WordPress 中的內邊距和邊距有什麼區別?
已發表: 2023-08-16你想知道 WordPress 中 padding 和 margin 的區別嗎?
在 WordPress 中,內邊距是塊內內容和邊框之間的空間,而邊距是兩個單獨塊之間的空間。
在本文中,我們將向您展示 padding 和 margin 之間的區別以及如何在 WordPress 中使用它們。

WordPress 中的填充是什麼?
WordPress 網站上的填充功能用於在塊內創建空間。
例如,您可以在文本塊內添加空間,使其佈局在視覺上更具吸引力,並防止文本顯示得太靠近塊的邊框。

您還可以使用填充來控制內容在 WordPress 博客上的流動方式。 例如,如果您在文本塊的頂部和底部添加填充,則可以使訪問者更輕鬆地閱讀內容。
WordPress 中的保證金是什麼?
邊距是 WordPress 塊及其周圍元素邊界周圍的空間。
這可以幫助您在兩個不同的塊之間添加空間,為您的網站創建更寬敞、更乾淨的佈局。

例如,您可以向文本塊的頂部和底部添加邊距,以便即使在調整屏幕大小時它仍然可見。
另外,您還可以使用邊距在圖像和文本塊之間添加空間,以使您的網站在視覺上更具吸引力並且更易於用戶訪問。
WordPress 中的內邊距和邊距有什麼區別?
以下是 WordPress 中內邊距和邊距之間差異的快速列表:
| 填充 | 利潤 |
|---|---|
| 填充是指在內容和塊的邊框之間添加空間。 | 邊距功能在塊的邊框之外添加空間。 |
| 使用填充不會影響網站上的其他塊。 | 使用邊距會影響網站上的其他塊。 |
| 填充可以在塊周圍創建緩衝區。 | 邊距可以在兩個不同的塊之間創建空間。 |
如何在 WordPress 中使用填充
默認情況下,WordPress 完整站點編輯器 (FSE) 附帶填充功能。
但是,請記住,如果您不使用基於塊的主題,那麼您將無法向 WordPress 網站添加填充,除非您使用自定義 CSS。
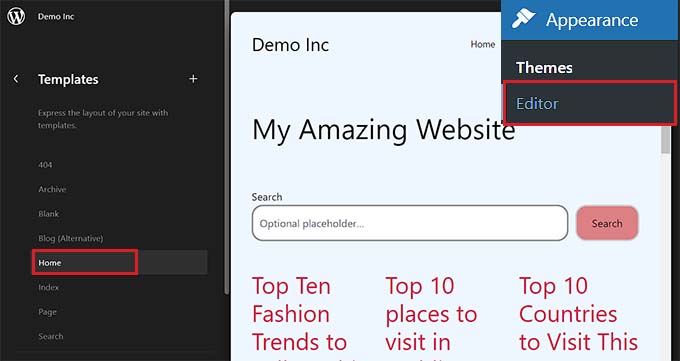
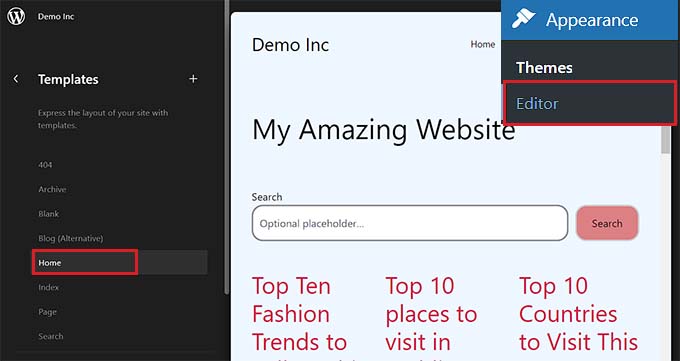
首先,您需要從 WordPress 管理側邊欄訪問外觀 » 編輯器頁面以啟動完整的站點編輯器。
到達那里後,只需從左側的“模板”側邊欄選擇要向塊添加填充的頁面模板即可。 此側邊欄將顯示您網站上不同頁面的所有模板。

