Cwicly 評論:這是 2022 年最好的古騰堡建築商
已發表: 2022-07-21Cwicly 是一個 Gutenberg,它可以使用 WordPress 的 Gutenberg Full Site Editor 構建完全自定義的網站。 在這篇評論中,我們將看看這個工具的特性和功能。

Cwicly(發音為“Quickly”)不僅僅是一個插件。 這是一個利用插件、主題和 ACF 集成的工具包,允許創建者在視覺上使用 Gutenberg 構建動態 WordPress 網站,僅此而已。 正因為如此,它很容易在後端使用,並且生成零膨脹的前端代碼。
現在,在 2022 年,它不僅為大聯盟做好了準備——它實際上是一種使用樂趣,以及 Gutenberg 的完整站點編輯功能所希望的一切。

Cwicly 特點
當涉及到這個構建器時,有許多功能需要運行。 那是因為它是使用 Gutenberg 創建網站的完整工具包。 如果您將主題和插件一起安裝,您將能夠從頭開始創建完全自定義的網站,包括頁眉、頁腳、各種模板和 WooCommerce 迷你購物車等小部件。
您可以將插件 Cwicly 與任何主題一起使用。 它是通用兼容的,允許您在 Gutenberg 中構建,無論您安裝了何種主題。 但是,如果您使用 Cwicly 提供的主題,您將對網站的所有方面擁有100% 的控制權,例如模板、頁眉和頁腳。
在這篇評論中,我們同時安裝了插件和主題。
這是一個基於古騰堡的編輯器。 它旨在擴展本機塊編輯器,為其提供創建完整網站所需的功能。
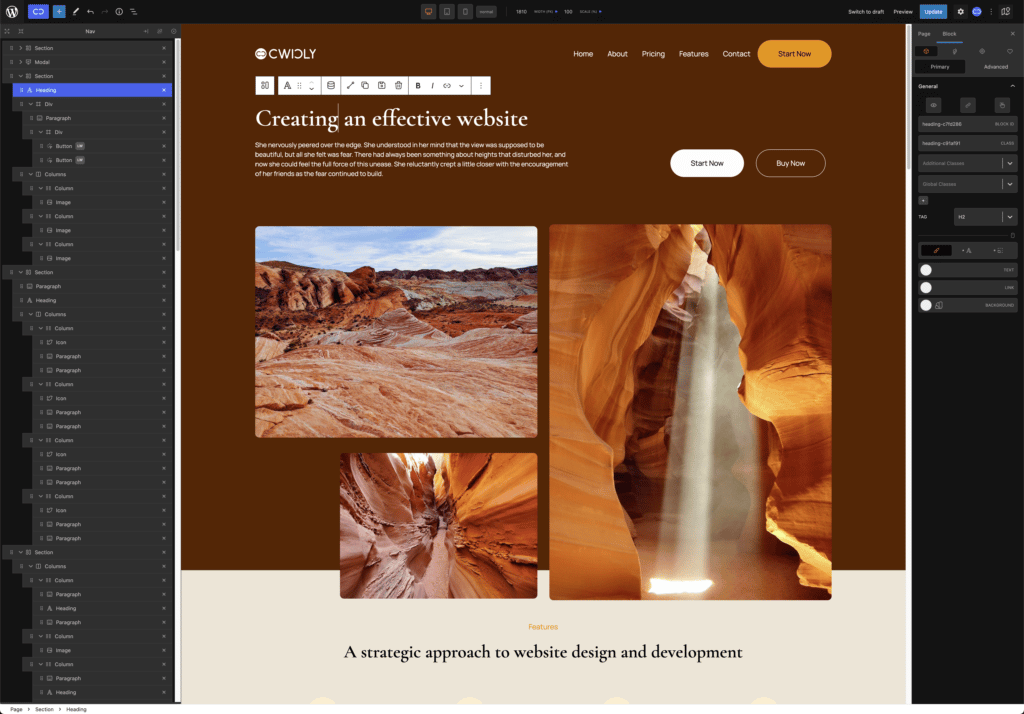
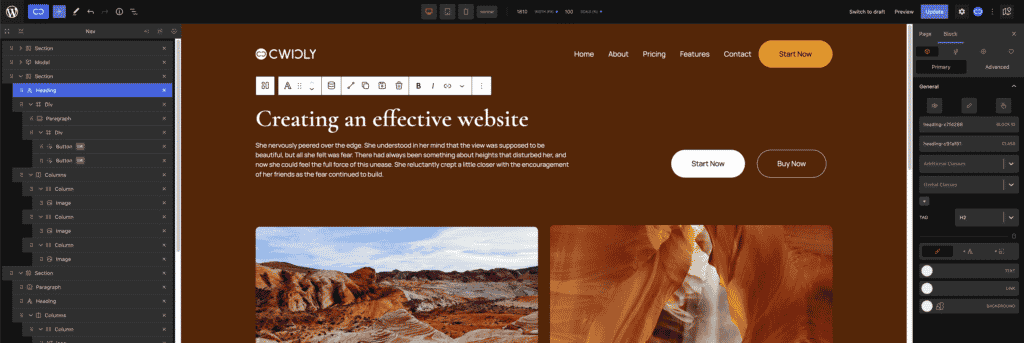
如果我們使用 Gutenberg 創建內容,例如頁面,您會注意到佈局與傳統的 WordPress 安裝有點不同。

我們擁有 Gutenberg 的核心功能,例如塊編輯器、模式、塊等,但現在它增加了許多附加功能。 讓我們逐一介紹。
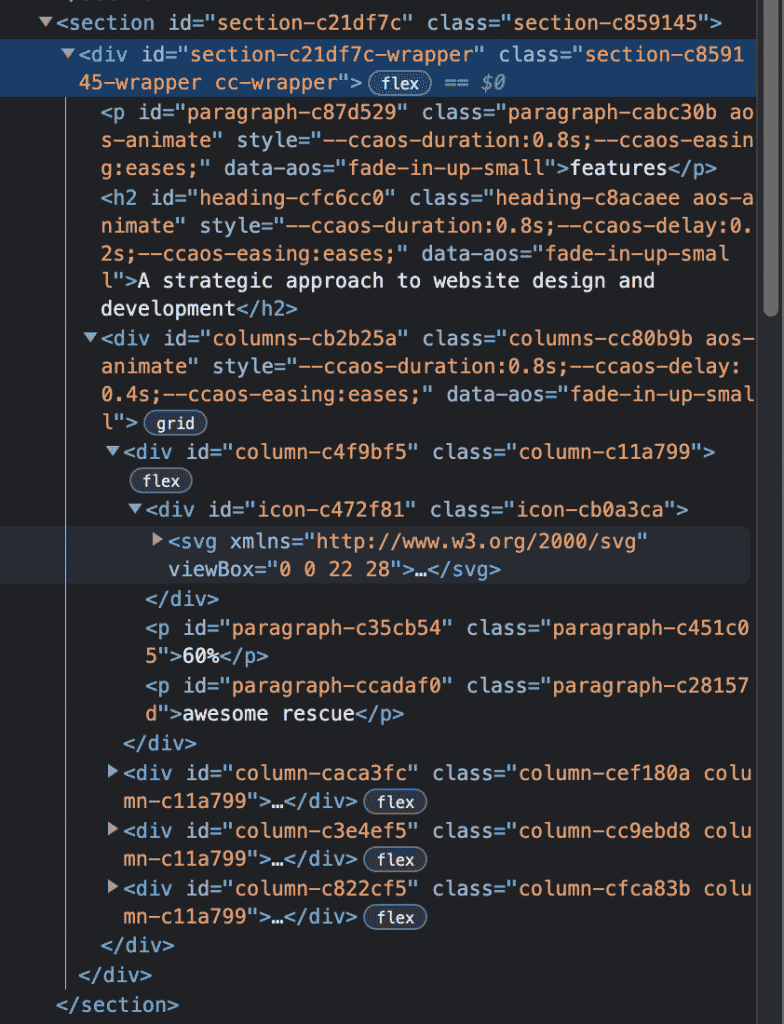
首先,我們可以看到 Cwicly 向 Gutenberg 添加了自己的塊。 這些包括結構組件,例如部分、列和 div,以及側面圖像、段落、菜單、動態數據、掛鉤、片段,甚至是轉發器。
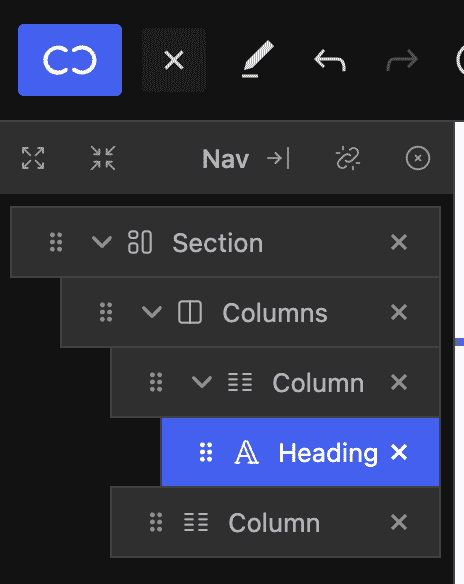
這些元素可以添加到塊編輯器中,並且可以拖放創建頁面結構和其中的數據。 左邊的面板讓我們了解頁面上的組件,以及它們是如何相互關聯的。 在這個演示中,我有一個整體部分,其中包含一個 columns 元素,它們位於第一列。

