Divi 4 和 Divi 5(公開 Alpha 版)之間的 10 個主要差異
已發表: 2024-10-21隨著 Divi 5 Public Alpha 的推出,Divi 主題發生了重大轉變。雖然 Divi 4 擁有堅實的基礎,但它面臨著性能、技術債和過時結構的挑戰。隨著 Web 標準的發展,Divi 5 透過徹底改革解決了這些限制,在效能、靈活性和使用者體驗方面提供了實質改進。
Divi 5 的新框架提高了 Visual Builder 的速度和效能,使其更具可擴展性和麵向未來。 Divi 5 經得起時間的考驗,提供長期的生存能力,並確保您的網站可以輕鬆適應 WordPress 的未來發展。無論您是自由工作者、網路代理商還是小型企業主,Divi 5 都提供了一個更快、更強大的平台,讓您可以比以往更輕鬆、更快速地建立網站。
下載 Divi 5 公共 Alpha 版
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1為什麼過渡到 Divi 5 很重要
- 2 10 Divi 4 和 Divi 5 之間的主要差異
- 2.1 1.核心架構重寫
- 2.2 2. 不再使用短代碼
- 2.3 3. Visual Builder 中增強的效能和速度
- 2.4 4.一鍵編輯
- 2.5 5. 開發人員的可擴充性
- 2.6 6.響應式設計工具
- 2.7 7. 面板對接與管理
- 2.8 8. 方便導航的麵包屑
- 2.9 9. 明暗模式
- 2.10 10.預設管理
- 3 Divi 5 幫助更快地設計和建立網站
為什麼過渡到 Divi 5 很重要

Divi 5 Public Alpha 的發布標誌著 Divi 主題演變的關鍵時刻。隨著網路技術的不斷進步,對更靈活、可擴展和高效能主題的需求顯著增長。 Divi 4 為數百萬網站奠定了堅實的基礎,但也開始顯示出技術限制的跡象,例如由於多年的功能添加而導致效能下降和程式碼複雜性。
