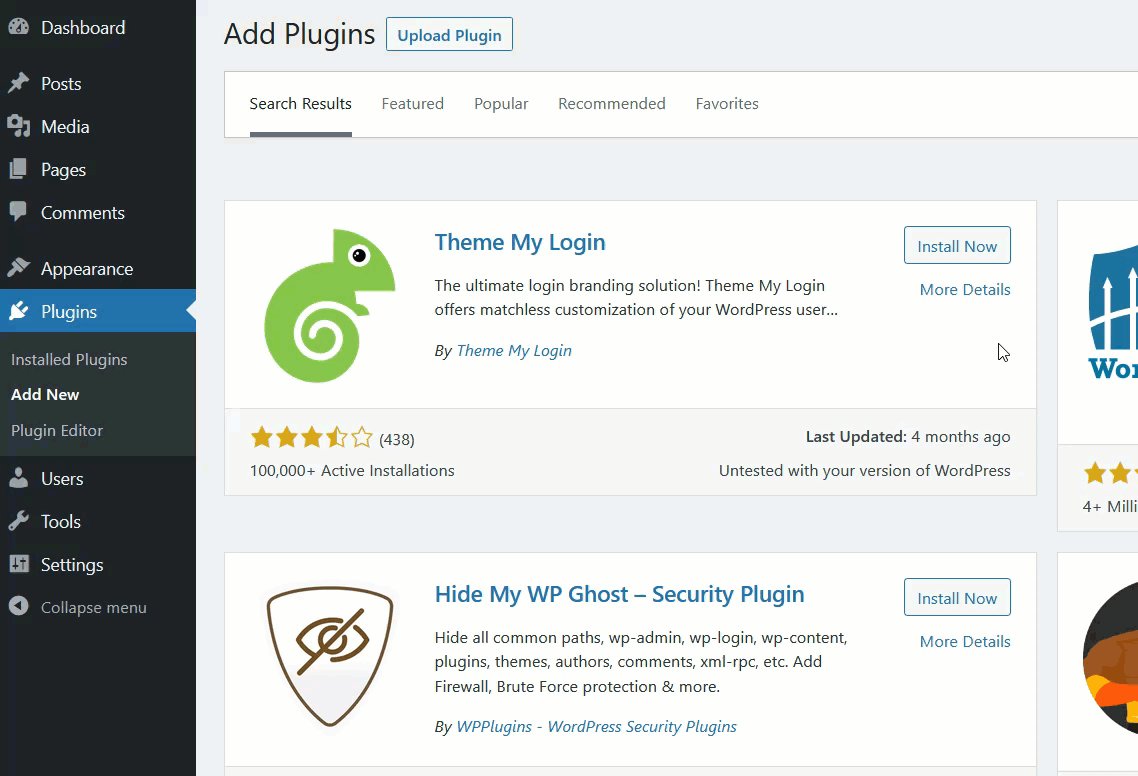
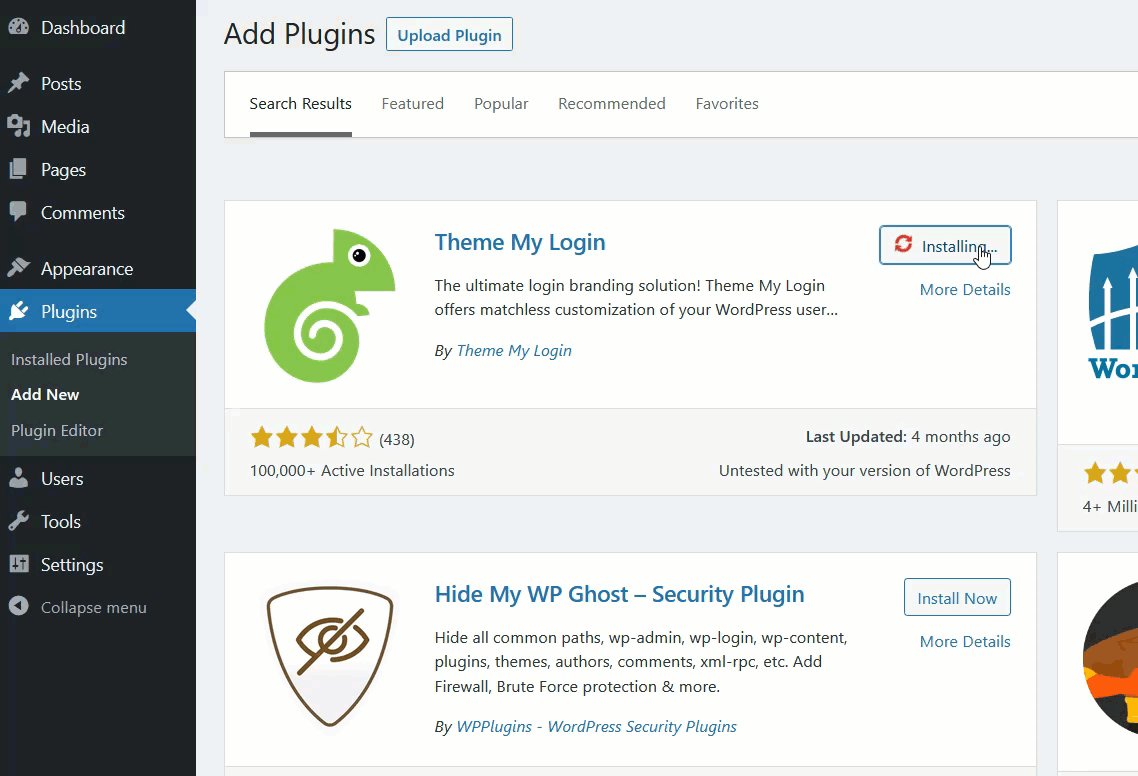
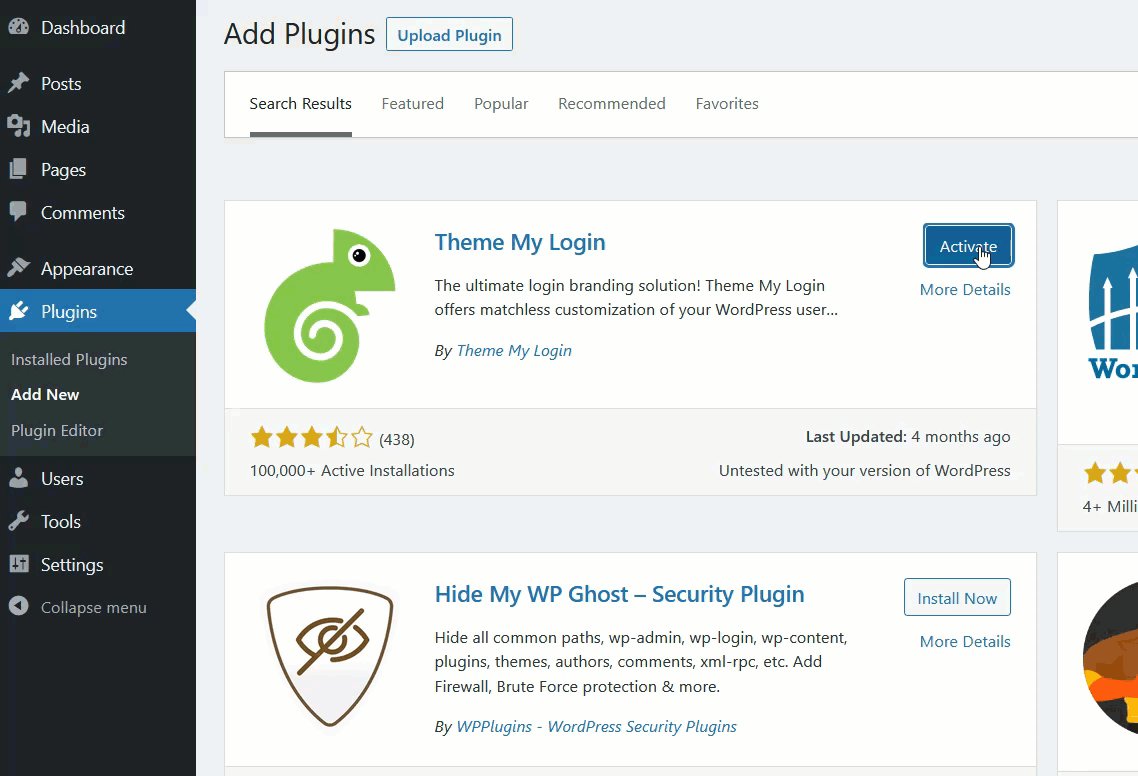
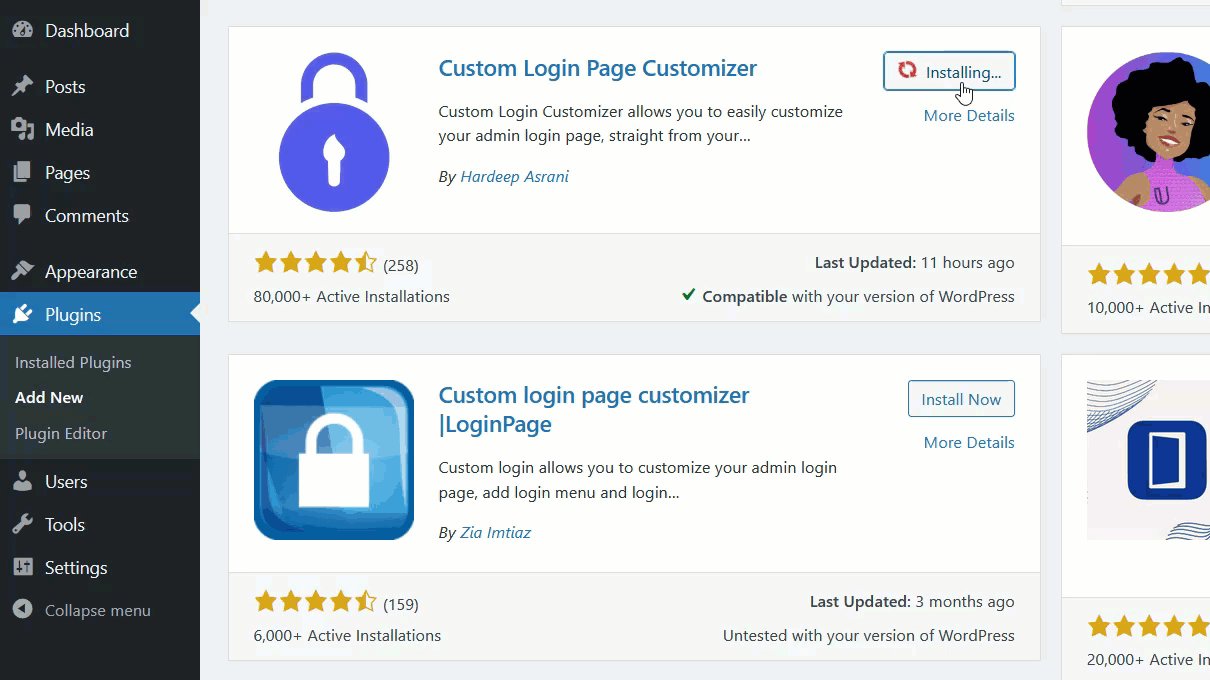
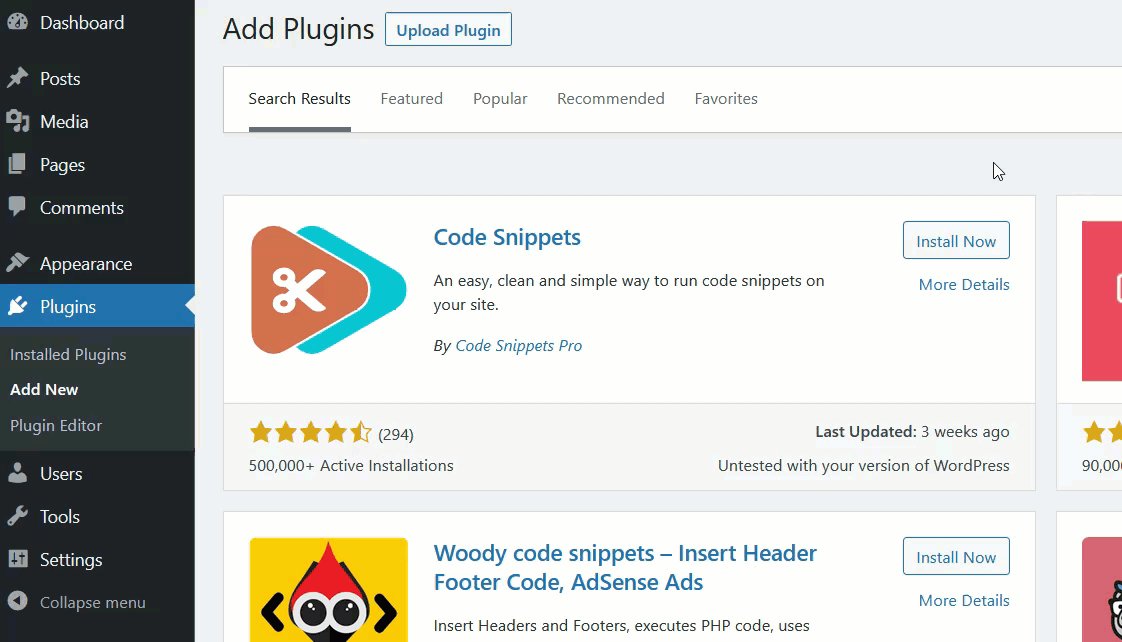
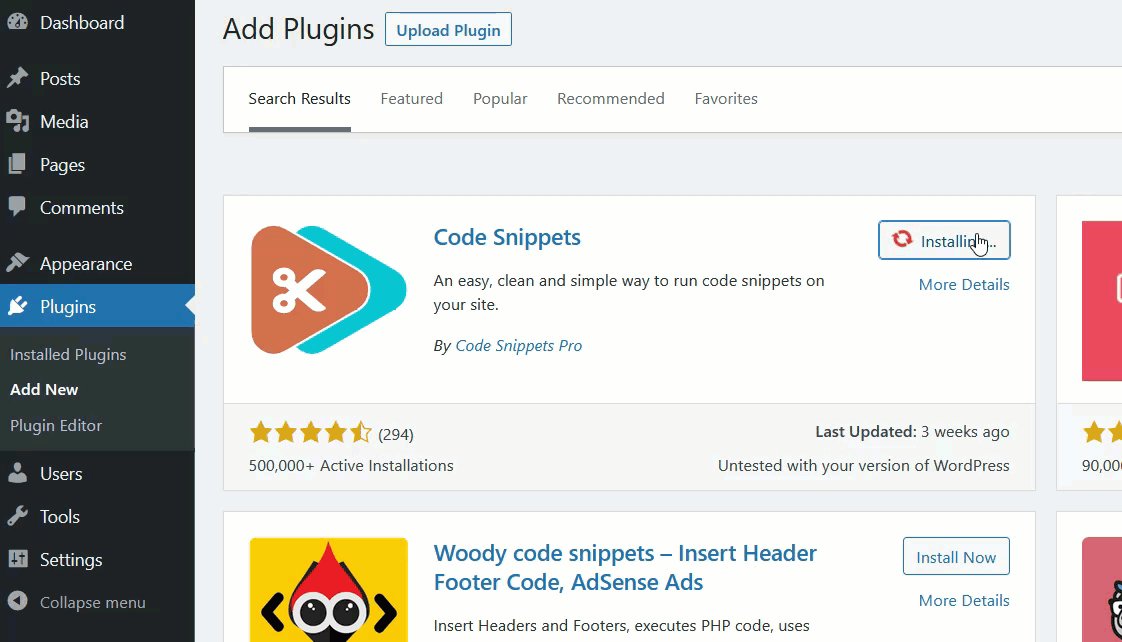
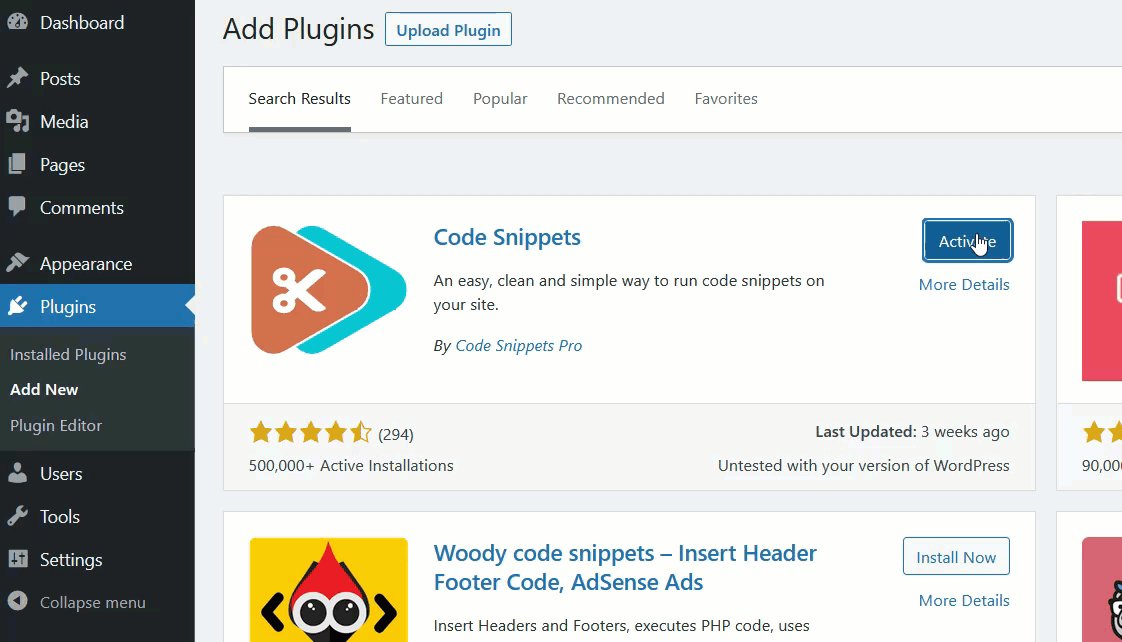
首先,安裝並激活插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New ,查找插件並安裝它。