這個面板可以讓我們輕鬆了解頁面的內容,但我也可以直接將其上的元素拖放到頁面的新區域中。 它工作得很好,如果需要,我可以輕鬆地在元素內移動組件。
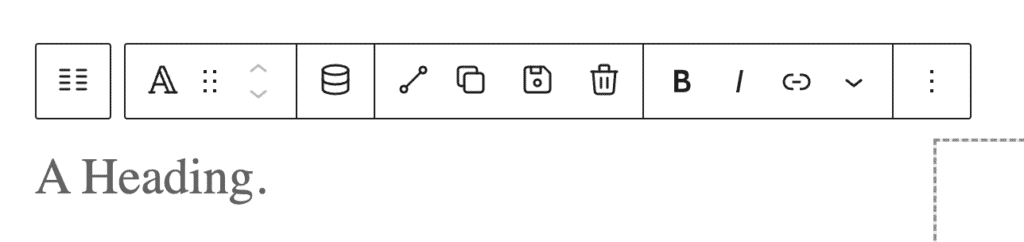
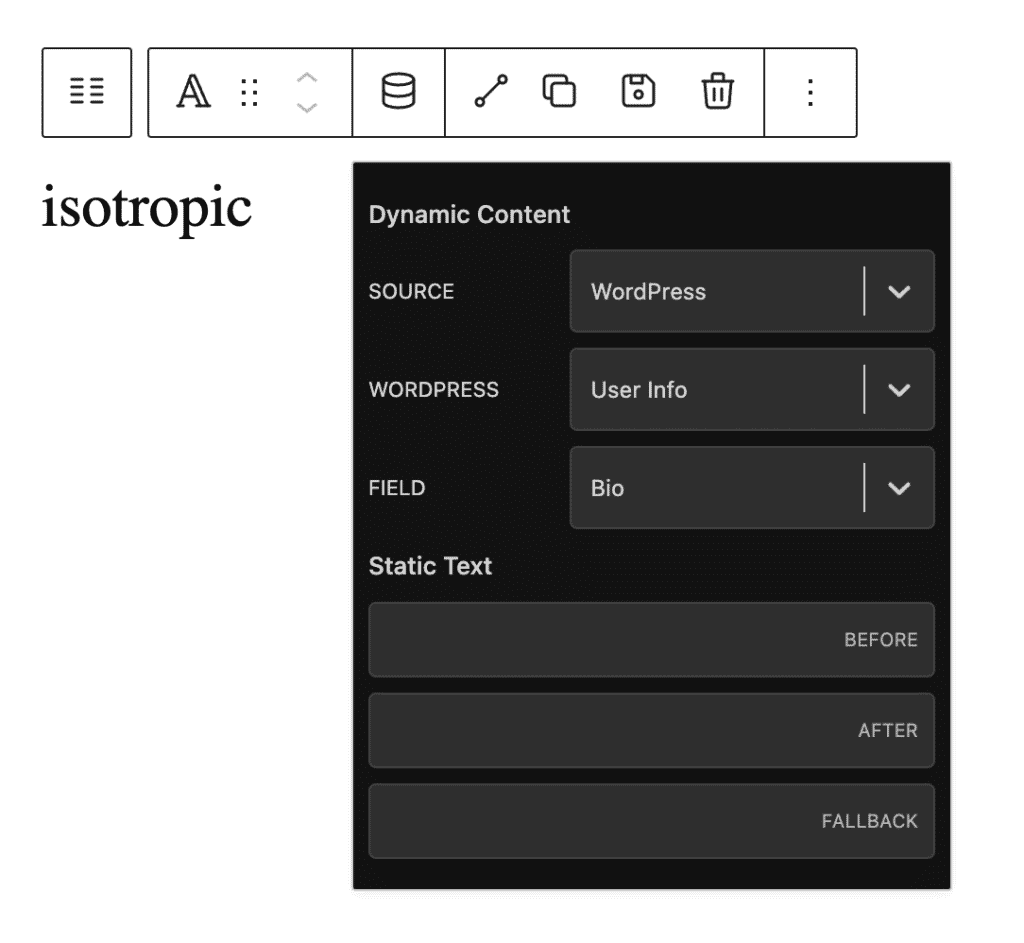
與本機古騰堡編輯器相比,中心編輯器中的塊有一個帶有附加選項的菜單。 將使用的主要選項是動態數據。 通過使用它,我們可以從各種來源動態地將數據填充到頁面中。

這種動態數據使我們能夠選擇從 PHP 開發人員可用的原生 WordPress 的幾乎任何方面填充元素。 但是,它為我們提供了一個易於使用的 GUI,這意味著我們無需了解任何代碼即可直接在 Gutenberg 中創建完全動態的 WordPress 網站。

此外,我們可以鏈接塊、複製和粘貼、複製、保存和刪除。
您不必只使用 Cwicly 塊。 您可以在編輯器中使用任何可用的塊,但 Cwicly 塊更容易設置樣式。 例如,如果我想在頁面中包含動態圖表,我可以使用附帶的 Gutenberg 元素
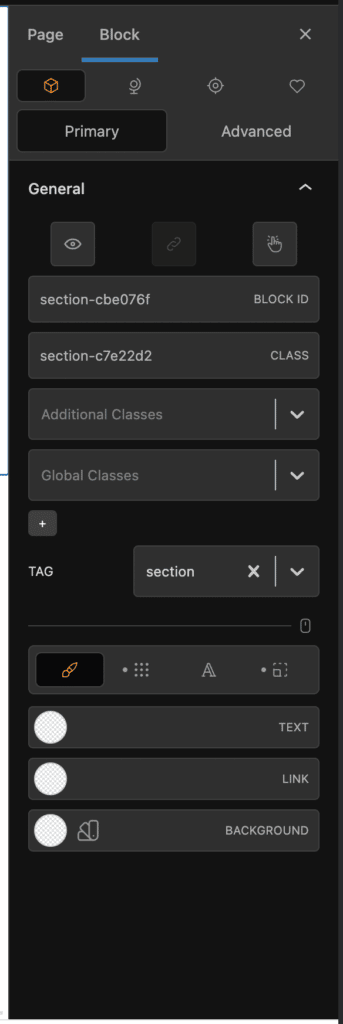
頁面的右側要復雜得多,這是 Cwicly 允許您以可視方式編輯 Gutenberg 中組件的幾乎任何方面的地方。

