如何在 WordPress 中禁用檢查元素
已發表: 2023-01-26您想保護您網站的資產並防止您的辛勤工作被複製嗎? 您是否厭倦了網站內容被盜?
統計數據顯示,近 60% 的在線內容被盜,這對您的財務狀況和您作為創作者的聲譽都不利,並且越來越受到網站所有者和博主的關注。
在這篇文章中,我將提供一些關於如何關閉 WordPress 的檢查元素功能的建議,這使得訪問者可以輕鬆查看和復制您網站的源代碼和內容。
此外,我還將討論保護您網站上各種類型的信息和內容以防止內容被盜的其他策略。
繼續閱讀以了解有關內容盜竊、防止檢查元素和保護源代碼的更多信息,以及如何保護您的網站資產和保護您的辛勤工作。
什麼是檢查元素?
Inspect Element 是 Google Chrome、Firefox 和 Safari 等網絡瀏覽器中的一項功能,使用戶能夠查看和編輯網頁的 HTML 和 CSS 代碼。
您可以通過右鍵單擊網頁時從上下文菜單中選擇“檢查元素”來訪問此功能,在 Windows 計算機上按“Ctrl + Shift + I”,或在 Mac 上按“Cmd + Shift + I”。
打開Inspect Element功能後,用戶可以查看網頁的HTML和CSS代碼,用戶可以在編輯代碼的同時實時查看自己所做的修改。
為什麼需要禁用檢查元素?
您應該禁用 WordPress 網站上的“檢查元素”功能,作為網站所有者應採取的步驟之一,以保護您的內容免遭未經授權的訪問。
1.保護您網站的代碼:通過禁用此功能,您可以阻止未經授權的人更改您網站的 HTML 和 CSS 代碼,並保持對其外觀和功能的控制。 Inspect Element 允許用戶查看和編輯您網站的 HTML 和 CSS 代碼,這對於防止 WordPress 中的內容被盜很重要。
2.確保您的網站安全:黑客還可以使用 Inspect Element 訪問您網站上的敏感信息,例如登錄憑據,因此禁用它有助於確保您的網站及其訪問者信息的安全。
3.保持對品牌的控制:您可以通過關閉 Inspect Element 來控制您網站的查看和使用方式,幫助確保您的品牌以您希望的方式呈現,並且不會被惡意或未經授權使用.
4.讓你的觀眾參與:讓用戶更難訪問你的網站代碼可以讓他們對內容感興趣並經常返回。
5.保護您的收入:如果您的站點通過廣告、贊助或其他方式產生收入,禁用 Inspect Element 可以幫助確保您的利潤不會因未經授權訪問您的站點代碼而減少。
總之,關閉 Inspect Element 對於維護網站的代碼、安全、聲譽、用戶交互和財務可行性至關重要。
它是您網站的眾多可用保護措施之一,也是控制您的在線身份的明智之舉。
在 WordPress 中禁用檢查元素的 2 種方法
即使您在您的網站上禁用右鍵單擊和復制粘貼,您的內容也處於危險之中。 許多人使用瀏覽器中的檢查元素來檢查您網站的源代碼、竊取您的內容或獲取圖像的鏈接。
大多數瀏覽器都允許用戶毫無問題地使用檢查元素。 更多的半高級用戶可能會使用這種方法來欺騙受保護的網站並竊取您的資產。
通過關閉您網站上的檢查元素,您可以確保您的內容是安全的。 使用 WordPress 插件是最簡單的方法。
方法一:使用 WPShield Content Protector 插件
使用插件是在 WordPress 網站上實現目標的最快、最簡單的方法。 由於 WordPress 的流行,市場上有無數的插件可供選擇,但哪一款適合您的需求呢?
