偉大的數據可視化調色板示例使用
已發表: 2022-06-29用戶為網站或品牌選擇的調色板非常重要。 通常,這個決定是輕率的,但這是一個錯誤。
顏色傳達情感並賦予品牌獨特的外觀。 事實證明,顏色非常重要,以至於它們對購買模式有直接影響。
數據可視化也不例外。 有些人可能會在技術任務、分析和準備結果上花費數小時,只是為了了解圖表上的外觀。
如果您希望您的圖表完全可以理解,您必須找到美學和信息的正確組合。 適當的調色板可以幫助通過圖形傳達正確的信息。 但是,顏色選擇不當會隱藏必要的數據並造成混亂。
那麼,人們如何才能選擇有助於圖形而不是破壞圖形的數據可視化調色板呢? 本文介紹了通常用於此目的的不同調色板。 本文還提供了一些工具來為您的圖表找到合適的顏色。
定義調色板

每次有人以圖表的形式呈現積極的結果時,都需要用顏色來支持信息。 這在日常生活中很容易看到。
當人們在電視上觀看天氣預報時,他們會看到較冷的地區以藍色突出顯示。 同樣地,人們認出溫暖的地區是因為它們被塗成黃色。 這不適用於不同的顏色。 因此,顏色如何支持信息甚至分散注意力的一個明顯例子。
但究竟什麼是調色板? HSL 模型解釋了這個概念。 根據這一理論,顏色具有三個特徵:
- 色調
- 飽和
- 亮度
色調
這通常被稱為“顏色”(藍色、橙色、綠色、黃色等)。 這些色調中的每一種都以所謂的從 0° 到 359° 的色輪進行組織。
飽和
飽和度是指顏色強度。 0% 的強度等於灰色 隨著顏色百分比的增加,顏色的亮度也會增加。 因此,高度飽和的顏色看起來會更鮮豔。
亮度
亮度是衡量顏色暗度的參數。 當黑色被添加到某種顏色時,它的亮度會降低。
建立這三個通道後,您現在可以更好地理解數據可視化調色板。
為您的圖表選擇最佳數據可視化調色板

首先,這裡解釋一下用於數據可視化目的的調色板的三個原則:
品牌識別:讀者必須識別品牌。 為此,請選擇與公司身份相匹配的調色板。
易讀性:您希望您的聽眾快速輕鬆地理解信息。 為此,您需要對比。 選擇對比色有助於區分不同的數據單元。
含義:正如本文開頭所討論的,調色板傳達了一個信息。 例如,如果您的數據與政黨有關,您可以使用區分它們的顏色。 當你想要使用不同的色調時,你想要使用不同的顏色。 因此,較低的數字可以具有較淺的陰影,而最高的數字可以以較深的顏色呈現。
現在,本文將討論調色板類型。 學習如何使用調色板本身就是一種職業。 但是,可以製定一些指導方針,使您的數據可視化看起來最好。
調色板類型

