如何在 WordPress 上設計單頁商業網站
已發表: 2023-05-05您可以通過多種方式為您的企業設計網站,具體取決於您的目標和需要包含的內容量。 雖然創建具有多個頁面和大量內容的複雜網站有時是有意義的,但這也可能變得昂貴和復雜。
相反,您可能需要考慮創建一個僅包含一個頁面的網站。 雖然這聽起來似乎不足以包含您需要的所有信息和功能,但您可能會感到驚訝。 單頁網站實際上可以成為推動轉化並為用戶提供價值的高效方式。
在本文中,我們將首先討論您可能想要使用單頁網站的原因。 然後,我們將引導您完成使用您最喜歡的 WordPress 商業主題之一為您的公司組合的過程。 我們走吧!
單頁網站如何使您的業務受益
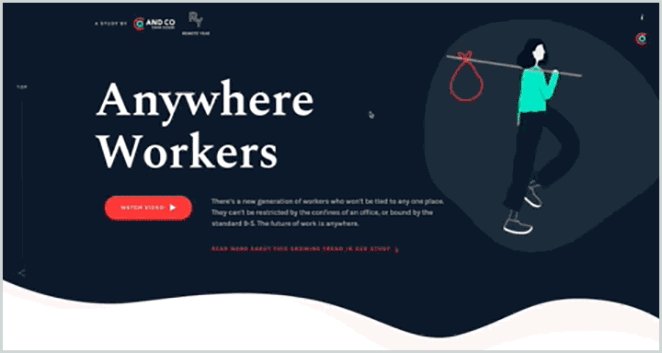
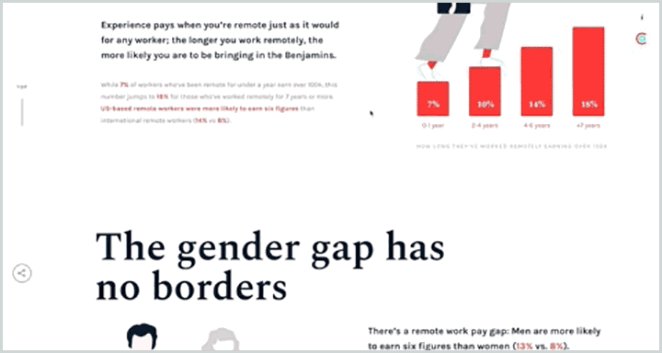
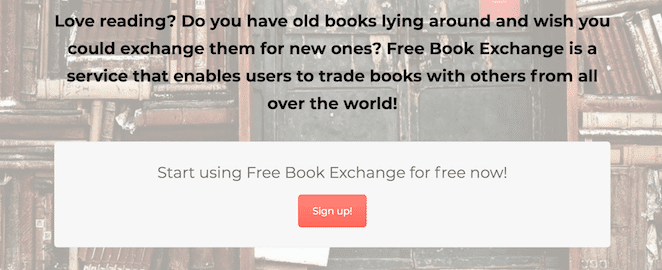
您可能會懷疑,單頁網站只是一個僅包含單個頁面的網站。 這些站點中的大多數都設計為訪問者可以滾動瀏覽的一系列部分。 Co 的網站就是一個很好的例子:

儘管看起來不直觀,但創建單頁站點實際上可能非常有益,尤其是對於企業而言。 例如,單頁商業網站使您能夠:
- 講述您公司的故事。 使用單個頁面可以創建線性敘述,完全按照您希望體驗的方式展示您的業務和服務。
- 簡化您的信息。 通過關注業務最重要的方面,訪問者可以更輕鬆地掌握您的核心信息。
- 提高用戶參與度並增加轉化率。 單頁網站的結構可以引導訪問者實現一個特定目標。
- 花更少的時間在網站維護上。 單頁站點的簡單性使其隨著時間的推移更易於管理和使用。
- 創建響應速度更快的網站。 由於您的所有內容都在同一頁面上可用,因此您的網站將非常適合移動設備,因為用戶可以簡單地滾動瀏覽內容。
我應該指出,使用單頁設計也有潛在的缺點。 例如,如果您的站點需要包含大量信息並需要復雜的功能(例如會員選項),那麼單個頁面是不夠的。
您還可能面臨性能低下的問題,因為您的整個網站需要在用戶訪問時加載。 但是,可以通過優化網站速度並確保使用高性能主題來避免這種情況。
如何設計單頁商務網站(4 個步驟)
現在我們已經了解了單頁商業網站的好處,讓我們討論如何實際創建一個。 對於此示例,我們將使用 WordPress,因此請確保您首先設置了全新的安裝。 您還可以使用 Local 等本地開發工具來測試新主題,而不會影響現場。 然後,您就可以開始工作了!
第 1 步:查找並安裝單頁業務主題
您的首要任務是找到合適的 WordPress 主題。 主題會更改站點的外觀和佈局。 幸運的是,有一些 WordPress 商業主題可以幫助您輕鬆設計單頁網站。
使用專門的商業主題有很多好處。 例如,專為商業網站創建的主題可能包含大量有用的功能,例如 WooCommerce 支持。 它還將根據業務需求量身定制,例如創建號召性用語 (CTA) 並突出您的產品或服務。
您決定使用什麼主題完全取決於個人喜好和專業要求。 但是,在用作單頁網站基礎的任何主題中,您都應該尋找一些基礎知識。 最重要的是,它需要響應迅速並經過優化才能平穩運行(即使流量很大)。
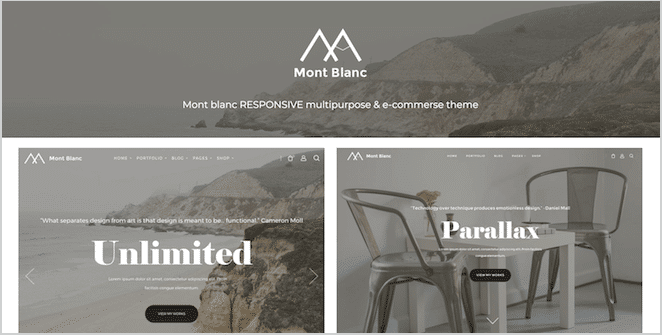
例如,您可以查看萬寶龍主題。 這是一個乾淨、專業且多功能的商業主題,還包括一個頁面構建工具。 這意味著您可以快速構建一個美觀的網站:

