如何禁用 WooCommerce 郵政編碼驗證
已發表: 2020-09-12是否要刪除郵政編碼字段? 在本教程中,我們將向您展示如何禁用 WooCommerce 郵政編碼驗證以改善您的結帳頁面並提高您的轉化率。
為什麼要刪除 WooCommerce 郵政編碼驗證?
默認情況下,WooCommerce 中需要郵政編碼字段,因此它們包括驗證。 但是,有時這些字段不是必需的,並且會增加結帳頁面的摩擦力。 例如,非洲、中美洲和大洋洲的許多國家/地區沒有或不使用郵政編碼。 此外,如果用戶在郵政編碼字段中輸入文本,WooCommerce 將顯示一條錯誤消息,並且不會讓購物者完成結帳。
擁有優化和精簡的結帳頁面是任何在線商店的關鍵。 您應該消除任何干擾,為您的客戶提供更快、更好的購買體驗。 因此,包含不必要的字段和錯誤消息可能會影響用戶的購物體驗和轉化率。 因此,在本指南中,我們將向您展示如何在結帳頁面上禁用 WooCommerce 郵政編碼驗證。 
如何以編程方式禁用 WooCommerce 郵政編碼驗證
由於我們將修改您主題的functions.php文件,因此在開始之前,我們建議您創建一個子主題。 您可以查看我們的指南來創建一個或使用這些插件中的任何一個。 因此,要刪除 WooCommerce 中的郵政編碼驗證,首先,轉到產品頁面並通過單擊添加到購物車按鈕將產品添加到購物車。 現在,讓我們看看如何執行以下操作:
- 從 WooCommerce 結帳頁面中刪除 Zip/Postcode
- 將 Zip/Postcode 字段設為可選
- 從結帳中刪除帳單字段
- 編輯結帳頁面字段的標籤
1) 從 WooCommerce 結帳頁面中刪除 Zip/Postcode
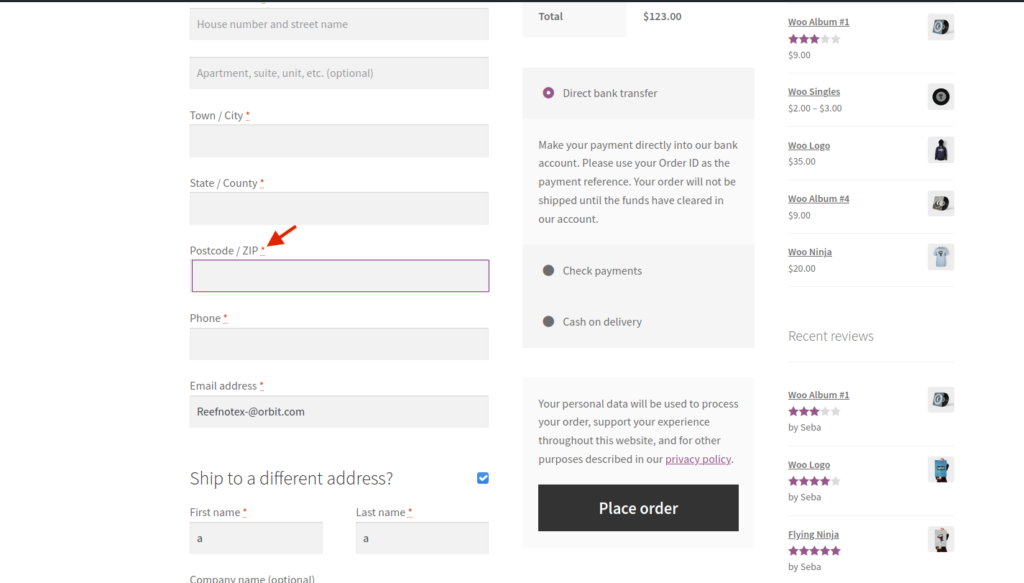
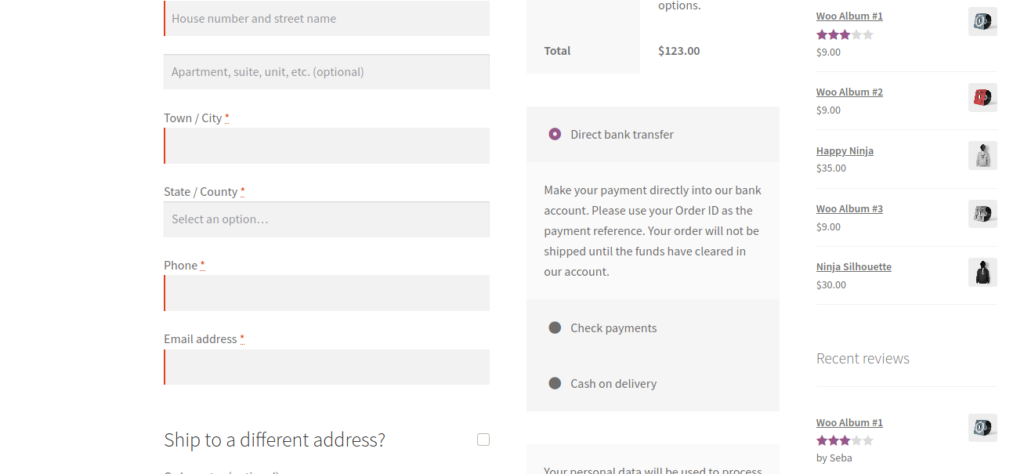
