如何為您自己的網站或企業開發 WordPress 主題
已發表: 2022-06-02WordPress.org 流行的眾多原因之一是它的可擴展性。 有數以千計的可用主題和數以萬計的 WordPress 插件——全部免費。 如果免費主題不能滿足您的所有需求,您可以購買高級版本。 這將為您提供更大的支持和功能升級。
但是,在很多情況下,您將有任何主題(無論是免費的還是高級的)都無法滿足的嚴格要求。 在這些情況下,您可能想要開發一個符合您需求的 WordPress 主題。 您的自定義主題要么是您開發的,要么是專業人士為您創建的。
在整篇文章中,我們將向您展示開發 WordPress 主題的內容以及您需要了解的內容。 到最後,你會知道你是想去上班,還是僱人為你做。
WordPress主題由什麼組成
在前端,WordPress 主題是您網站外觀的“皮膚”。 不過,這過於簡單化了,因為有許多主題文件構成了整體。 整個集合將共同決定您網站的設計,以及它在自定義方面的功能。
當然,有數以千計的免費主題可供選擇,還有更多高級版本。 每個人都有能力在不觸及核心內容的情況下使網站看起來完全不同。 例如,WordPress 默認主題具有適合博客的基本外觀:

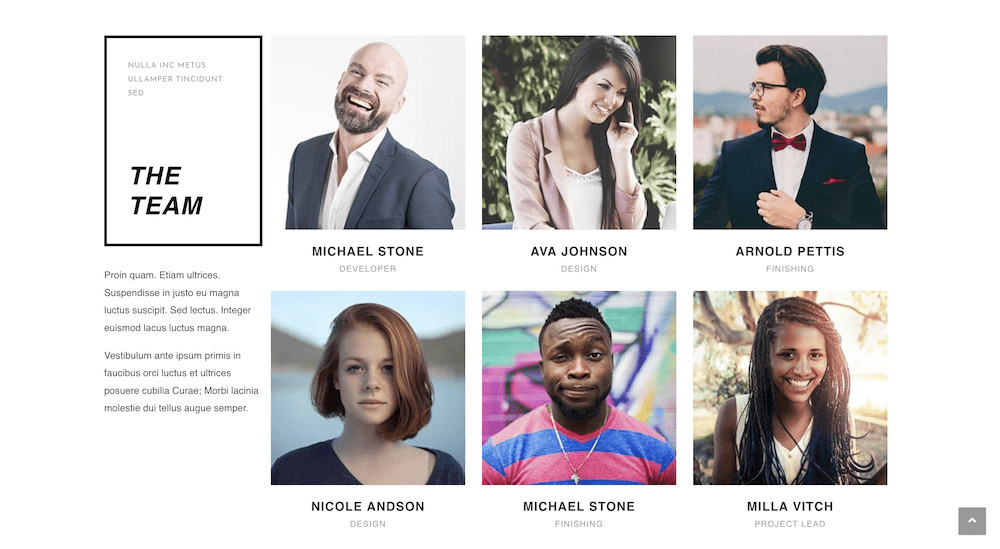
但是,將此與適合其他應用程序的主題配對,您的設計將看起來完全不同:

開發人員將使用許多不同的編碼語言和腳本來構建網站:
- HTML 用於您網站的結構和框架。
- CSS 是您用來自定義網站視覺設計的工具。
- JavaScript 可幫助您在網站的前端創建動態和交互式內容。
- PHP 將您的網站連接到您的數據庫,以及其他任務。
從那裡開始,主題將包含三種不同的文件類型(不包括媒體和 JavaScript 文件):
- 模板文件構成您網站的頁面。 它們是 PHP 源文件,並規定頁面如何向訪問者顯示。
- 您的 CSS 文件包含您網站的所有視覺信息,例如單個元素的顏色、版式和“視口”尺寸。
- 一些主題也會使用 functions.php 文件。 這使您可以為站點啟用更多功能,例如側邊欄和小部件區域,或者讓您在 WordPress 中為用戶提供更多自定義選項。
稍後我們將詳細討論其中一些模板文件。 首先,讓我們討論一下為什麼您可能首先要為您的 WordPress 網站開發一個新主題。
為什麼您可能需要自定義 WordPress 主題
啟動網站時,您首先要實現的目標之一就是盡快使其上線。 這可以幫助您製作出色的最小可行產品 (MVP),但無助於您網站的長期目標。
如果您度過了這個最初的羽翼未豐的階段,您可能會對如何進一步開發您的網站有了一些想法。 如果沒有可以添加您需要的主題或插件,您將需要考慮自定義解決方案。 開發您自己的 WordPress 主題可以讓您:
- 開發一個不折不扣地滿足您的確切要求的主題。
- 實現對您和您的企業來說獨一無二的設計。
- 了解 WordPress 在後台是如何工作的,這樣您將有更多的知識來進行網站更改。
- 在 WordPress 主題開發中遵循您自己的潛在副業。 因為您可以發布您的主題並將其提供給 WordPress 社區,所以它可以成為您產品的一部分。
當然,你也可以鍛煉你的創造力,同時創造一些定制的東西。 但是,在開始之前,您需要了解一些元素。
在開始開發 WordPress 主題之前你應該知道什麼
開發 WordPress 主題的一般方法有以下三種:
- 使用手動方法——即從頭開始。
- 使用入門主題,例如下劃線,並從那里處理文件。
- 使用 WordPress 主題構建器,例如 Elementor 或 Beaver Builder。
在本教程中,我們將討論如何在沒有任何其他頁面構建器或起始父主題的情況下逐步開發 WordPress 主題。
如果您的網站上已經有一個主題,那麼這是進行一些偵察的好時機。 這可以像記下您喜歡和不喜歡您的主題一樣簡單。
此外,您還需要記錄您想要保留當前主題的哪些方面。 這可能是定制級別、一些附加功能或任何其他方面。 當然,如果您不將這些構建到您的新自定義主題中,您將錯過一個千載難逢的機會。