完成此操作後,您選擇的模板將在屏幕上打開。
從這裡,單擊“編輯”按鈕開始在完整的站點編輯器中自定義頁面模板。

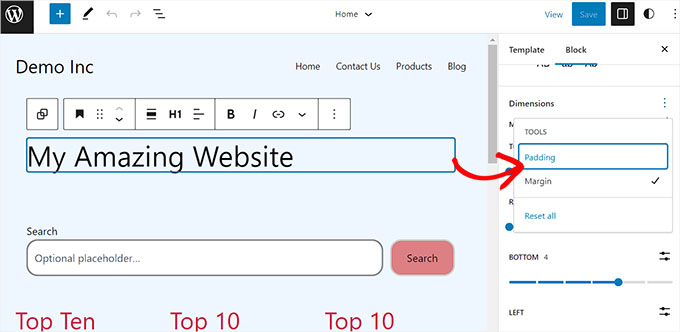
接下來,選擇要添加填充的塊。 請記住,這意味著您將在內容和塊的邊框之間創建空間。
這將在屏幕右側的塊面板中打開塊的設置。
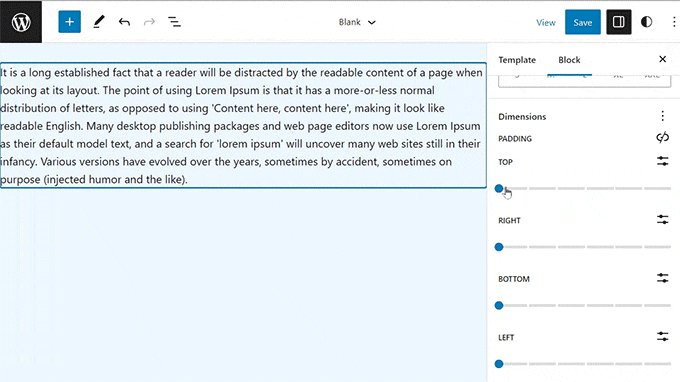
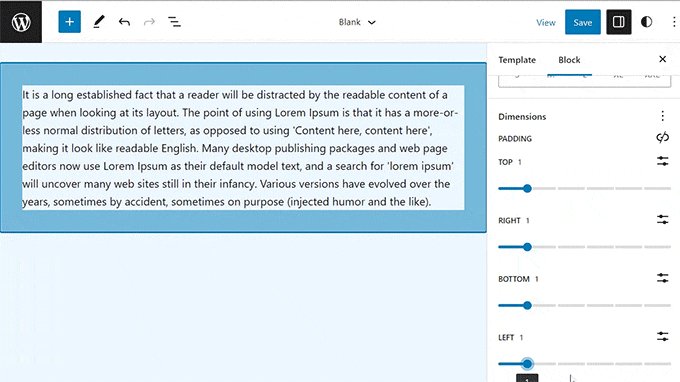
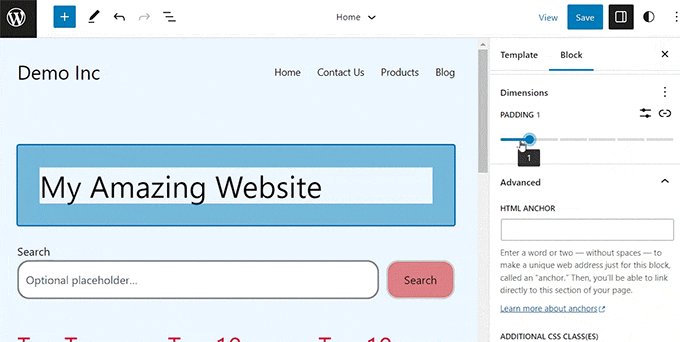
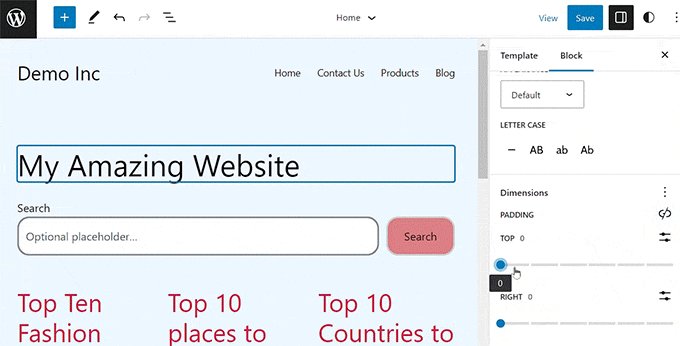
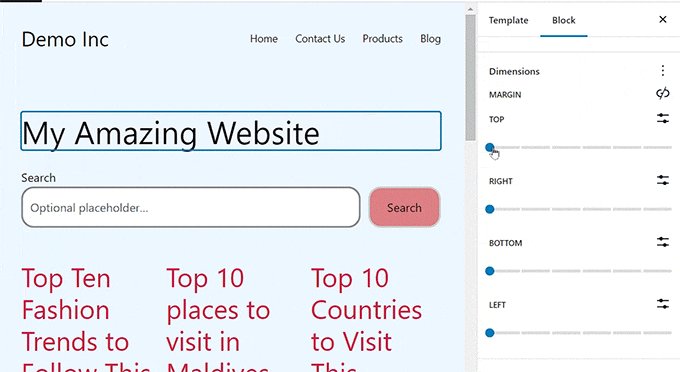
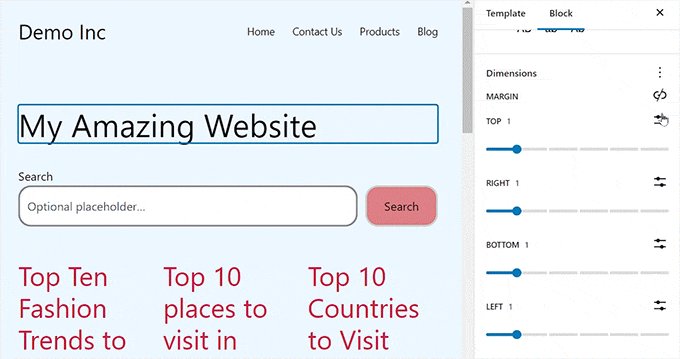
從這裡,您需要向下滾動到“維度”部分,然後單擊三點菜單。 這將打開一個提示,您必須在其中選擇“填充”選項。

