發現 WooCommerce 短代碼的力量
已發表: 2023-09-27您聽過 WooCommerce 短代碼嗎? 將它們視為您在線商店的神奇鑰匙。 只需幾個簡單的程式碼,您就可以讓您的商店按照您想要的方式外觀和工作。 這就像無需付出艱苦的努力即可添加很酷的功能。
如果您擁有線上商店或正在考慮開設線上商店,這些短代碼可能是您最好的朋友。 他們讓事情變得簡單又有趣。 那麼,讓我們深入看看這些神奇的鑰匙如何讓您的商店閃閃發光!
WooCommerce 中的短代碼是什麼?
在建立 WooCommerce 商店時,短代碼會為您完成繁重的工作。 只需插入一小段程式碼,您的網站就會執行特定的操作。
想展示您所有的產品嗎? 有一個簡碼。 從展示商品到設置購物車,這些都是在線商店世界的魔咒。
例如,假設您想要顯示您正在銷售的所有產品的清單。 您可以使用簡碼,而不是逐一添加每個產品。 該短代碼將自動為您顯示您的所有產品。 很酷,對吧?
因此,簡單來說,WooCommerce 中的短代碼是一種快速、簡單的方法,可以輕鬆地為您的線上商店添加出色的功能。
不同類型的 WooCommerce 短代碼
從顯示產品到管理購物車,WooCommerce 短代碼可滿足多種功能。 讓我們深入研究一下可用的各種類型:

頁面簡碼
將頁面簡碼視為咒語。 當您在網站上使用此咒語時,它會立即為您建立一個特定頁面。 您可以使用頁面簡碼,而不是手動設定購物車、結帳或帳戶頁面等頁面,瞧! 該頁面出現,功能齊全並且可以使用。
WooCommerce 提供了多個頁面短代碼來幫助商店所有者設定其線上商店的重要部分。 這裡有些例子:
-
woocommerce_cart:此短代碼立即建立購物車頁面。 當客戶將產品添加到購物車時,他們可以訪問此頁面以查看添加的商品並繼續結帳。 -
woocommerce_checkout:您想要結帳頁面嗎? 使用這個短代碼。 它設定了一個頁面,客戶可以在其中提供運輸詳細資訊、選擇付款方式並完成購買。 -
woocommerce_my_account:此短代碼為您的客戶建立帳戶頁面。 在這裡,他們可以查看過去的訂單、更改密碼以及管理其他帳戶詳細資訊。
在大多數情況下,這些短代碼將透過 WooCommerc 的入門精靈自動新增至頁面,不需要手動使用。
產品表簡碼
想像一下您有一家商店,裡面有數百種產品。 您不想一一展示每種產品(這對訪客來說可能很耗時),而是需要一張整潔的表格,讓他們可以同時看到所有產品,對吧?
這就是產品表簡碼的用武之地。它允許您以乾淨、有組織的表格格式顯示您的產品。 表格可以顯示產品名稱、價格、描述,甚至加入購物車按鈕。
請考慮專為此目的而設計的 Barn2.com 的 WooCommerce 產品表。 這個最暢銷的插件在帶有過濾器的可搜尋表格佈局中列出了您的 WooCommerce 產品。 它特別受歡迎:
- 快速訂購表:客戶可以快速查看產品並將其從表格本身添加到購物車。
- 大型產品目錄:對於擁有大量產品的商店,將它們顯示在表格中可以使導航更容易。
- 餐廳點餐系統:想像一下餐廳菜單,顧客可以在其中查看菜餚並直接點餐。
- 批發局:大宗採購者可以一目了然地查看產品,有效率地選擇。
它是如何運作的?