用於數據可視化的顏色可以分為三個調色板:分類顏色、順序顏色和發散顏色。
分類顏色
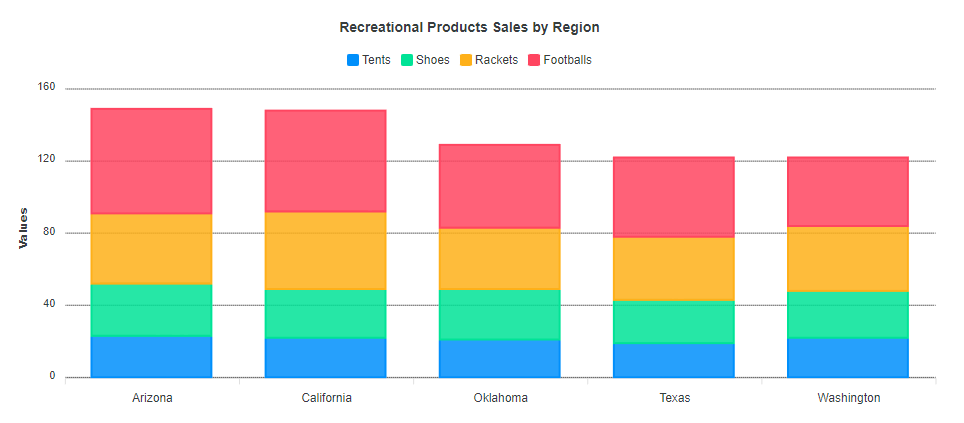
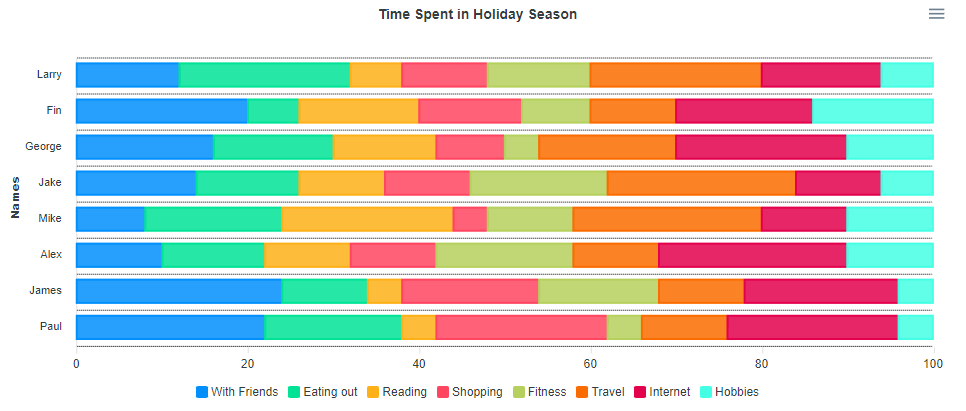
當您想要呈現不相關的類別時,請使用分類調色板。 這將使您的類別彼此完全區分。
分類顏色必須按順序顯示並相互對比。 顏色的最大數量是 10,它們必須具有不同的色調和飽和度。
如果您使用超過 10 種顏色,則信息將難以理解。 同樣,顏色越接近色相和飽和度,就越難區分它們。
以下是您可以使用的一些示例:
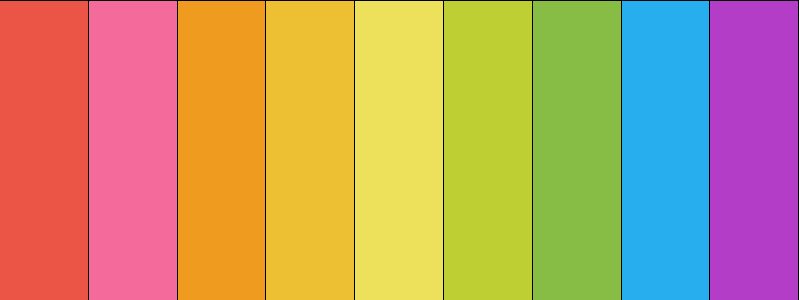
復古地鐵

[“#ea5545”、“#f46a9b”、“#ef9b20”、“#edbf33”、“#ede15b”、“#bdcf32”、“#87bc45”、“#27aeef”、“#b33dc6”]
荷蘭場

[#e60049”, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
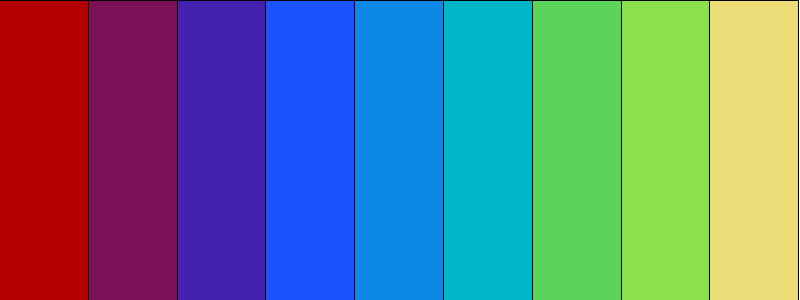
河流之夜

[“#b30000”、“#7c1158”、“#4421af”、“#1a53ff”、“#0d88e6”、“#00b7c7”、“#5ad45a”、“#8be04e”、“#ebdc78”]
春天粉彩