我建議使用 WPShield Content Protector 來禁用所有瀏覽器和任何其他瀏覽器中的開發人員工具。 這個插件是最好的 WordPress 內容保護插件,即使在瀏覽器上禁用 JavaScript 的情況下也能正常工作。
要禁用檢查元素,請執行以下操作:
第 1 步:下載 WPShield 內容保護器。
第 2 步:從Plugins → Add New安裝插件。
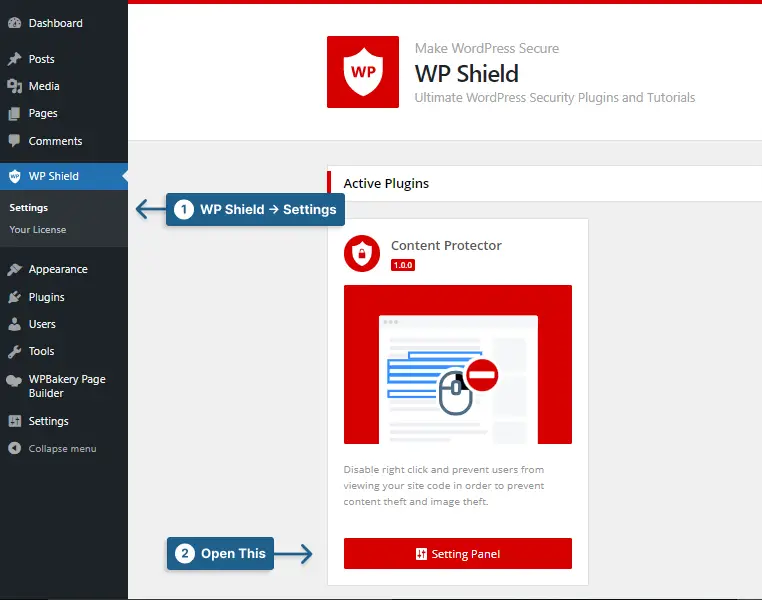
第 3 步:轉到WP Shield → 設置。

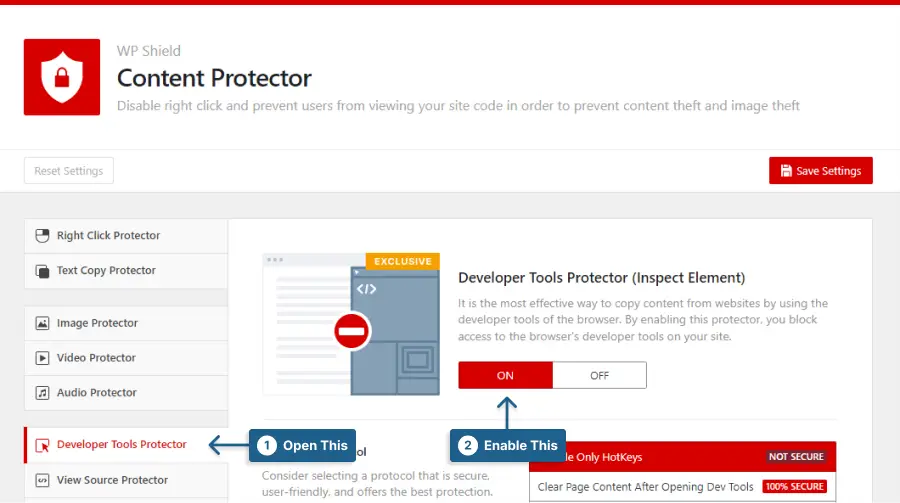
第 4 步:轉到Developer Tools Protector並打開Developer Tools Protector (Inspect Element)選項。

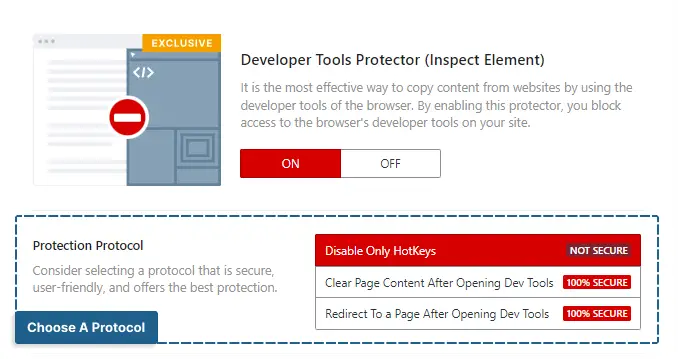
第 5 步:此保護器提供三種具有不同安全級別的保護協議。

選擇適合您的協議:
- 僅禁用熱鍵:此協議禁用 f12 快捷方式、CTRL + SHIFT + C 以及用於打開檢查元素的任何其他熱鍵。 有更多安全選項可用。
- 打開開發工具後清除頁面內容:使用此協議,如果有人訪問開發工具,頁面內容將被刪除。 該協議非常安全。
- 打開開發工具後重定向到頁面:一旦打開檢查元素,該協議就可以將用戶重定向到自定義頁面。 您可以在“重定向到頁面”部分中選擇頁面。 該保護器使用起來非常安全。
該保護器還可以通過隱藏源代碼和禁用 RSS 提要來保護 WordPress。 如果您想保護您網站的內容,WPShield Content Protector 是一個很棒的插件。

重要說明:我建議您查看我們的終極指南以防止內容被盜,以使您的網站內容更加安全。
方法 2:使用 CSS 禁用右鍵單擊
