在 COVID-19 爆發中呆在家裡感到無聊? 使用 Elementor 免費構建您的夢想網站!
已發表: 2020-04-09“在電暈爆發中要做的活動”,好吧,起初,您可能會認為我們可能會分享一些有關該病毒的健康提示或技巧。 但這就是我們今天要討論的內容。 相反,我們將討論一個完全不同的話題。 這就是如何在您感到無聊時通過使用 Elementor 頁面構建器設計網站來利用您在家的空閒時間。
但在我們繼續之前,讓我們簡短地提醒自己 COVID-19 的毀滅性和破壞性災難。 是的,我們都知道它已經成為自 1920 年代西班牙煙道以來最危險的一次爆發? 而且這種危及生命的病毒爆發也是人們在家工作的主要原因。 現在幾乎每個國家都嚴格禁止出門在外。
然而,在全球人民都被困在家裡的危急情況下,你現在該怎麼辦? 是的,儘管坐在家裡感到無聊,你也可以在這段空閒時間做一些創造性的工作。 當然,這將有助於在一切恢復正常時發展您的技能和知識。 所以在這個恐慌的時刻,是我們有效利用空閒時間而不是僅僅通過吃飯和睡覺來浪費時間的時候了。
現在談論免費設計網站的 Elementor 頁面構建器,它是一個多合一的 WordPress 網站構建插件,它用實時前端編輯器代替了主要的 WordPress 編輯器。 因此,正確實施它,您可以在家中的空閒時間設計一些真正神奇的網頁設計內容。 此外,它將幫助您快速設計、重新設計、編輯、更新或重組您的網站。
不管怎樣,介紹就夠了! 讓我們看看 Elementor 及其強大的附加組件如何讓您的網站建設體驗成為一種愉快的體驗,即使在您舒適的家中也是如此?
如何在電暈爆發期間改善在家中的網站設計

好吧,每當您考慮設計任何 WordPress 網站或網頁時,顯然 Elementor 是我們想到的第一個工具。 人們也信任使用此插件的原因有很多。 顯然,答案很簡單,因為它簡單的拖放選項和詳細的定制能力,成為大多數人的默認選擇。
因此,如果您正在尋找設計或為您的 WordPress 網站提供專業外觀,那麼本節將展示您可以輕鬆地使用 Elementor 輕鬆做到這一點。
讓我們看看開始網站設計練習需要什麼:
- WordPress
- 元素
請確保您已成功安裝 WordPress 和 Elementor。 如果您已經這樣做了,那麼只需按照以下說明一步一步地進行操作。
現在對於初學者,今天我們將展示如何快速創建簡單的投資組合網站。
首先,讓我們找出您可能需要用於設計網站的 Elementor 的基本內容。
添加標題
使用 Elementor 創建頁眉或頁腳非常容易。 您可以通過多種方式創建它。 但是你必須考慮對你來說更容易的方式。 但是,您可以查看以下教程以了解如何為 Elementor 網站創建標題。
使用第一個模板
在創建任何網站或頁面時,您需要選擇您選擇的模板。 您可以手動自定義它,也可以直接插入它。 Elementor 模板庫中有很多內置模板。
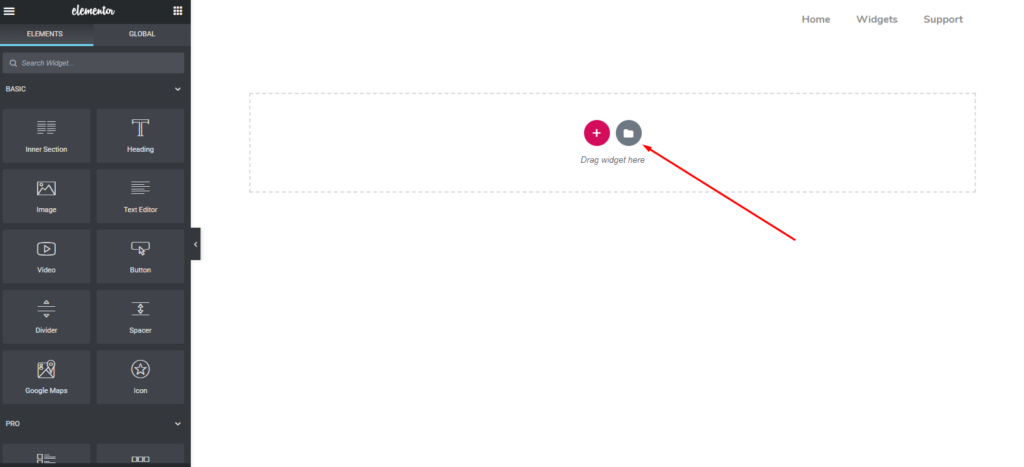
但是,要添加模板來設計投資組合或任何其他網站,請單擊“文件夾”按鈕。

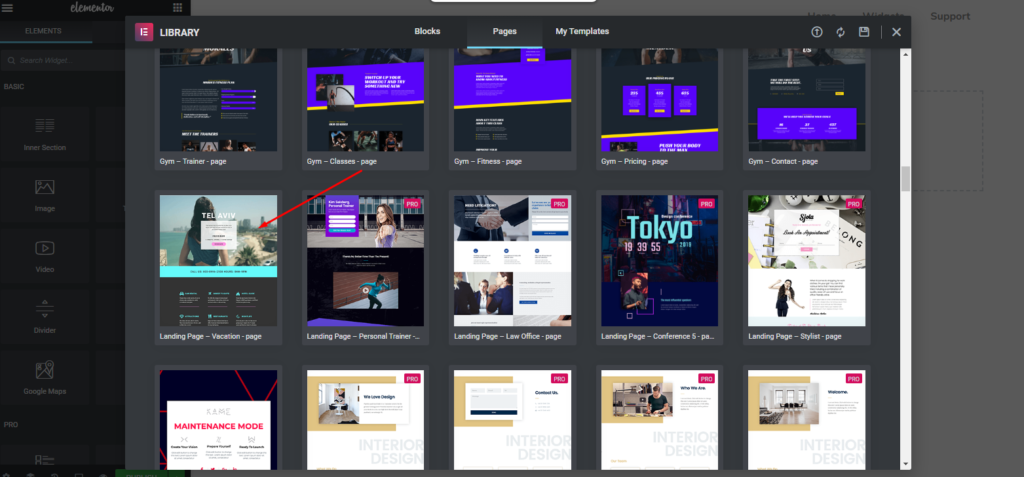
從這裡您將獲得許多內置模板。 您可以選擇任何適合您的。 在這種情況下,我們選擇了下面指出的那個。

