如何發現 WordPress 網站使用的主題和工具(3 種方法)
已發表: 2022-03-15作為開發人員,您可能希望模擬一個具有漂亮主題和有效功能的網站。 但是,如果您不知道該網站正在使用哪些工具,則可能很難將這些功能應用於您客戶的網站。
幸運的是,您可以通過一些簡單的方法來識別網站的主題和其他工具。 通過了解這些信息,您可以在客戶的網站上實施正確的主題、插件或第三方擴展,從而改善其用戶體驗和設計。
在這篇文章中,我們將討論為什麼您可能想要發現網站上使用的工具。 然後,我們將向您展示如何使用三種不同的方法來做到這一點。 讓我們開始吧!
為什麼您可能想了解 WordPress 網站使用哪些工具
無論您瀏覽 WordPress 目錄還是第三方平台(例如 ThemeForest),您都可以通過數千種方式自定義網站。 由於您可以從許多可用的主題和插件中進行選擇,因此很難找到最有效的選項。
解決此問題的一種方法是從您喜歡的網站中獲取靈感。 您可以識別在其開發中使用的特定主題、插件或擴展,以便在您正在構建的網站上實現特定的所需功能。
如果您欣賞網站的功能,那可能是其主題的結果。 您可能希望使用相同的方法來改善用戶體驗、提高速度或增加額外的安全性。 此外,應用輕量級編碼的主題可能是使網站適合移動設備的關鍵。
同樣,插件為 WordPress 網站添加了許多類型的有用功能。 但是,在查看網站前端的功能時,您可能不知道它是如何實現的。 這是您考慮使用工具來識別網站插件的時候。
最後,您可能想要查明網站的第三方擴展。 一些網站使用特定的內容交付網絡 (CDN)、外部託管的 JavaScript、安全工具或廣告網絡。 識別這些元素可以幫助您提高客戶網站的性能、安全性和功能。
如何發現 WordPress 網站使用的主題和工具(3 種方法)
一旦你找到了一個你欣賞的網站,就該發現在其開發過程中使用了哪些工具。 讓我們討論一下從網站前端識別 WordPress 主題、插件和第三方擴展的各種方法。
1.查看源代碼
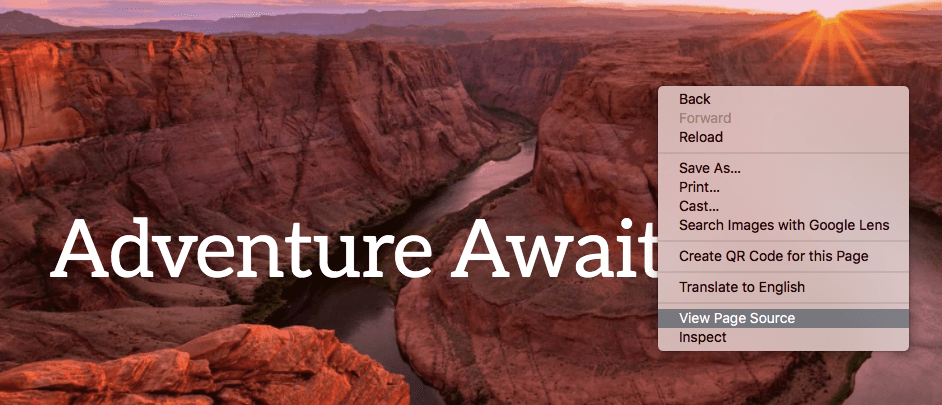
識別 WordPress 網站使用的工具的一種方法是查看源代碼。 首先,導航到您要評估的網站。 然後,右鍵單擊頁面並選擇View Page Source :

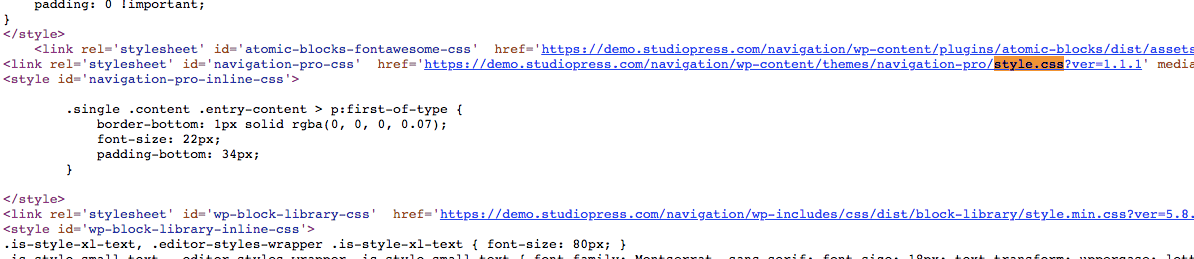
這將在新選項卡中打開源代碼。 如果要識別主題,則需要搜索style.css :

