如何使用延遲 JavaScript 執行來優化 WordPress 網站性能
已發表: 2023-06-28正在尋找進一步優化 WordPress 網站性能的方法? 簡單...打開 Hummingbird 的新延遲 JavaScript 執行功能!
如今,大多數網站都充滿了 JavaScript 文件和內聯腳本,這些文件和內聯腳本可能會佔用大量資源,並會影響網站渲染和加載時間等方面的網站性能和 PageSpeed 分數。
正如您將在本文中了解到的,延遲 JavaScript 文件的執行以優先加載更關鍵元素可以控製網站的整體加載時間並提高 PageSpeed 分數。
更好的是,我們將向您展示如何使用我們的 WordPress 優化插件 Hummingbird 只需一鍵點擊即可自動化整個過程。
在本文中,我們將了解:
- 為什麼延遲 JavaScript 執行有助於優化網站性能
- 改進 PageSpeed 分數建議
- 延遲 JavaScript 執行方法
- 如何使用 Hummingbird 的延遲 JavaScript 執行功能
讓我們直接跳進去……
為什麼延遲 JavaScript 執行有助於優化網站性能
如前所述,現在的網站加載了用於投放廣告、跟踪參與度、安全驗證等的第三方腳本,這些腳本可能會阻止頁面在用戶瀏覽器上快速呈現,並影響網站的用戶體驗和搜索引擎排名。
在用戶與頁面進行實際交互之前,阻止這些腳本在您的網站上加載,可以顯著提高網站的性能,例如:
1. 更快的頁面加載時間
通過延遲 JavaScript 文件的執行,直到用戶與頁面交互,網頁將加載得更快,從而允許用戶更快地訪問網站並與網站交互。 這有助於改善用戶體驗並提高用戶參與度。
2. 改進的渲染性能