本節完全替換了古騰堡編輯器中塊特定選項卡的內容。
此面板中有許多選項,這就是使該構建器如此強大的原因。 從一開始,我們可以看到我們可以為元素添加額外的類,改變塊的概念,甚至改變一個部分的標籤(像 <header> 或 <main> 之類的東西)。
因為我們可以輕鬆訪問類以及自動填充,所以我們可以在構建器中使用完整的 CSS 框架。
下面,我們可以訪問特定元素的最常見樣式選項。 在這裡,我們可以輕鬆更改文本顏色、背景顏色、鏈接顏色、排版和間距。
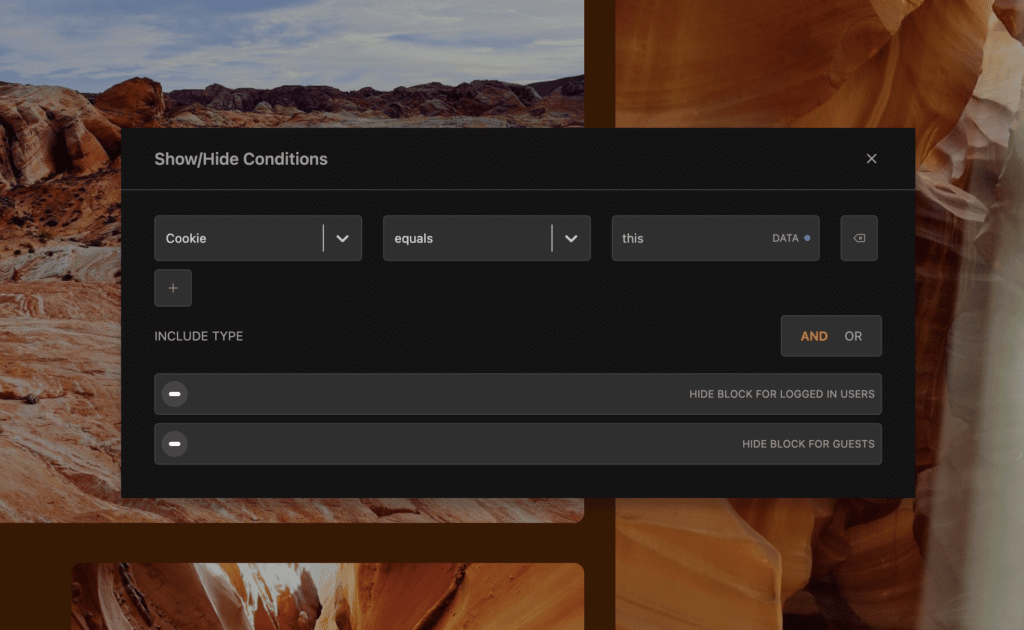
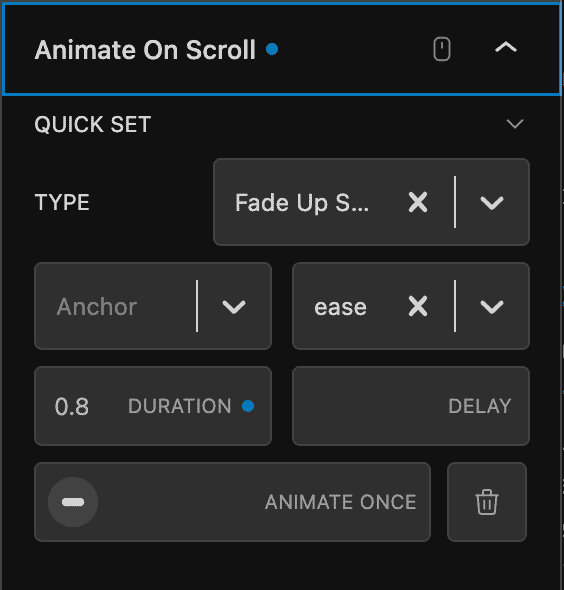
前三個按鈕允許我應用動態可見性、鏈接元素和添加交互。

