如何在 WordPress 中延遲腳本加載
已發表: 2022-05-02正在尋找一種方法來延遲 WordPress 中的腳本加載?
WordPress 用戶總是在尋找尖端技術來改善他們網站的加載時間。 對於創建成功在線形象的許多因素來說,速度非常重要。 關於 WordPress 速度的兩個主要項目是訪問者體驗和搜索引擎排名。
有許多第三方工具可以增強 WordPress 網站的功能或可見性。 這些第三方工具使用 JavaScript 將其功能添加到 WordPress 網站。
這種添加的第三方 JavaScript 的缺點是,在大多數情況下,它會增加腳本所在的每個 URL 的頁面加載時間。
這意味著無論您的頁面上有腳本並且訪問者試圖訪問該頁面,完全加載頁面所需的時間都會因為腳本而增加。
也許您甚至不確定您的網站是快還是慢。 查看下面的鏈接,為您提供一些免費網站速度測試工具的信息,您可以使用這些工具來確定網站的速度。
https://www.wpfixit.com/free-website-speed-testing-tools/
您必須以功能換取速度似乎不公平,不是嗎?
外部腳本在您的網站頁面加載上代價高昂
第三方腳本無處不在。 根據 HTTP Archive 的 JavaScript 狀態報告,網站請求的外部腳本的中位數為20 ,它們的總大小約為449 KB 。
高達93.59%的網頁至少包含一個第三方資源。 深入挖掘相同的數據表明, 76%的網站使用分析腳本跟踪用戶。
第三方腳本最嚴重的影響是延遲關鍵渲染路徑,以及影響您的 Core Web Vitals 分數,從 FID 等級開始。
關鍵渲染路徑是瀏覽器為將 HTML、CSS 和 JavaScript 組合成一個活的、可用的網站而執行的一組操作。
自然,第三方腳本的有效負載大小在這裡起著重要作用,但還有另一個重要因素需要考慮。
JavaScript 會佔用大量 CPU 資源來執行。 即使您優化第三方腳本以減少對渲染時間的影響,它們仍然會影響“交互時間”指標。 它衡量用戶與網頁交互的速度。
速度越慢,您的用戶就越沮喪,他們放棄您的網站的機會就越大。
