使用 Elementor 的基本插件自定義 WP Fluent 表單
已發表: 2019-10-19好消息,伙計們! 現在,您可以通過自定義表單享受更多自由。 Fluent Forms 之所以越來越好,是因為它與各種強大的工具兼容。 您是 Elementor 頁面構建器的粉絲嗎? 如果是,那麼我們肯定有一些好消息要告訴您。 結合 Essential Addons,現在您可以輕鬆自定義表單,使其更具吸引力。
Essential Addons 是 Elementor 的一個元素庫。 憑藉出色的現成塊列表,此插件將使您的頁面構建體驗令人難忘。 WP Fluent Forms 是此列表中的最新內容,您可以享受創建表單的絕佳方式。
如何使用
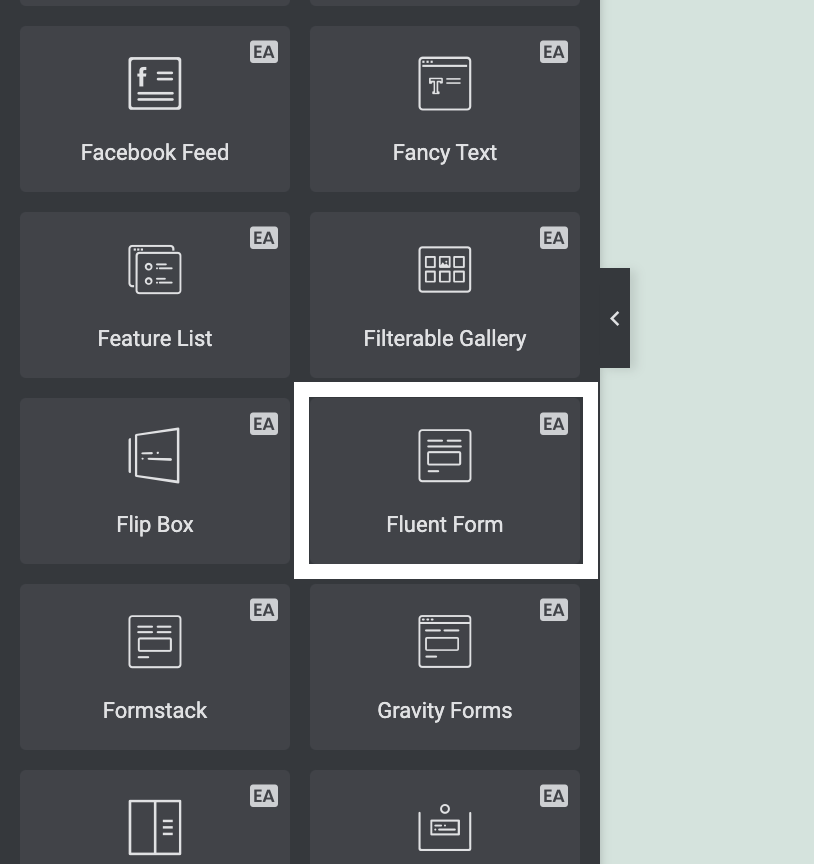
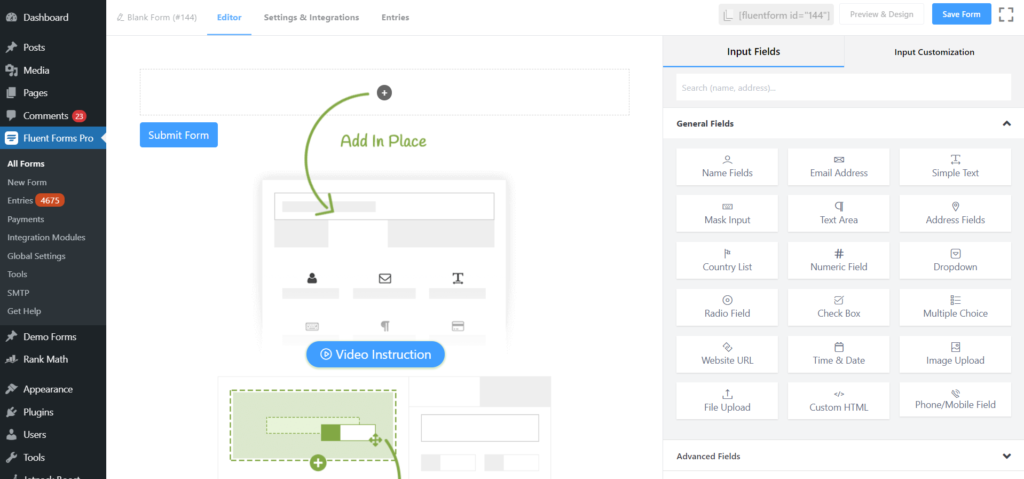
在深入了解細節之前,我將告訴您如何在 Essential Addons 中啟用 Fluent Forms。 從插件存儲庫安裝 Elementor 和 Essential Addons,並激活兩者。 現在從元素部分選擇Fluent Form 。