在這裡,我可以使用來自我的 WordPress 網站的動態數據,以及 cookie 或 ACF 字段等附加規則來顯示和隱藏網站的組件。

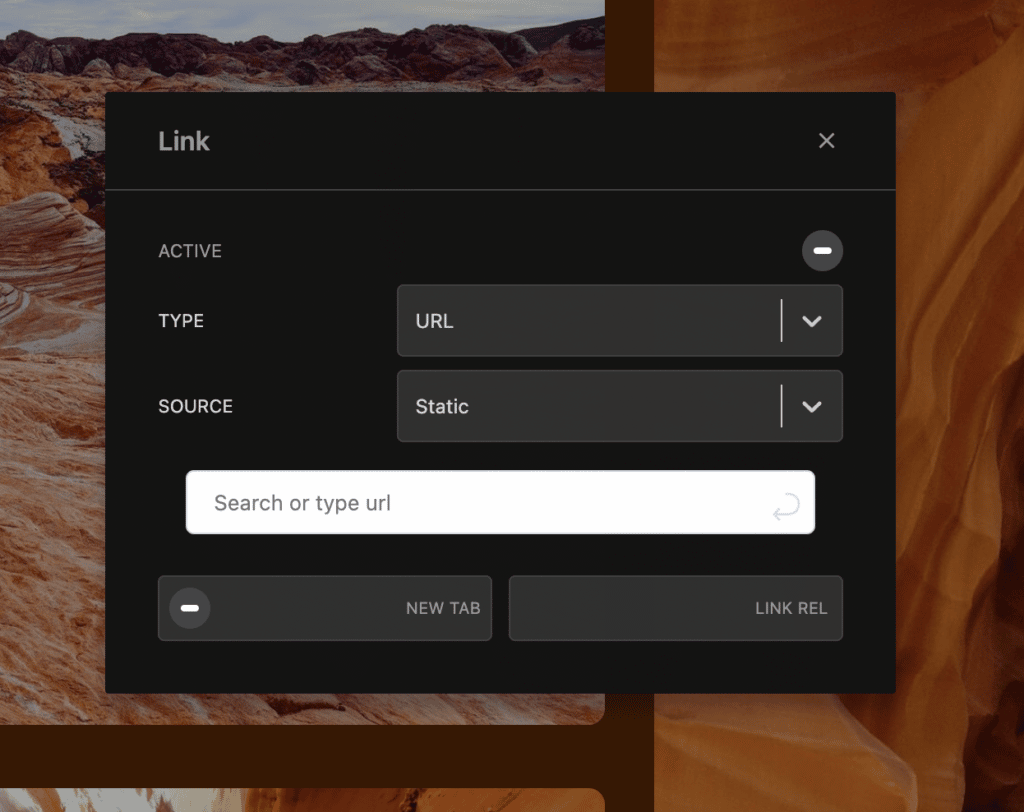
這是鏈接用戶界面。

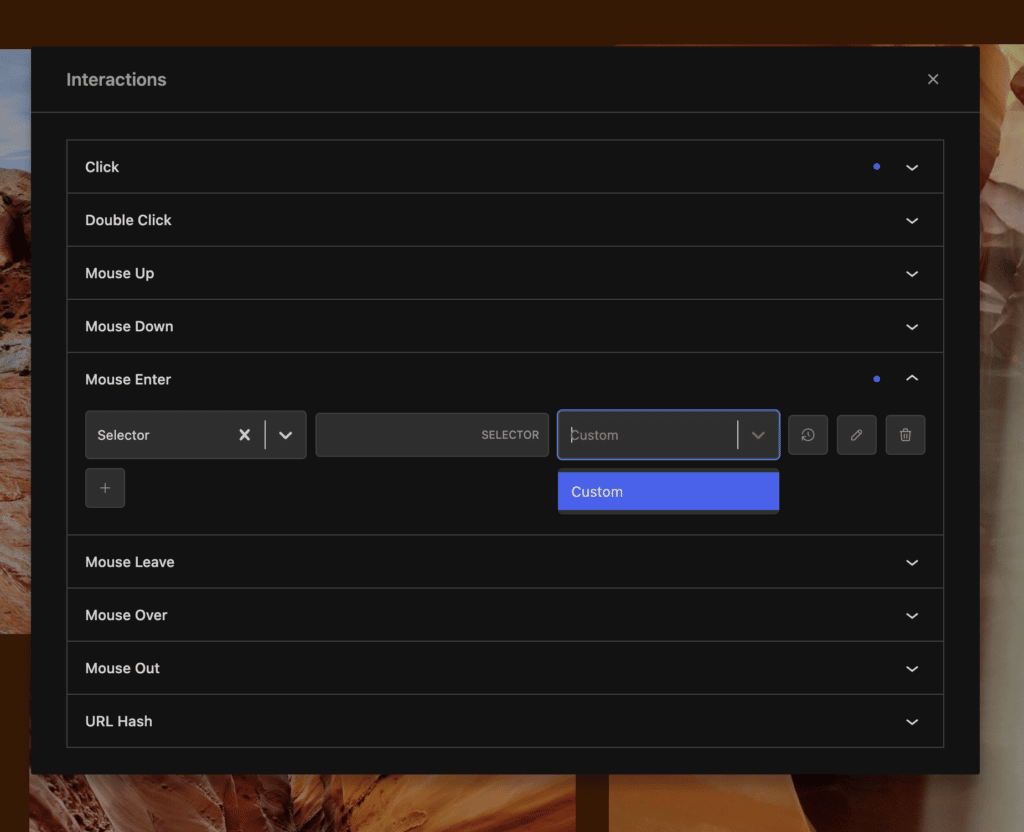
交互是強大而強大的。 但是,如果您單擊或移動到特定元素,則很容易添加漿果效果。
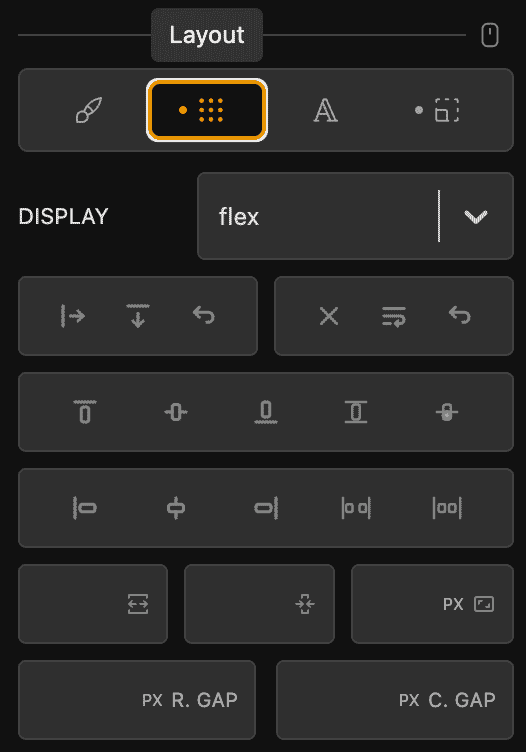
此外,對於部分或 div 等結構組件,在佈局方面我有很多選擇。 在這裡,您可以看到我們如何使用 flex 在一個部分中定位元素。

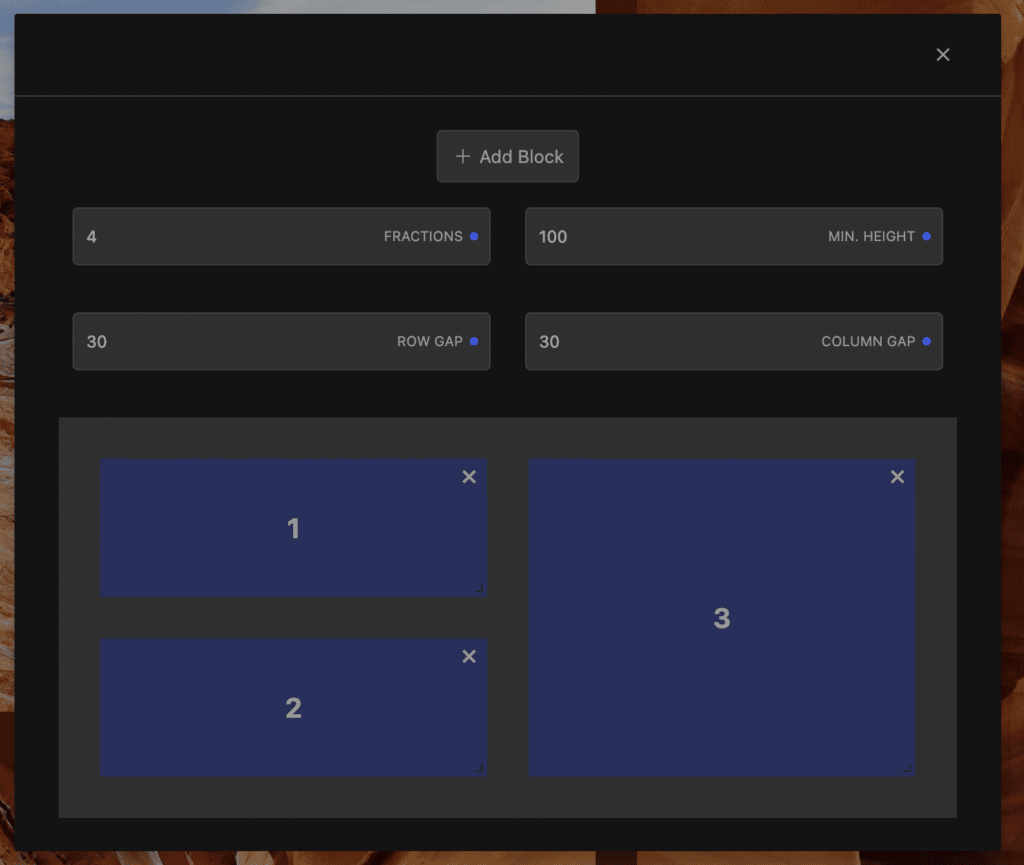
還有一個很好實現的可視化 CSS 網格編輯器,允許您輕鬆定位元素,如下所示:

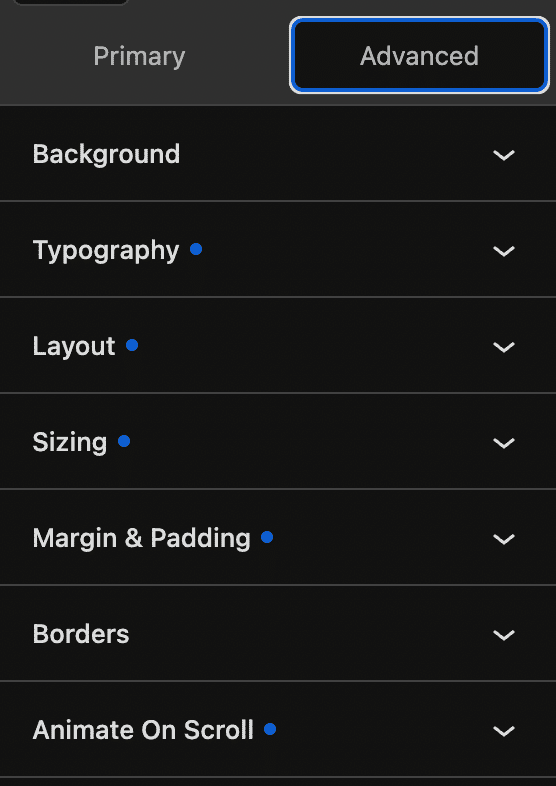
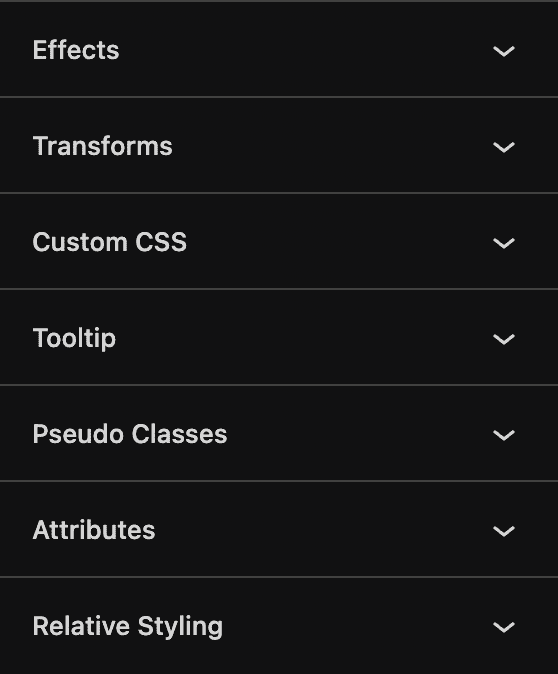
現在,這只是右側面板的初始方面。 如果我們進入高級部分,我們可以訪問幾乎所有可以由自定義 CSS 操作的屬性。


