Beaver Builder 的牙醫診所網站模板
已發表: 2024-07-12所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


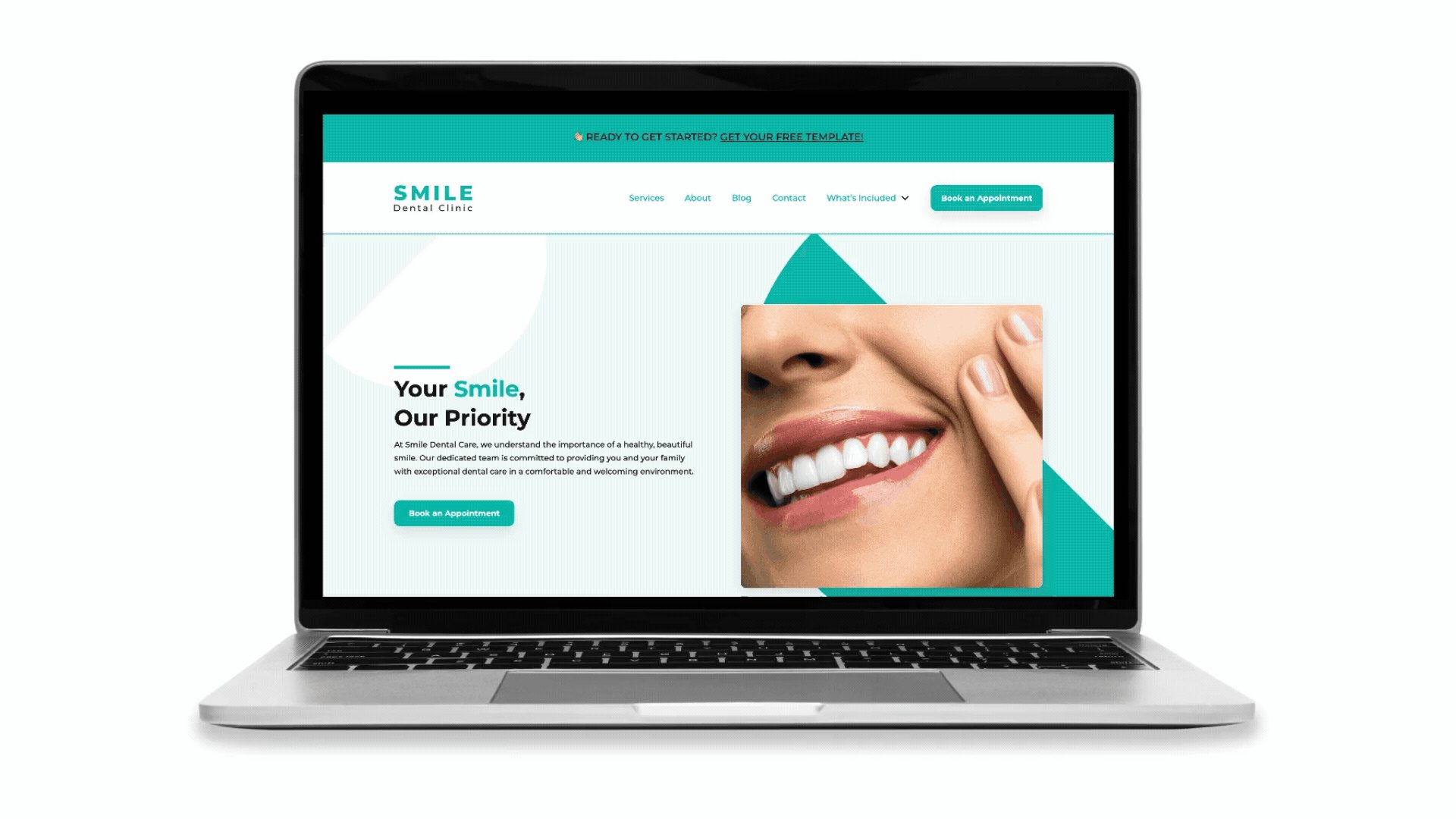
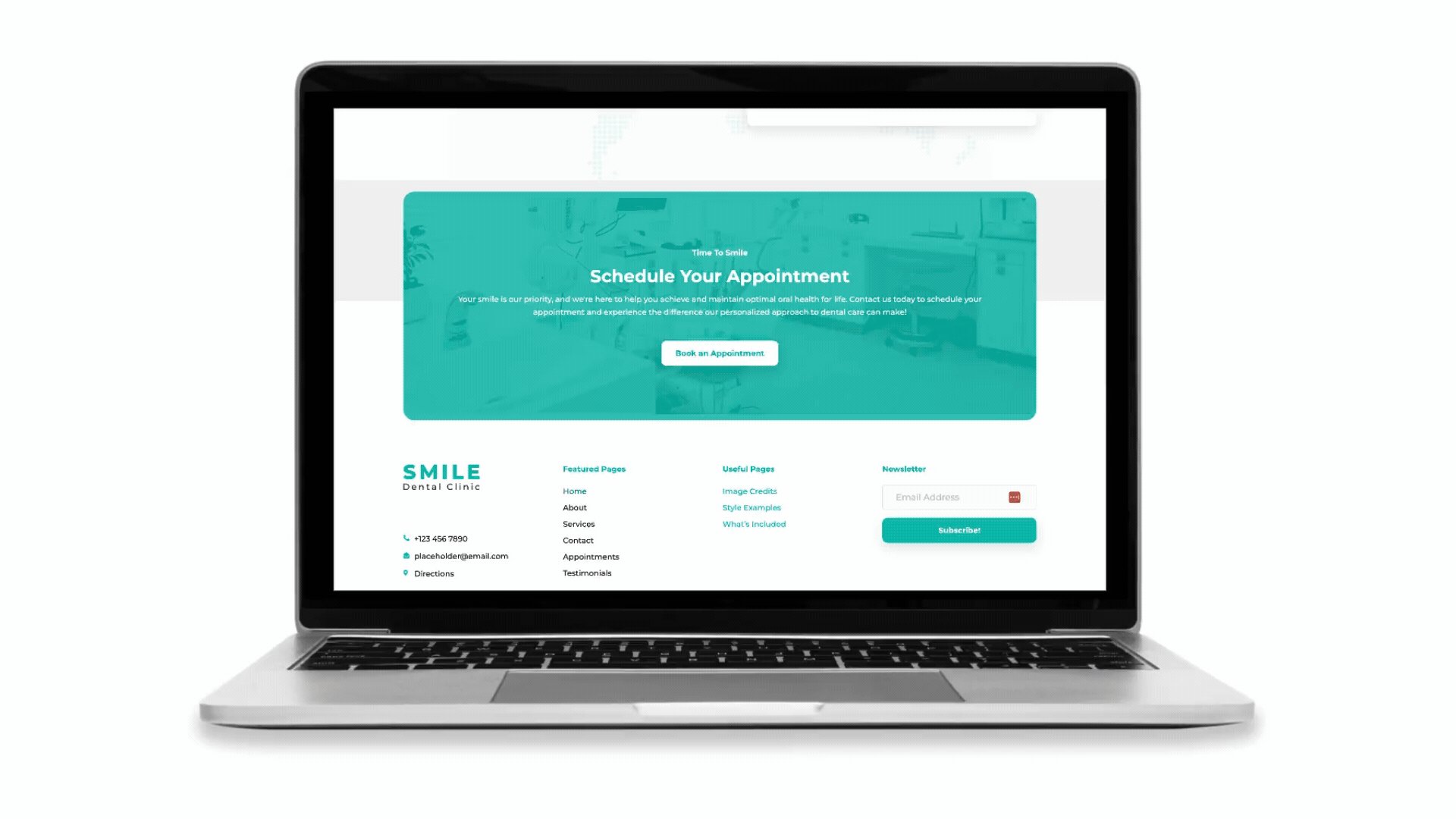
隆重介紹 Smile Dental Clinic,這是 Beaver Builder 的全新牙醫診所入門網站範本!此模板時尚、現代且非常用戶友好,非常適合您的下一個 WordPress 網站。它在專業和熱情的氛圍之間取得了適當的平衡,旨在幫助您快速入門。
Smile Dental Clinic 模板完全可自訂、反應靈敏,並使用 Beaver Builder 強大的 Box 模組構建,可幫助您創建一個出色的、專業的網站。
