自定義 WordPress 管理表:高級修改
已發表: 2021-01-26在我們關於自定義 WordPress 管理表系列的第一篇文章中,我們研究瞭如何將一些基本配置應用於我們的帖子類型管理屏幕,包括添加自定義列並使其可排序。
今天我們將更進一步,看看可以應用於 Post list admin 表的一些額外修改。 我們走吧!
增強 WordPress 管理員帖子表
在管理表屏幕中為後端用戶提供額外信息肯定會增強他們的工作流程體驗。 在本教程中,我們的目標是通過添加信息、修改現有內容、重新排序列甚至刪除不必要的表列來改進 Post Admin Table 中顯示的數據。
顯示特色圖片
將特色縮略圖添加到管理表的帖子列表中會非常有用。 這將真正加快查看帖子是否有錯誤圖像(或者可能根本沒有圖像)的能力,而無需打開每個單獨的帖子。
為了實現這一點,我們將為我們的編輯帖子頁面創建一個特色圖像列,並用圖像縮略圖填充它。 如上一篇文章所示,我們將使用manage_posts_columns 。 如果您尚未閱讀本文,請閱讀本文,因為它包含本教程所需的一些代碼。
如果您已經閱讀了這篇文章並一直關注它,那麼您應該在活動主題的functions.php文件中包含以下代碼。 如果沒有,請添加它!
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }要在我們的管理表中顯示特色圖像,我們需要按如下方式編輯此代碼:
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; $columns['my_post_thumbs'] = 'Thumbs'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; case 'my_post_thumbs': echo the_post_thumbnail( 'thumbnail' ); break; } } 第三個和第四個參數中的數字 10 和 2 指示處理與此操作關聯的函數的優先級。 這些參數將傳遞給我們的custom_columns_content函數。
優先級的默認值為 10。數字 2 顯示函數參數的數量。 所以在我們的例子中,包含這些數字很重要,因為我們有 2 個參數,即$column_id和$post_id 。
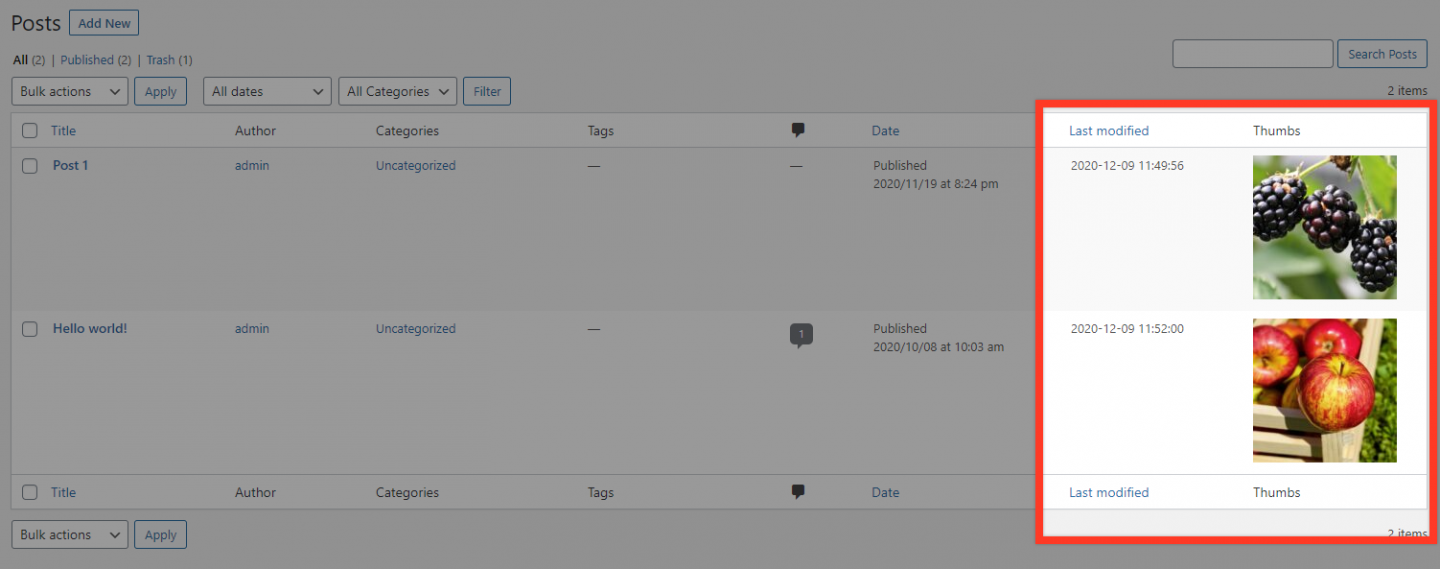
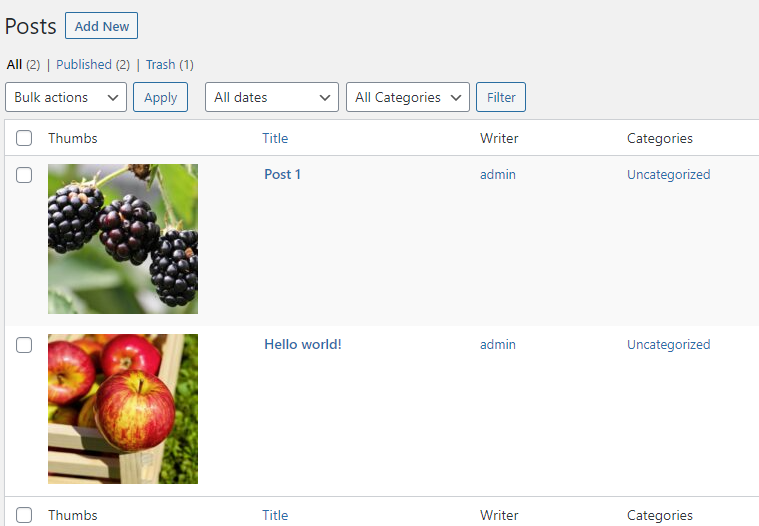
現在,保存此代碼後,讓我們看看我們的管理員帖子屏幕中有什麼。