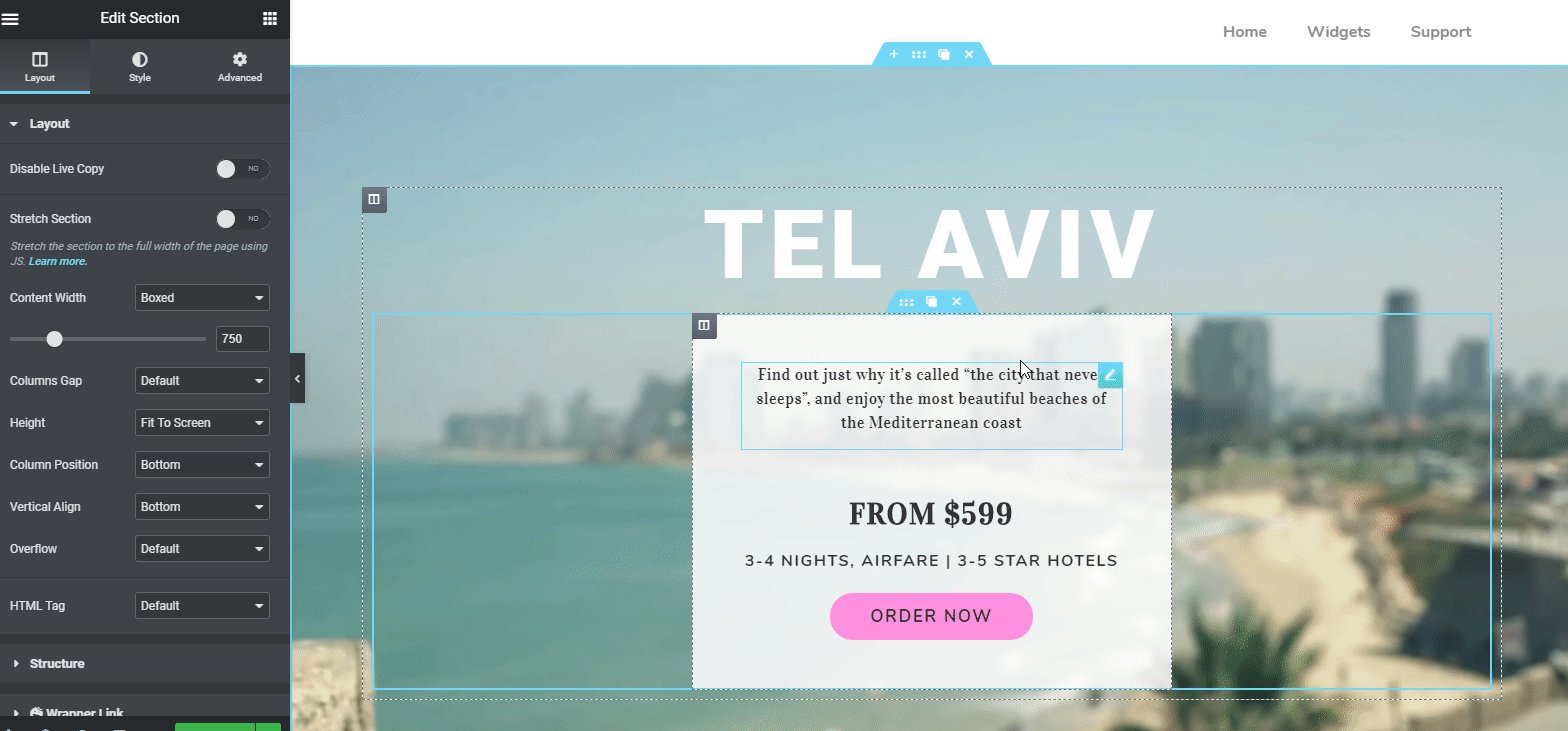
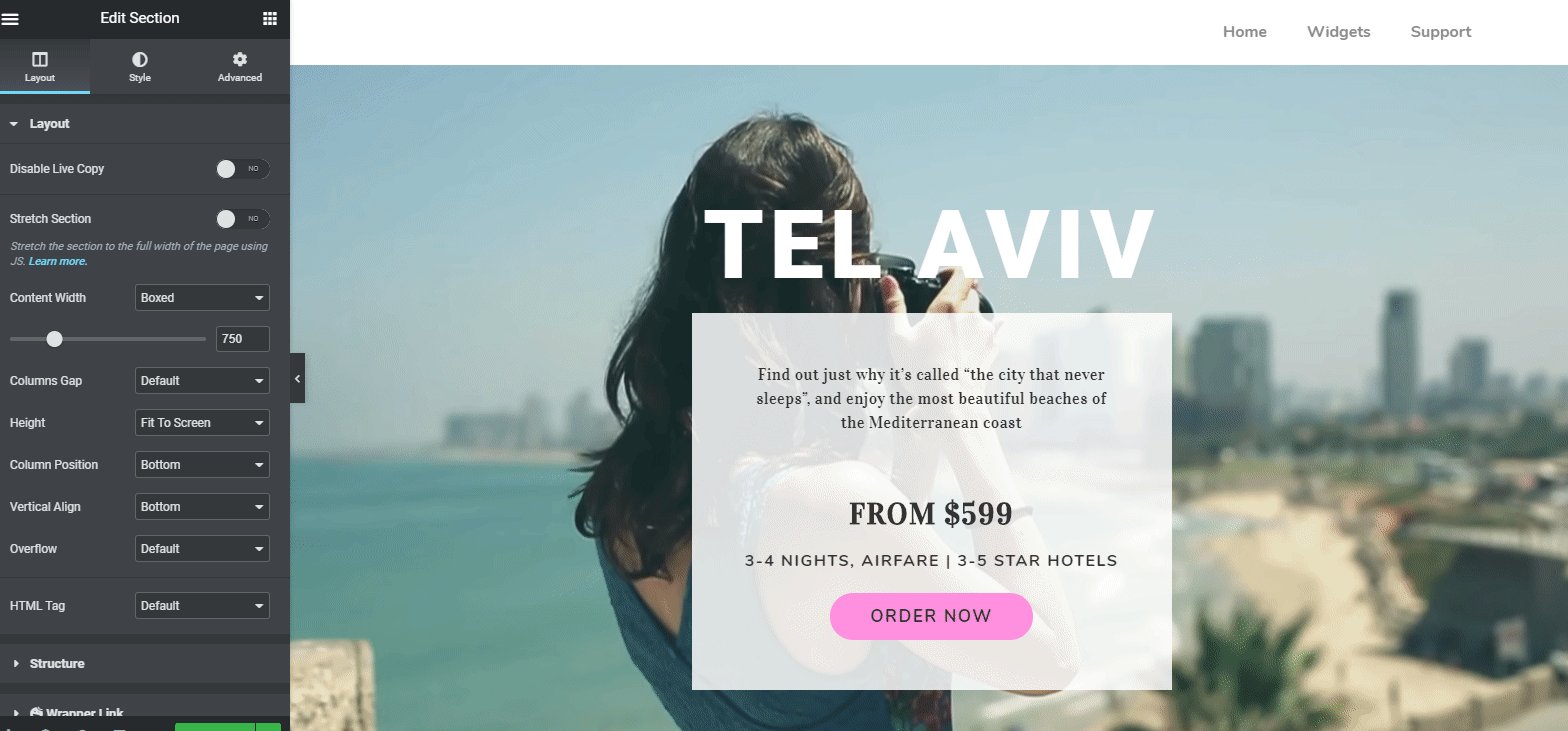
選擇模板後,它會自動出現在您的屏幕上。 然後你就可以進行下一步了。 它看起來像?

