使用這些技巧設計更好的表單以使表單對用戶體驗友好
已發表: 2018-10-23想要在不讓用戶感到無聊的情況下收集數據? 設計更好的形式!
表單設計 UX 在使您的網站用戶友好方面發揮著關鍵作用。 如果您已經採取措施來增強用戶體驗,那麼您也不應該忽視您的表單。 對於通過數字渠道進行的數字產品設計和營銷,表格對於產品增長、最佳轉換和更好的參與具有重要意義。
表單可以用於不同的目的,例如簡單註冊、多步驟數據收集、支持票證、計費信息或註冊。 僅僅確保網站的用戶體驗是不夠的,您需要檢查這些見解以確保您的表單工作得非常好。 以下 UX 表單設計規則將使現代 Web 表單更加直觀和引人注目。
創建用戶友好的表單從未如此簡單。 具有大量選項的 WordPress 表單構建器可能是一個很好的解決方案。 由於它們不需要編碼技能,並且您可以使用它們來創建調查、測驗,而不僅僅是製作聯繫表格,我們建議您使用 WordPress 表單插件。
在運行? 將此文章添加為書籤,如果您需要快速概覽,請參閱此 2 分鐘摘要:
使用這些方便的技巧設計更好的表單
如果您認為表單是在線業務不可或缺的元素,請立即開始處理它們。 在本文中,您將獲得 15 個最佳實踐來設計更好的表單並使它們對 UX 更友好。
- 保持表格簡潔明了
- 保持部分對齊
- 一欄與多欄
- 分段表格以進行逐步答复
- 放置工具提示/幫助消息並引導您的用戶
- 每個字段的限制
- 給你的表格一個鼓舞人心的標題
- 勻稱的輸入字段
- 描述性 CTA
- 指定您需要特定數據的原因
- 瀏覽器自動填充
- 需要表單驗證
- 讓它變得有趣
- 設置自動對焦
- 不要嚇跑你的用戶
