如何自定義 WordPress 密碼保護頁面
已發表: 2022-07-29保護優質內容免遭未經授權的訪問就像將您的房子鎖在小偷面前。 有很多鎖供您選擇。 但是,您只會選擇最適合您的家居風格的那個。
這同樣適用於保護您的內容並使入口門花哨並與您的網站設計保持一致。
想要保護頁面時,WordPress 的默認密碼保護功能可能是您首先想到的。 毫無疑問,此內置功能可以滿足您的基本需求,例如使用單個密碼保護單個頁面。 然而,定制帶有很多限制,只有精通技術的人才能處理好。
如果您想將保護和自定義提升到更高水平,有大量插件可幫助您實現所需的一切。 其中一個必須提到的是 Password Protect WordPress (PPWP) 插件。
在本文中,我們將深入探討如何使用 WordPress 內置功能和 PPWP 插件設置和自定義受密碼保護的頁面。
讓我們開始吧!
- 自定義 WordPress 默認密碼表單/a>
- 如何密碼保護頁面
- 自定義 WordPress 默認密碼保護頁面
- 使用 PPWP 插件自定義密碼表單
- 使用 PPWP 插件保護 WordPress 內容
- 單頁
- 內容部分
- 整個網站
- 自定義 PPWP 密碼表格
- 使用 PPWP 插件保護 WordPress 內容
自定義 WordPress 默認密碼表單
WordPress 帶有內置的內容可見性功能,可讓您在編輯時控制對受保護內容的訪問。
在本節中,我們將指導您如何在不使用任何插件的情況下保護頁面和自定義密碼表單。
如何密碼保護頁面
在管理儀表板的頁面或帖子部分下,打開要保護的頁面。
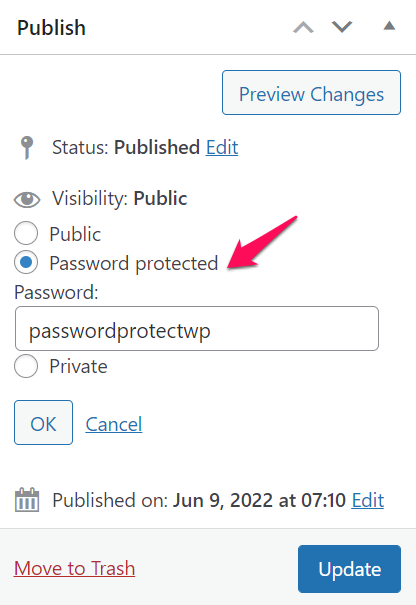
在“編輯”頁面屏幕的右上角,您會在“發布”部分下看到“可見性”選項。
在這裡,單擊“編輯”,然後選擇“密碼保護”。

在“密碼:”框中輸入所需的密碼,然後按確定。
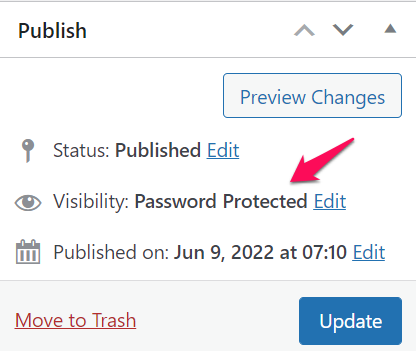
根據隨附的屏幕截圖,您的內容可見性將更改為受密碼保護。

完成編輯後不要忘記更新您的內容,以便保存所有更改。
如何自定義 WordPress 密碼保護頁面
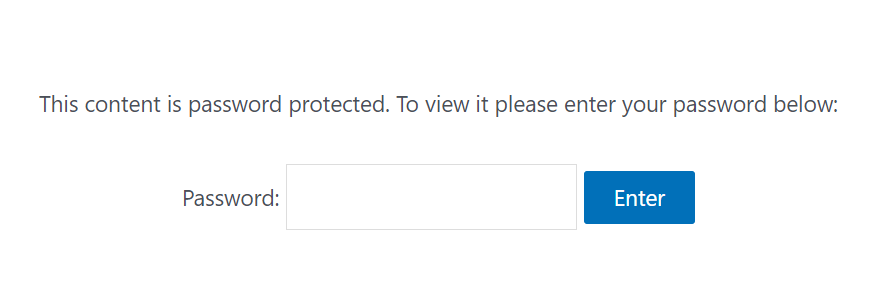
默認情況下,您的密碼表單如下所示:

