如何輕鬆自定義 WordPress 搜索結果頁面
已發表: 2023-02-24自定義 WordPress 的許多部分都有很好的論據——但搜索結果頁面呢? 可能有什麼理由對其進行更改? 這個頁面有什麼不同嗎?
事實上,WordPress 搜索結果頁面本身並不是很有趣。 這使您有機會突出顯示您希望更多人關注的文章,並使頁面更有用。
在此,我誠摯地邀請您與我一起了解。 想像一下,在這篇文章的最後,我們都可以比以前更聰明。 你在嗎?

為什麼要自定義 WordPress 的搜索結果?
好吧,讓我們從您應該考慮更改網站搜索結果頁面的原因以及您可以自定義的內容開始。
搜索結果頁面的目的
首先我們要弄清楚搜索結果頁的作用是什麼。 正如您可能猜到的那樣,它應該可以幫助用戶找到他們正在尋找的內容。 為此,他們可以在搜索字段中輸入搜索詞(希望出現在您的網站上——更多內容見下文)。

然後 WordPress 將提供搜索結果頁面,其中包含它可以找到的關於該查詢的所有內容。

你為什麼要關心這個? 似乎 WordPress 自動涵蓋了這部分,不是嗎?
因為搜索結果頁面會對您網站的用戶體驗產生很大影響,尤其是對於電子商務網站:
據 Econsultancy 稱,高達 30% 的電子商務訪問者使用內部站點搜索。 由於搜索者購買意向的增加,眾所周知,他們的轉化率比普通非網站搜索訪問者高 5-6 倍。
CXL
有道理,不是嗎? 想想您在網上購物時使用搜索功能的頻率。 確切地! 但即使是沒有電子商務功能的 WordPress 網站也可以從學習如何自定義搜索結果頁面中受益。
WordPress 搜索有哪些改進之處?
在我的研究過程中,我發現了以下關於原生 WordPress 搜索功能的抱怨。
其一,直到最近,還沒有非代碼方式來自定義搜索結果頁面的外觀。 除非您熟悉 PHP、CSS 和代碼編輯器,否則您只需要相信您的主題可以很好地顯示它並對搜索頁面的內容感到滿意。
其次,本地 WordPress 搜索功能並不總是很擅長它的功能。 對於實際具有匹配項的搜索,它通常不會返回任何結果。
此外,它可能有點慢。 以舊的 PHP 方式,WordPress 搜索需要重新加載頁面才能顯示結果,這不是最快的處理方式。
因此,這給我們留下了以下需要改進的地方:
- 設計——我們將討論如何控制 WordPress 搜索結果頁面的外觀以及顯示在頁面上的元素。
- 搜索結果——確保訪問者在搜索頁面上找到的結果相關且令人滿意。
- 用戶體驗——提高搜索速度,使其使用起來更舒適,並向 WordPress 搜索添加一些訪問者習慣於從 Google 或其他搜索引擎使用的功能。
如果你問我,乍一看聽起來很有說服力。 那麼,讓我們言歸正傳。
將搜索表單添加到您的 WordPress 網站
自然地,只有在您甚至讓用戶有機會訪問它的情況下,使用 WordPress 中的搜索結果頁面才有意義。 這意味著,您在他們可以輸入查詢的地方提供了一個搜索表單。