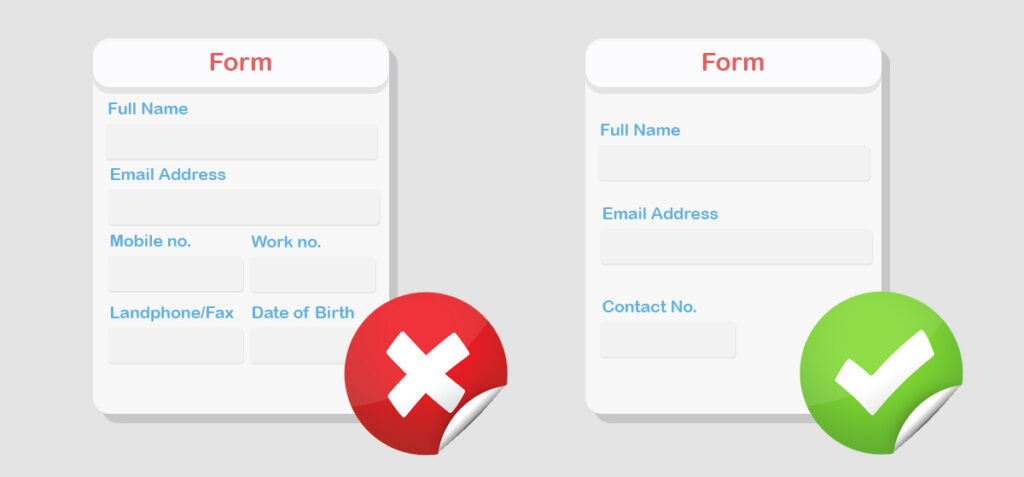
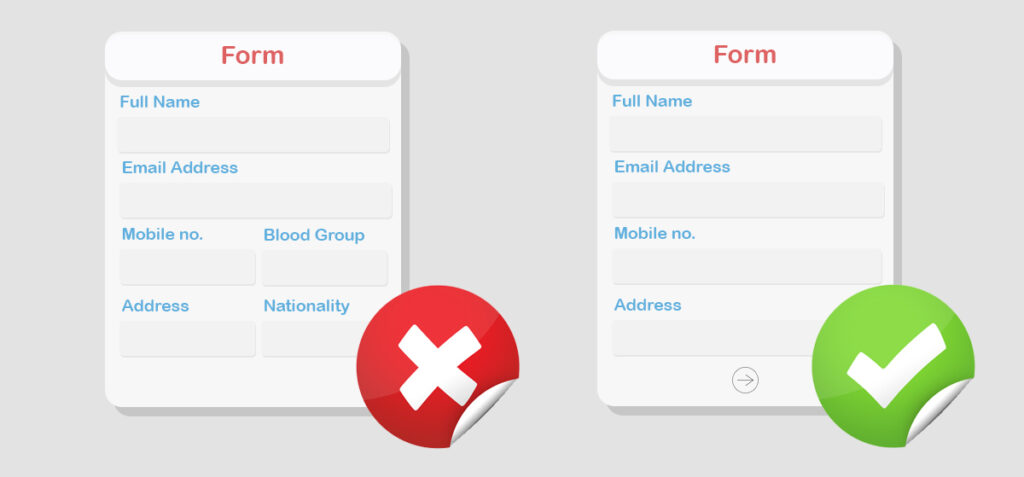
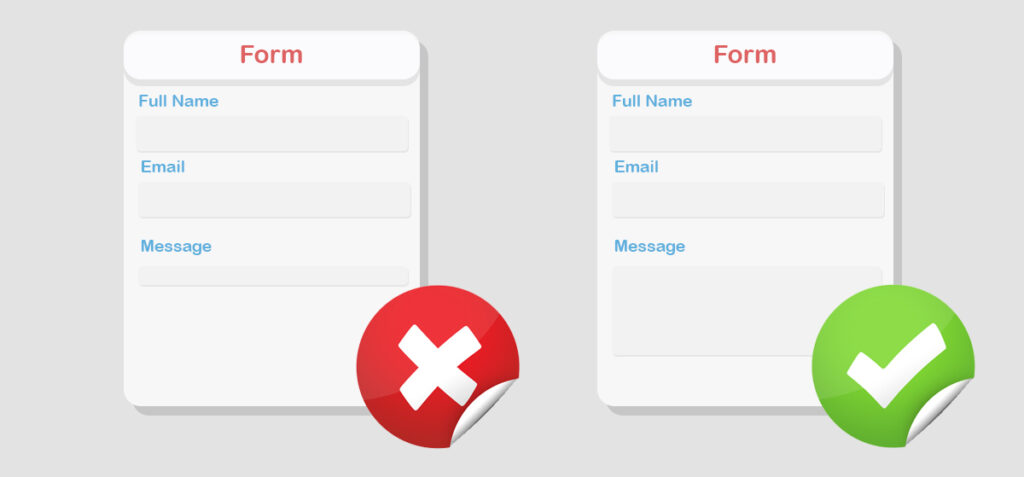
保持表格簡潔明了
盡可能少地詢問您的用戶。 盡量只收集相關信息並丟棄不必要的輸入字段。 例如,不要復制密碼字段,而是讓用戶看到他們將要創建的密碼。 與表單設計一起工作,“少即是多”是一個完美的原則。
另外,不要在一個步驟中要求太多信息,並嘗試刪除不相關的信息。 比方說,您有一個託管服務並且不需要用戶的父親姓名 - 不要要求它。 另一個示例可能是一項調查,您不需要用戶的電話號碼,因此請保留它。

通過遵循這種做法,您可以確保:
- 更快的完成時間
- 讓用戶遠離沮喪
- 表單提交的轉化率更高
專業提示:僅包括最重要的字段
回到頂部️
保持部分對齊
對齊對眼睛有好處,它有助於改善結構,使其在視覺上令人滿意。 以最優化的方式排列文本和媒體可以使設計高效、可擴展和有效,這就是對齊的想法。 左、中、右 – 您可以選擇多種設置。 但是請確保您沒有將所有這些對齊方式混合在一個桶中; 盡量保持統一。
您將採用哪種方法取決於您的設計。 您可以嘗試不同的定位,但如果不對齊,表單佈局會看起來一團糟。 使標籤文本靠近輸入字段可以讓用戶更好地理解。

但是,通過適當的對齊,可以確保以下輸出:
- 表格會更好看
- 用戶可以獲得迷人的體驗
專業提示:保持標籤左對齊
回到頂部️
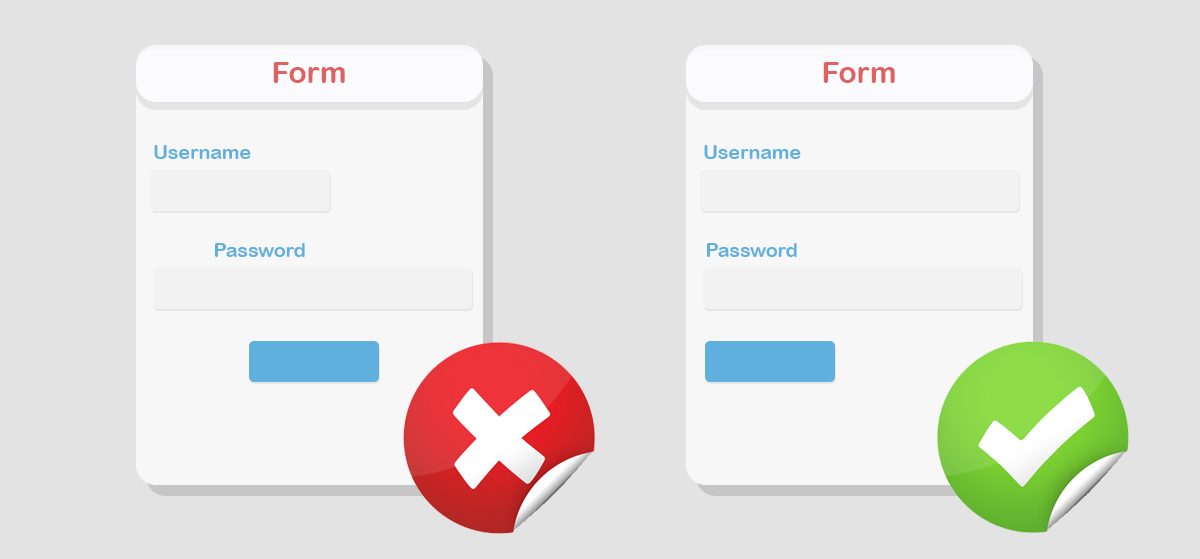
一欄與多欄
