您可以使用的最佳數據可視化 JavaScript 庫
已發表: 2022-09-27數據可視化是對數據和信息進行圖形表示的手段。 這包括條形圖、圖表、熱圖和餅圖。
Data viz 是數據可視化的常用縮寫。 它是提取數字背後故事的重要工具。 許多人更喜歡視覺表示,因為它可以幫助他們更好更快地理解信息。 因此,數據可視化使數據看起來更具吸引力且更易於使用。
很明顯,數據可視化需要科學和藝術的一面。 並且有許多數字工具可以幫助您平衡這兩種可視化元素。 找到以正確方式代表您的數據的工具可能是一項挑戰。
本文回顧了您可以在 Internet 上找到的一些最佳數據可視化 JavaScript 庫。
FusionCharts 套件

這個數據可視化 JavaScript 庫列表中的第一個是 FusionCharts Suite。 它包含用於編譯圖表和地圖的各種工具。 事實上,有100 多張圖表和 2000 張地圖可供立即使用。 它是可用的最完整的數據可視化庫之一。
默認情況下,FusionCharts 使用HTML5 和 SVG來渲染地圖和圖表。 它仍然允許用戶將他們的工作導出到 Flash,這對於舊的依賴 Actionscript3 的瀏覽器很有用。
這個 JavaScript 數據可視化庫提供了廣泛的自定義選項。 您可以選擇主題、調整提示文本、更改軸標籤等等。
FusionCharts 提供的眾多選項讓應用程序無窮無盡。 您可以使用它來顯示實時數據,甚至可以構建執行數據儀表板。
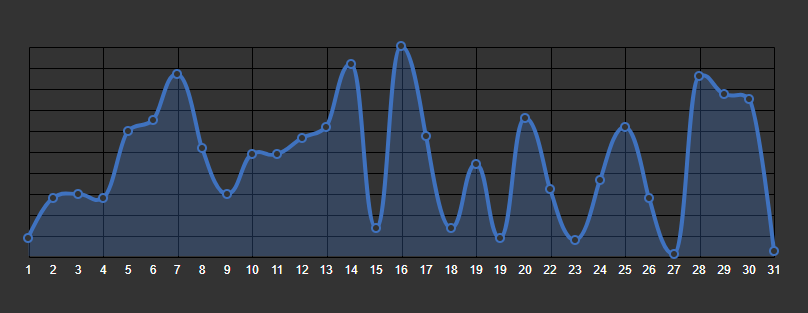
圖表