在本文中,我們將深入探討最新入門網站的功能和優勢,並向您展示如何在您的下一個 WordPress 專案中利用它。
Beaver Builder 入門網站是預先設計的模板,您只需點擊幾下即可將其匯入 WordPress,並使用免費的 Assistant Pro 帳戶。這些模板是使用流行的 Beaver Builder 工具套件創建的,提供預先建立的佈局和演示內容,可以輕鬆自訂以滿足您的特定需求:
以下是我們的入門網站所提供的詳細資訊:
總體而言,Beaver Builder 入門網站對於任何希望快速有效地建立美觀且實用的 WordPress 網站的人來說都是一個強大的工具。無論您是經驗豐富的開發人員還是完全的初學者,這些範本都可以讓 Web 開發變得輕而易舉,為您節省時間和精力,同時提供專業的結果。


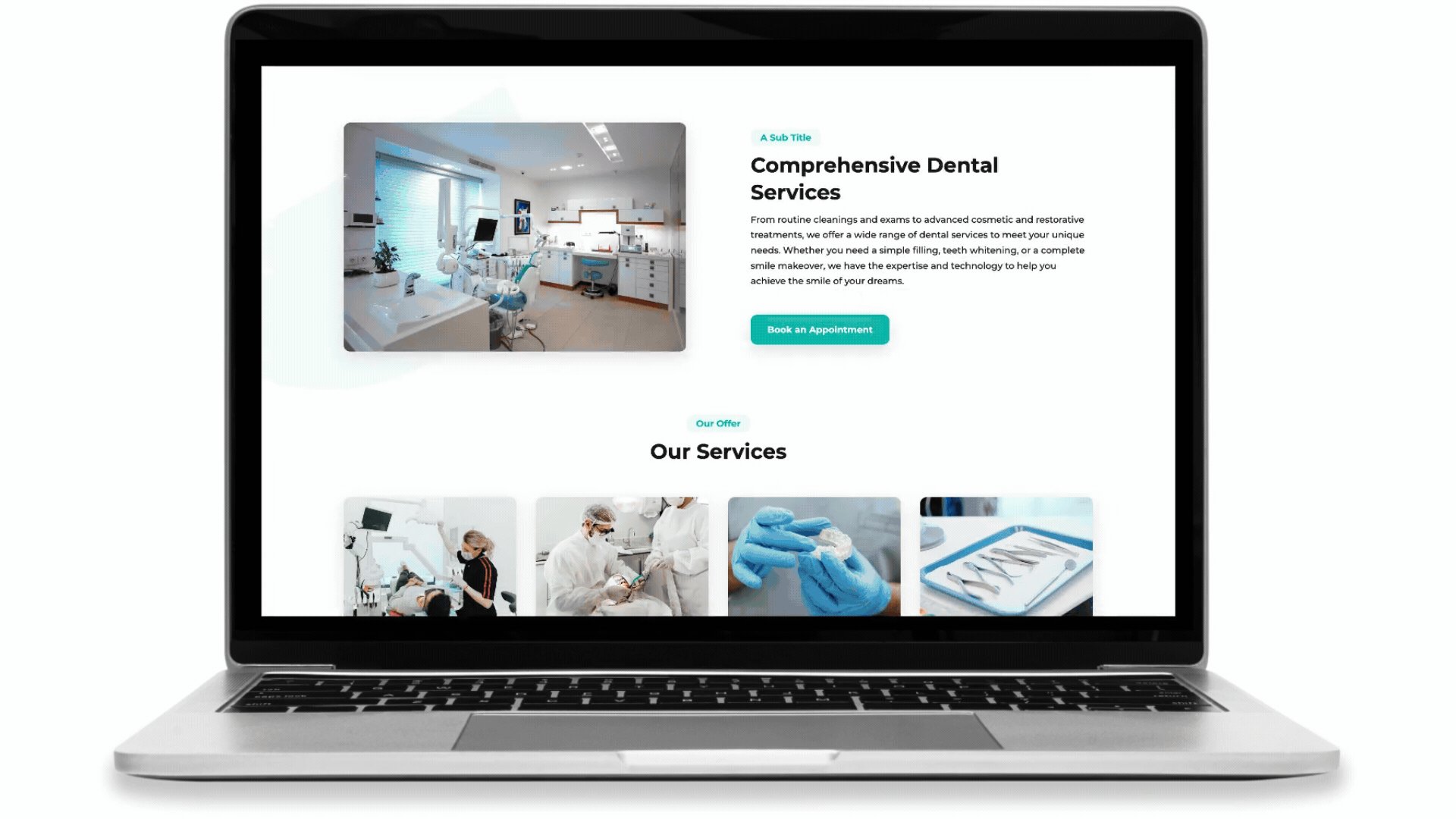
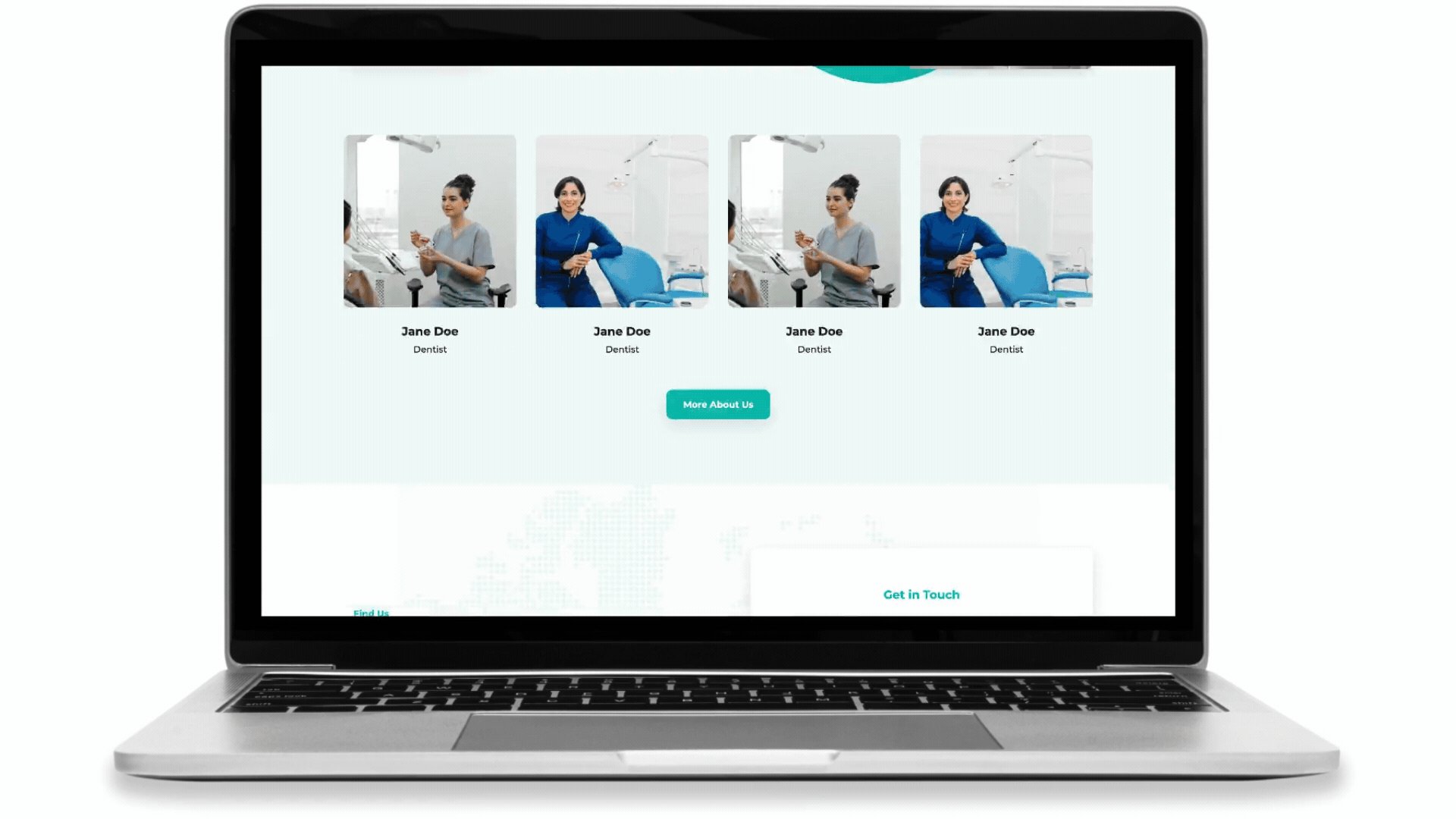
透過我們的醫療/牙科網站模板,您可以獲得一個完全可自訂的響應式網站,在任何裝置上看起來都很棒。它擁有您所需的一切 - 從時尚的設計元素到為醫療實踐量身定制的基本頁面:
我們還提供了一些有用的圖像來源頁面、排版樣式範例以及方便的「包含內容」頁面:
此外,Beaver Themer 用戶將能夠利用以下 Beaver Themer 佈局和零件:
借助 Beaver Builder 和 Assistant PRO,設定您的牙科網站變得前所未有的簡單。透過簡單的庫匯入功能,您可以快速輕鬆地建立專為醫療行業量身定制的 WordPress 網站。