通過使用這些部分,您可以自定義元素到像素。

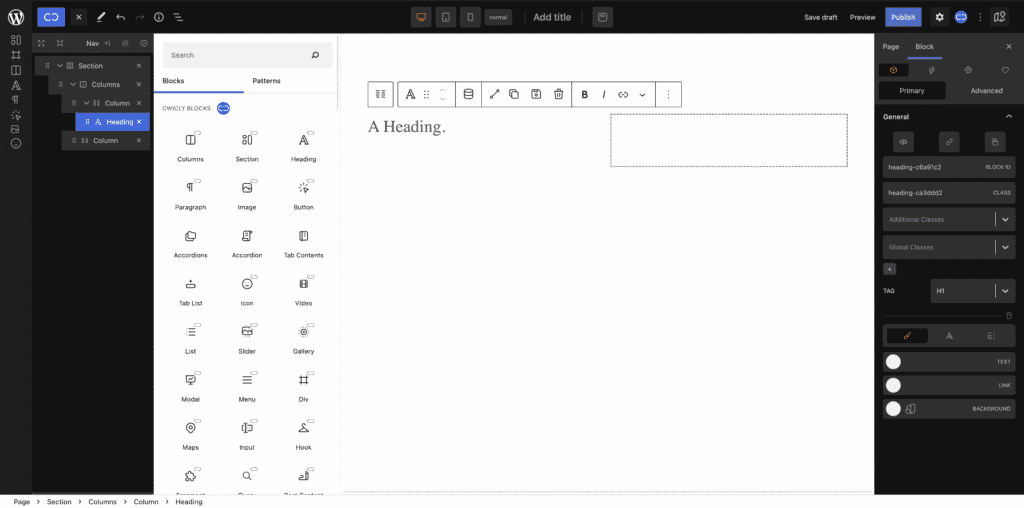
您發布、編輯和管理內容,就像在任何其他古騰堡頁面上一樣。 文字元素可以直接點擊編輯,圖片可以輕鬆修改上傳,頁面之間可以輕鬆複製粘貼。
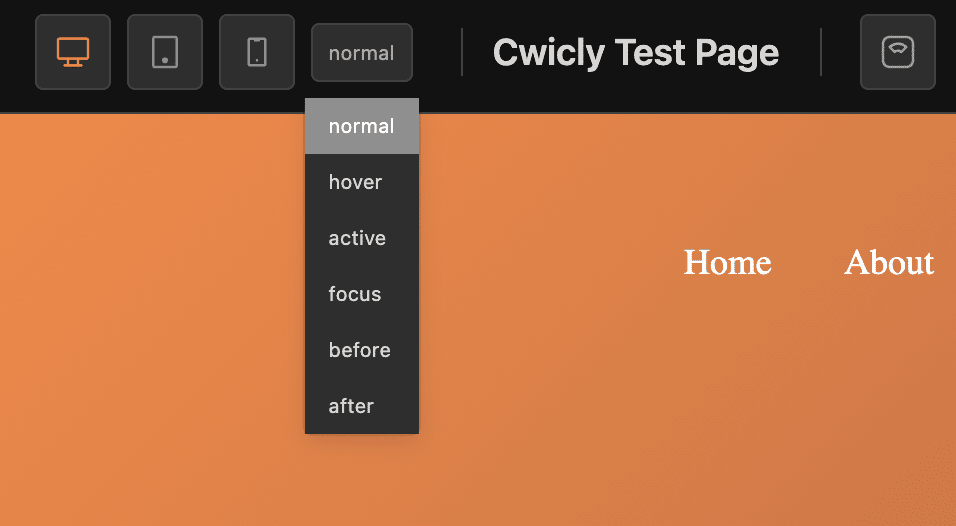
響應式編輯和更改也很容易。 只需更改視圖以使用畫布頂部的控件,設置您的更改,並在特定斷點下方僅顯示。 因此,您可以製作完全響應式網站、根據屏幕尺寸隱藏元素以及進行其他特定於移動設備的更改。

這個構建器使用起來很愉快。 而且,考慮到它是 1.0 版,並且是相對最近推出的,這是令人驚訝的聲明。
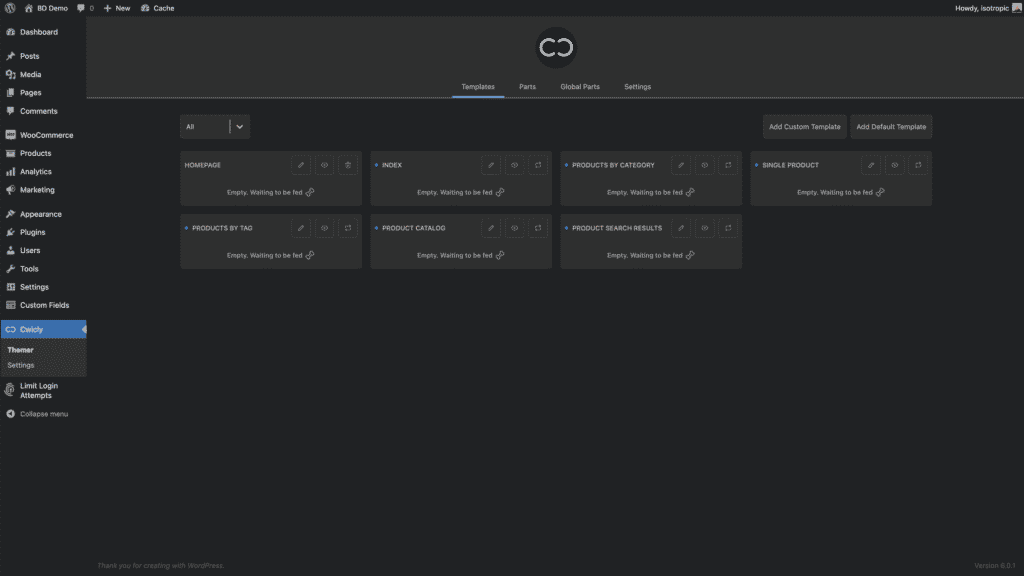
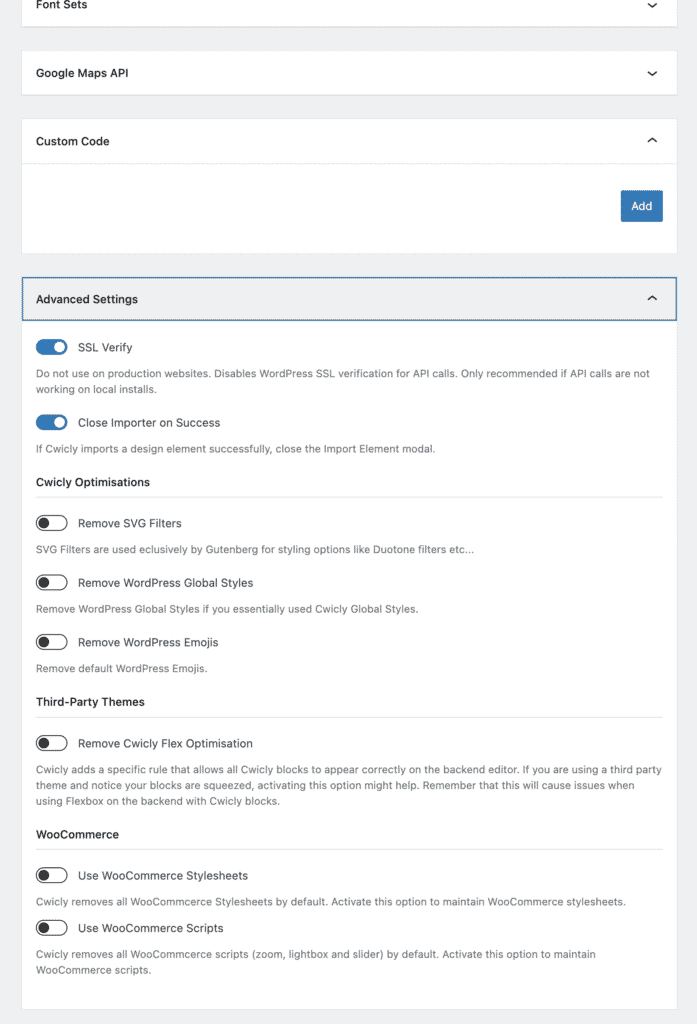
現在,讓我們看一下 Cwicly 儀表板。 我們可以通過左側的管理菜單訪問它。
這個儀表板讓我們可以訪問允許我們創建一個完全自定義的網站的功能,可以直接剪輯元素,可以更改圖像並輕鬆上傳,包括全局部分、模板和各種設置。 所有模板都使用上面介紹的構建器,但允許我們將設計應用於網站的動態方面,例如索引或 WooCommerce 網站的單個產品。

