使用 HappyAddons WooCommerce 小部件設計電子商務網站
已發表: 2020-12-21您在這裡,這意味著您決定開辦自己的電子商務商店。 這是一個充滿挑戰但令人興奮的時刻!
您對一些殺手級產品有很好的想法,也可以為您的客戶提供實惠的價格,並且通過正確的營銷計劃,您的業務可以蓬勃發展。 但請抓住你的馬。 你需要考慮一個更重要的過程。
電子商務網站的設計過程!
今天這篇文章是關於如何使用新的 Happy Addons 的 WooCommerce 小部件設計您的產品頁面,使其更具吸引力!
您需要什麼來開設在線商店?
儘管您想盡快開設自己的在線商店,但您需要一步一步來。
超過 43% 的網絡由 WordPress 控制!
WordPress 是啟動任何類型網站的絕佳平台。 WooCommerce 是有關如何從頭開始構建電子商務網站的答案的插件!
對於設計網站,WordPress 有 Elementor 等插件和 Happy Addons 等第三方插件。 這意味著,結合
WooCommerce+ Elementor + Happy Addons = 一個設計精美的電子商務網站。
Happy Addons 最近推出了一些新的 WooCommerce 小部件,這將有助於為您的電子商務網站提供令人驚嘆的外觀。
介紹快樂插件的新 WooCommerce 商店小部件
如果您正在考慮從頭開始設計電子商務網站,Elementor 有可以幫助您的小部件。 還有第三方插件可以幫助您為您的商店添加更多的閃光和定制。
Happy Addons 也是該鏈條的一部分。 最近他們推出了一些小部件,可以幫助任何電子商務網站所有者設計他們的產品頁面,或者我們可以說重新設計他們的產品頁面。 通過正確的定制,產品頁面將看起來很棒。
以下是小部件:
- 產品網格
- 產品輪播
- 產品類別網格
- 產品類別輪播
讓我們快速瀏覽一下 Happy Addons 的新 WooCommerce 小部件。
- 單一產品
- 迷你推車
- 大車
- 退房
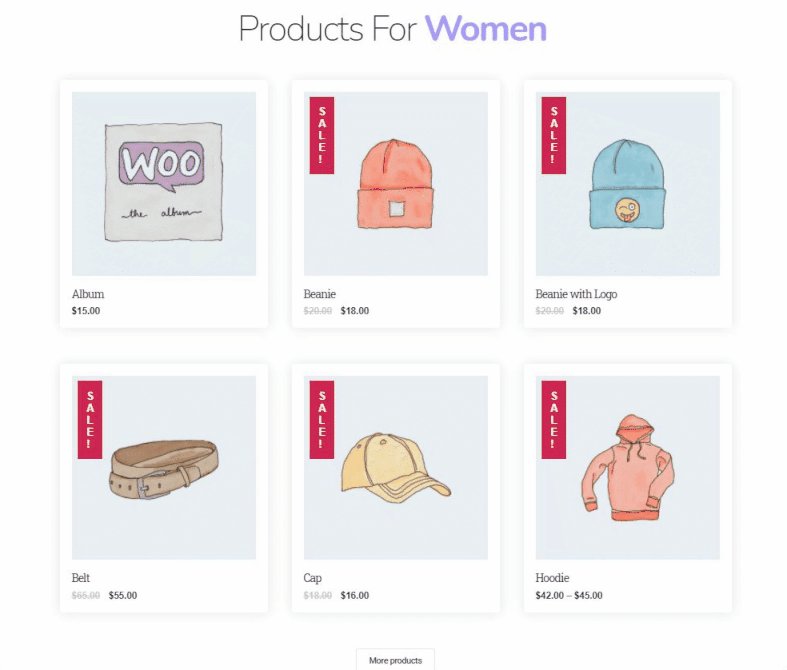
1.產品網格
完美的產品頁面將比常規頁面吸引更多的客戶。 因此,當您設計 WooCommerce 頁面時,產品頁面與 WooCommerce 完全一致非常重要。
這正是 Product Grid 小部件要做的事情。 它將在您的產品頁面和您的網站設計之間創造完美的和諧。 並具有以下功能,
- 2 種皮膚(經典和懸停)
- 能夠調整完美的圖像尺寸
- 查詢選項,顯示你想顯示的和你不想顯示的(就產品而言)