禁用郵政編碼驗證的一種選擇是從 WooCommerce 結帳頁面中完全刪除郵政編碼字段。 最簡單的方法是使用一些 WooCommerce 鉤子。 因此,要從結帳頁面中刪除 zip 字段,只需將以下腳本複制並粘貼到您的子主題的functions.php文件的末尾:
// 禁用郵政編碼字段
add_filter('woocommerce_checkout_fields', 'QuadLayers_remove_billing_postcode_checkout');
功能 QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
返回$字段;
}
woocommerce_checkout_fields掛鉤是 WooCommerce 核心掛鉤之一,可用於自定義結帳頁面。 使用 PHP 內置函數unset()您可以清空該字段並將其發送回 WooCommerce 並返回; 在下一行。 
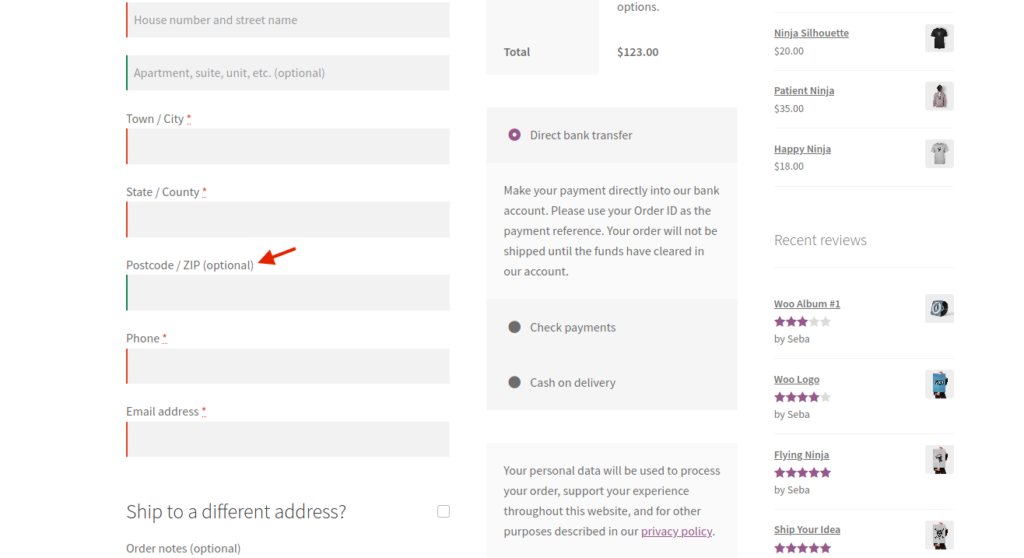
2) 將郵政編碼字段設為可選
在 WooCommerce 結帳頁面中禁用郵政編碼驗證的另一種替代方法是使字段選項而不是強制性的。 為此,請將以下腳本粘貼到functions.php文件的末尾:
// 使郵政編碼字段可選
add_filter('woocommerce_default_address_fields','QuadLayers_optional_postcode_checkout');
函數 QuadLayers_optional_postcode_checkout( $p_fields ) {
$p_fields['postcode']['required'] = false;
返回 $p_fields;
}
在這裡,我們使用了不同的鉤子( 'woocommerce_default_address_fields') 。 在這種情況下,您可以使用此掛鉤來更改結帳頁面上的計費字段。 將郵政編碼字段設置為false將使其成為可選並刪除驗證。 
3)從結帳中刪除帳單字段