如果您有興趣在沒有插件的情況下禁用 WordPress 中的右鍵單擊,您可以使用 CSS 代碼。 一種禁用右鍵單擊的簡單方法是使用 CSS 代碼。 這不是最高級的方法,但可以騙過普通用戶。
此代碼實際上禁用文本選擇而不是右鍵單擊。 由於很少有人知道使用 CSS 禁用文本選擇的功能,因此他們無法禁用它。
注意:此方法沒有完全保護,不能保證您的內容和源代碼是安全的。 任何對 CSS 代碼或經驗知之甚少的用戶都可以破解它。
小偷甚至可能使用瀏覽器的熱鍵來訪問檢查元素。 最好禁用 CTRL+SHIFT+U 和其他熱鍵來保護網站的源代碼。
如果您想真正禁用右鍵單擊您的網站,請使用 WPShield Content Protector。 這個保護器可以幫助您禁用甚至限制右鍵菜單。 限制右鍵單擊菜單而不是將其禁用會顯著影響您網站的用戶體驗。
要禁用檢查元素,請按照下列步驟操作:
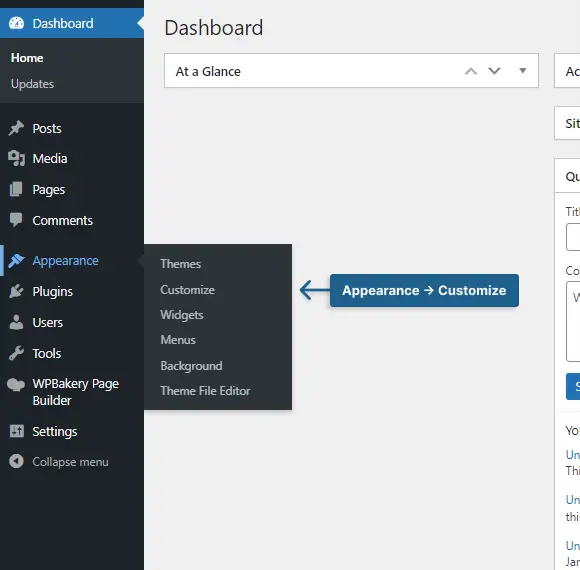
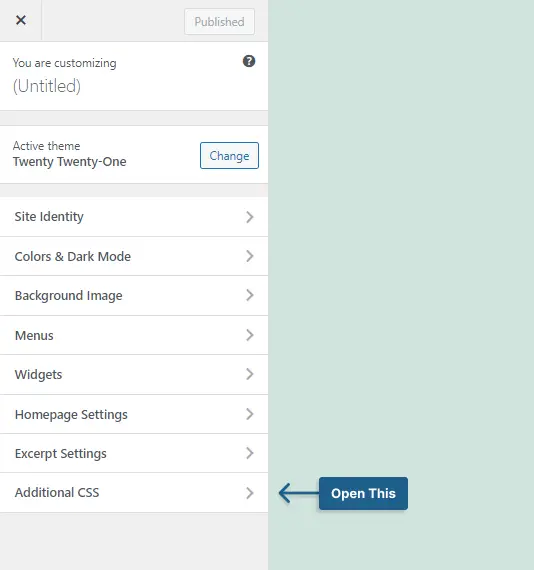
第 1 步:轉到外觀 → 自定義。

第 2 步:打開附加 CSS 。

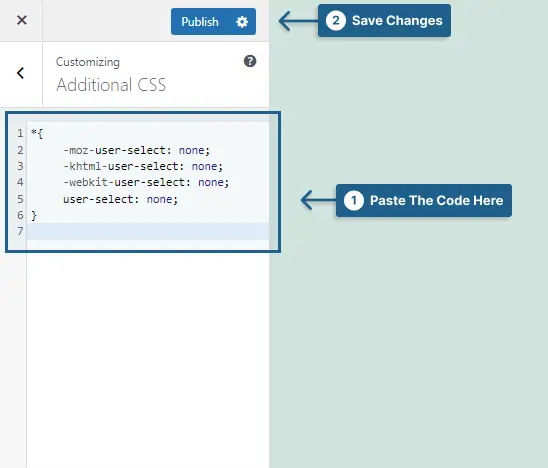
第 3 步:粘貼以下代碼並保存更改。
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
重要說明:您可以閱讀我們關於在 WordPress 中禁用右鍵單擊的最終指南以獲取更多信息。
有關禁用檢查元素的常見問題
下面提供了有關關閉 WordPress 中的檢查元素的常見問題,以幫助您更好地了解危險以及如何保護您的網站。
安裝“WPShield Content Protector”之類的插件或將代碼添加到主題的 functions.php 文件將禁用 WordPress 中的檢查元素並阻止用戶使用瀏覽器的開發人員工具。
儘管並非萬無一失,但這些方法會使網站訪問者查看源代碼更具挑戰性。