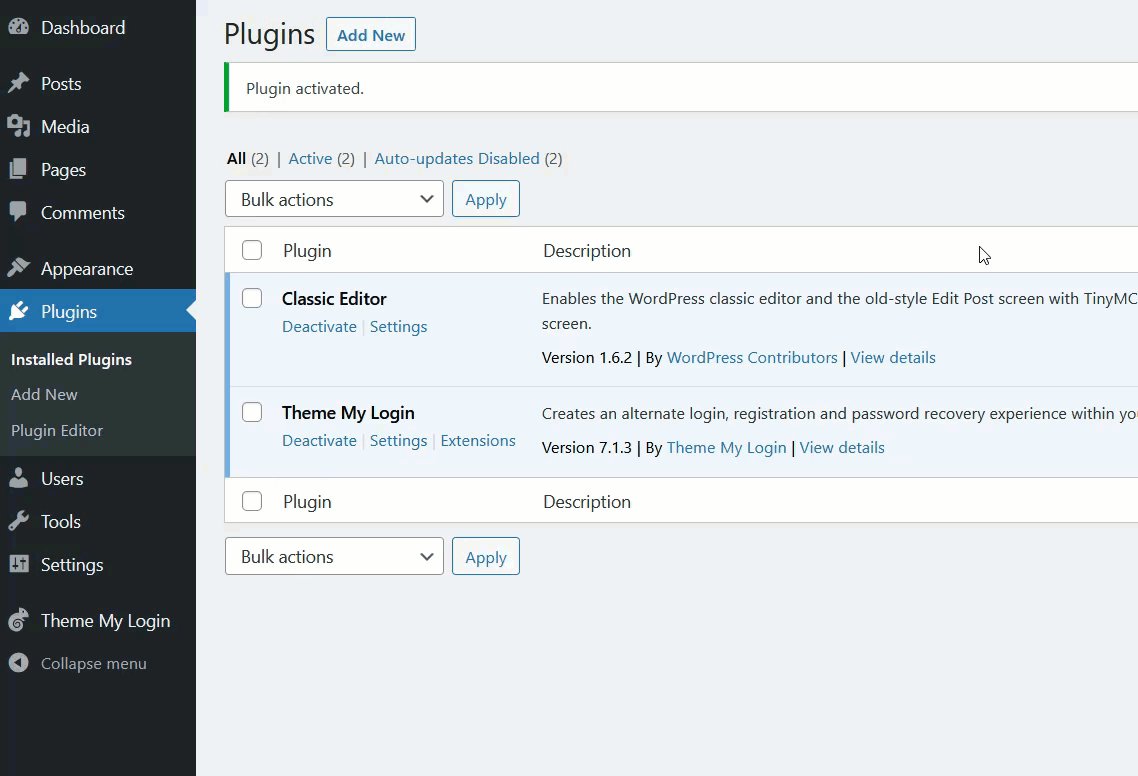
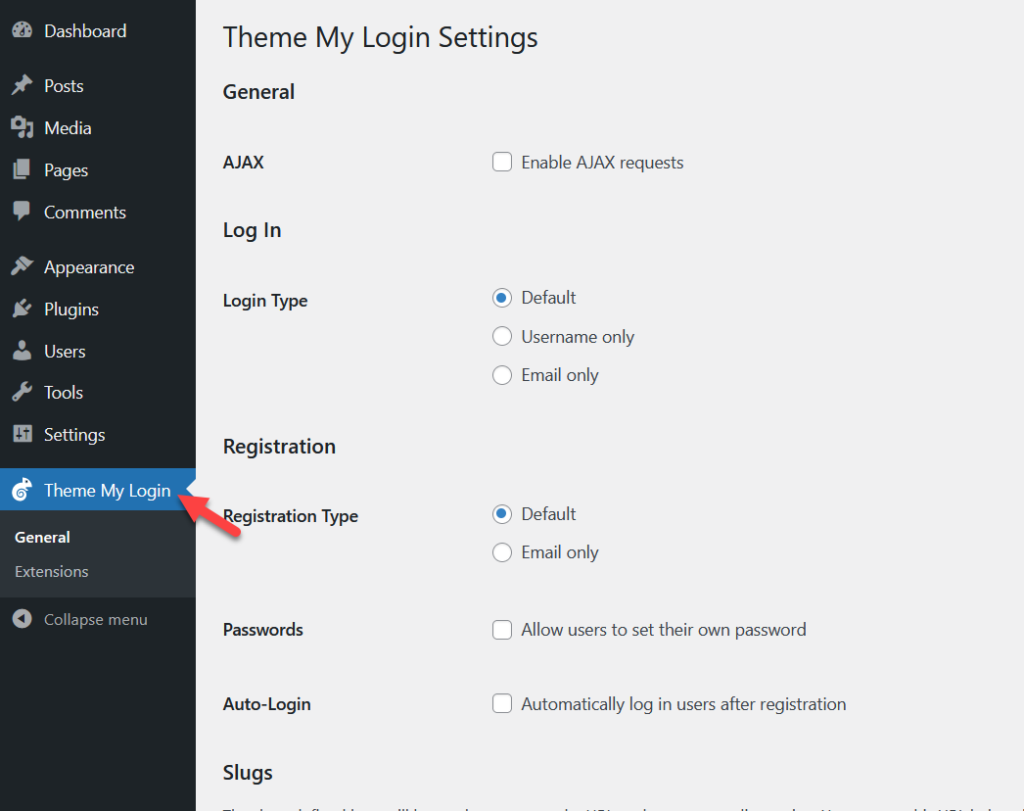
激活後,您將在左側看到插件的設置。

您將看到的主要配置是:
- 一般的
- 登錄
- 登記
- 蛞蝓
在這些選項下,您將看到一些子配置。 Theme My Login 沒有很多自定義選項,但對於那些想要進行一些基本更改的人來說,它們已經足夠了。
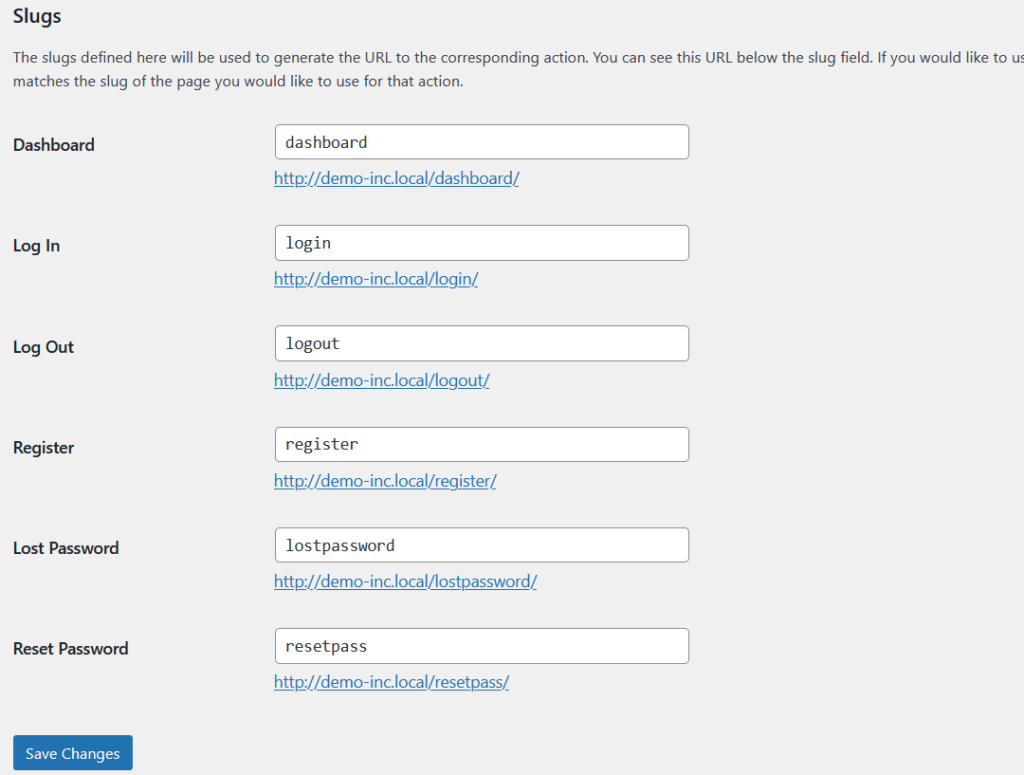
向下滾動到 slugs 部分,您將看到所有可以使用和更改的可用永久鏈接。

完成修改後,保存更改,然後檢查前端的登錄頁面。

該插件還針對 WordPress 短代碼進行了優化,允許您在帖子/頁面中嵌入登錄、註冊、儀表板或丟失密碼頁面。
一些可用的簡碼是:
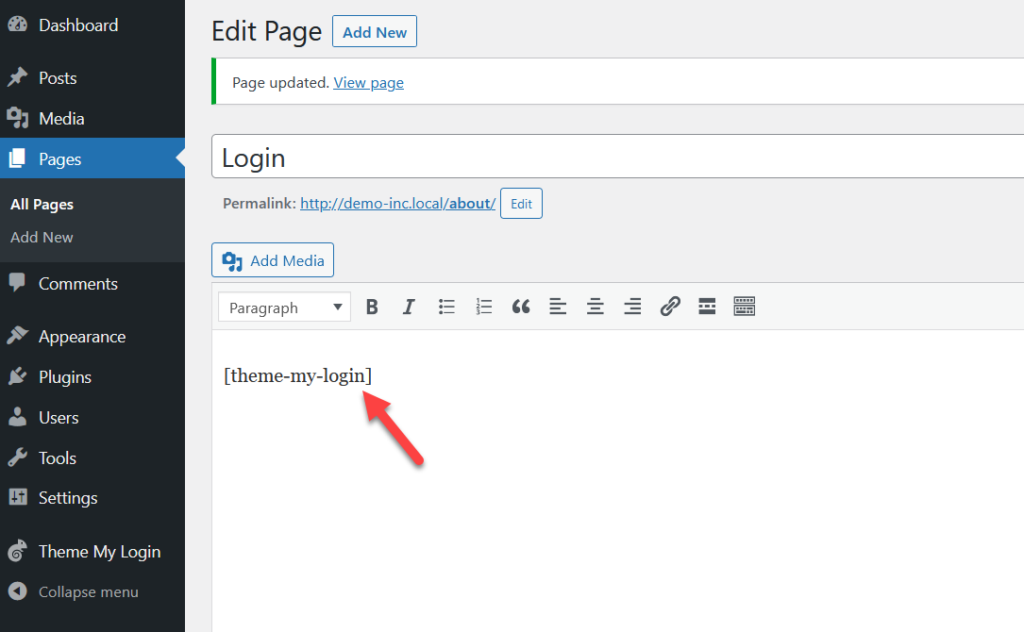
- [theme-my-login] – 登錄頁面
- [theme-my-login action=”register”] – 註冊頁面
- [theme-my-login action=”lostpassword”] – 丟失密碼頁面
- [theme-my-login action=”resetpass”] – 重置密碼頁面
只需在經典編輯器或古騰堡編輯器上添加您想要的簡碼,然後發布(或更新)頁面。