為此,WordPress 提供了一個內置的搜索小部件,您可以將其放置在頁面模板和模板部分中的任何位置。 如果您在每個頁面上使用相同的標題,後者是一個特別好的主意。 在這種情況下,您只需編輯一次模板部分,您的更改將隨處可見。
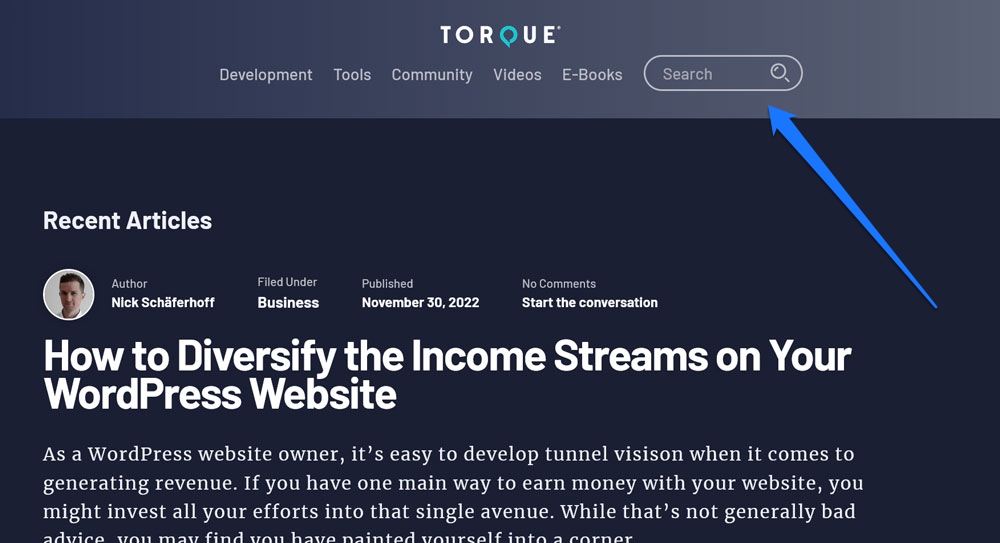
通常,將搜索表單添加到頁眉、側邊欄或頁腳(出現在每個頁面上的元素)是個好主意。 這樣,您就可以讓訪問者有機會從他們可能在您網站上找到的任何地方搜索他們正在尋找的內容。
如何使搜索字段顯示在您的站點上取決於您使用的是塊主題還是經典主題。
使用塊主題和站點編輯器
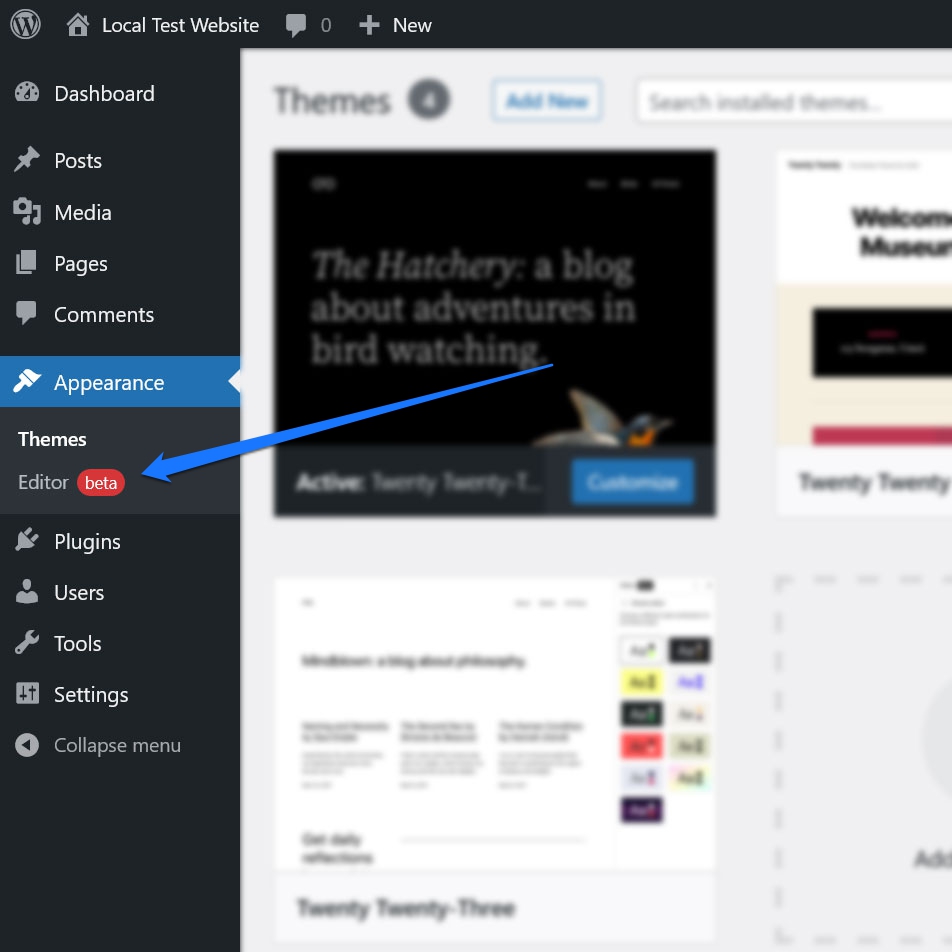
如果您使用像二十二這樣的塊主題,您可以通過站點編輯器執行此操作。 您可以在Appearance > Editor下找到它。

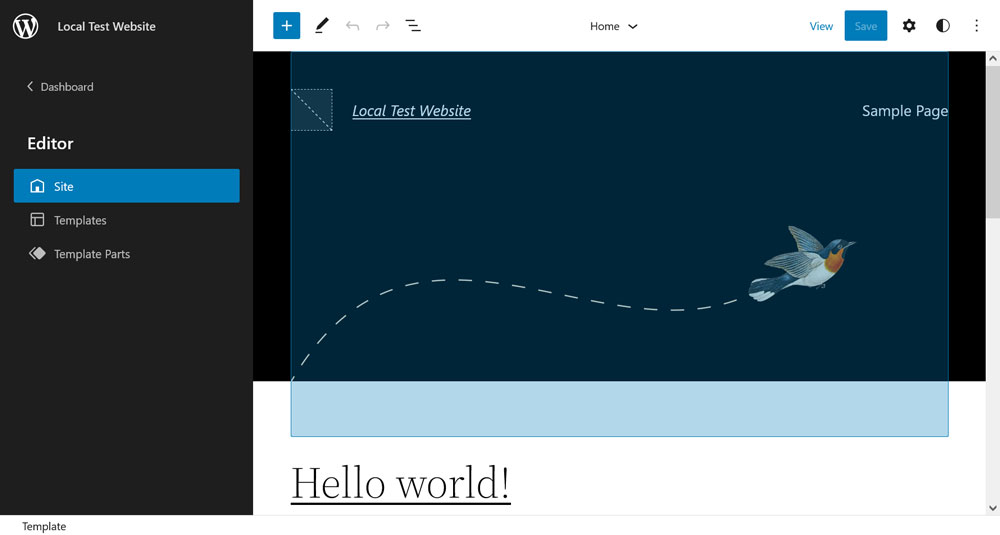
在初始屏幕中,您可以編輯主頁。 當您單擊左上角的徽標時,您可以訪問模板和模板部件菜單。

