自定義 WordPress 管理表:入門
已發表: 2021-01-25每個使用 WordPress 的人都會熟悉出現在所有核心概覽區域(例如頁面和帖子)中的 WordPress 管理表。 整個 WordPress 中這些類型的表格使用相同的格式,這意味著您很快就會熟練使用這些表格。 但是您知道您可以修改 WordPress 管理表並更改顯示的信息或添加您自己的額外列嗎?
在本文中,我們將解釋如何做到這一點。 讓我們開始吧!
鉤子
為了顯示管理表數據,WordPress 擴展了WP_List_Table內置類。 WP_List_Table類在wp-admin/includes/class-wp-list-table.php文件中作為私有類引入。 私有類被命名為私有,因為它們僅供其他核心類和函數使用,而不是開發人員使用。
WordPress 為您提供了更改管理表的能力。 要操作表格列,您必須使用 WordPress 在wp-admin/includes/class-wp-posts-list-table.php文件中提供的過濾器掛鉤之一。
在此文件中, WP_Posts_List_Table類擴展了WP_List_Table類並重新定義其屬性和方法,以便根據其帖子類型填充管理表。 您可以使用管理帖子表的manage_posts_columns鉤子、用於頁面的manage_pages_columns和如果要操作自定義帖子類型表的列的manage_{$post_type}_posts_columns 。
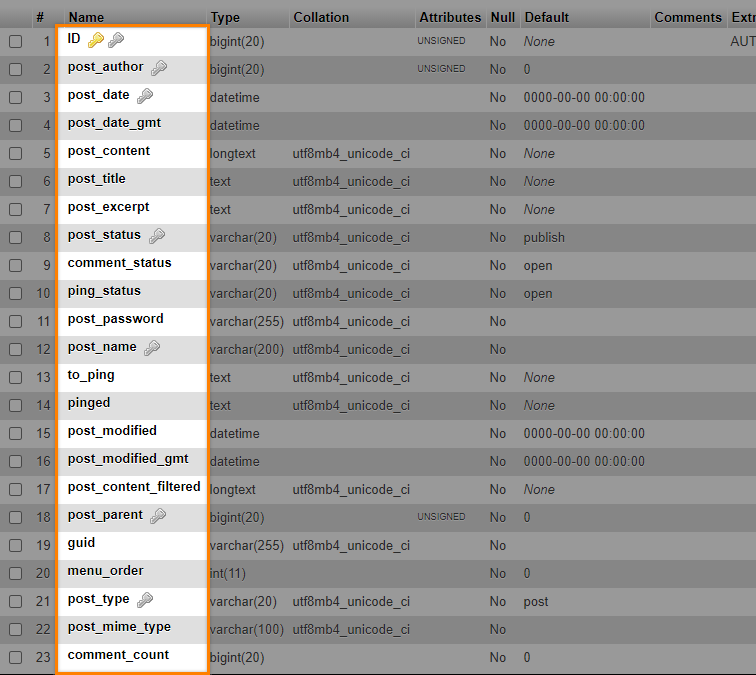
此文件中還描述了默認用於表數據的列。 在第 616 行附近,引入了$posts_columns數組並添加了以下列:
- 批量操作的“cb”複選框列
- 帖子“標題”欄
- 帖子作者的“作者”列
- 帖子所屬類別的“類別”列
- 帖子的“標籤”列
- “評論”欄
- 已發布的“日期”列
將自定義列添加到管理表
向表中添加自定義列是開發人員經常需要做的事情。 此外,在組織內容時,能夠對列進行排序也非常方便。 我們將演示如何為帖子、頁面和自定義帖子類型實現自定義列,以及如何使這些自定義列可排序。
帖子列表表
作為一個例子,讓我們看看如何添加一個描述帖子上次修改時間的列。 這可能是一個非常有用的功能,特別是如果您運行一個包含大量帖子的博客並希望能夠檢查每個帖子的最後更新時間。 讓我們看看如何實現這一點。
首先,我們必須將新列的名稱添加到列標題名稱數組中。 讓我們仔細看看class-wp-posts-list-table.php文件的第 663 行。
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } 在這部分代碼中,很明顯我們應該使用manage_posts_columns過濾器(有關此內容的更多信息,請參見此處),因為我們想要對帖子列表表進行更改。 要將列名添加到列標題數組中,我們將編輯活動主題的functions.php文件並插入以下代碼:
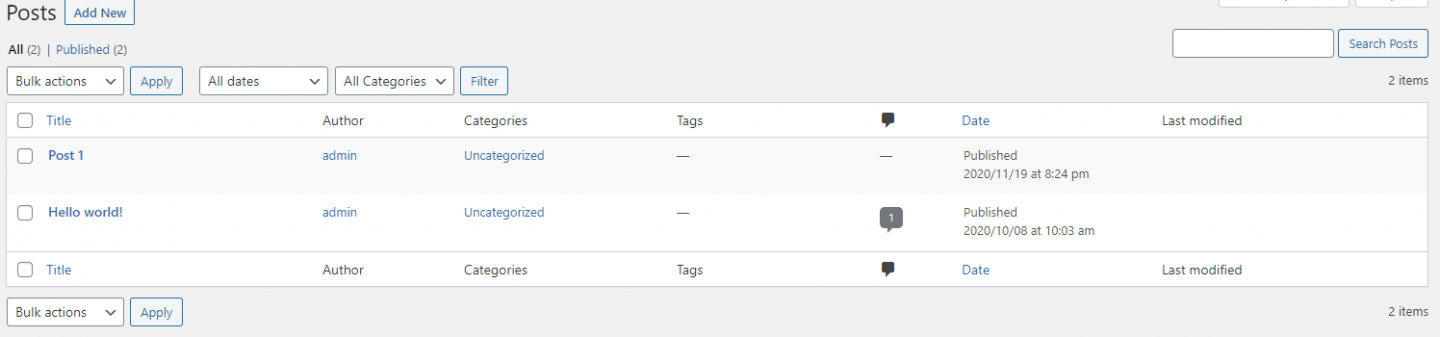
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }現在,如果我們刷新管理員帖子列表頁面,我們可以看到額外的列。 在這個階段,此列中將沒有數據。

