圖像替代文本與標題之間的差異
已發表: 2022-06-14除了 SEO 內容,每個網站也都考慮到了圖像優化。 谷歌強調圖像是網站 SEO 的一個重要因素。 同時,圖像和照片被用來為您的網站帶來大量流量。
坦率地說,並不是每個網站所有者都知道如何為搜索引擎正確優化他們的圖像和照片。 有些人甚至誤解了圖像替代文本和標題。 兩者都有助於強調圖像的含義。 然而,每一個都以不同的方式涉及網絡可訪問性、搜索引擎優化和用戶體驗。
我們今天的文章集中在圖像 Alt 文本和 Title 屬性之間的區別。 然後,我們將向您展示在 WordPress 中設置 Alt 和 Title 文本的說明。
讓我們開始吧!
圖像替代與標題文本:定義和差異
顧名思義,標題是用戶在將鼠標懸停在圖像上時看到的快速而吸引人的文本。 它讓用戶知道圖像的主要內容。 用戶可以在網頁上直觀地找到此信息。
另一方面,替代文本旨在將您的圖像描述為替代來源,例如屏幕閱讀器和搜索引擎爬蟲。 您的替代文字應該簡短且具有描述性,而標題可以更長,以便與網站訪問者進行有效溝通。
這是您網站上的 HTML 圖像標籤,包括名稱、替代文本和標題。
<img src=“image.jpg” alt=“圖像描述” title=“圖像工具提示”>。
事實上,圖像標題不如替代文本重要。 他們不為搜索爬蟲提供服務,也不對 SEO 性能和排名做出貢獻。
雖然人們可以在沒有標題的情況下查看和理解您的圖像,但搜索引擎和盲人卻不能這樣做。 如果您不為這些讀者提供替代文本,他們只會看到一個空圖像。
這是您網站圖片的完整替代文本。
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">。
何時使用圖像 Alt 與標題
您需要為您網站上的所有圖像添加替代文字,從小圖標文件到巨大的網頁照片。 沒有替代文字的圖像沒有機會在搜索結果頁面上佔據一席之地。 由於圖像和替代文字不佳或缺少,您的頁面性能也會受到影響。
您必須在替代文本中附加目標關鍵字以提高圖像排名。 屆時,谷歌會知道它應該將你的圖片分類到哪裡。
就標題而言,除非它們確實是必備品,否則沒有必要將它們應用於您的每張圖像。
下表總結了圖像替代文本和標題之間的主要異同。
替代文字 | 標題 | |
| 其他名稱 | ALT 屬性,替代文本 | 標題屬性 |
| 發現 | 搜索爬蟲呈現 | 將鼠標懸停在網頁上的圖像上 |
| 為誰服務 | 搜索引擎、視覺障礙人士 | 網站訪問者 |
| 必要性 | 總是 | 沒必要 |
| 搜索引擎優化重要性 | 是的 | 不 |
如何在 WordPress 中添加 Alt 和標題文本
有兩種方法可以設置圖像的所有文本和標題。 您可以在將它們上傳到媒體庫後立即添加這些屬性,也可以在將它們插入內容時添加它們。
經典編輯器
如果您使用的是經典編輯器,這就是開始的方法。
首先,前往 WordPress 管理儀表板中的Media並單擊Add New 。

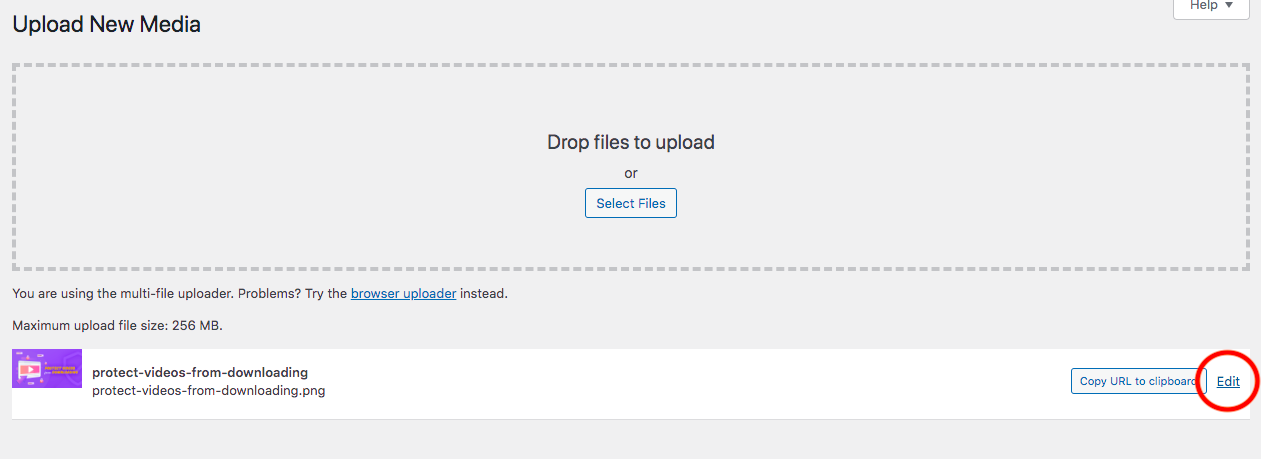
接下來,點擊選擇文件按鈕,或從您的計算機拖放一個文件。 您可以一次選擇多個文件。 請記住最大上傳文件大小,以確保不會發生錯誤。
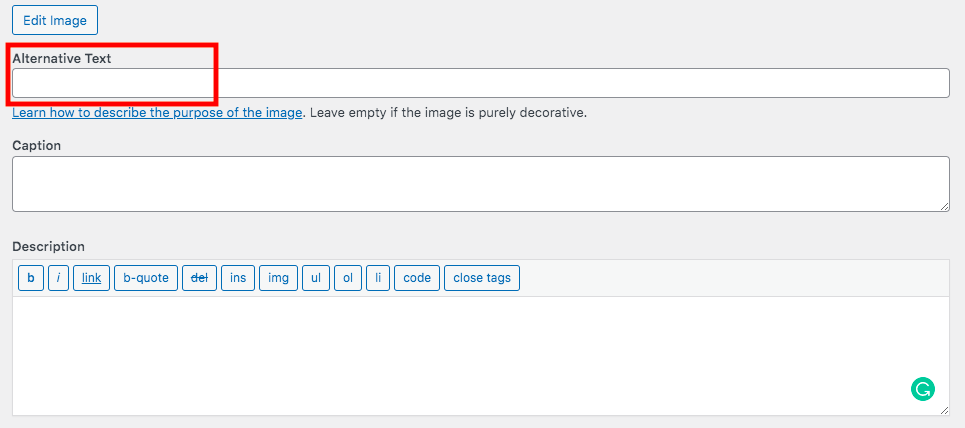
現在,單擊編輯轉到附件頁面,您可以在其中輸入圖像的替代文本。