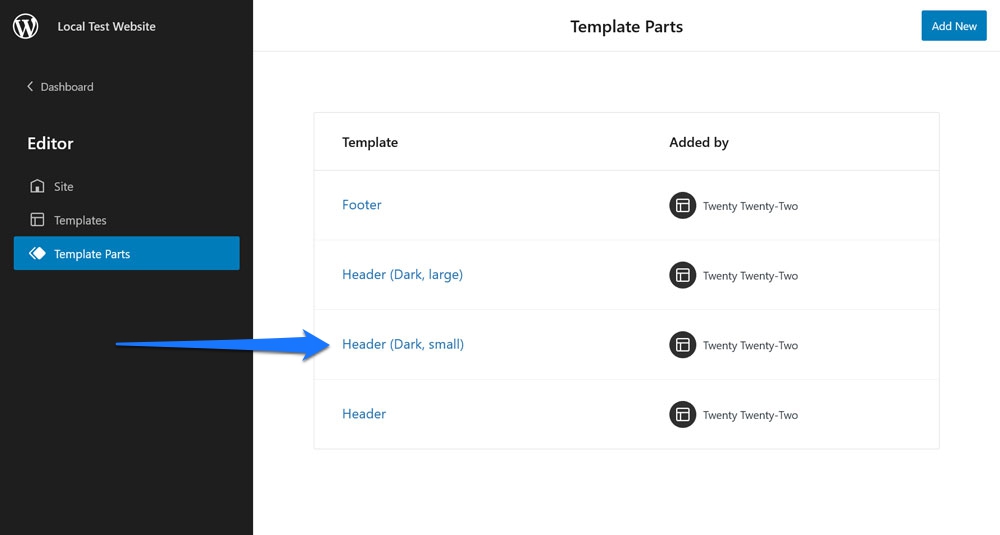
例如,假設您想將搜索表單添加到主題的默認標題中。 為此,轉到Template Parts然後單擊Header (Dark, small) 。

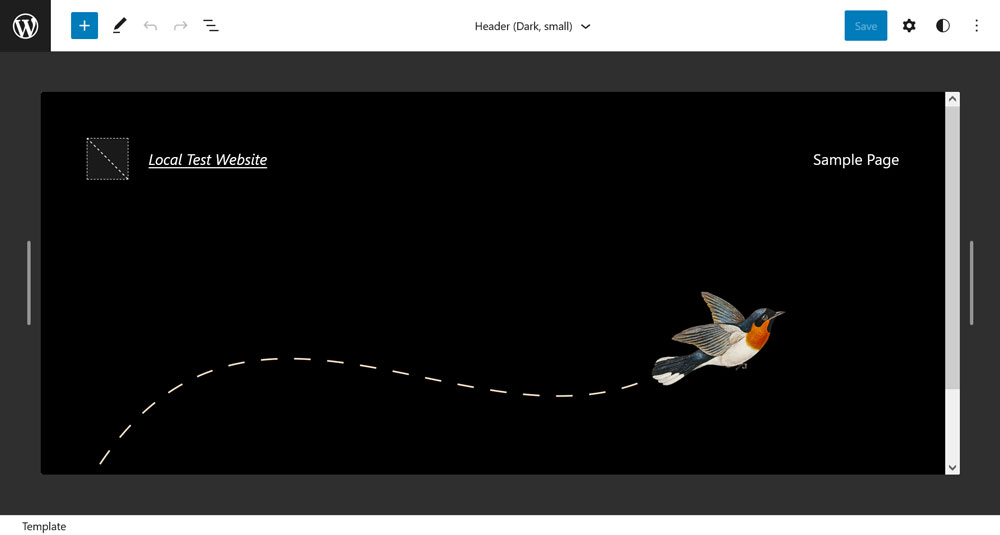
這樣做會引導您進入此屏幕:

在這裡,添加搜索表單非常簡單,您可以通過多種方式完成。
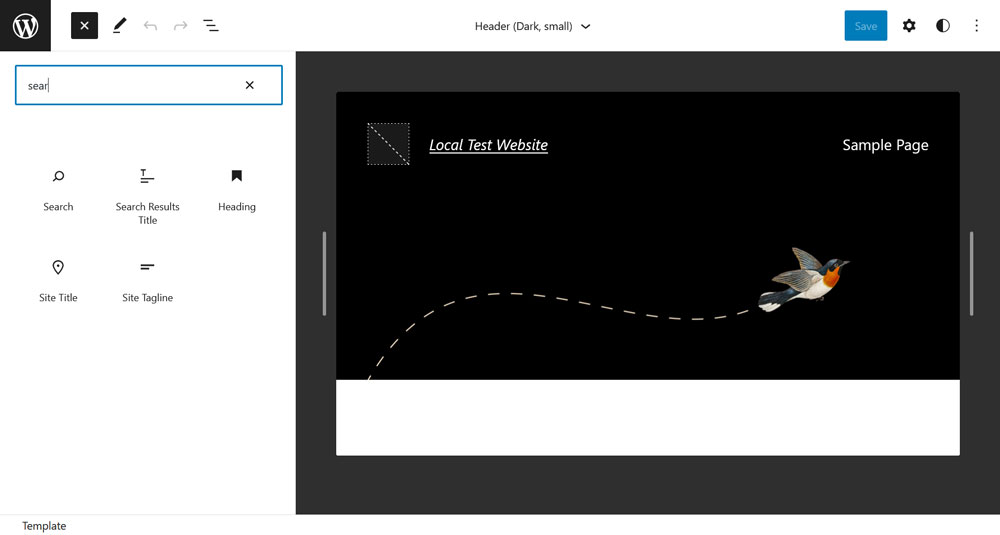
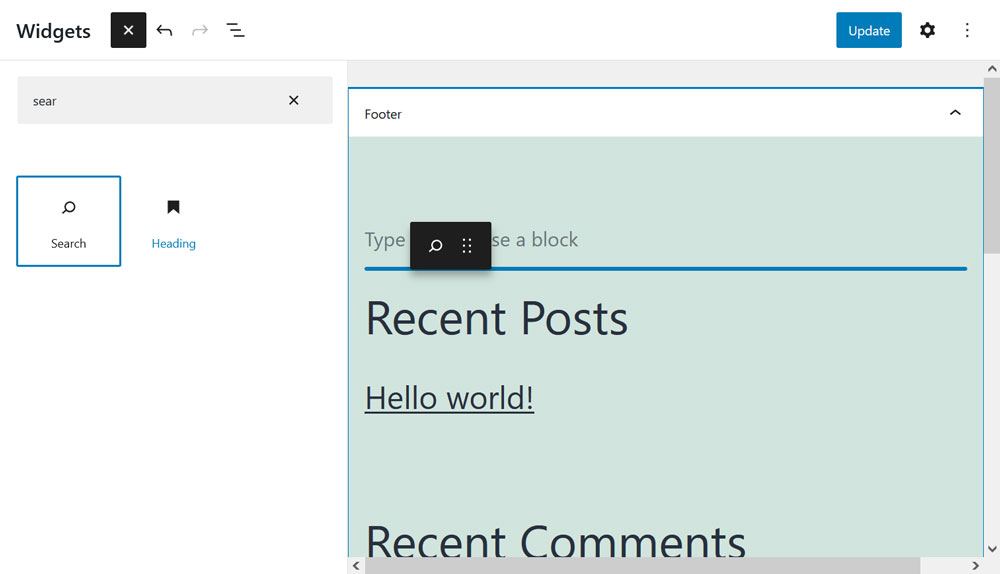
首先,使用左上角的加號,查找“搜索”小部件,然後將其拖放到所需位置。