相關文章:為您的網站選擇最佳的 Elementor 模板
自定義標題部分
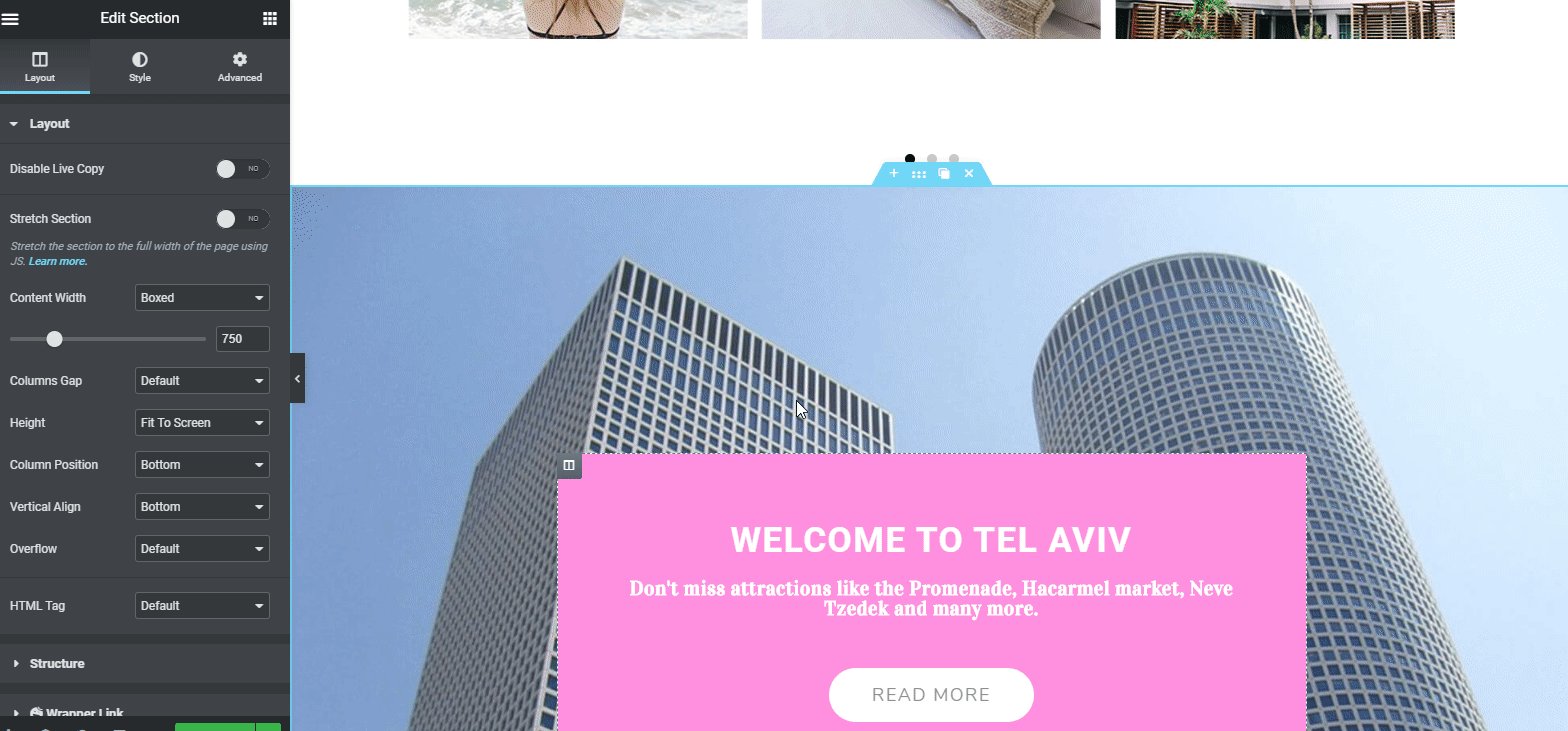
現在,您已準備好使用模板。 您可以保留當前模板,也可以根據您的設計需求對其進行自定義。
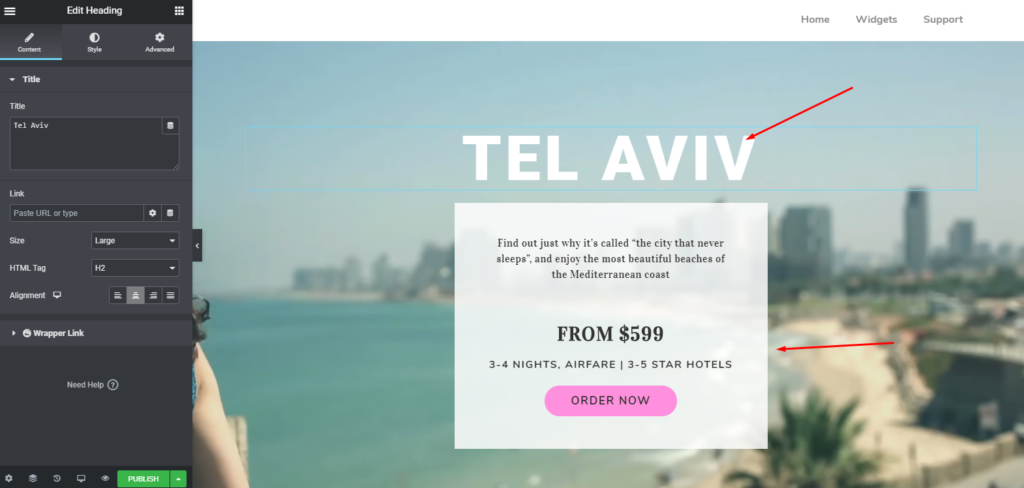
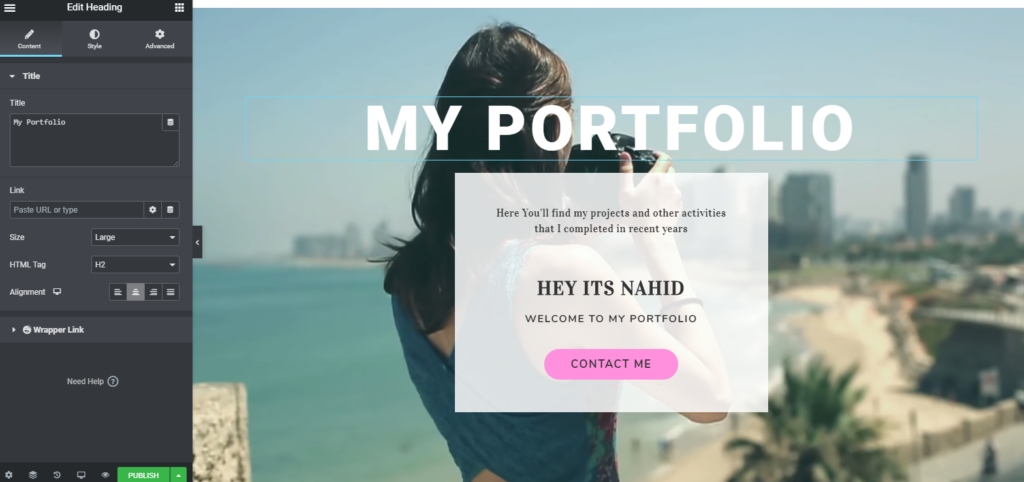
首先,您需要更改標題文本。 為此,請單擊“標題文本”。 然後鍵入所需的標題文本。

自定義標題部分後,它會是這樣的嗎?