WordPress 上最常用的外部腳本
以下是 WordPress 網站上一些最常用的外部腳本的列表。 其中許多您會認出,因為您可能在您的網站上使用它們。
- 谷歌分析
- Facebook 像素代碼
- 實時聊天小部件
- 視頻嵌入
- 嵌入式表格
- 社交媒體小部件
- 嵌入式表格
在 WordPress 中延遲腳本加載時實現卓越
您沒有理由為了功能而犧牲速度。
如果我們告訴你你可以兩者兼得怎麼辦?
使用第三方腳本增強您的 WordPress 網站的功能和可見性,並確保您網站上的每個頁面都盡可能快地為您的訪問者加載。
這是可能的,它是通過在 WordPress 中延遲腳本加載的過程來完成的。
在正常情況下,當您在網站上使用內部腳本時,當訪問者訪問您的網站 URL 時,該腳本將與頁面一起加載。
當您在 WordPress 中延遲腳本加載時,外部腳本將在設置的延遲時間段到期之前開始加載。
例如,如果您將延遲時間設置為 4 秒,這意味著腳本將在頁面完全加載後的 4 秒後執行。
這非常強大,因為這意味著頁面加載不會等待腳本完成。 您的訪問者體驗將得到改善,因為頁面加載速度更快,並且您用於測試網站上某個 URL 的任何速度測試工具都會產生更好的結果。
下面讓我們看一下常規外部腳本加載和延遲腳本加載的區別。
常規外部腳本加載
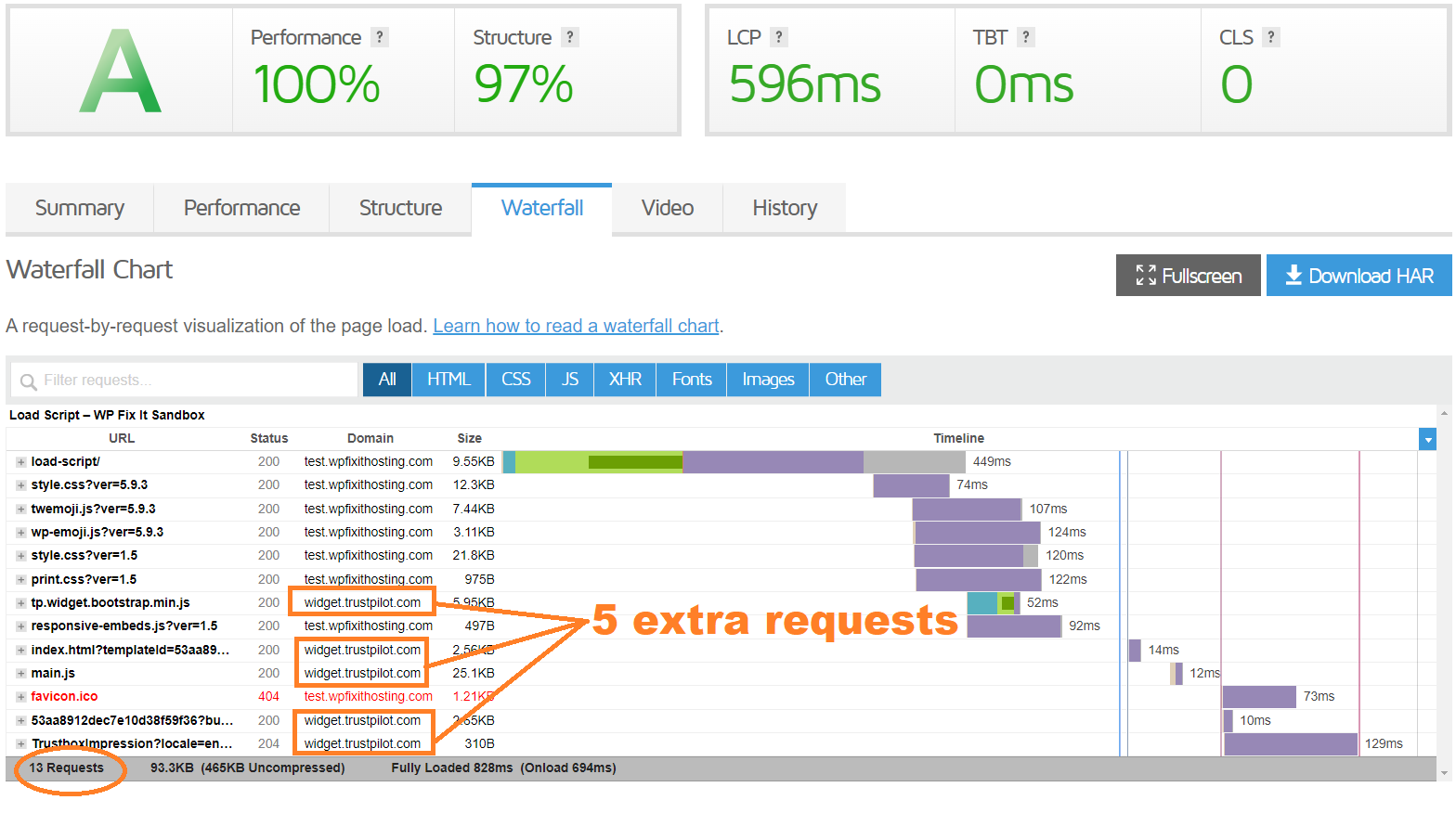
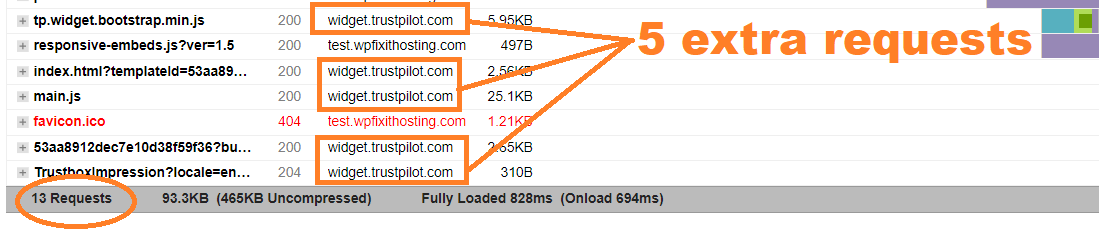
下圖顯示了嵌入了 TrustPilot 推薦小部件的 URL 的瀑布式加載。
正如您在圖片中看到的,此頁面正在加載 5 個外部請求。 這些請求來自嵌入的外部腳本。


延遲外部腳本加載
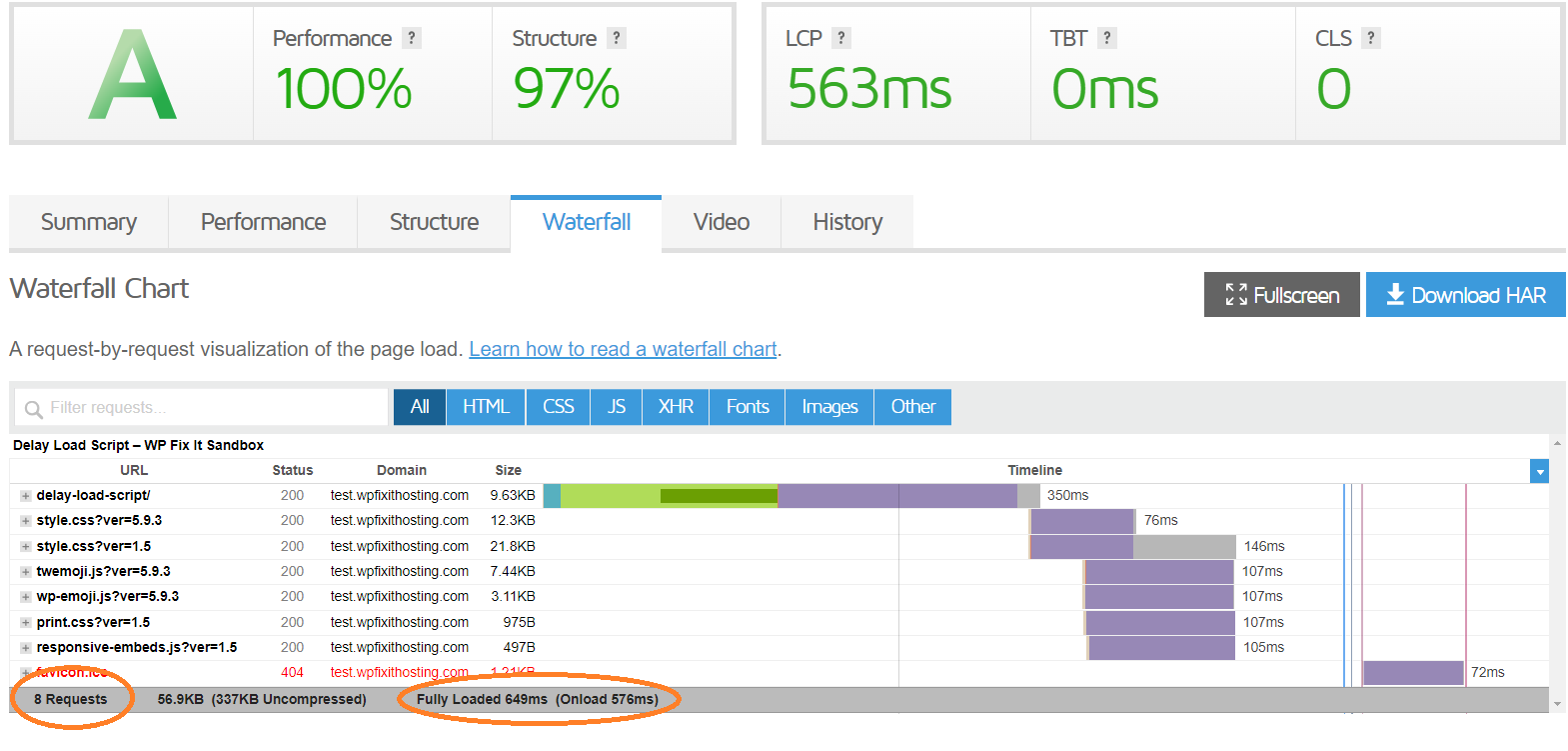
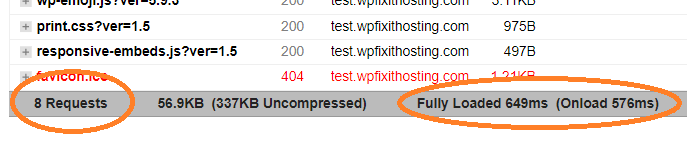
現在讓我們看看在 WordPress 中加載延遲腳本加載的同一頁面。
此 TrustPilot 推薦小部件仍嵌入在頁面中,但我們設置了延遲時間,使其在頁面加載後 2.5 秒加載。