忘記從頭開始 - 只需匯入,根據您的喜好進行定制,然後就可以開始了。它是最終的節省時間的工具,可確保您的網站從一開始就看起來專業且精美。
如果您還沒有設定全新的 WordPress 安裝,請先進行設定。從 WordPress 儀表板,導覽至外觀 > 主題並安裝您喜歡的主題。我們建議使用 Beaver Builder 以獲得最佳效果;然而,像 Astra、GeneratePress 或 Page Builder Framework 這樣的空白畫布主題也非常有用。
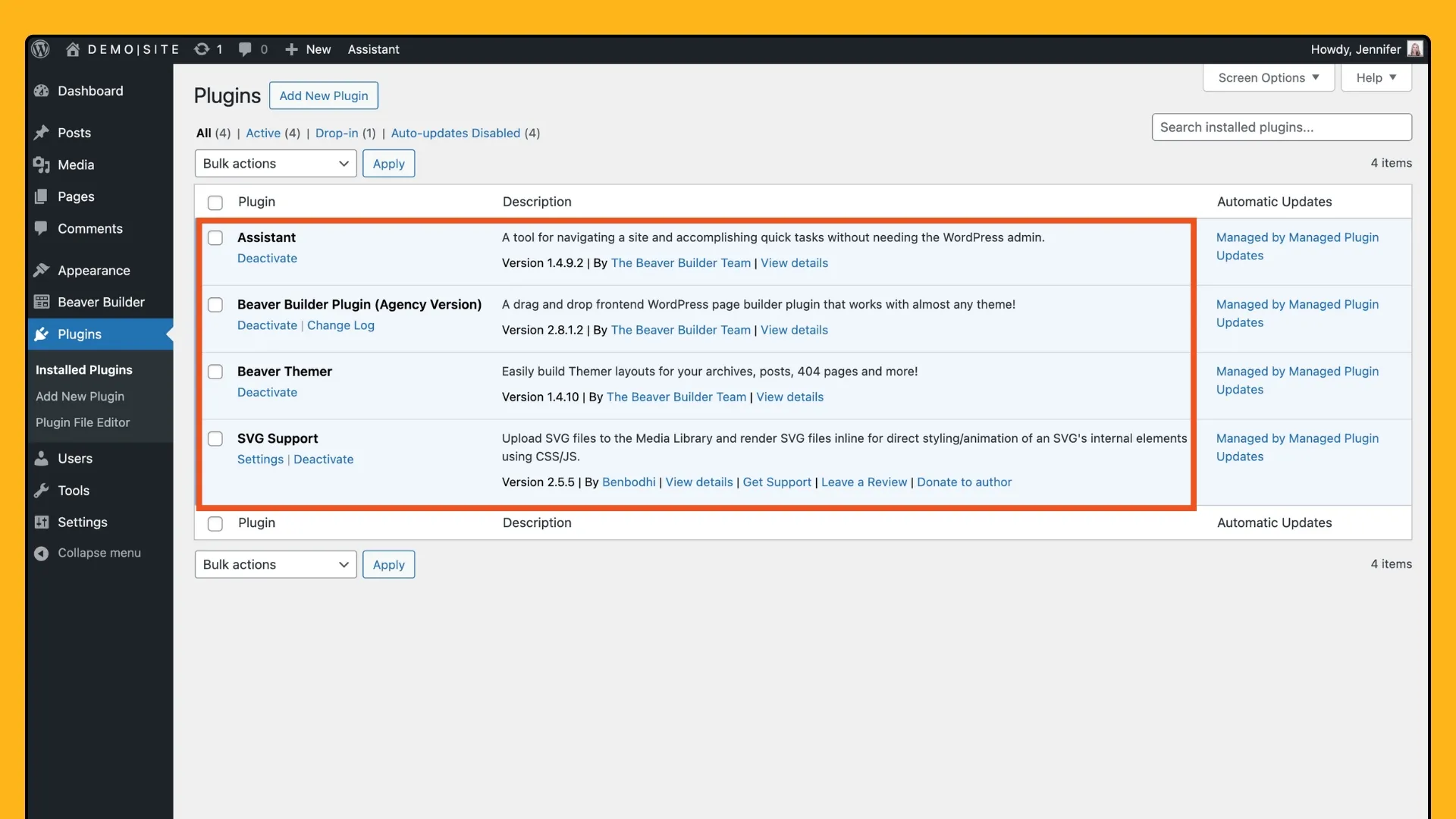
接下來,您需要安裝一些必要的插件:

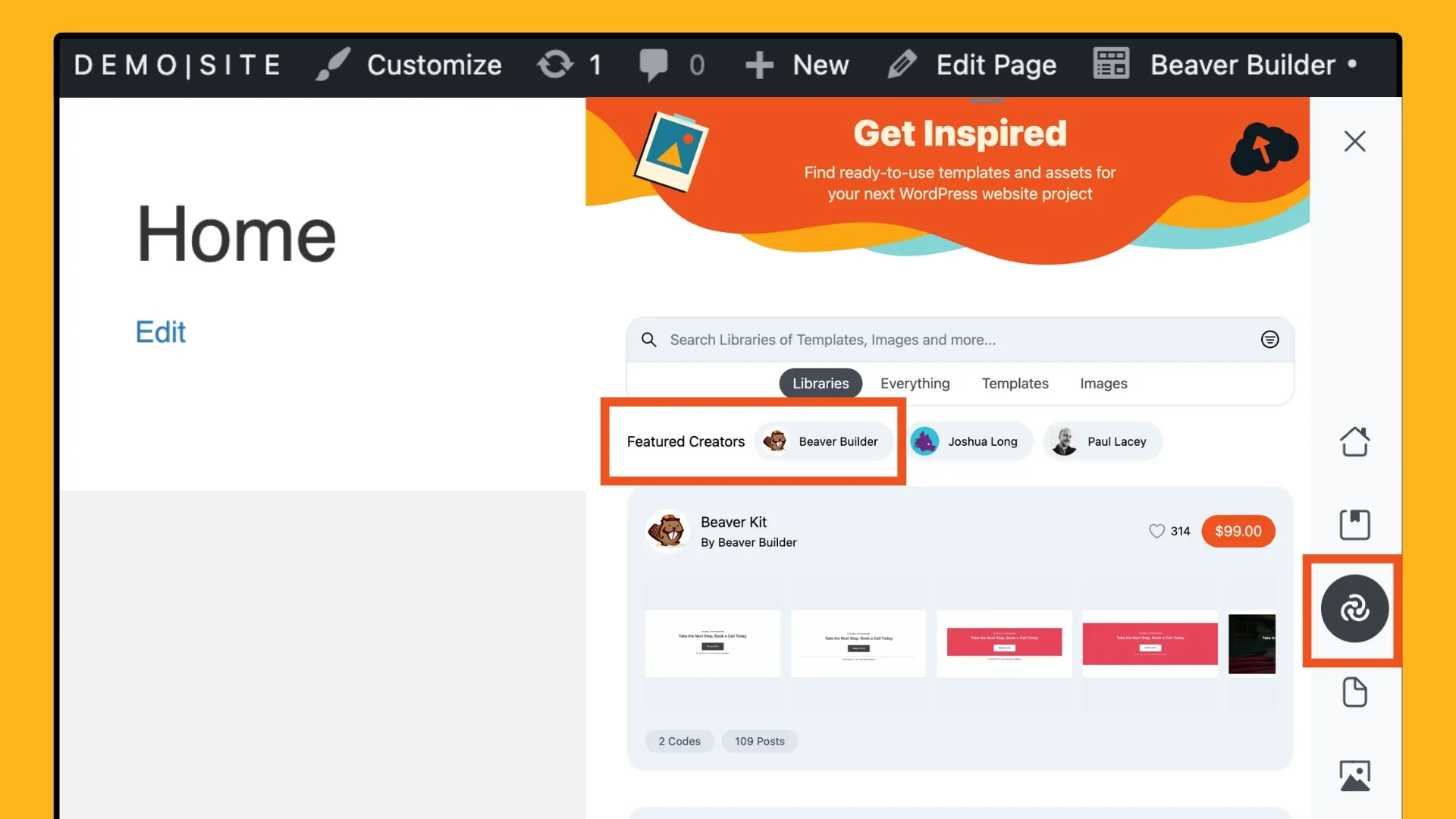