而已! 這就是您可以使用 Theme My Login 編輯 WordPress 登錄頁面的方式。 如果您的用戶需要經常登錄,我們建議您將登錄頁面添加到您的 WordPress 菜單中。
1.2) 自定義登錄頁面定制器
如果您想要更高級的功能但仍想要免費插件,自定義登錄頁面定制器適合您。 它是另一個專用工具,可讓您在不使用任何代碼的情況下編輯 WordPress 登錄頁面。
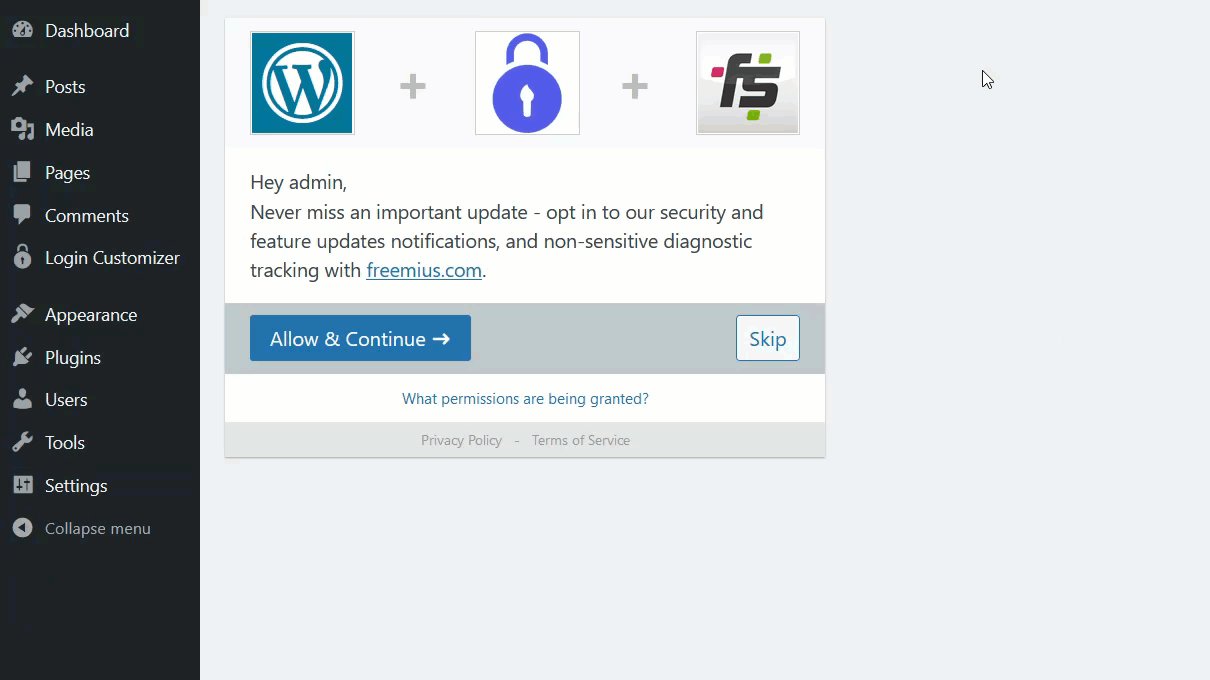
首先,您需要在您的網站上安裝並激活插件,方法是轉到Plugins > Add New 。

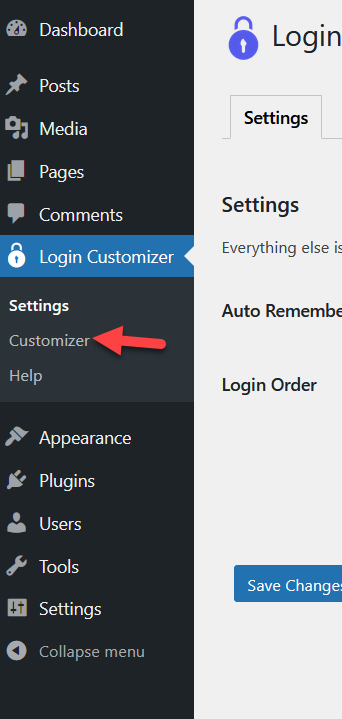
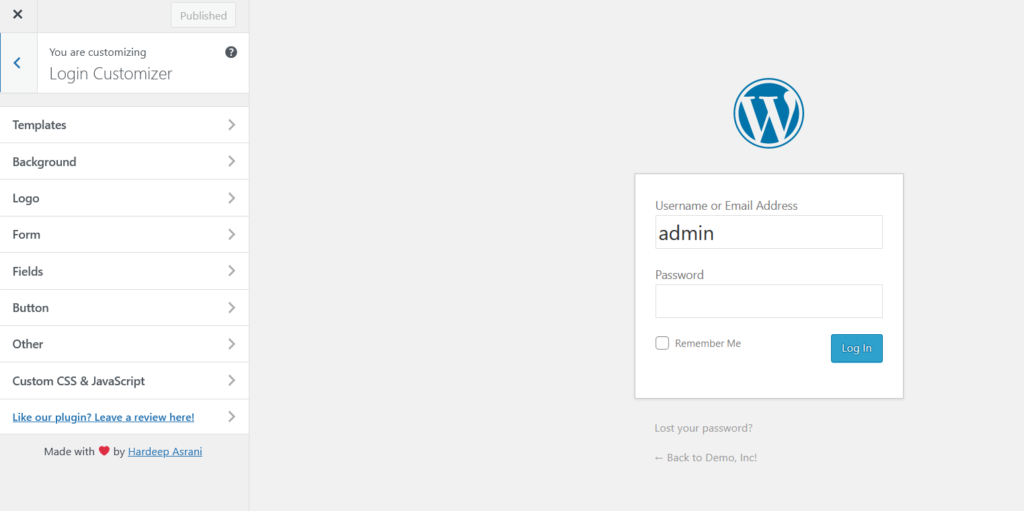
您將在左側看到設置。 單擊定制器,您將被重定向到 WordPress 定制器,您可以在其中管理所有內容。

或者,您可以通過選擇登錄定制器選項從外觀部分訪問定制器。

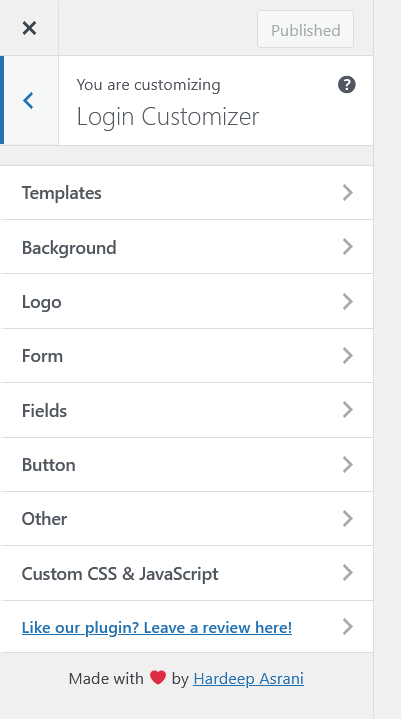
在左側,您將看到所有可用選項,而在右側,您可以預覽登錄表單。

您可以在登錄表單中自定義的選項包括:
- 模板
- 背景
- 標識
- 形式
- 字段
- 按鈕
- 其他
- 自定義 CSS 和 JavaScript
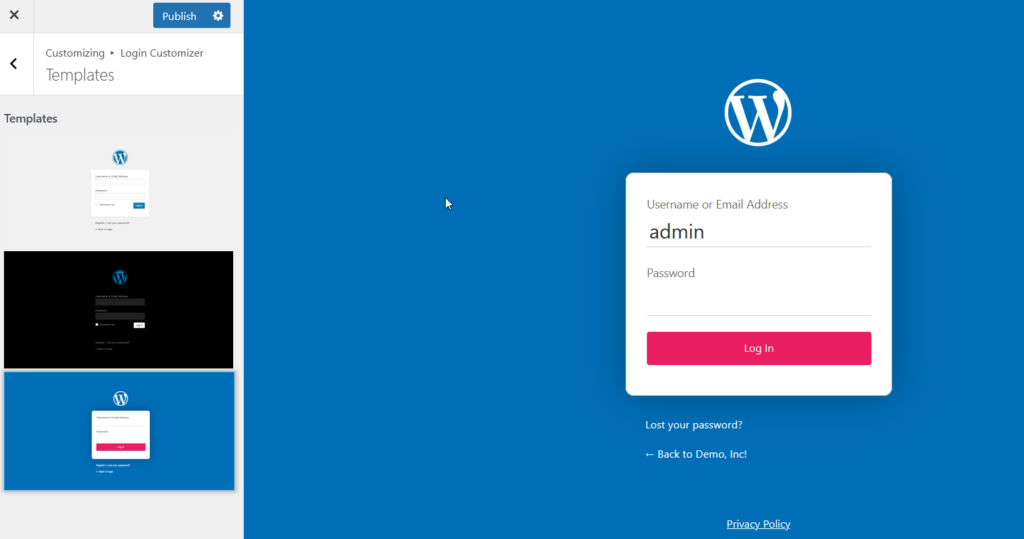
如果您不想花時間從頭開始設計登錄頁面,您可以使用其中一個模板。

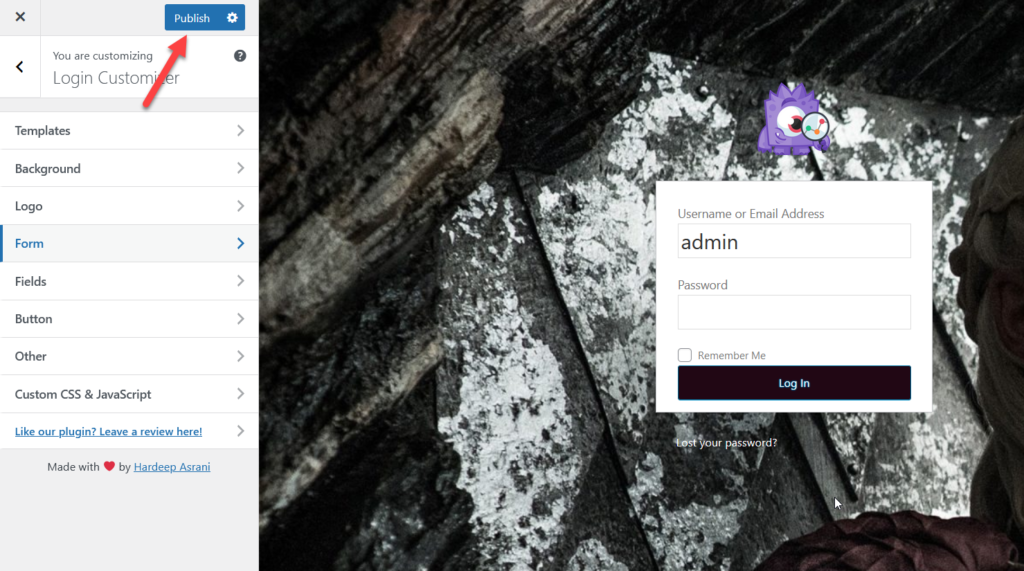
或者,您可以查看不同的選項並完全按照您的需要製作您的登錄頁面。 在本教程中,我們將更改徽標、顏色並添加背景圖像。 對設計感到滿意後,保存更新。

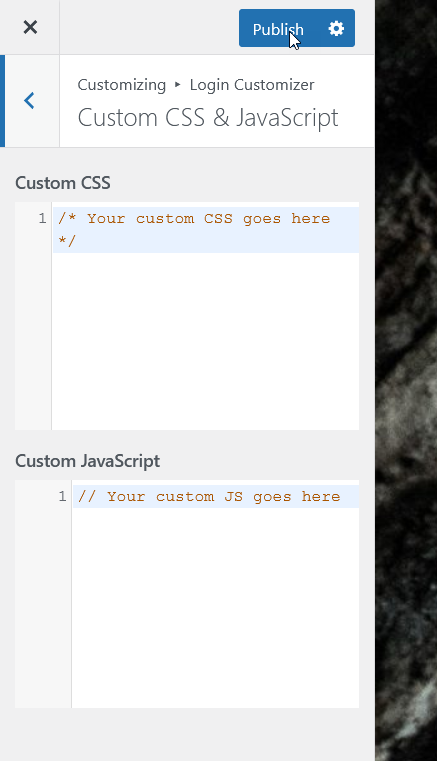
此外,您可以將自定義 CSS 或 JavaScript 代碼添加到登錄頁面,這對於具有編碼技能的人來說可能是一個非常有趣的選擇。

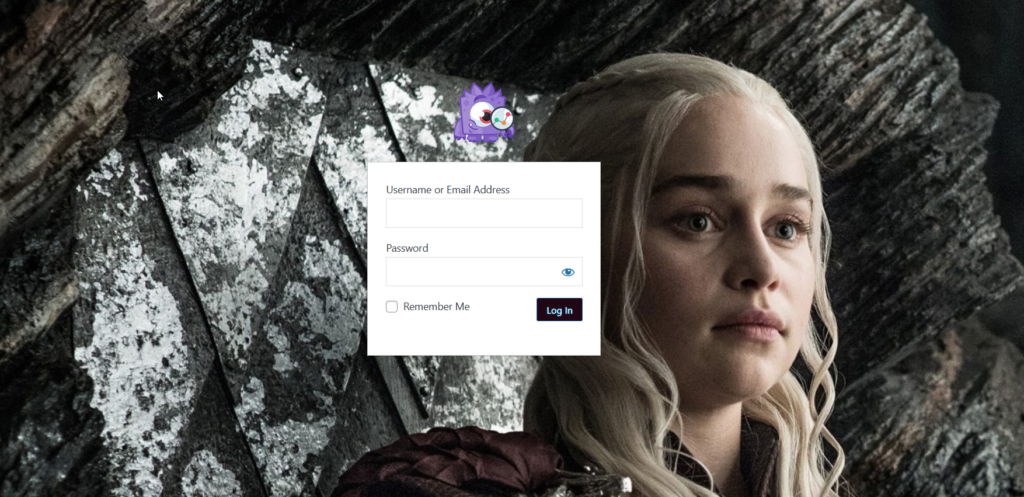
所以現在如果你檢查前端,你會看到你自定義的 WordPress 登錄頁面。

有關編輯登錄頁面的插件的更多信息,請查看這篇文章。
如您所見,使用插件編輯登錄頁面很容易。 但是,如果您知道如何編碼,您可能希望以編程方式對其進行自定義。
2) 以編程方式自定義 WordPress 登錄頁面
如果您不想安裝第三方工具並編寫自己的解決方案,您可以以編程方式編輯登錄頁面。 您可以將代碼粘貼到主題的functions.php文件中或使用特定於站點的插件。 對於這個演示,我們將使用代碼片段插件。
注意:如果您要在開始之前直接編輯functions.php文件,我們建議您創建站點的完整備份並創建子主題。
首先,在您的網站上安裝並激活代碼片段。