作為一個自然的方向,眼睛從上到下移動。 將表單保持為一列可以為用戶提供一個簡單的流程,這是多列佈局無法保證的。 也就是說,您不必將其設計為單列。 如果你認為有必要,你可以。
如果您在一兩列之間感到困惑,我們建議您選擇一列。 研究表明,參與者可以使用單列表格更快地填寫表格。 如果完成時間太長或看起來很複雜,用戶可能會放棄表單。 困境來了,你應該將表單輸入字段保持在一列中並使它們看起來“長”,或者你應該將它們巧妙地排列在多個(最好不超過兩或三個)列中並讓你的用戶產生表單的錯覺作為一個小人物。 這個決定完全取決於你,你要根據你的要求和用戶以前的行為做出明智的選擇。

下面提到兩個好處:
- 受訪者可以輕鬆清晰地查看表格
- 無干擾滾動
專業提示:一欄最適合有幾個字段(登錄)的表單,長表單需要多欄。
回到頂部️
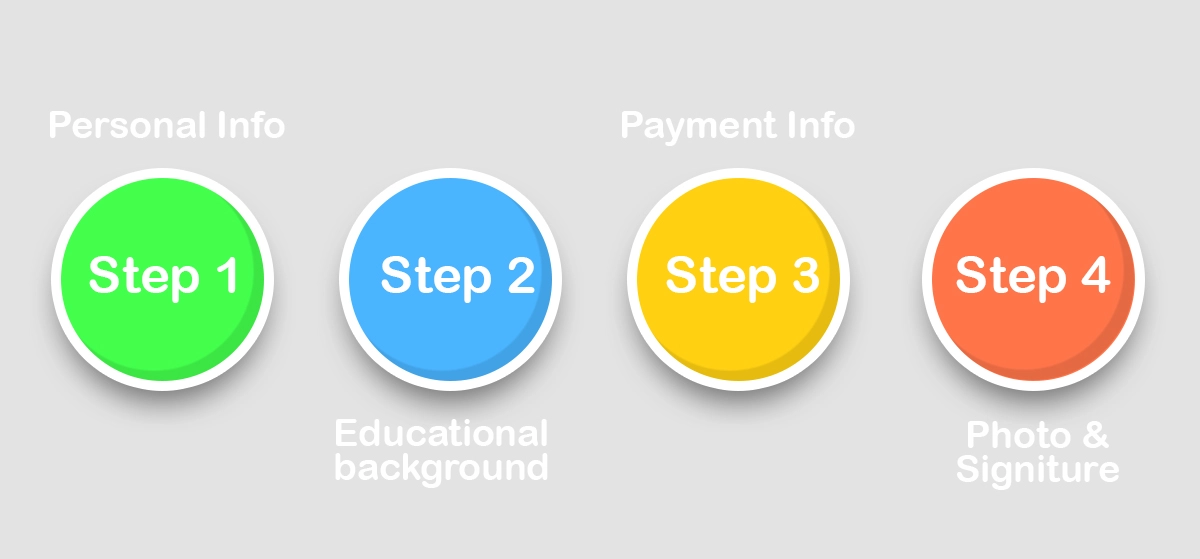
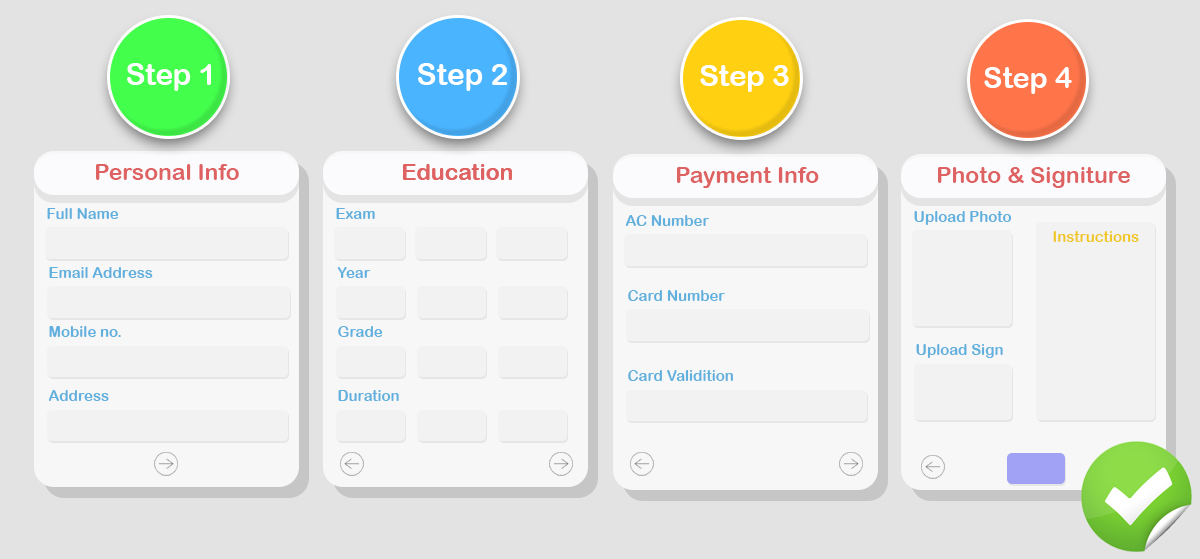
分段表格以進行逐步答复
在進入正題之前,讓我們談談一個完全離題的想法。 您認為以下哪種電話號碼格式更容易記住 - +18067442444 或 +1 806-744-2444? 我幾乎絕對肯定你會選擇第二個。
人腦喜歡使用更簡單的過程而不是複雜的過程。 這就是為什麼我們將一個 11 位數的電話號碼分成小塊更容易記住的原因。 最後,您實際上是在執行相同的任務,但會欺騙您的大腦,讓您認為您做得更少或走捷徑。

任何其他情況也會發生同樣的情況。 如果您可以欺騙用戶的大腦,讓他們產生同樣的想法,那麼您的表單的轉化率將會翻三倍,如果不是飛漲的話!