在下一步中,我們需要告訴 WordPress 列中將顯示哪些內容。 為此,我們將使用manage_posts_columns操作,它是負責列輸出的column_default公共函數的一部分。 此操作僅對應於非分層的帖子類型,例如帖子,您可以在第 1258 行附近發現它。
我們將在此處實際執行的填充內容是為所有自定義列運行 switch 語句,並且由於標題名稱是“last_modified”(正如我們在上面的初始步驟中註冊的那樣),我們將回顯我們的內容。 為了回顯內容,我們將使用 WordPress 內置的get_post_field函數並返回所需的字段,該字段可以是數據庫中wp_posts表中的任何列。 如果失敗,它將返回空字符串。

所以在functions.php文件中,我們將添加以下代碼:
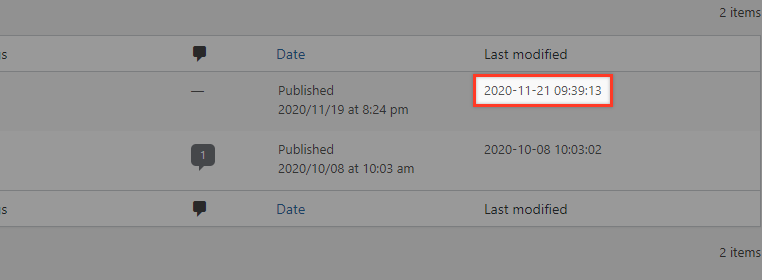
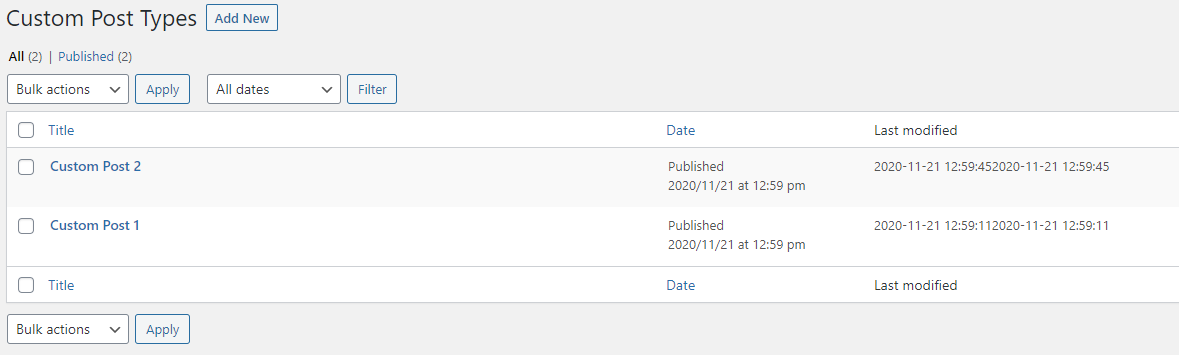
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }您可以通過再次刷新頁面來確認這是否按預期工作。