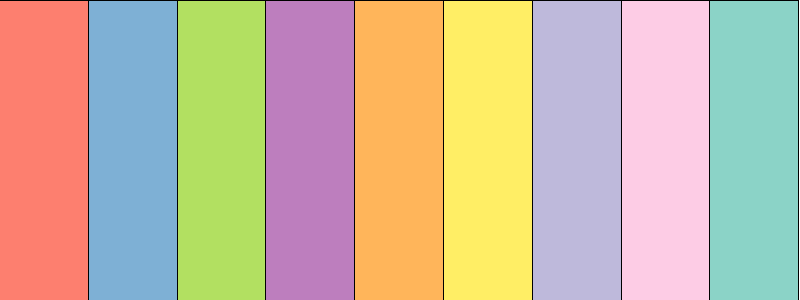
[“#fd7f6f”、“#7eb0d5”、“#b2e061”、“#bd7ebe”、“#ffb55a”、“#ffee65”、“#beb9db”、“#fdcce5”、“#8bd3c7”]
順序調色板
對具有順序排序值的圖形使用順序調色板。 因此,連續顏色以基於色調、亮度或兩者的連續模式顯示。 每個連續顏色將分配給具有較亮或較暗陰影的較高值的數據值。
作為趨勢圖的理想選擇,順序調色板將幫助您突出某個參數的演變。 在深色主題中,較淺的顏色代表最高值。 如果您使用淺色主題,較深的顏色將代表最高值。 因此,對於第二個示例,您有一個從淺到深的調色板。
這種方法將幫助您將讀者的注意力吸引到更大的值上。
以下是您可以使用的一些出色的順序調色板示例:
藍色到黃色

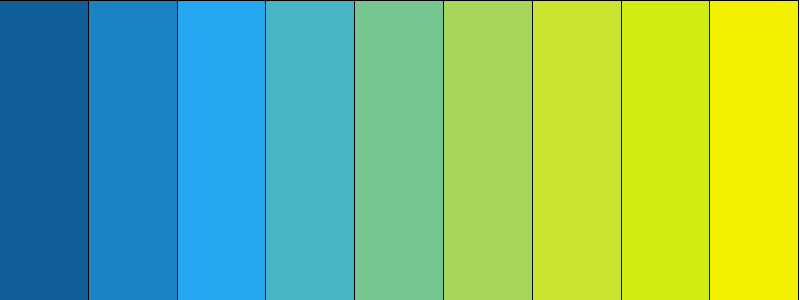
[“#115f9a”、“#1984c5”、“#22a7f0”、“#48b5c4”、“#76c68f”、“#a6d75b”、“#c9e52f”、“#d0ee11”、“#f4f100”]
灰色到紅色

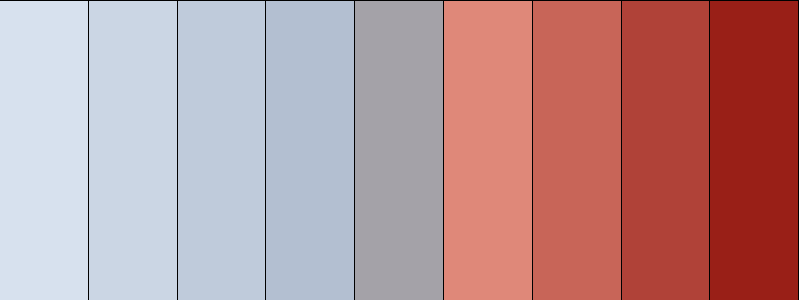
[“#d7e1ee”、“#cbd6e4”、“#bfcbdb”、“#b3bfd1”、“#a4a2a8”、“#df8879”、“#c86558”、“#b04238”、“#991f17”]
黑色到粉紅色