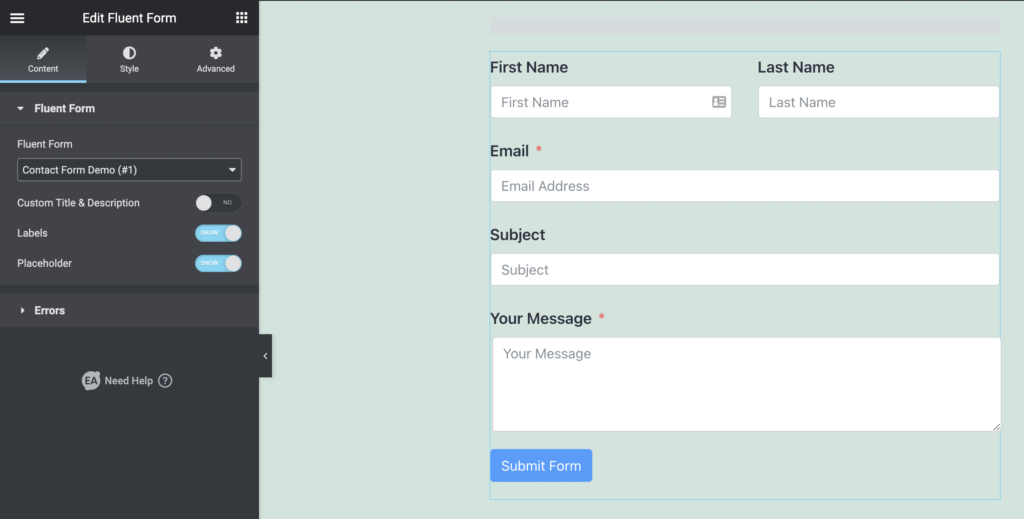
單擊Fluent Form下的下拉菜單,然後選擇您要使用的表單。

使用組合獲得更多力量
為什麼要使用 EA Fluent Forms? Essential Addons 是 Elementor 頁面構建器中最受歡迎的插件。 同樣,WP Fluent Forms 是功能最豐富的表單構建器插件,擁有快速發展的社區。
您可以使用 Essential Addons 來獲得具有秘密力量的預建元素。 同樣,Fluent Forms 旨在成為創建您可以想像的所有表單的最快和最簡單的插件。
現在,考慮在一個地方同時使用它們。 它們一起可以改變您對錶單構建和定制的整體體驗。 在我們不足的地方,Essential Addons 挺身而出,填補了空白。
讓我們探索一下您對 EA Fluent Forms 的期望。
以您的方式設計樣式
Fluent Forms 主要關注速度和用戶體驗。 為了防止您的網站加載緩慢,它帶有盡可能少的資產。 這並不意味著您不能個性化您的表格以使其更具美感。