不僅請求量下降,而且看看滿載時間和加載時間也減少了。
就好像腳本在加載期間甚至不在頁面上。


既然我們已經解釋了外部腳本加載時間的高成本以及您可以在不犧牲速度的情況下使用它們的方式,那麼讓我們向您展示實現卓越所需的確切代碼。
WordPress中的原始加載腳本加載
下面的代碼是我們在上面的速度測試中使用的這個 TrustPilot 小部件的默認腳本嵌入。
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->在 WordPress 中延遲腳本加載
下面的代碼是我們在上面的速度測試中使用的這個 TrustPilot 小部件的延遲腳本嵌入。
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // 您可以調整的時間延遲
</腳本>
<!-- 結束 TrustBox 腳本 -->
<!-- TrustBox 小部件 - 輪播 -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="輕”數據星=“1,2,3,4,5”數據評論語言=“en”>
</div>
<!-- 結束 TrustBox 小部件 -->WordPress 中的任何使用延遲腳本加載
下面的代碼是默認模板,您可以使用它來延遲 WordPress 中的加載腳本。
此模板中只有兩項需要更改。
- 您要使用的外部腳本的 URL
- 您希望腳本運行的時間延遲
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // 您可以調整的時間延遲
</腳本>綜上所述
我們真的希望這篇文章對了解如何在 WordPress 中延遲腳本加載有所幫助。
您確實應該將它用於您在 WordPress 網站上使用的任何第三方外部腳本,您會看到頁面加載時間立即減少,這將有利於您的搜索引擎排名和整體訪問者體驗。
如果您在實施本文中閱讀的任何內容時遇到任何問題,請在下面發表評論,我們可以看到您遇到的問題。