現在讓我們看一個您可以使用的示例代碼。
函數 quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
背景圖片:網址(https://www.example.com/image.png);
高度:100px;
寬度:300 像素;
背景尺寸:300px 100px;
背景重複:不重複;
底部填充:10px;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'quadlayers_login_logo');如果您快速查看代碼,您會發現我們正在添加具有特定尺寸的徽標。 您還會看到有一個鏈接。 那是您的徽標的 URL,因此請確保您相應地調整 URL 以顯示您的徽標。
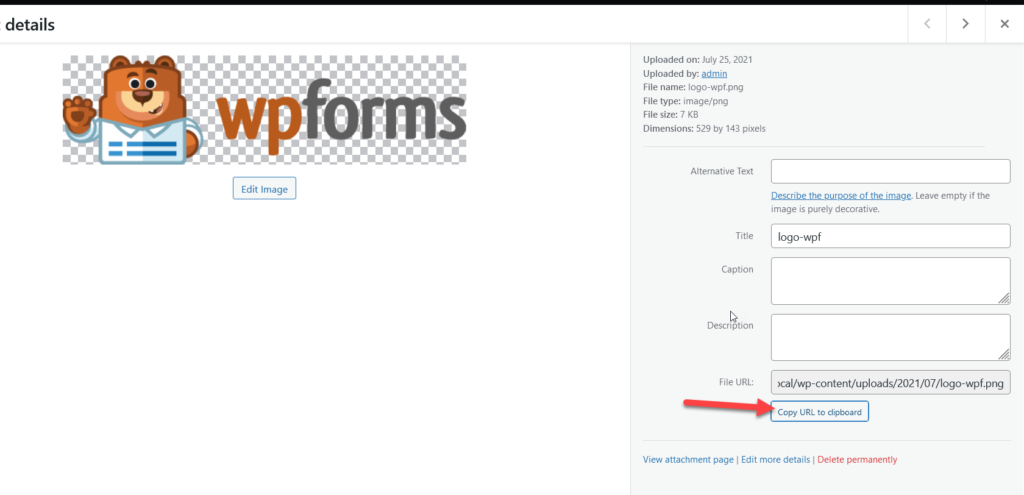
如何查找圖片網址
查找圖像 URL 非常簡單。 將圖像上傳到您的網站後,打開媒體庫並選擇圖像。 在右側,您將看到圖像 URL。

複製文件 URL 並將其粘貼到代碼中。 例如,使用上圖的最終代碼將是:
函數 quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
背景圖片:網址(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高度:100px;
寬度:300 像素;
背景尺寸:300px 100px;
背景重複:不重複;
底部填充:10px;
}
</style>
<?php }
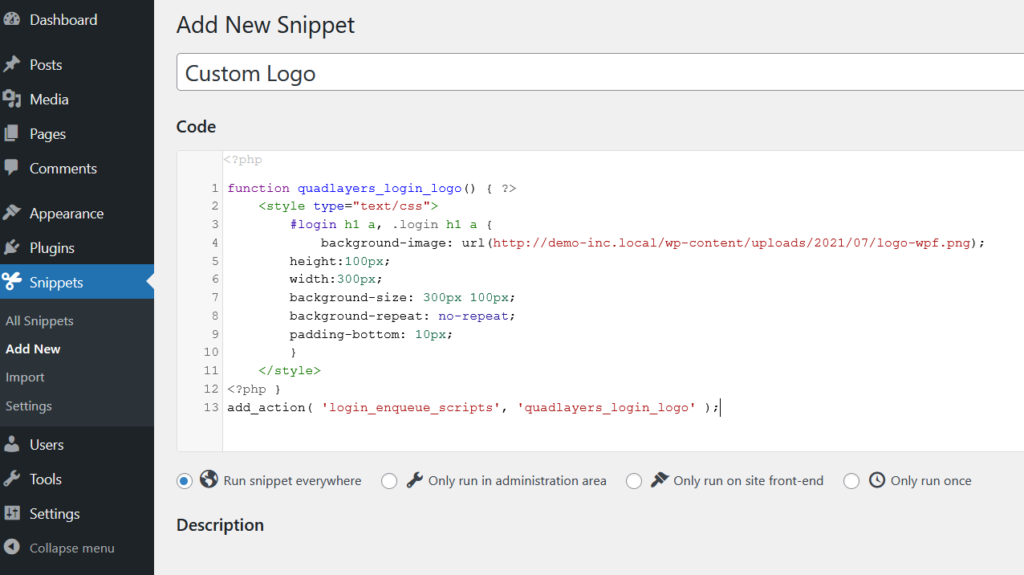
add_action('login_enqueue_scripts', 'quadlayers_login_logo');您還可以自定義尺寸,但現在只需使用您自己的圖像 URL 複製代碼即可。 現在,您需要使用代碼片段插件創建一個新片段。 轉到Snippets > Add New ,粘貼代碼並激活代碼段。

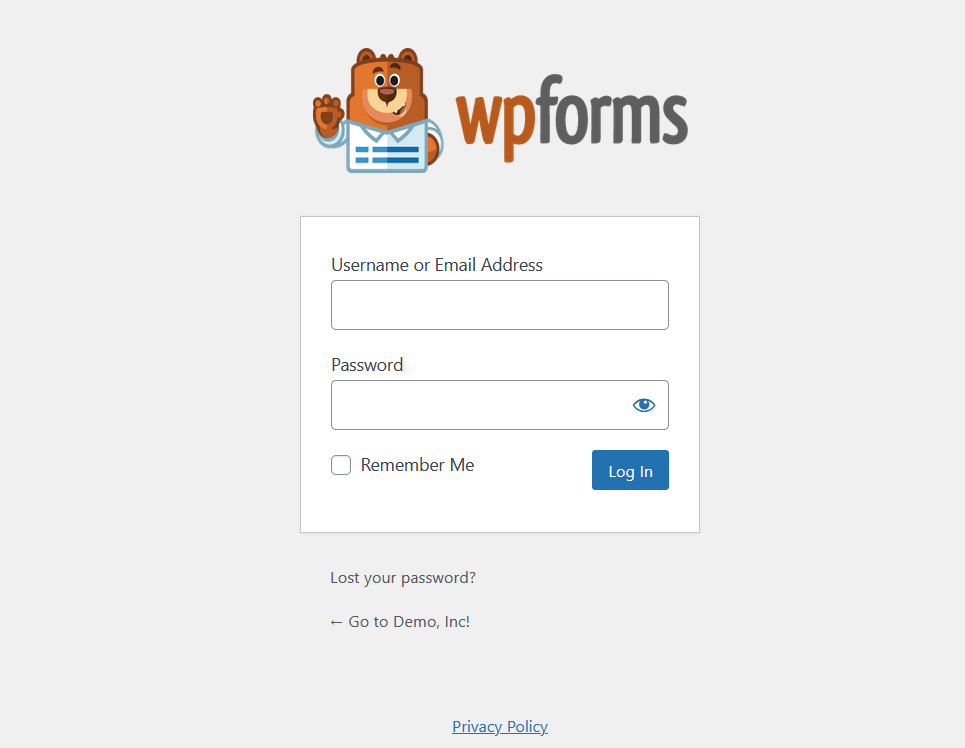
現在,使用隱身窗口檢查登錄頁面,您將看到新徽標。

如果你再次檢查代碼,你會發現有一些 CSS 賦予它某種風格。 如果您願意,您可以刪除代碼<style type=”text/css”></style>並將以下 CSS 代碼添加到主題的樣式表或定制器中。
#login h1 a, .login h1 a {
背景圖片:網址(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高度:100px;
寬度:300 像素;
背景尺寸:300px 100px;
背景重複:不重複;
底部填充:10px;
}請記住,您需要根據自己的要求編輯 CSS 代碼。 您需要學習的課程是:
#登錄 h1 a
和
.login h1 a
我們已成功更改 WordPress 徽標,但徽標 URL 仍指向 WordPress.org 域。 但是,您可以通過將一個小的 PHP 腳本添加到functions.php文件或使用代碼片段來輕鬆更改它。
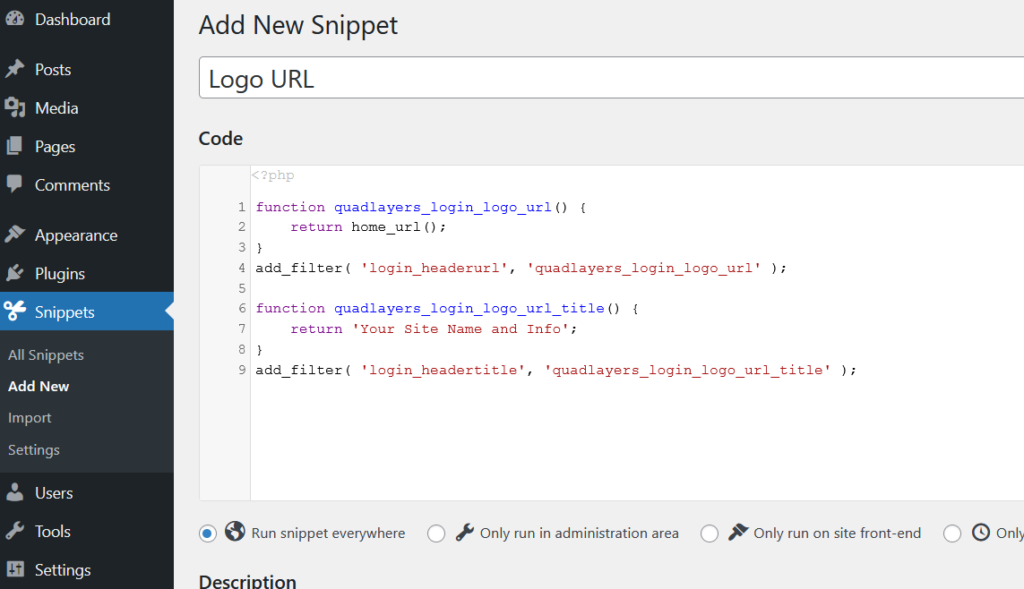
使用代碼片段插件創建一個新片段並粘貼以下代碼。
函數 quadlayers_login_logo_url() {
返回 home_url();
}
add_filter('login_headerurl', 'quadlayers_login_logo_url');
函數 quadlayers_login_logo_url_title() {
返回“您的站點名稱和信息”;
}
add_filter('login_headertitle', 'quadlayers_login_logo_url_title'); 
激活 PHP 片段後,徽標 URL 將成為您的域名。
這些只是一些自定義,但您還可以做更多的事情。 我們建議您使用代碼並完全按照您的需要編輯登錄頁面。
3) 使用頁面構建器
自定義 WordPress 登錄頁面的另一種方法是使用專用的頁面構建器。 您可以使用許多頁面構建器,但對於本教程,我們將使用 SeedProd。
SeedProd 是一個免費增值工具,可讓您構建高質量的登錄頁面。 如果你想使用它的模板,你需要獲得每年 39.50 美元起的高級版本。
激活插件後,您需要驗證許可證密鑰。


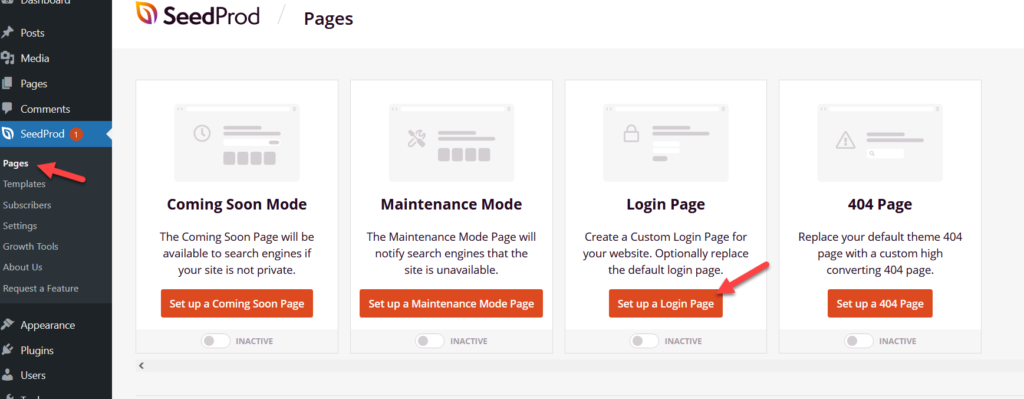
這將使您可以訪問所有預製模板。 驗證密鑰後,轉到SeedProd > Pages並選擇 Login Page 選項。

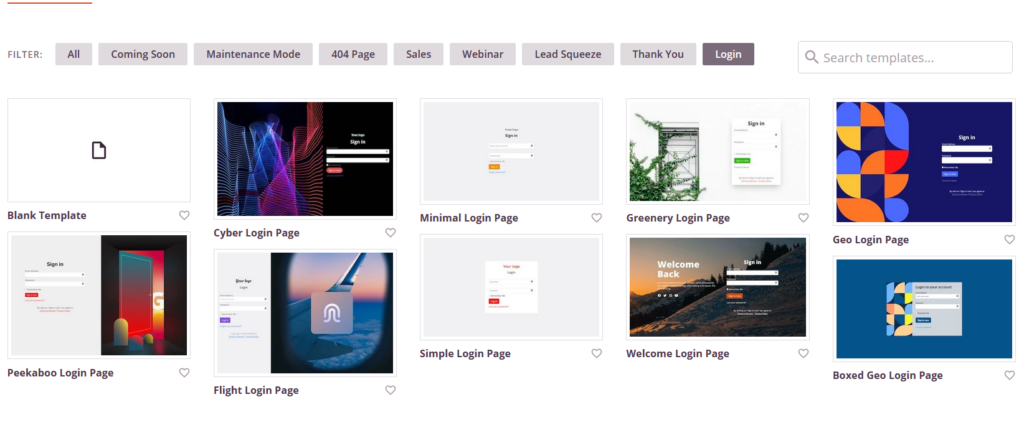
您將在屏幕上看到所有可用的登錄模板。 您可以選擇這些預製模板中的任何一個,也可以從頭開始創建一個新模板。