添加計數器小部件
作為網頁美化過程的一部分,您可以添加“ Counter Widget ”。 它將使您的投資組合看起來比以往任何時候都驚人和專業。 讓我們看看如何添加它。
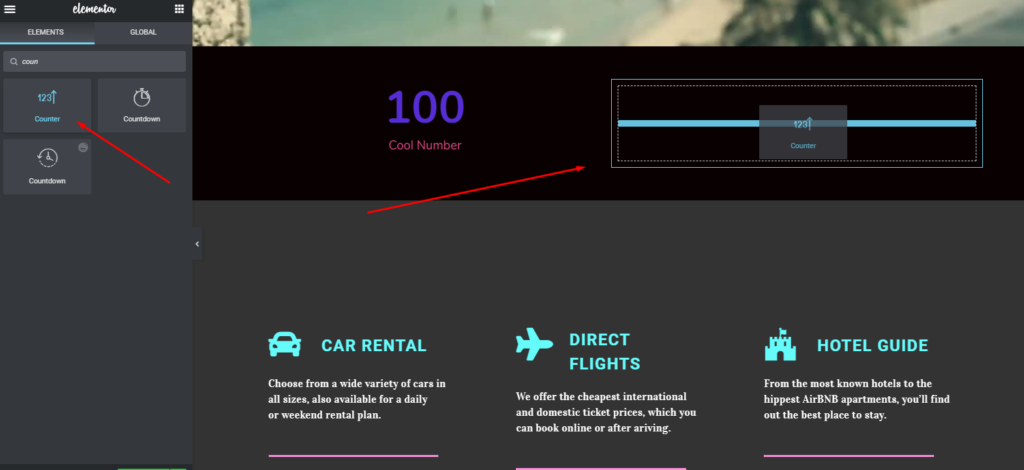
只需從左側邊欄中選擇小部件並將其拖動到標記區域即可。 然後復制它以節省時間。

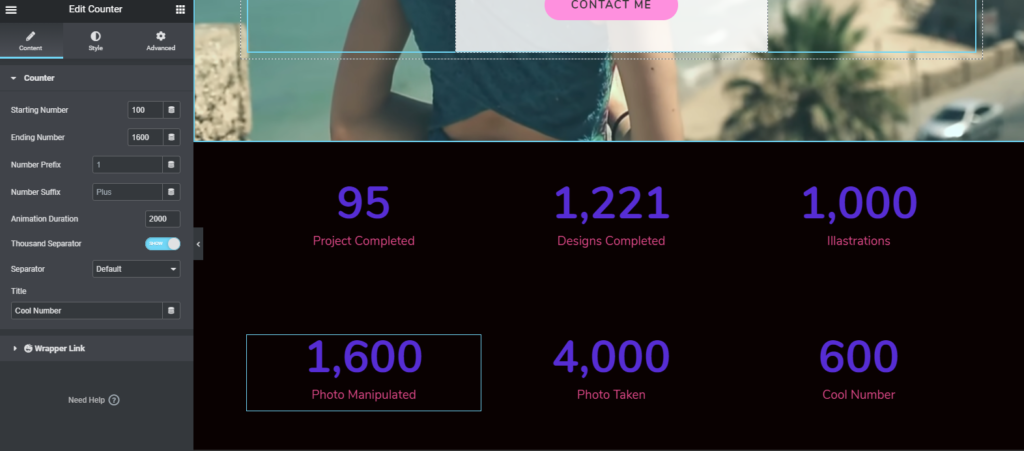
在該部分中添加一個計數器小部件,您的整個設計將如下所示。

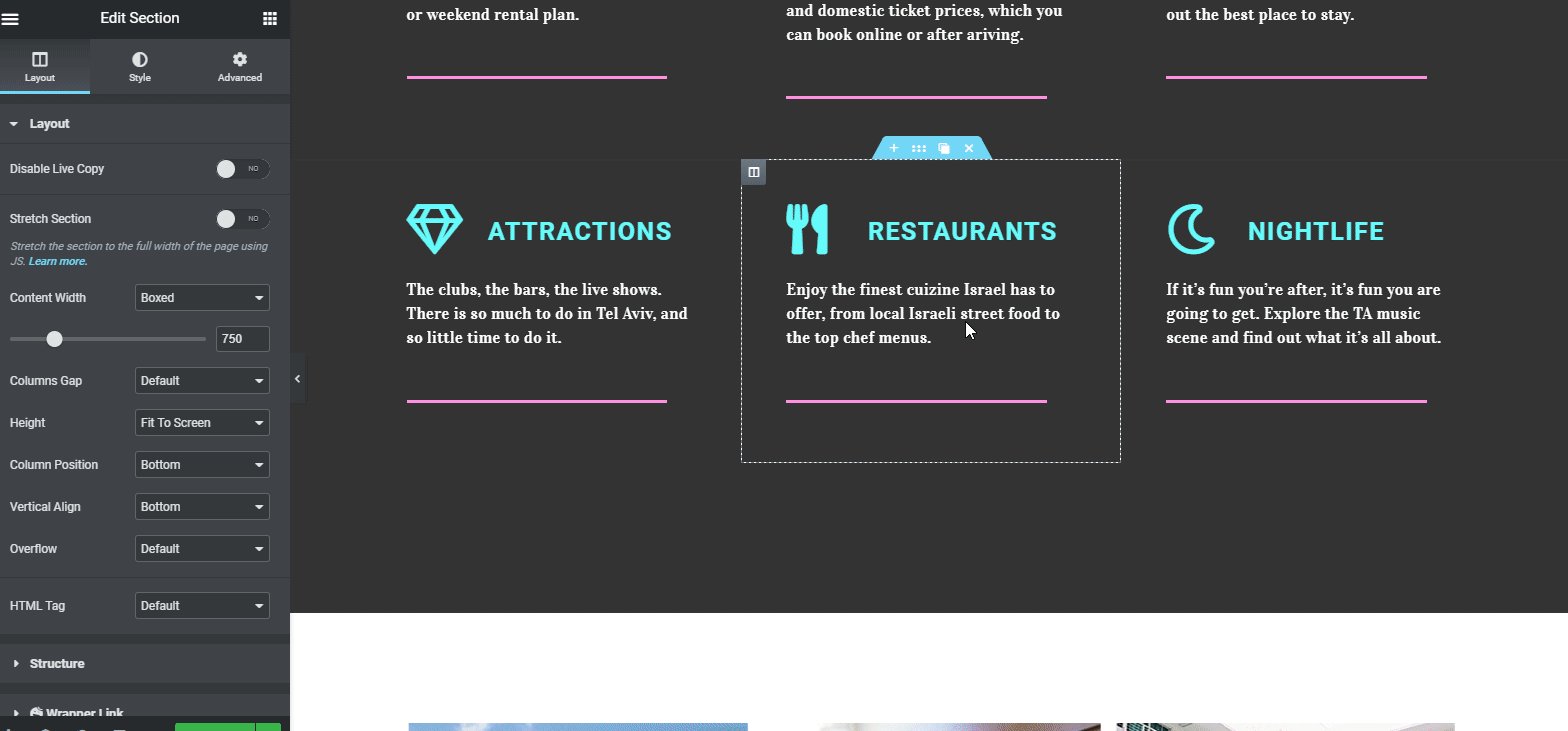
自定義“關於我”部分
與上一部分一樣,您可以在此處執行相同的過程。 為此,首先,添加一個標題小部件。 然後給一個標題。
在這種情況下,我們將自定義所選模板的現有部分。