Zip 字段顯示在帳單表單中,因此禁用驗證的另一種方法是自定義帳單部分並從結帳頁面中刪除一些字段。 同樣,您在第 1 點禁用了郵政編碼字段,您可以對任何其他字段執行相同操作。 您可以使用以下索引識別代碼中的郵政編碼字段: $fields['billing']['billing_postcode']) 。
同樣,您可以隱藏您想要的任何其他字段。 您只需要知道該特定字段的正確索引。 這些是您通常可以刪除以簡化客戶購買體驗的字段的一些標識符:
未設置($fields['billing']['billing_company']); 未設置($fields['billing']['billing_address_2']); 未設置($fields['billing']['billing_city']); 未設置($fields['billing']['billing_state']); 未設置($fields['billing']['billing_phone']);
每個標識字段的索引都有一個不言自明的名稱。 此外,“計費”索引告訴您該字段位於計費表單中。 因此,例如,如果要刪除company和address_2字段,則需要以下代碼:
// 刪除 company 和 address_2 計費字段
add_filter('woocommerce_checkout_fields', 'QuadLayers_remove_billing_fields');
函數 QuadLayers_remove_billing_fields( $fields ) {
未設置($fields['billing']['billing_company']);
未設置($fields['billing']['billing_address_2']);
返回$字段;
} 如您所見,您可以同時使用多個索引。 要刪除更多字段,只需使用相應的索引將它們添加到上述函數中。 

4) 編輯 WooCommerce 結帳頁面字段的標籤