- 快速查看選項和加載更多按鈕
- 您想要自定義的所有樣式選項。
重新設計您的產品頁面將很容易。
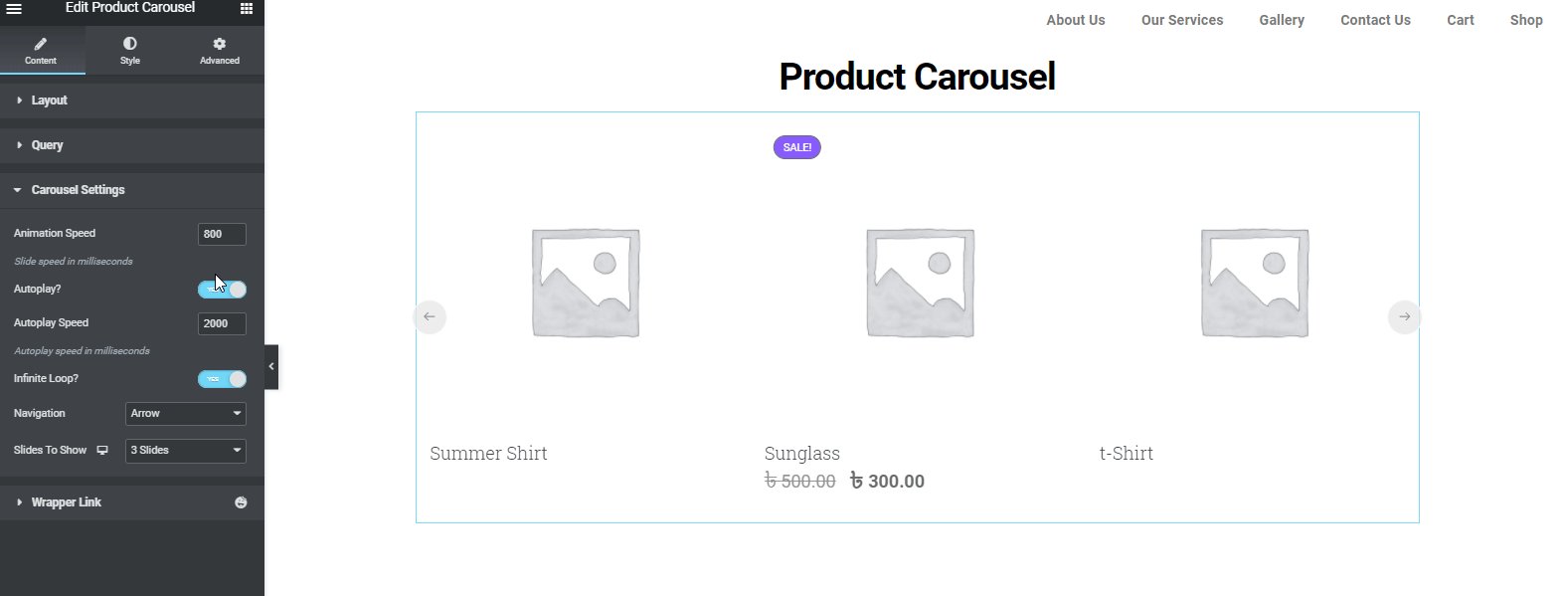
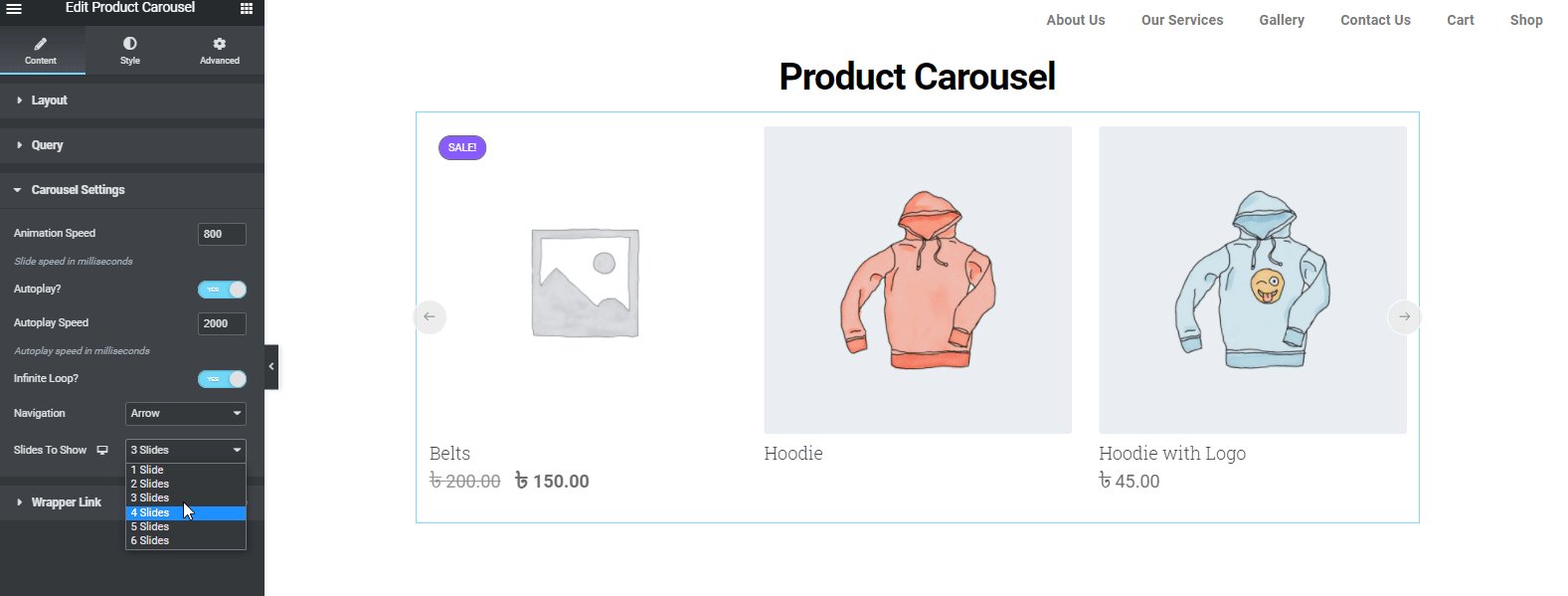
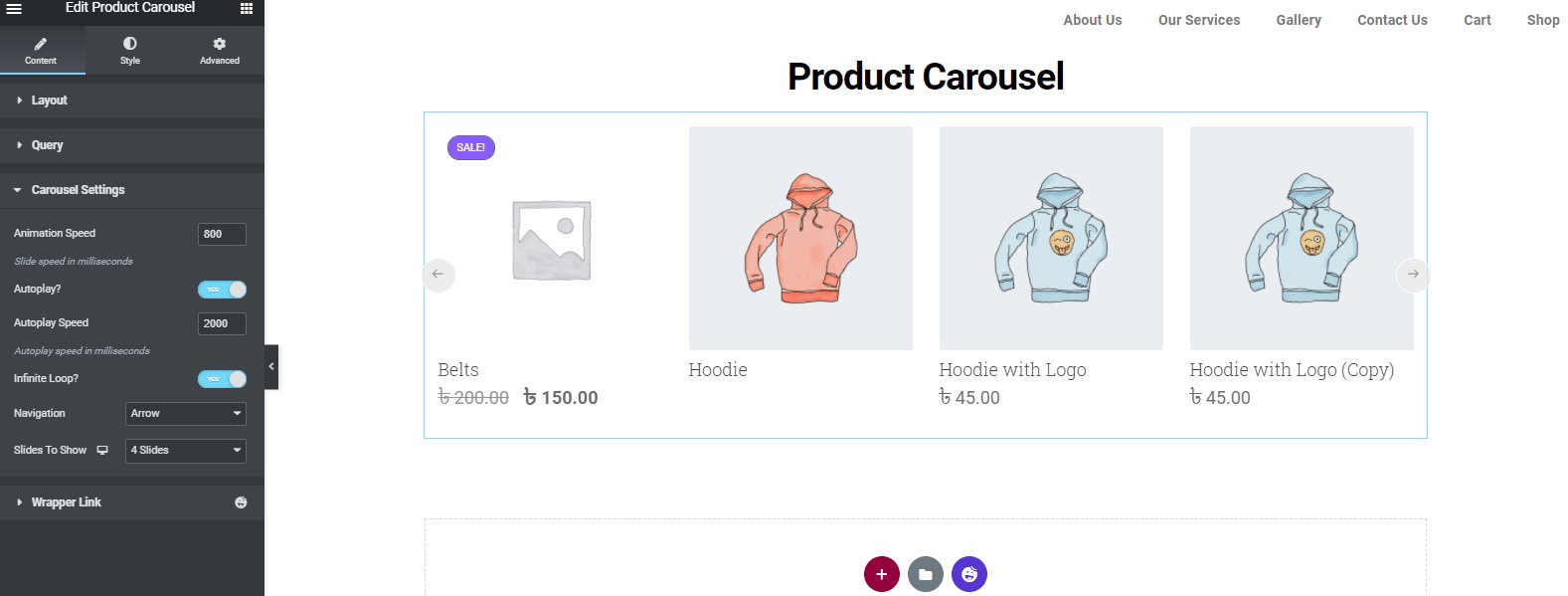
2.產品輪播
好吧,如果您不喜歡產品的靜止圖像,您可以隨時使用 Happy Addons Product Carousel Widget 添加一點動畫。 這是您的 Elementor 構建的 WooCommerce 網站的完美 WooCommerce 輪播小部件。
此小部件還具有 Product Grid 小部件的功能,
- 現代和經典皮膚類型
- 您可以控制動畫速度並啟用自動循環

- 查詢以顯示您想要的產品
- 您要展示的幻燈片數量
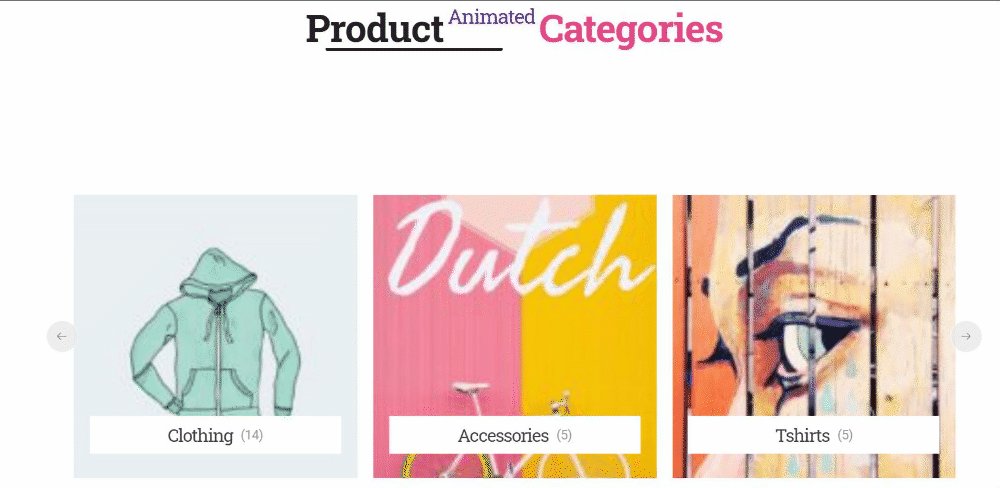
3.產品類別網格
如果您嘗試針對特定類型的受眾群體,那麼您可以按類別展示產品。 因此,當您設計電子商務網站時,您應該牢記這一點。
因此,當您從頭開始設計電子商務網站時,您不會忘記。 但是,在這種情況下,Happy Addons 的產品類別網格可能是糾正該錯誤的好方法。
