設計一個非常有效的 CTA 轉換的 10 個步驟
已發表: 2023-03-25您知道您網站的主要目標,但您的訪問者知道嗎?
您可能擁有網絡上最好的產品、具有用戶友好界面的華麗網站,以及通過有效的 SEO 技術產生的大量流量。 但是,如果您不清楚您希望訪問者在訪問您的網站時執行什麼操作,那麼您就會失去他們。
什麼是號召性用語?
號召性用語或 CTA 是出現在您的網站上並邀請讀者採取特定行動的戰斗口號。 它的主要工作是吸引人們的注意力並推動他們做一些事情來引導他們進入您的轉化渠道。
常見的 CTA 包括:
- 下載電子書、指南或優惠券代碼
- 註冊電子郵件通訊
- 開始免費試用
- 了解更多
- 添加到購物車
- 獲得免費諮詢
CTA 有幾種不同的形式,包括帶下劃線的文本、圖標和圖像,但按鈕通常是最常見的。

CTA 的重要性
您的 CTA 是將訪問者轉變為客戶的基本步驟; 它是您品牌成功的守門人。 因此,他們需要自己的設計規則。 由於微小的變化可能會對轉化產生巨大影響,因此您必須做好這一點。
以下是設計非常有效的 CTA 的十個最佳實踐。
1.顏色
CTA 按鈕的顏色是您做出的最重要的設計選擇之一。 它需要在視覺上引人注目,以便從頁面上的其他元素中脫穎而出。
關於哪種顏色最適合 CTA,存在很多爭論。 事實上,沒有一種顏色是萬能的魔杖——它取決於幾件事,包括你的觀眾和你網站的配色方案。
然而,視覺層次確實很重要,因此您選擇的顏色應該從頁面上的其他所有內容中脫穎而出。 出於這個原因,對比色是必經之路。
選擇與您網站的其餘部分形成鮮明對比但又適合整體設計的鮮豔顏色。

2. 給它呼吸的空間
你是在一張漂亮、乾淨的桌子上工作得最好,桌子周圍有很多空間,還是周圍亂七八糟? 對於大多數人來說,乾淨的辦公桌等同於清晰的頭腦和保持專注的能力。
這同樣適用於您的 CTA。 在它周圍包含一大塊健康的負空間可以創造必要的呼吸空間,並將其與界面上的其他元素分開。 您在最重要的按鈕周圍包含的干擾越少,您進行轉換的機會就越大。
3. 面向行動的文本
忘掉枯燥乏味的副本,比如“輸入更多信息”,無論你做什麼,都不要指望人們“提交”。 如果您想鼓勵讀者採取特定行動,請使用引人注目的、面向行動的語言,例如“下載”、“嘗試”、“加入”或“開始”,以便人們清楚他們下一步需要做什麼.
您的文字應該簡短——最好是 2 到 7 個詞——但它應該準確地傳達訪問者在採取行動後會收到什麼。 這裡不是嘗試巧妙或令人困惑的詞語的地方。
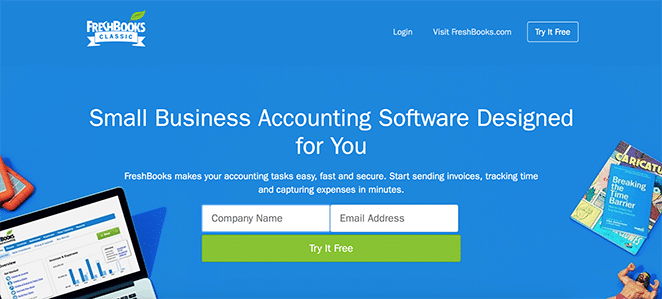
研究表明,信息越個性化,它就越成功。 將“創建您的帳戶”更改為“創建我的帳戶”,或將“開始您的 30 天免費試用”更改為“開始我的 30 天免費試用”可以將您的點擊率提高多達 90%。
4. 添加價值主張
除了迫使您的讀者採取某種行動之外,您的文字還應該傳達他們在點擊後將獲得的好處。 如果不清楚對他們有什麼好處,他們就沒有理由聽從您的指示。
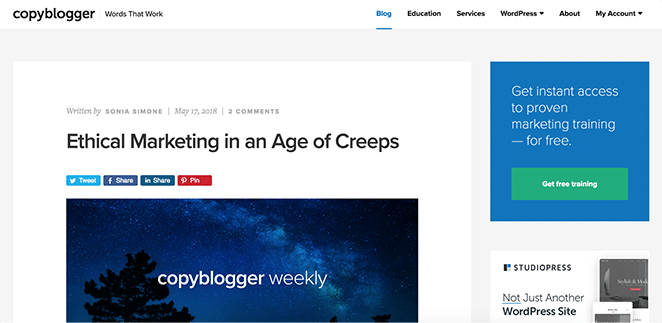
你可以在 Copyblogger 上看到一個很好的例子:

Copyblogger 在其文字中加入了“免費”這個詞,這是一個很有說服力的詞。 “bonus”或“instantly”會有類似的效果。
5. 營造緊迫感
購買時,情緒是一個很好的驅動力。 對潛在客戶產生非常有用的一種情緒是好奇心,而激發某人好奇心的一種好方法是激發緊迫感和稀缺感。