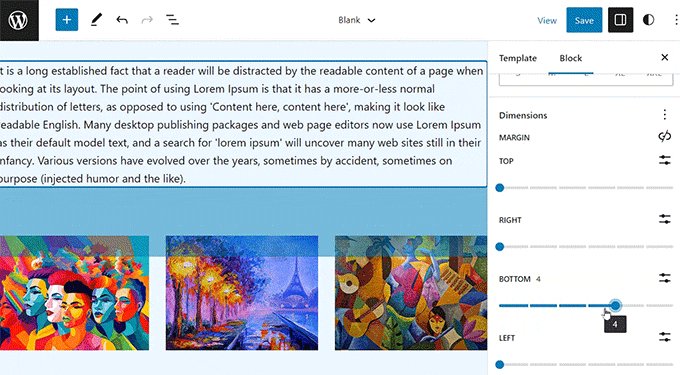
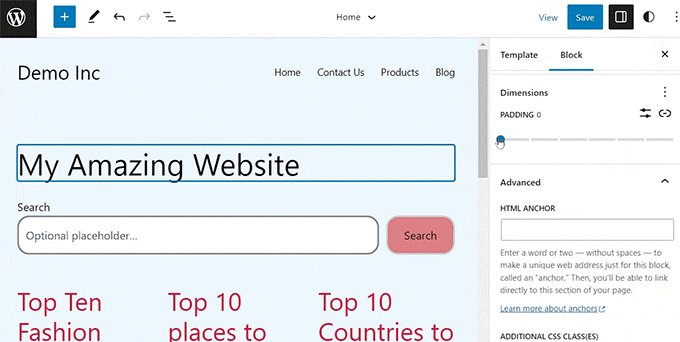
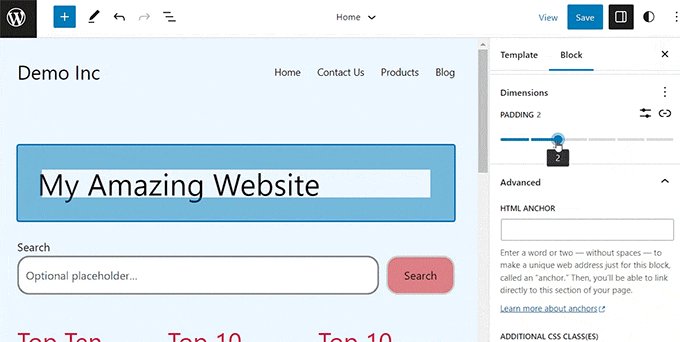
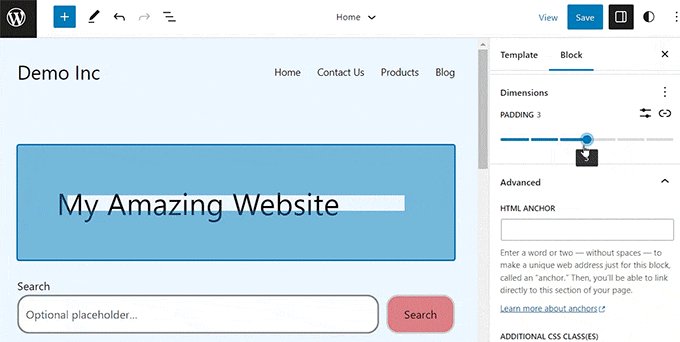
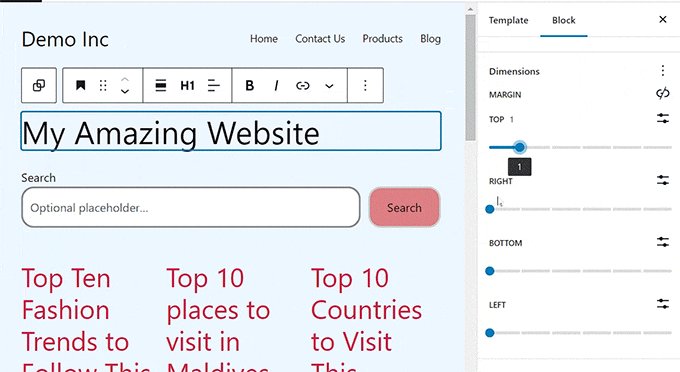
接下來,只需使用滑塊向塊添加填充即可。
請記住,此功能將為塊的所有側面添加填充。