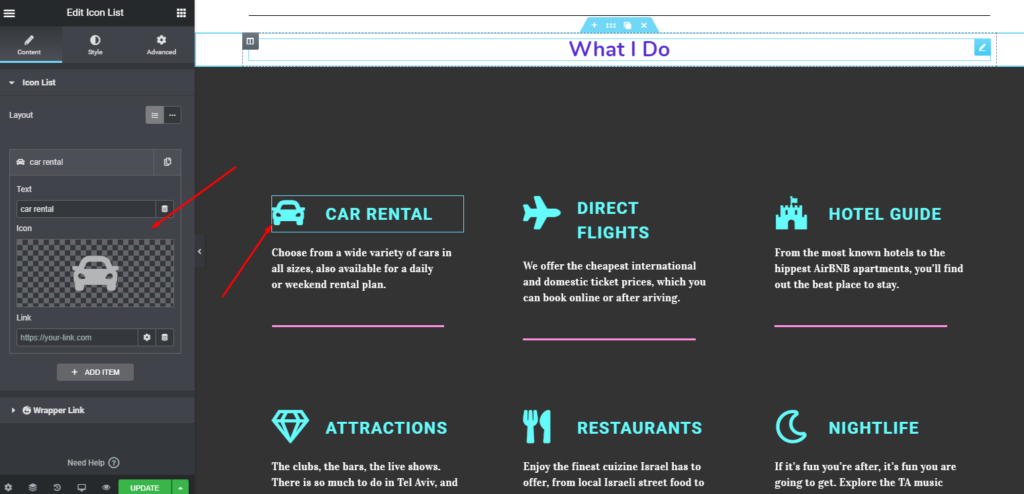
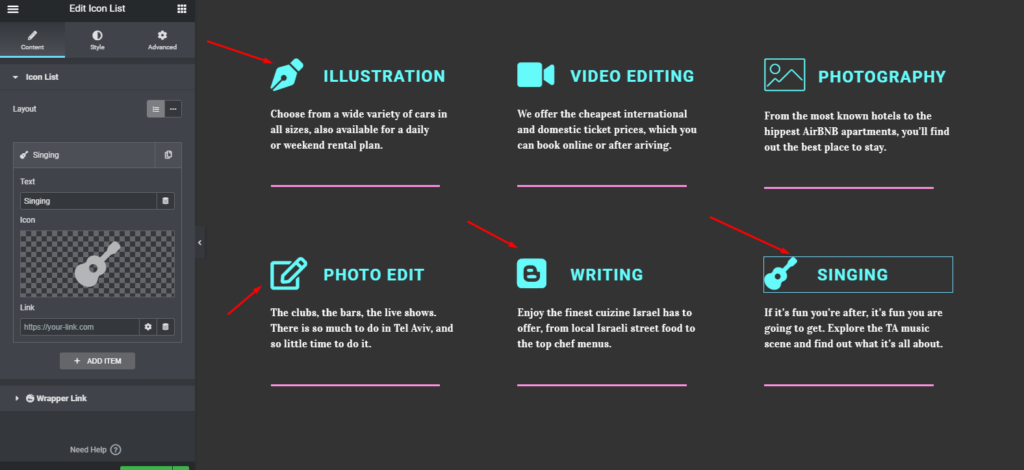
根據您的投資組合網頁需求,只需單擊圖標,您將獲得 Elmentor 圖標庫中的圖標列表。 從那裡您可以為您的投資組合網頁構建選擇合適的圖標。

添加技能欄(可選)
誰不想讓他們的網站看起來很有吸引力,對吧? 使用網頁內的技能欄,您可以完全增強您的網站外觀,尤其是在投資組合網站上。
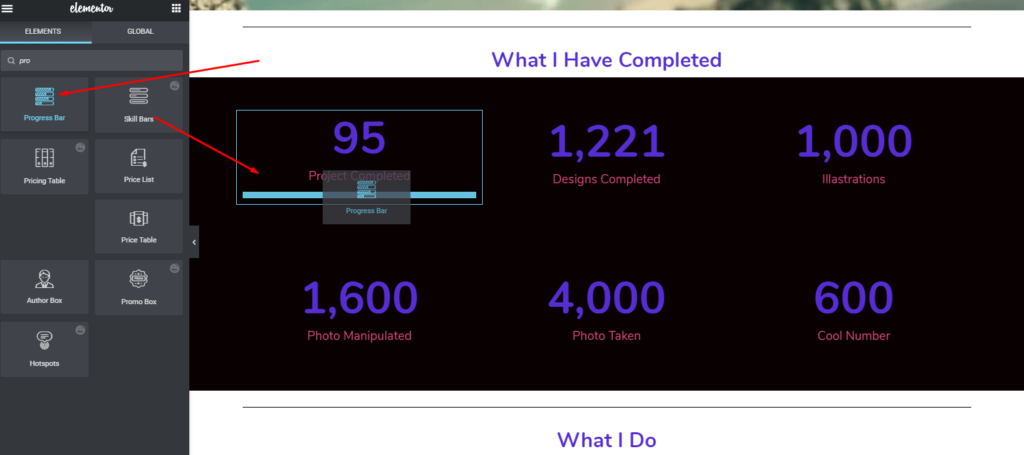
無論如何,讓我們看一下,如何使用它。 首先,導航到前面的部分,然後在 counter 部分中添加一個部分。 從左側邊欄中選擇進度條小部件。 然後將其拖到標記區域。 簡單的!
注意:您可以直接將其添加到計數器小部件中,也可以創建一個單獨的部分然後添加它。 在這種情況下,我們直接添加了小部件。

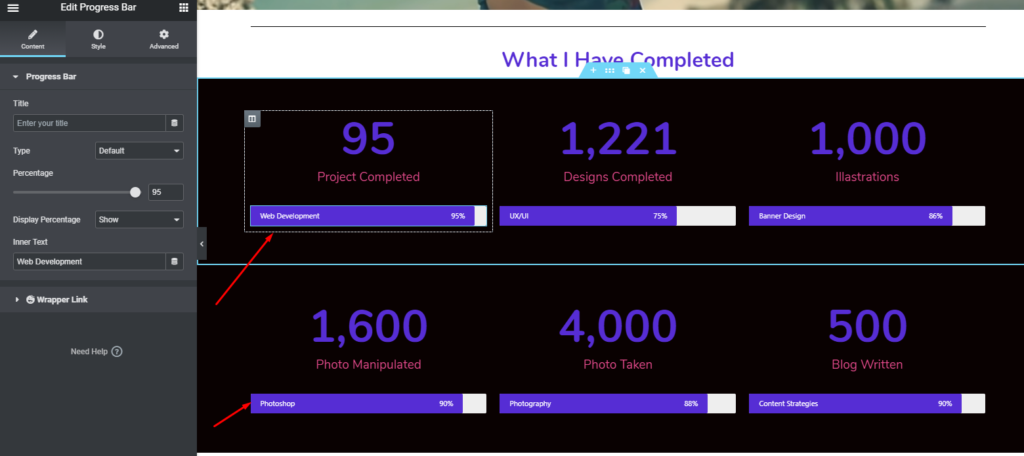
之後,它將出現在第一個計數器小部件區域下方。 以同樣的方式,對其餘部分執行此操作。