如您所見,我們現在有一個“Last Modified”列和新的“Thumbs”列。
更改列標籤
假設我們出於某種原因想要更改列的標籤,例如,將“作者”列重命名為“作家”。 為此,我們可以像添加自定義列一樣簡單地定義新標籤。 再一次,為了讓我們的代碼更加獨特,我們將使用不同的函數分隔重命名代碼片段。
add_filter('manage_posts_columns','rename_columns'); function rename_columns( $columns ) { $columns['author'] = 'Writer'; return $columns; } 當然,您可以通過添加$columns['COLUMN_ID'] = 'NEW_LABEL';來更改同一代碼段中多個列的標籤。 就在return $columns;之前
增強 WordPress 管理頁面表
您可能沒有意識到這一點,但 WordPress 頁面是一種分層帖子類型,這意味著每個頁面都可能有一個父頁面。
一眼就能看出哪個頁面是任何子頁面的父頁面可能會很有幫助。 讓我們來看看如何做到這一點。
添加顯示父帖子的自定義列
首先,創建了一些帶有一些相關特色圖像的父子頁面。

接下來,我們將一些代碼放入我們的functions.php文件中。 我們將遵循與 Posts 類型相同的過程來添加我們將稱為“祖先”列的內容。
add_filter('manage_pages_columns','add_ancestor_column'); function add_ancestor_column( $columns ) { $columns['ancestor'] = 'Ancestor'; return $columns; }將列放置在表中的所需位置也是如此。 我們將重新排序表的列,以便“祖先”列位於作者列之前。
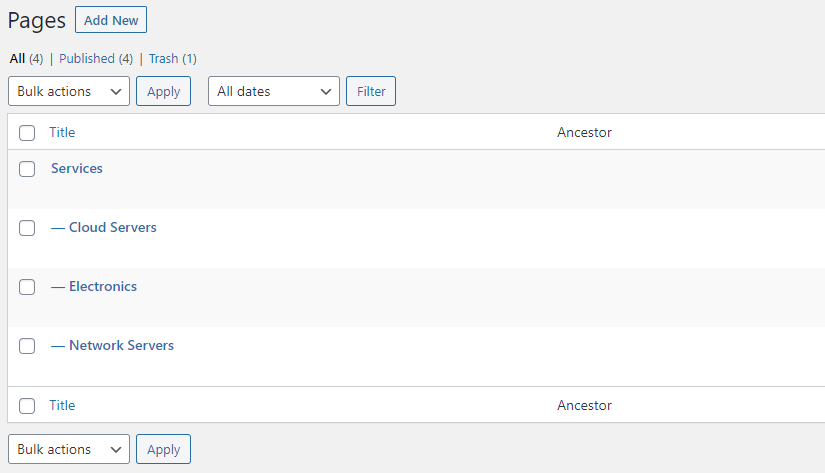
add_filter('manage_pages_columns', 'change_ancestor_column_position'); function change_ancestor_column_position($columns) { $n_columns = array(); foreach($columns as $key => $value) { if ($key=='author'){ $n_columns['ancestor'] = 'ancestor'; } $n_columns[$key] = $value; } return $n_columns; }此時,在您的 Pages 管理屏幕中,您應該會看到如下內容:

我們要做的最後一件事是用正確的內容填充“祖先”列。 因為這次我們使用的是分層帖子類型,所以我們將使用不同的掛鉤來獲取列內容。 嘗試插入這段代碼並檢查結果。
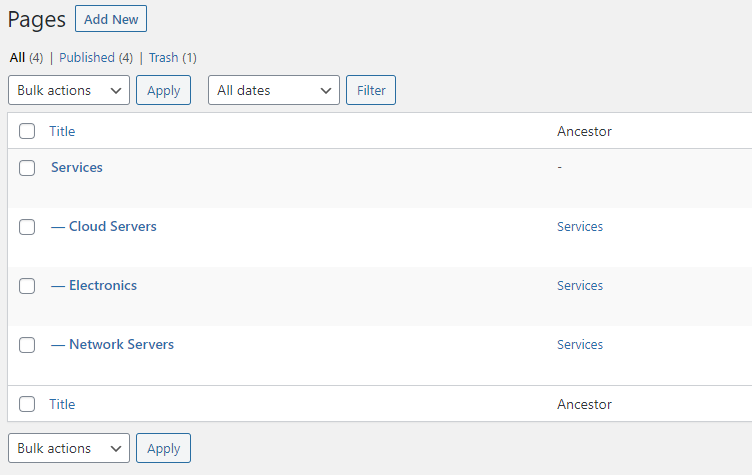
add_action( 'manage_pages_custom_column','ancestor_column_content', 10, 2 ); function ancestor_column_content ( $column_id, $post_id ) { switch( $column_id ) { case 'ancestor': $ancestors = get_ancestors($post_id, 'subject', 'post_type'); $post_ancestor = end($ancestors); if ($post_ancestor != 0) { echo '<a href="' . get_edit_post_link($post_ancestor) . '">' . get_the_title($post_ancestor) . '</a>'; } else { echo '-'; } break; } }您現在應該會在“祖先”列中看到相關的父頁面及其子頁面。


如果您的頁面在管理表中的順序被打亂(例如,因為它們按發布日期排序等)並且因此子頁面不再整齊地出現在它們各自的父頁面下,這將特別有用。
更改默認列
可以做幾件事來改進默認的 Admin 表列。 讓我們來看看其中的一些。
重新排序列
在我們之前關於自定義管理表的文章中,我們添加了一個新列,用於顯示上次修改帖子的日期。 但是如果我們想改變它在列順序中的位置呢?
幸運的是,這非常簡單,可以通過使用manage_posts_columns掛鉤來實現。
必須定義的是需要移動的列以及我們要放置列的位置之前的列。 因此,例如,如果我們希望將特徵圖像作為第一個表格列,則必須將其移動到標題列之前。 對應的片斷代碼應該是這樣的:
add_filter('manage_posts_columns', 'change_column_order'); function change_column_order($columns) { $n_columns = array(); $move = 'author'; // what to move $before = 'title'; // move before this foreach($columns as $key => $value) { if ($key==$before){ $n_columns[$move] = $move; } $n_columns[$key] = $value; } return $n_columns; }瞧!

