設計表單佈局:7 個最佳實踐
已發表: 2022-10-14您是否正在尋找最佳的表單佈局來改進您的聯繫表單?
如果您沒有太多可依賴的經驗,那麼為最大轉換率設計表單佈局可能會很棘手。
在這篇文章中,我們匯總了 7 個最佳實踐,讓您的表單佈局設計更上一層樓並獲得更多轉化。
設計表單的最佳方式是什麼?
設計表單的最佳方式是考慮用戶體驗。
您的訪問者不會喜歡填寫冗長而復雜的表格,尤其是當它看起來令人生畏時。
使用列只是您可以用來使您的表單設計更具吸引力的一種技術。 最終,目標是使用表單佈局,鼓勵用戶按邏輯順序填寫表單,同時最大限度地減少用戶工作量。
設計表單佈局:遵循的最佳實踐
在本文中
- 1. 單列佈局並不總是理想的
- 2. 將表單佈局與輸入要求相匹配
- 4. 使用適合移動設備的佈局
- 5.使用會話形式
- 6. 保持字段左對齊
- 7. 使用內聯錯誤消息和驗證
1. 單列佈局並不總是理想的
人們普遍認為單列表單比多列表單提供更好的轉換率。 但事實是,沒有一種萬能的方法來形成佈局。
事實上,HubSpot 的表單轉換 A/B 測試表明,在特定情況下,兩列表單的轉換效果優於單列表單。
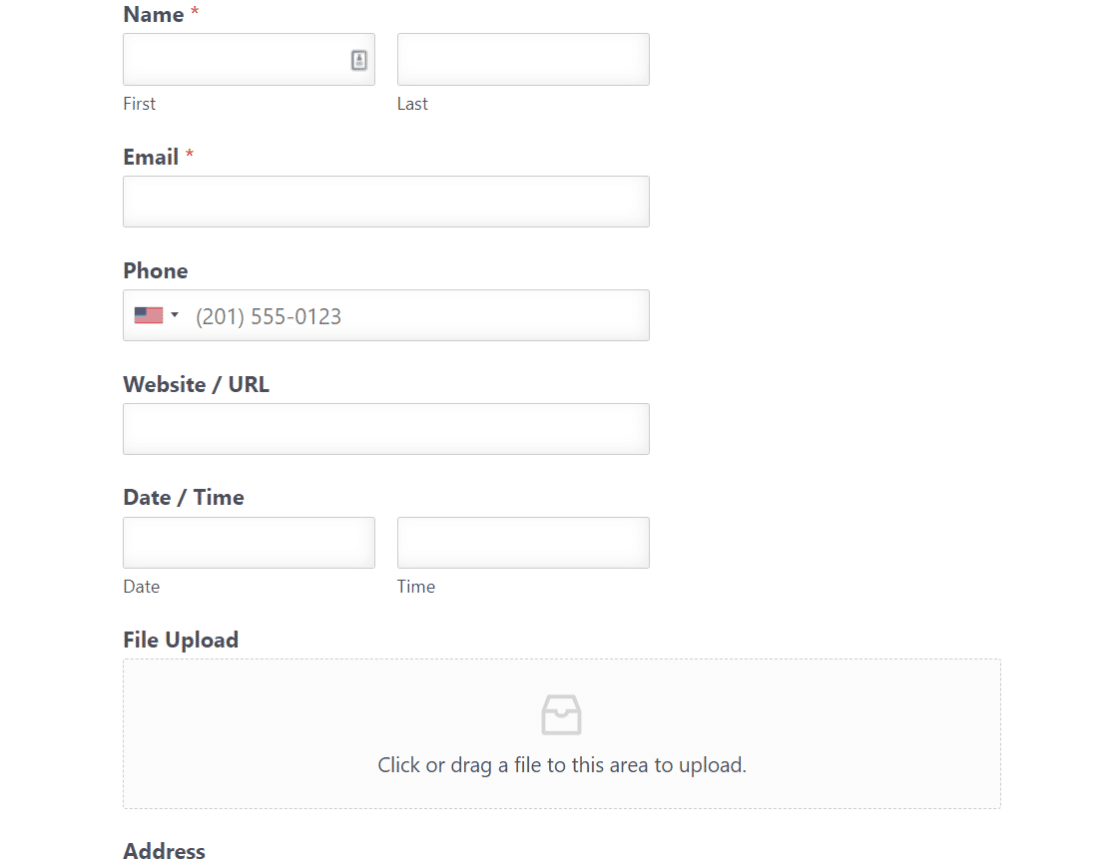
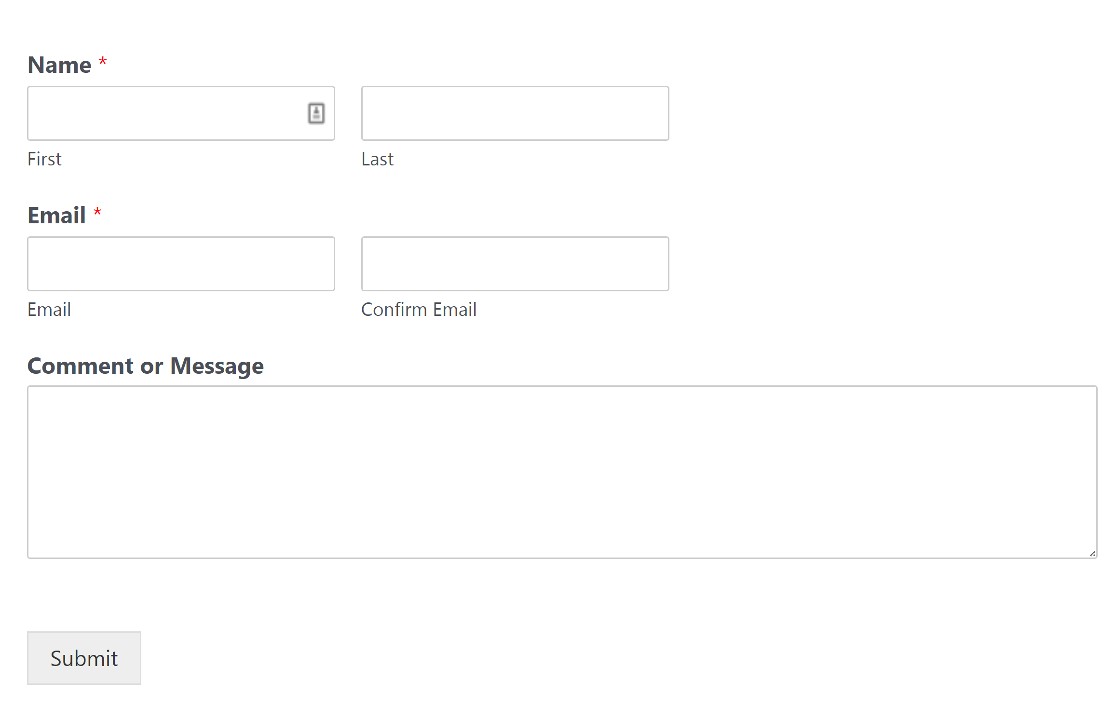
例如,如果您將一長串字段堆疊在單個列上,這通常不利於用戶體驗。
下面的單列表單示例具有相當大的垂直滾動(一半字段被剪切以適合圖像),因此我們可以預期用戶在填寫此表單時會遇到一些不便。