自定義照片庫
好吧,如今,網站設計對各個年齡段的人都非常著迷。 WordPress 及其大量機會使他們的任務更輕鬆。 隨著競爭越來越激烈,您必須以獨特的方式展示您的作品。
因此,您必須以非常專業的方式將部分工作放入您的作品集中。
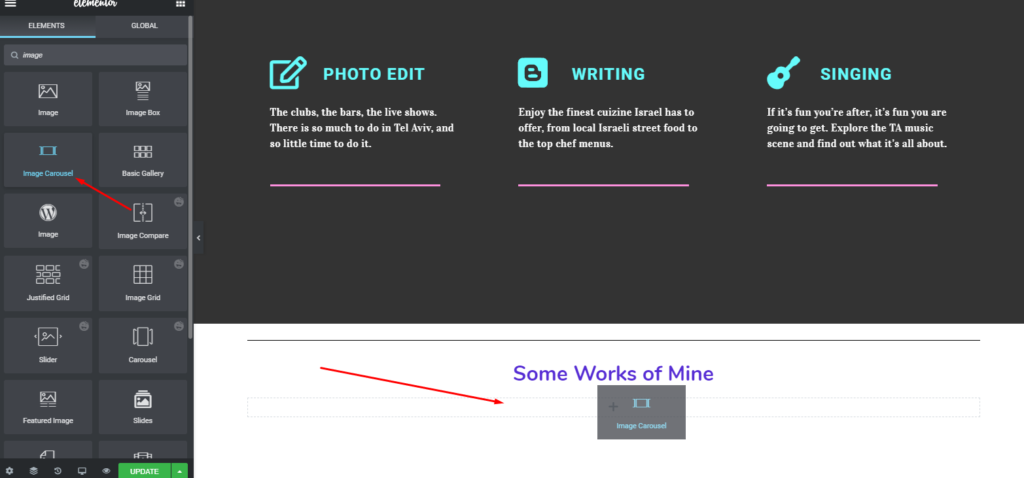
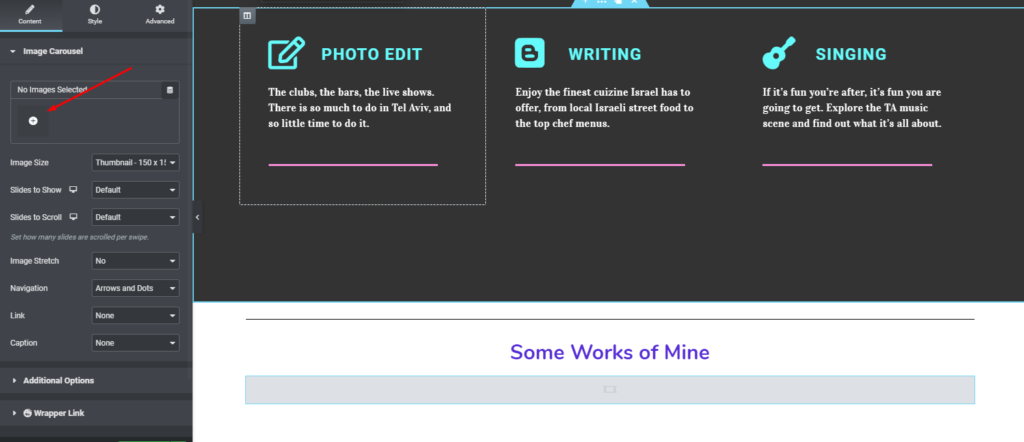
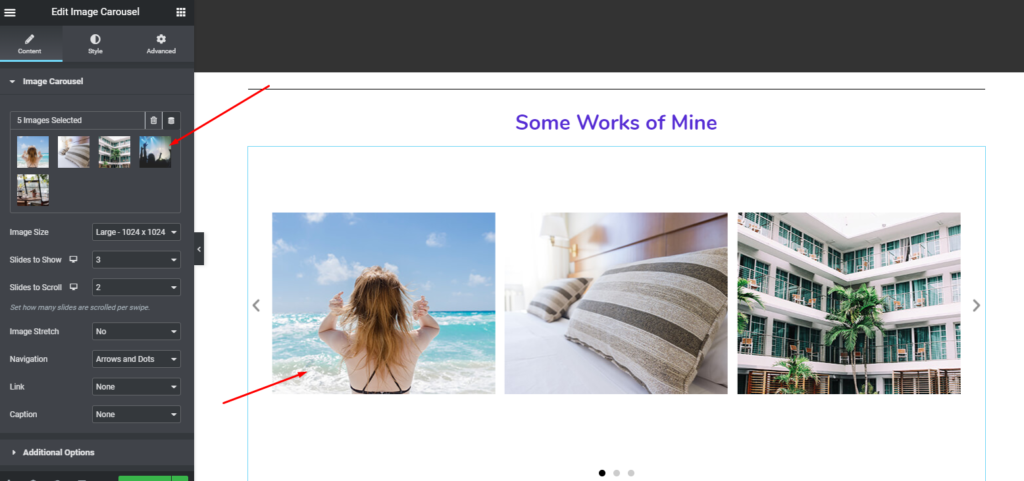
為此,您可以選擇圖像輪播小部件,然後將其拖到標記區域。 或者您可以自定義現有部分。