我將在整個演練的其餘部分使用這個主題。 如果您想這樣做,您需要先購買並下載它,然後再將其安裝到您的網站上。 完成後,就該開始考慮您的網站的實際外觀了。
第 2 步:規劃您網站的結構
當您設計單頁網站時,結構就是一切。 您可以將您的網站想像成一個故事,因為人們會從上到下閱讀它。 每個新部分都應提供更多信息,從而在訪問者向下滾動頁面時培養他們的興趣和願望。
首先,請記住簡單是關鍵。 您不想讓您的網站內容過多,因此請關注最重要的細節。 您也不希望用不相關的主題分散讀者的注意力,因此請確保您添加的每個部分都朝著相同的總體目標努力。
當談到如何組織你的部分時,最好使用“倒金字塔”技術。 這種方法使您的內容更易於使用且更具吸引力。 您站點的頂部將是最廣泛的部分,其中包含更多一般信息,而每個後續部分都更加集中並包含更具體的細節。
第 3 步:創建您的頁面
一旦有了計劃,就該付諸實踐了。 啟動您的網站並創建一個新頁面,並將其設置為您網站的靜態主頁。 根據您的主題,您可能還想在此階段自定義其外觀。 例如,萬寶龍主題通過專門的常規設置部分提供了很多選項。
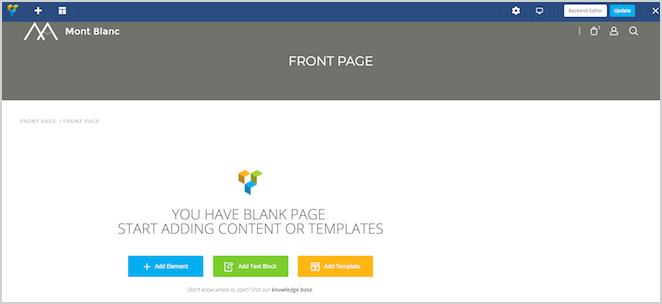
對於我們的示例,我們將堅持使用默認外觀並專注於內容。 因此,返回到您的新頁面。 我們將使用 Visual Composer,因為它包含在我們選擇的主題中,但如果您願意,您可以使用任何頁面構建器(甚至是標準編輯器):

您首先要確保您的佈局設置為全寬並且不包含側邊欄,單頁網站不需要側邊欄。 您可能還想刪除“英雄”部分,因為您的頁面可能不需要它。

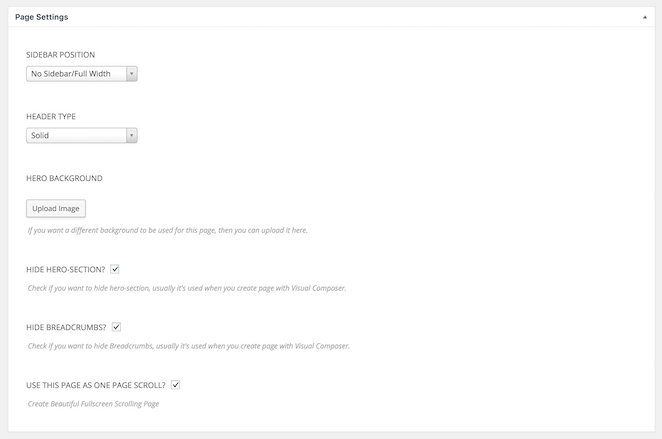
如果您使用的是 Visual Composer,則可以通過在編輯頁面時向下滾動並設置以下選項來執行此操作:

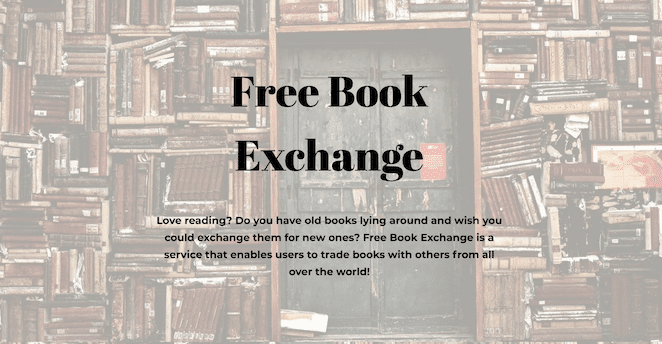
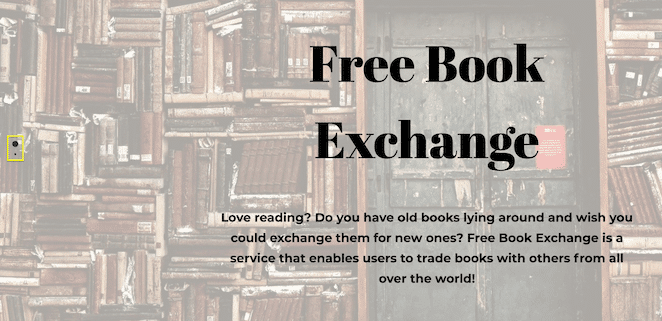
完成後,您就可以開始添加內容了。 讓我們從一張圖片開始,並附上簡短的描述:

我們在這裡所做的只是添加一個帶有圖像背景的新行,然後是一個標題和一個文本塊。 這是吸引訪問者註意力並讓他們好奇地了解更多信息的好方法。
下一部分應提供有關您企業的特定產品的更多信息:

在這裡,我們使用圖標和文字來解釋業務的實際作用。 以這種方式使用多媒體是明智之舉,因為圖像可以讓用戶更有可能轉換。
您還會注意到每個新行都顯示為一個單獨的部分。 您甚至可以使用屏幕左側的點在它們之間導航:

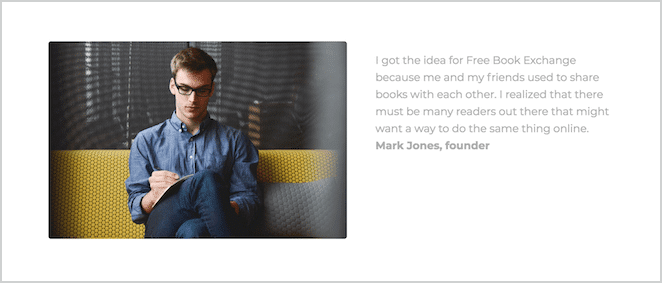
接下來,我們可以包含更多有關業務的信息。 請注意,我們越往下走頁面越詳細:

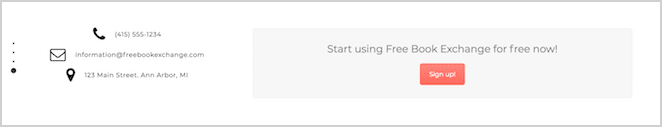
希望讀者會對您的服務產生足夠的興趣,從而一直向下滾動到頁面底部。 屆時,他們應該會找到接下來需要的信息,例如聯繫方式:

您還需要向他們展示要採取的明確行動。 這使我們進入了最後一步。
第 4 步:添加強烈的號召性用語 (CTA)
為了讓您的網站產生轉化,您需要有效的號召性用語 (CTA)。 [twitter_link]創建強大的 CTA 本身就是一種藝術形式。[/twitter_link]最重要的是讓它從頁面的其餘部分中脫穎而出,並確保其信息清晰。
因此,讓我們創建一個 CTA 並將其放置在兩個不同的區域。 首先,我們將創建一個按鈕並將其添加到我們的第一部分,以便訪問者訪問該網站時立即可見:

然後,讓我們將相同的按鈕添加到最後一部分:

這是為了確保所有閱讀完所有相關信息的訪問者都能看到 CTA,並有望對您的服務產生興趣。
這使我們結束了教程! 當然,這只是一個非常基本的示例,向您展示單頁網站如何組合在一起,因此我們建議您嘗試不同的內容和視覺效果。
結論
有時最簡單的選擇實際上是最好的選擇。 對於商業網站,您可能不需要多個頁面和復雜的網站結構。 單頁網站可以更好地講述您的故事,並說服用戶進行轉換。
在本文中,我們討論了使用單頁商業網站的好處。 我們還帶您完成了通過 WordPress 商業主題創建一個的過程。
您對為您的企業構建有效的單頁網站有任何疑問嗎? 在下面的評論部分讓我們知道!
