如何在 WooCommerce 中創建默認屬性
已發表: 2020-05-27今天,我們將向您展示如何使用插件在 WooCommerce 中創建默認產品屬性,從 WooCommerce 儀表板手動創建,並通過 PHP 以編程方式創建。 這通常會被忽略,但它會對可變產品的轉化率產生巨大影響。
什麼是 WooCommerce 屬性?
WooCommerce 允許您通過屬性向產品添加信息。 您可以將這些屬性應用於任何新產品或現有產品。 例如,常見的屬性是衣服的尺寸和顏色,手機的操作系統等等。 這些屬性是全局的,這意味著您無需為每個新產品設置尺寸和顏色屬性,而是創建預定義的尺寸和顏色屬性並將它們應用於不同的產品。 在 WooCommerce 中,屬性對於以下方面非常重要:
- 過濾產品:用戶可以根據特定屬性過濾產品。 例如,中號牛仔褲。
- 創建可變產品:要創建產品的變體,首先,您需要為其定義屬性。 擁有屬性後,您可以使用它們來創建產品的不同變體。 因此,例如,如果您銷售牛仔褲,這意味著如果您沒有為牛仔褲創建尺碼屬性,您就無法創建牛仔褲尺碼變化。
現在,讓我們更好地理解為什麼默認屬性對每個 WooCommerce 商店都如此重要。
為什麼要創建默認產品屬性?
當我們開始在線商店時,我們學到的第一件事就是創建默認產品屬性的重要性。 一開始,我們的轉化率不是很好,很多用戶會告訴我們“添加到購物車”按鈕被禁用。
但是,每次我們檢查一切都運行良好。 最糟糕的是,我們失去了很多銷售,因為這些購物者中的許多人永遠不會回到我們的商店。 如果他們買不到,他們為什麼要買? 我們花了一些時間才意識到問題在於我們沒有在 WooCommerce 中設置默認產品屬性。
產品變體和默認屬性
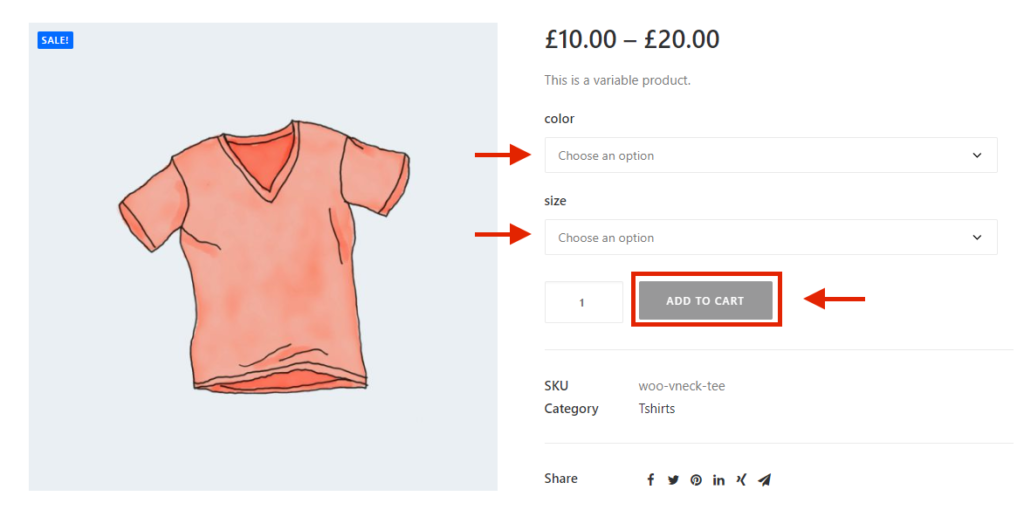
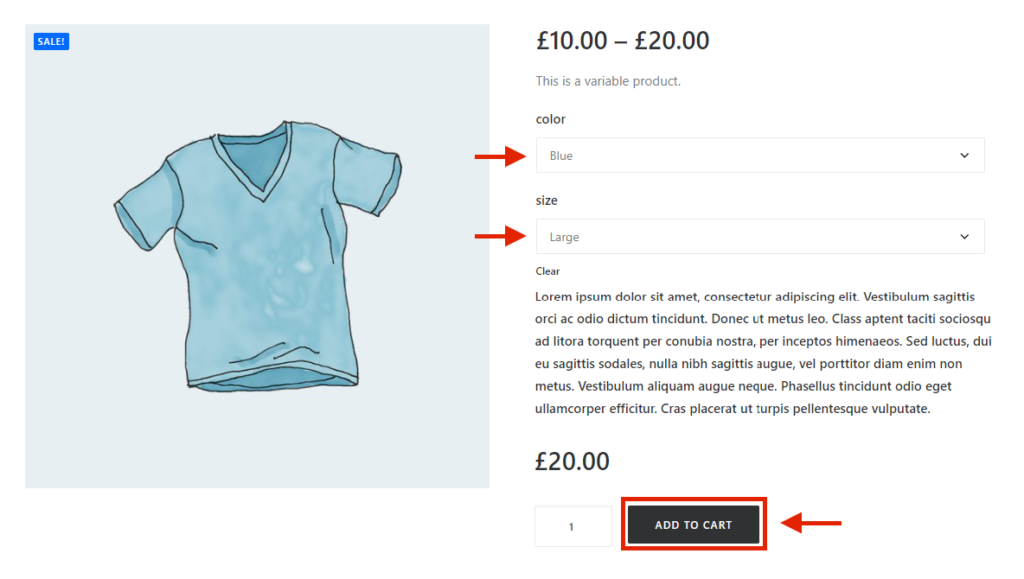
您可能知道,WooCommerce 中有 4 種類型的產品:簡單、可變、分組和外部/附屬。 今天,我們將關注可變產品及其默認屬性。 在 WooCommerce 中創建產品變體時,您應該創建這些屬性的默認組合。 否則,產品頁面上的添加到購物車按鈕將顯示為禁用,直到用戶選擇他們想要的屬性組合。
問題是他們中的許多人只是看到按鈕被阻止,認為頁面不起作用,然後離開。 這就是為什麼如果您的 WooCommerce 商店中有可變產品,則必須創建默認產品屬性。

如何在 WooCommerce 中創建默認產品屬性?