瀏覽器渲染引擎需要處理 JavaScript,然後才能顯示頁面內容。 延遲 JavaScript 執行直到用戶交互頁面內容已加載之後,有助於瀏覽器更快、更高效地呈現頁面。 這意味著用戶可以更快地查看網頁並與之交互。
3.減少HTTP請求
組合 JavaScript 文件並異步加載它們可以減少向服務器發出的 HTTP 請求數量,這也有助於加快頁面加載時間。
4. 提高 Google PageSpeed Insights 分數
Google 將頁面速度視為搜索結果的排名因素,延遲 JavaScript 執行可以提高網站的 PageSpeed Insights 分數,從而有可能提高搜索引擎排名。
5.降低服務器負載
通過異步加載 JavaScript 並組合文件,可以減少對服務器的請求,減少其工作負載,並有助於防止服務器在高流量情況下崩潰或響應緩慢。
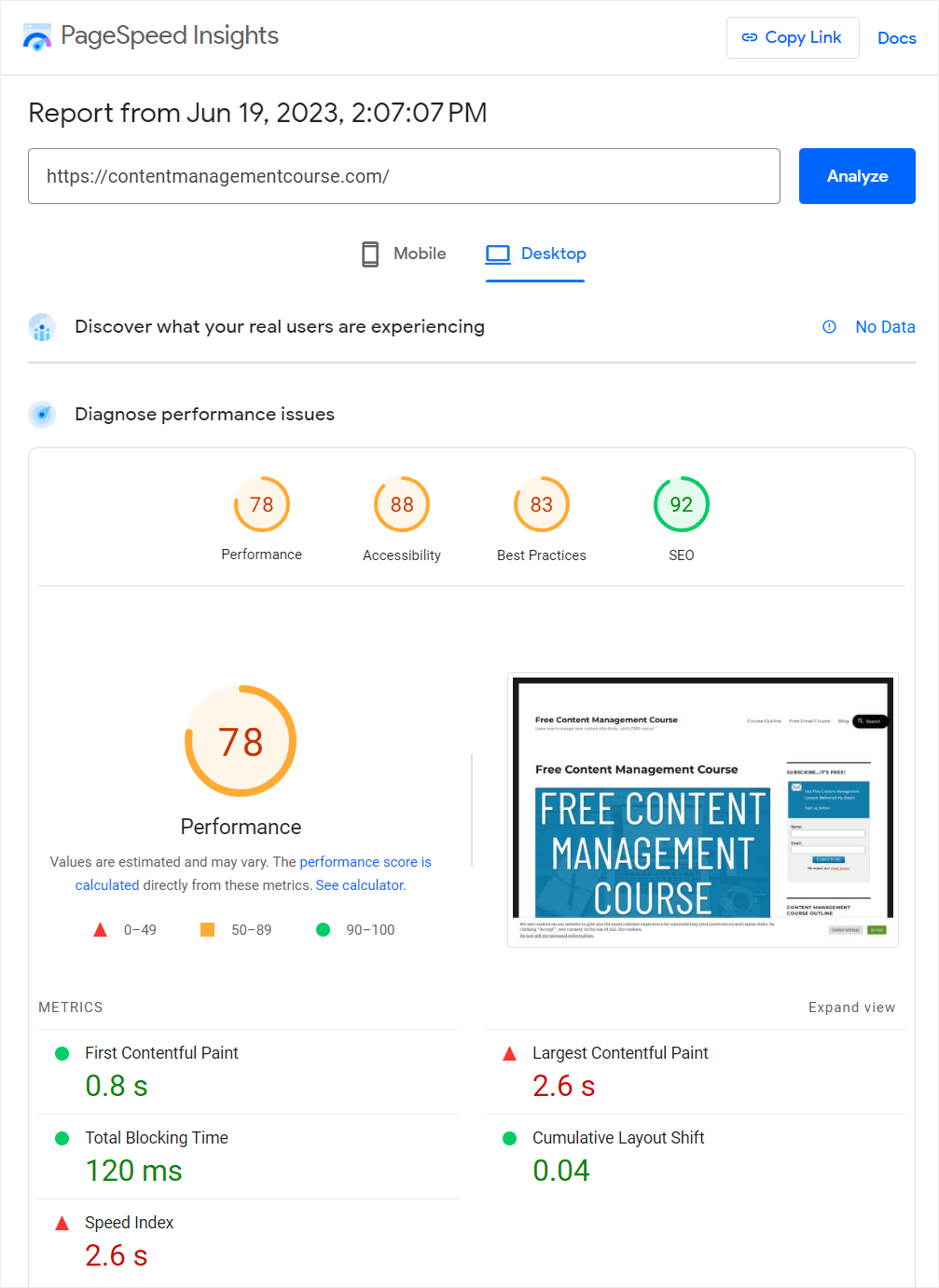
改進 PageSpeed 分數建議

通過解決以下建議,延遲網站上的 JavaScript 執行可以提高您的 Google PageSpeed 分數:
刪除未使用的 JavaScript
此建議建議從網頁中刪除未使用或不必要的 JavaScript 代碼。 未使用的 JavaScript 會增加頁面的加載時間,因為即使未使用,瀏覽器也必須下載、解析和執行代碼。
通過刪除任何未使用的 JavaScript 代碼,您可以減小文件大小並提高網站的整體性能。
總阻塞時間
總阻塞時間是一個度量標準,用於測量首次內容繪製 (FCP) 和交互時間 (TTI) 之間的時間量,在此期間主線程被阻塞足夠長的時間以防止輸入響應。
簡單來說,它量化了頁面由於處理繁重的 JavaScript 任務而變得無響應的持續時間。 降低總阻塞時間可以使您的網站響應更快並改善用戶體驗。
最小化主線程工作