刪除列
有時,帖子列表表的某些列實際上並不是特別有用,如果將它們刪除以釋放一些空間會更好。 一個常見的候選者是評論欄。
幸運的是,從我們的表中刪除一列非常容易。 我們只需要添加unset($columns['comments']); 在manage_posts_columns鉤子的函數中。 雖然這可以添加到我們現有的代碼中,但如果我們可以將其分離到自己的代碼片段中會更整潔,因為它有不同的目的並為鉤子引入了一個新函數。
add_filter('manage_posts_columns' , 'remove_columns'); function remove_columns($columns) { unset($columns['comments']); return $columns; }就是這樣。 刷新您的 Admin 屏幕,您應該會看到 Comments 列已消失。
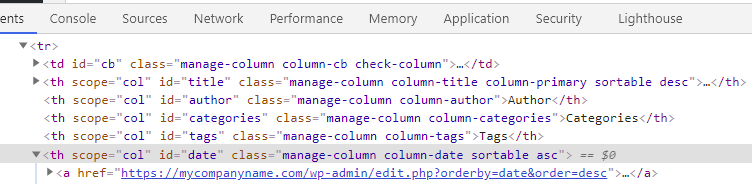
注意:如果您不確定列的 ID 是什麼,您可以使用瀏覽器的檢查器控制台檢測到這一點。

管理欄插件
如果您不想對您的 WordPress 管理表進行編碼更改,那麼不要害怕……因為這是 WordPress,所以有一個插件可以讓您進行大量更新,而無需觸及一行代碼。 它被稱為管理列。

注意:在繼續安裝/激活插件之前,最好還原帖子列表表上的所有自定義項(如果您進行了任何自定義)並開始使用該插件和初始狀態的管理員帖子表。
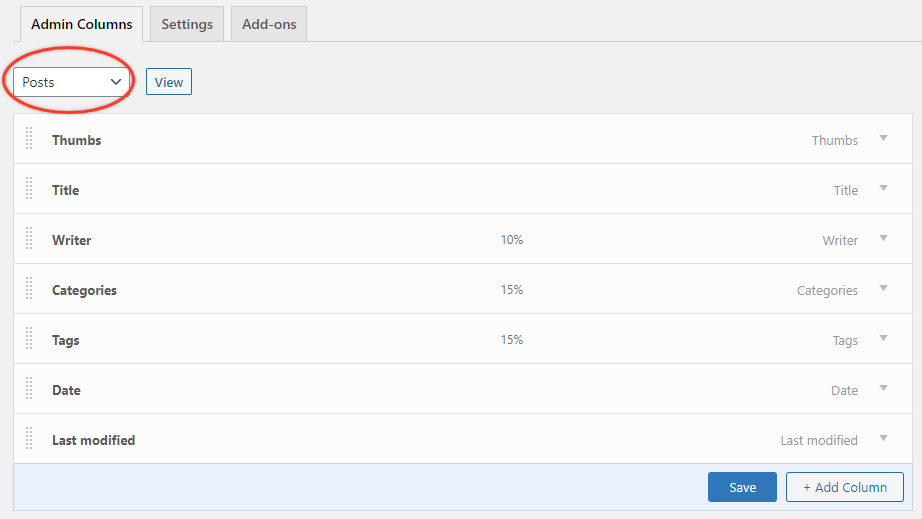
下載並安裝插件後,轉到“設置”>“管理列”菜單項。 從這裡您可以從下拉列表中選擇帖子列表表(或您希望能夠編輯其管理表的任何其他帖子類型)。 然後您將看到當前的表結構。