Divi 5 不僅僅是一個升級——它是對主題框架的完全重寫。透過從頭開始建立 Divi 5,Elegant Themes 團隊提供了一個解決方案,可以解決過去的限制,同時為 Divi 的未來發展做好準備。此次改革意味著更快的載入時間、更流暢的編輯體驗以及面向未來的平台。
如果您使用 Divi 4 建立了網站,那麼過渡到 Divi 5 將釋放新的可能性和簡化的新介面。在公共 Alpha 階段,我們鼓勵您下載 Divi 5,試試一下,並讓我們知道您的想法。在此階段,並非所有功能都可用,但您將很好地了解 Divi 的功能。
下載 Divi 5 公共 Alpha 版
Divi 4 和 Divi 5 之間的 10 個主要區別
Divi 5 引入了重大更改,可增強效能、可擴充性和整體 Web 設計體驗。讓我們深入探討 Divi 5 與其前身 Divi 4 最關鍵的差異。
1.核心架構重寫
迪維4
隨著時間的推移,Divi 4 的架構隨著新功能的增加而不斷發展和調整。雖然這允許添加許多新功能,但也導致程式碼庫更加複雜。隨著 Divi 4 框架的擴展,其原始結構受到技術債的拖累——必須維護舊的、低效的程式碼以實現向後相容性。這種複雜的設定有時會導致效能下降,尤其是在 Visual Builder 中。短代碼處理(稍後會詳細介紹)添加了另一層,導致渲染內容延遲和頁面載入時間更長。
挑戰
- 逐一功能的開發,導致技術債
- 效能較低,因為建構器和前端必須處理短程式碼並載入大量不必要的程式碼
- 由於程式碼庫的不斷發展,程式碼複雜性增加
迪維5
隨著 Divi 5 Public Alpha 的發布,整個框架從頭開始重寫。 Divi 沒有修補舊程式碼,而是使用現代的模組化框架進行了重建。每個模組(文字、圖像庫等)現在獨立運行,這意味著當您在 Visual Builder 中工作或渲染網頁時,僅載入必要的元件。透過採用這種模組化方法,速度和效率得到了提高,使得將來添加功能變得更加容易,而不會減慢系統速度。 Divi 5 更乾淨的程式碼庫不僅確保了現在更好的效能,還為未來的開發提供了可擴展的基礎。
好處
- 更快、反應更靈敏的 Visual Builder 體驗
- 更乾淨、更易於維護的程式碼
- 簡化的前端效能和更快的頁面載入時間
