為假期優化商店的 6 個技巧
已發表: 2018-10-19零售商在假期期間獲得的客戶數量增加了 29% 到 59%,這對您或您的客戶的年度而言,這個季節決定成敗。
您首先要問自己的是:您的網站能否應對流量的增加? 作為按需 WooExpert,我們已經看到了優化網站的好、壞和醜陋,我們希望幫助您避免後兩者。
沒有簡單的萬能解決方案,但我們匯總了您現在可以對您的商店進行的 6 項主動改進。 訪問您網站的人越多,這些優化的效果就越明顯。
讓我們開始吧。
1.優化您的託管環境
您商店的主機將對它的表現產生最大的影響之一。 如果它無法處理大量湧入的流量,您的計劃沒有足夠的 RAM,或者您沒有得到正確的支持,您的銷售額可能會*大幅*下降。
在本賽季更換東道主可能為時已晚。 現在最好的辦法是改進您當前的計劃,如果需要,在賽季結束後搬到更好的東道主。
考慮以下:
- 您是在共享服務器上還是專用服務器上? — 您的託管環境質量越高越好。
- 詢問您的主機如何處理流量激增- 如果您需要對此進行測試,這裡有一個很好的服務列表可以幫助您。
- 測試您的主機是否可以處理大型查詢- 就像“我的帳戶”頁面中的那些。
- 檢查 CDN 是否可用——這將減少加載時間並加快響應速度。 如果您的主機沒有內置 CDN,請嘗試 CloudFlare(免費)。
- 確保您的 SSL 證書不會過期— 沒有什麼比看到打開的鎖圖標更糟糕的了。
2.清理商店的數據庫
有時您的數據庫可以存儲不必要的數據。 這些是您可能永遠不會使用的東西,例如垃圾郵件/已刪除的評論、帖子修訂和日誌。
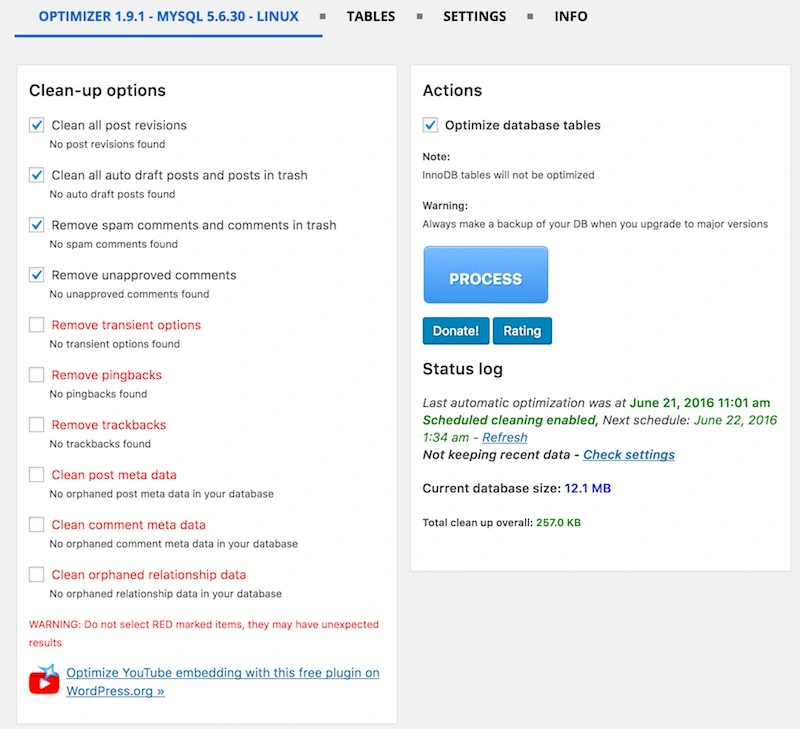
WP Optimize 是一個用於快速清理數據庫的好插件。 運行它將使您的商店立即提高速度。

3.加快速度
移動購物每年都在急劇增加。 上個網絡星期一,商店幾乎一半的流量來自智能手機,創造了近 30% 的收入。

如果您的網站速度很慢,人們會反彈。 客戶希望移動網站以最佳方式運行。 這意味著在任何屏幕尺寸上的響應能力。
以下是一些可幫助您測試商店速度的工具:
- 如果您不熟悉速度測試- 使用 Think with Google 來了解您的商店的速度,以及對於移動用戶可以改進的地方。
- 對於那些有一些優化商店經驗的人——微軟提供了一個免費的站點掃描,您可能會發現它很有幫助。
- 對於專家和開發人員- GTMetrix 將為您提供有關商店速度的深入性能報告,以及有關減慢速度的詳細信息。
另一個提示:圖片(尤其是大圖片)會使頁面加載非常緩慢,尤其是在移動設備上。 嘗試壓縮所有圖像並在 Jetpack 中激活 Photon 以緩存它們。 這些是在您的網站上獲得速度提升的一些最簡單的方法。

4. 深入用戶測試
用戶測試意味著以與客戶相同的方式瀏覽您的商店。 我們推薦以下測試:
- 跟隨購買漏斗,從查看產品到結帳。
- 帳戶創建漏斗。
- 密碼恢復漏斗。
- 優惠券代碼或其他折扣。
- 任何新頁面的功能(例如登錄頁面、臨時報價頁面)。
- 新產品的功能(例如捆綁包)。
- 你能想到的所有其他小事。 這包括廢棄的購物車電子郵件、產品的社交分享、任何特殊的節日電子郵件(包括其中的鏈接)等等。

測試,測試,測試——特別是如果你為假期添加了一些新東西。 (圖片來源:wuestenigel(CC BY 2.0)這些元素通常適用於需要注意的電子商務網站。您的商店可能有一些獨特的元素。徹底測試它們很重要。
假期意味著很多新客戶,您的第一印象至關重要。 順利的過程會留下持久的印象,這肯定會讓他們想回來。
5. 檢查您的擴展和集成
現在是運行所有擴展和主題的時候了,並確保一切都是最新的。
現在處理任何錯誤和衝突,這樣它們就不會在這個忙碌的時候出現問題。 如果您遇到需要大量工作的東西(例如,子主題或過時的擴展),並且不是關鍵任務,您可能希望暫時將其放在一邊。
另一個想法:您可能正在使用Facebook 再營銷、Google AdWords 和 Google Analytics。 檢查您的轉化跟踪和像素實施,以確保它們都正確觸發。 告訴我們:沒有什麼比流量湧入更糟糕的了,只是後來發現它產生的數據是無用的。
6. 實施代碼凍結
最後一個建議:凍結商店。

我們所說的“代碼凍結”是指不對生產環境進行重大更改的時間範圍。 在此期間,您不要添加新插件或擴展、調整 CSS 或修改您的運輸規則,除非是緊急情況。
這應該在假期前完成(還記得我們說過要早點開始嗎?)。 除非有緊急情況影響購物體驗,否則不要觸摸任何代碼或更新擴展。 它可以等待!
代碼凍結應該從 11 月初開始,一直持續到 1 月初。 提前計劃,實施凍結不會有任何問題。
提前計劃,享受愉快的假期
提前計劃並儘早採取行動將帶來一個愉快的假期。 這裡的關鍵是儘早開始! 積極主動勝過每次都被動反應。
提前開始計劃假期,以便您或您的開發人員有足夠的時間來審查、實施和測試一切。 告訴我們:沒有比做好準備更好的感覺了。
我們錯過了什麼嗎? 您如何設置您的商店(或客戶的商店)以度過一個輕鬆的假期? 讓我們在評論中知道。