Recharts,基於 React 組件構建,可讓您更改圖表並添加交互式元素。
這個輕量級的 JavaScript 數據可視化庫使用 SVG 地圖渲染。 該工具易於使用,並附帶全面的文檔。
您可以使用各種示例之一開始構建圖表並對其進行個性化設置。 它最適合製作靜態自定義圖表。 有添加工具提示和其他標籤的選項。
在構建動畫圖表和處理大型數據集時,它有點慢。 儘管如此,它仍然適用於大多數應用程序。
您可以添加到圖表中的一些有用元素是
- 數據標註
- 數據標籤
- 數據圖
- 數據范圍
- 多個窗格
- 渲染對象
谷歌圖表
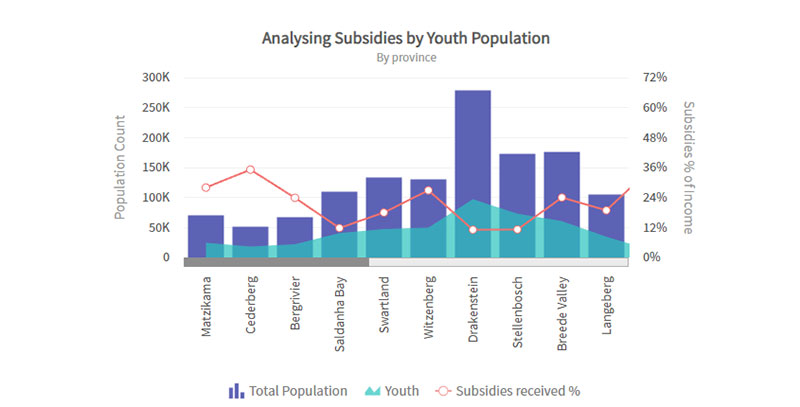
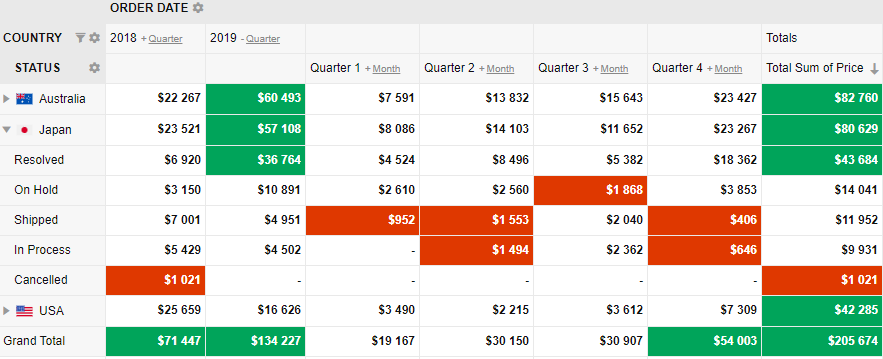
使用 wpDataTables 創建的 Google 圖表示例
Google Charts 屬於開源 JavaScript 數據可視化庫的範疇。 儘管它很簡單,但它非常健壯。
Google Charts 擁有豐富的圖表庫,您可以找到有關 API 的完整信息。 借助這些出色的功能,您會感覺到最好的 JavaScript 專家已經在研究它。
您可以創建大約 29 個基本圖表,並且對那些沒有 JavaScript 經驗的人有幫助。 您可以使用眾多交互式圖表之一來顯示您的實時數據。 這些是您可以選擇的一些圖表:
- 條形圖
- 甜甜圈圖
- 餅狀圖
- 散點圖
這些選項只是您可以自定義的所有內容的起點。
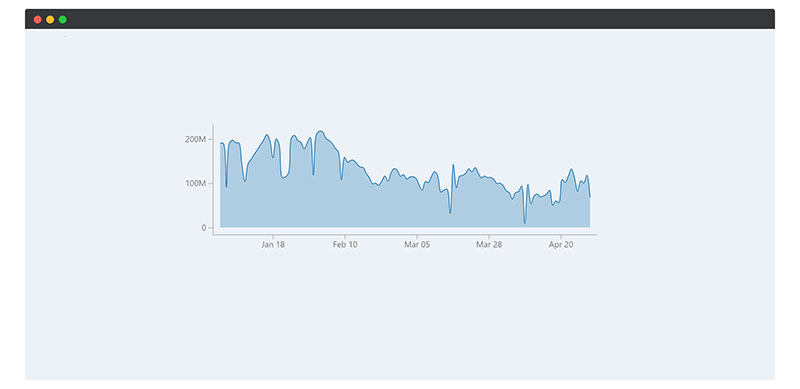
圖表.js
使用 wpDataTables 創建的 Chart.js 示例
使用 Chart.js 可以輕鬆創建數據可視化。 這個簡單的數據可視化庫可讓您創建基本圖形,如折線圖和條形圖。 紐約時報和谷歌等大型組織使用它從大型數據集創建信息圖表。
它只支持 HTML5 ,但在標準的網絡瀏覽器中顯示就足夠了。 因此,圖表不需要 Flash 或其他插件即可工作。
要使用 Chart.js,您不需要廣泛的 SVG 元素知識或其他 D3 技術。 這個數據可視化庫背後的想法是快速輕鬆地創建漂亮的圖表。
D3.js

D3.js 稱自己為 JavaScript 數據可視化的黃金標準。 許多開發人員使用 D3.js 作為其數據可視化工具的基礎。
一個主要優勢是它提供了豐富的可視化編碼語言選擇,例如 CSS、HTML 和 SVG。 在數據可視化方面,它為您提供了更大的靈活性。
不利的一面是,D3.js 不太容易使用,而且學習曲線令人生畏。 他們的基本庫中也沒有提供圖表。 有一個龐大的社區支持和回答問題。
在互聯網上搜索發現有幾個基於 D3.js 的數據可視化 JavaScript 庫,如 C3js 和 react-d3。 它們將呈現與 D3.js 類似的圖表,如面積、條形、折線、餅圖和散點圖。
三.js