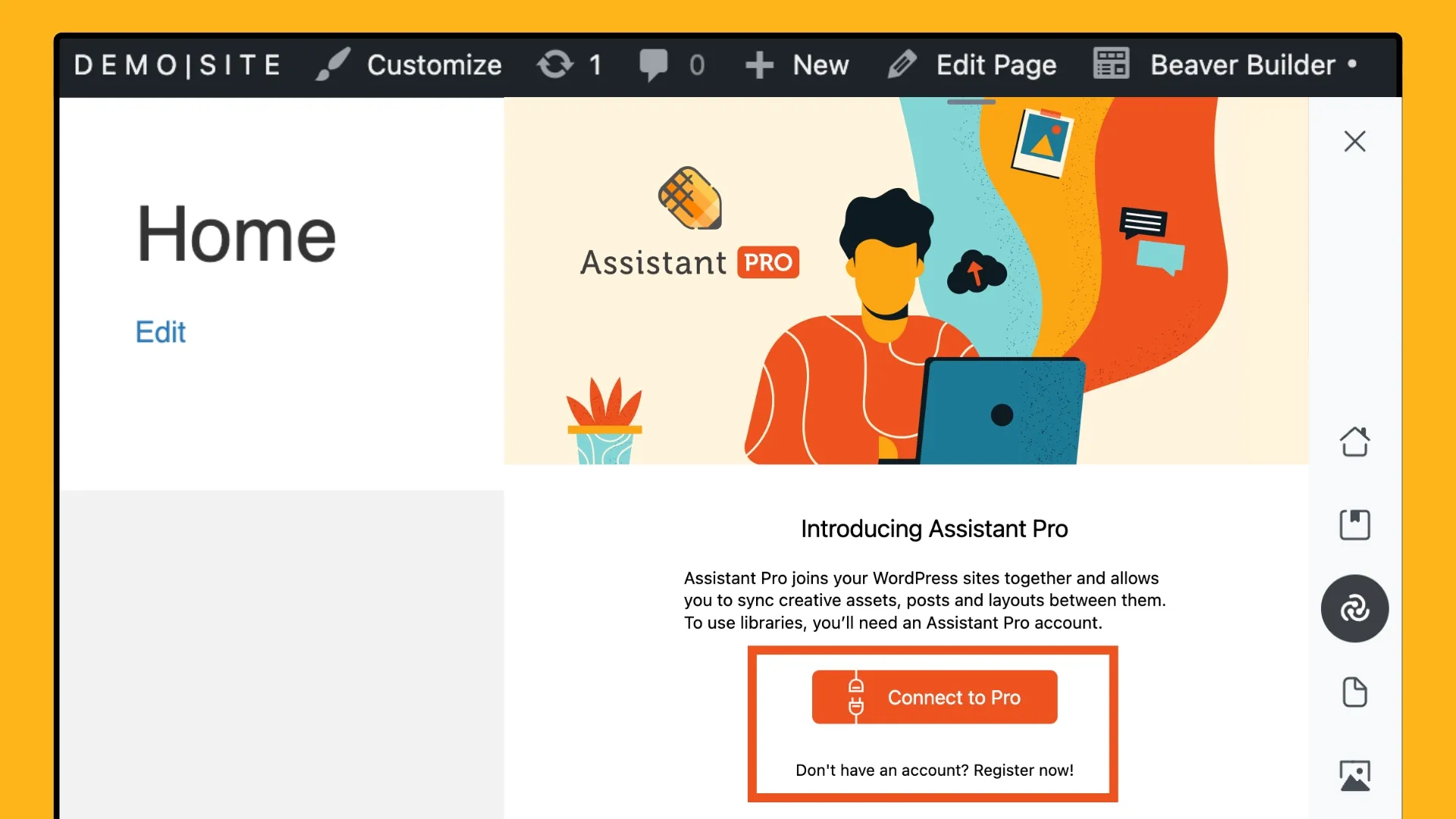
要存取醫療/牙科診所入門網站庫,請使用助手插件,該插件會在 WordPress 網站的前端添加側邊欄。點擊右上角的浮動鉛筆圖示可開啟側邊欄。
從此處,點擊「社區應用程式」圖示以瀏覽 Assistant 社區市場。在下一個視窗中,按一下 Beaver Builder 圖示。

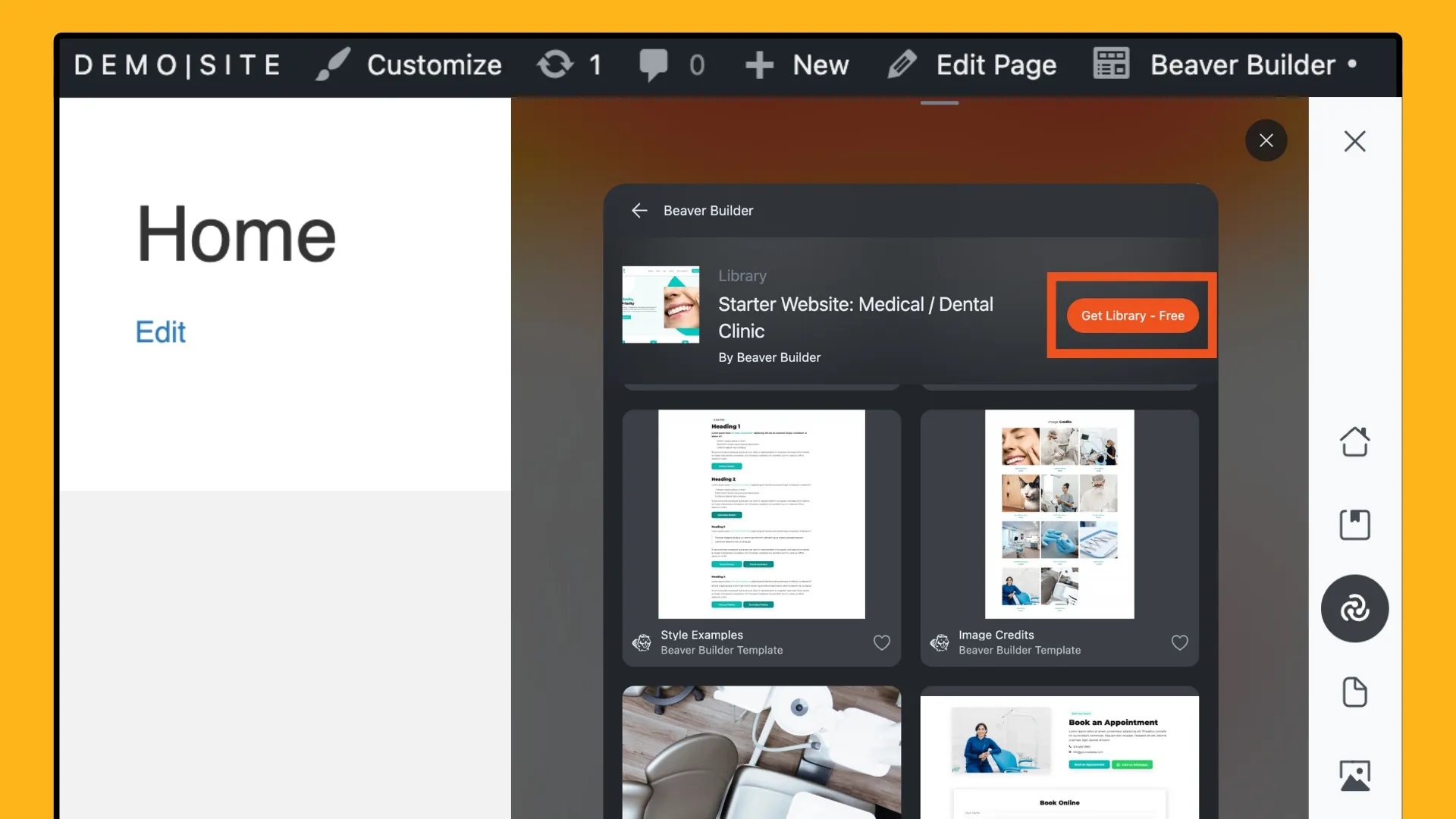
向下捲動找到並選擇醫療/牙科診所圖書館。接下來,點擊“免費獲取庫”按鈕:

請注意,您需要登入或註冊免費帳戶才能繼續:

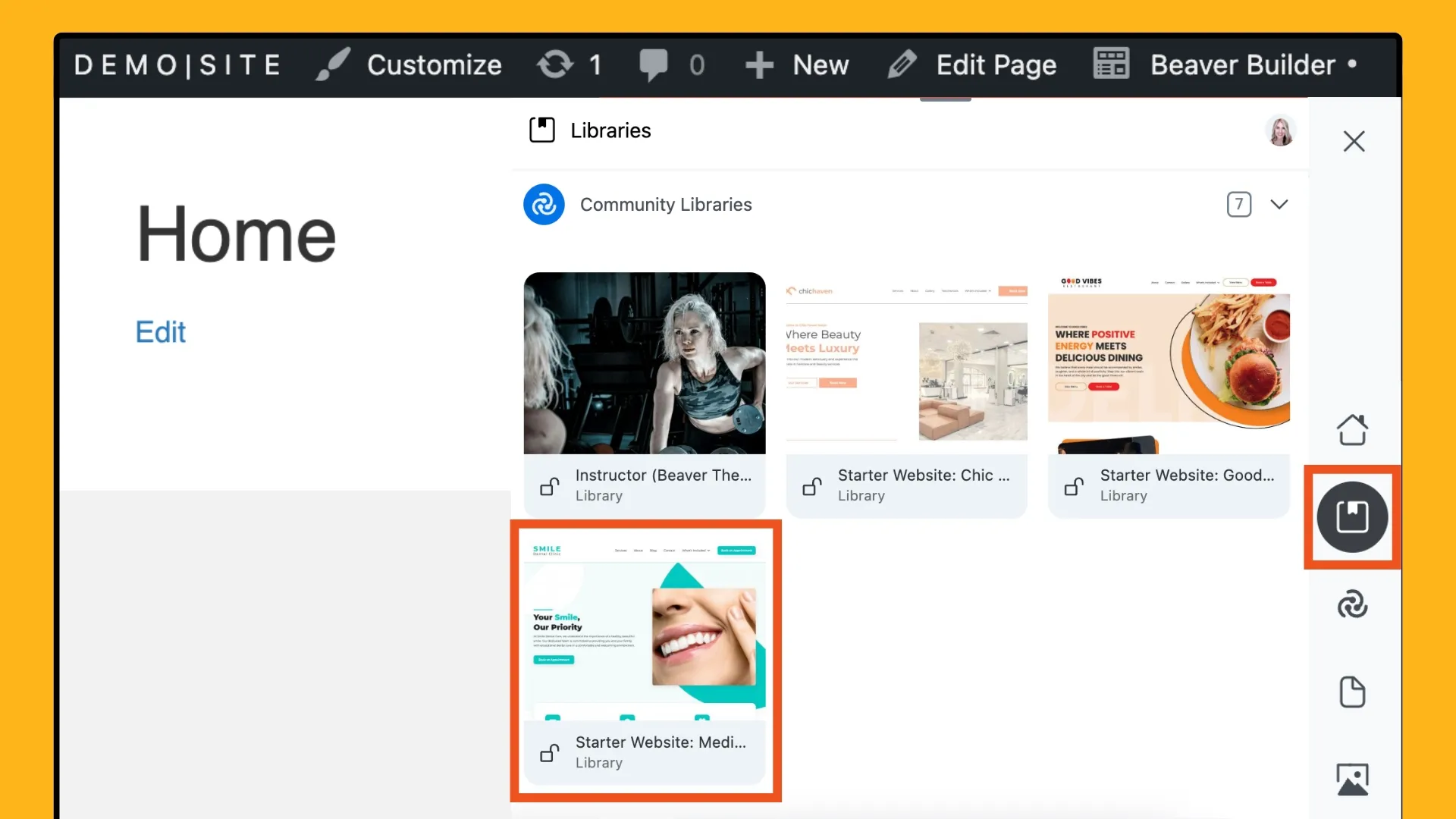