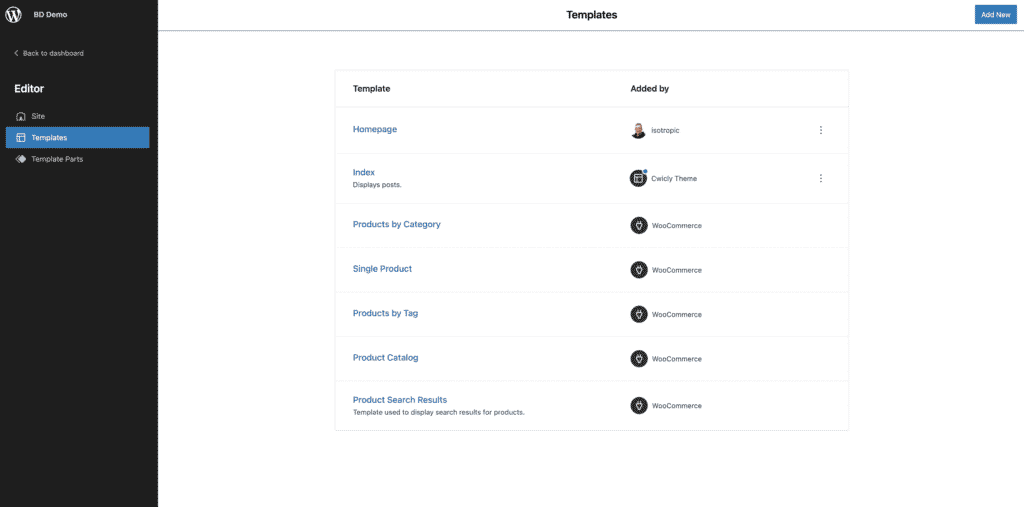
有 4 個選項卡。 模板、部件、全局部件和設置的地方。

模板、部件和全局部件頁面顯示在兩個地方,即“儀表板”頁面和編輯器儀表板。 每當 Cwicly 編輯任何內容項時,都會加載編輯器儀表板。 該儀表板利用原生 WordPress 和 Gutenberg 樣式,直接集成到您的工作流程中。 這是它的樣子:


為了結束 Cwicly 評論的這一部分,這裡有一個有用的視頻,它將引導您了解構建器的整體功能,由首席開發人員 Lewis 發布。
Cwicly UI / UX
該構建器的 UI/UX 是行業領先的。 它真的很容易使用,一切似乎都在正確的位置,拖放部分效果很好,感覺就像是古騰堡的延伸,而不是全新的體驗。