要更改默認文本,只需將以下代碼添加到您的(子)主題的 functions.php 文件或代碼片段插件。
功能 my_custom_password_form() {
全球 $post;
$label = 'pwbox-' 。 (空($post->ID)?rand():$post->ID);
$輸出 = '
<div class="boldgrid-section">
<div class="容器">
<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="form-inline post-password-form" method="post">
<p>' 。 __( '此內容受密碼保護。這是一條自定義消息。要查看它,請在下面輸入您的密碼: ' ) 。 '</p>
<label for="' . $label . '">' 。 __('密碼: ')。 ' <input name="post_password" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary" >' 。 esc_attr_x( '輸入', '發布密碼表格' ) . '</按鈕>
</form>
</div>
</div>';
返回$輸出;
}
add_filter('the_password_form', 'my_custom_password_form', 99);樣式密碼輸入字段
<input name="post_password" type="password"color: #ff0000">ffffff ; 邊框: 1 px solid #999 ; color: # 333333 ; padding: 10 px;" 尺寸=“ 20 ” />
Stype 提交按鈕
。按鈕 {
背景顏色:# 000 ;
顏色: #fff ;
邊框: 0 ;
字體系列: Impact、Arial、sans-serif ;
邊距: 0 ;
高度: 33像素;
填充: 0像素6像素6像素6像素;
字體大小: 15像素;
光標:指針;
}使用 PPWP 插件自定義密碼表單
雖然 WordPress 可以為您提供基本的密碼保護功能,但很難擴展。 更具體地說,該內置功能僅允許您:

- 使用單個密碼保護頁面。
- 即使您可以使用相同的密碼保護不同的頁面,您仍然需要將它們一一解鎖。
- 您無法保護整個網站或內容部分。
- 所有自定義任務都必須通過編碼完成,這對 WordPress 初學者來說不是一個好主意。
這是 PPWP 插件派上用場的時候。 這些插件為您提供了更多高級功能,包括但不限於:
- 使用多個密碼保護所有類型的內容,例如整個站點、單個頁面和內容部分。
- 一次解鎖多個受保護的內容。
- 與 WordPress Customizer 很好地集成,帶來許多自定義選項,使您的密碼表單更具吸引力。
在下一節中,我們將指導您完成使用 PPWP 插件保護單個頁面、內容部分和整個站點的步驟。
如何使用 PPWP 插件保護 WordPress 內容

Password Protect WordPress 插件為您提供全面的解決方案來保護任何類型的內容。 您不需要安裝不同的插件來服務於不同的目的。
現在,讓我們跳入有關使用 PPWP 插件保護不同類型內容的詳細指南。
保護 WordPress 單頁
使用 PPWP Lite(免費)版本,您可以使用多個密碼保護您的單個頁面。
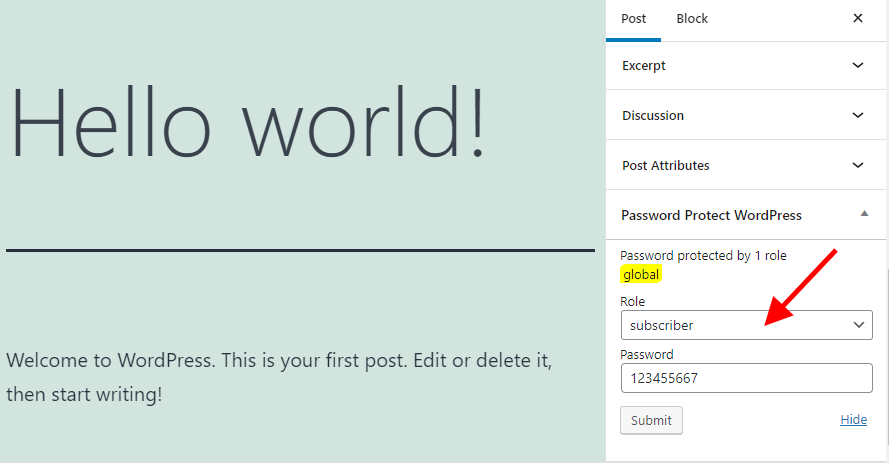
只需導航到頁面部分,打開編輯頁面屏幕。 因此,您會看到“密碼保護 WordPress”部分,通常位於右側邊欄。
將您的密碼添加到“密碼”字段,然後按“提交”。

您的頁面現在受到保護。
您可以考慮獲取 PPWP Pro 版本以在同一位置管理密碼以及體驗更多高級功能,例如:
- 根據時間或使用情況限制密碼。
- 保護父子頁面。
安全內容部分
PPWP 插件為您提供部分保護功能,讓您可以輕鬆保護任何內容。
激活 PPWP Lite(免費)插件後,導航到管理儀表板下的 Password Protect WordPress > Partial Protection > Section Protection。
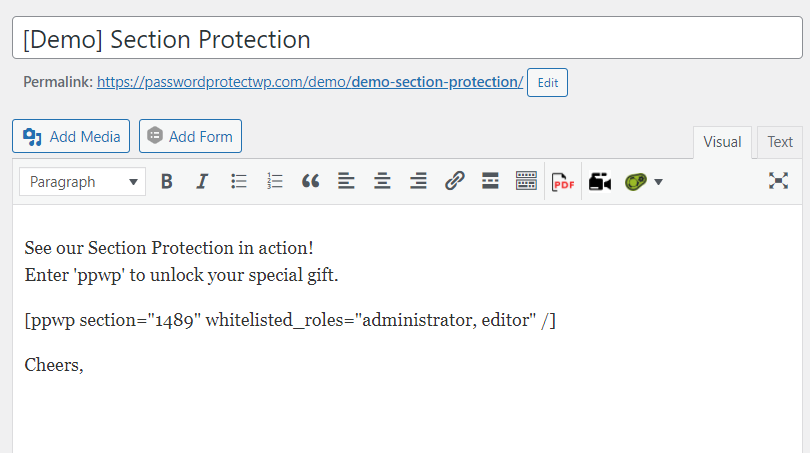
創建一個新的部分模板,在其中添加要保護的內容,並創建密碼以解鎖受保護的部分。
完成後,只需將您創建的部分嵌入到您網站上的任何頁面、帖子或自定義帖子類型中。