現在您已經獲得了模板庫,是時候將其匯入您的 WordPress 網站了。返回 WordPress 網站並再次開啟助理側邊欄。這次點擊“庫”應用程式圖標並蒐索新添加的庫:

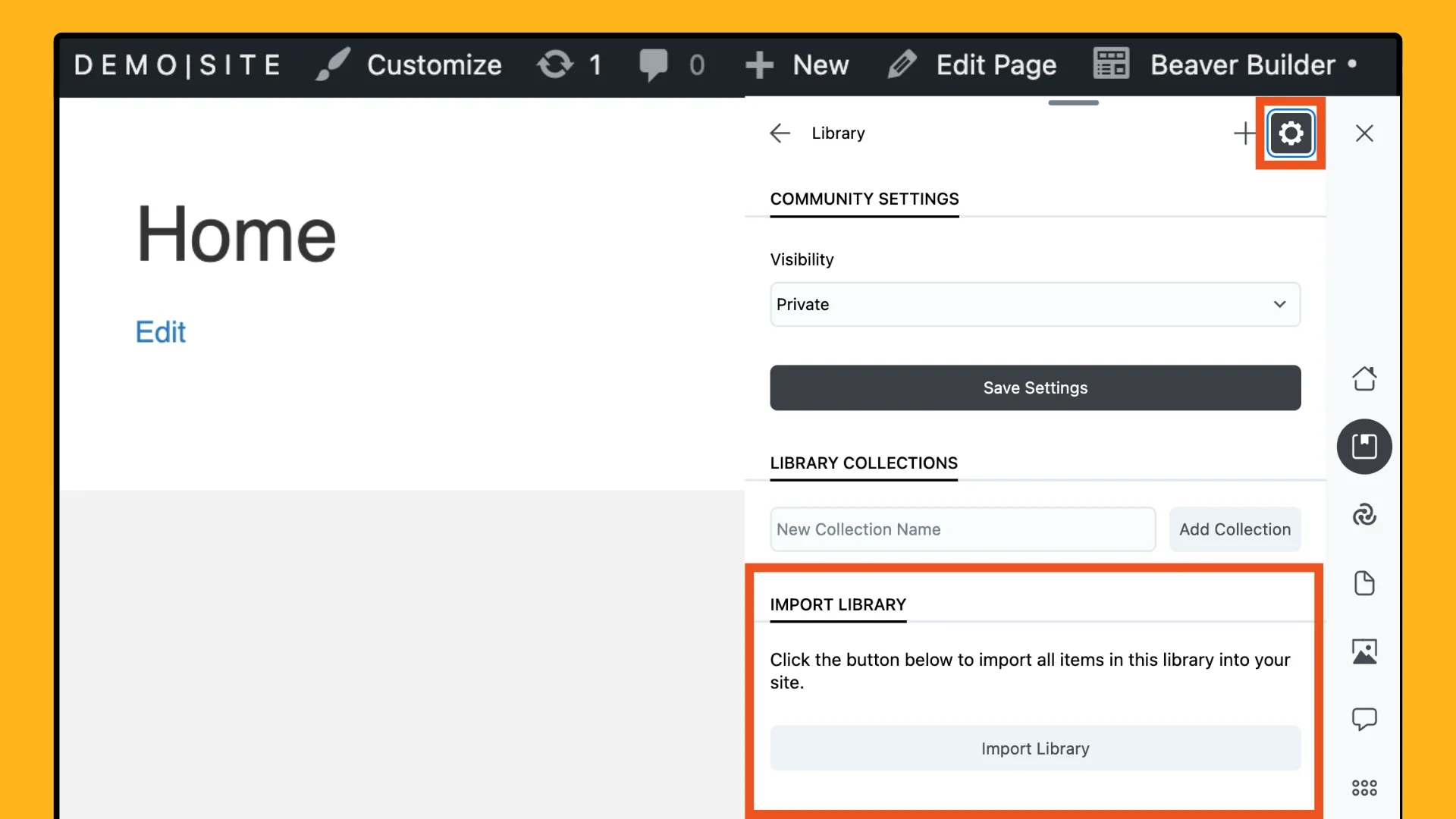
在裡面,您將找到所有資源,包括頁面、貼文、主題佈局、調色板、媒體和 .txt 程式碼。若要匯入整個庫,請按一下右上角的齒輪圖標,然後選擇「匯入庫」。

接下來,下載並匯入全域樣式和設定。從入門網站庫中,選擇TYPE並選擇CODE 。下載提供的 .txt 檔案。
現在,匯入 Beaver Builder 設定。退出 Assistant 應用程式並導覽至 WordPress 儀表板。前往SETTINGS > BEAVER BUILDER > IMPORT / EXPORT ,然後從電腦中選擇 .txt 檔案以開始匯入程序。