Three.js 是一個響應式數據即庫和 API。 它是最好的 JavaScript 數據可視化庫之一,用於為使用 WebGL 的 Web 瀏覽器製作 3D 和動畫圖形。
GPU 加速的 3D 動畫與 JavaScript 相結合是 three.js 的主力。 因此,它可以在 Web 瀏覽器中呈現圖像,而無需依賴第三方程序插件。 這種 WebGL 方法使 three.js 成為最流行的數據可視化庫之一。
下面是 three.js 最突出的特性的一個小列表:
- 動畫:
- 電樞
- 正向和反向運動學
- 關鍵幀
- 變形
- 相機
- 控制器
- FPS
- 正交
- 小路
- 看法
- 軌跡球
- 效果
- 浮雕
- 鬥雞眼
- 視差屏障
反應可見

下一個示例來自一個意想不到的來源,但它卻是世界上最大的數據可視化庫支持者 Uber。
借助 React-vis,Uber 提供了一個簡潔明了的數據可視化庫。 該文檔為需要它的人提供了極好的支持。 製作面積圖、條形圖、折線圖、餅圖或樹形圖既簡單又容易。
一個優點是您不需要使用D3.js或類似庫的經驗即可使用 React-vis。 它有很多簡單的工具和圖表組件,比如 XY 軸,任何人都可以使用它。 如果您想使用 Bit,React-vis 是一個不錯的選擇。 總而言之,它簡單、健壯且靈活。
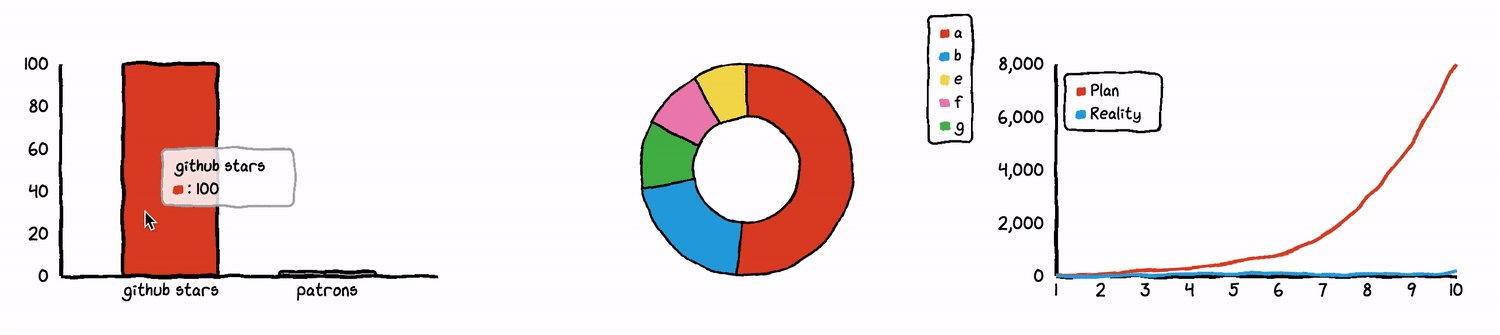
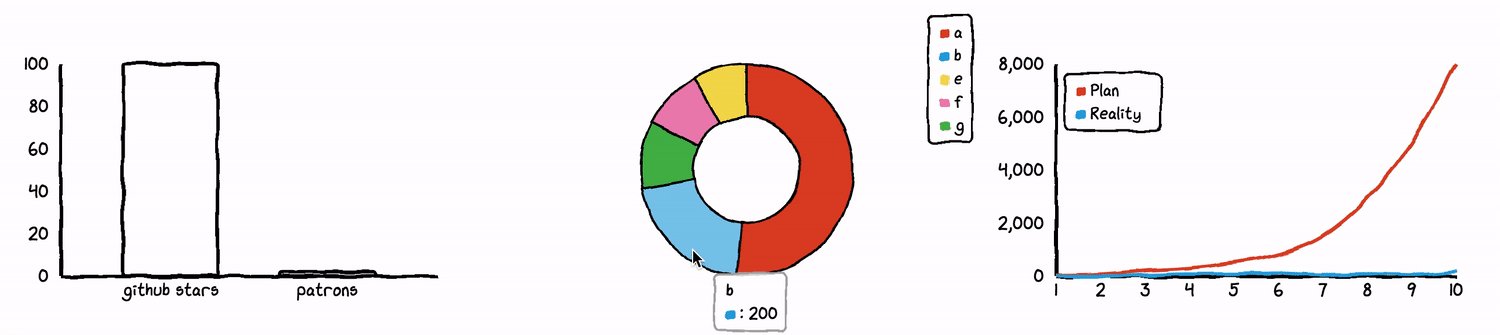
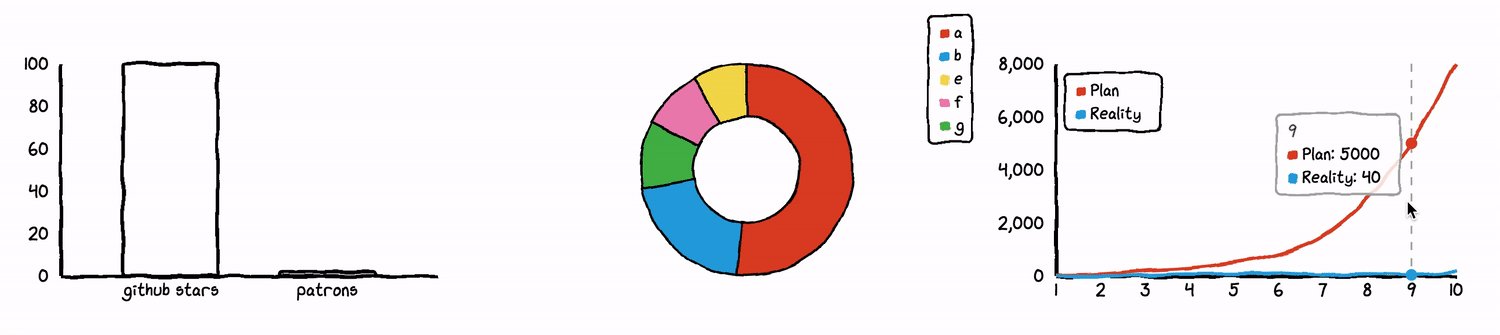
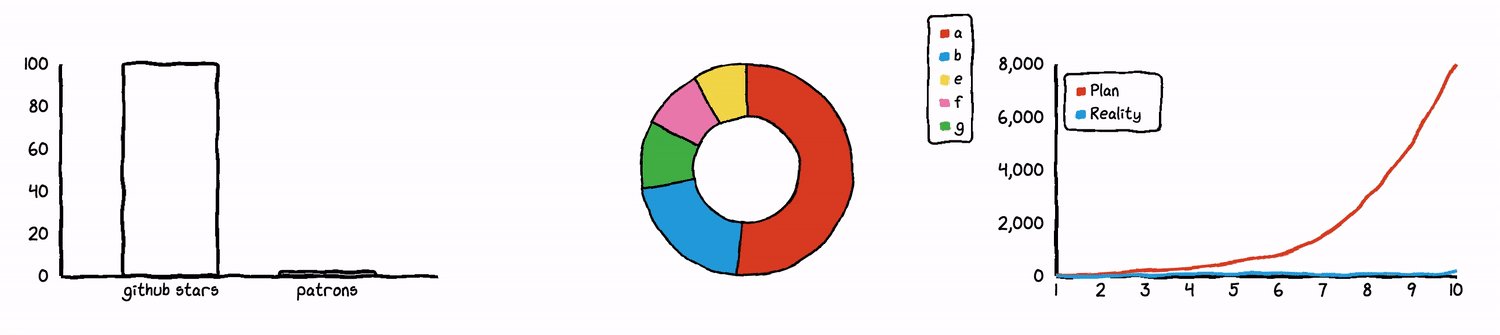
圖表.xkcd