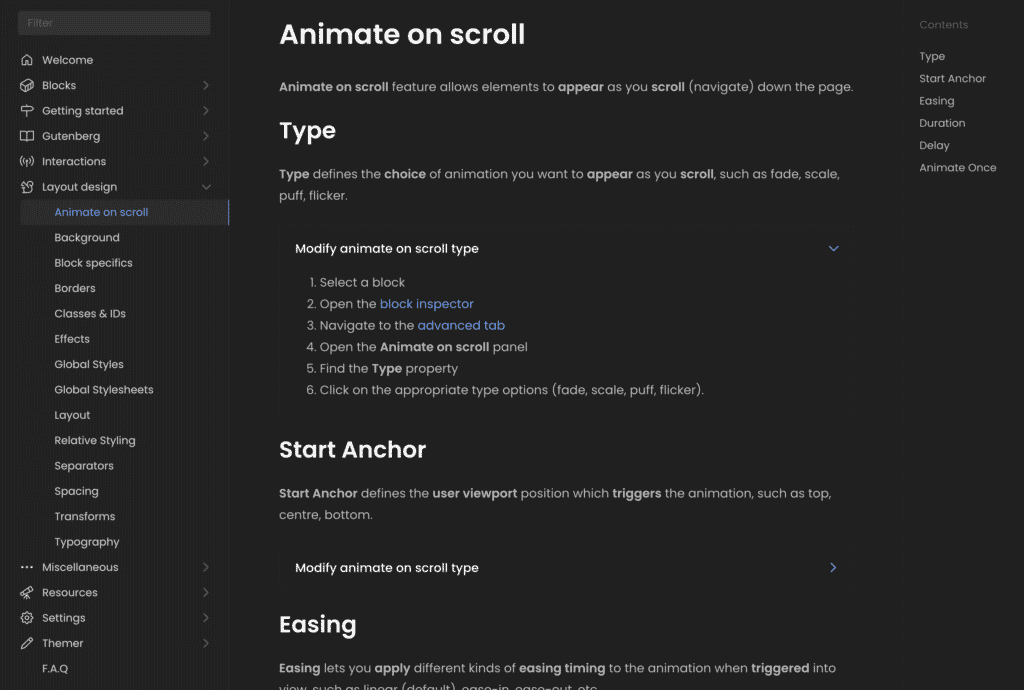
此外,這是一個非常有據可查的產品,使其更易於使用和學習。

組件(“主題”)庫
當您購買此工具時,您不僅會得到一個精心設計的 Gutenberg 構建器。 此外,您還可以訪問一個包含大量組件、頁面和完整網站的庫,這些庫可以一鍵導入。
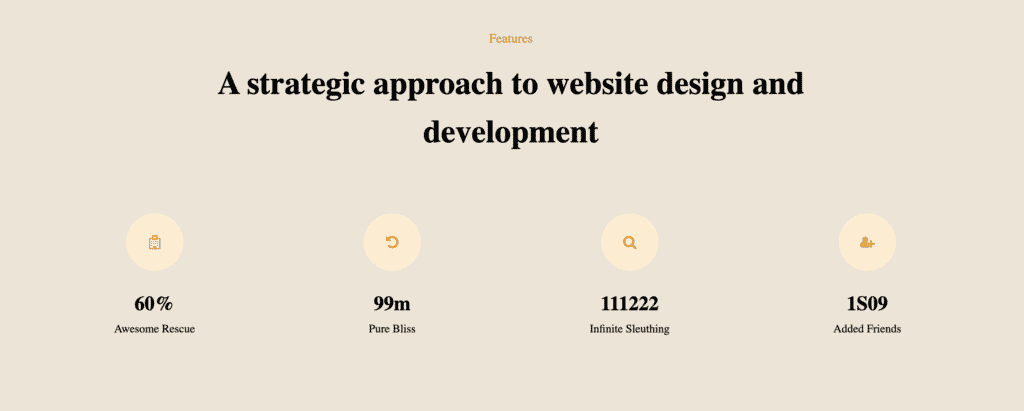
通過單擊左上角的 Cwicly 按鈕,您可以瀏覽數百個絕對由專業人士設計和建造的預建部分。 您可以一鍵導入它們,進行所需的更改,並在幾個小時內將漂亮的網站投入生產。
您可以在構建器中編輯所有組件。
ACF 動態數據
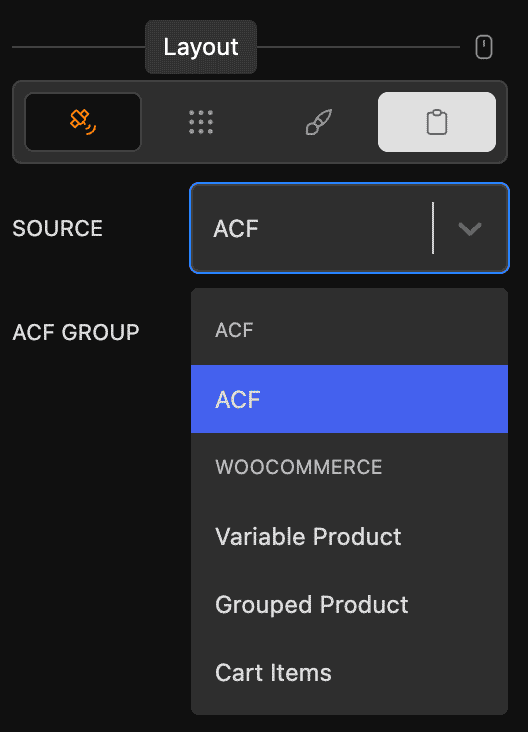
正如我們在上一節中提到的,您幾乎可以獲取 WordPress 中的任何動態數據,並使用此構建器將其填充到古騰堡的任何地方。 您還可以利用此數據有條件地顯示元素。 但是,當您實施 ACF 時,該工具會變得更加強大。
如果您過去使用過 ACF,您可能了解此自定義字段插件的強大功能。 它使您可以輕鬆地讓客戶和客戶從後端編輯他們的網站信息。 此外,還有許多強大的字段,例如中繼器、組等。
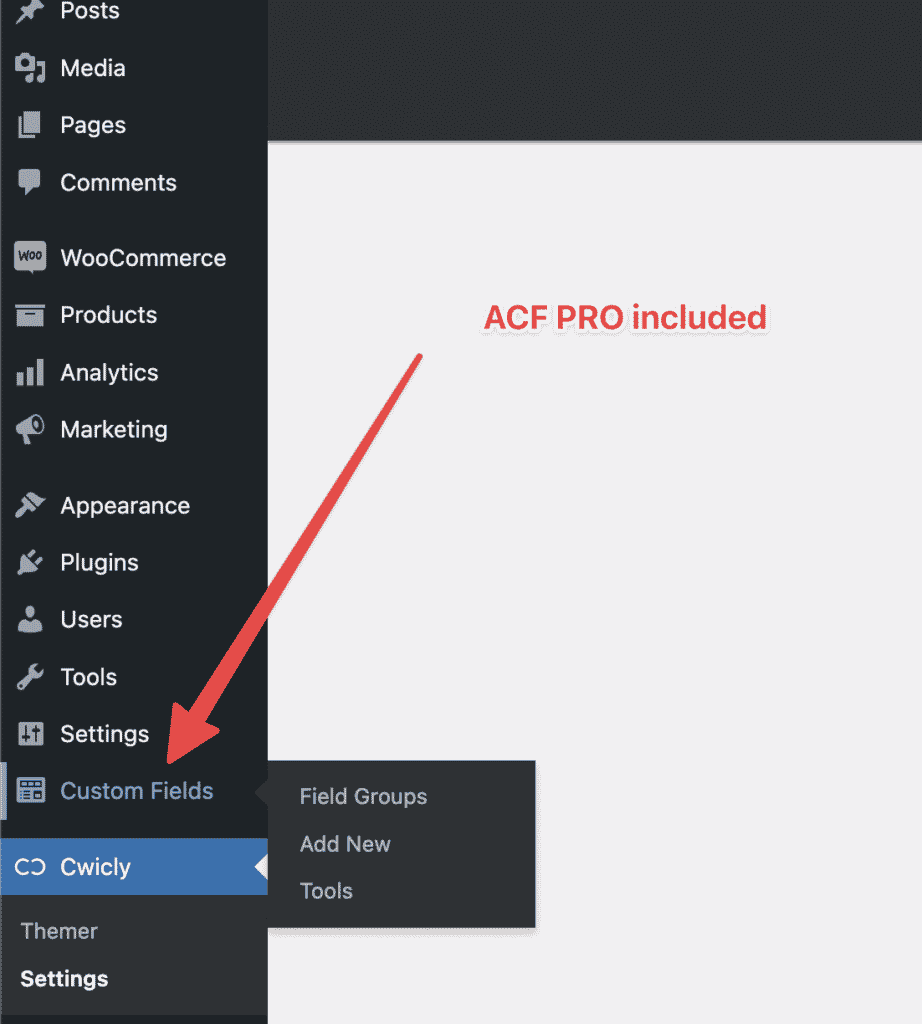
Cwicly 不僅提供與 ACF PRO 的完全集成,允許您創建從前端到後端的完全動態的網站,而且它還包括專業版插件。 因此,您無需購買專業版即可體驗將 ACF 整合到客戶項目中的所有好處。

對所有字段類型都有廣泛的支持,但它與中繼器配合得很好,允許您在後端創建重複數據的模板。 例如,我可以構建一個中繼器來收集頭像、名字、姓氏、傳記等。 然後我可以去使用轉發器元素來構建一個完全動態的“團隊”頁面。
最終用戶不需要去創建一個新部分、上傳圖像、添加樣式規則等等,他們需要做的就是向轉發器添加一個新部分,在預定義的字段集中填寫數據,並保存頁面。

前端代碼 - 沒有臃腫
此構建器輸出的代碼盡可能乾淨。 我們來看一個演示網站的前端:
那是因為 Cwicly 添加的組件是真實的、否定的、Gutenberg 組件。
這是使用該工具製作的演示部分:

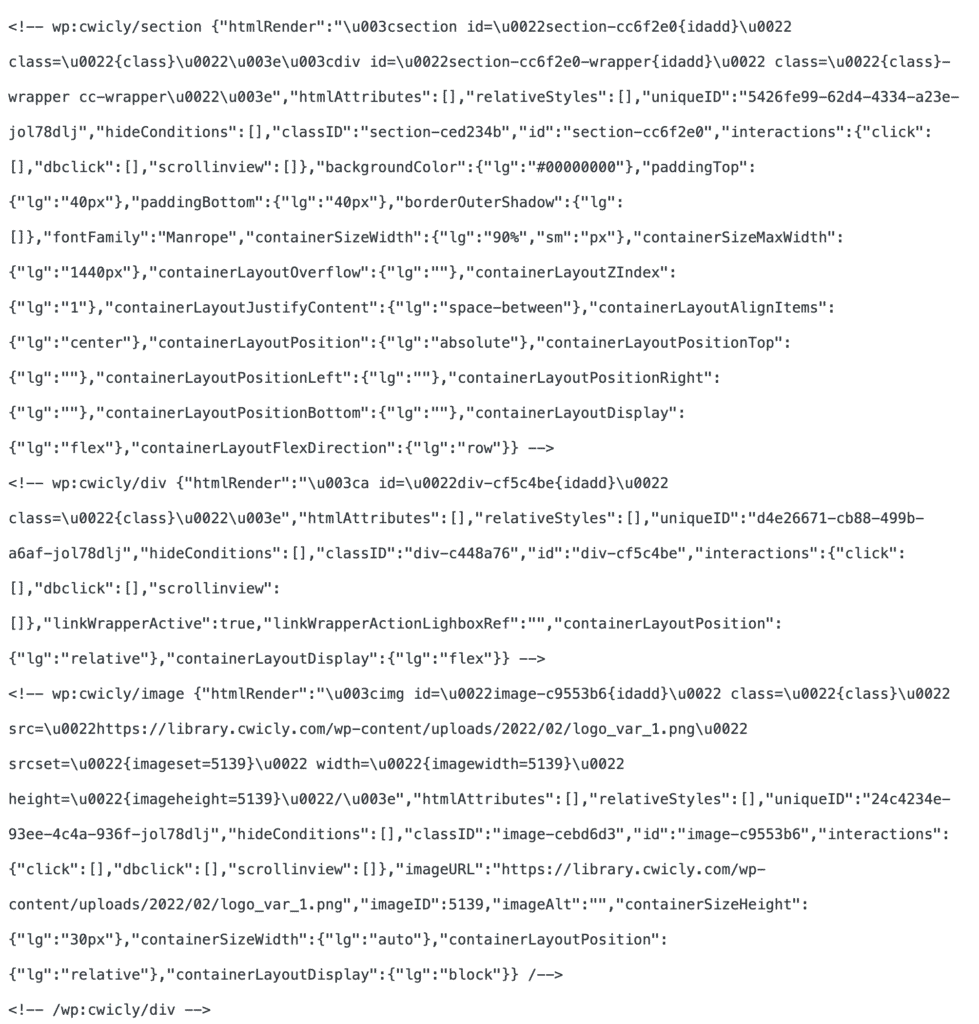
這是 HTML 輸出。 您可以看到任何地方都絕對沒有額外的 div 或包裝器,而且它本質上是盡可能乾淨和輸出的(甚至是硬編碼)。