- 極簡和經典皮膚類型
- 能夠控制每頁的類別
- 添加特色圖片的選項
- 查詢選項
- 加載更多按鈕。
這些功能將進一步推動您的事業。
4.產品分類輪播
同樣,如果您對產品類別的靜止圖像感到厭煩,您可以使用“產品類別輪播”小部件製作動畫以對觀眾的思想產生更多影響。
- 類別計數和圖像疊加
- 查詢以顯示特定產品
- 動畫速度控制和無限循環選項
- 您想要的所有自定義選項。
這個小部件有所有的作品。
好吧,既然您已經熟悉了所有 WooCommerce 小部件,現在讓我們看看如何使用它們來找到如何設計電子商務網站的答案。
5、單品
您應該專注於電子商務商店的產品設計。 嘗試使它們更優雅,以便客戶可以與您的產品互動。
最近,Happy Addons 推出了一個名為“單一產品”的新 WooCommerce 小部件。 使用此小部件,您現在可以裝飾商店的單個產品並賦予它們時尚的外觀,以吸引更多客戶的注意力並最終增加銷售額。
- 獲得三種不同的經典、標準和風景皮膚
- 可以添加徽章
- 調整產品圖片大小
- 易於定制
6. 迷你推車
想提高電子商務商店的轉化率嗎? 嘗試新的 Happy Addons 迷你購物車小部件,並幫助您的客戶在需要時在他們的購物車中添加或刪除產品。
- 輕鬆添加網站的不同部分