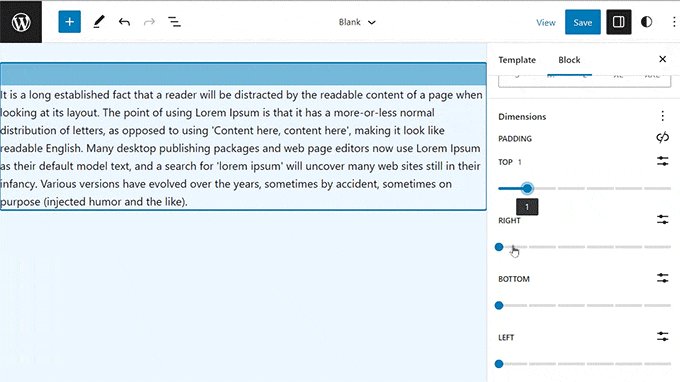
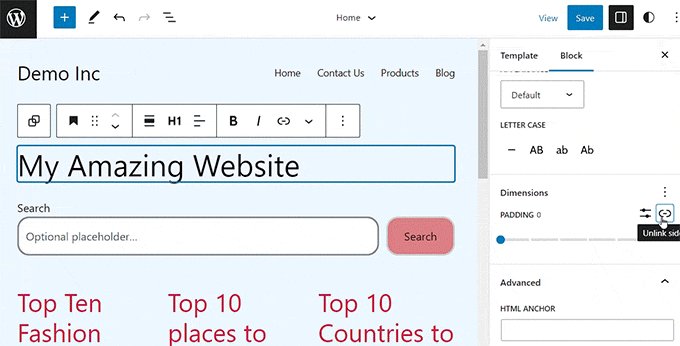
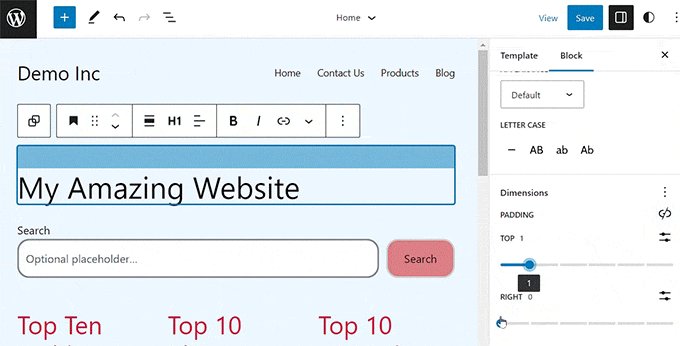
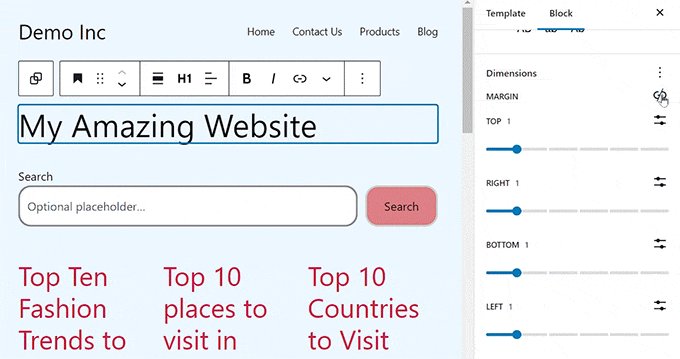
但是,如果您只想在塊的頂部或底部添加填充,那麼您也可以通過單擊“填充”選項旁邊的“取消鏈接側面”圖標來實現。