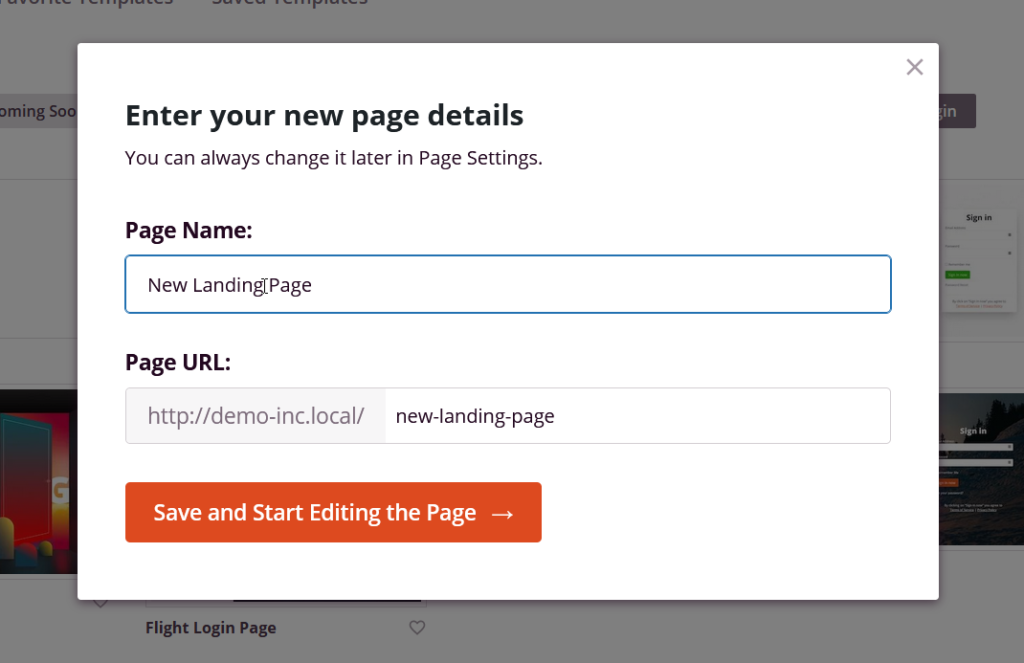
對於本教程,我們將選擇其中一個模板。 選擇模板後,為其命名。

之後,您將被重定向到頁面構建器。

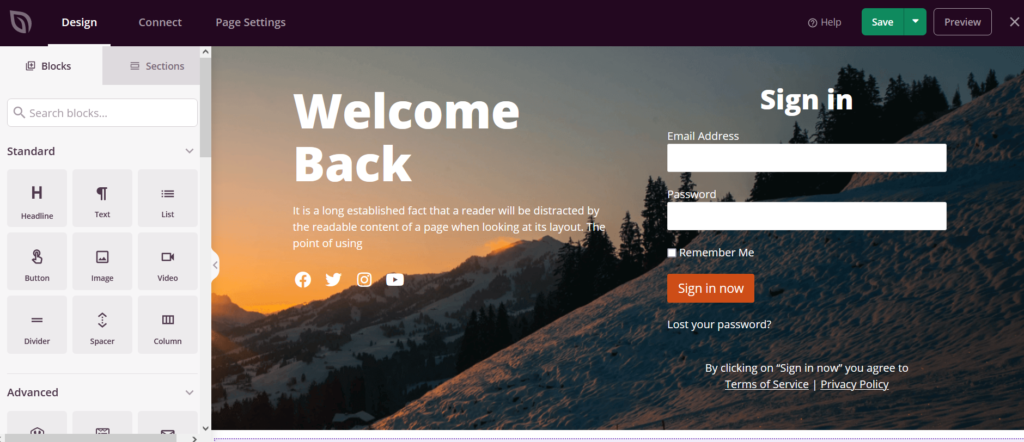
在左側,您將看到可用於編輯登錄頁面的所有元素,在右側,您將看到頁面的預覽。 要添加元素和自定義登錄頁面,只需將元素從左列拖放到預覽嚮導中即可。
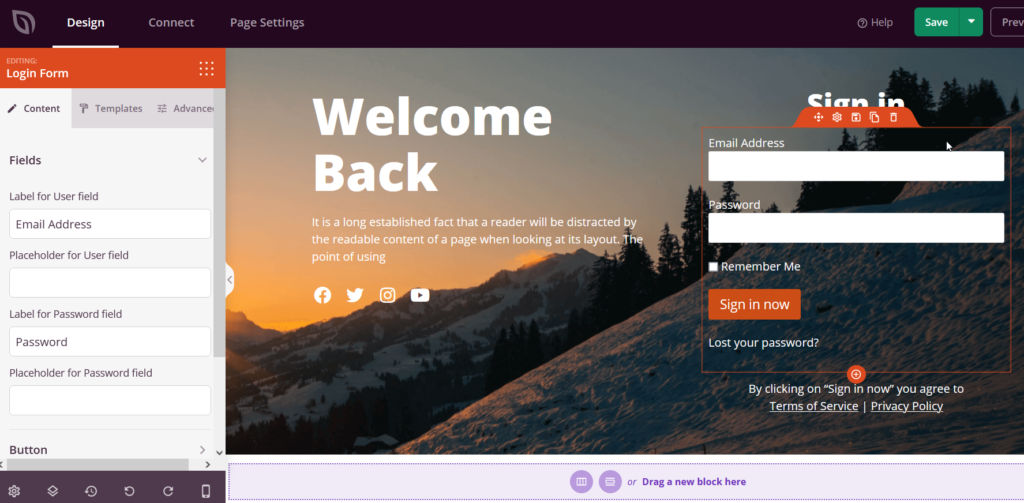
默認情況下,我們選擇的登錄模板帶有背景圖片、登錄表單和一些文本內容。 您可以通過單擊它們來編輯這些元素中的任何一個。 例如,要編輯登錄表單,選擇它,然後在左側面板上,您將看到配置選項。

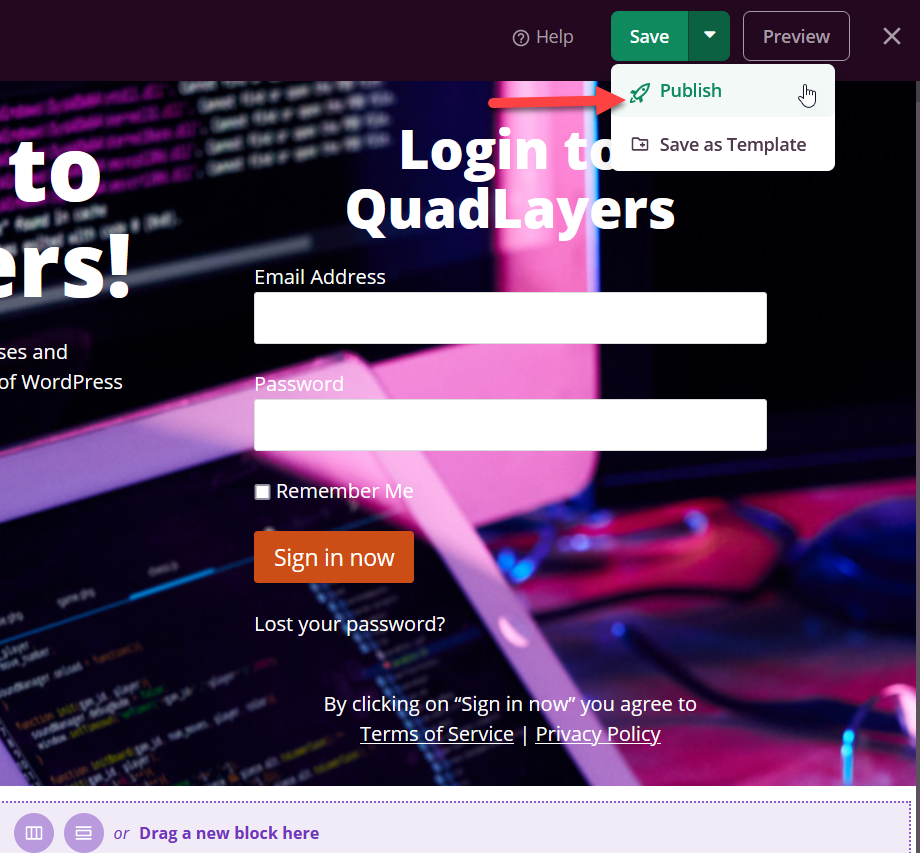
修改頁面後,發布。

現在從前端檢查頁面,您將看到新自定義的登錄頁面。

確保將頁面 URL 添加到 WordPress 菜單或側邊欄小部件,以便用戶可以使用新 URL 登錄。
大多數 WordPress 頁面構建器插件都帶有此功能,因此無論您使用什麼工具,您都應該能夠做到這一點。
如何查找 WordPress 登錄頁面 URL
查找 WordPress 登錄 URL 很容易。 如果您安裝了 WordPress,您可以將/wp-admin/添加到域的末尾,它會將您重定向到 WordPress 儀表板。 如果沒有,您可以將/wp-login.php添加到域名的末尾。 例如,如果您的域名是example.com ,則在瀏覽器中輸入www.example.com/wp-admin/或www.example.com/wp-login.php 。
在大多數情況下,這兩種方法都會起作用。 或者,您也可以嘗試在域名末尾添加/admin/或/login/ 。
請記住,如果網站管理員配置了自定義登錄路徑,您將需要聯繫他們並詢問他們。
現在您已經找到了登錄頁面 URL,讓我們看看如何更改登錄 URL。
如何更改 WordPress 登錄 URL
WordPress 是世界上最受歡迎的 CMS,因此它是黑客最喜歡的平台。 登錄頁面是受到更多攻擊的頁面之一,因此出於安全原因,最好更改登錄頁面 URL。 這將幫助您防止未經授權的用戶訪問登錄頁面並嘗試隨機的用戶名和密碼組合。
在本節中,我們將向您展示如何更改默認的 WordPress 登錄 URL。
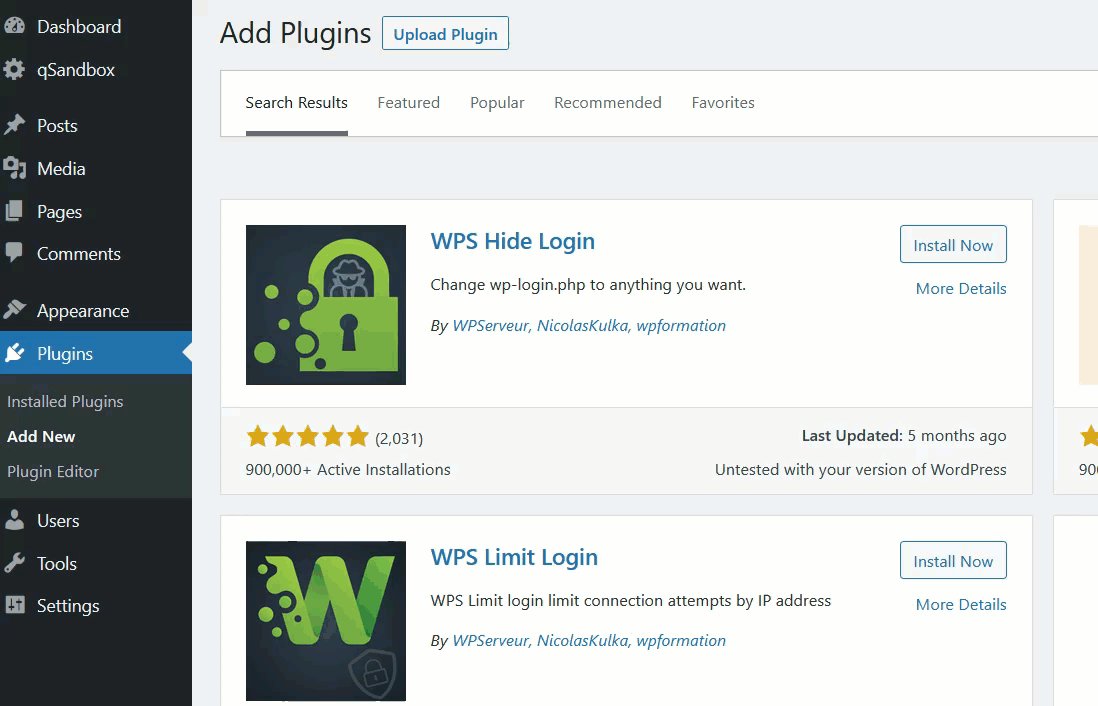
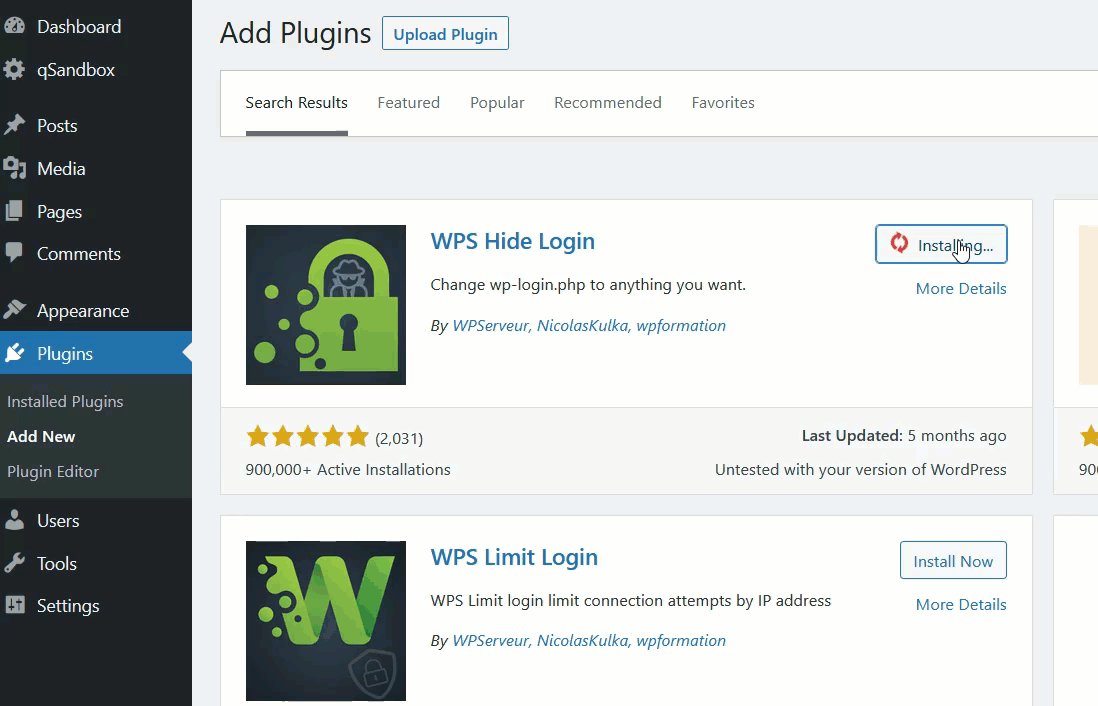
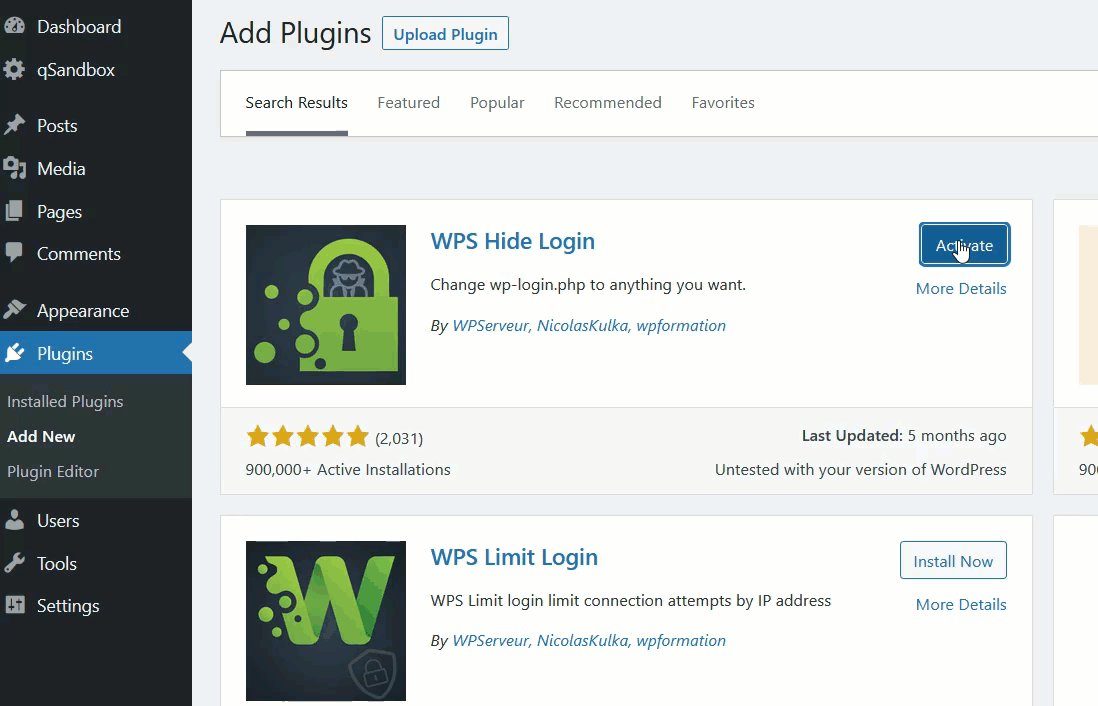
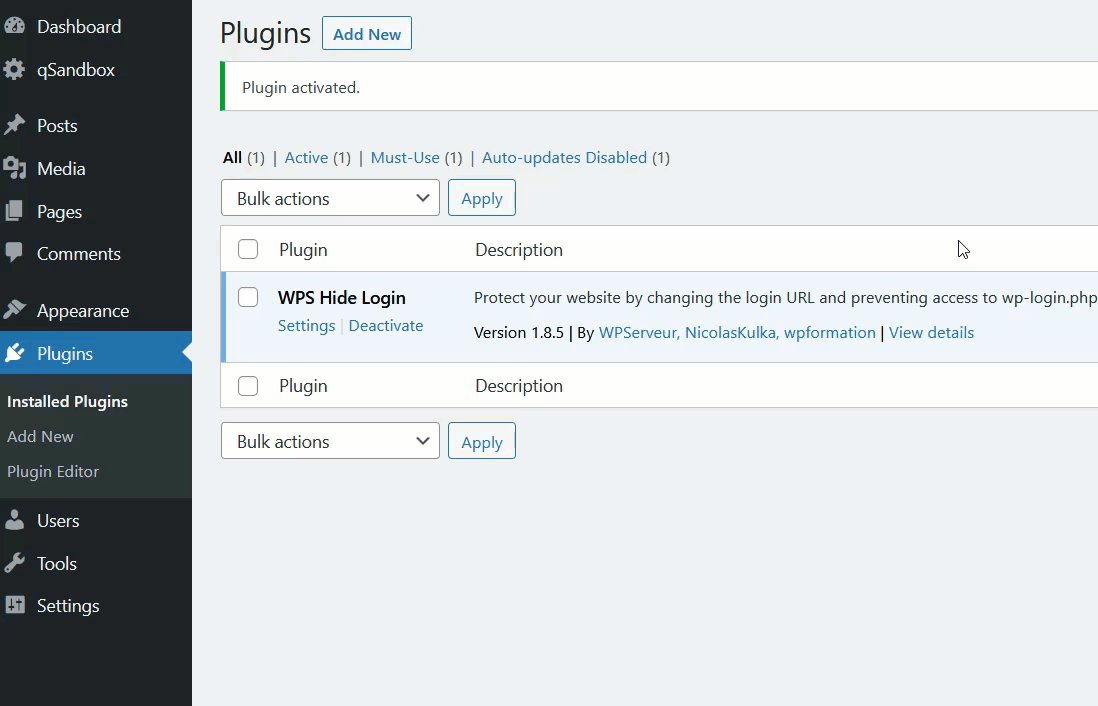
為了使這個過程盡可能簡單,我們將使用 WPS 隱藏登錄插件。 它是著名的安全工具之一,並且 100% 免費。 首先,在您的網站上安裝並激活插件。