在 WooCommerce 中有三種創建默認產品屬性的方法:
- 帶插件
- 通過 WooCommerce 管理員手動
- 通過 PHP 以編程方式
如果您不是開發人員,最簡單的方法是使用插件。 另一方面,使用 PHP 腳本,您可以通過一些編碼來完成同樣的事情,而無需安裝任何東西。 請務必注意,您可以使用兩種方法獲得相同的結果,因此請根據您的技能選擇最適合您的方法。
1) 使用插件創建 WooCommerce 默認產品屬性
最簡單的方法是使用插件設置默認產品屬性。 對於本指南,我們將為 WooCommerce 使用 Direct Checkout。 這是一個免費增值插件,具有基本功能和 3 個高級計劃的免費版本。 該工具有數千個有效安裝,是市場上最好的工具之一。
1.您要做的第一件事是安裝並激活插件。 因此,轉到您的WordPress 儀表板 > 插件 > 添加新的。 然後,搜索WooCommerce 的 Direct Checkout ,單擊立即安裝,安裝過程完成後,單擊激活。 或者,您可以查看此頁面並選擇免費版本或高級計劃之一。
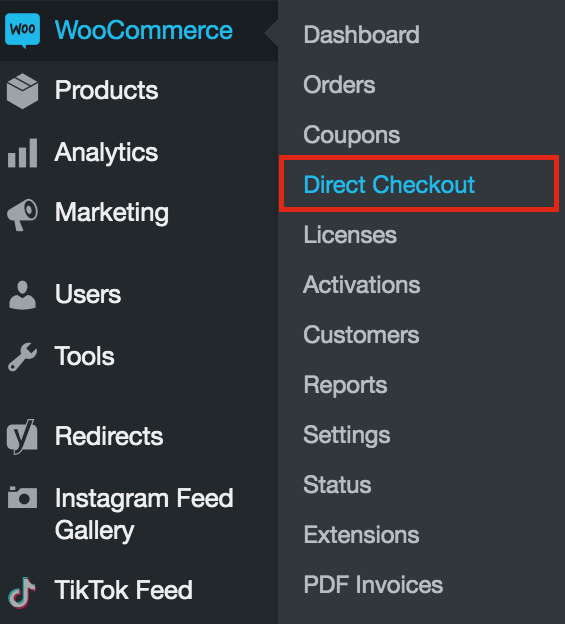
2. 然後,轉到側邊欄上的 WooCommerce 部分,然後單擊直接結帳選項。 
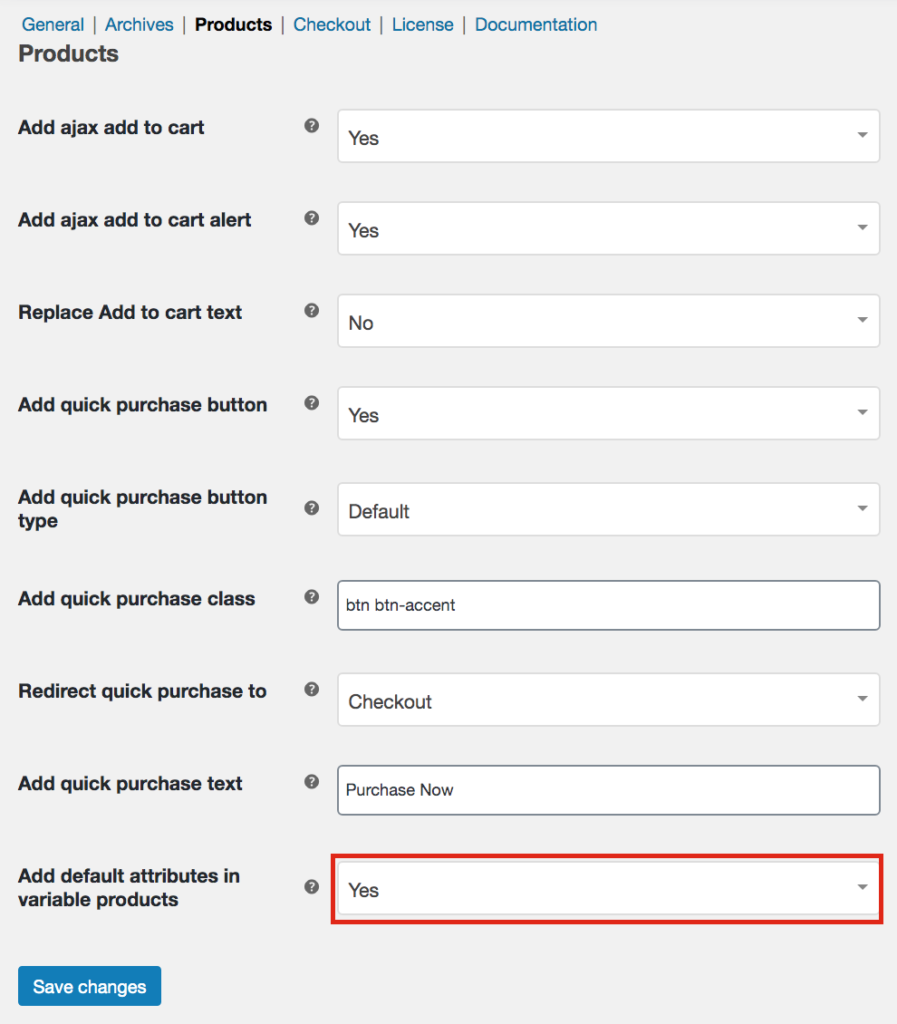
3. 轉到Products部分並啟用最後一個選項Add default attributes in variable products 。 請記住保存更改。 
而已! 您已經使用 Direct Checkout for WooCommerce 創建了默認產品屬性! 現在,默認情況下將選擇每個產品的第一個屬性,這將應用於所有可變產品。 因此,如果要更改默認屬性,則需要修改屬性的順序,然後將要設置的屬性設置為默認值。
2) 通過 WooCommerce 管理員手動
您還可以通過 WooCommerce 儀表板手動創建默認產品屬性。 這種方法既快速又簡單,但如果您有很多產品,則可能會很耗時。 如果是這種情況,我們建議您使用 Direct Checkout 插件或第 3 節中描述的 PHP 腳本。
- 要手動設置默認屬性,首先,在WooCommerce儀表板中轉到產品,然後單擊您的變量產品。
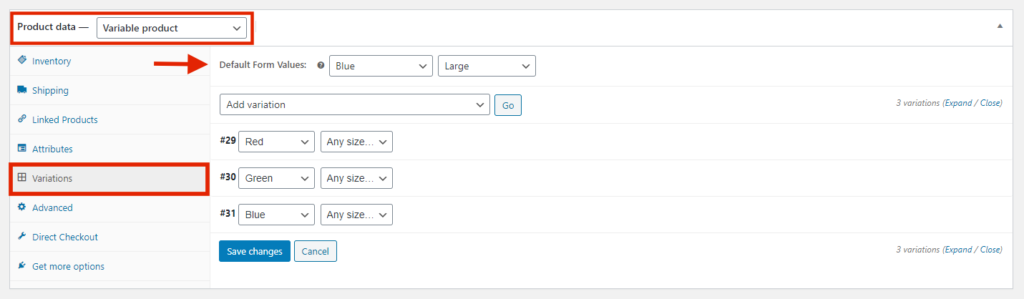
- 然後,從產品數據下拉列表中選擇可變產品。