- 設計購物車按鈕
- 實時購物車查看選項
- 提升您的客戶體驗
7. 購物車
如果您想重新設計默認的 WooCommerce 購物車頁面並需要合適的解決方案,您應該使用 Happy Addons 'Cart' 小部件。 這個強大的小部件允許您以自己的方式自定義當前的購物車頁面。 並使其更加獨特,以獲得更好的用戶體驗。
8. 結帳
您不需要依賴默認的結帳頁面樣式。 Happy Addons 的結帳小部件還為您提供了以更有條理的方式自定義電子商務商店結帳頁面的選項。 讓我們讓結帳頁面更加驚艷。
使用新的 WooCommerce 小部件(重新)設計電子商務產品頁面的絕佳方式
假設您已經設計了整個電子商務商店。 但是,您沒有得到您想要的響應。 現在,您想為您的產品頁面添加一點點變化。
我們將準確地向您展示如何重新設計您的產品頁面,以便您獲得所需的結果。
首先,獲取 HappyAddons Pro,因為所有這些 WooCommerce 小部件僅在高級版本中可用。 稍後,請閱讀此分步指南:
第 1 步:添加產品的簡短預覽
如您所見,電影製作人通常會在整部電影上映之前發布他們的電影預覽。 那是因為他們希望觀眾了解他們的電影的全部內容。 這也引起了電影的轟動。