之後,您將在“設置”部分下看到插件的設置。

創建新的登錄頁面 URL
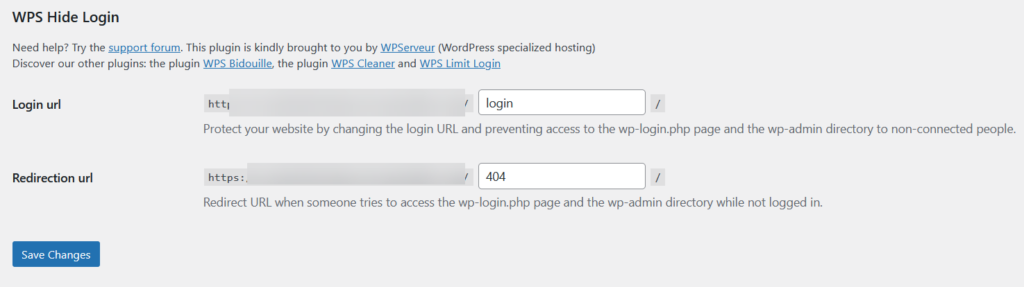
您可以打開插件的設置或轉到常規設置並從那裡修改登錄 URL。 但是,我們建議您使用插件的設置,因為它為您提供了更多自定義選項。

- 登錄 URL:這是您的新 WordPress 管理員 URL。 默認情況下,插件會將登錄添加為永久鏈接。 在這種情況下,新的登錄 URL 將是www.example.com/login 。 不建議將登錄保留為默認的 WordPress 管理路徑。 相反,您應該添加一個唯一路徑。 例如,如果您將mainentry添加為登錄路徑,則登錄頁面 URL 將為www.example.com/mainentry 。
- 重定向 URL:這是從wp-admin頁面重定向未授權用戶的另一個有用選項。 如您所知,WordPress 帶有用於登錄頁面的wp-admin永久鏈接。 如果禁用它,則需要設置重定向,以便將所有未經授權的流量轉發到該特定頁面。 例如,您可以將它們轉發到 404 錯誤頁面或自定義博客文章/頁面。
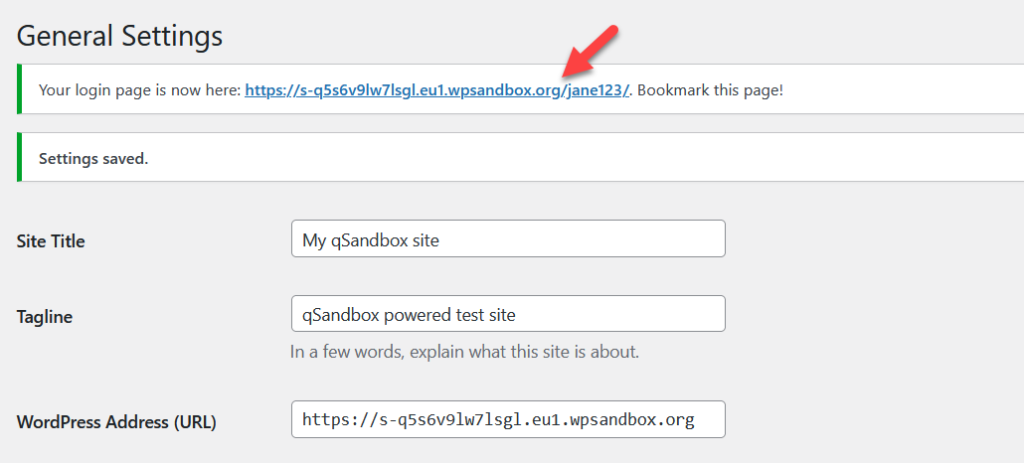
只需相應地更改插件的設置並保存設置。 您將看到對新登錄 URL 的確認。

您已成功修改 WordPress 默認登錄 URL。 要測試新配置,請打開一個隱身窗口並輸入默認的 WordPress 登錄 URL ( www.yourdomain.com/wp-admin )。 如果一切正常,您將被重定向到我們配置為重定向 URL 的 404 頁面。 要訪問登錄頁面,您需要輸入剛剛創建的新登錄 URL。
如果您正在尋找自定義登錄頁面 URL 的更詳細指南,請查看此完整指南。
恢復登錄 URL
如果您更改了登錄 URL 但又忘記了會發生什麼? 好消息是它有一個簡單的修復方法。 只需將 FTP 客戶端(例如 FileZilla)連接到您的服務器,訪問 WPS 隱藏登錄插件文件夾,然後將其刪除。 之後,登錄 URL 將是默認 URL( wp-admin )。
如何限制登錄嘗試
另一個提高站點安全性的有趣選項是限制登錄嘗試。 默認情況下,WordPress 允許無限制的登錄嘗試,這使黑客有機會訪問您的網站。 由於沒有限制登錄嘗試的內置選項,我們將需要使用第三方插件。 在本節中,我們將向您展示如何使用限制登錄嘗試重新加載來限制登錄嘗試。
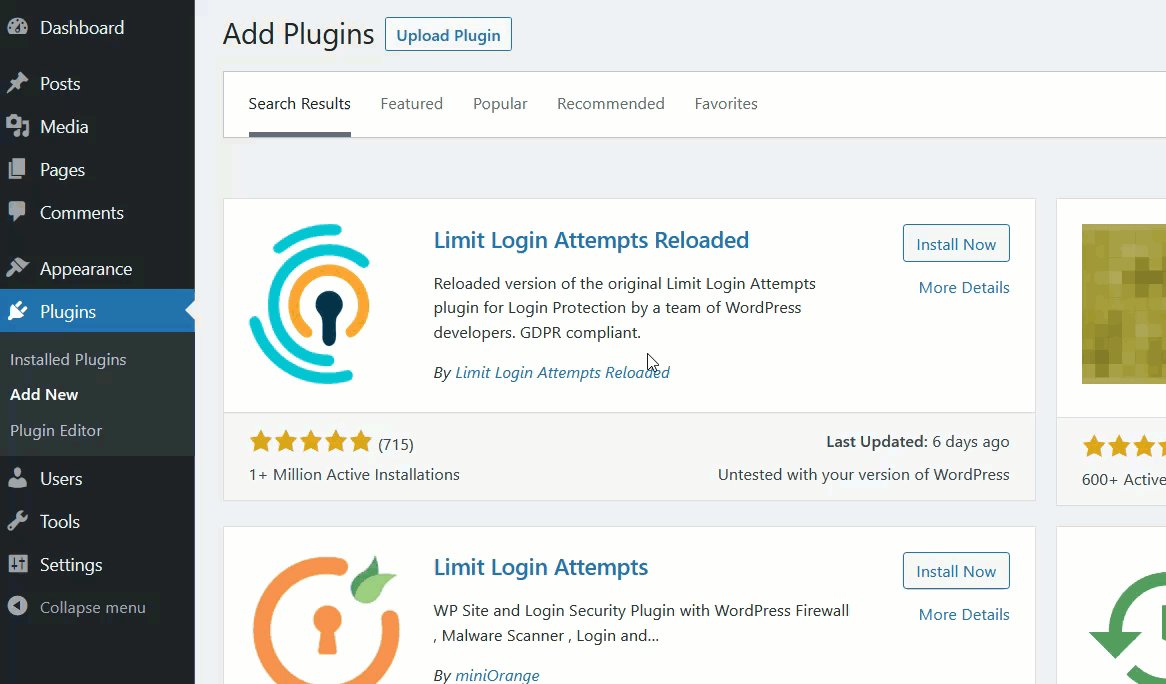
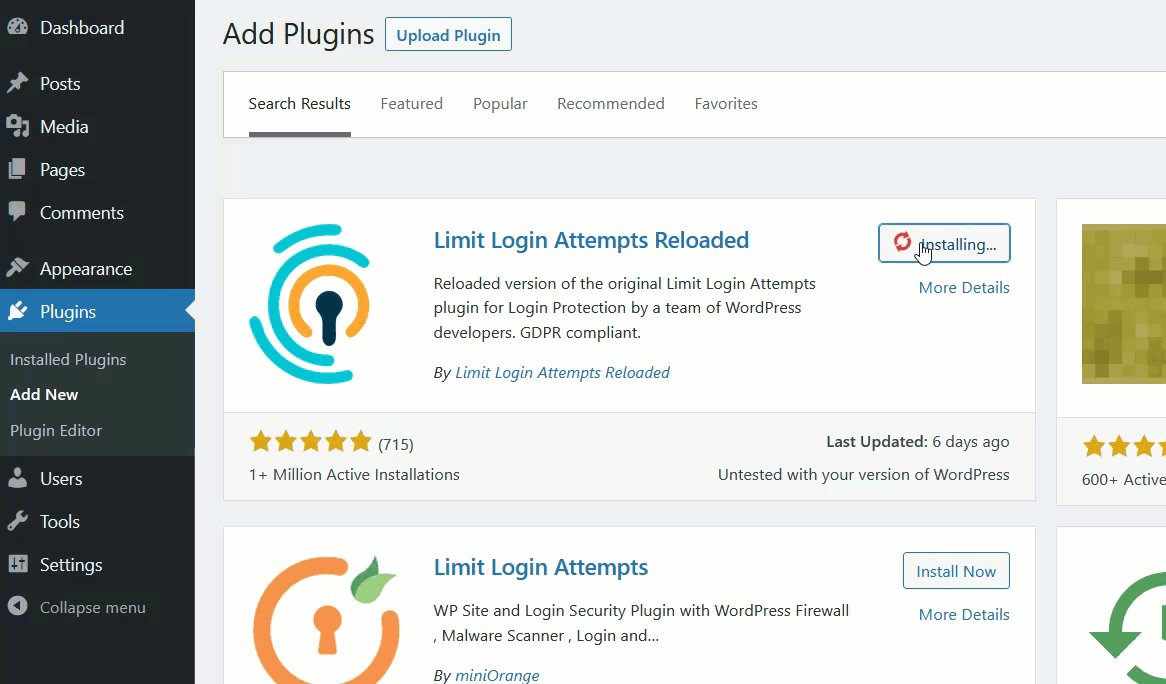
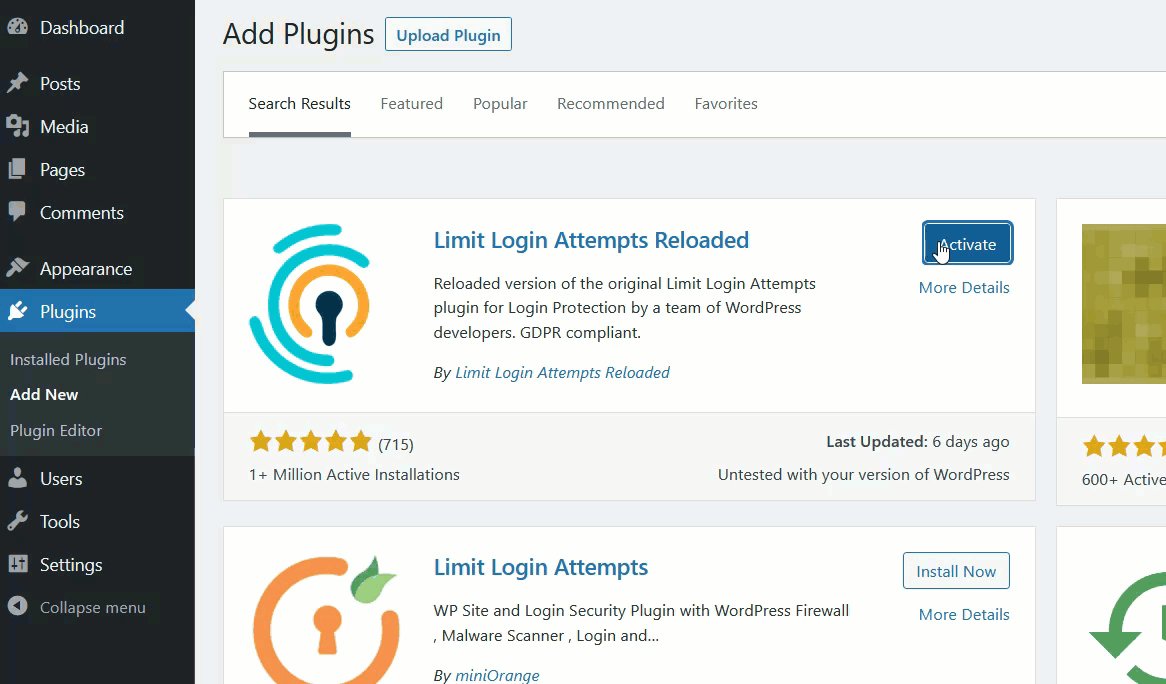
首先,在您的網站上安裝並激活插件。