- 之後,在Variations下,您必須選擇Default Form Values 。 這些是默認情況下將為該產品選擇的屬性。

而已! 您已經手動創建了默認產品屬性! 現在,當購物者訪問可變產品頁面時,它將顯示您默認選擇的屬性,並且“添加到購物車”按鈕將被啟用。

請記住,您必須為您擁有的每個可變產品設置默認屬性。 這就是為什麼如果您有很多產品,我們建議使用 Direct Checkout 插件或我們將在下面描述的 PHP 腳本。

3) 以編程方式創建默認產品 (PHP)
如果您不想在您的網站上安裝任何插件並且您有一些編碼技能,您可以使用一點 PHP 以編程方式創建 WooCommerce 默認產品屬性。
提示:創建子主題
在開始之前,我們建議您創建一個子主題。 如果您沒有,只需安裝您喜歡的任何插件或自己編寫代碼。 有關如何創建子主題的更多信息,請查看我們的分步指南。 這很重要,因為如果您更改父主題的文件,下次更新主題時,您將丟失所有自定義設置。 但是,如果您修改子主題,您的更改不會被主題的新版本覆蓋。
現在您已經安裝了子主題,讓我們開始吧。
PHP 腳本
要在 WooCommerce 中以編程方式設置默認變體,您需要修改functions.php文件。 只需轉到您的子主題上的wp-content/yourtheme/functions.php 。 在這裡,我們將向您展示完整的代碼,然後我們將解釋其主要部分。 因此,以編程方式創建 WooCommerce 默認產品屬性的完整 PHP 腳本如下:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
功能 quadlayers_product_default_attributes() {
全球$產品;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = 數組();
$product_attributes = $product->get_attributes();
如果(計數($product_attributes)){
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = sanitize_key($values[0]);
}
}
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
現在,讓我們分解一下。
鉤子