主線程負責執行 JavaScript、樣式計算、佈局以及顯示網頁所需的其他任務。 最小化主線程工作是指優化代碼並減少主線程花在繁重任務上的時間的過程。 這可以通過刪除不必要的 JavaScript、將長任務分割成更小的塊以及優化代碼的執行來完成。
主線程上的工作負載較輕,可以加快頁面加載速度、改進渲染並增強用戶體驗。
交互時間 (TTI)
該性能指標衡量網頁完全交互並響應用戶輸入所需的時間。 當主線程沒有繁重的任務時,頁面被認為是交互式的,並且用戶可以與屏幕上的元素交互,例如單擊按鈕或滾動。
通過優化 JavaScript、拆分大型任務和減少渲染阻塞資源來改進 TTI,從而允許用戶更快地與頁面交互,從而確保更好的用戶體驗。
減少JS執行時間
減少 JavaScript 執行時間涉及優化代碼以加快執行速度並使用更少的資源。 這可以通過代碼精簡、刪除未使用的 JavaScript 和優化算法等技術來實現。
減少執行時間可以加快渲染速度、減少總阻塞時間並提高響應能力,從而提供更好的用戶體驗。
首次內容繪製 (FCP)
這是一個性能指標,用於測量瀏覽器呈現網頁的第一個可見元素(文本、圖像或其他內容)所需的時間。 更快的 FCP 相當於更快的初始頁面加載,為用戶提供頁面正在加載的視覺反饋。 改進 FCP 需要優化關鍵渲染路徑、延遲非關鍵 JavaScript 執行以及優先加載可見內容。
更快的 FCP 可以顯著改善用戶體驗並提高網頁性能。
延遲 JavaScript 執行方法
雖然更快的頁面加載時間、減少渲染阻塞和優先內容加載為用戶提供了許多好處,並且可以提供更高的 PageSpeed 分數,但對於沒有技術知識或 Web 優化技能的用戶來說,用於延遲 WordPress 網站上的 JavaScript 執行的實際方法可能具有挑戰性。
例如,這些方法可以包括:
- 實現異步或延遲屬性:這需要您在 HTML 標頭中手動將異步或延遲屬性添加到 JavaScript 文件中,這會告訴瀏覽器在處理 JavaScript 文件時不要阻止頁面渲染。
- 合併 JavaScript 文件:使用在線工具或 WordPress 插件將多個 JavaScript 文件合併為一個文件,有助於減少 HTTP 請求數量並加快頁面加載時間。
- 縮小 JavaScript 文件:使用在線工具或 WordPress 插件來減小 JavaScript 文件大小,這有助於縮短頁面加載時間。
- 確定關鍵 JavaScript 的優先級:識別需要立即加載的關鍵 JavaScript 以確保功能正常,然後在頁面內容渲染後加載剩餘的 JavaScript 文件。
雖然有一些 WordPress 插件可以為您處理其中一些任務並幫助您延遲或推遲 JavaScript 執行,但我們的 Hummingbird 插件只需單擊一個按鈕即可完成上述所有任務以及更多任務。

如何使用 Hummingbird 的延遲 JavaScript 執行功能
Hummingbird 的新優化功能會延遲所有 JavaScript 文件和內聯腳本的加載,直到頁面上出現用戶交互(例如鼠標移動、鍵盤操作或屏幕點擊),並改進了前面描述的所有 PageSpeed 建議。
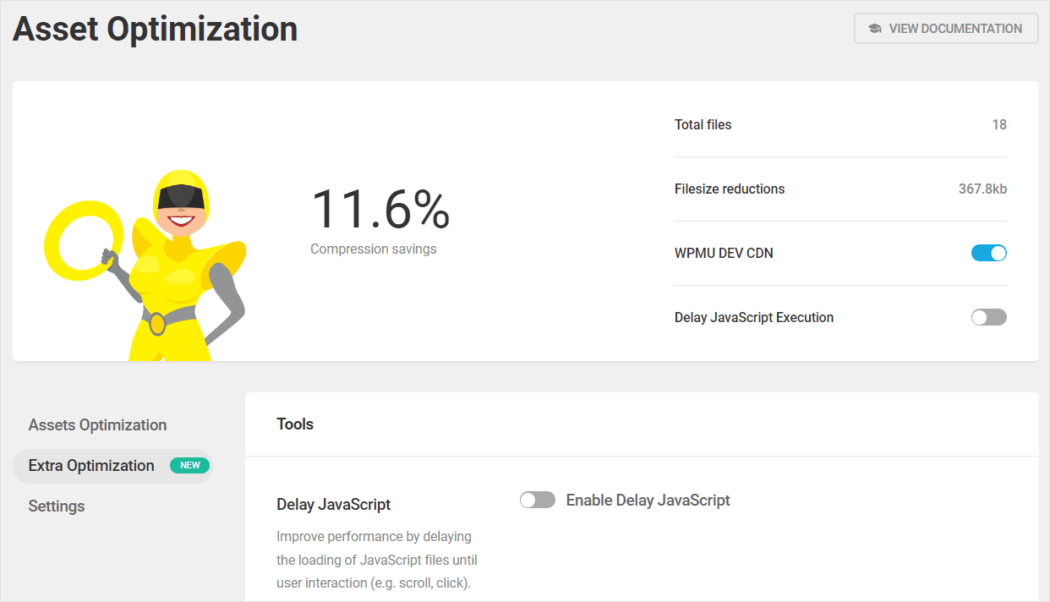
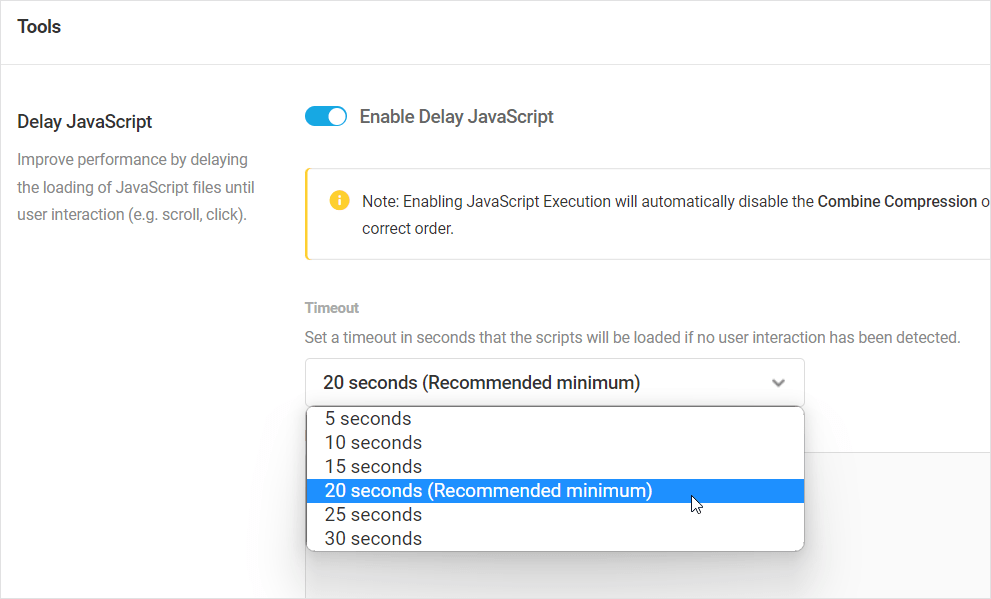
要啟用此功能,請確保在您的網站上安裝並激活了 Hummingbird,然後導航至 WordPress 管理員中的Hummingbird > 資產優化 > 額外優化,並在工具 > 延遲 Javascript部分中打開啟用延遲 Javascript 切換按鈕,然後單擊保存更改。