但是,如果將相同數量的字段整齊地組織成兩列或更多列,則表單會變得更加緊湊。

上面兩列表單中的所有字段都在同一個折疊處可見,使訪問者填寫它們更加舒適。
好消息是您可以使用 WPForms 佈局字段輕鬆更改表單佈局。

如果您的表單使用大量字段,您始終可以嘗試不同的佈局,以找到可以減少表單長度並提高轉換率的佈局。
2. 將表單佈局與輸入要求相匹配
在設計具有高級佈局的表單時,列的寬度與您使用的列數一樣重要。
例如,如果您希望用戶在右側的文本框字段中輸入詳細的文本,那麼如果您將該字段的列設置得更寬會更有意義。

在表單兩側具有相同字段的其他情況下,您可以使用相同大小的列。

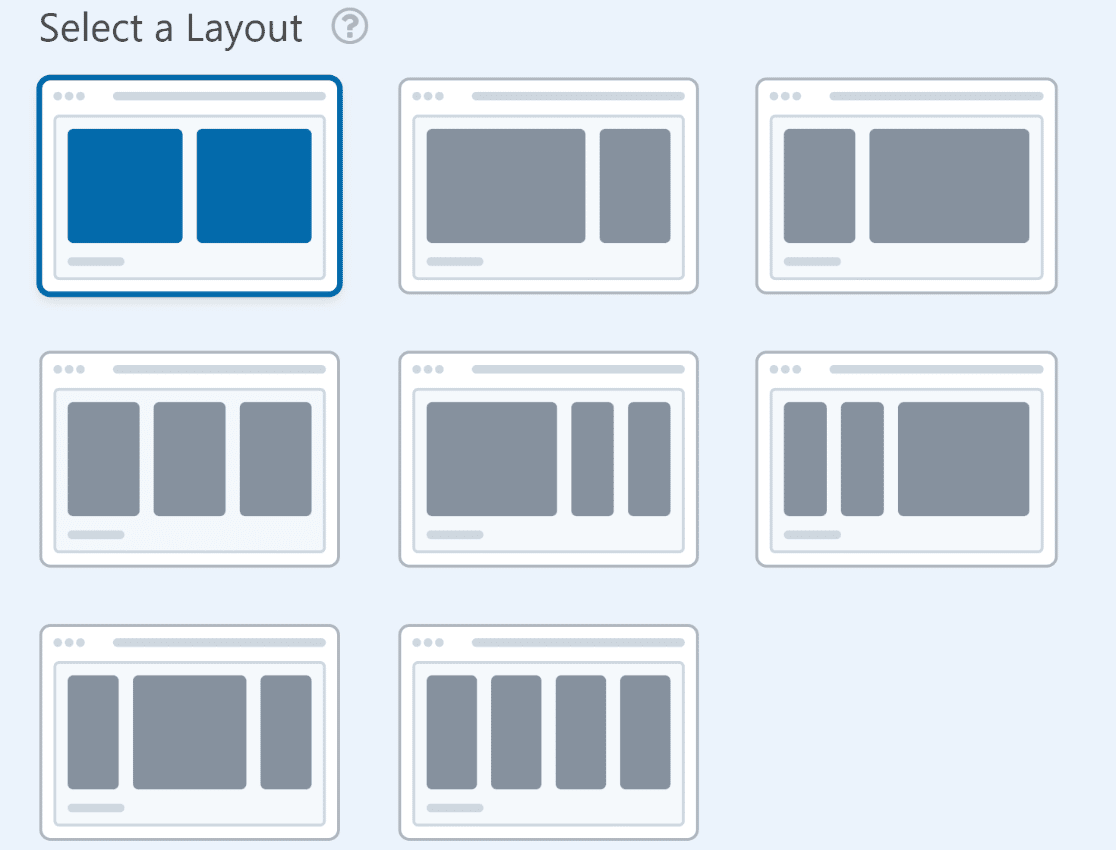
WPForms 具有非常靈活的佈局,包括 8 種不同的佈局預設可供選擇。 您只需單擊一下即可從一種佈局切換到另一種佈局。

每種表單佈局都為不同的情況提供了好處。 這只是使用您最好的營銷判斷來選擇最適合您的領域的佈局的問題。
3. 使用多步佈局拆分長表單
當您有一個簡短的表格時,所有字段都應該自然地放入一個頁面中,沒有任何問題。
但是當你有很多字段時,事情就會變得棘手。 如果您的表單太長,將所有字段填充到一個頁面上並不是一個好主意。
相反,如果將較長的表單拆分為多個頁面,您可以使它們更易於管理。


WPForms 可讓您創建多步驟表單。 這些表單中的每個“步驟”都會在按下下一步按鈕後立即出現,因此用戶無需重複加載同一頁面即可進入下一步。 這確保了最大的用戶便利性。
此外,這些表單還包括一個進度條,可幫助用戶跟踪他們的進度並鼓勵他們繼續直到最後。
與佈局字段一樣,多步驟表單提供了另一種在填寫長表單時對抗用戶疲勞的方法。
您甚至可以在多步驟表單中組合兩列佈局。 如果您的某個表單頁面比其他頁面長,您可以對該部分使用兩列佈局,以使您的表單在頁面之間顯得更加均勻。

WPForms 具有許多不同的功能,可幫助您最大限度地減少表單放棄。 最後,您是想使用不同的佈局來獲得更多的轉化,還是簡單地在頂部添加一個進度條,這完全取決於您。
4. 使用適合移動設備的佈局
複雜的表單佈局看起來很棒,如果巧妙地使用,甚至可以在桌面上很好地轉換。 但手機是另一種動物。
如果您不小心,在桌面上完美運行的多列表單在移動設備上查看時可能會崩潰。
除非您付出額外的努力來調整 CSS 代碼,否則某些表單構建器不是移動響應式的。