在某些網站上,主題名稱會列在“id=”之後。 但是,您也可以通過單擊 CSS 文件鏈接訪問高級信息:

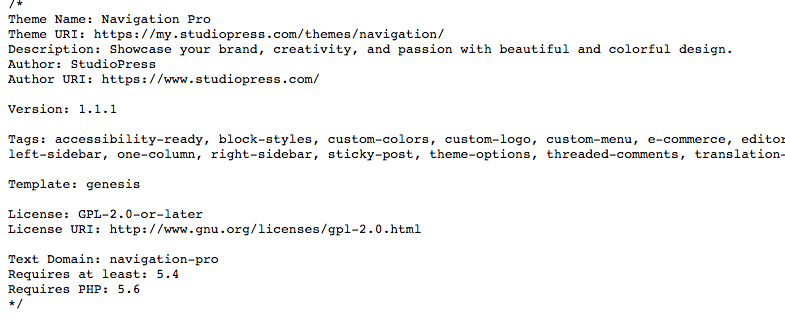
這將為您提供主題的名稱、作者、版本和描述。 從那裡,您可以導航到主題源並下載它。
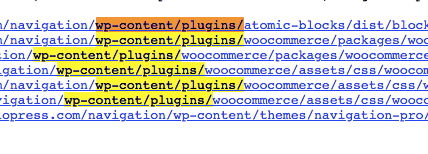
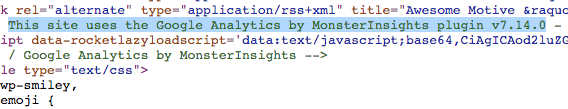
如果您返回源代碼頁面,您還可以識別網站正在使用的插件。 為此,請搜索wp-content/plugins/,然後查找緊隨其後的名稱:

網站所有者可能正在使用留下自己代碼的插件。 要識別這些,請查找綠色文本,這是一個 HTML 註釋:

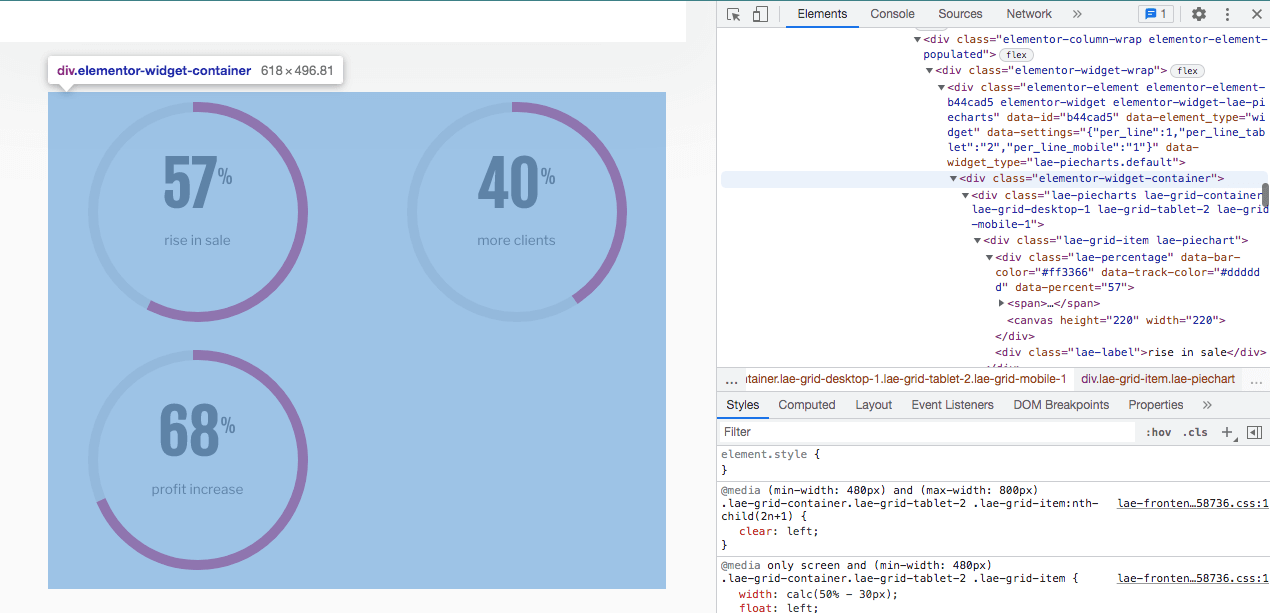
在網站上找到特定功能後,您可以右鍵單擊它並選擇Inspect 。 這將調出編碼信息。 在“class=”或“id=”之後,您將看到正在使用的工具的名稱:

在上面的示例中,該網站使用 Elementor 作為其頁面構建器。 通過檢查頁面上顯示的餅圖的編碼,我們發現該功能是使用容器元素製作的。
2.使用第三方平台
如果您不想通過網站的編碼進行搜索,您可以嘗試第三方平台。 通過使用諸如 BuiltWith 之類的網站分析器,您只需輸入其 URL 即可獲得有關頁面的詳細信息:

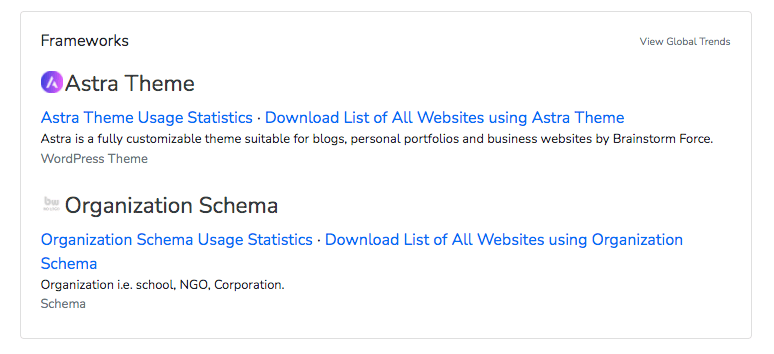
在您搜索特定網站後,BuiltWith 將提供技術配置文件。 在此選項卡中,您可以訪問有關站點的內容管理系統、頁面構建器和 Web 託管的一般信息。 在Frameworks下,您可以看到 WordPress 主題:

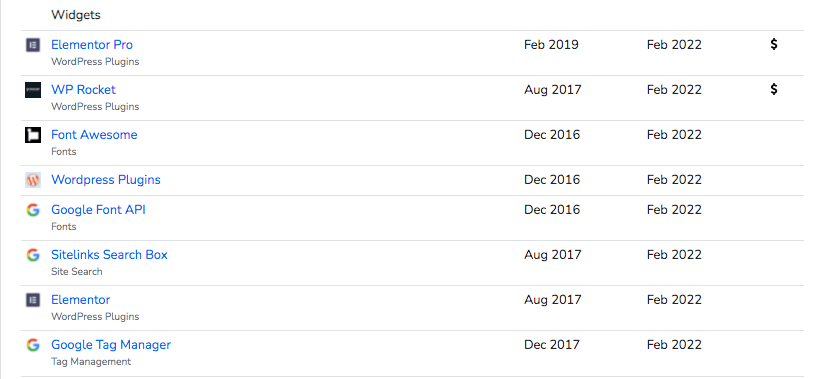
在詳細的技術配置文件中,您可以找到網站正在使用的特定插件。 在我們的示例中,我們發現該網站同時使用了 Elementor Pro 和 WP Rocket:


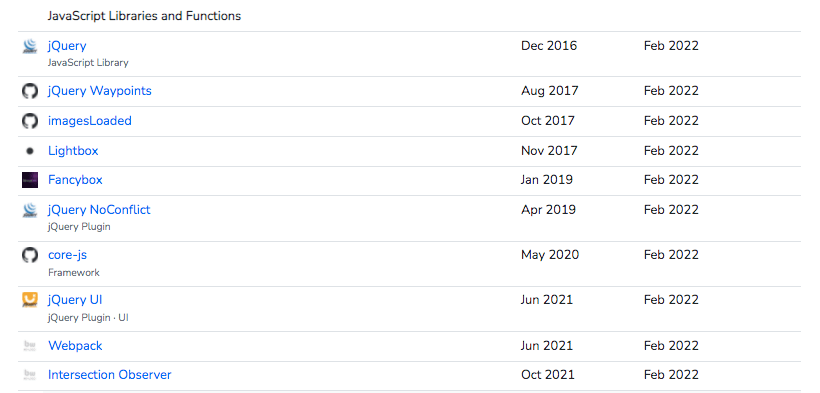
如果您向下滾動此頁面,您還將找到有關該網站的JavaScript 庫和函數的信息。 BuiltWith 還可以檢測 SSL 證書、Web 託管服務提供商和 Web 服務器等安全工具:

使用這些數據,您可以決定在客戶的網站上實施哪些功能。 根據您的需要,您可以挑選您認為有用的元素。
如果您只需要有關主題和插件的信息,您可以考慮使用更基本的工具,例如 What WordPress Theme Is That。 這是一個識別簡單功能的在線檢測器(僅在 WordPress 網站上):

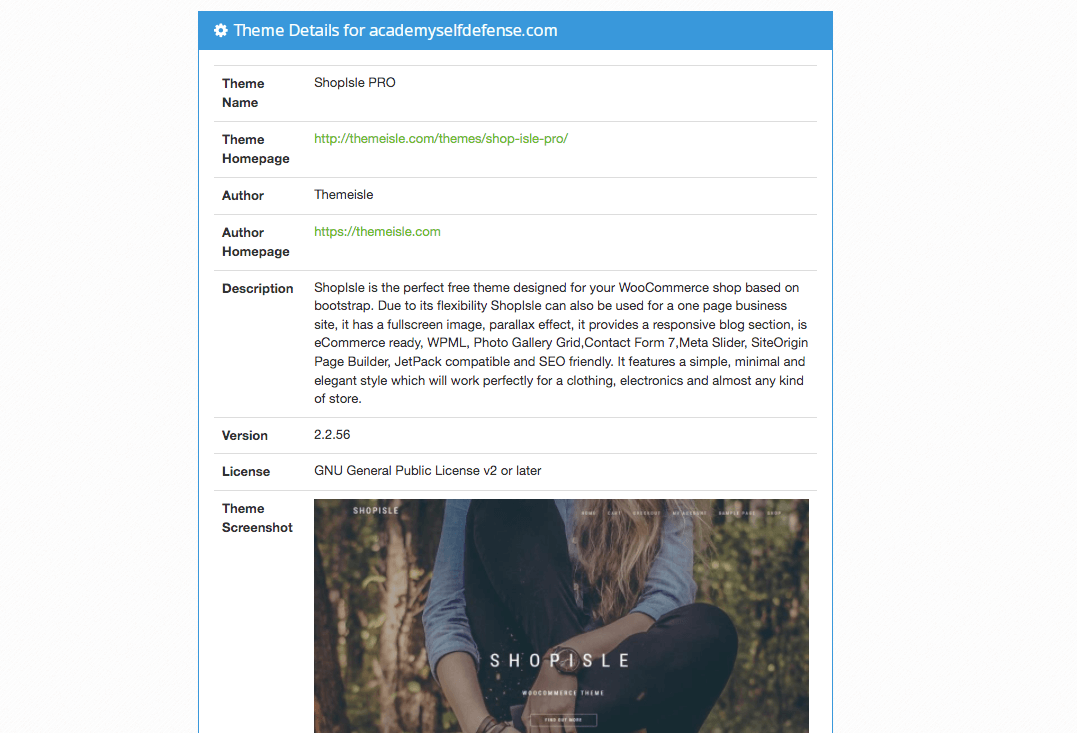
輸入網站的 URL 後,WP Theme Is That 將提供主題的名稱、作者和描述。 您還可以單擊每個鏈接以訪問主題:

接下來,您可以查看檢測到的插件列表。 在每個插件下,您可以選擇更多信息,它將引導您進入 WordPress 下載頁面。
請務必記住,第三方檢測器工具可能無法識別 WordPress 網站上的每個插件。 此外,他們可能無法識別自定義主題。
3.安裝擴展
為了更快地進行網站分析,您可以考慮在瀏覽器中添加擴展。 如果這樣做,您可以訪問任何網站,只需單擊擴展程序即可檢測其工具。
例如,WPSNIFFER 是一個 Chrome 擴展程序,可用於識別網站的主題。 它非常易於使用,儘管它只能檢測活動主題:

要開始使用,請轉到 Chrome 網上應用店並安裝擴展程序。 然後,您可以在要分析網站時在瀏覽器中單擊其圖標:

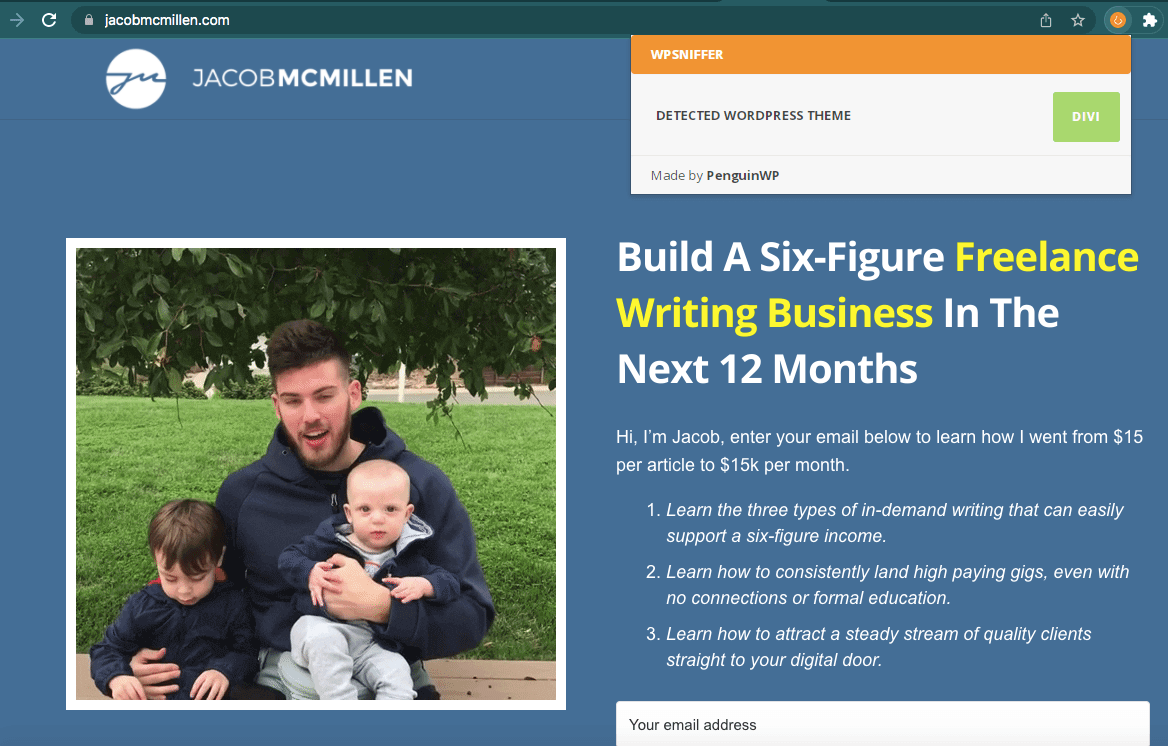
WPSNIFFER 將提供活動主題的名稱。 您可以單擊它導航到主題的下載頁面(如果可用)。
但是,您可能需要有關網站的更深入信息,而不僅僅是其主題。 要詳細了解網站的技術,我們建議使用 Wappalyzer:

Wappalyzer 是一個擴展程序,可為您提供任何網站的詳細技術資料。 使用此工具,您可以識別網站的 CMS、框架、JavaScript 庫等。 事實上,Wappalyzer 能夠發現超過 1,000 種不同的網站技術。
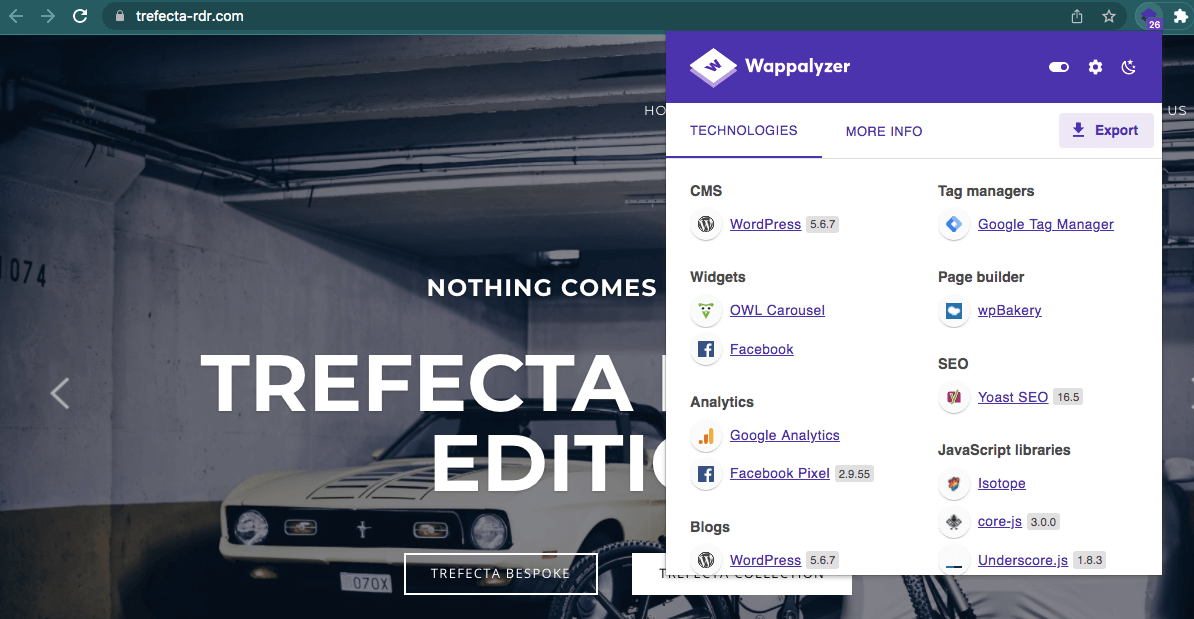
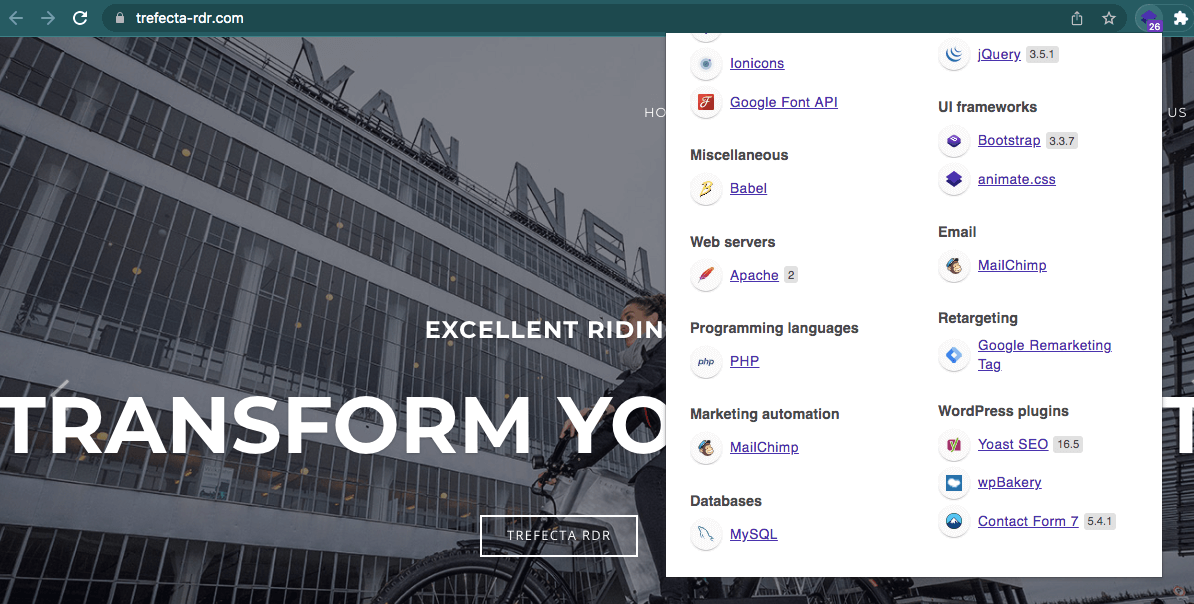
首先,安裝 Wappalyzer 擴展。 然後找到您要分析的網站並單擊擴展圖標。 在分析的頂部,您可以查看支持網站設計的 CMS 和頁面構建器:

向下滾動時,您將看到分析、JavaScript 庫和 UI 框架的類別。 Wappalyzer 還將列出所有活動插件:

通過收集這些詳細信息,您可以激活客戶網站上經過驗證的工具,以提高其在特定領域的表現。
結論
識別另一個網站的主題和插件可能是改善客戶網站功能的關鍵。 當您使用正確的工具時,您可以輕鬆找到新功能並開始在 WordPress 中實現它們。
回顧一下,這裡是發現 WordPress 網站使用哪些工具的最佳方法:
- 檢查源代碼。
- 使用第三方平台,例如BuiltWith或What WordPress Theme Is That 。
- 安裝WPSNIFFER或 Wappalyzer 之類的擴展程序。
您對如何識別特定的 WordPress 主題或插件有任何疑問嗎? 在下面的評論部分詢問我們!
圖片來源:Pixabay。