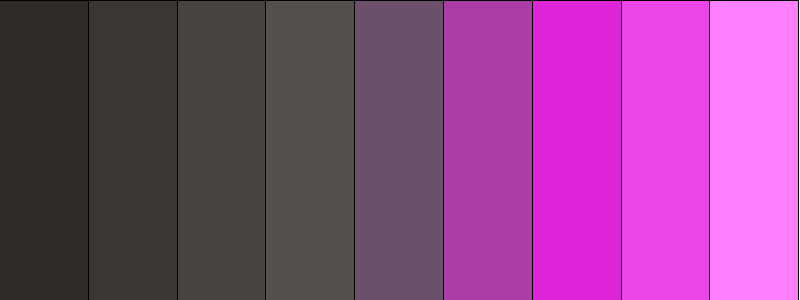
[“#2e2b28”、“#3b3734”、“#474440”、“#54504c”、“#6b506b”、“#ab3da9”、“#de25da”、“#eb44e8”、“#ff80ff”]
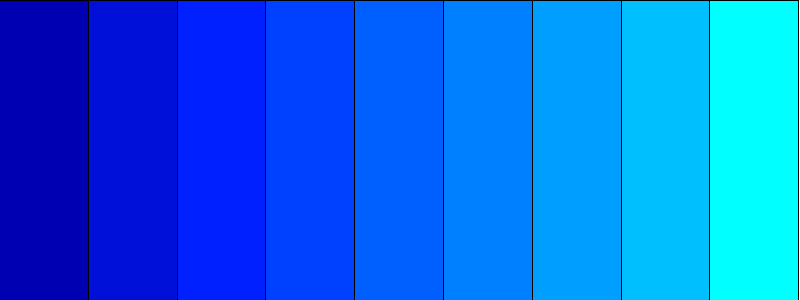
藍調

[“#0000b3”、“#0010d9”、“#0020ff”、“#0040ff”、“#0060ff”、“#0080ff”、“#009fff”、“#00bfff”、“#00ffff”]
您美麗的數據值得在線
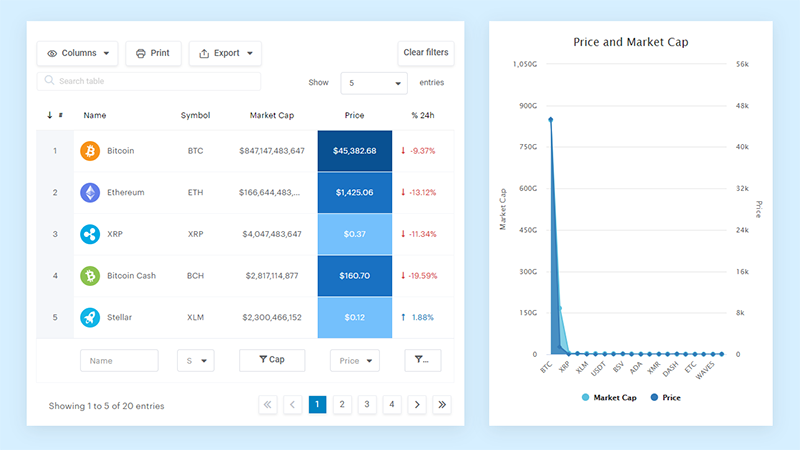
wpDataTables可以做到這一點。 它是用於創建響應式表格和圖表的排名第一的 WordPress 插件是有充分理由的。


做這樣的事情真的很容易:
- 您提供表格數據
- 配置和定制它
- 在帖子或頁面中發布
它不僅漂亮,而且實用。 您可以製作包含數百萬行的大型表格,或者您可以使用高級過濾器和搜索,或者您可以瘋狂並使其可編輯。
“是的,但我就是太喜歡 Excel,而網站上沒有這樣的東西”。 是的,有。 您可以使用 Excel 或 Google 表格中的條件格式。
我是否告訴過您您也可以使用您的數據創建圖表? 而這只是一小部分。 還有很多其他功能適合您。
發散的調色板
如果您的數據可視化圖表有一個中心值(假設為“0”),則不同的調色板將很有用。
這是共享同一端點的兩個連續調色板的組合。 因此,讀者將很容易區分從端點不同側落下的不同值。
在圖形的中心,建議使用中性色。 因此,您的較高值將在圖表邊緣正確突出顯示。
以下是一些如何使用不同顏色的示例:
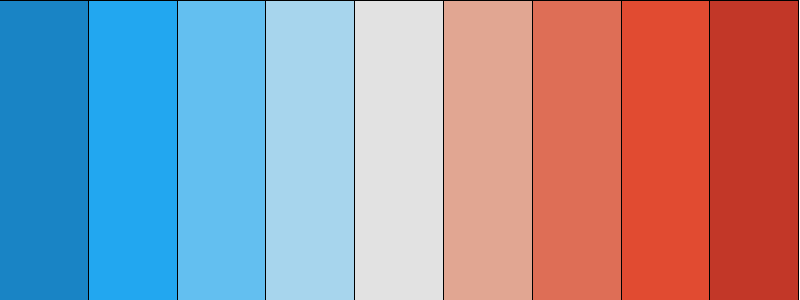
藍色到紅色