- 未來更新和功能具有更大的可擴展性和靈活性
Divi 5 重建的核心是其效能改進的核心,使用戶能夠更有效率地工作,同時確保使用 Divi 建立的網站堅固且面向未來。
2.不再使用短代碼
迪維4
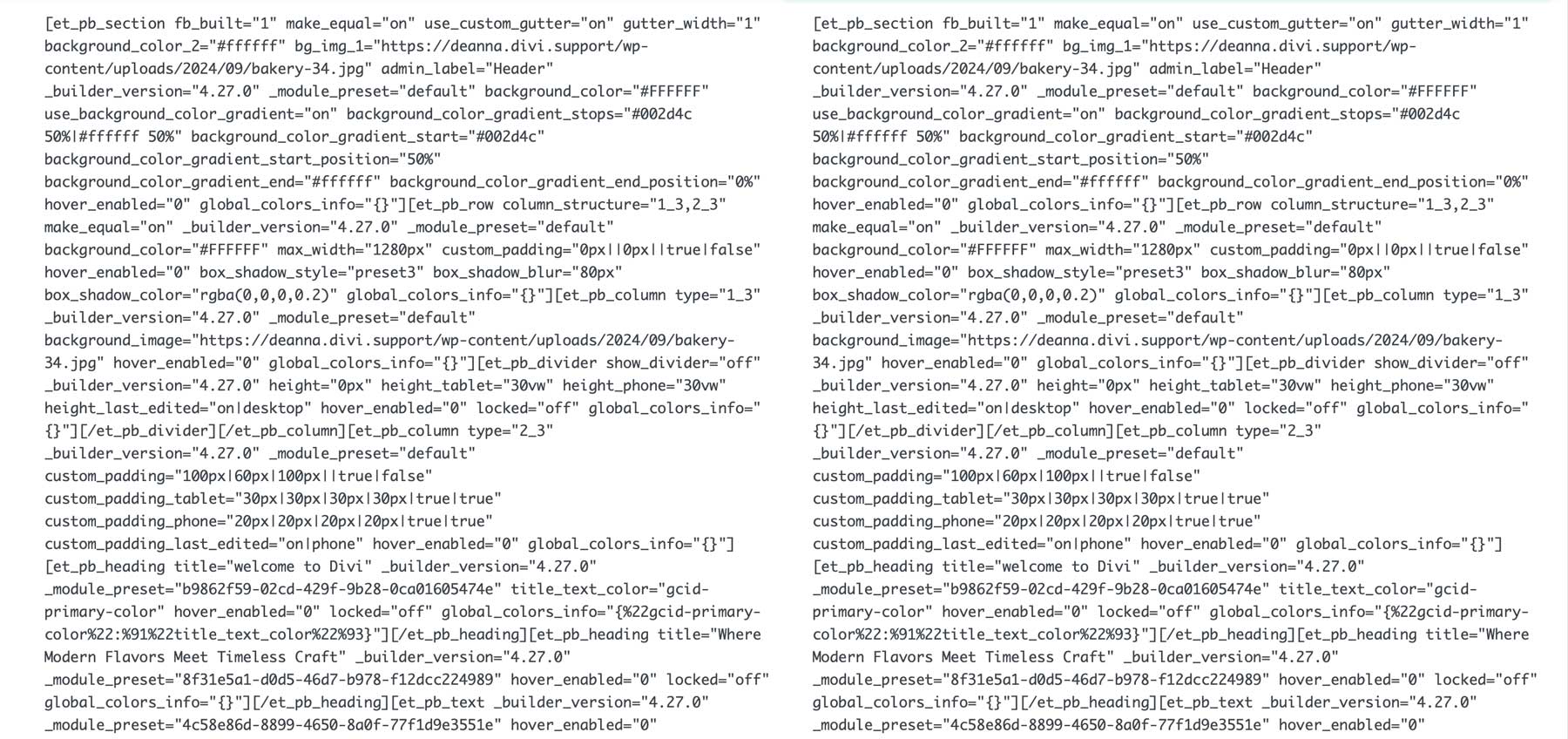
在 Divi 4 中,短代碼是系統的支柱,負責表示每個模組及其設定。當您為頁面新增模組時,Divi 會產生關聯的短程式碼,WordPress 隨後會解釋該短程式碼並將其轉換為內容。例如,當 Divi 主題停用時,網頁的後端將有一系列包含頁面內容的短代碼:

雖然這種方法通常是有效的,但它在頁面渲染期間增加了顯著的開銷。新增的內容越多,創建的短程式碼就越多,從而減慢網頁載入和顯示過程。
挑戰
- 短代碼解析為內容處理添加了額外的步驟,增加了頁面載入時間。
- 隨著頁面大小的增加,短代碼的數量也會增加,這可能會影響效能。
- 如果短代碼有衝突或問題,可能會破壞頁面的佈局。
- 禁用 Divi 主題會造成混亂,導致難以破解頁面內容
迪維5
Divi 5 完全消除了短代碼,轉向更模組化的框架。這意味著 Divi 5 不是產生和解析短代碼,而是直接使用頁面上的元件,僅在需要時載入它們。這提高了效能並使 Divi 與 WordPress 及其區塊編輯器的未來保持一致。 Divi 5 透過這種轉變提高了當前效能,並確保與未來 WordPress 版本的兼容性。
好處
- 由於無需處理短代碼,因此頁面渲染速度更快。
- 內容更加穩定可靠,減少佈局問題或內容破壞的可能性。
- 與 WordPress 更新及其基於區塊的生態系統的未來相容性。
透過刪除短代碼,Divi 5 提供了一個更快、更穩定的平台,改善了前端的建置體驗和頁面速度。
3. Visual Builder 中增強的效能和速度
迪維4
正如我們已經表明的那樣,技術債的累積和短代碼的使用影響了 Visual Builder 的速度和 Divi 網站的前端效能。除此之外,Divi 4 管理 CSS 和 JavaScript 的方式進一步減慢了這些互動的速度。因此,Visual Builder 可能會變得緩慢,尤其是在更大、更複雜的網站上。
