如何隱藏/禁用 WooCommerce 可變產品價格(提供代碼)
已發表: 2023-07-20假設您正在不同的網上商店購買一件新的連帽衫。 幸運的是,您已經找到了您一直在尋找的人。 那麼,接下來您會注意到什麼? 價格!
現在,如果您看到價格範圍高於您的預算,您就會猶豫是否購買該產品。 賣家提供了一個範圍,因為產品有變化。 例如,您喜歡的連帽衫有紅色和黑色 2 種顏色。 賣家對紅色的要價更高。
像您這樣的一些買家可能想購買黑色的,但他們會因為價格範圍而感到困惑。 除非您選擇顏色,否則您永遠不會知道實際價格!
當你是店主時,你可以利用逆向心理學來猜測類似的場景。 因此,當您放置更高的範圍時,客戶肯定會從您的產品頁面跳出,並且您會失去潛在的銷售額。
因此,一個常見的策略是顯示該範圍的最低價格。 如果您是 WooCommerce 商店所有者,則無法修改可變產品的價格範圍格式,這令人悲傷但卻是事實!
為了幫助您擺脫這種情況,今天,我們將向您展示如何輕鬆隱藏 WooCommce 可變產品的價格範圍。 那麼,讓我們開始吧!

了解可變產品的 WooCommerce 價格範圍

在 WooComerce,有很多類型的產品。 可變產品就是其中之一,當您嘗試銷售具有不同變體的產品時,它發揮著至關重要的作用。
借助 WooCommerce,您可以創建同一產品的變體。 這意味著可以創建具有多種尺寸、顏色、重量等的單一產品。除此之外,您還可以為產品的變體設置不同的價格。
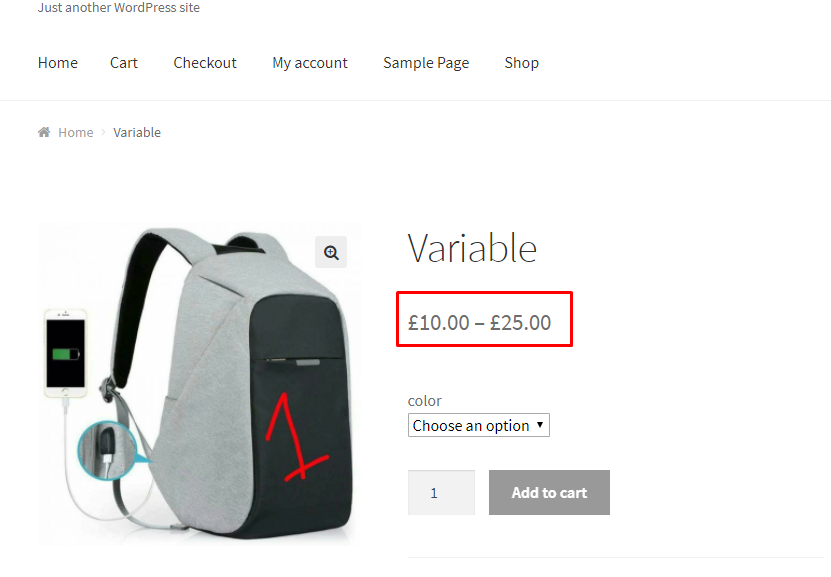
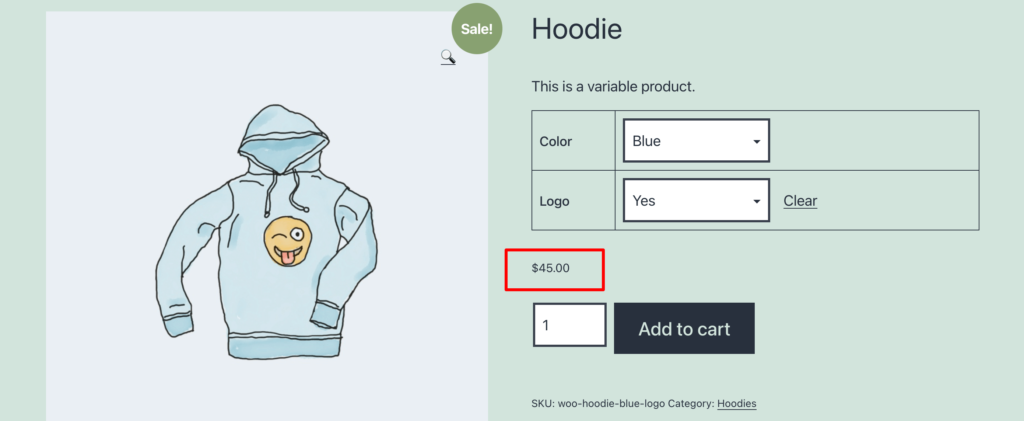
因此,當您創建具有多個價格的可變產品時,該產品的價格將在產品頁面上顯示為一個範圍。 如果您創建具有不同價格的可變產品,您將在產品頁面上看到價格範圍,如以下屏幕截圖所示。