此技巧特別適用於大型表單設計。 如果您的表單包含很多字段,請使用一些額外的空格或分節符將它們劃分為語義組。 這種方法鼓勵受訪者有一種逐漸回答的感覺,而如果你換一種方式,他們可能會留下不完整的答案。
您可以在第一部分保留參與者的姓名和電子郵件地址,然後在下一部分保留個人詳細信息,也許還有其他信息。 如果您是業務提供商,帳單地址可以緊跟在姓名和電子郵件之後。

那麼,如何通過分組使表單更有益:
- 給用戶一種進步的感覺,而不是感到困惑和經歷漫長的過程
- 通過包含邏輯組更有意義
專業提示:按從易到難的順序排列。 先了解基本信息。
回到頂部️
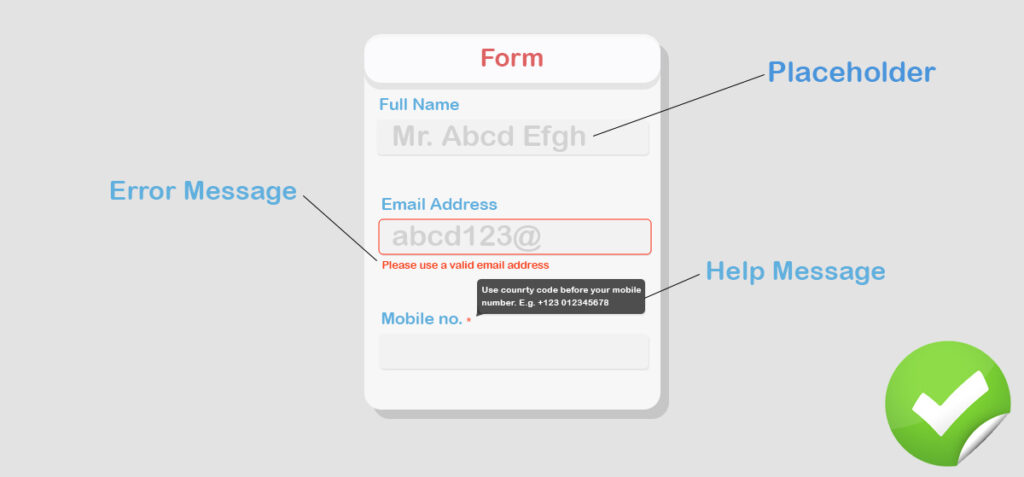
放置工具提示/幫助消息並引導您的用戶
如果用戶在輸入一些信息時收到“請輸入有效的卡號”這樣的消息會更好。 另一方面,如果他們在花費時間完成完整表單之後在提交之前看到警告,那會很累。
如果你讓你的領域有用,用戶會喜歡走得更遠; 否則,他們將離開。 第一次就給用戶留下好印象,讓用戶再次光顧。 快速說明一下,內聯驗證可幫助用戶正確放置信息。 如果沒有,則會出現一條消息,說明某人做錯了什麼。

內聯表單驗證可以通過兩種方式派上用場:
- 立即告訴他們是否犯了錯誤以及錯誤是什麼
- 這將節省時間和精力
專業提示:不要讓內聯驗證實時工作。 在用戶完成字段後顯示錯誤消息更為實用。
回到頂部️
字段數據輸入的限制
每個字段的數據類型都不相同。 有些有文本,有些有數字,有些需要字母數字。 根據輸入類型,您應該限制用戶輸入錯誤的數據。 為了減少錯誤和連續反彈,這些約束是必不可少的。