建構器中的每次變更都需要重新處理短程式碼和附加資源來載入和呈現頁面。這也適用於前端,較大的 CSS 和 JavaScript 檔案以及短程式碼內容會導致頁面載入時間更長,進而對使用者體驗和 SEO 產生負面影響。
挑戰
- 視覺生成器更加緩慢,尤其是對於較大的網站。
- 由於 CSS 和 JavaScript 檔案較多,頁面載入時間較長。
- 處理短代碼需要額外的步驟,從而降低了整體效能。
迪維5
Divi 5 的重建結構將速度和效能放在首位。新框架根據需要載入元件,而不是重新載入整個頁面。此外,透過剝離未使用的樣式和腳本,CSS 和 JavaScript 檔案的大小已大大減小,有助於減少頁面載入時間。在 Divi 5 的 Visual Builder 中進行更改時,只會重新渲染特定於您正在處理的部分的元素,從而提供更快、更靈敏的體驗。
好處:
- 新增模組或進行設計變更時減少延遲並加快互動速度。
- 更精簡的 CSS 和 JavaScript 檔案可以加快前端的載入時間,尤其是對於複雜的網站。
- 增強使用者體驗,降低跳出率,提高 SEO 排名。
透過這些效能增強,Divi 5 在頁面載入速度和網頁建置體驗方面比 Divi 4 有了顯著的飛躍。
4.一鍵編輯
迪維4
在 Divi 4 中,對模組進行更改需要瀏覽模組設定中的圖示和選項。雖然這種方法有效,但它通常會減慢設計過程,因為使用者必須找到設定圖示並切換不同的設定標籤才能進行調整。這個額外的步驟增加了時間,尤其是在快速工作或跨不同模組進行多次編輯時。
挑戰
- 點擊模組內的小圖示來存取設定需要額外的時間。
- 編輯過程較慢,尤其是在多個模組之間進行頻繁更改時。
- 對於新用戶或經驗不足的用戶來說,介面不太直觀。
迪維5
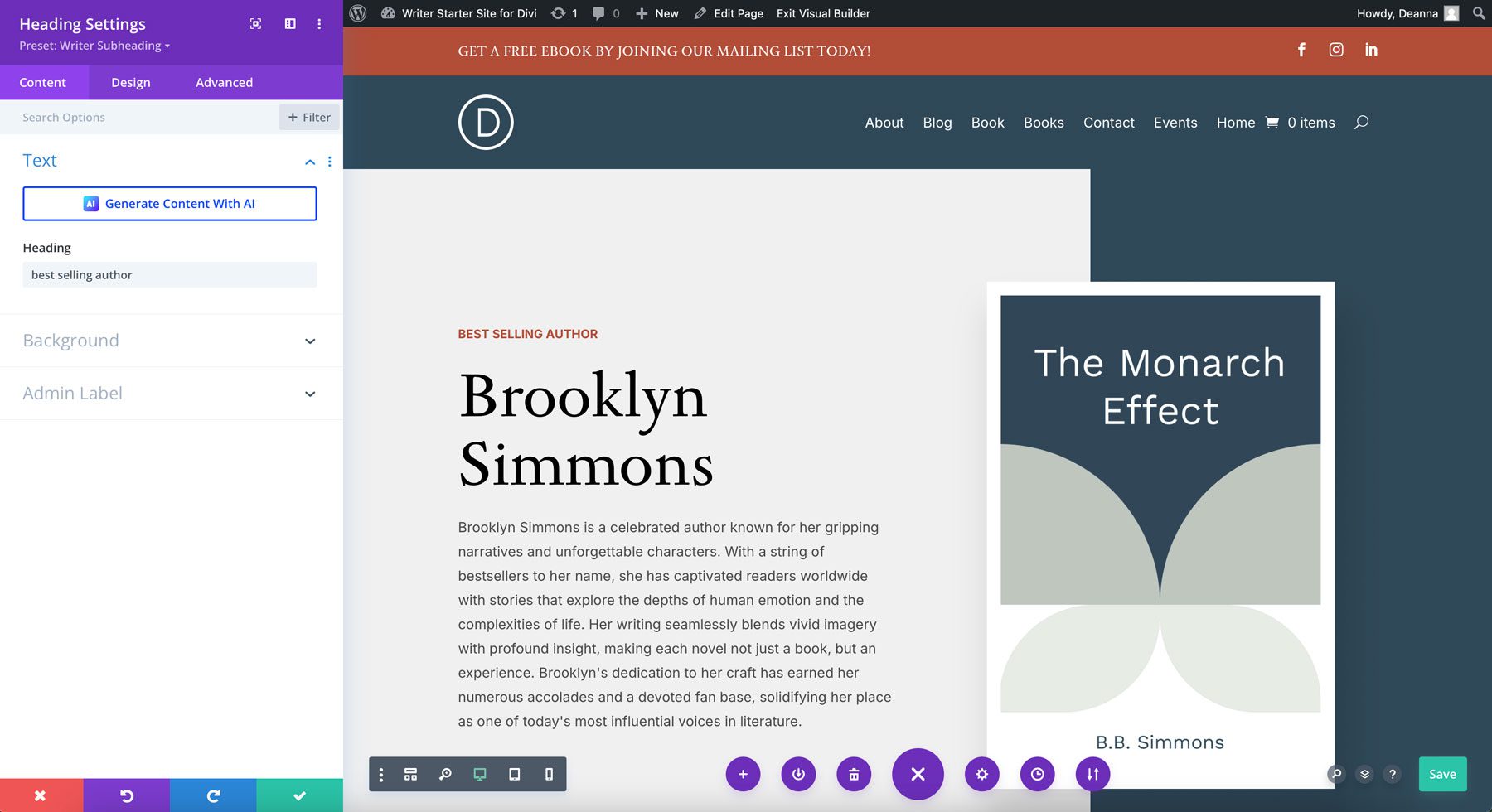
在 Divi 5 中,透過引入一鍵編輯功能徹底重組了編輯過程。使用者可以直接點擊他們想要編輯的模組上的任意位置,而不是尋找小圖示或瀏覽多個選項卡來進行更改。從那裡,模組的設定會立即顯示,使整個過程更加直觀。無論是修改文字、添加圖像還是調整顏色,一鍵編輯都可以實現更快的更改和更直覺的工作流程。