查看演示表格,了解您的表格可以帶來多少變化。 此外,Essential Addons 的單個演示頁面將向您展示使用 Elementor 在 Fluent Forms 上實現的一些漂亮樣式。
自定義一切
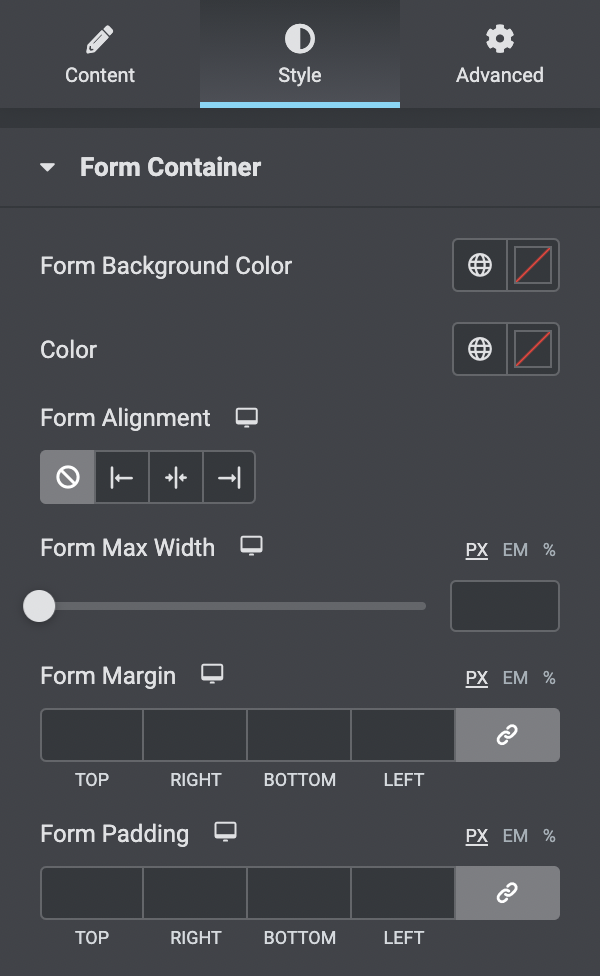
使用 Fluent Forms 創建表單後,您可以使用 Essential Addons 打開它並在前端編輯所有內容。 更改表單背景顏色並使其與您想要放置的位置對齊 -右、左或居中。

設置最大寬度、邊距、填充和半徑,以將表單塑造成您理想的形狀。 如果要添加邊框,請從五種不同樣式中選擇邊框類型。 而且,您會在Form Container下找到所有這些選項。
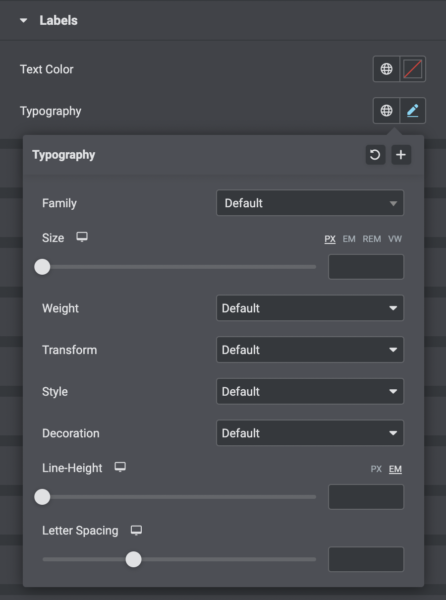
更好的排版
Fluent Forms 無論如何都不會限制改進排版的選項。 在使用 EA Fluent Forms 進行自定義時,您將獲得大量機會來使文本代表您在網站上遵循的風格。

首先從文本顏色開始。 其他功能將在下一個選項卡 Typography 中提供。 從那裡,首先選擇字體系列,然後更改其他所有內容。 字體粗細、文本裝飾、行高——你會得到所有的。
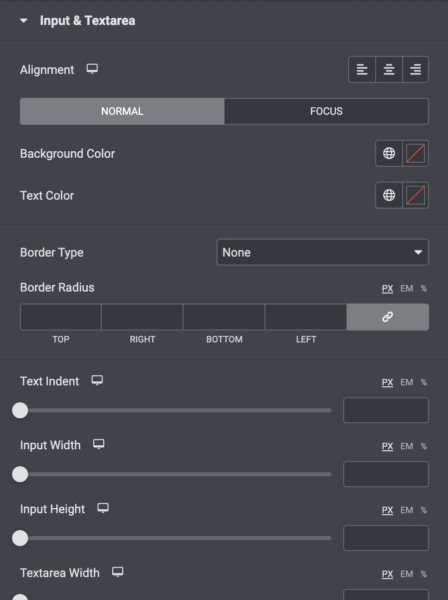
給輸入字段更多的權力
EA Fluent Forms 是為表單字段帶來變化的超級選擇。 借助令人驚嘆的一批樣式選項,您可以選擇自己喜歡的樣式:背景和文本顏色、邊框樣式等等。 也更改佔位符的顏色。