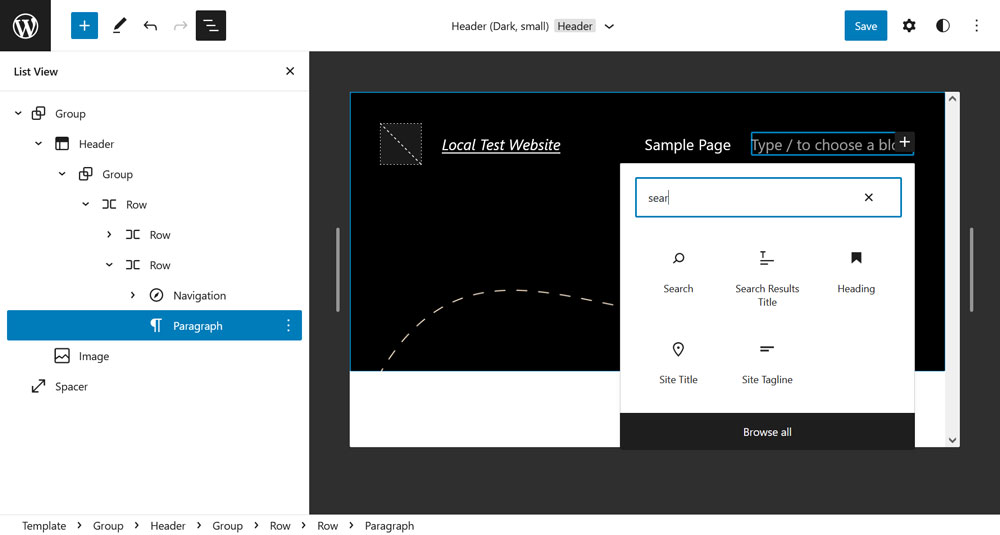
或者,在編輯器中創建一個空元素(例如,通過在現有元素上插入之前或之後插入),單擊編輯器頁面上的加號,然後查找搜索小部件或輸入/search直接添加它。

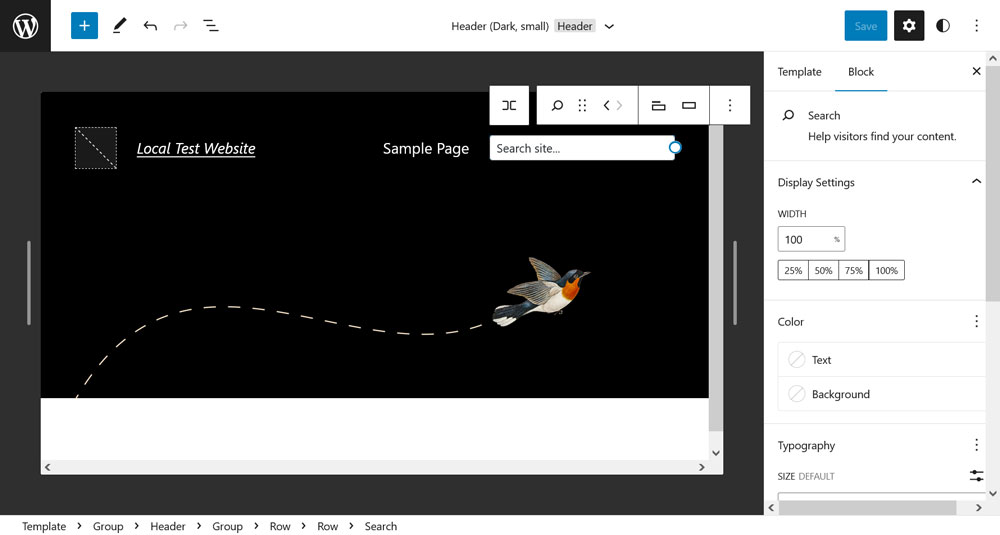
這些方法中的任何一種都會使搜索表單出現在您的主題中,然後您可以藉助右側的塊選項和頂部的設置欄進行自定義。