你為什麼不對你的產品也這樣做呢? 使用產品輪播小部件讓客戶先睹為快。 您無需展示所有產品。 只顯示最暢銷的或現在需要的。

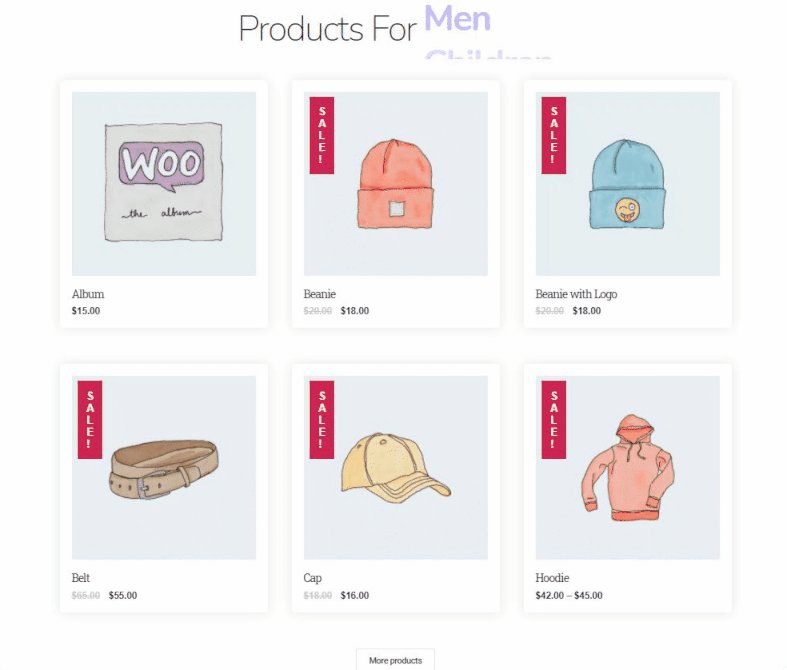
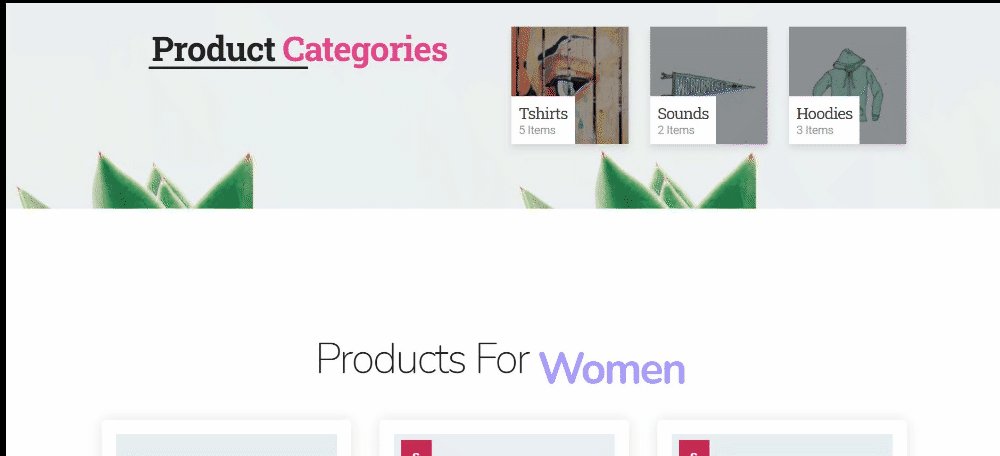
第 2 步:針對特定類型和類別的受眾
當您的客戶知道您銷售的產品類別時,他們會更容易找到產品。
例如,如果任何客戶正在尋找 T 卹,如果他也必須瀏覽其他產品,他會感到惱火。 因此,如果有 T 卹類別,他/她可以訪問該頁面並找到他/她正在尋找的設計。
使用產品類別網格,您可以輕鬆添加一個類別部分,該部分將展示您產品的所有類別,並幫助您吸引目標受眾的注意力。

現在,如果要添加動畫,當然可以使用產品類別輪播小部件。 它完全基於您的設計。


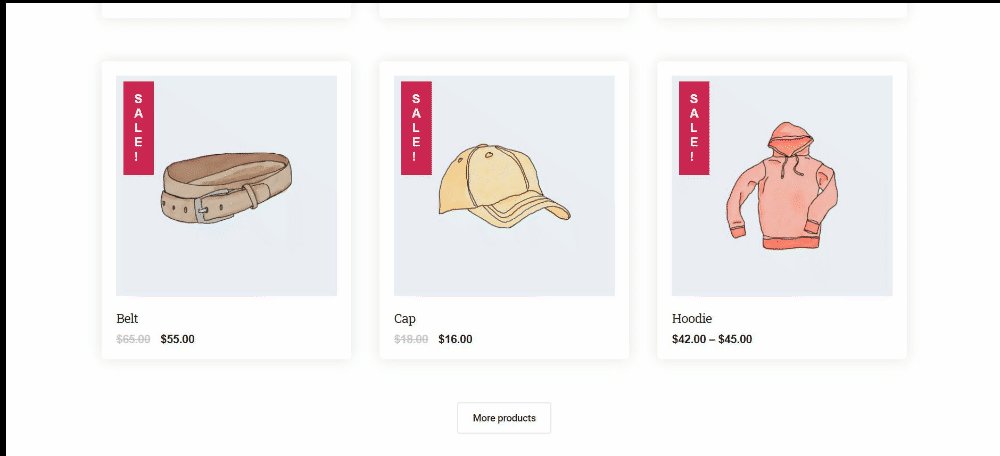
第三步:展示你有什麼樣的產品(保持新鮮)
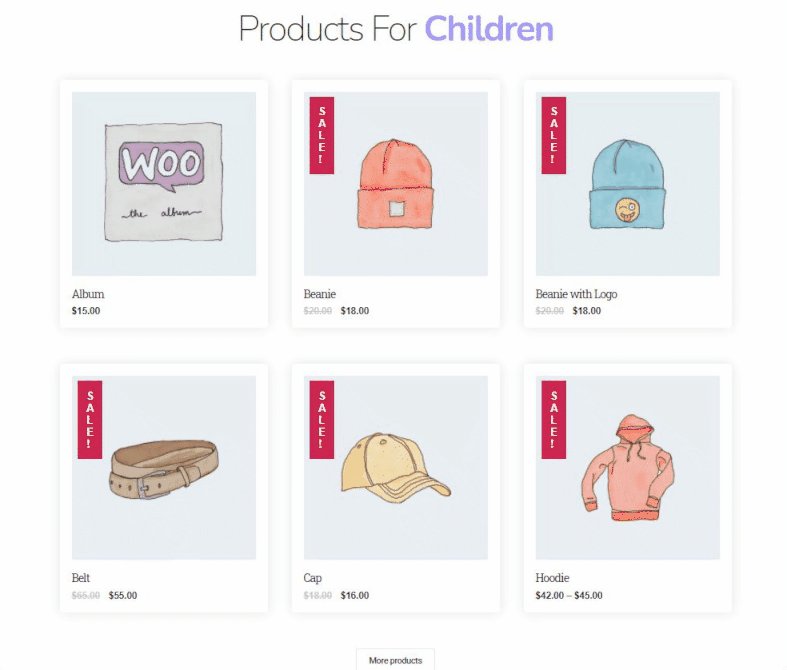
因此,(重新)設計電子商務網站的最後一步是添加您的產品。
不,不要添加商店中可用的所有產品。 這將完全破壞您網站的設計。 最好從所有類別中添加一兩個產品。
但是,它的獨特之處在於,如果您可以在幾天后繼續更新產品列表。 這樣,當人們再次訪問您的頁面時,他們會覺得您在商店中添加了新產品。
