如何在 WordPress 中禁用右鍵單擊以保護內容
已發表: 2022-02-22創建高質量的內容是一個耗時耗力的過程,但互聯網是一個變化無常的地方,只需點擊一下按鈕,內容就很容易被盜。 阻止內容竊賊的一種方法是禁用右鍵單擊您的 WordPress 網站。
沒有比看到您的知識產權和創意作品被使用或稍作改動並展示在另一個網站上更糟糕的感覺了。 文本和圖像形式的內容需要很長時間才能創建,當然,您希望不惜一切代價保護您的工作。
在下面的文章中,我們將向您展示如何禁用對您的 WordPress 網站的右鍵單擊,以保護您的內容不被複製。 您將學習如何通過兩種方式實現它; 通過使用插件或在您的網站上手動輸入代碼。
您應該禁用對您網站的右鍵單擊嗎?
如果您想找到一種方法來保護您的內容,禁用 WordPress 中的右鍵單擊功能是一種可行的方法,但這總是最好的解決方案嗎?
起初,右鍵單擊保護似乎很簡單。 禁用右鍵單擊功能可防止您的內容被輕易複製。 如果沒有這種能力,內容竊賊將無法簡單地從您的博客、網站或作品集網站上竊取您的作品。
在一個非常艱難的情況下,您可能會在另一個網站上看到您的文字或圖像,而沒有信用或鏈接回您作為原始來源。 雪上加霜的是,如果山寨網站的訪問量比您的網站高,甚至可能獲得比您更高的利潤,您會大發雷霆,甚至可能不鼓勵繼續創建內容。
另一方面,禁用右鍵單擊功能可能會激怒某些用戶。 並非所有訪問您網站的人都在試圖竊取您的作品,並且某些用戶可能出於其他原因需要使用右鍵單擊功能。 在您的網站上禁用右鍵單擊後,您最終可能會惹惱一些網站訪問者並為您的網站帶來糟糕的用戶體驗。
要記住的一件事是,如果有人真的想複製您的內容,他們會找到一種方法。 他們可以截取您的工作截圖或使用照片編輯工具複製圖像,或要求虛擬助手逐字複製您的文本內容。
儘管如此,禁用對您的 WordPress 網站的右鍵單擊是一個很好的威懾,它會向任何試圖偷偷摸摸的人發送一個明確的信息,即您正在關注他們。
如何保護您的內容並禁用 WordPress 中的右鍵單擊