我們使用鉤子woocommerce_before_single_product_summary 。 此操作掛鉤將在頁面加載之前運行,因此它允許您在用戶看到它之前添加一些邏輯。
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');檢查默認屬性
然後,我們檢查 meta_default_attributes 是否存在,以免腳本運行兩次。
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = 數組();屬性
之後,我們得到了整個屬性數組
$product_attributes = $product->get_attributes();
如果(計數($product_attributes)){然後我們遍歷該屬性數組。
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));我們得到每個屬性的第一個值。
if (isset($values[0]) && !isset($default_attributes[$key])) {如果該屬性沒有值,則腳本將在 $new_defaults 中添加可用選項的第一個值。
$new_defaults[$key] = sanitize_key($values[0]);
}
}然後,它將 $new_defaults 保存在 meta_default_attributes 中。 這將被檢查,以免腳本運行兩次。
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
結論
總而言之,不為可變產品設置默認屬性會影響您的轉化率並使您失去很多銷售。 添加到購物車按鈕將顯示為禁用,因此用戶可能會認為他們無法購買並離開。
好消息是添加默認屬性是一件容易的事。 如果您沒有編碼技能,您可以使用 Direct Checkout for WooCommerce 並單擊幾下添加默認產品屬性。 此外,如果您沒有很多產品,您可以通過 WooCommerce 儀表板手動完成。 另一方面,如果您更喜歡以編程方式執行此操作,則可以通過一些編碼設置默認屬性。
如果您想了解有關如何以編程方式改進 WooCommerce 網站的更多信息,您可以查看我們的指南,了解如何添加到購物車功能以及在您的網站上實施 AJAX 添加到購物車。
您將使用這些方法中的哪一種? 在下面的評論部分讓我們知道您的想法!