值得慶幸的是,即使是使用 WPForms 構建的最先進的多列表單,其設計也是移動響應式的。
這意味著如果移動設備無法正確加載您的多列佈局,表單將自動折疊成單列。
因此,您可以確保訪問者始終獲得最佳體驗並輕鬆填寫表單,無論他們使用哪種設備。
5.使用會話形式
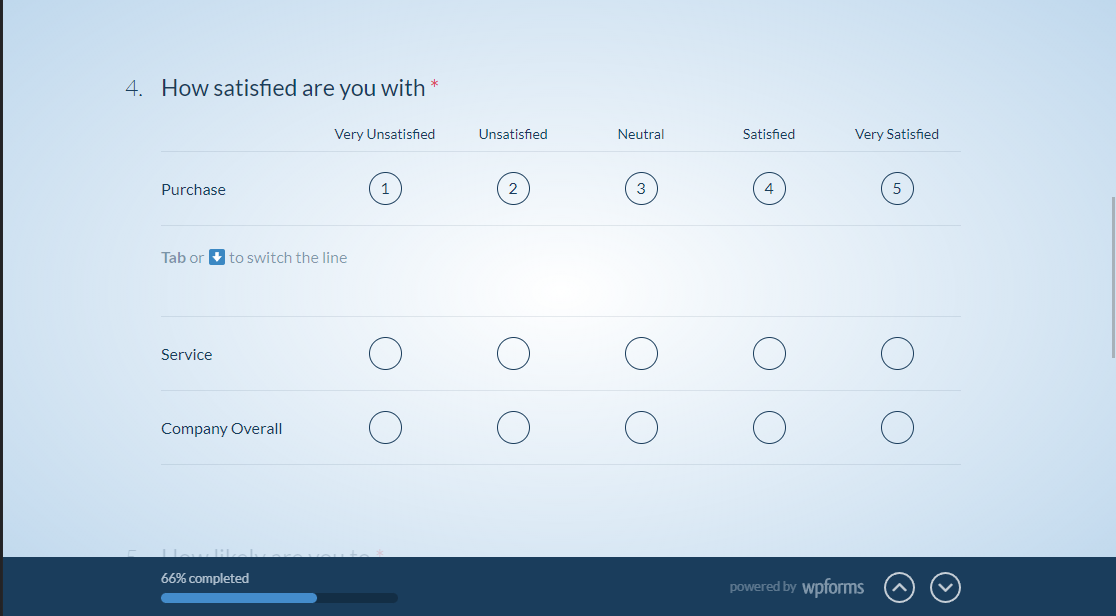
會話形式允許用戶一次回答一個問題。 當您希望用戶以最小的干擾專注於每個特定問題時,此表單佈局非常有用。
將對話式佈局用於調查或反饋表通常是一個好主意。

使用 WPForms,訪問者可以完全使用鍵盤輸入來填寫會話表單,增加了很多額外的便利。
6. 保持字段左對齊
將表單字段和內容居中對齊以適應某種風格或設計可能很誘人。 不過,我們建議不要這樣做,因為這不是大多數人習慣閱讀和與內容交互的方式。
大多數人從左到右閱讀,所以在大多數情況下使用左對齊是有意義的。
好消息是所有 WPForm 字段默認都是左對齊的。

只要您始終堅持左對齊字段,您就可以使用更複雜的表單佈局而不會混淆訪問者。
7. 使用內聯錯誤消息和驗證
無論您的表單設計得多麼好,您都應該期望用戶偶爾會出現輸入錯誤。
因此,明智的做法是顯示清楚突出問題的錯誤消息並提供輕鬆解決問題的指導。
WPForms 自動使用出現在相關字段下方的內聯錯誤消息。 這使訪問者能夠實時修復錯誤並主動減少用戶的困惑。

根據輸入錯誤的性質,WPForms 中會出現許多不同類型的字段驗證消息。 因此,您可以自由部署表單,讓 WPForms 處理任何驗證問題。
接下來,創建對話式調查
一次只顯示一個問題的調查非常適合用戶體驗。 它們也很容易實現,使用 WPForms 對話形式。 以下是如何創建一次顯示一個問題的調查。
準備好開始構建 WordPress 表單了嗎? 立即開始使用最容易使用的 WordPress 表單構建器插件。 WPForms Pro 包括免費文件上傳功能和免費文件上傳表格,並提供 14 天退款保證。
立即創建您的 WordPress 表單
別忘了,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