禁用 WordPress 中的 inspect 元素可能是一個好主意,原因有很多,包括增強站點安全性和防止用戶竊取您的內容或更改站點代碼。
WPShield Content Protector 附帶“Inspect Element Protector”和“Right Click Disabler”,是所有可用於禁用 WordPress 中的 Inspect Element 的插件中的最佳選擇。
如果在 WordPress 中禁用 Inspect Element,用戶可能更難竊取您的內容或更改您網站的代碼,因為用戶無法在其瀏覽器中訪問開發人員工具。
除了禁用 Inspect Element 之外,還有其他方法可以阻止用戶在 WordPress 中竊取您的內容,例如使用“WPShield Content Protector”之類的插件或將代碼添加到主題的 functions.php 文件中。
是的,通過使用 WPShield Content Protector 插件或將代碼添加到主題的 functions.php 文件中,可以僅對 WordPress 中的某些用戶禁用 Inspect Element。
這將允許您向受信任的用戶授予對開發人員工具的訪問權限,同時防止其他人訪問它們。
結論
在這篇文章中,我們討論了在 WordPress 中禁用檢查元素以保護您網站內容的重要性。 我們研究了不同的方法,例如使用插件和代碼,並強調了使用 WPShield Content Protector 等插件的好處。
保護您網站的內容至關重要,禁用檢查元素只是該過程中的一個步驟。 我們建議在 BetterStudio 博客上閱讀更多有關 WordPress 安全性的文章,以進一步保護您的網站。
感謝您閱讀本文直到最後。 如果您對禁用檢查元素有任何經驗或有任何疑問,請在評論中告訴我們。
如果您想第一個了解我們的新內容,請在 Facebook 和 Twitter 上關注 BetterStudio。