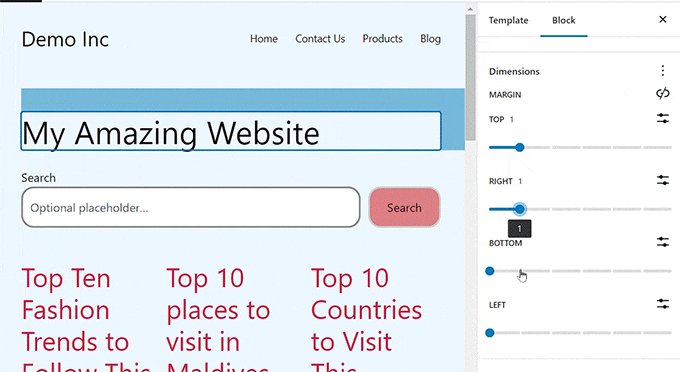
然後,您可以使用不同的滑塊向塊的右側、左側、底部或頂部添加填充。

完成後,只需單擊“保存”按鈕即可存儲您的設置。
如何在 WordPress 中使用保證金
就像填充一樣,邊距功能內置在 WordPress 完整站點編輯器中。 但是,如果您不使用塊主題,則此功能將不可用。
首先,從 WordPress 儀表板轉到外觀 » 編輯器頁面。
到達那里後,從左側的列中選擇要添加邊距的頁面模板。