好處
- 只需單擊即可即時存取模組設定。
- 更直觀的介面適合初學者和經驗豐富的開發人員。
- 由於花時間進行設計編輯,因此提高了生產力。
透過一鍵編輯,Divi 5 提供了更友善使用者的 Visual Builder 體驗,使用戶能夠比以往更快地建立 Divi 網站。
5. 開發人員的可擴充性
迪維4
在 Divi 4 中,第三方開發人員對 Divi API 的存取受到限制,這使得客製化和整合更具挑戰性。雖然可以建立自訂模組或添加功能,但開發人員必須圍繞現有框架進行工作。這限制了開發人員可以使用 Divi 做的事情,使得實現高級自訂模組或與第三方外掛程式和工具的無縫整合變得更加困難。
挑戰
- 有限的 API 存取限制了開發人員可以建立或自訂的內容。
- 建立自訂模組或功能通常需要更複雜的解決方法。
- 與第三方工具或外部系統深度整合的機會更少。
迪維5
Divi 的最新版本憑藉著更靈活和強大的 API 大大提高了平台的可擴展性。第三方開發人員可以存取 Divi 開發團隊使用的相同工具和資源,從而實現更深入的客製化和更複雜的整合。這種開放方法將使開發人員能夠創建在 Divi 生態系統中運行的自訂模組、功能和整合。無論是添加新功能、與第三方系統整合還是建立自訂工作流程,Divi 5 的開發人員友好框架都可以讓您更輕鬆地自訂 Divi 以滿足您的需求。
好處
- Divi 5 提供了更大的靈活性來建立更複雜的解決方案。
- 簡化的第三方整合方法可以使與外部工具和服務的連接更加順暢。
- 存取與 Divi 團隊相同的開發人員工具可以鼓勵創新以及割草機插件和功能的創建。
Divi 5 增強的可擴展性為開發人員開啟了一個充滿可能性的世界,使其成為開發人員更通用且更具適應性的平台。
6.響應式設計工具
迪維4
在 Divi 4 中創建響應式設計需要多個步驟來針對較小的螢幕微調設計。如果您想微調行動裝置的佈局,則必須深入研究各種設定和標籤。雖然此過程有效,但它為您的工作流程添加了額外的步驟,使響應式編輯速度更慢且不太直觀。