通過提供限時優惠並將其與福利相結合,例如免費電子書或如果您在特定時間範圍內註冊可享受折扣,您將激勵人們在他們還可以的時候領取優惠。 FOMO(害怕錯過)可以成為採取行動的強大動力。 即使使用“現在”這個詞也能傳達出一種微妙的緊迫感。
6.安置
CTA 的位置是一個熱門話題。 傳統上,首屏被視為理想的位置,因此當人們登陸頁面時它是不容錯過的。
但情況並非總是如此。 如果你在一家商店裡,銷售員在描述產品的好處之前跳進他的“立即購買”高談闊論,你很可能會放棄購買。
尼爾·帕特爾 (Neil Patel) 發現,人們通常希望在註冊前更多地了解報價——他的研究發現,當 CTA 放在首屏時,轉化率會降低 17%。 如果您的產品很複雜並且人們在做出承諾之前需要了解更多信息,則尤其如此。
歸根結底,如果您的報價足夠引人注目,人們就會找到 CTA; 在他們準備好之前不要強加給他們。 如果您有一個長篇銷售頁面,在頁面下方散佈一些 CTA 是一個很好的做法,因為它讓人們有機會在準備好後立即進行轉換。

7.特效
[twitter_link]當涉及到 CTA 按鈕的設計時,不要重新發明輪子。[/twitter_link]按鈕需要看起來像一個按鈕,以便人們知道它是可點擊的。
按鈕的尺寸應該合適——大到讓人一目了然,但又不能大到佔據其餘內容。 按鈕的形狀會影響它的效果,圓角更適合眼睛,您可以使用特殊效果,例如陰影、3D 效果、微妙的漸變和箭頭,或者包括 PayPal 或卡片徽標,以增加安全感頭腦。
在大膽而不專橫之間找到適當的平衡是有效 CTA 的關鍵。 從本質上講,按鈕越引人注目,人們點擊的可能性就越大。
8.減少選項
提供太多選項可能會導致訪問者的決策癱瘓,這可能會導致他們點擊離開您的網站。 在可能的情況下,最好堅持使用一種選擇。
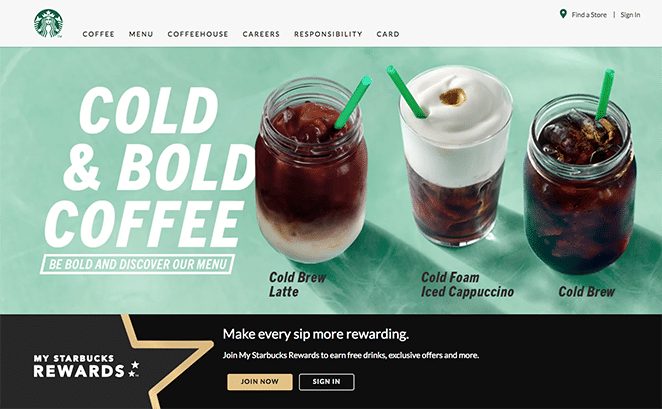
如果您確實需要包含兩個或更多選項,請始終為最重要的選項賦予更多視覺權重。 要做到這一點,給不太重要的選項一個較低對比度的顏色,甚至讓它透明,就像星巴克在這裡所做的那樣。

有時,包括兩個選項可以幫助人們感覺他們對流程有更多的控制權,這使他們更有可能轉換。 您可以添加第二個選項來簡單地強化第一個選項,例如,“是的,請給我免費電子書”和“不用了,謝謝,我現在還好——也許以後再說。”
然而,我見過這樣的例子,人們幾乎羞於通過第二個按鈕上的文字做出某個決定。 雖然這可能會誘使一些人採取行動,但您可能會惹惱更多人,因此請簡單而謹慎地使用此技巧。
9. 支持令人信服的信息
在 CTA 按鈕周圍添加補充文本有助於說服猶豫不決的潛在客戶採取行動。 如果您的 CTA 鼓勵人們註冊免費試用,這將特別有用。
令人信服的信息可以包括諸如“無風險”、“無承諾”、“無需信用卡”或“退款保證”等保證。 您還可以包括滿意客戶的推薦或隱私承諾。
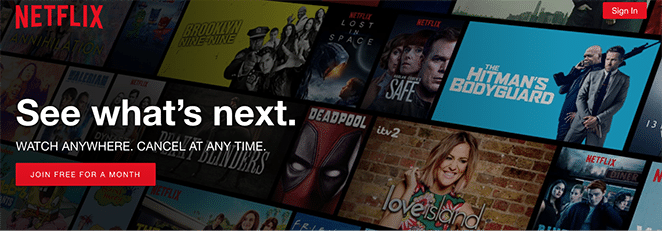
Netflix 解決了客戶在其“免費加入一個月”CTA 之前“隨時取消”的能力。

10. 測試,測試,測試
創建 CTA 並實施所有這些有用的提示後,您的工作還沒有結束! 您需要檢查您的 CTA 是否具有預期的效果。
執行 A/B 測試,了解顏色、消息、報價、設計和位置的變化如何影響您的轉化率。 多試幾次,直到找到正確的組合——有時微小的、易於做出的改變可以產生巨大的不同。 並且不要忘記定期檢查 CTA 是否繼續有效。
您是否在在線副本中明智地使用 CTA? 設計有效的 CTA 有哪些提示和技巧? 在下面的評論中告訴我們。