這將打開您在屏幕上選擇的頁面模板。
從這裡,只需選擇“編輯”按鈕即可開始在完整的站點編輯器中自定義您的模板。

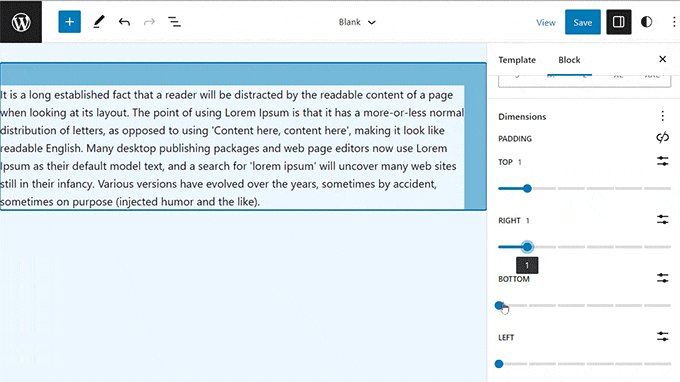
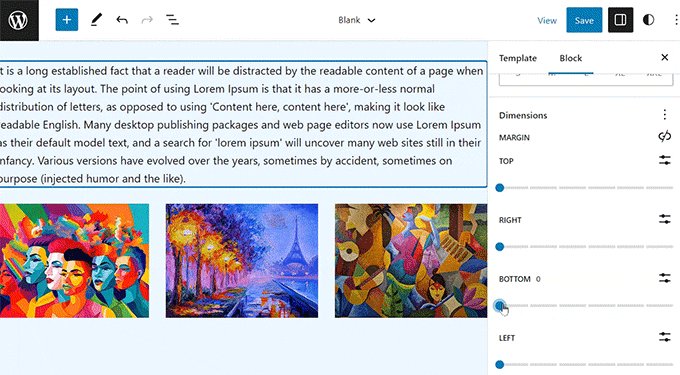
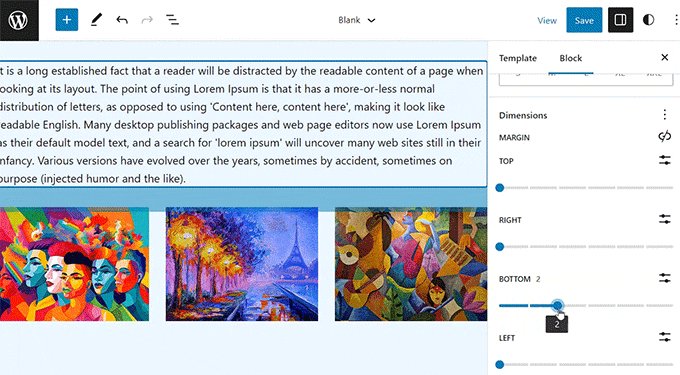
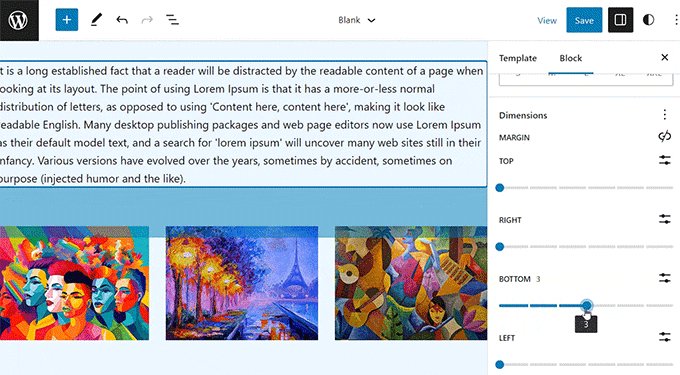