挑戰
- 需要額外的步驟來存取響應式編輯選項。
- 調整懸停和黏滯狀態涉及瀏覽多個設定。
- 在不同螢幕尺寸上進行響應式調整的工作流程較慢。
迪維5
在 Divi 5 中,您將透過使工具更易於存取和直觀來獲得更加簡化的響應式編輯流程。響應式設計選項以及懸停和黏滯狀態並未直接整合到設定面板中,從而消除了Divi 4 中所需的額外步驟。切換,並跨裝置進行即時調整多個模組同時進行。無論您是調整內邊距和邊距、調整字體大小,還是在按鈕上新增懸停,Divi 5 都提供了更快、更有效率的響應式設計方式。
好處
- 在主設定面板中可以更輕鬆地存取響應式編輯工具。
- 可以更輕鬆地存取特定於設備的設置,從而更快地更改設計。
- 管理懸停和黏性設定的更簡單方法。
7.面板對接與管理
迪維4
在 Divi 4 中,使用者必須移動模態以避免遮擋設計視圖。這導致模組的設計設定和圖層面板的視圖受阻,從而難以執行多任務或快速瀏覽不同的模組或設計元素。這也導致了更多的混亂,特別是在處理需要跨多個設定不斷調整的複雜設計時。
挑戰
- 使用者一次只能編輯一個面板,限制了多工處理。
- 頻繁移動和重新定位設定模式會減慢工作流程。
- 當使用者手動瀏覽不同的設定時,螢幕更加混亂。
迪維5
Divi 5引入了多面板對接,顯著提升了整體用戶體驗。該系統允許用戶同時打開多個面板並輕鬆地在它們之間進行切換。這使得多工處理變得更加容易,因為使用者可以在模組設定、圖層、頁面設定等之間切換,而無需關閉或重新開啟面板。透過 Divi 5,您可以自訂工作區,使其最適合您的設計風格,同時減少混亂。
好處
- 使用者可以保持多個面板打開,以便於存取和更快地編輯。
- 在面板之間切換並將其拖曳到選項卡部分,從而提高工作效率並加快設計過程。
- 對接面板系統無需不斷移動面板,從而創造一個更乾淨、更整潔的工作空間。
透過Divi 5的多面板對接,使用者可以更有效率地管理設置,從而實現更快的設計迭代和更流暢、更直觀的編輯體驗。
8. 方便導航的麵包屑
迪維4