如何從頭開始開發 WordPress 主題
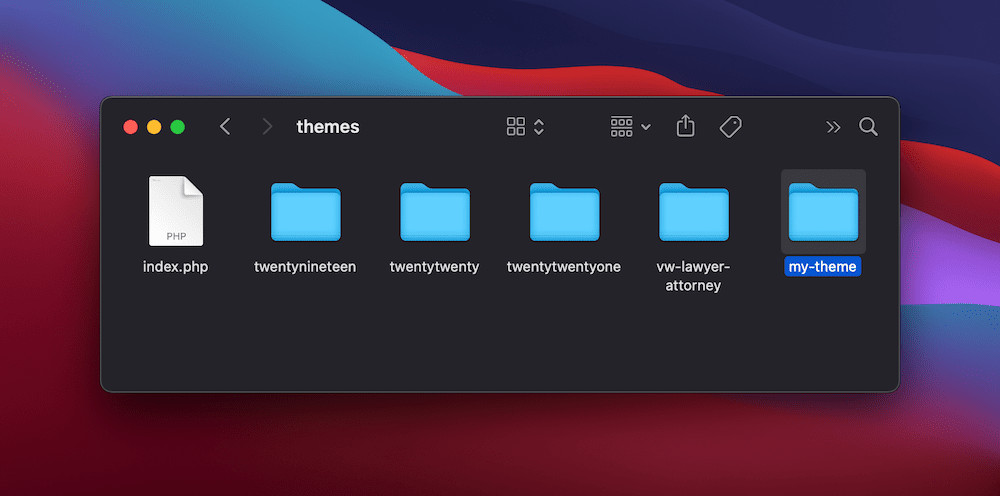
要開發 WordPress 主題,您需要在本地開發環境中安裝平台。 一旦你有了這個,你會想要前往 wp-content 文件夾,它是任何 WordPress 安裝的一個組成部分。 這是所有主題和插件文件所在的位置,您需要在此處與主題文件夾中的其他目錄一起創建自己的子文件夾。 現在,您可以隨意調用它:

WordPress 主題需要兩個文件才能運行:style.css 和 index.php。 它們都是主要文件,分別決定您的整體設計和網站的主頁。
在您最喜歡的文本編輯器中,創建一個新文件,將其命名為“index.php”,然後將其保存在主題的子文件夾中。 雖然我們不能確切地告訴您在其中放置什麼,但它通常會使用“鉤子”鏈接到您網站的所有其他元素。 例如:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
您要確定的一個方面是使用“循環”。 這就是 WordPress 從數據庫中獲取帖子和其他內容的方式,您需要在 index.php 文件中使用它。
至於你的 style.css,它必須包含一個特定的評論部分,以便與 WordPress 和主題目錄“鏈接”。 例如:
/*
主題名稱:我的主題
作者:可編碼
描述:一個測試主題。
版本:1.0
*/
如 WordPress 主題開發人員手冊中所述,您可以在此處添加更多內容。 至於樣式,您可能需要為此求助於專業的網頁設計師。 CSS 可以是一種複雜的語言,儘管它的格式很簡單。 但是,您可以做很多事情來通過自己的努力來完成基本設計。
請注意,您還需要包含一個 functions.php 文件並使用以下代碼段將您的 CSS 文件“入隊”:
wp_enqueue_style('style', get_stylesheet_uri());
這告訴 WordPress 查找名為 style 的文件並加載它。
開發自定義 WordPress 主題的替代方案
如果您喜歡自定義解決方案的想法,但不想經歷為您的 WordPress 網站開發全新主題的過程,則可以使用替代解決方案。 聘請有能力的開發人員可以為您提供一個獨特的 WordPress 主題,而無需編寫任何代碼。
將您的主題開發委託給專業人士是從項目中獲得您想要的東西並最大化您的回報的最佳方式。 但是,找到合適的專業人員可能需要一些工作。
例如,您可以瀏覽自由職業者的工作列表,並希望正確的個人資料能抓住您。 但這可能需要一些時間,但並不能保證成功。
相反,您可以求助於專注於 Web 開發和 WordPress 行業且知識淵博的招聘合作夥伴,以找到適合您項目的合適人選。 Codeable 是一家領先的公司,可以快速、輕鬆地將您連接到合適的開發人員。
您將有大量經過預先審查且合格的候選人可供選擇,這是尋找合適開發人員的安全有效的方法。 更重要的是,每個專業人員都專門從事 WordPress 開發,因此無論您選擇誰,您都將擁有一位專家。 您還可以為您的項目選擇人才——因此您在此過程中擁有最終決定權。
總體而言,您的主題是網站其餘部分的基礎。 因此,您需要就如何開發 WordPress 主題做出正確的決定。 錯誤的選擇可能會帶來災難性的後果,因此與在 WordPress 中擁有良好聲譽和專業知識的公司(例如 Codeable)合作至關重要。
結論
如果您希望您的網站具有確切的功能並符合您的要求,您可能需要開發自己的 WordPress 主題。 但是,您可能沒有時間、技能或意願這樣做。 對於這種情況,您需要聘請專業人士。
但是,有大量專家可供選擇,減少他們對於找到適合您項目的合適人選至關重要。 Codeable 的匹配系統旨在為您的項目找到合適的人才,因此你們倆都可以快速開始工作。
如果您有一個項目,您可以立即提交並獲得免費估價。 更重要的是,您沒有義務繼續進行並且可以毫無風險地進行調查!