供應商不分享他為可變產品設定的價格範圍是很常見的。 不幸的是,WooCommerce 不允許您從其設置中修改價格範圍。 那麼,在這種情況下你會怎麼做?
在這種情況下,您需要進行一些修改。 您不必擔心或害怕,因為這種修改非常簡單。 您可以通過幾行代碼輕鬆更改價格範圍。 在這裡,我們將為您提供一段簡單的代碼供您使用。 這將幫助您隱藏 WooCommerce 價格範圍。
如何隱藏 WooCommerce 可變產品的價格範圍
您可以使用主主題或子主題來進行這些更改。 我們始終建議使用兒童主題。 這樣,如果您不小心犯了任何錯誤,也不會影響您的主要設計。
現在,如果您沒有子主題,您可以按照我們有關創建子主題的分步教程來創建子主題。
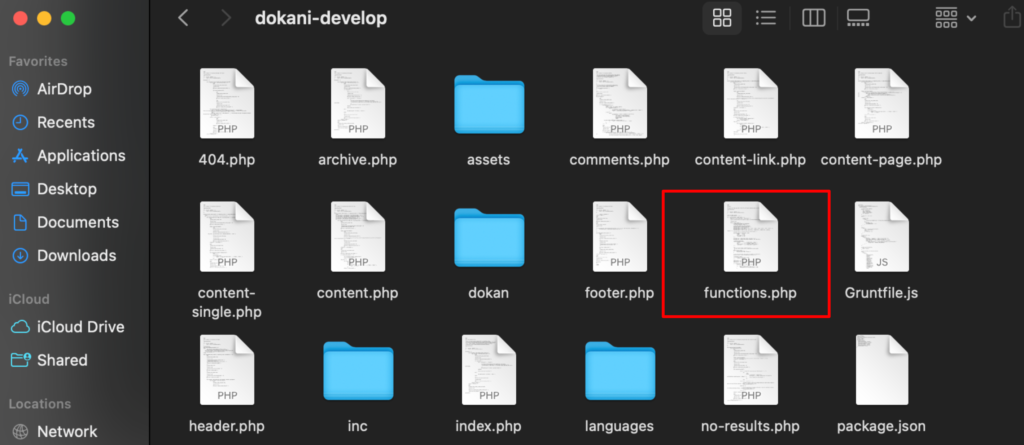
創建子主題後,訪問function.php文件來編輯該文件。
轉到查找器或文件夾並導航到WP-Content–> 主題–> 您的子主題名稱–> 打開functions.php文件。
如果您正在編輯主主題,請導航至WP-Content–> 主題–> 主題名稱–> 打開functions.php文件。

現在復制以下代碼並將其粘貼到functions.php 文件的底部。
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );粘貼代碼後,不要忘記保存。 然後刷新您的網站並檢查更改。


您現在將擁有單一價格。 我們在這裡顯示了 WooCommerce 可變產品的最低價格。 當客戶選擇不同價格的不同變體時,它將顯示在“添加到購物車”按鈕上方。
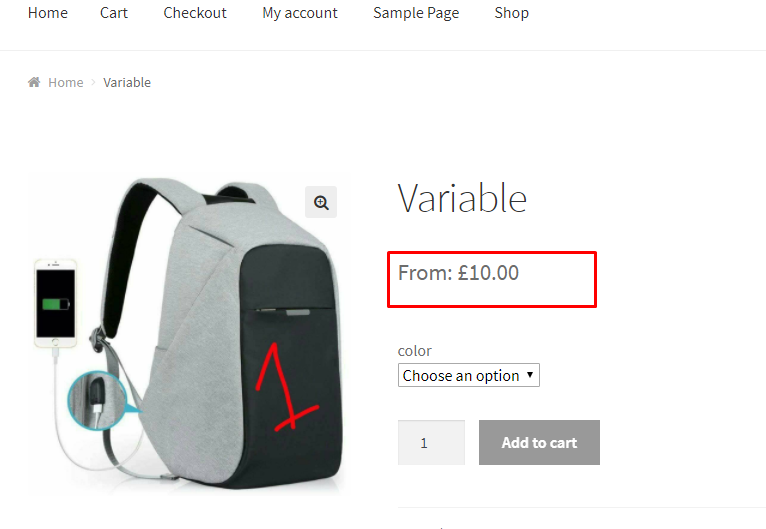
獎勵:如何從 WooCommerce 可變產品價格中刪除“來自:$X”部分
將焦點放在上圖中紅色標記的點上。 您看到“起價:10.00 歐元”,對吧? 如果你想隱藏這部分,你也可以這樣做。
為此,請在functions.php文件末尾添加以下代碼片段。
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }不要忘記保存文件。 然後刷新您的網站並查看更改。

恭喜! 現在,您已成功僅顯示 WooCommerce 可變產品的最低價格。

禁用 WooCommerce 可變產品價格 - 為您快速回顧
所以,現在您知道如何隱藏 WooCommerce 可變產品的價格範圍。 只需按照說明操作並控制 WooCommerce 商店的價格範圍即可。
修改 WooCommerce 可變產品價格時,請確保:
- 您正在使用子主題(不是強制的,但推薦)
- 小心複製代碼並將其粘貼到正確的文件中
- 始終保存更改並刷新站點以查看結果
話雖這麼說,如果您對這個主題有任何困惑,請隨時在這裡發表評論。 我們始終感謝您的反饋。 謝謝。