現在,假設您已決定將 Zip/Postcode 字段設為可選,但您想更改該字段的標籤(Zip/Postcode)以使您的用戶更清楚。 使用以下腳本,您可以將“郵編/郵政編碼”標籤更改為您想要的任何內容。 例如,我們已將其更改為區號:
/* WooCommerce:更改計費字符串 */
add_filter('gettext', 'QuadLayers_billing_field_strings', 20, 3);
函數 QuadLayers_billing_field_strings( $translated_text, $text, $domain ) {
開關($translated_text){
案例“郵政編碼/郵政編碼”:
$translated_text = __('區號','woocommerce');
休息;
}
返回 $translated_text;
}
gettext鉤子非常有用,通常用於翻譯。 即使這不完全是翻譯,這個鉤子無論如何都會有用的。 上面的代碼更改了區號字符串的默認 WooCommerce 標籤(郵編/郵政編碼)。
看看上面的腳本,看看這些字符串在代碼中的位置。 如果你想翻譯更多的字符串,只需在 switch 語句中添加你的翻譯,如下所示:
函數 QuadLayers_billing_field_strings( $translated_text, $text, $domain ) {
開關($translated_text){
案例“賬單明細”:
$translated_text = __( '訂單信息', 'woocommerce' );
休息;
案例“運送到不同的地址?”:
$translated_text = __('請發送到其他位置','woocommerce');
休息;
案例“公司名稱”:
$translated_text = __('公司','woocommerce');
休息;
案例“郵政編碼/郵政編碼”:
$translated_text = __('區號','woocommerce');