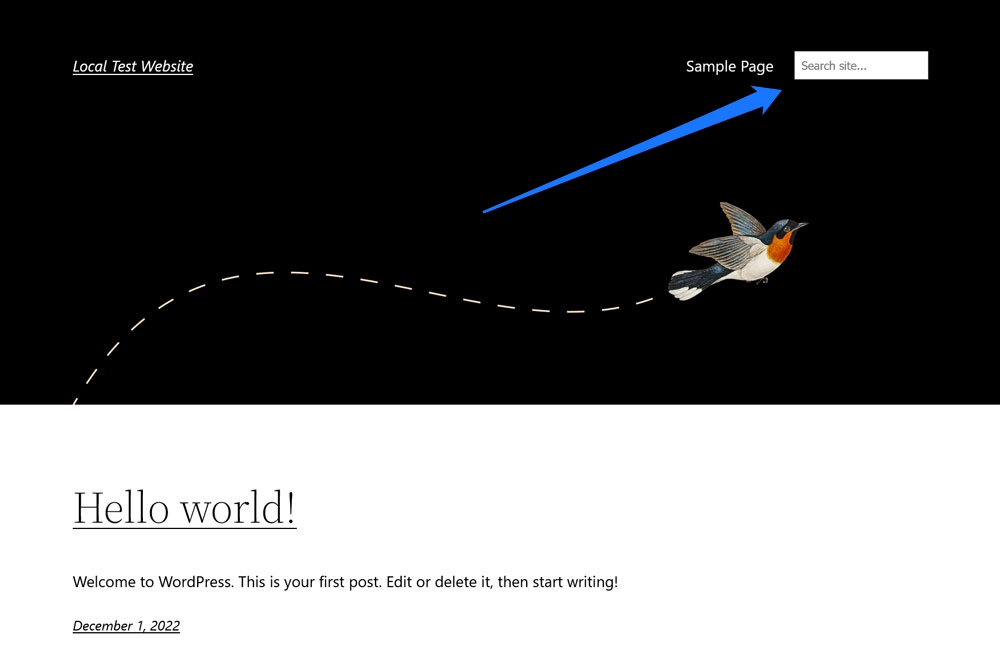
保存您的更改,它將顯示在頁面上。

經典主題中的相同過程
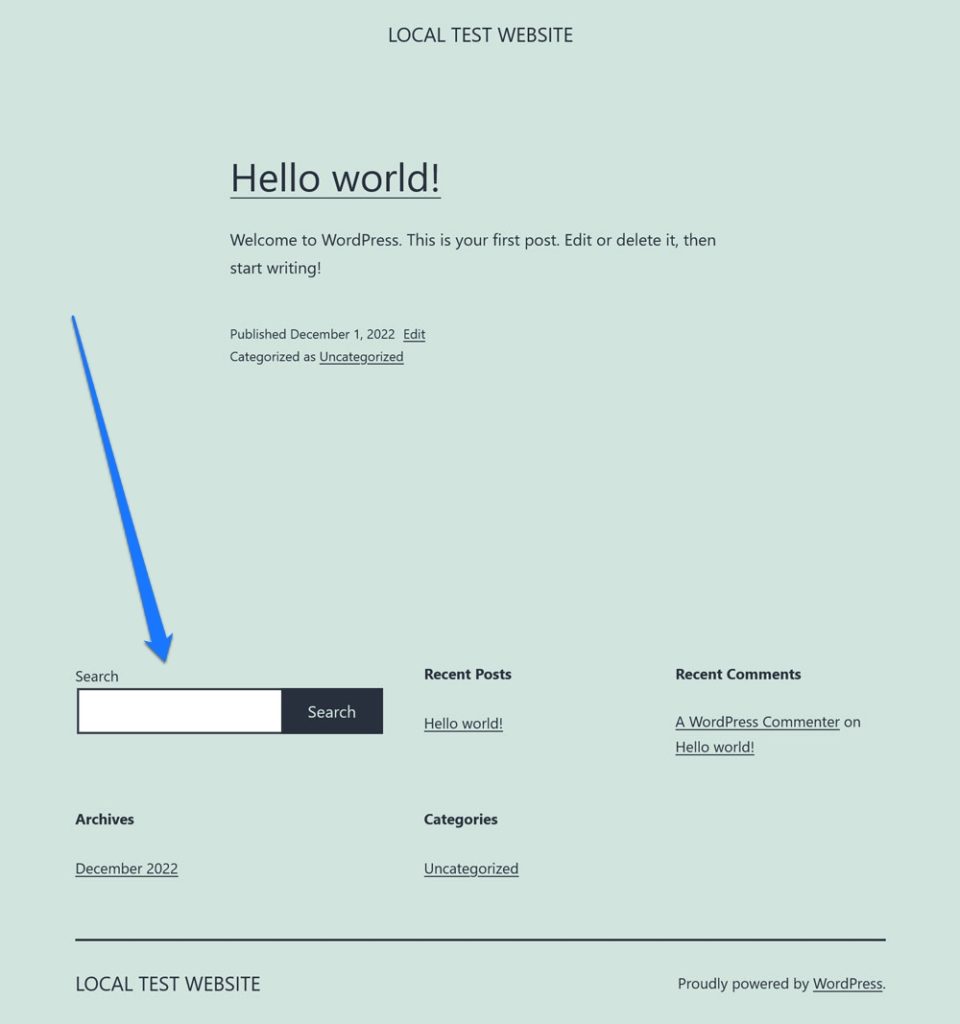
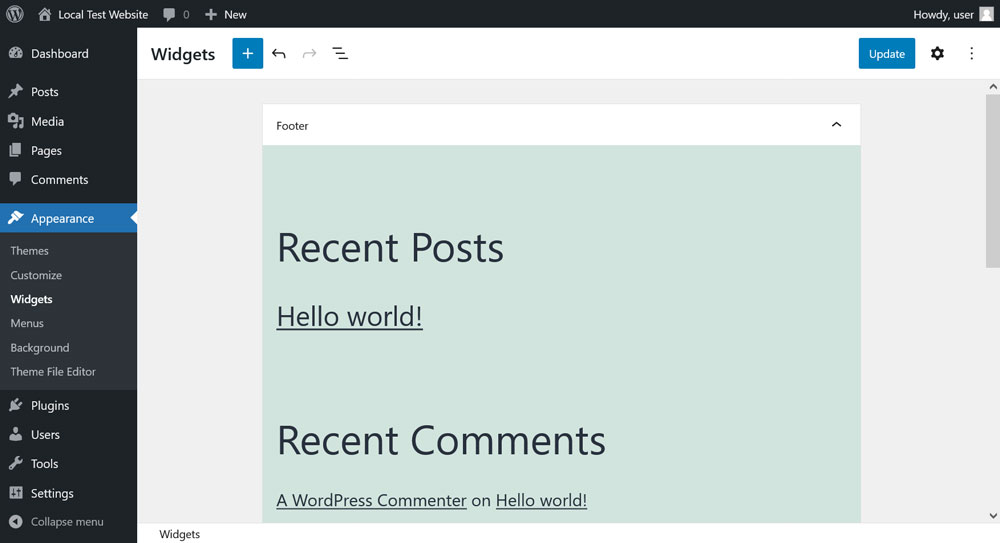
如果您的站點以經典主題運行,您可以在它提供的任何小部件區域中添加搜索小部件。 要找出存在哪些選項,請轉到外觀 > 小部件。