[“#1984c5”、“#22a7f0”、“#63bff0”、“#a7d5ed”、“#e2e2e2”、“#e1a692”、“#de6e56”、“#e14b31”、“#c23728”]
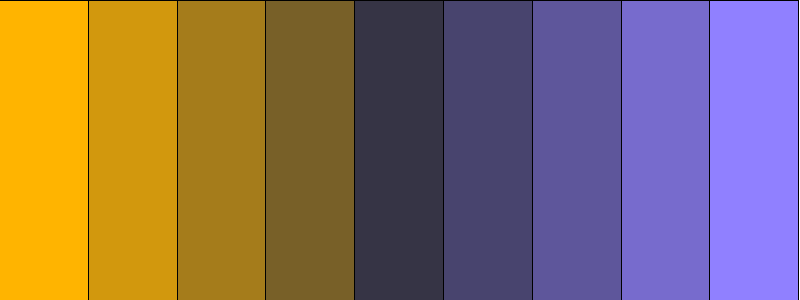
橙色到紫色

[“#ffb400”、“#d2980d”、“#a57c1b”、“#786028”、“#363445”、“#48446e”、“#5e569b”、“#776bcd”、“#9080ff”]
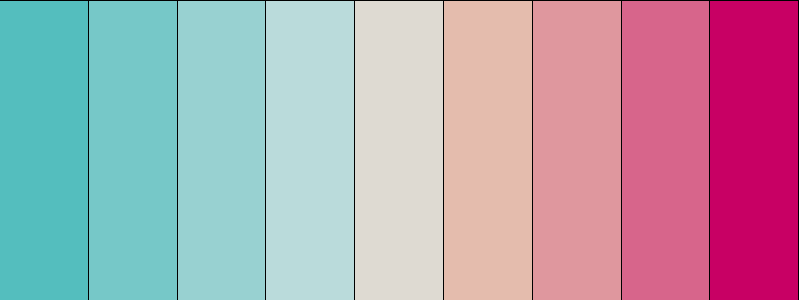
粉紅色泡沫

[“#54bebe”、“#76c8c8”、“#98d1d1”、“#badbdb”、“#dedad2”、“#e4bcad”、“#df979e”、“#d7658b”、“#c80064”]
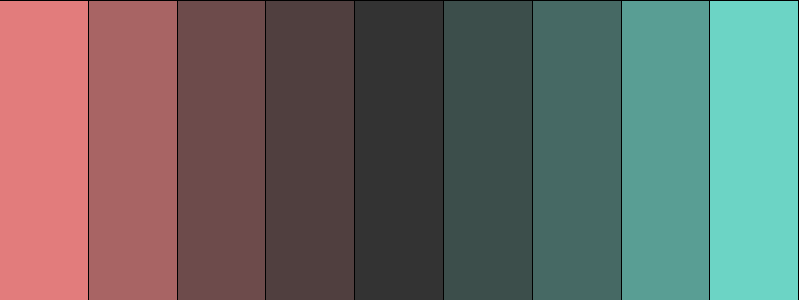
三文魚到水

[“#e27c7c”、“#a86464”、“#6d4b4b”、“#503f3f”、“#333333”、“#3c4e4b”、“#466964”、“#599e94”、“#6cd4c5”]
調色板生成器
現在,當您從事大型項目時會發生什麼? 在這種情況下,您的數據可視化調色板在所有圖形、報告、文檔等中保持一致至關重要。
幸運的是,有顏色代碼可以用正確的色調、飽和度和亮度再現準確的顏色。
對於科學出版物,十六進制顏色代碼非常流行。 這些代碼由 6 位數字組成,可用於網站、Google 幻燈片、Excel、Adobe Illustrator、PowerPoint 和 Prism。 其他圖形設計工具或平台可能使用 CMYK、HSL 或 RGB 等代碼。
如果您想找到不同的代碼,以下工具將有很大幫助:
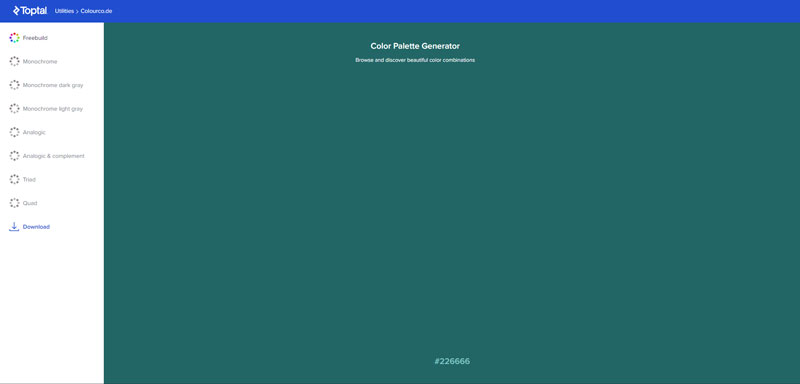
Toptal 調色板