例如,名稱字段將不包含數字。 同樣,電話號碼永遠不會由字母字符組成。 相反,創建密碼可能需要一個字母數字字段。 此外,最小和最大長度也很有幫助。 (美國電話號碼是 10 位數,而社會安全號碼是 9 位數。)

- 幫助用戶整合正確的數據
- 約束意味著賦予用戶權力
專業提示:確保數字字段,尤其是不允許任何字母字符。
回到頂部️
給你的表格一個鼓舞人心的標題
用簡單的標題保留表單是可以的。 而且,如果表格有標題,則在研究通過增加註冊轉化率來啟發我們時,保持這種狀態是不好的。 向您提出一個問題:您認為哪種表格可以讓您輕鬆填寫,“註冊”還是“搶先體驗”?
影響人的心理,語言起著很大的作用。 除此之外,如果表單說明了它是什麼,用戶將更有可能抓住機會去做。 具體信息可幫助用戶下定決心,您的表單在競爭對手中脫穎而出。

通過提供適當的標題,您可以讓您的用戶知道:
- 提交表單後他們會得到什麼
- 完成率和轉化率都會更高
專業提示:將“註冊”替換為更直觀的文本,例如“註冊並獲得 20% 折扣”
回到頂部️
勻稱的輸入字段
輸入字段的大小應該代表數據的類型。 為什麼這很重要? 如果表單的輸入字段與預期數據不匹配,用戶可能會迷失在意想不到的廣闊空間中。 例如,地址字段將大於電話號碼的輸入字段。
根據數據要求保持輸入字段的大小。 不對稱的盒子不僅會影響設計,而且可能會引發糟糕的用戶體驗。 但是,如果您以自定義的方式表示字段,用戶會得到一種“印象深刻”的感覺。

如果我們簡單地提到這種最佳實踐的好處,
- 用戶將知道他們必須寫多少
- 通過不浪費空間來構建乾淨形式的最小方法
專業提示:如果您的表單看起來很棒,請從 UI 設計師那裡獲得第三視角
回到頂部️