現在模板已導入,是時候讓網站成為您獨有的了:
到目前為止,您的網站應該真正開始成形了。您應該會看到您的願景透過客製化的主題、客製化的菜單和個人化的內容變成現實。
在這個階段,您可以完善細節,以確保一切都與您的品牌完美契合。調整佈局以獲得最佳用戶體驗,確保所有連結和按鈕正常運行,並仔細檢查您的內容是否有吸引力且資訊豐富。
在上線之前,請徹底測試您的網站,以確保其在所有裝置和瀏覽器上看起來很棒且功能良好。檢查響應式設計、頁面載入時間和整體使用者體驗。
一旦您對設定和自訂感到滿意,就可以啟動您的新網站了。與世界分享並開始吸引新患者!透過社群媒體、電子郵件通訊和其他行銷管道推廣您的網站,以最大限度地擴大您的影響力。
Beaver Builder 的牙醫診所網站範本對於希望快速輕鬆地創建令人驚嘆的功能性網站的 WordPress 使用者來說是一個遊戲規則改變者。憑藉其現代設計、輕鬆自訂和節省時間的功能,此模板是您在線上展示的完美基礎。展示您的服務、突出患者感言並輕鬆自訂您的網站。
立即探索 Smile Dental Clinic 入門網站,並使用 Beaver Builder 將您的牙醫診所的網路形象提升到新的水平。快樂建設!
哇,這個微笑牙科診所模板看起來棒極了!喜歡預先建立的頁面和拖放編輯——非常適合非編碼人員。牙醫建立新網站的必備品! #BeaverBuilder #dentalwebsite
看起來非常有前途…作為使用 Beaver Builder 建立了 50 多個牙科網站的人,我真的很喜歡這個模板網站如何合併 flexbox/grid css。