接下來,在此處添加一些您的工作圖像。

添加圖像後,它會很好地出現在屏幕上。 但請記住,您使用的是正確的圖像比例。 如果沒有,您可以隨時從設置中進行調整。


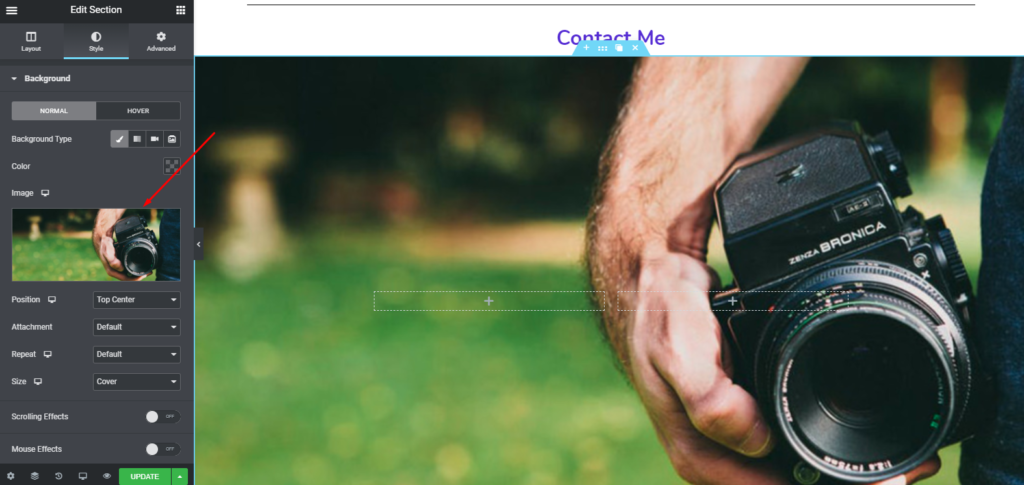
自定義“聯繫我”部分
這是網站最重要的部分。 大多數互動或轉化都是從這裡產生的。 所以你在定制它時應該格外小心。 只需保持簡單、易於導航和用戶友好。
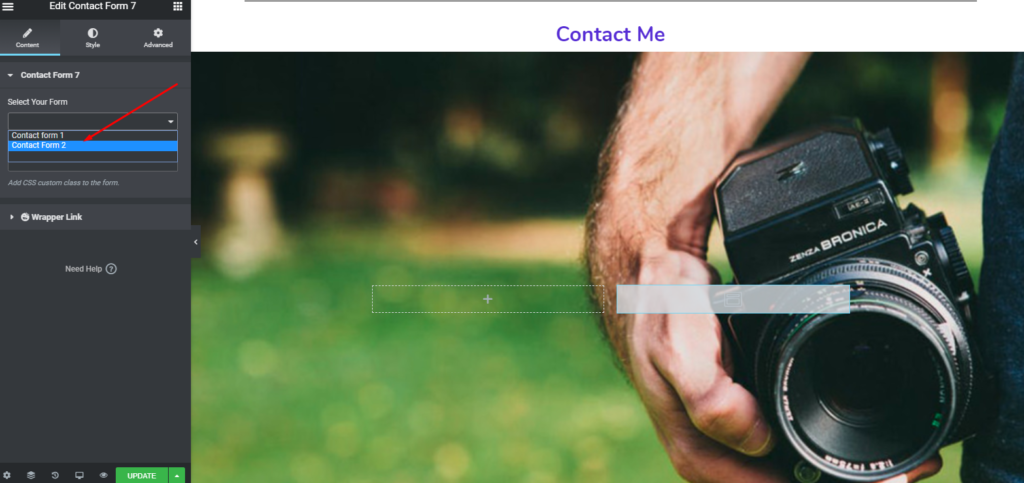
讓我們看看如何添加或自定義它。 首先,向下滾動到網頁。 然後給出一個標題(如果需要)。 從左側邊欄中添加聯繫人頁面小部件。 在此之前在聯繫頁面上添加背景圖像。

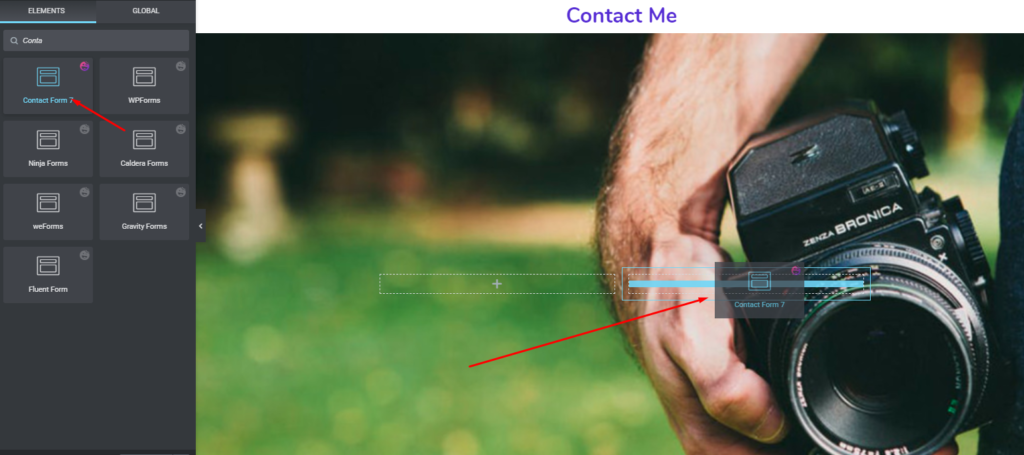
接下來,從左側邊欄中添加“聯繫頁面小部件”。

然後在此處選擇表單類型。
相關文章:如何創建聯繫表

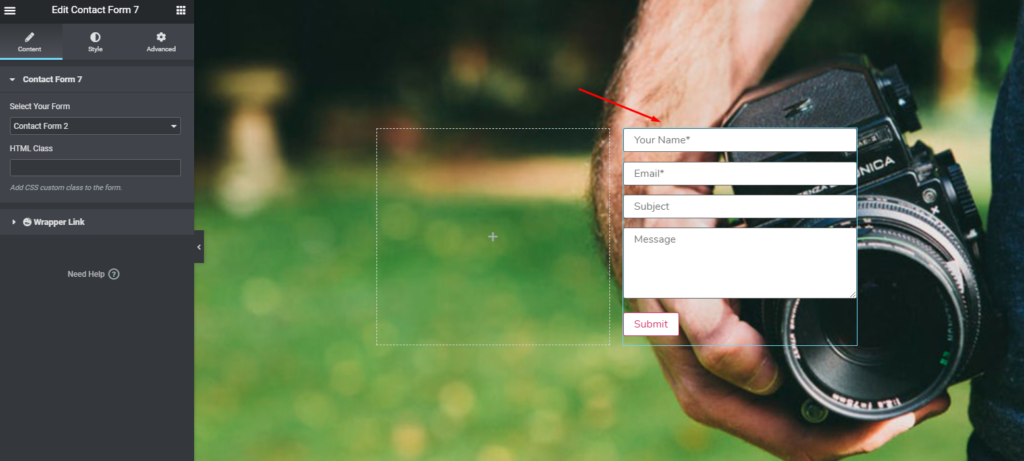
它會出現在您的屏幕上。 而已。

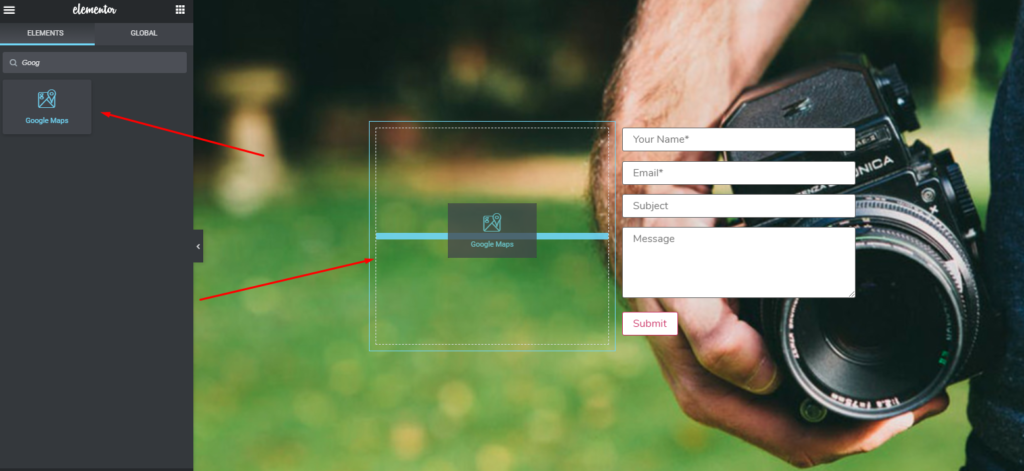
但是,您可以使用高級版 Elementor 做一些更神奇的事情。 例如,您可以在聯繫表旁邊添加谷歌地圖。 添加“Google Map Widget”的過程也是一樣的。
只需選擇小部件並將其拖到該部分上。