您可以使用兩種方法來保護您的內容。 第一種方法是使用插件,第二種是手動方法,需要向您的 WordPress 網站添加代碼。 在您對網站進行任何更改之前,我們建議您使用插件或手動備份您的網站。
使用插件禁用右鍵單擊
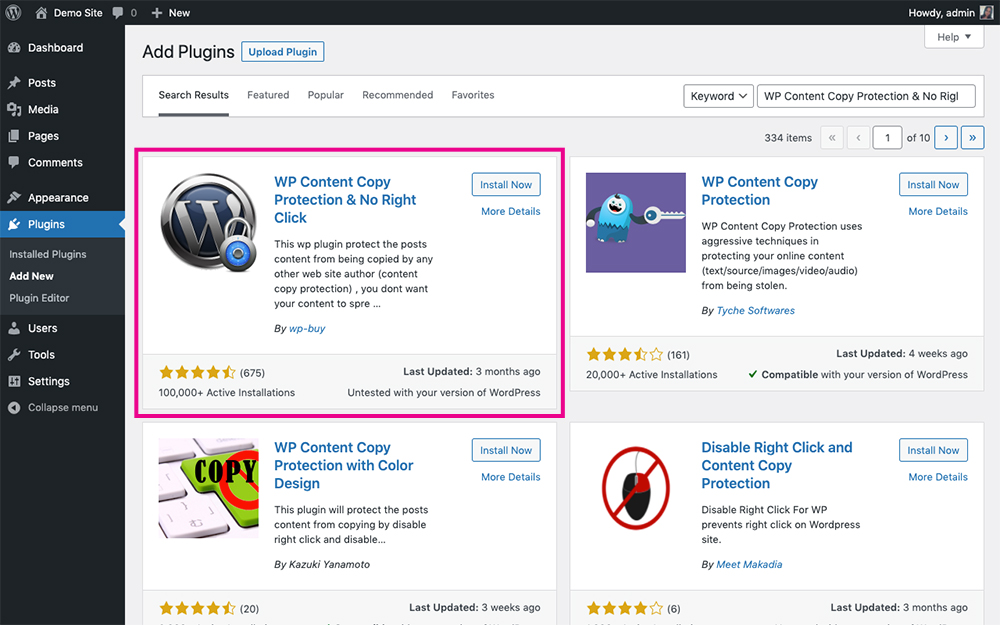
禁用右鍵單擊功能的一種快速簡便的方法是使用插件。 一個安全可靠的插件是 WP Content Copy Protection & No Right Click,一個可從 WordPress 存儲庫獲得的免費插件。 該插件還有一個付費的付費版本,其中包括附加功能。 首先,在您的 WordPress 網站上安裝插件。

WP 內容複製保護和無右鍵單擊插件
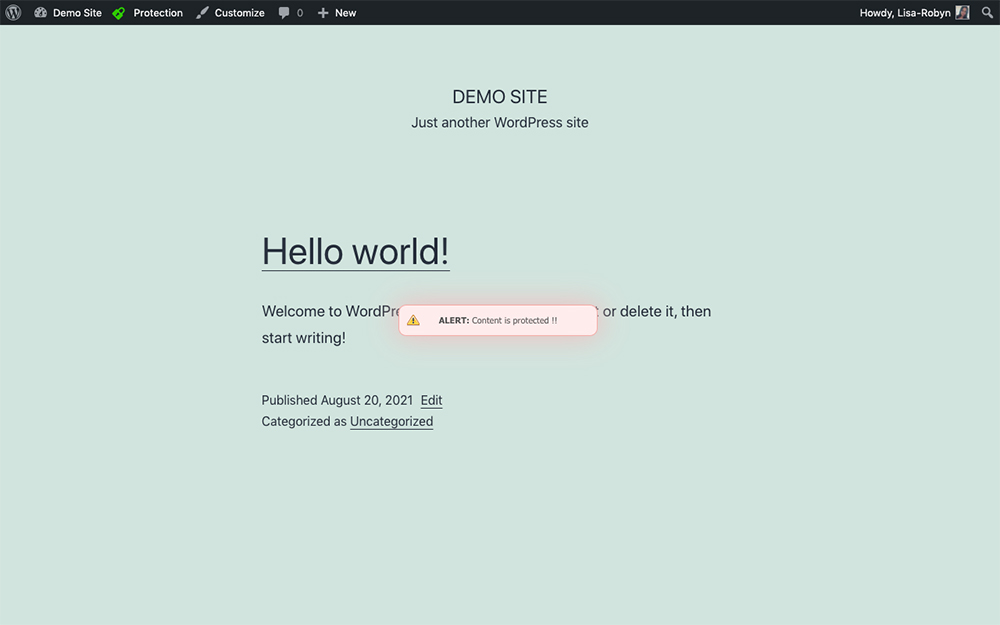
激活插件後,它將自動開始工作。 要測試插件是否正在運行,請前往您網站的前端並嘗試右鍵單擊屏幕上的任意位置。 您將立即看到警報通知“警報:內容受保護”。

右鍵單擊已成功禁用
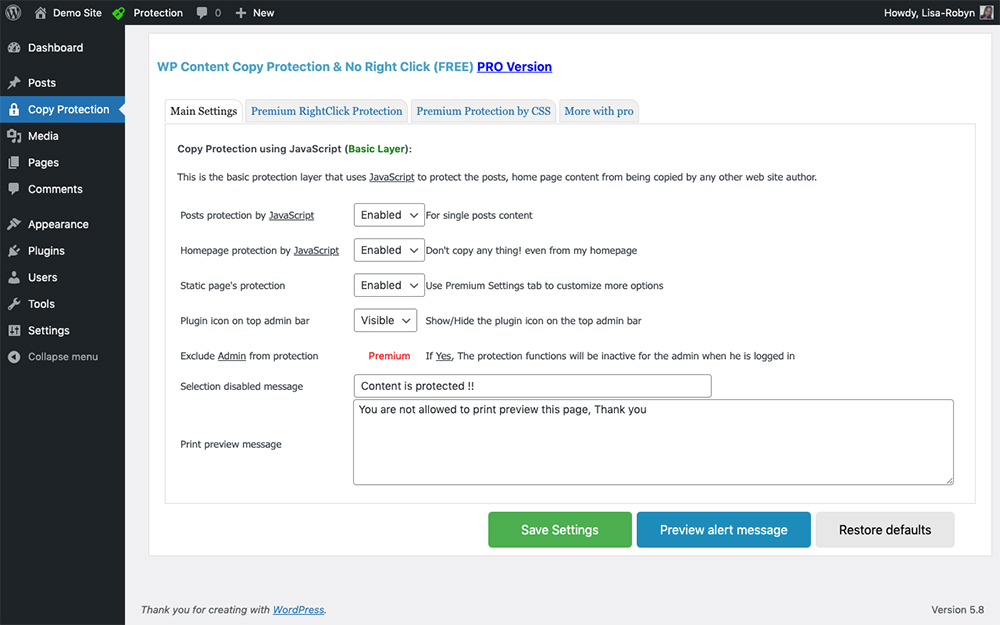
如果您需要更改任何插件的設置,請返回儀表板,您將看到一個名為 Copy Protection 的菜單項。 在這裡,您將找到插件的配置詳細信息。


更改插件設置以滿足您的需求
從這裡您可以:
- 啟用或禁用從博客文章、主頁或站點上的靜態頁面右鍵單擊複製
- 選擇在管理欄中隱藏或顯示插件的綠色鎖圖標
- 更改有人試圖複製內容時顯示的文本
這是保護您網站內容的一種非常快速簡便的方法。 如果您不想使用插件,您可以選擇手動路由。
使用代碼禁用右鍵單擊
如果向您的網站添加另一個插件不是您想要的路線,您可以通過向您的網站添加幾行代碼來禁用沒有插件的 WordPress 中的右鍵單擊。 如果您選擇這條路線,請確保您設置、安裝和激活了子主題。
可以通過三種不同的方法將此代碼添加到您的網站。 你也可以
- 創建一個新頁面,在某處添加 Divi 代碼模塊並在此處輸入代碼
- 將代碼輸入到 Divi 主題選項 > 集成選項卡中,在“將代碼添加到博客的 <head>”選項中。 請注意,確保啟用切換“啟用標頭代碼”。