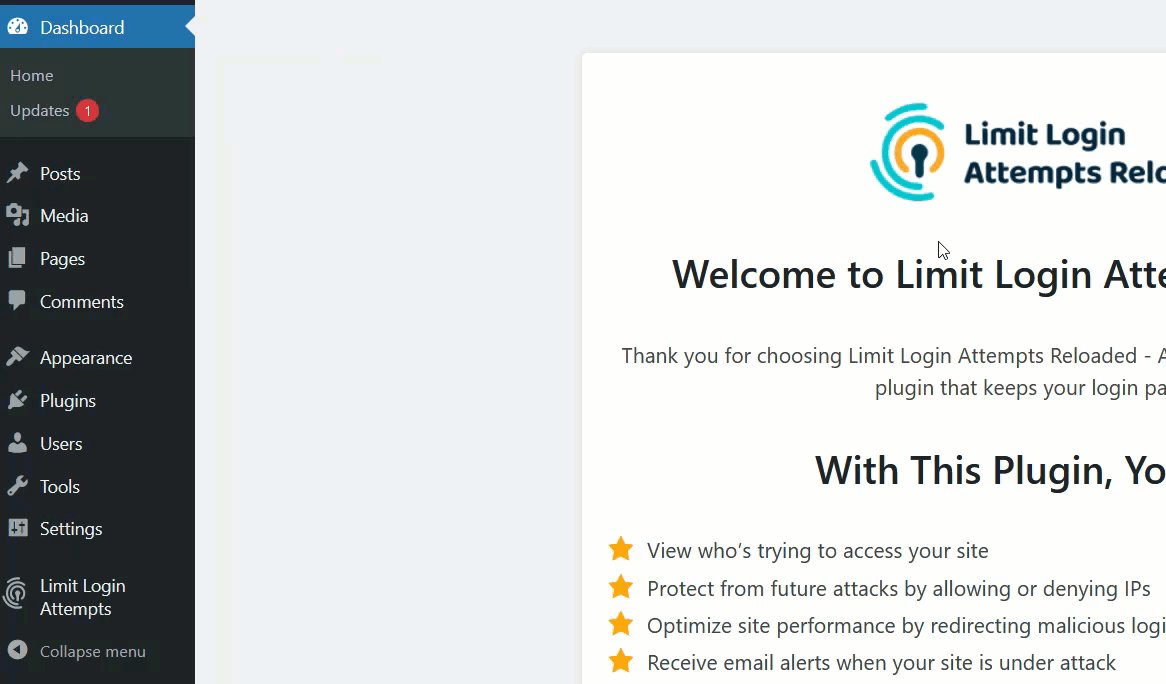
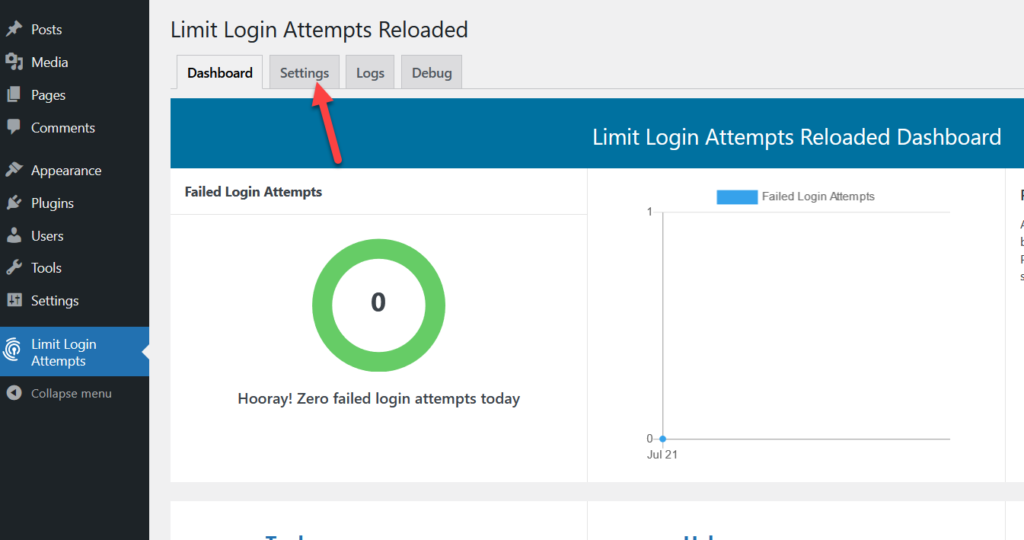
在左側,您將看到插件的配置選項。 打開它,您將被重定向到插件的儀表板,在那裡您將看到我們沒有任何失敗的登錄嘗試。 為了使插件更高效,我們將對設置進行一些修改,因此請轉到“設置”選項卡。

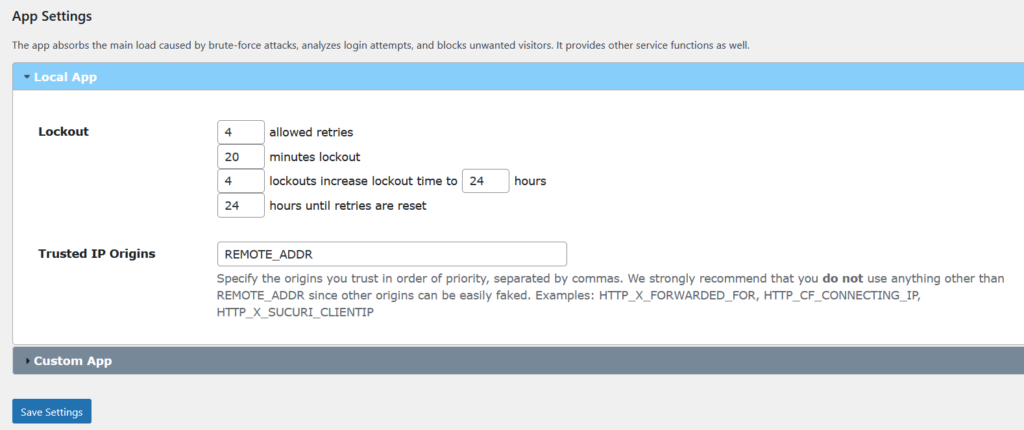
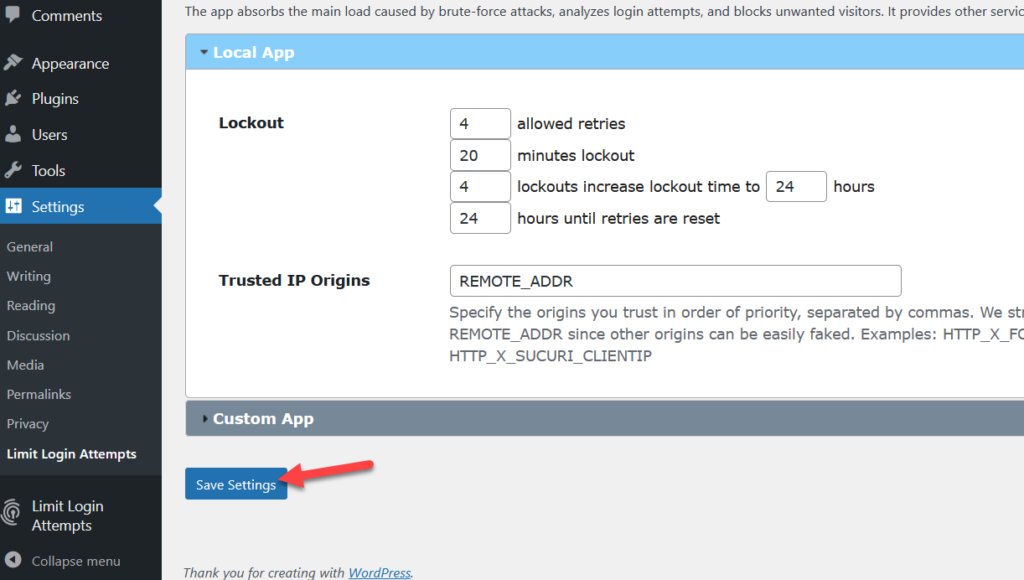
向下滾動到應用設置部分,您將看到如下內容:

該插件帶有基本配置。 當前配置說,連續四個錯誤的用戶名和密碼組合後,插件將在接下來的 20 分鐘內鎖定用戶的 IP。 如果 IP 連續四次鎖定,鎖定時間將增加到 24 小時。
您可以根據需要修改配置。 一旦您對更改感到滿意,請保存設置。

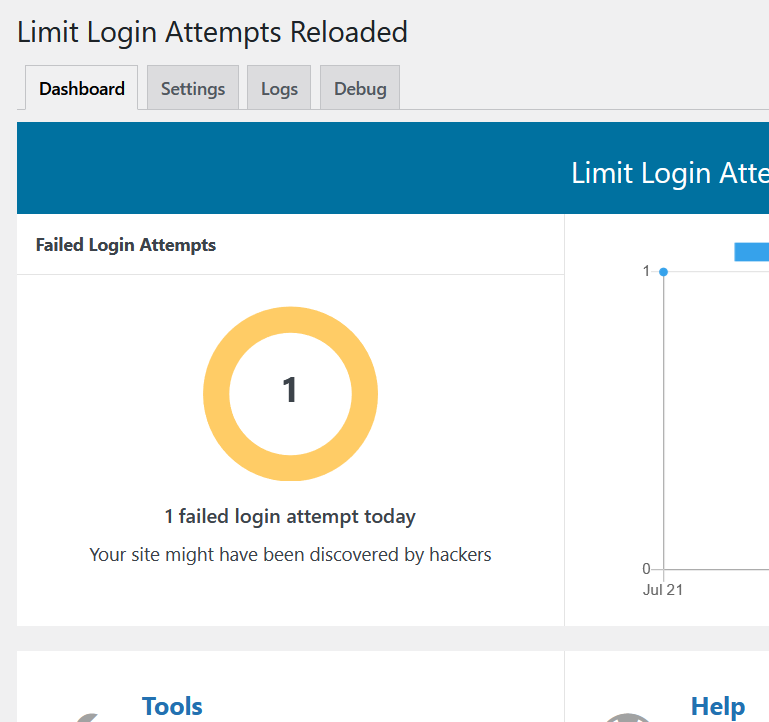
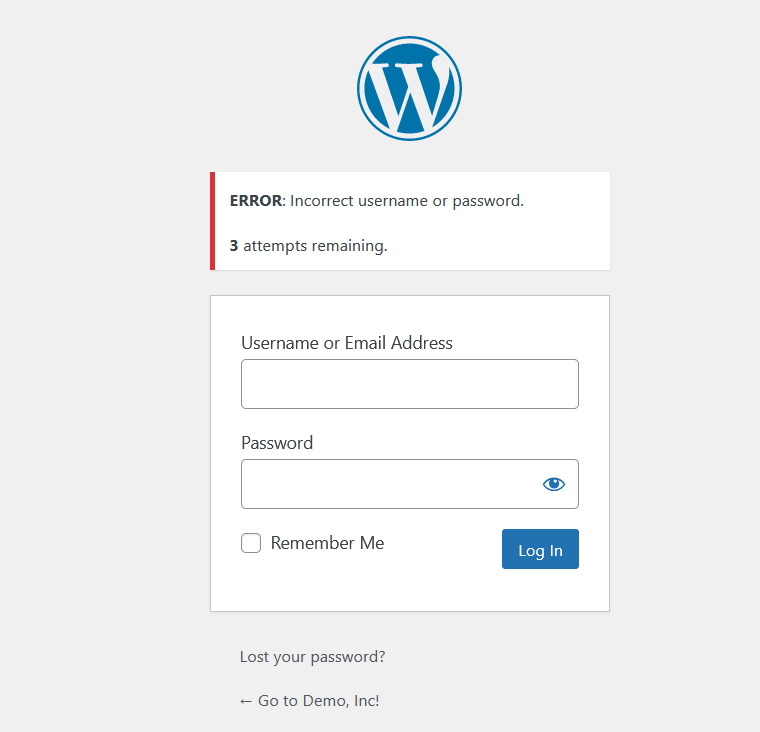
而已。 現在,當有人在登錄頁面上輸入錯誤的用戶名和密碼組合時,您將在插件的儀表板中收到通知。