在 Divi 4 中,沒有內建的麵包屑導航來幫助用戶追蹤他們在佈局中的工作位置。缺乏快速導航使得在各部分之間移動變得更加困難,尤其是在處理大型、複雜的佈局時。因此,使用者必須手動捲動、開啟線框視圖或利用圖層面板來尋找特定元素,從而減慢了設計過程。
挑戰
- 沒有麵包屑導航意味著頁面結構的導航速度較慢。
- 使用者必須依靠手動滾動或切換視圖來尋找和編輯部分。
- 管理具有多層的複雜佈局時,工作流程效率較低。
迪維5
Divi 5 引入了麵包屑導航,使得在複雜的頁面結構中移動變得更加容易。這項新功能顯示當前部分、行和模組層次結構的清晰路徑,讓使用者在設計中的不同元素之間快速跳躍。無論是編輯嵌套模組還是在部分之間切換,麵包屑都可以透過提供更清晰的頁面內位置概覽來改善整體使用者體驗。
好處
- 用戶只需單擊一下即可在部分、行和模組之間快速移動。
- 麵包屑減少了手動滾動或打開不同視圖的需要,從而加快了設計過程。
- 一種更清晰、更有條理的方法來導航複雜的佈局,使頁面編輯更加直觀。
透過 Divi 5 中的麵包屑導航,使用者可以更有效地導航頁面佈局,從而提高處理更大、更複雜的設計的速度和易用性。
9. 明暗模式
迪維4
Divi 4 不包含深色模式選項,將其介面限制為預設的淺色模式。雖然該介面功能齊全,但對於喜歡在低光環境下工作的使用者或喜歡在長時間設計過程中減少眼睛疲勞的黑暗模式的使用者來說,它的適應性較差。與提供淺色和深色模式選項的更現代的軟體工具相比,缺乏深色模式使 Divi 感覺其 UI 的可自訂性較差。

挑戰
- 沒有深色模式,限制了使用者介面的適應性。
- 在低光源條件下工作的使用者會增加眼睛疲勞。
- 總體而言,使用者介面體驗不太靈活,特別是對於那些喜歡深色主題的人來說。
迪維5
Divi 5 引入了淺色和深色模式選項,為使用者提供了更大的靈活性和對其工作環境的控制。使用者現在可以根據個人喜好或環境照明在明暗模式之間切換,確保更舒適和可自訂的設計體驗。無論是白天工作還是深夜,全新的深色模式選項都有助於減輕眼睛疲勞並增強可用性,使 Divi 5 更能適應不同的使用者需求。
好處
- 淺色和深色模式允許使用者自訂他們的工作環境以適應不同的喜好。