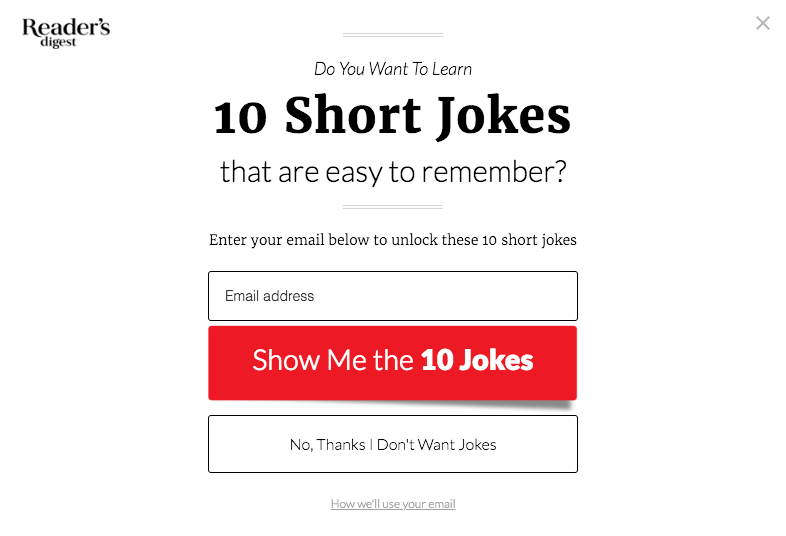
描述性 CTA
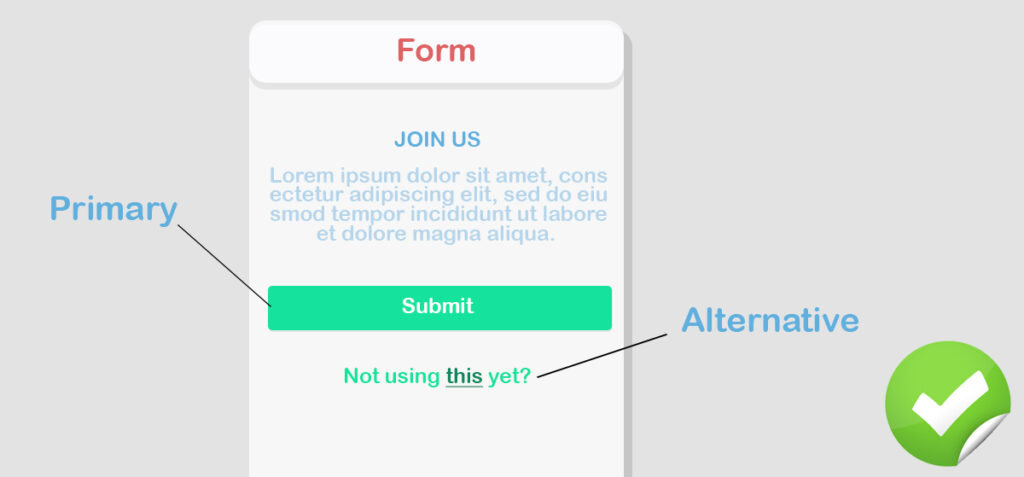
無論是“提交”按鈕還是顯示“繼續”的按鈕,所有表單都會以號召性用語告終。 CTA 應該解釋接下來會發生什麼的意圖。 例如,“註冊”比“提交”更清楚地表明其目的,用戶可以更輕鬆地做出決定。
如果您可以更加專注於號召性用語,那麼轉化率將會提高。 在大多數情況下,一個表單由兩個號召性用語組成:主要和替代。 主按鈕引導用戶繼續,而另一個按鈕讓他們取消或執行另一項操作。

帶有清晰文本的 CTA 有幾個好處。
- 它將更有效地確保行動
- 人們可以很容易地理解他們在做什麼
專業提示:如果有多個按鈕,請確保單個按鈕是突出的按鈕
回到頂部️
為什麼需要特定數據
告訴用戶為什麼需要特定信息當然是最佳實踐。 當您要求用戶提供一些私人和敏感信息時,讓他們知道他們為什麼必須提供這些信息。 無論信息如何,請確保將其保密。
不要產生任何疑問,解釋為什麼需要這些特定數據。 例如,您可能需要一個電話號碼,因為您想發送驗證碼。 告訴用戶它。 如果您在 Facebook 上註冊,您會在生日字段旁邊看到一個鏈接,該鏈接解釋了他們為什麼需要您的生日。
通過提供幫助消息,您將讓用戶知道:
- 您需要特定信息用於特定目的
- 由於這些私人數據,他們最終將受益
專業提示:使用工具提示,以便用戶可以通過懸停鼠標輕鬆獲得通知
回到頂部️
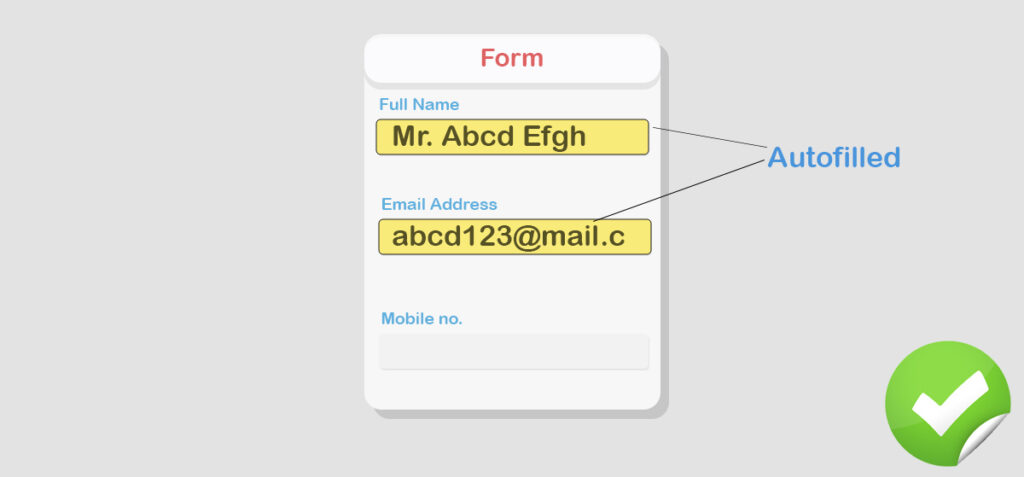
瀏覽器自動填充