- 將代碼添加到子主題內的文件夾中。 對於此方法,請確保將腳本代碼排入 functions.php 文件中。
需要更多信息? 我們有一個詳細的教程,涵蓋了將 JavaScript 和 jQuery 添加到 Divi 的每個選項。
複製以下代碼並記住將演示文本更改為自定義內容。 這是實際代碼的演示。
// 版權所有:Aspen Grove Studios,2021 年 8 月 25 日。
// 根據 GNU 通用公共許可證獲得許可,無擔保;
// 許可鏈接:https://www.gnu.org/licenses/gpl-3.0.en.html
// 僅對圖像禁用右鍵單擊
jQuery(函數(){
jQuery(“img”).contextmenu(函數(){
alert("這是您為用戶定制的警報"); // 如果您不想顯示警報,可以刪除此行
返回假;
});
});
// 禁止右擊body元素
jQuery(函數(){
jQuery(“正文”).contextmenu(函數(){
alert("這是您為用戶定制的警報"); // 如果您不想顯示警報,可以刪除此行
返回假;
});
});
// 僅禁用段落的右鍵單擊
jQuery(函數(){
jQuery(“p”).contextmenu(函數(){
alert("這是您為用戶定制的警報"); // 如果您不想顯示警報,可以刪除此行
返回假;
});
});
啟用代碼後,它將阻止某人右鍵單擊您網站的每個頁面。
結束思想
既然您知道如何禁用對您網站的右鍵單擊,您就可以保護您的內容免遭盜竊和復制。 請記住,人們很狡猾,如果有人想捏你的內容,他們會想辦法的。 此外,從文本內容的角度來看,如果您的 URL 是第一個發佈內容的 URL,那麼搜索引擎足夠聰明,可以知道您的 URL 是原始來源,並且任何包含抄襲內容的 URL 都將被視為重複內容而受到懲罰。
我們希望您發現這篇文章對您有所幫助! 您之前是否禁用了網站上的右鍵單擊功能? 如果您有,請在下面的評論部分告訴我們!