休息;
}
返回 $translated_text;
}
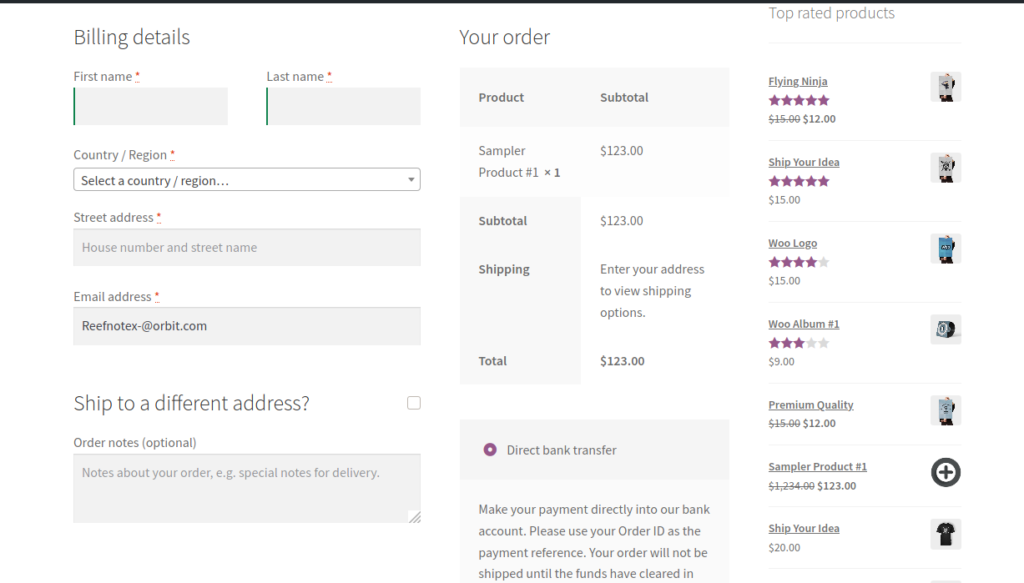
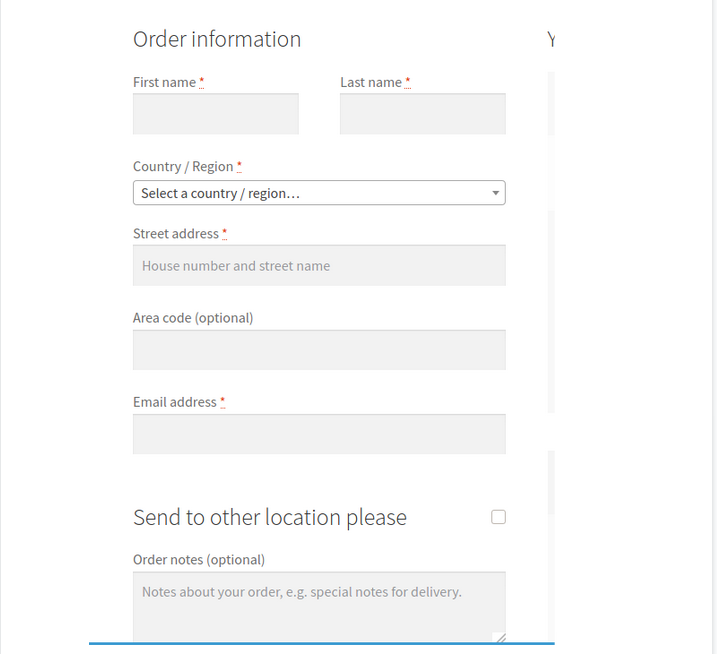
此時,您應該能夠刪除某些結帳字段並使其成為可選字段,並且您還學習瞭如何使用gettext掛鉤翻譯字符串。 在下圖中,我們刪除了幾個字段,更改了區號的 Zip/Postcode 字段的名稱,並將其設為可選。 此外,我們還編輯了帳單和運送到不同地址表單的標題。 
使用插件刪除 WooCommerce 郵政編碼驗證
如果您沒有編碼技能,或者您對編輯functions.php文件感到不自在,我們可以為您提供解決方案。 您可以使用插件刪除 WooCommerce 郵政編碼驗證。 有幾種工具,但我們將向您展示如何使用兩個免費增值插件禁用郵政編碼字段:
- WooCommerce 的結帳經理
- WooCommerce 直接結帳
1) WooCommerce 的結帳經理
Checkout Manager 是一款出色的插件,可自定義結帳流程,也是目前最好的字段編輯器之一。 它允許您在結帳頁面上添加、編輯和刪除字段。 這樣,您可以自定義要在“帳單”、“運輸”和“附加字段”部分中顯示的字段。
要禁用 WooCommerce 郵政編碼驗證,首先,您需要安裝並激活插件。 您可以從 WordPress 存儲庫免費下載 Checkout Manager,或者購買起價為 19 美元(一次性付款)的高級計劃之一。
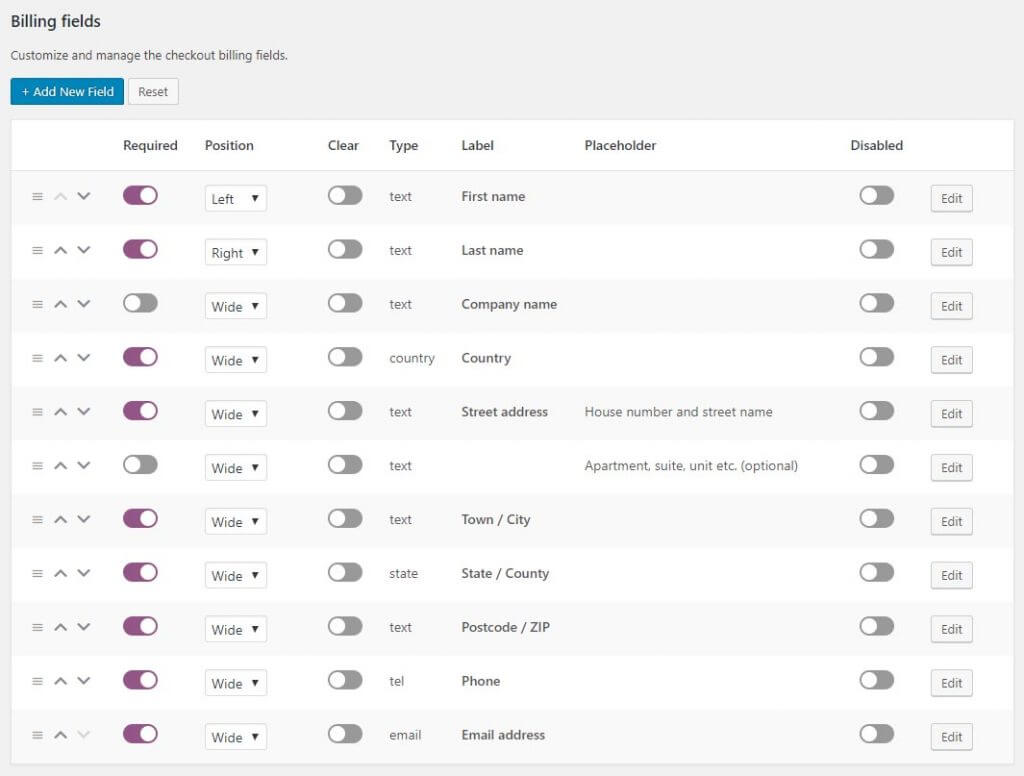
激活結帳管理器後,就可以刪除不需要的字段了。 因此,在您的 WordPress 管理員中轉到WooCommerce > Checkout > Billing 。 在那裡,您可以選擇禁用郵政編碼和您不想在計費部分顯示的其他字段。  然後,您可以轉到運輸部分並重複該過程。 這樣,您不僅可以刪除 zip 字段,還可以自定義整個結帳頁面。 結帳管理器還有許多其他功能可用於改進結帳,例如創建條件字段或讓用戶在結帳中上傳文件。