如果瀏覽器可以自動填充,它將幫助用戶更快地完成表單。 諸如 Google Chrome 之類的瀏覽器為我們中的許多人填寫了表單,它非常節省時間,尤其是對於長表單。 現代瀏覽器具有自動填充功能,但關鍵在您手中。 要讓瀏覽器執行該操作,您需要將字段指定為易於識別。
瀏覽器根據線索填寫表格,例如名字、手機號碼和類似信息。 如果上下文很容易區分,那麼自動填充就可以工作。 最佳做法是使用常用術語保留每個字段的標題,以便瀏覽器可以立即識別它們。

為什麼是有益的?
- 一種快速填寫表格的方法
- 此外,它可以防止錯誤,因為他們可以跳過一些步驟,因為它已經填寫
專業提示:使用通用字段名稱設計表單。 避免複雜的術語。
回到頂部️
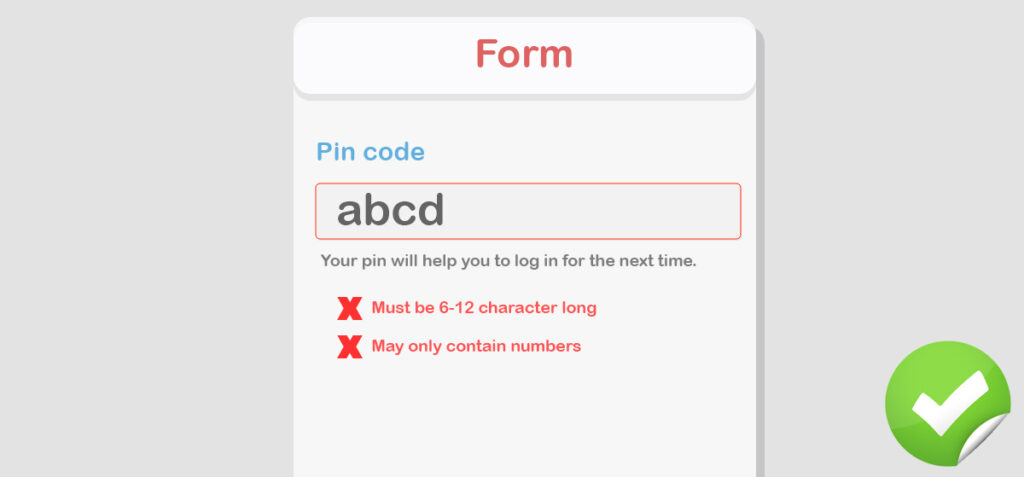
需要表單驗證
驗證是表單不可或缺的一部分,如果用戶在填寫表單時出現任何錯誤,他們應該會收到錯誤消息。 發生錯誤時,可能由多種原因觸發。 用不同的顏色(最好是紅色)顯示錯誤,並突出顯示字段以立即顯示錯誤消息。
無論哪種方式,目標都應該明確,即避免任何形式的混亂。 用戶需要知道如何修復錯誤。 為此,請附加一條消息,該消息會在有人犯錯時出現。 “不允許特殊符號”之類的消息可幫助用戶了解名稱字段顯示錯誤的原因。
並且,關鍵點可以提到:
- 用戶不會不知所措
- 驗證確保提供的數據是正確的
專業提示:當表單驗證出現錯誤時,盡可能減少混淆。 添加明確的信息。
回到頂部️
讓它變得有趣
填寫表格很無聊。 如果不能為他們的生活增加價值,人們就不願意付出努力。 然後,您將獲得一張空白表格,供用戶填寫。 不要讓他們覺得你是在強迫他們完成它。 為它添加一些現實生活中的樂趣。 ?