並且用戶還將在前端看到一條錯誤消息以及他們剩餘的嘗試。

這是保護您的 WordPress 網站免受黑客和暴力攻擊的好方法。
獎勵:如何更改默認錯誤消息
我們已經看到了幾種使您的網站更安全的選項。 但你可以做的還有更多。 讓我們更進一步,更改 WordPress 中的默認錯誤消息。
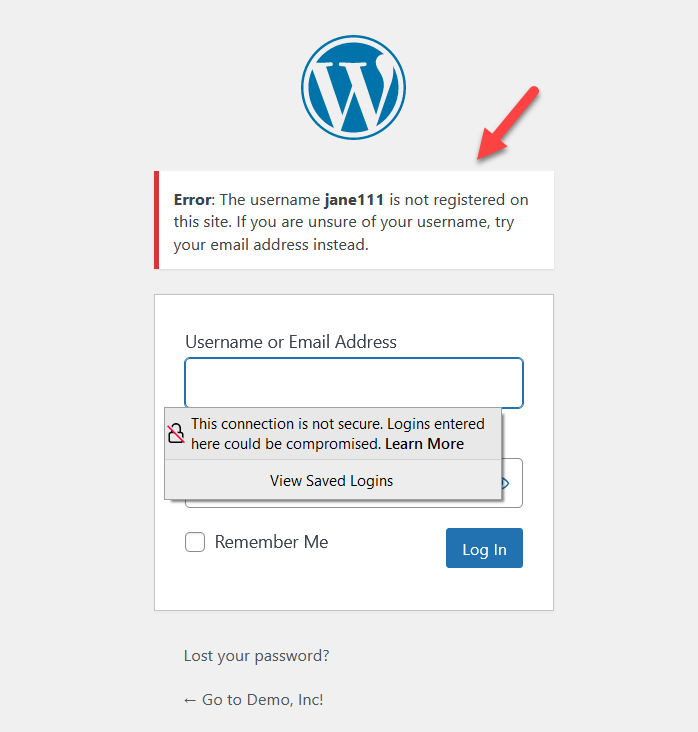
默認情況下,WordPress 會告訴人們登錄頁面上的實際錯誤是什麼。 例如,如果有人輸入了一個不存在的用戶名,WordPress 將顯示一條消息,指出該用戶名未註冊。

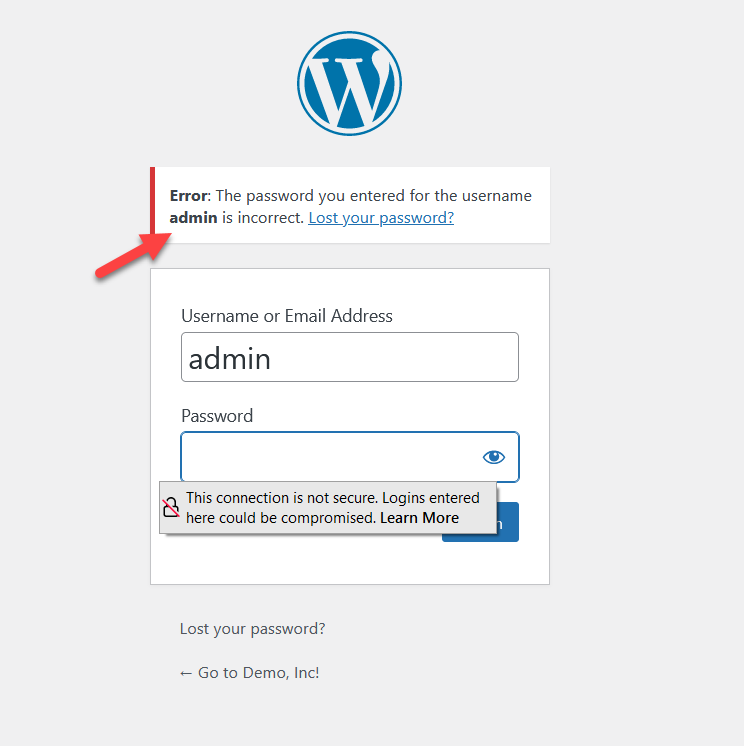
這樣,潛在的黑客就會知道用戶名無效,並且可能會嘗試使用另一個用戶名,直到他們找到一個存在的用戶名,然後他們可以嘗試不同的密碼。 如果用戶名有效但密碼無效,WordPress 將在登錄屏幕上顯示以下消息。

這可能對您組織中的好心人有用,但它為黑客提供了有價值的信息。 因此,為了使您的站點更安全,您可以更改默認錯誤消息。
更改登錄錯誤消息
要更改登錄錯誤消息,您不需要任何插件。 使用幾行 PHP 代碼,您可以禁用登錄提示/默認錯誤消息。
注意:由於我們將編輯functions.php文件,因此請確保在開始之前對您的站點進行完整備份並安裝子主題。
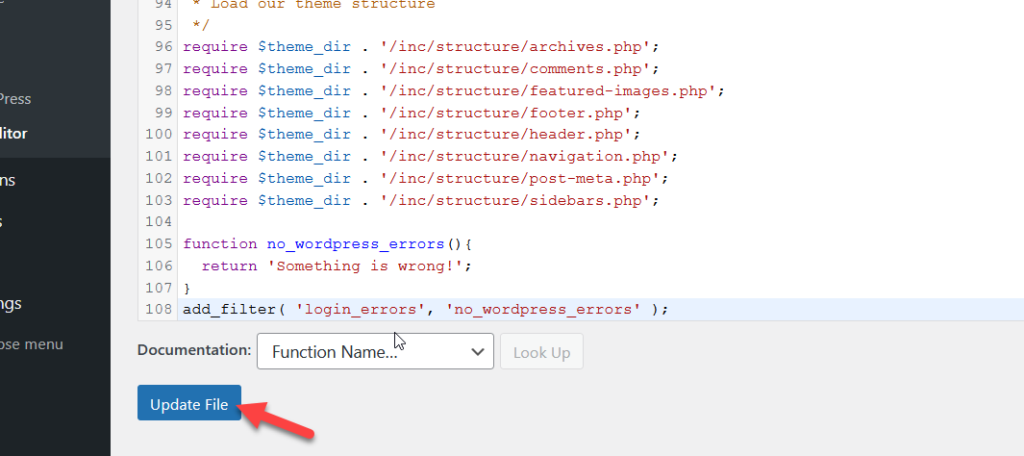
首先,進入主題編輯器並打開您的子主題的functions.php文件。 然後,複製下面的代碼。
函數 no_wordpress_errors(){
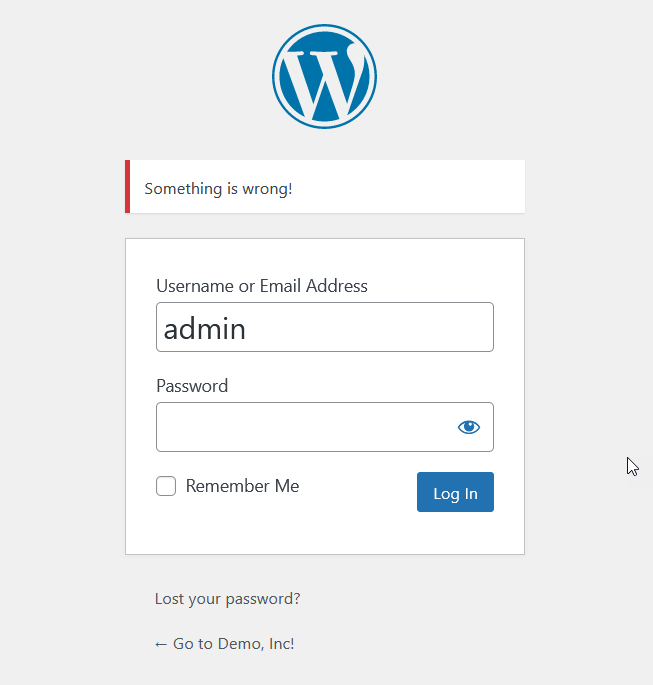
return '出了點問題!';
}
add_filter('login_errors', 'no_wordpress_errors');如您所見,代碼將顯示一條消息“出現問題! ” 當用戶名和密碼組合不正確時。
將其粘貼到functions.php文件中並更新它。

現在打開一個隱身窗口並嘗試使用一些隨機的用戶名和密碼訪問 WordPress 管理頁面。

這將幫助您使您的網站更加安全,因為黑客不會知道用戶名或密碼是否有問題。
將驗證碼添加到登錄頁面
另一種自定義登錄頁面的方法是添加驗證碼。 對於那些想要提高登錄安全性並遠離機器人的人來說,這是一個很好的解決方案。
您可以通過編程方式或使用專用插件添加 CAPTCHA。 對於這個演示,我們將使用一個插件,但有關此的更多信息,請查看我們的完整指南,了解如何將 CAPTCHA 添加到 WooCommerce 登錄。
在本節中,我們將使用 BestWebSoft 的 reCaptcha,這是一款出色的免費 CAPTCHA 插件。
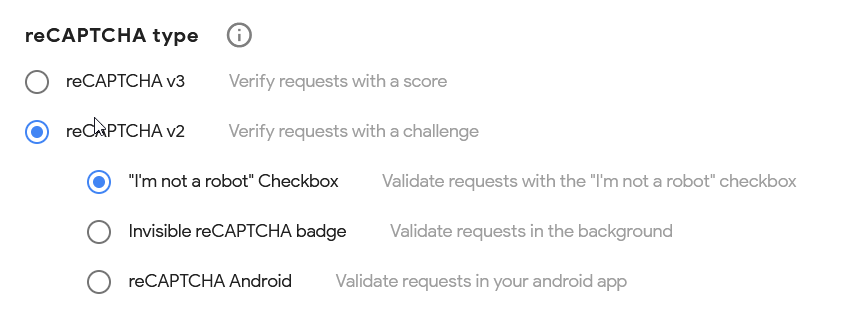
首先,從您的 WordPress 儀表板安裝並激活插件。 然後,進入 Google reCAPTCHA 管理控制台並填寫所需信息完成註冊。 您需要選擇要使用的 CAPTCHA 類型。 在我們的例子中,我們將使用最常見的 reCAPTCHA v2。

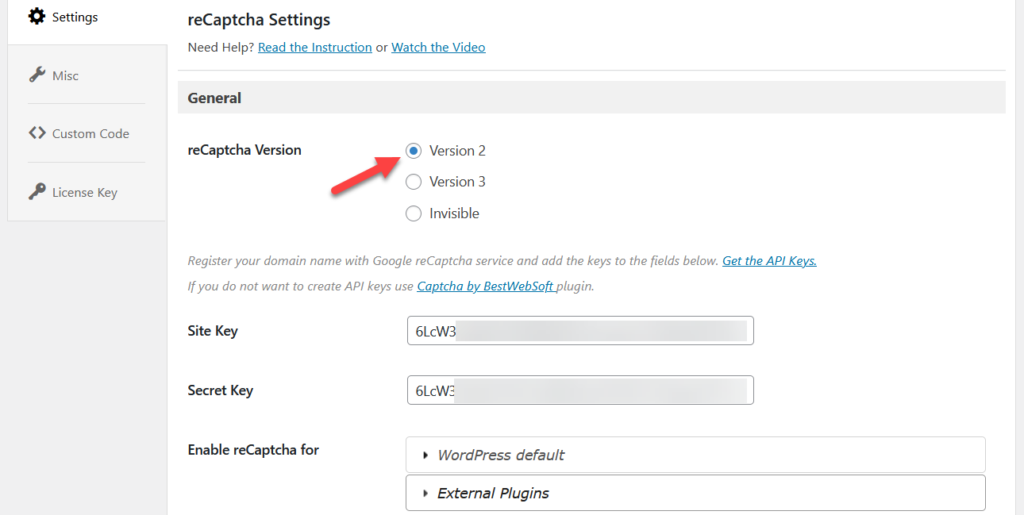
然後復制站點密鑰和密鑰並將它們粘貼到 WP 儀表板的reCAPTCHA 設置中。 確保您選擇了與之前選擇的相同的 CAPTCHA 版本。

之後,選擇要顯示驗證碼的頁面,保存設置,就是這樣! 您的網站現在會更安全。
有關更詳細的說明,請查看此鏈接中的完整指南。
結論
總而言之,編輯登錄頁面對於會員網站、電子商務商店和具有附屬部分的網站來說是必須的。最重要的是,考慮到登錄頁面會收到多少攻擊,您應該對其進行個性化設置以提高網站的安全性。
在本指南中,我們看到了自定義 WordPress 登錄頁面的不同方法。 如果你想要快速簡單的東西,插件的方法就是要走的路。 自定義登錄頁面定制器具有許多功能並且易於使用。
另一方面,如果您具有編碼技能,則可以通過編程方式編輯登錄頁面並編寫自己的解決方案。
最後,使用頁面構建器/登陸頁面構建器,您無需編寫任何代碼即可自定義登錄頁面。 頁面構建器插件的主要優點之一是您可以實時查看更改,並且它們帶有幾個預製模板。
有關個性化網站的更多方法,請查看以下教程:
- WordPress登錄不起作用? 如何修復它
- 如何自定義 WordPress 註冊表單
- 學習編輯 WooCommerce 感謝頁面
- 如何自定義 WooCommerce 產品頁面
- 如何在 WooCommerce 中編輯我的帳戶頁面
您知道自定義 WordPress 登錄頁面的其他方法嗎? 你打算使用哪種方法? 請在下面的評論中告訴我們。