添加小部件的工作方式與站點編輯器相同。 單擊左上角或其中一個小部件區域中的加號。 然後,搜索或瀏覽搜索小部件並將其輸入到小部件區域。


如果您對自己的選擇不滿意,還可以在主題中添加更多小部件區域。
或者,也可以通過代碼將搜索表單直接添加到您的頁面模板中。 將下面的代碼片段粘貼到您希望它出現的任何位置。
<?php get_search_form( true ); ?>在這裡,選擇模板部分(例如頁眉)也是有意義的,因此您不必為每個模板單獨執行此操作。 但是請注意,您應該始終在子主題中進行這樣的文件更改。
更改搜索結果頁面的設計
好吧,現在您的網站上有了搜索表單,是時候自定義 WordPress 搜索結果頁面的外觀了,一旦有人使用它。 這個過程在很大程度上也取決於你的主題。
再次使用站點編輯器
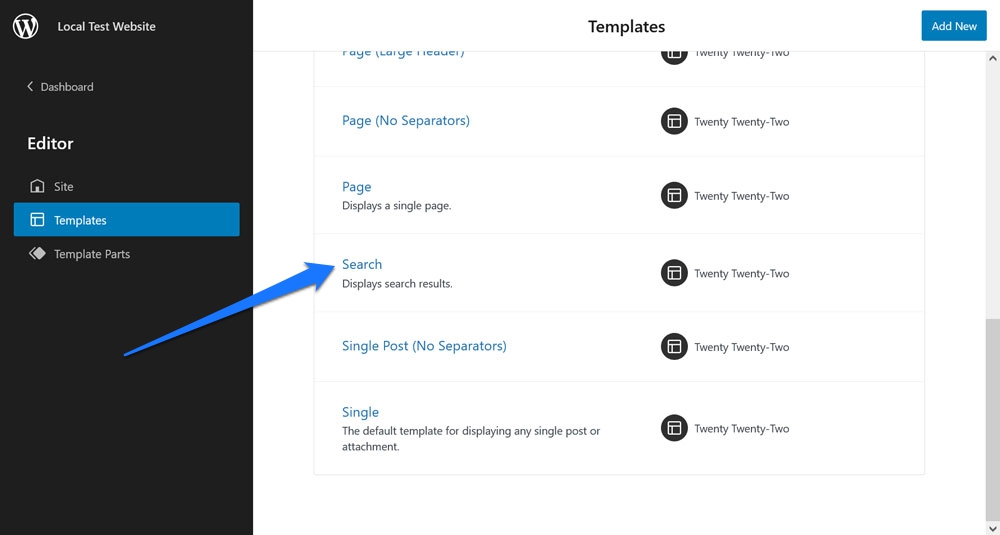
WordPress 中搜索結果頁面的外觀由頁面模板控制。 我們在站點編輯器中尋找的那個叫做搜索(誰會想到),您可以在前面提到的模板菜單中找到它。

單擊它進入模板編輯器。

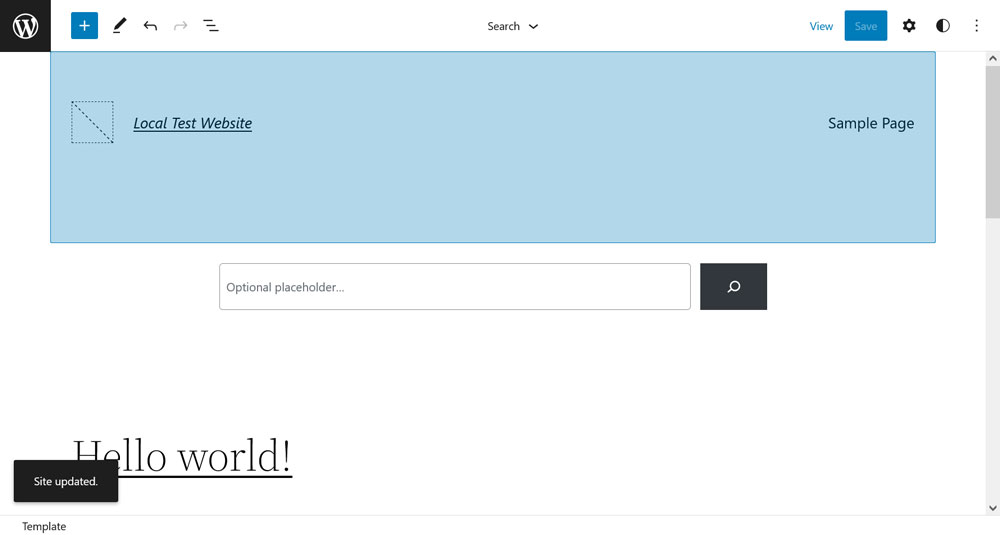
在這裡,您可以進行所有想要的更改。 例如,這就是 Twenty Twenty-Two 默認的搜索結果頁面的樣子:

要修改它的外觀,我可以做的最簡單的事情之一就是用塊模式交換默認的查詢循環塊。 之後,它最終看起來像這樣:

很不一樣,你不覺得嗎?
通過代碼自定義搜索結果頁面
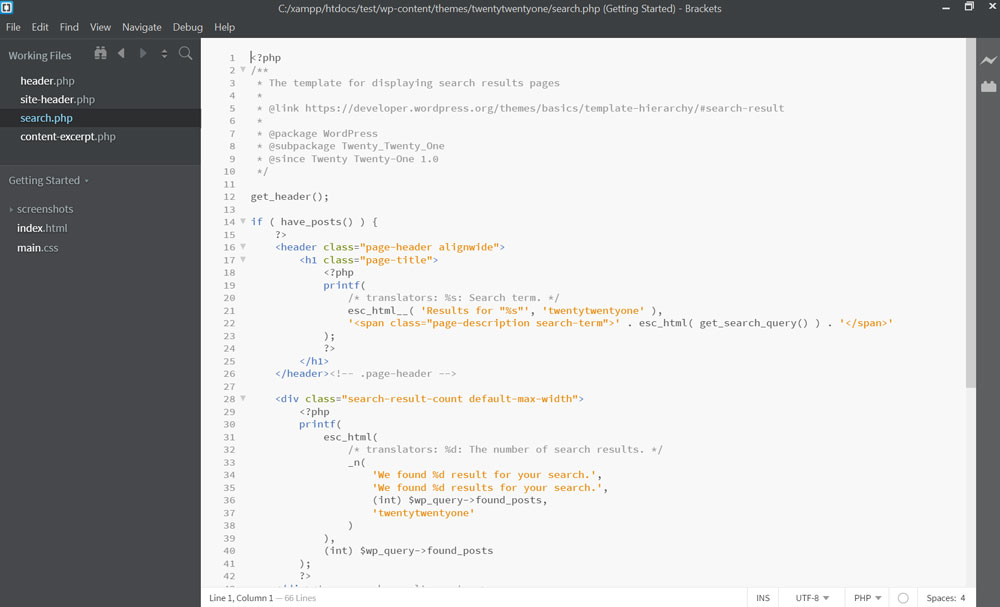
如果您沒有使用可讓您可視化自定義搜索結果頁面的 WordPress 主題,您也可以使用代碼來完成。 要呈現頁面,主題將使用search.php (如果存在),或者返回到index.php (查看 WordPress 模板層次結構以了解其工作原理)。
創建子主題後,將父主題的search.php複製到它,否則復制index.php ,將其重命名為search.php並將其放置在子主題中。 之後,使用您最喜歡的代碼編輯器打開它並根據您的需要對其進行自定義。

當然,如果你使用的是經典主題,不懂代碼,也可以使用頁面構建器插件。
改進 WordPress 搜索結果的插件選項
處理完搜索結果頁面的設計後,就該談談如何自定義其內容了。 為此,我們將專注於插件選項。 首先,因為那裡有幾個不錯的搜索結果,其次,因為通過代碼自定義搜索結果超出了我們在本文中可以涵蓋的範圍。
1.相關性

該插件完全替代了標準的 WordPress 搜索功能,並做了以下改動:
- 按相關性而非日期對搜索結果進行排序。
- 啟用模糊匹配,這意味著它還會顯示與搜索查詢的部分匹配。
- 支持使用 AND 和 OR 查詢修飾符以及精確匹配搜索的引號。
- 當您點擊搜索詞時,在搜索摘錄和結果中突出顯示搜索詞。
- 能夠搜索分類法、評論、自定義字段,包括 WooCommerce SKU 和高級自定義字段內容。
- 沒有結果時搜索建議(“你是說……?”)。
免費版提供更多功能,高級版提供更多功能。 請注意:Relevanssi 的索引需要大量數據庫空間,因此在安裝插件之前確保您的主機中有可用空間。
2. 象牙搜索

Ivory Search 的主要功能之一是它允許您創建無限的搜索表單並在任何您想要的地方顯示它們。 可用位置包括站點頁眉、頁腳、小部件區域、導航以及可以放置短代碼的任何位置。 您可以根據需要設計和自定義您的表單或使用包含的模板。 此外,您可以自定義每個搜索的確切內容。
除此之外,該插件還通過以下方式改進了您網站上的搜索功能:
- 通過基於索引的搜索引擎進行更快的搜索。
- 搜索圖像、文件和附件、簡碼內容、WooCommerce 產品等。
- 實時搜索功能。
- 搜索特定內容或從結果中排除內容。
- 在搜索分析中跟踪您網站上的搜索。
- 多語言搜索。
提供具有附加功能的高級版本。
3. 更好的搜索