在 Fluent Forms 的基本設置之外尋求高級樣式。 您現在可以為輸入字段設置文本縮進、輸入高度和寬度以及文本區域高度和寬度。 此外,排版和框陰影也使您能夠設計更好的形式。
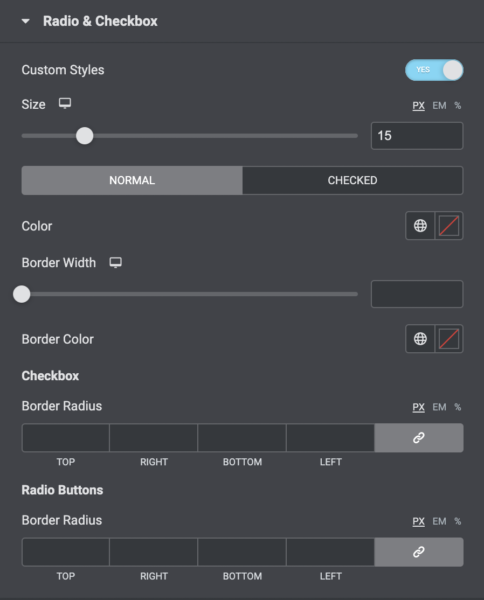
樣式單選按鈕和復選框
使用 Fluent Forms 提供的所有令人興奮的功能,使您的表單盡可能強大。 用戶可以通過單选和複選框提供更多信息。 更有趣的是現在您可以為這些元素使用更多樣式。

確定大小後,可以設置顏色和邊框寬度。 不僅如此,您還可以定義復選框和單選按鈕的邊框半徑。 在某些情況下,在正常和檢查之間選擇機會也可能是有益的。
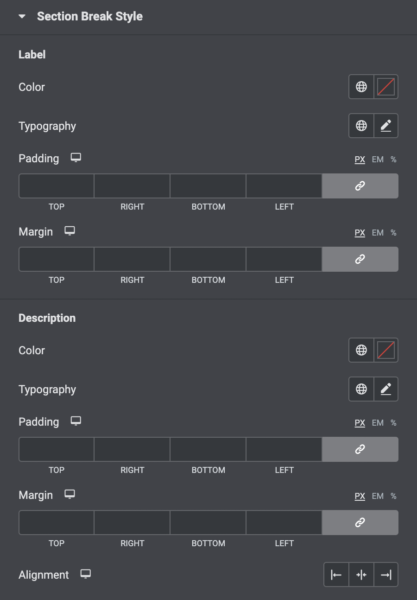
修改分節符

即使在分節符處,您也可以應用由 EA Fluent Forms 提供支持的驚人選項。 讓我們從改變標籤顏色和自定義排版開始。 之後會有更多設置。 如果您為分節符編寫說明,您也可以管理該設置。
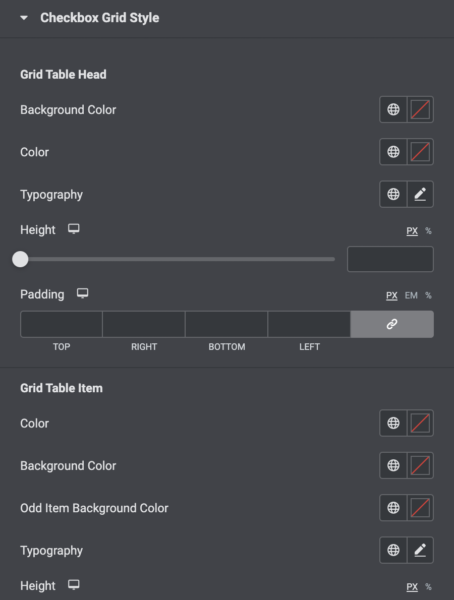
美麗的複選框網格
如果您選擇可檢查的網格樣式,則會有選項供您編輯並使網格表更高效。 從表頭開始改變並設置顏色和背景顏色。 另外兩個誘人的功能是自定義高度和填充。

對於網格表項,您將獲得與表頭相同的選項。 唯一的區別是,您必須選擇一個奇怪的項目背景顏色。 兩個部分都可以使用排版,並且可以更改字體大小和其他操作。
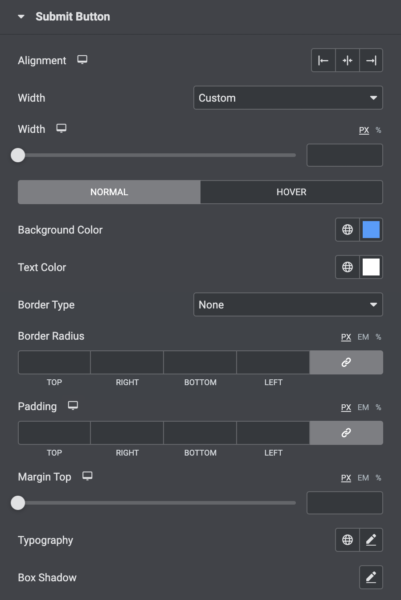
美化提交按鈕
不要對 Fluent Forms 的默認提交按鈕感到妥協。 當您選擇 EA Fluent Forms 時,將會有更多選項生效。 對齊方式、寬度、背景顏色——您可以修改所有內容以使按鈕更具吸引力。