它肯定會讓您的網站保持新鮮。 使用產品網格小部件的查詢選項,您可以使用各種術語包含和排除產品。

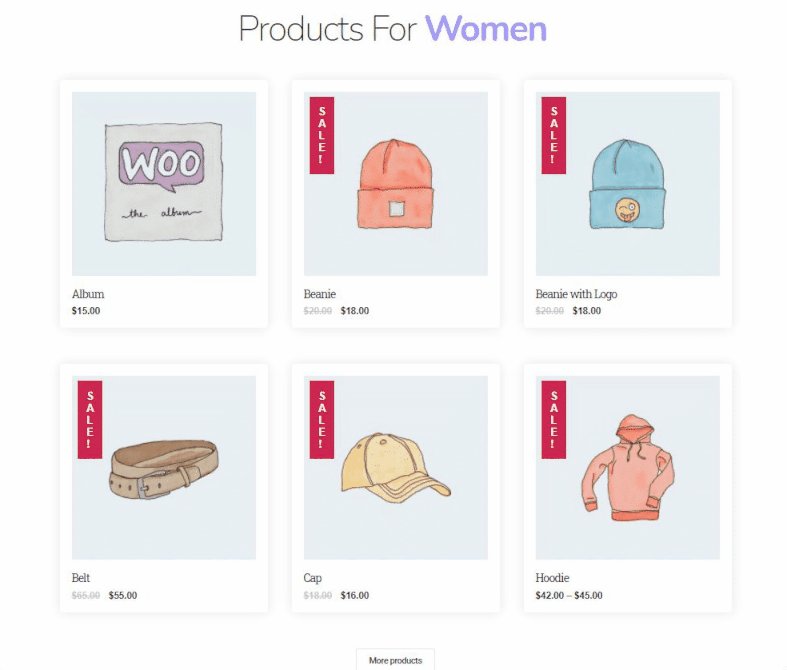
這是重新設計後產品頁面的演示版本。

這只是一個開始。 Happy Addons 計劃發布小部件,幫助您逐步了解如何構建電子商務網站。 所以,只能耐心等待。
好吧,讓我們重點關註一些重要的事實,在開始您的旅程之前您應該考慮這些事實 -
設計電子商務網站 - 為什麼它如此重要?

一個吸引人的網站設計會讓平凡的內容變得與眾不同!
有多少次您訪問過一個網站,但由於其糟糕的設計而很快被重定向? 儘管該網站有很大的成功潛力,但是糟糕的設計讓它失望了。
因此,在我們開始設計電子商務網站之前,我們需要確保您了解它的重要方面。 喜歡,
改善電子商務網站導航
當您仔細考慮從頭開始設計電子商務網站時,您可以確保為您的用戶輕鬆導航。 您確保用戶可以準確地找到他們正在尋找的東西。
抓住客戶的注意力,您的網站設計應該盡可能地與生俱來。
提升品牌知名度
品牌意識! 要取得成功,您需要您的品牌成長。 當您的網站具有吸引客戶的一致外觀時,您的轉化率將自動提高。
您的網站外觀反映了您的業務狀況!