這個插件也取代了默認的 WordPress 搜索。 它根據您的帖子、頁面和自定義帖子類型的標題和內容生成結果。 您還可以控制插件搜索的位置,包括元字段、作者、分類法,甚至評論。
此外,Better Search 按相關性顯示結果,並允許您自定義搜索輸出、為標題或內容分配更大的權重,並提供其他過濾器和操作。 最後,您可以以小部件的形式顯示最流行的搜索內容,並使用您自己的模板和自定義 CSS 自定義搜索結果。
4.付費搜索插件
除了上述插件外,還有一些付費優惠:
- WP Fastest Site Search — 儘管在 WordPress 目錄中,這實際上是一個付費插件,有 14 天的試用期。 唯一免費的部分是語音搜索功能,這對移動設備很有用。 除此之外,它還提供無代碼 UI 自定義、PDF 和圖像搜索、同義詞和自動完成等功能。
- SearchWP — 根據找到的位置對結果進行排序。 該插件可以搜索自定義字段、電子商務產品和詳細信息、類別、標籤和其他分類法、您網站上文檔的內容(例如 PDF、docx)等等。 您可以調整賦予不同搜索屬性的重要性並排除分類法。 同一家公司還免費增強了實時搜索功能。
- YITH WooCommerce AJAX 搜索——專門用於改進 WooCommerce 網站上的搜索。 允許在特定類別內按供應商或 SKU 進行搜索。 它可以在搜索結果中顯示價格,並提供不同的搜索表單佈局,包括全屏。
5.其他搜索插件
最後,這裡有一些插件對 WordPress 搜索功能進行了較小的更改:
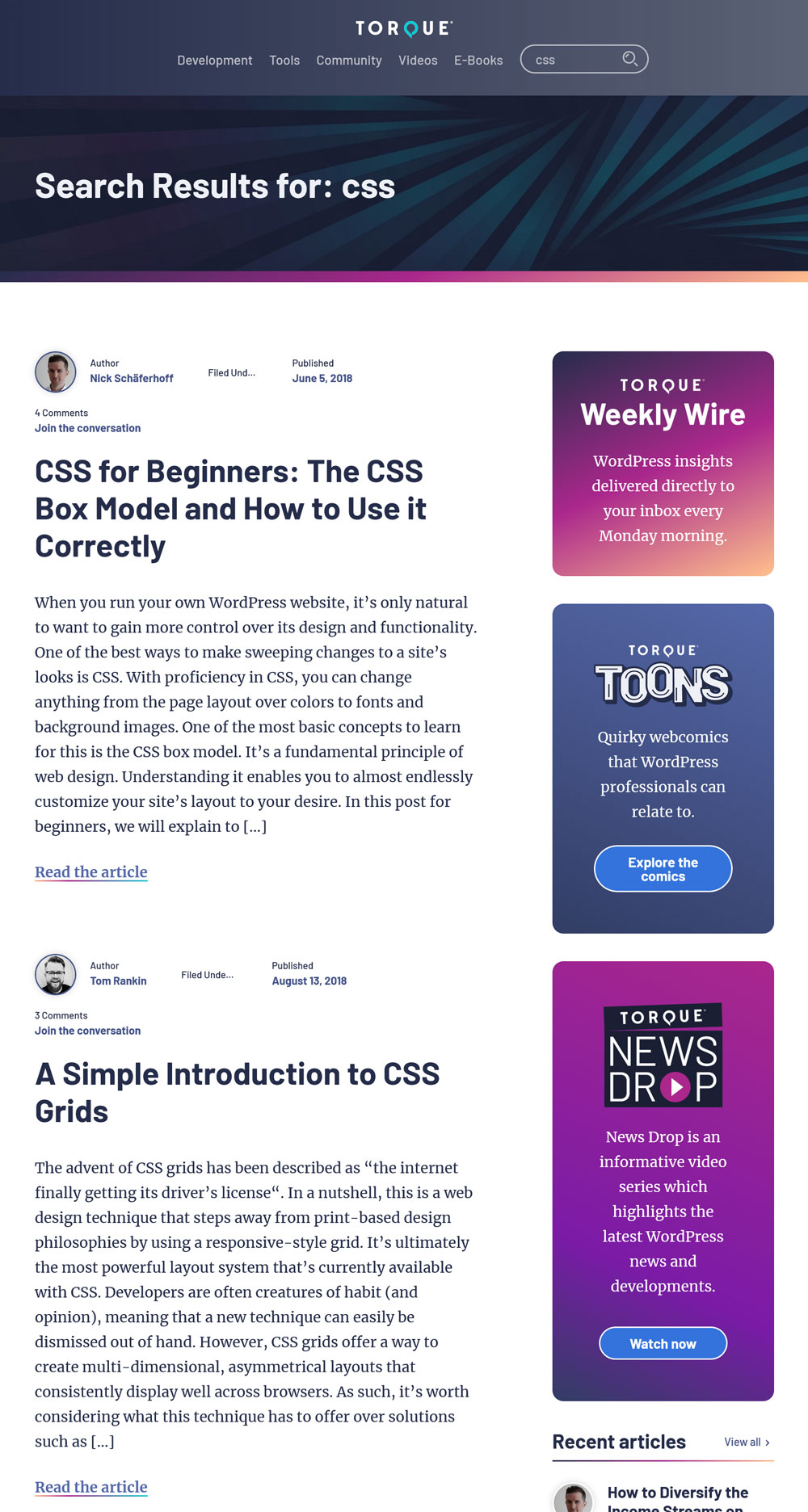
- Search & Filter — 一個免費插件,允許搜索者通過選擇要搜索的類別、標籤或帖子類型來優化搜索。它還在搜索頁面的頂部顯示搜索詞。 這樣,即使搜索結果為空,用戶也可以確定搜索已完成。
- Highlight Search Terms — 一個小巧輕便的插件,只做一件事:在搜索結果中以及點擊後找到的頁面上突出顯示搜索詞。 它也與 BuddyPress/bbPress 兼容。
最後的想法:WordPress 搜索結果
這就是您可能想要自定義 WordPress 搜索結果頁面的原因以及如何進行的原因。 我,一方面,感覺有點聰明,你呢? 我希望您使用以上信息來改進 WordPress 網站的這一重要部分。
您知道自定義 WordPress 搜索結果頁面的其他方法嗎? 還有什麼要補充的嗎? 讓我們在評論中知道!