更改背景顏色後,立即選擇文本顏色作為它看起來很棒的方式。 使用類型和邊框半徑更新邊框樣式。 框陰影和排版是提交按鈕的最後但並非最不重要的兩個絕佳選項。
用消息通知
顯示錯誤和成功消息是 WP Fluent Forms 的兩個默認功能。 使用 EA Fluent Forms,您可以使用這兩條消息執行更多操作。 您可以選擇顯示或隱藏以顯示或不顯示錯誤消息。
在顯示成功消息時,您可以更改背景顏色和文本顏色以及為邊框指定特定樣式。 此外,您可以有效地改進排版。 錯誤消息可以使用類似的樣式。
高級用戶的高級功能
使用所有尖端的自定義選項將您的表單調整到一個全新的位置。 即使您無法想像其中的一些功能,您也可以使用這些高級功能來實現您的目標。
除了邊距和內邊距,您還可以為 CSS 設置其他選項。 使用 z-index 指定元素的堆棧順序。 提供 CSS ID 和類以查看表單上的更多操作。
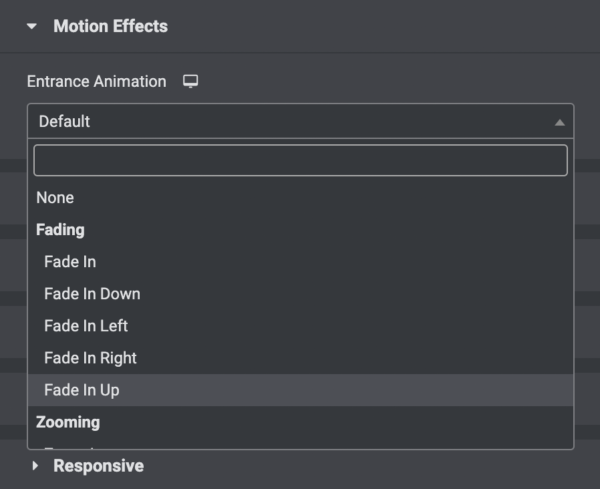
部署強大的動畫效果

你為什麼不通過運動效果讓你的表格更生動呢? 正如所承諾的,Fluent Forms 通過 Essential Addons 擴展了它的功能。 將您的靜態形式變為動態狀態。 讓表單以許多可用的效果驚人地移動。 每當人們訪問您的頁面時,他們都可以享受聯繫表單的那些簡單而智能的動畫樣式。
迷人的背景
在背景中添加一些圖形可以改善表單的界面並吸引更多客戶。 當您在正常和懸停之間進行選擇時,該設置帶有單獨的選項,並且都非常出色。
給背景一個漂亮的顏色或選擇一個有助於提高視覺質量的圖像。 您可以選擇漸變,然後更改與其相關的所有內容,而不是選擇圖像:原色、第二種顏色、位置、類型等等。
限制可見性
Fluent Forms 的開發方式使其在所有設備上看起來都非常出色,而不會破壞佈局。 Essential Addons 的非凡之處在於您可以在特定設備上隱藏表單。
應用自定義 CSS
開發人員可以使用自定義 CSS 完成更多有趣的事情。 EA Fluent Forms 允許專業用戶添加他們喜歡的樣式並使表單更加個性化。 您可以將 CSS 代碼添加到任何小部件並查看實時操作。
最重要的是,借助自定義 CSS,您可以從任何網站克隆您喜歡的任何形式。 否則,在默認樣式選項之外,使用您的選擇更改特定部分。
底線
WP Fluent Forms 在著名的 Elementor 插件的元素上的可用性更加強大。 Essential Addons 使這成為可能,您只需單擊幾下即可創建開箱即用的聯繫表格,從而吸引用戶的注意力。
WP Fluent Forms Pro
立即試用 Fluent Forms,親眼看看!

通過使用 Essential Addons,您可以:
- 改變佈局
- 添加您喜歡的顏色
- 應用你自己的風格
- 讓它更個性化
- 改進排版和一切
Essential Addons 是排名第一的 Elelementor 插件,有 300K 活躍安裝。 作為愛的象徵,我們讓我們的用戶以 10% 的折扣購買這個插件。 使用ManageNinja作為優惠券代碼來購買 Essential Addons,讓您的 Web 開發更有趣。