您需要知道如何逐步構建電子商務網站,以便您可以用您的產品補充您的設計。
乾淨和現代的網站設計
研究表明,網站的整體外觀和感覺對第一印象貢獻了 94%!
如果您的網站設計不符合標準並且沒有大喊用戶友好,它將被大多數用戶拒絕。 實施正確的設計可以傳達您提供的產品類型或您的認真程度。
建立信任並粉碎競爭
在人們對在線購買產品非常謹慎的時代,出色的網站設計將有助於重新獲得用戶的信心,從而建立信任。 這在在線業務中非常重要。
此外,當您投資設計電子商務網站時,勢必會給您帶來額外的競爭優勢並為您賺取更多利潤!
暗示基本的 SEO 策略
搜索引擎優化! 是的,最後但同樣重要的是,您可以使用出色的設計大幅改善您的電子商務網站的搜索引擎優化。
您網站的內容受您的網站設計的影響,這反過來又會影響搜索引擎蜘蛛如何索引和抓取您的網站!
如果您正在考慮開設新的電子商務商店,那麼有關網站設計重要性的事實可能會讓您擔心。 別擔心。
以下是有關如何使用 WooCommerce 設計電子商務網站的一些提示。
電子商務 UI 設計注意事項

- 忠於您的品牌標識:建立您自己獨特的品牌標識,並且品牌應該在整個網站上顯而易見。 您應該選擇一種風格,以明確您所銷售的產品類型。
- 明智地使用彈出窗口:是的,是的,我們知道彈出窗口對任何網站的重要性。 但是,您和我們都知道彈出窗口可能會分散注意力。
所以,避免使用太多的彈出窗口。 如果您需要使用彈出窗口,請盡量只提供必要的信息。 這將有助於客戶的需求。
否則,沒有必要打破正在瀏覽您的內容的用戶的注意力。 - 創建一個很棒的產品頁面:在這裡,您需要在設計電子商務網站時發揮創意和說服力。
出於考慮,您的設計應該有,- 定義明確的產品類別
- 讓產品搜索變得輕鬆簡單
- 篩選產品選項
- 產品快速瀏覽
- 信息豐富的產品圖片(視頻應該很棒)
- 適量的產品信息
- 相關和推薦產品。
- 易於理解的購物車和結帳頁面:它是您網站設計的重要組成部分。 購物車是購物者查看他們選擇的產品、做出最終決定並進行結賬的地方。 因此,您需要使用 CTA,提供足夠的反饋,並儘可能使用迷你購物車小部件。
至於結帳頁面,您必須提供各種付款選項,並使其盡可能簡單。 - 不要過度設計:不要過度設計。 當您嘗試如何使用 WordPress 創建電子商務網站時,您可能會受到誘惑。 由於所有過程都是拖放構建,因此您可能希望添加盡可能多的元素。 不要那樣做。
簡單是新的複雜!
保持簡單並遵循指南。 而且您將擁有一個很棒的電子商務網站,其設計很棒!

有了這麼多信息。 受到驚嚇是正常的。 但是,正如我們告訴您的那樣,如果您使用 Elementor 等頁面構建器並在 Happy Addons 的幫助下使用,您可以輕鬆了解如何按照所有標准設計電子商務網站。
Elementor 已經擁有可以幫助您設計 WooCommerce 商店的小部件。 不過話說回來,Happy Addons 最近還發布了 4 個新的 WooCommcerce 小部件,這將幫助您重新設計您的產品頁面並使其更加耀眼。
讓我們了解他們,好嗎?
簽字前
我們已經到了 2021 年的年末。這是有起有落的一年。 然而,我們希望在 2022 年有一個新的開始。
除此之外,我們希望您的電子商務商店也能煥然一新。 這就是為什麼我們試圖在設計電子商務網站時使用 Happy Elementor Addons 的新小部件向您展示一些設計技術。

您還可以閱讀 HappyAddons 2021 年回顧:我們如何成為擁有 200,000 名快樂用戶的家庭!
因此,如果您有更多建議和功能請求,請告訴我們。 還可以查看視頻教程……