在後端,代碼是人類可讀的(本機古騰堡語法):

正如我們在上面看到的,所有樣式規則都添加到塊中。

我非常興奮但在這篇評論發佈時還不存在的其他東西是能夠將 WordPress 之外的所有代碼導出為獨立的 HTML 和 CSS。
這是一個新的(ish)產品
Cwicly 大約有一年半的歷史,於 2021 年 2 月發布。因此,專業人士在使用此工具時可能會遇到一些限制。
例如,圍繞這個平台沒有強大的生態系統。 但是,由於它採用與許多其他頁面構建器不同的方法,與 Gutenberg 配合得很好,我們可以訪問免費和付費的 Gutenberg 塊。
此外,在撰寫本文時,woo 商務整合非常有限。 如果您想以自定義方式整合該電子商務解決方案,您可能無法與我們建立生產網站。
話雖如此,我覺得在目前的狀態下,該產品已準備好創建生產就緒的宣傳冊網站、企業網站、博客、會員網站等。 動態數據功能(用於填充和顯示/隱藏元素)非常強大,構建器提供的靈活性允許我們創建幾乎任何可以想像的佈局。
週期性定價
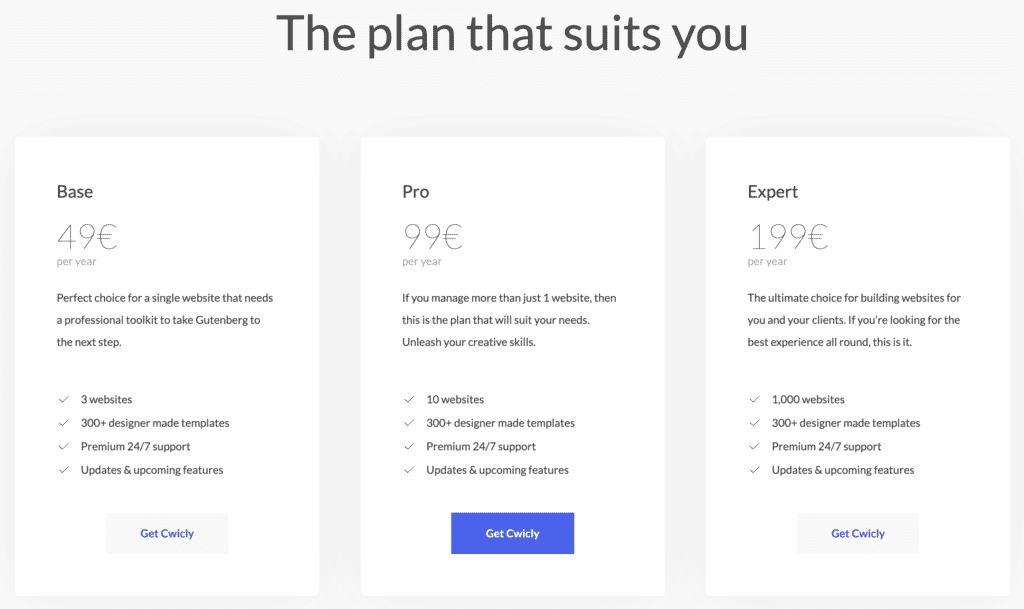
定價與 2022 年的其他 WordPress 頁面構建器相對一致。

基本許可證允許您在三個網站上安裝它,每年 49 歐元。 專業版許可證允許您將其安裝在 10 個網站上,費用為每年 99 歐元。 最後,專家許可證允許您在 1000 個網站上安裝,每年花費 199 歐元。 沒有終身計劃,但我相信這是一件好事,因為它激發了持續的可持續發展。

有 30 天退款保證,因此您可以毫無風險地嘗試。
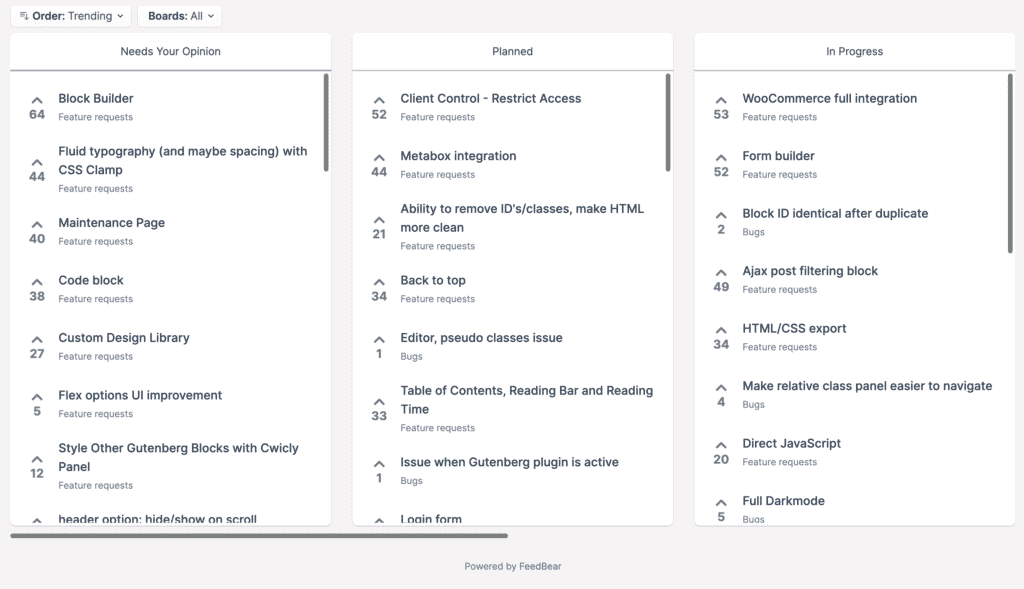
公共路線圖看起來也令人印象深刻:

如果他們甚至可以實現這些請求的一部分,那麼在我看來,持續開發的年費是非常值得的。
結論
這個視覺古騰堡建造者令人印象深刻。 事實上,它是我在 2022 年創建 WordPress 網站時最喜歡的產品之一,因為它簡單、易用,而且該工具包所包含的強大功能。 您可以直接在 Gutenberg 構建器中創建完全自定義的 WordPress 網站,並儘可能輸出最簡潔的代碼。
有許多高級用戶會喜歡的功能,例如海量的 300 多個項目模板庫、類系統、ACF pro 集成、有前途的路線圖和快速的開發計劃。 我很高興看到這個工具如何繼續成熟,即將推出的表單構建器、(完整的)WooCommerce 集成、HTML/CSS 導出和生活質量改進將繼續使其成為可用的最佳構建器之一。今天的市場。