請注意,在首次發布後從未修改過的第二篇文章的“上次修改”值與發布日期相同。
頁面列表表
為了在頁面列表中做同樣的事情,我們以相同的方式將列的名稱添加到列標題名稱的數組中。 這次不同的是我們將使用manage_pages_columns鉤子,如下所示:
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } 接下來我們將使用manage_pages_custom_column鉤子而不是我們之前使用的manage_posts_custom_column添加內容。
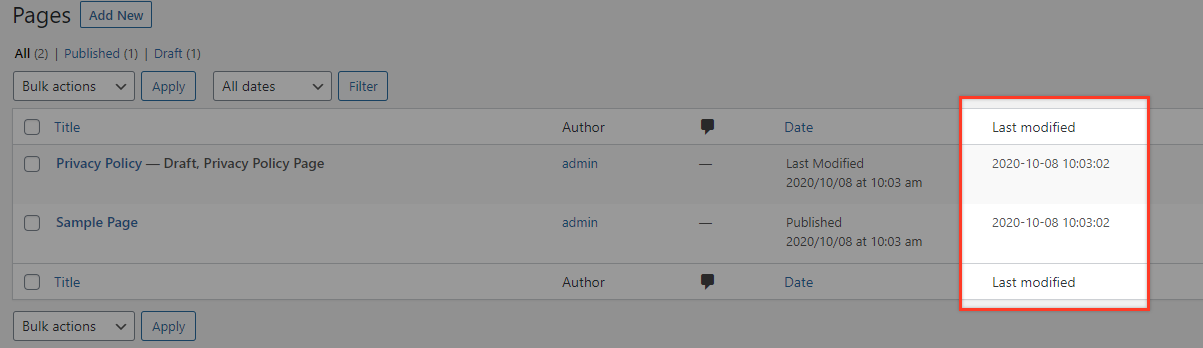
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } 將上述代碼插入到我們的functions.php文件中後,我們可以通過訪問管理區域中的 Pages Admin 表來確認一切正常,我們現在應該看到“Last Modified”列。

自定義帖子類型表
我們將首先通過在functions.php文件中插入以下代碼來創建自定義帖子類型:
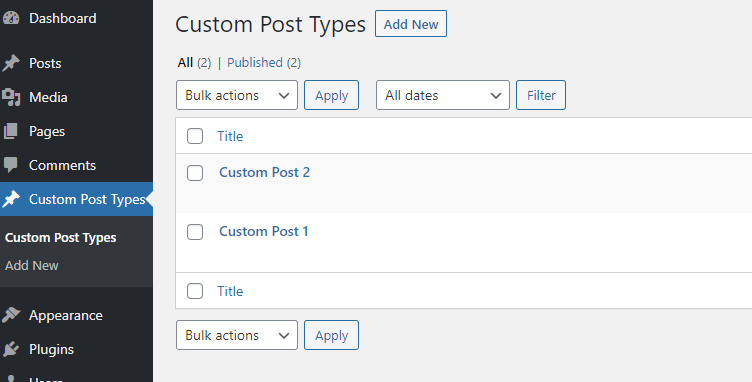
function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );在我們的管理菜單中,我們會注意到添加了一個名為“自定義帖子類型”的新項目。


如果您不知道如何創建自定義帖子類型並想了解更多信息,可以查看我們有關創建自定義帖子類型的相關文章。
現在我們已經完成了自定義帖子類型設置,將繼續添加我們的新列標題及其內容。 如前所述,在 CPT(自定義帖子類型)的情況下,我們必須使用manage_{$post_type}_posts_columns來添加我們的自定義列。
{$post_type}必須與register_post_type()函數的第一個參數相同,在本例中為“mycpt”。
因此,我們將在functions.php文件中用於添加列標題的代碼如下:
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }並填充列內容:
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }結果應該是這樣的:

使列可排序
為了使列可排序,我們必須定義允許對哪些自定義列進行排序。 為此,我們使用帶有回調函數的manage_edit-{post-type}_sortable_columns過濾器。
因此,在每個 post 類型的情況下,我們將附加相同的代碼(當然具有唯一的函數名稱)。
對於帖子:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }對於頁面:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }對於我們的自定義帖子類型(mycpt):
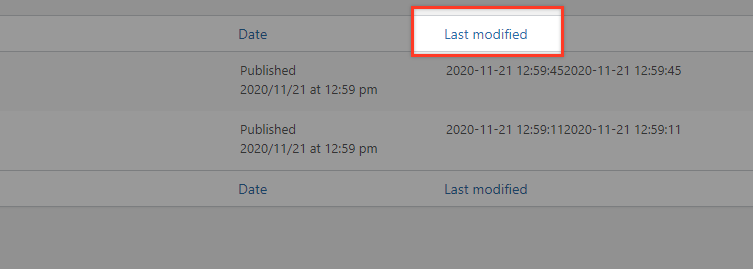
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }現在,如果您訪問其中一個 Admin 表,您應該會看到自定義列的標題顯示為鏈接。 如果單擊此按鈕,則應按修改日期排序。