使用它下載各種調色板的十六進制代碼,包括模擬、單色和自定義調色板。
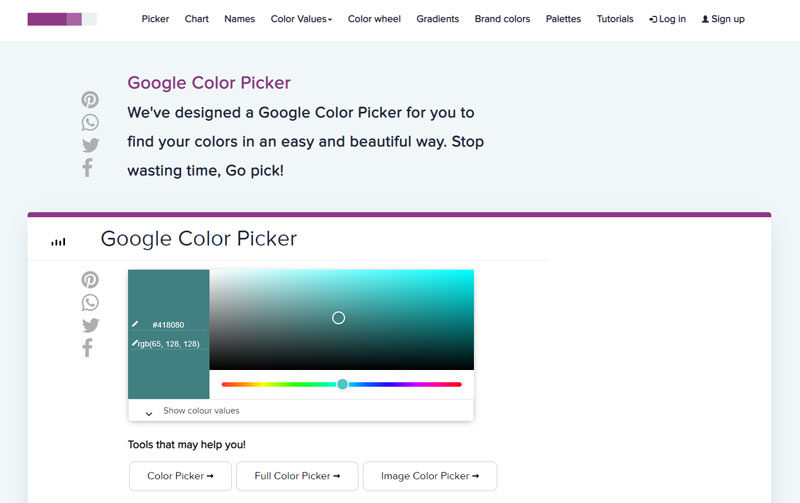
谷歌顏色選擇器

有了這個很棒的工具,您可以使用幻燈片來查找正確的代碼。 這些可以是任何類型(HEX、HSL、CMYK 或 RGB)。
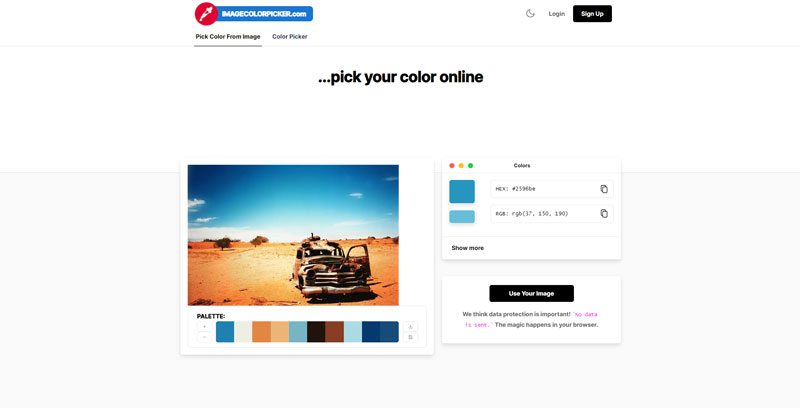
圖像顏色選擇器

感謝圖像顏色選擇器,您可以從上傳的圖片或 URL 中選擇顏色。 它允許您提取 HSL、HEX 和 RGB 代碼。
數據可視化調色板資源
網上有很多可用的資源。 使用適當的軟件,您可以選擇最方便的調色板並突出顯示您的數據可視化工作。
為了幫助您,這裡有一個調色板列表,您可以將其用於“R”變量。
另外,請查看以下資源:
色彩思維