您可以以嚴肅的方式收集信息,當然也可以以有趣的方式收集信息。 如果你遵循上面列出的規則,你可以在這裡做一些非常規的事情。 特別是,在輸入字段中,您可以添加一些有趣的文本而不是常規的佔位符。
這樣,用戶將享受填寫表格的樂趣,而不會考慮任何復雜性。 你也是:
- 使表格具有啟發性和吸引力
- 激勵用戶按預期提供數據
專業提示:如果您不知道,請保持簡單和普通。 不要破壞語氣,使用戶無法信任。
回到頂部️
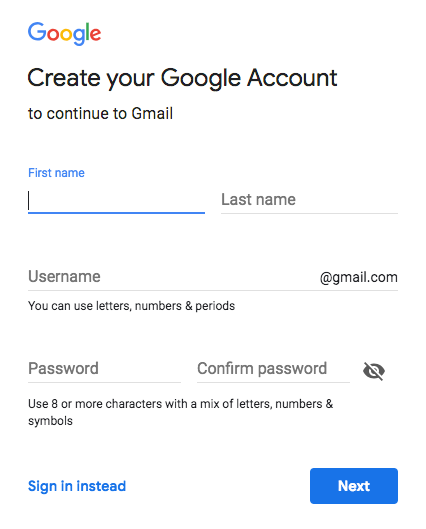
設置自動對焦
自動聚焦第一個輸入字段就像一個錨點,將用戶的注意力吸引到表單中。 當受訪者第一次出現在表單上時,他們必須手動找到起始字段並點擊它以激活。 另一方面,您可以保持第一個字段處於激活狀態,給用戶一種“已經開始”的感覺。
這樣,您就可以向用戶提示從哪裡開始,這將加快註冊過程。 這個簡單的技巧可以減少混淆階段。 為了促進這個過程,將這個想法插入到您的表單中。 看看 Google 如何在他們的帳戶創建表單中利用這種對用戶體驗友好的概念。

而且,繼承的優勢是:
- 受訪者不必尋找起點
- 您可以使用戶免於額外的點擊和一堆多餘的猜測
專業提示:使用強調邊框顏色或背景顏色來突出顯示具有活動光標的第一個字段
回到頂部️
不要嚇跑你的用戶
不難找出是什麼讓您的客戶不願填寫表格。 提供信用卡信息和其他敏感的個人數據很可能被認為是令人生畏的。 而且,如果您的表單中有一些固定的內容(例如年度合同),用戶無法取消,他們可能會在完成之前離開。
您可能已經看到了一些試用期表格,上面寫著“無需信用卡”或“14 天退款保證”。 這些表格讓客戶感到寬慰,不要三思而後行。 不要保守任何你的用戶認為是陷阱的秘密。
如果我提到這種做法的兩個重要成果,它們將是:

- 客戶無需擔心。 沒有隱藏成本或棘手的業務
- 填表時間會更短,轉換會擴大
專業提示:通過幫助文本、提示等使表單盡可能舒適。
回到頂部️
直到下一次
這是我們在設計聯繫表格時為您提供的“最佳實踐”。 將它們應用於您的表單可以擴展轉換,同時確保出色的用戶體驗。 您為什麼不查看一些 Web 表單的用戶界面設計示例來查找其中包含的內容和遺漏的內容?
你的表格應該為特定的觀眾發聲。 要確認增強的用戶體驗,請進行市場調查、運行 A/B 測試,並了解其他人是如何實現相同目的的。 從現有形式中獲取靈感,並使其迎合您的受眾。
“越簡單越好”,這個原則對於將形式變成高度交互的形式是如此強大。 此外,其他一些快速直觀的修復將使您的用戶以靈活的方式完成任務。 請記住,如果設計不能以用戶的方式有效地工作,那麼設計是不夠的。
最後,以下鏈接將幫助您使用 WordPress 插件創建表單。
- 閱讀直觀的 WordPress 表單構建器 WP Fluent Form 的文檔
- WP Fluent Form 的突出特點
請訂閱我們的 YouTube 頻道以獲取與 WordPress 相關的提示和技巧。 另外,請在 Twitter 和 Facebook 上關注我們。
WP Fluent Forms Pro
立即試用 Fluent Forms,親眼看看!