Chart.xkcd 呈現圖表的方式是獨一無二的。 它不是製作直接的計算機圖形,而是使您的圖表具有手繪外觀。 儘管它很獨特,但它仍然非常易於使用,並且它為您完成了大部分編碼工作。
使用 Chart.xkcd,您可以製作各種基本圖表,如條形圖、折線圖、餅圖和雷達圖。 這些圖表類型中的每一種都有自己的自定義選項來改變它們的外觀。 如果您願意,您可以禁用粗略和卡通的外觀並選擇更傳統的東西。
勝利

Victory 是 React 或 React Native 的數據可視化工具之一。 它以圖形格式呈現您的數據,並允許您自定義標籤和外觀。 Victory 確保更改重要元素(如標籤和軸)的步驟非常簡單。 這個數據可視化庫使用起來非常方便。
由於跨平台應用程序和其他元素,製圖過程更加簡單。 強大而靈活的庫並不太複雜,因為它不嚴重依賴編碼。 它的目的是讓人們做出有趣和準確的數據可視化。
甲板.gl

Deck.gl 的主要優點是它支持大型數據集。 與前面提到的示例一樣,它使用 WebGL 並且具有出色的性能。
Deck.gl 的開發人員使用了分層方法。 在渲染之前,該庫為每個元素分配位置、顏色和其他特徵。 優點是它可以用相同的數據渲染不同的層。 這使得調整外觀和修改標籤非常簡單。 所有圖層,如列、輪廓和位圖,都經過了廣泛的測試並且運行良好。
WebGL 基礎允許高級別的性能,因為它使用設備的 GPU。
Apache ECharts


下一個示例是免費和開源的。 Apache ECharts 使用簡單,添加交互式圖表元素也很簡單。 它的主要目的是製作用於交互式網頁的圖表。 該數據可視化庫為圖表定制提供了各種選項。
該庫包括 20 多種圖表類型,可用於顯示數據。 您還可以在任何地方使用許多其他組件。
它還允許您對數據集進行一些簡單的數據分析。 這些包括聚類、過濾和回歸分析。 Apache ECharts 使您能夠更深入地分析您的數字。
最後要提到的兩件事是處理大型數據集的能力和英文文檔。
MetricGraphics.js

MetricsGraphics.js 是眾多使用 D3 作為基礎的數據可視化 JavaScript 庫之一。 它通過添加升級的圖片和時間安排信息來擴展父庫。 它的使用很簡單,而且它的設計組織嚴密。
這個響應式庫提供條形圖、直方圖、折線圖、散點圖等。 此外,您還會發現基本的直接復發和地板覆蓋圖。
MetricGraphics.js 旨在消除數據可視化的一些複雜性。 這個可視化數據的工具既實用又高效。
海圖
使用 wpDataTables 創建的 Highcharts 示例
下一個 JavaScript 庫是列表中最成熟的庫之一。 它使用大多數現代瀏覽器通用的技術,包括在移動設備上,這使得它非常敏感。 用戶無需安裝 Flash 等第三方插件即可執行。
它提供了大多數最常見的圖表類型和元素:
- 角度規
- 條形圖
- 誤差線
- 甘特圖
- 基於地圖的圖表
- 餅狀圖
- 股票圖表
- 瀑布
- 和更多
非商業用戶可以免費使用 Highcharts。 這包括用於個人項目、教育機構、非營利組織和慈善機構。
拉斐爾

Raphael 是一個用於製作圖表的矢量繪圖庫。 有各種子庫可供下載。 您可以為您的項目下載您想要的。
主庫 g.raphael.js 非常小,子庫也是如此。 儘管它很輕巧,但它在製作漂亮的數據可視化方面非常強大。
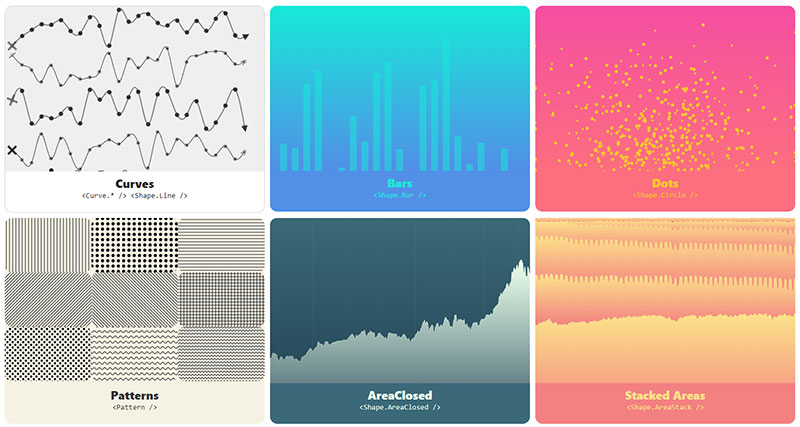
VX