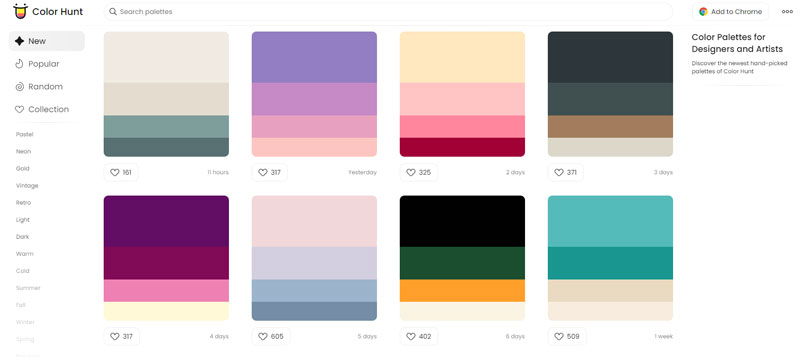
顏色狩獵

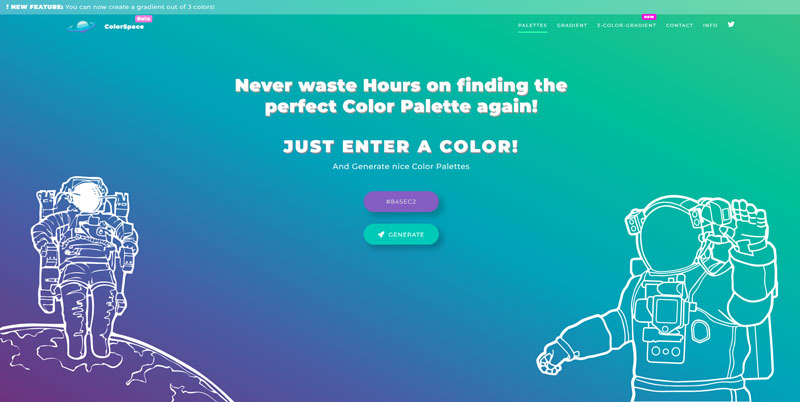
色彩空間

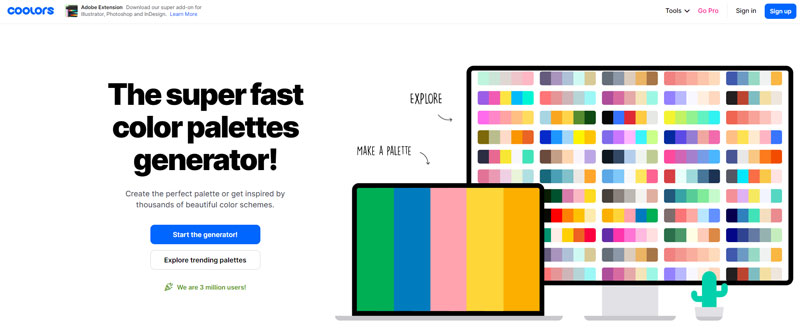
冷卻器

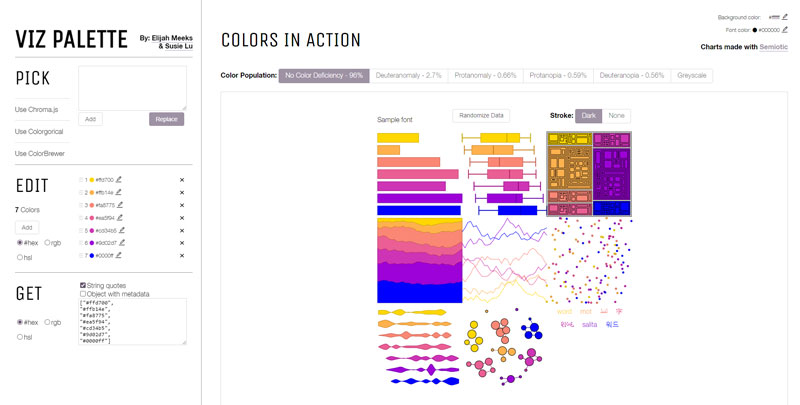
可視化調色板

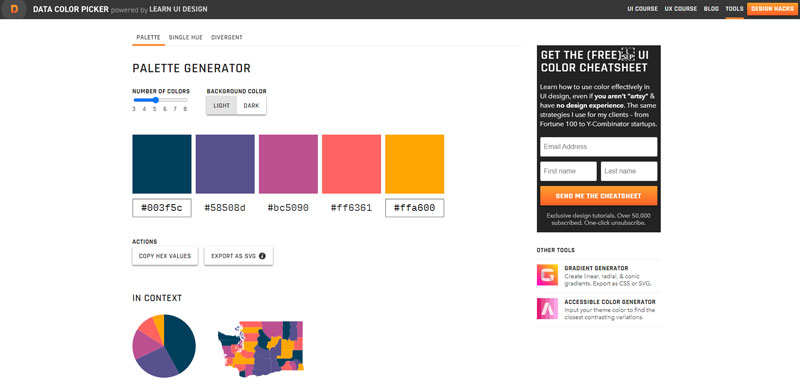
數據顏色選擇器

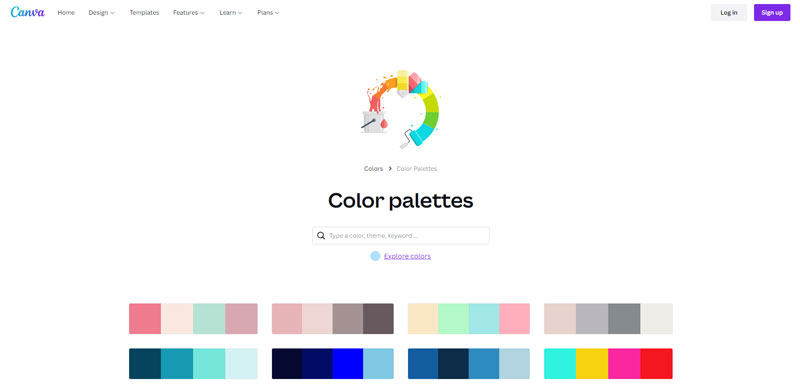
Canva 調色板

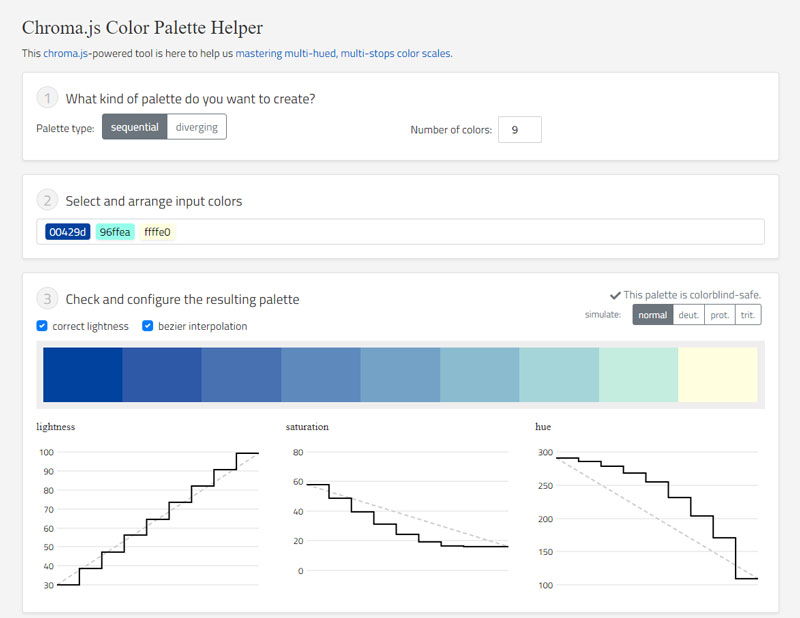
調色板助手

調色板

關於如何選擇正確的數據可視化調色板的最終想法
當技術任務完成時,數據分析器的工作還沒有結束。 在為讀者提供信息時,需要做出重要的決定。
不管你的信息有多準確,你的研究有多徹底,如果人們看不懂它,那將一文不值。 此外,他們必須能夠快速正確地閱讀它。
為此,選擇正確的數據可視化調色板勢在必行。 根據圖形的類型,您可以從不同的調色板、連續的調色板和分類顏色中進行選擇。 如果您希望陰影在所有圖形中匹配,請使用適當的顏色代碼並通過特定工具找到它們。
最後,不要忘記顏色組合的基礎知識及其特點。 借助本文中的信息,您可以創建最高質量的複雜圖表。
如果您喜歡閱讀這篇關於數據可視化調色板示例的文章,您應該查看這篇關於 Chart.js 示例的文章。
我們還寫了一些相關主題,例如圖表類型、WordPress 圖表、Highcharts 替代品,以及如何創建出色的 WordPress 圖表。