然後,您可以轉到運輸部分並重複該過程。 這樣,您不僅可以刪除 zip 字段,還可以自定義整個結帳頁面。 結帳管理器還有許多其他功能可用於改進結帳,例如創建條件字段或讓用戶在結帳中上傳文件。
有關如何使用此插件的更多信息,您可以查看文檔頁面。
2) WooCommerce 直接結帳
另一個可用於刪除郵政編碼字段的插件是 Direct Checkout。 這是 WooCommerce 的最佳結帳插件之一,可讓您刪除不必要的字段以簡化結帳頁面。 最好的部分是它有一個免費版本。
在我們開始之前,您可以下載免費版本或購買一個起價為 20 美元(一次性付款)的高級計劃。
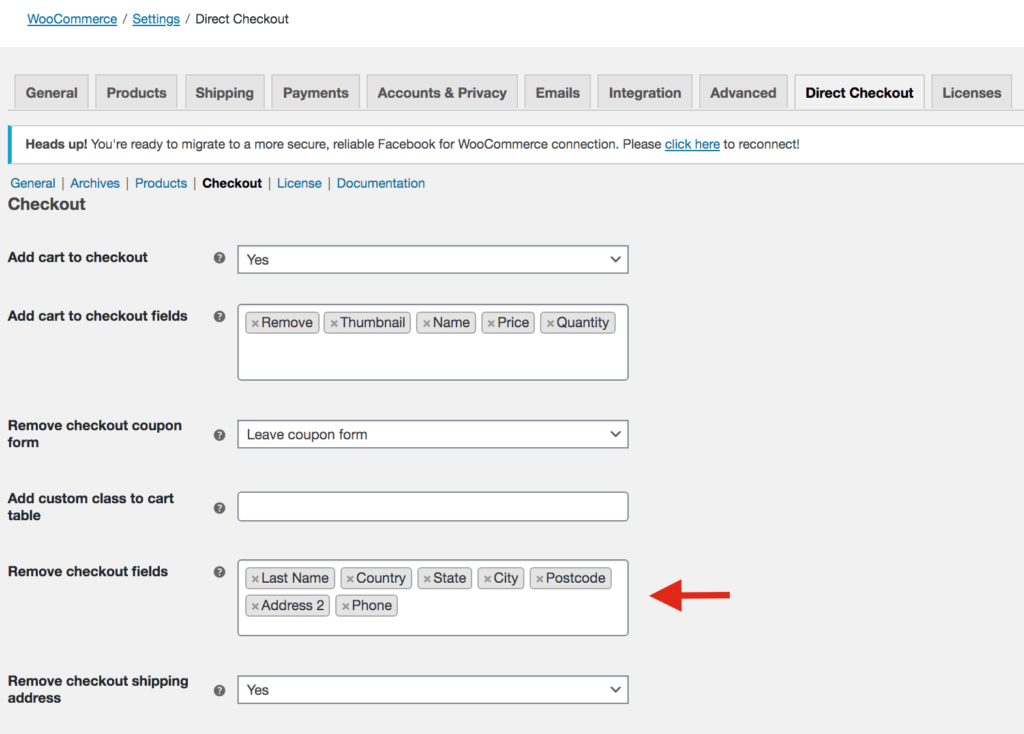
之後,在您的 WordPress 管理員中,轉到WooCommerce > Direct Checkout > Checkout 。 在那裡,轉到刪除結帳字段部分並選擇郵政編碼和所有您不想在結帳時顯示的字段。 此外,您還有其他選項來自定義結帳頁面。 
直接結帳非常易於使用,因此您不會有任何問題。
結論
總而言之,結帳頁面上的某些字段不是必需的,並且會在購買過程中增加摩擦,因此最好將其刪除。
我們已經了解瞭如何禁用 WooCommerce 郵政編碼驗證以改善用戶體驗並提高轉化率。 此外,您還學會了通過將 zip 字段設為可選、從結帳中刪除帳單字段以及編輯標籤來自定義結帳。
對於那些沒有編碼技能的人,我們還看到瞭如何使用兩個插件從結帳頁面中刪除郵政編碼和其他字段:結帳管理器和直接結帳。 這些工具有免費版本並且非常易於使用,因此對於那些不想編輯functions.php文件的人來說,它們是一個很好的選擇。
最後,如果您想自定義商店的其他部分,我們建議您查看我們的指南以編輯商店頁面並提高銷售額。
您是否刪除了郵政編碼驗證? 您在學習本教程後有任何問題嗎? 在下面的評論部分讓我們知道!