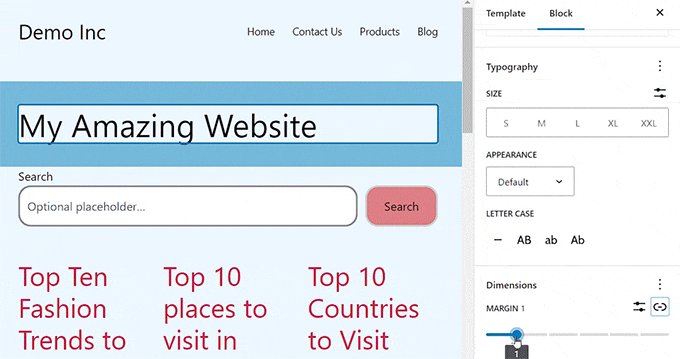
接下來,選擇要編輯的塊,然後向下滾動到右側塊面板中的“尺寸”部分。
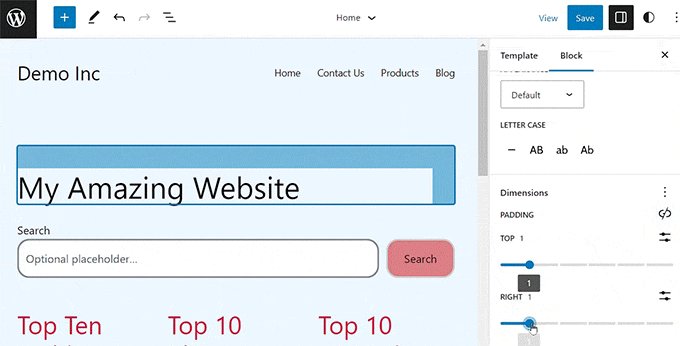
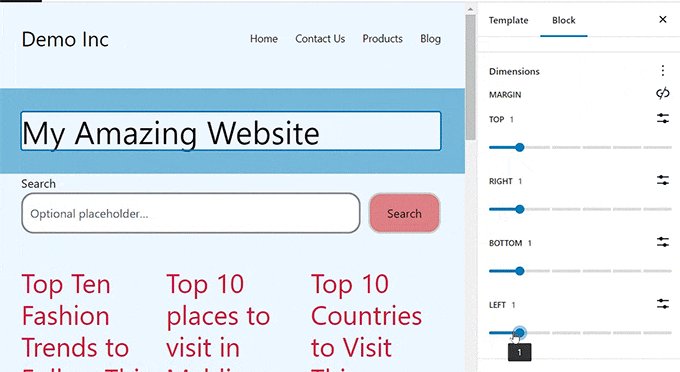
從這裡,只需使用滑塊為塊的上、下、左、右角設置不同的邊距。 使用此功能將在您選擇的塊周圍創建空間。