更新頁面。
如果您正在編輯內容,併計劃在其中嵌入帶有完整替代文本和標題詳細信息的圖像,請遵循本指南。
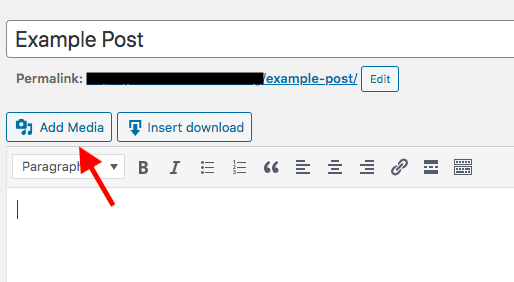
首先,單擊工具欄上方頁面編輯屏幕頂部的添加媒體。

選擇您要插入的圖片或從您的計算機上傳一張新圖片。 然後,在“附件詳細信息”頁面上為其提供標題和替代文本。

默認情況下,WordPress 使用您的圖像名稱作為標題。 如果您的文件已有描述性名稱,請保留它作為標題。
最後一步是按“插入帖子”按鈕。
古騰堡編輯
對於 Gutenberg 用戶來說,由於它的 Image 塊,添加圖像標題和替代文本是小菜一碟。
只需打開一個頁面或帖子,然後通過單擊加號 (+) 圖標來查找圖像塊。

上傳您的圖像文件,或將其拖放到塊中。 在右側,您將看到一個阻止設置部分,允許您填寫替代文本。
請注意,除非您進行一些更改,否則當您下次使用該圖像時,此替代文本將保持不變。
其他圖像屬性
應該利用的其他圖像因素是圖像名稱和標題。 如前所述,WordPress 會將您的文件名指定為標題。 雖然您可以自定義標題,但建議在上傳之前為您的文件指定一個有意義的名稱。
您需要在標題中嵌入目標關鍵字。 這對搜索引擎和用戶都有好處。
另一個重要的圖像元素是標題。 它的功能類似於圖像標題,解釋你的圖像是關於什麼的。 添加標題後,它將顯示在頁面上圖像的正下方。
谷歌的圖片推薦
除了提供清晰正確的替代文字和標題外,您還應注意其他一些因素以有效優化圖像。
原創視覺內容——谷歌喜歡在其他地方沒有展示的原創圖片。 如果您沒有時間自己製作一些照片,您可以從照片庫中藉用圖像。 但是,盡可能限制使用它。
圖像上下文- 您的圖像和照片應該與頁面內容或至少與其所在的部分明確相關。 這將有助於為文本帶來更多信息,並使您的頁面更具吸引力。
圖像上的文本——有些人會錯誤地在圖像上顯示文本,例如頁面標題、標題或菜單項。 儘管如此,這仍會分散訪問者的注意力,使其無法專注於照片所傳達的內容。 值得注意的是,工具無法翻譯圖像上的文本。 想像一下,您的用戶來自說不同語言的其他國家/地區,他們無法訪問此文本。
優化 SEO 的圖像替代文本和標題
我們已經定義了什麼是圖像替代文本和標題,並介紹了它們的主要區別。 圖片替代文本為搜索爬蟲和盲人“閱讀”您的圖片打開了大門,而標題則負責向用戶解釋您的照片。
您可以在經典和古騰堡編輯器中輕鬆地將替代文本和標題添加到圖像中。 您也可以在上傳或編輯頁面內容時插入它們。
有什麼別的? 您可能會對在我們的文章中探索其他圖像 SEO 優化實踐感興趣。