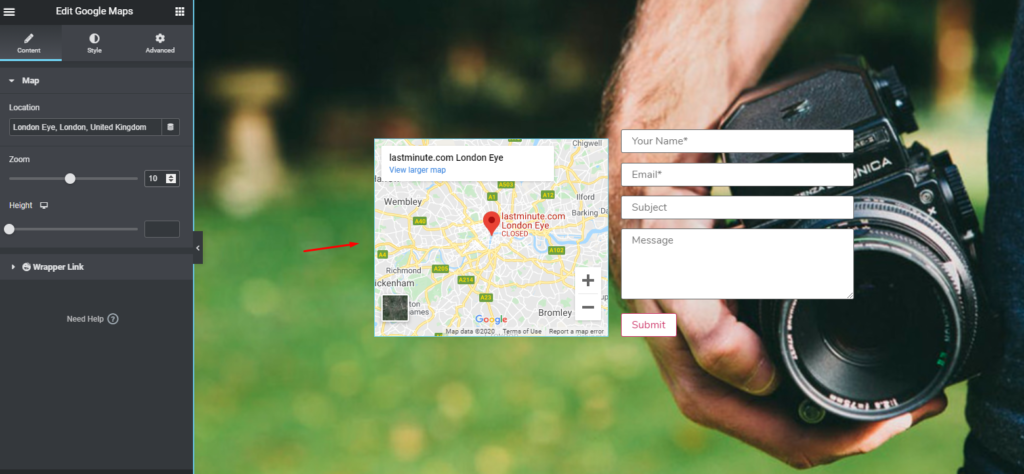
然後它將像以前一樣顯示在屏幕上。 您只需將信息放入該字段中。 而已。

自定義後的最終預覽
因此,在完美使用所有程序後,您可以預覽您的最終作品,如下所示。

您可以使用的擴展網站設計材料(Elementor 插件和功能)

設計網站不再是那麼困難的任務。 特別是在這個數字世界中,您可以在短時間內輕鬆創建任何類型的網站。 我們都知道 Elementor 在鼓勵 WordPress 用戶建立網站方面發揮了重要作用,即使他們不知道一行代碼。
但是,在本節中,我們將以 Elementor 插件和功能的形式討論一些有用的網站設計材料。 希望您能從這裡更好地了解如何使用 Elementor 及其附加組件設計網站。
用於網站設計的 Elementor 插件和功能
僅舉幾例,這裡有一些最受歡迎的 Elementor 插件。 讓我們簡要了解一下它們。
- 終極插件
- 基本插件
- 快樂插件
終極插件

“終極插件”是一組很酷的特性和功能,使 Elementor 能夠更合適地工作。 這個插件有助於創建一個具有卓越設計和最快加載速度的網站。
讓我們來看看它的一些獨特功能和選項
- 無盡的定制和組合選項
- 採用頂級 UX 方法構建
- 對開發人員、設計師和初學者同樣友好
- 完全響應
- 提供翻譯
- 14 天退款保證
基本插件

“基本插件”使您能夠使用現成的塊組成您的網站。 它有超過 57 個元素,可幫助您簡單地設計 WordPress 頁面和帖子。
讓我們看看它的一些基本功能和選項
- 200,000+活躍安裝
- 與 WordPress 4.0 及更高版本兼容
- 100多個現成的塊
- 超輕且可即時加載
- 完全可定制
- 元素控制選項以最小化加載時間
快樂插件

HappyAddons 是一組有用、組織良好且功能強大的小部件。 它專為與 Elementor Page Builder 協同工作而設計。
Elementor 的這個突出的附加組件可以幫助您完成以下專業
- 高級選項卡:要使用 Elementor 進行更高級的設計,您可以選擇 Happy Addons 的此功能。 你只需用它做一些非凡的事情。
- 無限部分嵌套:您可以在部分內部更深入地自定義或編輯。 儘管您可以使用內置選項做任何事情。 在這種情況下,Happy Addons 的此功能可以幫助您分解該部分並允許您進行編輯。
- 條形圖小部件:使用此自定義功能,您可以在您的網站上富有成效地創建一些令人驚嘆的圖表。
- 滾動圖像:使用“滾動圖像”功能,您可以輕鬆地以垂直和水平動畫風格展示您的產品、徽標、項目。
- 功能列表:您可以使用這個時尚的列表小部件以樣式分配您的產品功能。
這是三個一流的 Elementor 插件及其功能。 因此,如果您想提升 Elementor 和網頁設計工作流程,那麼您可以在您的網站上使用這些功能,使其看起來更加優雅和專業。
相關文章:您應該了解的前 12 個 Elementor 插件
介紹快樂的 Elementor 插件

如上所述,如今設計任何類型的網站都很容易。 無論您的業務類型是什麼,您都可以為您的業務、博客或任何您想要的內容快速創建任何網站。 借助 WordPress 及其與 Elementor 頁面構建器的協作,它使用戶的任務更加愉快。
但是,我們已經在本文的前面部分討論了 Elementor 及其功能。 現在我們將更多地討論 Happy Elementor Addons 以及它如何幫助任何人快速創建一些令人驚嘆的網站。
簡單來說,Happy Addons 可以作為 Elementor 的增強器,這意味著它可以增強您的網頁構建以支持 Elementor 及其功能。 這確實可以幫助您將網站設計體驗提升到一個新的水平。
現在,讓我們來看看一些獨有的快樂插件功能
- 預設:實際上,設計任何網站都需要大量時間。 但是,如果您已經開始使用預先構建的設計怎麼辦。 當然,這將非常有幫助。 是的,因此預設將允許您使用預先構建的設計選項開始您的網站設計。 因此,您可以節省時間和精力。
- Live Copy:這是 Happy Addons 的另一個有用功能。 使用 Live Copy 功能,您可以直接複製設計並將其粘貼到您的網站上,無需任何麻煩。
- 自定義列控制:使用此功能,您可以在眨眼之間將任何小部件及其所有數據複製到另一個站點。 複製粘貼,就這樣!
- 顯示條件:條件顯示是一項獨特的功能,可幫助您設置精確的規則或條件,以根據您的需要展示各種類型的內容。
- 快樂克隆:使用此功能,您可以立即從 Elementor Finder 克隆所需的帖子/頁面。
這些只是 Happy Addons 最獨特的一些功能,可以輕鬆幫助您在使用 Elementor 設計網站時做更多事情。
那麼,您打算什麼時候在空閒時間設計一個網站?
那麼您是否有興趣建立自己的網站? 我們真的希望如此,因為在整篇文章中,我們都試圖展示如何在您待在家裡的艱難時期在空閒時間利用 Elementor 來構建具有專業外觀的網站。 我們真的希望您能獲得一些有趣的信息,以激發您從本文中設計您的網站的動力。
因此,如果您此時仍然不確定該做什麼並且感到呆在家裡很無聊,那麼本文一定會鼓勵您並為您提供一個更好的想法來使用 Elementor & Happy Addons 專業地設計一個網站。