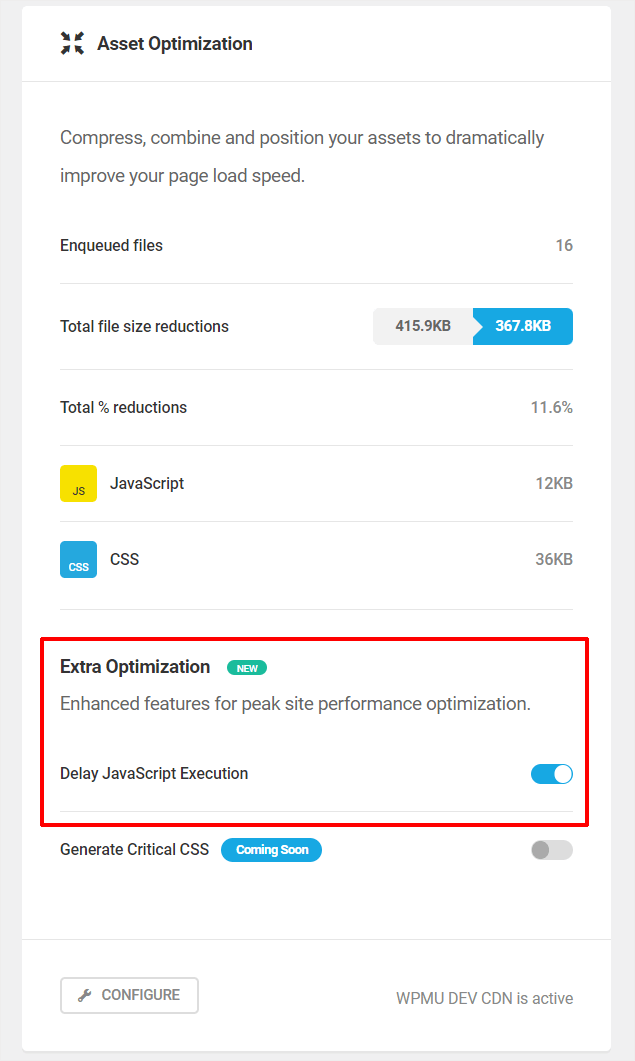
或者,您可以從插件的主儀表板啟用該功能。

啟用延遲 JavaScript 執行功能後,它會自動開始工作,延遲頁面上不需要的非關鍵 JavaScript 文件的加載。
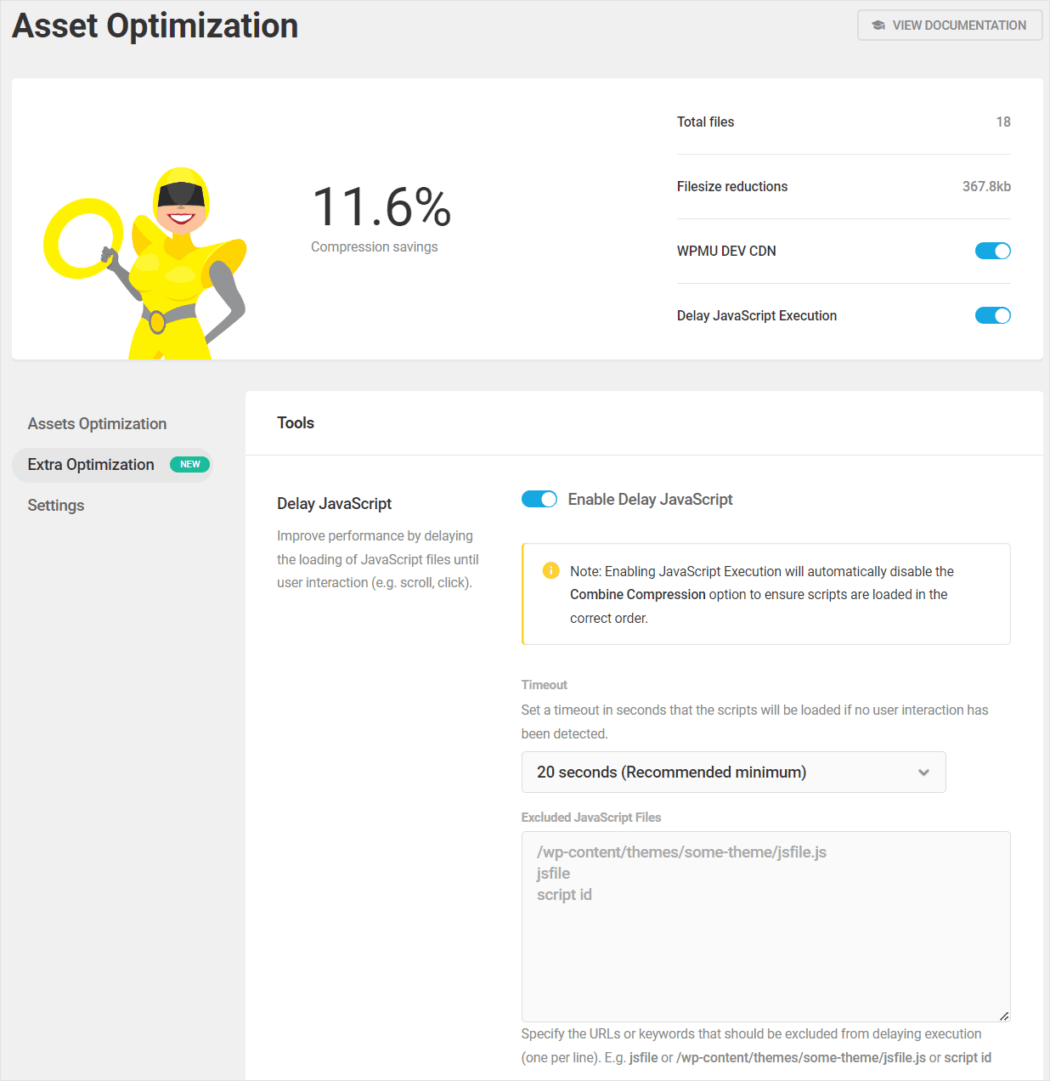
該功能的設置使您可以訪問一些選項,例如在未檢測到用戶交互的情況下能夠指定腳本加載的超時時間,以及通過指定其 URL 或關鍵字來排除關鍵 JavaScript 文件以免延遲加載的選項。

如果啟用此功能會破壞您網站上的某些內容,並且您確定了渲染頁面所必需的其他關鍵 Javascript 資源,只需將它們添加到“排除的 JavaScript 文件”區域即可避免它們被延遲。
如果頁面上沒有超過設定閾值的用戶交互,則強制加載 JavaScript 資源。 默認超時設置為 20 秒,但您可以從“超時”下拉菜單中選擇不同的值(當前範圍為 5-30 秒)。

筆記
- 啟用 JavaScript 執行將自動禁用組合壓縮選項,以確保站點的腳本按正確的順序加載。
- 該功能僅在您連接到 The Hub 時才起作用,因為它會從 API 中提取不斷更新的預定義排除列表。
- 您只需禁用切換並單擊“保存”即可輕鬆撤消此功能所做的任何更改。
延遲 JavaScript 並加速 WordPress
Hummingbird 的延遲 JavaScript 功能在該插件的專業版和免費版中均可用。 我們建議啟用此功能並使用 PageSpeed Insights 工具測試您的網站。
如果您在使用 Hummingbird 時遇到任何問題,請查看插件的文檔或聯繫我們的 24/7 支持團隊以獲得即時專家支持。