這個圖表庫很簡單,包含幾個可重用的 React 組件。 與其他庫一樣,VX 使用 D3 可視化數據並使用 React 添加其他效果。
VX 背後的理念是它應該是模塊化的,並且包含可以反複使用的元素。 這樣可以將庫的大小保持在最低限度。 儘管如此,結果是獨特的圖表,視覺自由掌握在用戶手中。
在其簡單的外表背後,它使用了強大的 D3 計算和算法。 然而,您不需要讓您的圖表看起來像 D3。 VX 包含足夠的組件來隱藏 D3 和 React 的使用。
頂點圖
使用 wpDataTables 創建的 ApexCharts 示例
數據可視化領域的下一個示例是 ApexCharts。 它使用 React 和 Vue.js 以 SVG 格式呈現漂亮的圖表。 數據可視化在任何設備上看起來都很棒,您會發現大量文檔形式的庫支持。 使用較大的數據集確實會減慢速度,因此如果您正在考慮 ApexCharts,請記住這一點。
此數據可視化工具適用於大多數現代瀏覽器,例如
- 鉻合金
- 火狐
- Internet Explorer 8 及更高版本
- iOS
- 歌劇
- 蘋果瀏覽器
這個 JavaScript 數據可視化庫是市場上新出現的,並且會有更新。 如果您想要交互式可視化設計和響應能力,請查看此選項。
彈性怪物

您可以直接在 Web 瀏覽器中使用 Flexmonster。 用戶界面可讓您立即查看和編輯數據和圖表。 您可以導入外部數據,並且可以與不同的數據源建立連接。
其他兼容性包括
- 亞馬遜紅移
- 谷歌數據存儲
- MySQL
- PostgreSQL
Flexmonster 組件包括圖表、儀表板、地圖和表格。 您可以將它們中的任何一個添加到您的 Web 應用程序以處理數據。
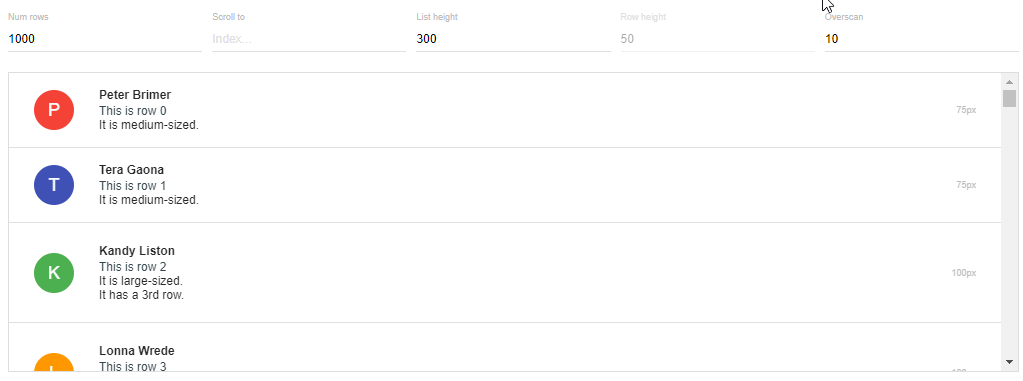
反應虛擬化

顧名思義,React Virtualized 使用 React 段來渲染圖表。 CommonJS、ES6、UMD 和 Webpack 4 是添加的元素。 您需要建立 react-dom 以排除與其他變體的衝突。
Sigma.js