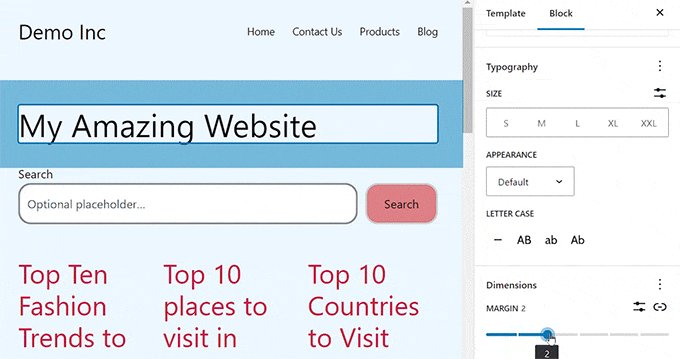
但是,如果您想使用單個滑塊在塊周圍添加相等的邊距,請單擊“邊距”選項旁邊的“鏈接邊”圖標。
塊面板現在將在屏幕上顯示單個“邊距混合”滑塊,您可以使用該滑塊在塊周圍創建相等的邊距。

完成後,不要忘記單擊頂部的“保存”按鈕來存儲您的設置。
在 WordPress 中進行完整站點編輯的更多技巧
除了向塊添加填充和邊距之外,您還可以使用完整的站點編輯器來自定義整個 WordPress 主題。
例如,您可以設計所有頁面模板、添加自己的自定義徽標、選擇品牌顏色、更改佈局、調整字體大小、添加背景圖像等等。
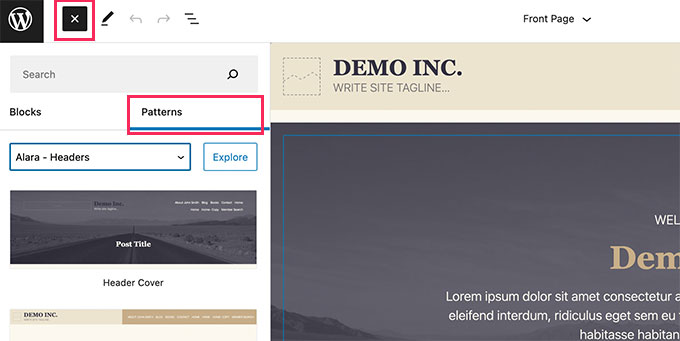
您還可以向您的網站添加模式和不同的塊以進一步自定義它。 有關詳細信息,您可能需要查看我們關於如何自定義 WordPress 主題的初學者指南。

您還可以使用 FSE 向您的網站添加標題、導航菜單或自定義 CSS。
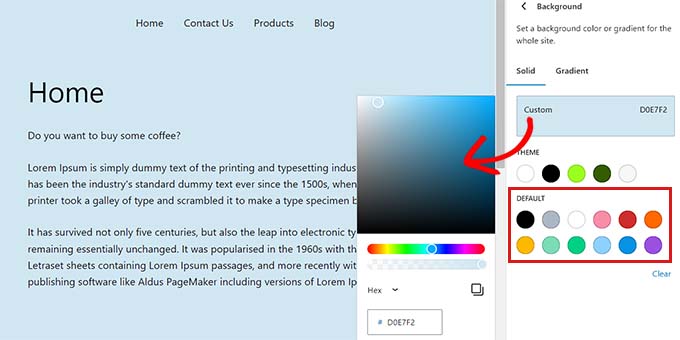
此外,您還可以使用全局樣式來確保整個網站的一致性。 有關更詳細的說明,您可能需要查看我們有關如何在 WordPress 網站上自定義顏色的指南。

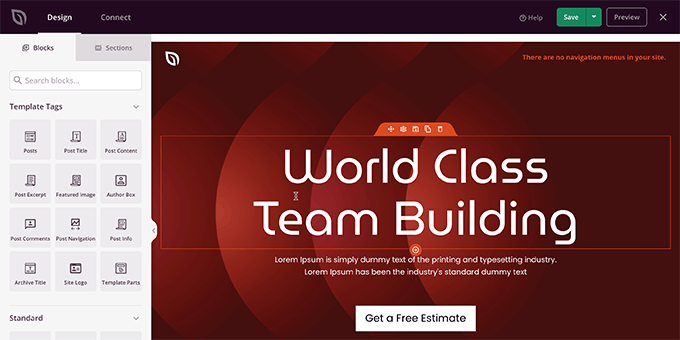
但是,如果您不喜歡使用完整的網站編輯器,並且希望對網站的外觀有更多的控制,那麼您可以使用 SeedProd 來構建頁面甚至整個主題。
它是市場上最好的登陸頁面構建器,帶有拖放構建器,可以非常輕鬆地為您的網站創建令人驚嘆的主題。
有關更多詳細信息,您可以參閱我們有關如何輕鬆創建自定義 WordPress 主題的教程。

我們希望本文能幫助您了解 WordPress 中內邊距和邊距的區別。 您可能還對我們關於如何更改 WordPress 中的塊高度和寬度的初學者指南以及我們精選的 WordPress 最佳古騰堡塊插件感興趣。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