禁用列排序
要刪除列的排序功能,我們只需將其從數組中刪除。 例如,如果我們想為 'date' 列執行此操作,我們將添加額外的代碼行unset($columns['date']) 。 這看起來像這樣:
對於帖子:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }對於頁面:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }對於我們的自定義帖子類型(mycpt):
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }現在,如果您訪問相應的表格,您會注意到 Date 標籤不再是可點擊的(因此該列不再是可排序的)。
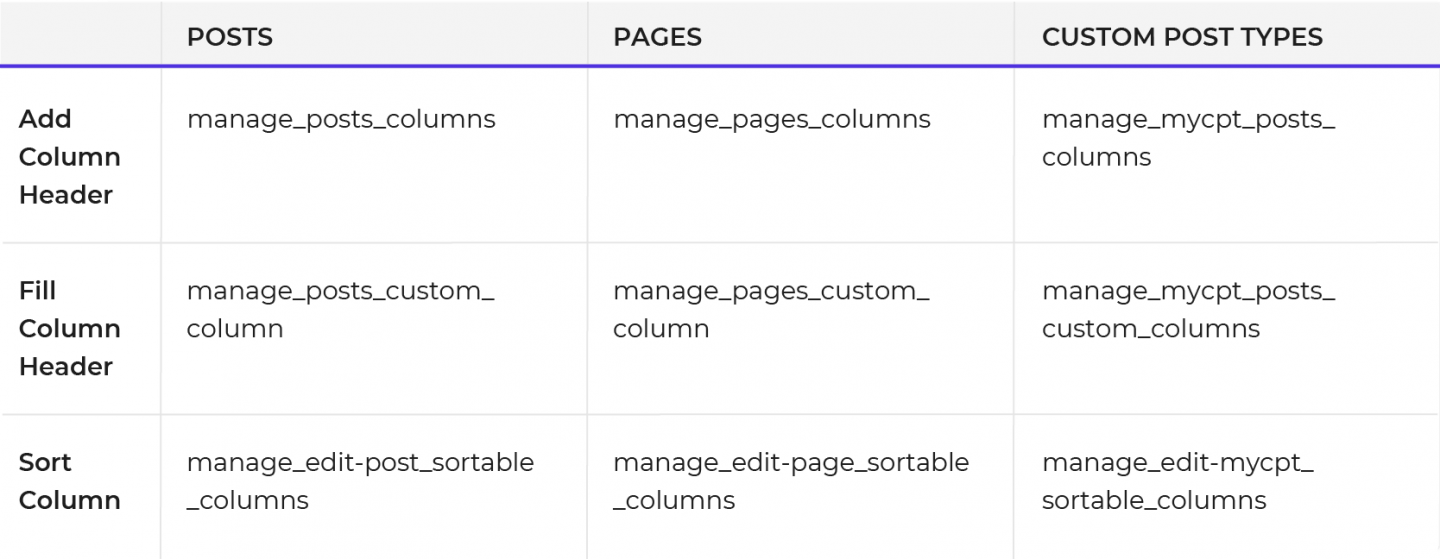
在這一點上,值得強調一個經常讓 WordPress 開發人員感到困惑的細節。 看看下表,它顯示了我們用於帖子、頁面和自定義帖子的鉤子。

您可能已經註意到,我們用於對列進行排序的鉤子並沒有真正遵循這種模式。 你會期望它們分別是manage_posts_sortable_columns 、 manage_pages_sortable_columns和manage_mycpt_posts_sortable_columns 。 不幸的是,這只是一個糟糕的命名問題。 儘管如此,保留這樣的匯總表作為一個簡單的提醒是非常有幫助的。
更改列寬
要調整列的寬度,我們將使用 WordPress 提供的admin_head操作掛鉤,並在包含 CSS 或 JS 的所有管理頁面的 head 部分執行。
例如,嘗試在functions.php文件中輸入以下代碼:
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } 在這裡,我們使用了所有管理表通用的標題列的.column-title類和.table-view-list.posts類。 結合起來,這些確保 CSS 將僅應用於帖子列表表。
為了對我們的其他管理屏幕(例如頁面)實現相同的效果,我們將使用table-view-list.pages代替。
結論
在操作 WordPress 管理表列時有很多可能性。 在以後的文章中,我們將介紹更多示例並提供一些有用的技巧,您可以使用這些技巧來充分利用管理表!