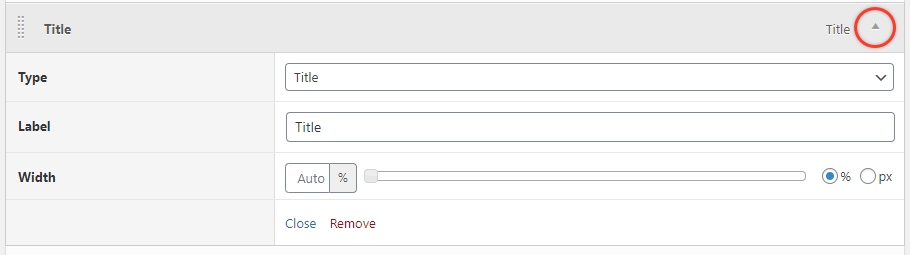
現在,使用拖放界面,您可以輕鬆地重新排序列。 您還可以使用箭頭圖標來編輯類型標籤和寬度以查看其配置。

而且,是的,您甚至可以使用右下角的“添加列”按鈕添加自己的列!
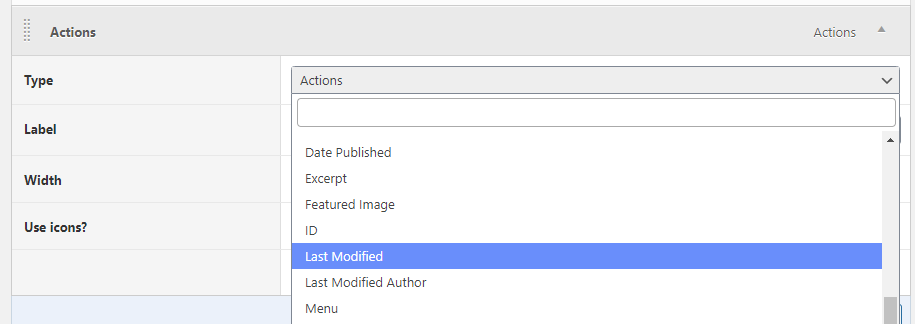
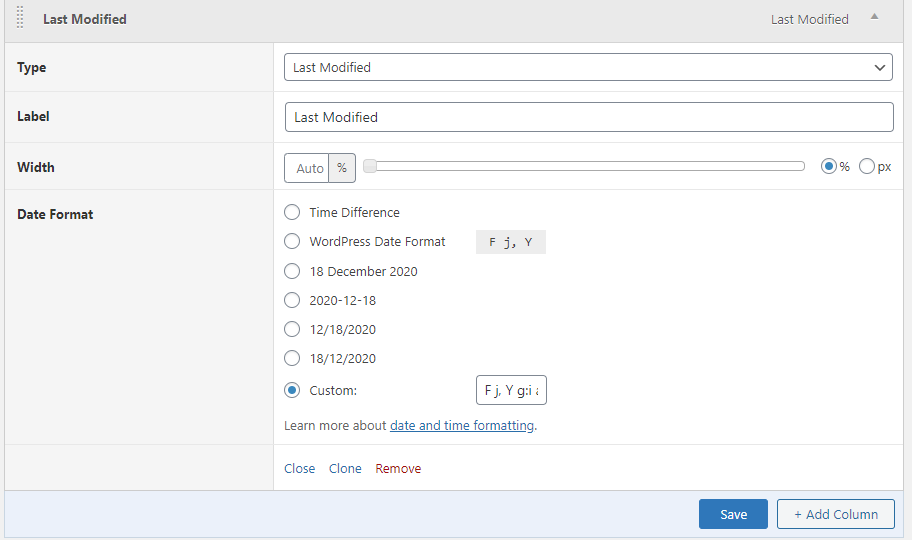
插件在這裡實際做的是從數據庫表中收集與帖子類型相關的所有可用選項,並提供這些類型下拉菜單。 因此,例如,如果您想像以前一樣添加“上次修改時間”列,只需在“類型”列表中找到並選擇它,然後為其指定標籤和所需寬度。

之後,您可以根據需要更改將出現的日期格式選項。

結論
在您的 WordPress 管理表上擁有正確的信息可以真正加快您的工作流程並幫助防止網站上的錯誤。 例如,當您可以在帖子管理表中一目了然地查看所有帖子及其相關的特色圖片時,您不太可能故意在沒有特色圖片的情況下發布帖子。 試一試,設置適合您和您的工作流程的管理表。