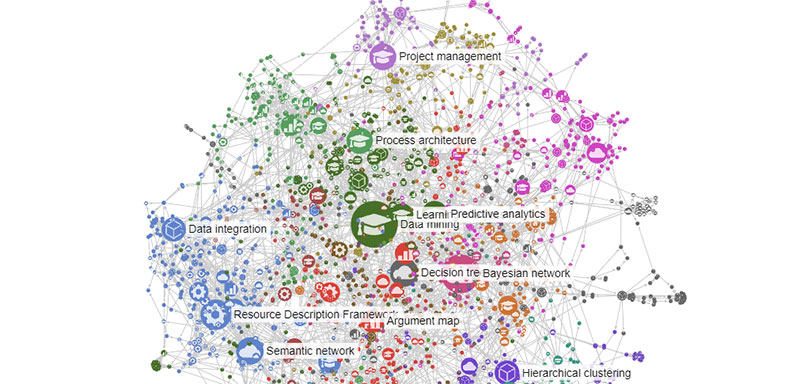
如果您想在數據可視化中包含數千條邊和節點,Sigma.js 是完美的選擇。
WebGL 構成了渲染圖形的基礎。 在創建大型圖形時,Sigma.js 具有優於畫布和 SVG 的優勢。 然而,圖形定制變得更加困難。 你可以在你的 React 應用程序中使用這個數據可視化工具。
Sigma.js 非常適合渲染具有數千個節點和邊的大型圖形。 如果您的渲染圖的節點和邊數少於一千,則最好使用 D3.js。 這將使自定義圖表更易於管理。
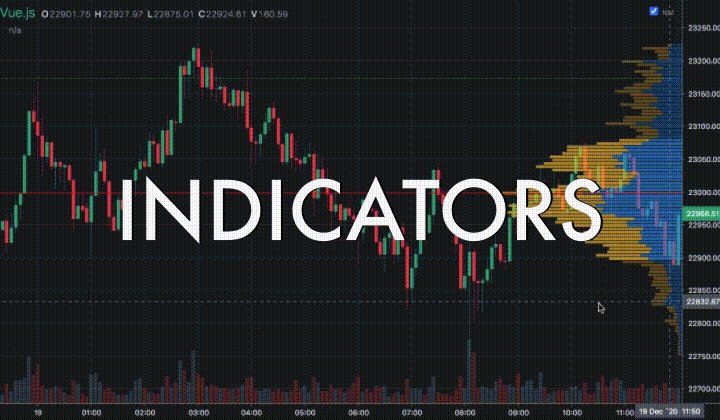
TradingVue.js

TradingVue.js 是具有可破解功能的最佳 JavaScript 數據可視化庫之一。 您可以在燭台圖表上進行幾乎任何類型的繪圖,這對於製作交易應用程序和自定義指標非常有用。
TradingVue.js 將屏幕坐標附加到您的數據。 您將在屏幕上看到它們。 該庫在幕後完成了所有艱苦的工作,例如縮放、滾動和反應性。 同時,您可以隨意縮放和滾動。
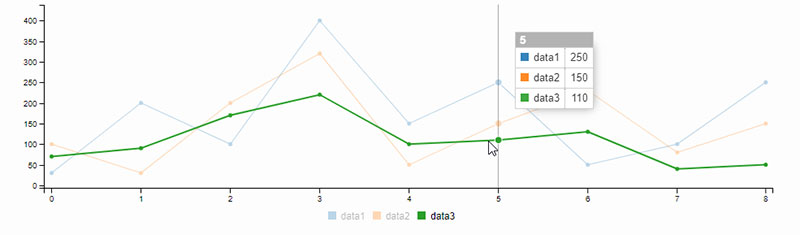
C3js

同樣,C3js 具有 D3.js 的核心。 D3.js 完成所有繁重的圖形渲染工作。 換句話說,C3js 是一個 D3.js 包裝器,其中包含製作圖表所需的所有代碼。
C3js 的優勢在於自定義圖表的靈活性。 元素類允許您將每個元素更改為您想要的程度。 您可以使用 D3.js 的強大功能添加自己的樣式和其他功能。
C3js 仍然通過回調和 API 提供了很大的靈活性。 如果需要,您仍然可以在圖表呈現後進行更改。
JSXGraph

柏林拜羅伊特大學的一個團隊創建了 JSXGraph。 這個獨立的圖表庫可以繪製複雜的幾何圖形和數據。 它非常適合顯示微分方程、貝塞爾曲線和許多其他復雜形狀。
您可以將動畫添加到圖表中,以便人們可以移動它們。 您可以使用一些交互式組件,例如用於更改變量的滑塊。 您可以將許多基本圖表類型用作表示的基礎。
關於數據可視化 JavaScript 庫的最後一句話
此列表旨在幫助您了解有關數據可視化 JavaScript 庫的更多信息。 這些知識將幫助您確定哪些數據即庫最適合您。
正如您所注意到的,有高級庫和免費庫。 什麼最適合您取決於您的圖形渲染需求。 除了您的輸出需求之外,您還需要考慮如何最好地將您的信息輸入到庫中。
選擇的數量似乎壓倒性的,但這僅反映了對良好數據可視化工具的需求。 對您來說好處是這些工具一直在變得越來越好。
如果你喜歡閱讀這篇關於數據可視化 JavaScript 庫的文章,你也應該閱讀這些:
- 最適合您網站的 WordPress 表格插件
- 為什麼在網站上使用深色背景並沒有那麼糟糕
- 高效的活動註冊登陸頁面示例及其工作原理