- 深色模式有助於減輕眼睛疲勞,尤其是在低光源環境下進行長時間編輯時。
- 在各種工作條件下提供更現代、更適應性的使用者體驗。
10. 預設管理
迪維4
在 Divi 4 中,管理預設是一個手動過程。在套用預設或進行調整時,由於 Divi 的框架,使用者經常會遇到延遲,這需要係統重新載入並處理變更。這不僅使編輯預設速度變慢,而且影響了工作流程的整體效率,特別是在跨頁面或整個網站管理具有一致樣式的多個元素時。

挑戰
- 編輯或套用預設時反應時間較慢。
- 需要更多的手動工作才能跨多個模組應用預設。
- 工作流程效率較低,尤其是在處理大型專案時。
迪維5
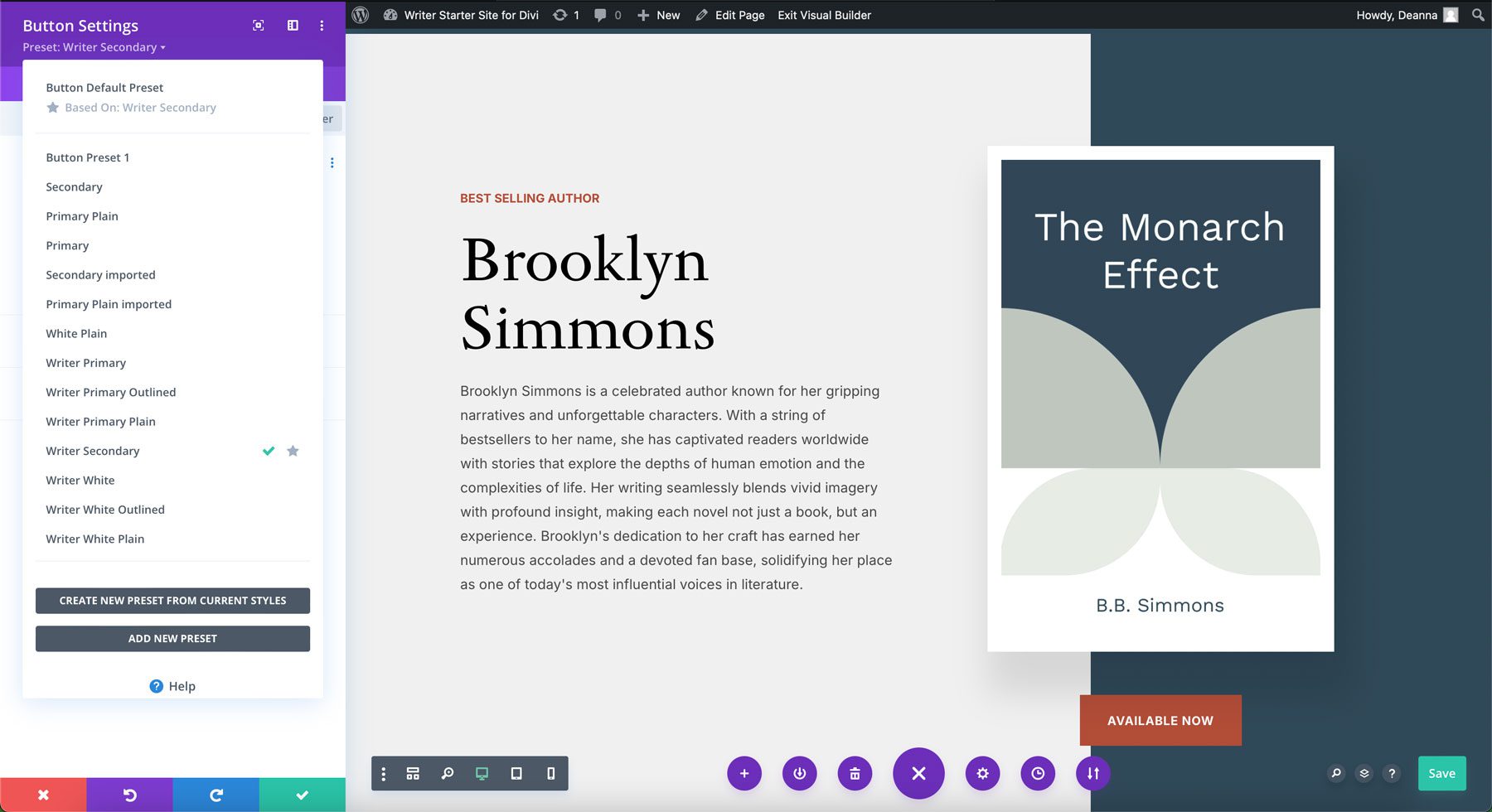
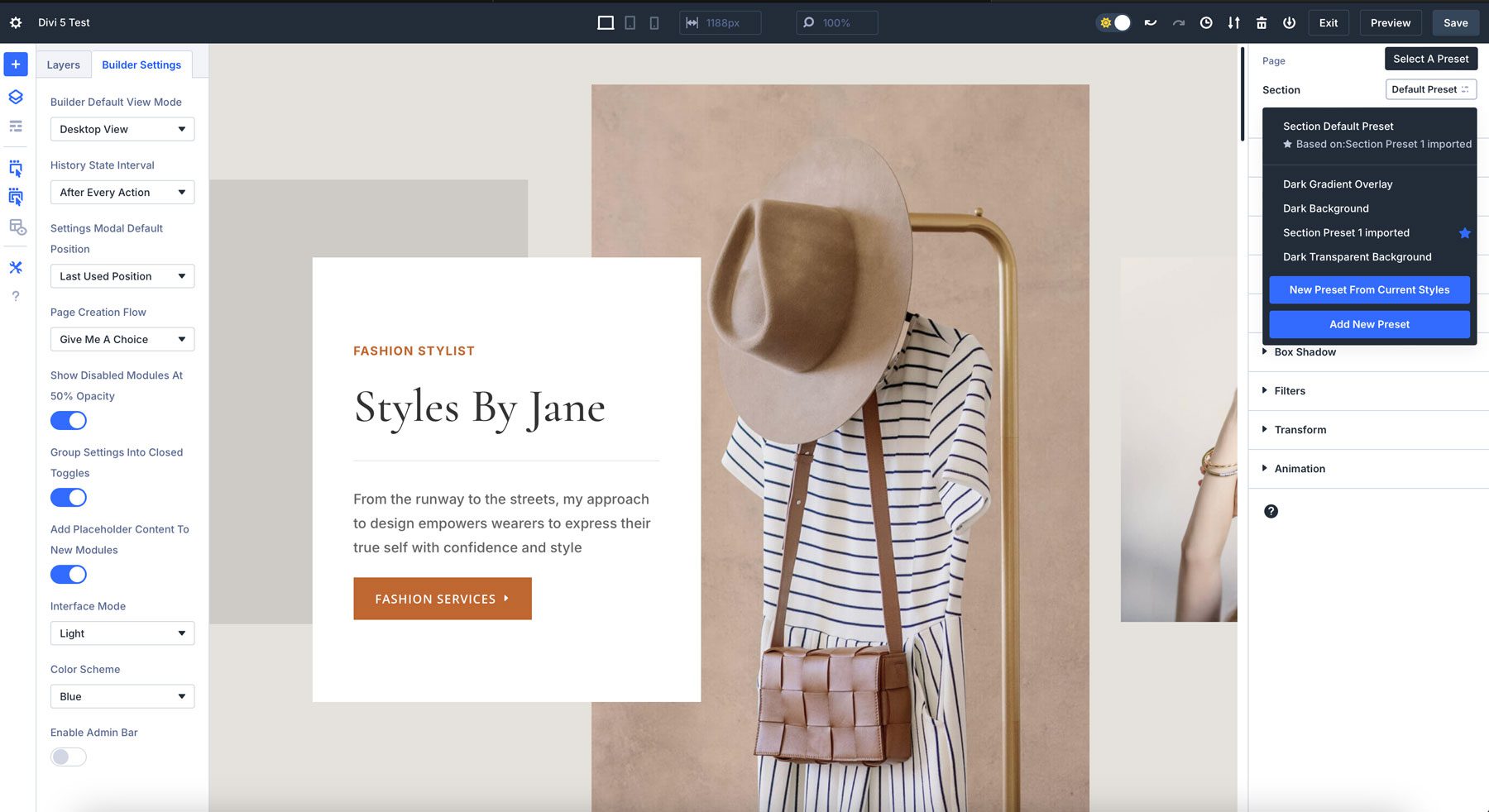
Divi 5 借助新的基於類別的結構引入了更快、更有效率的預設管理系統。該系統允許使用者更快地建立和管理預設,只需點擊幾下即可在模組之間套用一致的樣式。內建預設和可重複使用類別透過啟用全域變更並減少重複編輯的需要,使設計過程變得更加容易。這個基於類別的新系統可確保對預設的任何更新立即應用於所有元素,從而節省時間並提供更具凝聚力的設計體驗。

好處
- 基於類別的系統允許跨多個模組更快地應用和更新預設。
- 現成的預設可加快設計過程。
- 設計師只需點擊幾下即可保持網站的一致性。
借助 Divi 5 增強的預設管理系統,使用者可以受益於更快的編輯、改進的設計一致性和改進的工作流程,從而更輕鬆地在整個網站上實施和維護有凝聚力的樣式。
Divi 5 幫助更快地設計和建立網站
Divi 5 不僅僅是一次增量更新,它代表了一次完整的平台轉型。透過解決 Divi 4 的缺點並消除技術債務和基於簡短程式碼的結構等問題,Divi 5 旨在為設計人員和開發人員提供更快、更靈敏的體驗體驗。該框架的模組化框架更類似於 WordPress 基於區塊的古騰堡編輯器,因此該框架具有更高的可擴展性,並且能夠適應 WordPress 的未來變化。
下載 Divi 5 公共 Alpha 版