只需單擊即可保護整個網站
如果你想隱藏你的整個網站不讓公眾訪問怎麼辦?
PPWP Lite 插件也可以。
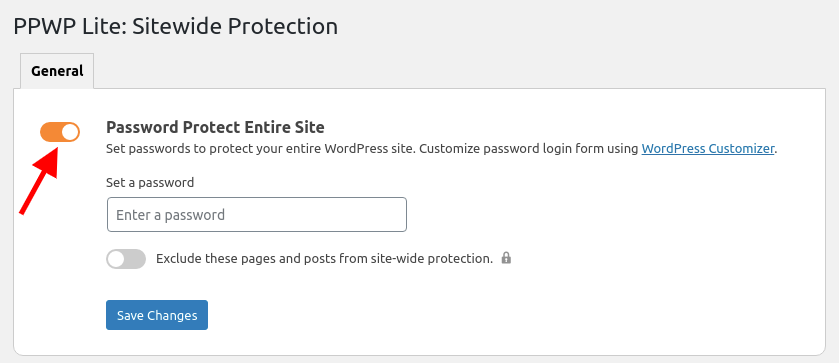
您需要做的就是打開 Password Protect WordPress > Sitewide Protection 下的“Password Protect Entire Site”選項。

請注意,在 Lite 版本中,您只能創建一個密碼。
要為您的受保護站點創建多個密碼,請安裝其高級版本。
如何自定義 PPWP 密碼表格
使用 PPWP 插件擁有自己風格的密碼表格從未如此簡單。 該插件與 WordPress Customizer 很好地集成,為您提供用戶友好的 UI 來自定義您的 WordPress 密碼保護頁面。 實際上,您不需要觸摸一行代碼。
請按照下面的分步指南自定義您的密碼表格。
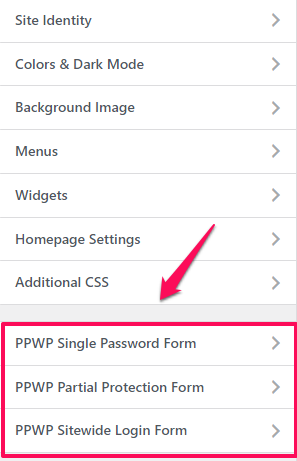
第 1 步:導航到管理儀表板下的外觀 > 自定義。
根據隨附的屏幕截圖,您將看到顯示頁面底部列出的 3 個選項。

根據您要自定義的密碼表單選擇一個。 在此示例中,我們選擇“PPWP 單一密碼表單”選項。
第 2 步:單擊“密碼表格”部分以自定義您的密碼表格。
此選項使您可以調整以下信息:
- 背景顏色
- 密碼表格標題
- 以上表格說明
- 表格下方的說明
- 密碼標籤
- 密碼顯示按鈕
完成後不要忘記按“發布”。
第 3 步:返回 PPWP 單一密碼表單,然後選擇“錯誤消息”選項。
此選項允許您在用戶出現以下情況時顯示自己的消息:
- 輸入錯誤的密碼
- reCAPTCHA 驗證失敗
隨意調整字體大小、文本顏色和背景顏色以適應您的喜好。
同樣,不要忘記按“發布”按鈕以保存所有設置。
您的更改將應用於您網站上的所有單一密碼表單。 它與 Divi 和 BeaverBuilder 等所有編輯器和頁面構建器無縫協作。
如果您使用的是 Elementor 頁面構建器,您還可以直接通過 Elementor 編輯頁面設置部分密碼表單的樣式。
像專業人士一樣自定義受 WordPress 保護的頁面!
我們剛剛向您介紹了使用 WordPress 的默認功能和 PPWP Lite 插件保護內容和自定義密碼表單的詳細指南。
顯然,PPWP Lite 證明自己是更高級的功能,它為您提供:
- 保護單個頁面、內容部分和整個站點的一體化解決方案。
- 一個用戶友好的用戶界面來自定義您的密碼表格。
最重要的是,該插件是完全免費的。
只有當您需要更高級的密碼保護功能時,才需要升級到高級版。
你對 PPWP 插件感興趣嗎?
您如何自定義密碼保護頁面?
在下面的評論部分讓我們知道!