安裝並設定外掛程式後,您可以在您希望產品表顯示在網站上的位置使用提供的簡碼product_table 。 然後,該表格將自動提取您的產品並以您選擇的格式顯示它們。
使用產品表短代碼的好處:
- 效率:客戶可以在更短的時間內查看更多的產品。
- 靈活性:您可以自訂表中顯示的資訊。
- 增強的使用者體驗:組織良好的表格可以改善網站導航並促進銷售。
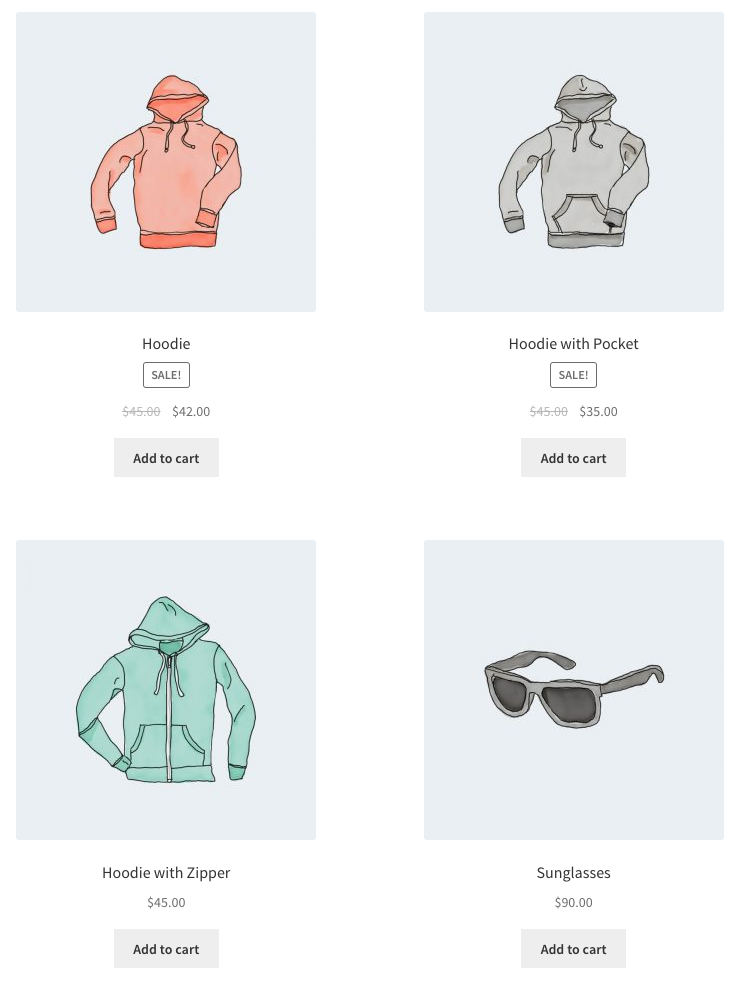
產品列表簡碼
WooCommerce 中的產品清單短代碼是您可以插入網站頁面或貼文中的一段程式碼。 使用時,它會自動顯示您的產品列表,使您可以更輕鬆地展示您所提供的產品,而無需手動添加每個項目。
您可以根據特定需求自訂預設產品短代碼。 該短代碼表示最多四個產品將加載到兩列中,並且它們必須具有特色。
products limit="4" columns="2" visibility="featured"
-
products limit="4":僅顯示前四個產品。 -
columns="4":僅顯示「鞋子」類別中的產品。 -
visibility="featured":根據添加日期組織產品。

查看可用自訂的完整清單。
使用產品清單短代碼的好處:
- 簡單:輕鬆展示產品,無需單獨添加每件產品。
- 適應性:客製化產品的展示方式以適應您商店的風格和需求。
- 一致性:保持產品清單的外觀一致,增強使用者體驗。
快速查看簡碼
快速查看短代碼允許商店所有者加快購物速度並創建簡單的用戶旅程。 當客戶將滑鼠懸停在產品上或點擊產品時,不會被帶到新頁面,而是可能會出現一個小窗口或彈出窗口,展示產品的基本詳細資訊。 這可能包括產品圖片、價格、簡短描述,或許還包括「加入購物車」按鈕。
預設的 WooCommerce 安裝不附帶此特定的短代碼。 您將需要一個插件,例如 Barn2 的 Quick View Pro 插件。 如果實施得當,「快速查看」是一項用戶友好的功能,讓購物者無需打開商品的產品頁面即可查看產品詳細資訊。
Quick View Pro 可協助您整合外觀精美的產品快速檢視功能,並遵循所有使用者體驗 (UX) 最佳實踐,以確保您的購物者獲得最大價值。 請觀看下面來自 Barn2 的短片。
使用快速查看短代碼的潛在好處:
- 購物者的效率:客戶可以快速瀏覽產品詳細信息,而無需加載新頁面。
- 增加參與度:透過減少查看產品的步驟,客戶可能更傾向於繼續購物和探索更多產品。
- 降低跳出率:快速查看的便利性可能意味著更少的客戶因不耐煩或導航問題而離開網站。
如何使用 WooCommerce 短代碼
WooCommerce 短代碼就像電子商務世界的瑞士軍刀。 您可以透過多種不同的方式將它們包含在您的 WordPress 內容中。
您決定使用的流程取決於您是否使用 Elementor 等頁面建立器或 Gutenberg 區塊建構器。
在不同的編輯器和小部件中插入和使用短代碼
- 對於經典編輯器:將短代碼貼到您希望該功能出現的位置。
- 對於古騰堡:使用“短代碼”區塊並將您的短代碼貼到其中。
- 對於 Elementor :將「短代碼」小工具拖曳到您想要的位置,然後貼上短代碼。
- 對於 Divi :使用“代碼”模組並插入您的短代碼。
此外,短代碼中可能包含自訂內容,因此請務必檢查插件文件。
使用短代碼自訂您的 WooCommerce 商店
將快速檢視按鈕新增至產品短代碼中
一旦您啟動快速查看專業版,它會自動將快速檢視按鈕新增至您的主商店頁面和類別頁面。
此外,安裝和設定外掛程式後,您可以按照以下步驟在任何頁面或部落格文章上新增「快速檢視」按鈕:
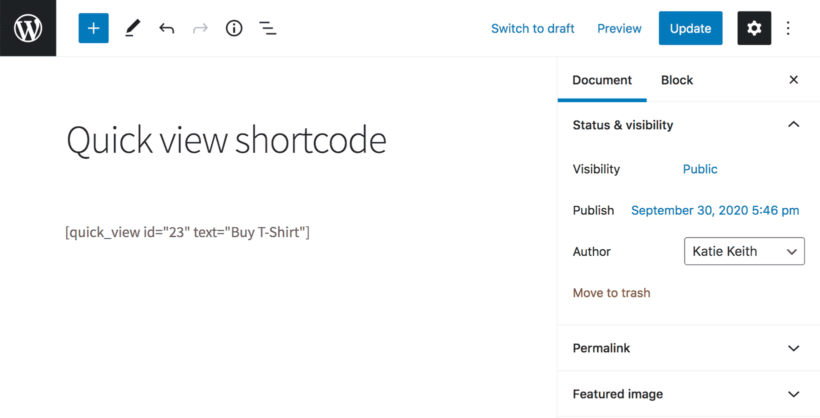
- 現在,前往您要新增快速檢視按鈕的頁面或帖子,然後新增短代碼
[quick_view]短代碼。 - 將「 123 」替換為產品的 ID(您可以透過將滑鼠懸停在 WordPress 後台主產品清單中的產品上來取得此 ID)。
- 按鈕文字將來自快速檢視插件設定頁面。 您可以透過將文字選項新增至 WooCommerce Quick View Pro 短代碼中來變更每個單獨的按鈕,如下所示:
[quick_view text="Buy Hoodie"]

使用參數自訂佈局
WooCommerce 提供了一種強大且靈活的方式,使用短程式碼在您的網站上顯示產品。 這些短代碼和各種參數允許自訂演示。 您可以透過組合不同的參數來實現適合您需求的高度客製化的產品展示。

以下只是 WooCommerce 短代碼可用的眾多參數中的幾個。
- 基本產品顯示:顯示產品的基本簡碼是
products。 預設情況下,它將以網格格式顯示所有產品。 - 限制產品數量:使用
limit參數。- 範例:
products limit="4"將只顯示前四個產品。
- 範例:
- 按類別顯示產品:使用
category參數。- 範例:
products category="shoes"將僅顯示「鞋子」類別中的產品。
- 範例:
- 訂購產品:使用
orderby和order參數。- 範例:
products orderby="date" order="DESC"將根據新增日期以降序顯示產品。
- 範例:
- 列數:使用此參數指定網格中的列數。
- 範例:
products columns="3"將在三列網格中顯示產品。
- 範例:
- 顯示特定產品:使用
ids參數。- 範例:
products ids="1, 2, 3"將只顯示 ID 為 1、2 和 3 的產品。
- 範例:
- 排除特定產品:使用
exclude參數。- 範例:
products exclude="4, 5"將顯示除 ID 為 4 和 5 的產品之外的所有產品。
- 範例:
- 顯示促銷產品:使用
on_sale參數。- 範例:
products on_sale="true"將只顯示目前正在促銷的產品。
- 範例:
- 分頁:如果您有很多產品並希望在多個頁面上顯示它們,請使用
paginate參數。- 範例:
products paginate="true"將為產品顯示新增分頁。
- 範例:
- 可見性:若要根據可見性設定顯示產品,請使用
visibility參數。- 範例:
products visibility="hidden"將顯示設定為從目錄中隱藏的產品。
- 範例:
在簡碼中使用產品屬性
產品屬性是定義特定產品的詳細資訊。 例如,如果您銷售 T 卹,屬性可能包括尺寸(小、中、大)和顏色(紅色、藍色、綠色)。
如何在短代碼中使用屬性:
- 顯示特定屬性的產品:
- 如果您想顯示所有藍色 T 卹,您可以使用以下短代碼:
products attribute="color" terms="blue"
- 如果您想顯示所有藍色 T 卹,您可以使用以下短代碼:
- 顯示具有多種屬性的產品:
- 要展示所有大號藍色 T 卹,您需要結合尺寸和顏色屬性:
products attribute="size|color" terms="large|blue"
- 要展示所有大號藍色 T 卹,您需要結合尺寸和顏色屬性:
- 排除具有特定屬性的產品:
- 如果要顯示除小尺寸之外的所有 T 卹:
products attribute="size" terms="small" operator="exclude"
- 如果要顯示除小尺寸之外的所有 T 卹:
例子:
- 展示夏季系列:如果您設定了季節屬性,則可以使用以下指令顯示夏季系列中的所有產品:
products attribute="season" terms="summer" - 突出顯示有機產品:如果您有一個屬性指示產品是否有機,則可以透過以下方式展示所有有機產品:
products attribute="type" terms="organic"
2023 年使用的最強大的 WooCommerce 短代碼
WooCommerce 短代碼是一個強大的工具,可顯著增強電子商務商店的自訂和功能。 當我們進入 2023 年時,有幾個關鍵的短代碼被強調為特別有影響力:
按類別顯示: products category="shoes"這將僅顯示「鞋子」類別中的產品,有助於細分您的產品。
限制產品數量: products limit="4"這僅顯示前四個產品,以便進行更精心的展示。
訂購產品: products orderby="date" order="DESC"這會根據產品添加日期按降序排列產品,確保首先看到最新的產品。
特定產品顯示: product這會按 ID 顯示特定產品,這對於突出顯示特定項目非常有用。
購物車顯示: woocommerce_cart此短代碼顯示購物車頁面,對於結帳流程至關重要。
結帳頁面: woocommerce_checkout顯示結帳頁面,這是電子商務購買過程中的關鍵步驟。
使用者帳戶資訊: woocommerce_my_account這顯示使用者的帳戶頁面,允許他們查看訂單歷史記錄、更改密碼以及管理其他帳戶詳細資訊。
產品搜尋表單: woocommerce_product_search這會顯示一個搜尋表單,使用者可以利用該表單在您的商店中尋找特定產品。
顯示促銷產品: sale_products這會顯示目前促銷的所有產品,引起人們對折扣和促銷活動的注意。
有關 WooCommerce 短代碼的常見問題
WooCommerce 在其官方文件中提供了內建短代碼清單。 您也可以在 WordPress 儀表板上的 WooCommerce 設定中找到它們,或參考您已安裝的任何 WooCommerce 擴充功能的文件。
是的,WooCommerce 短代碼旨在與任何與 WooCommerce 相容的 WordPress 主題配合使用。 但是,樣式和外觀可能會根據主題的設計而有所不同。
許多 WooCommerce 擴充功能和外掛程式確實附帶了提供額外功能的附加短代碼。 檢查擴展或插件的文檔以查看是否有任何新的短代碼可用以及如何使用它們總是一個好主意。
recent_products和products短代碼。 有什麼不同? recent_products短代碼專門顯示添加到您商店的最新產品。 另一方面, products短代碼較通用,可用於根據類別、標籤或特定 ID 等各種參數顯示產品。
結論:掌握 WooCommerce 短程式碼的強大功能
無可否認,WooCommerce 短代碼是可以將普通線上商店轉變為動態且用戶友好的購物體驗的秘密武器。 這些「魔法鑰匙」簡化了添加和自訂功能的過程,並使店主能夠根據自己的願景精確地設計商店。
從展示特定產品到創建整個頁面,這些短代碼提供了一系列功能,可滿足初學者和經驗豐富的電子商務愛好者的需求。
採用 WooCommerce 外掛程式和工具無疑可以使您的線上商店脫穎而出,並為您的客戶提供無與倫比的購物體驗。 使用這些強大的短代碼深入研究、試驗並釋放 WooCommerce 商店的全部潛力!
