在 WordPress 網站上顯示 Instagram Feed 的指南 [7 個步驟]
已發表: 2023-10-27Instagram 是一種流行的分享圖像和影片的社交媒體。 如果您的企業經常使用圖片和視頻,您應該在 Instagram 上露面。 但你知道有趣的部分嗎?
您可以在您的網站上顯示您的 Insta feed。 如何做到這一點以及為什麼我應該這樣做?
我很快就會告訴你如何做,但讓我們談談為什麼。
有時您可能會對 Facebook 或 Instagram 感到不知所措,我應該使用哪個平台來開展業務? 嗯,這取決於您的業務類型。 Facebook 非常適合透過廣告瞄準更普通的客戶,而且社群功能也很棒。 Instagram 最適合以圖像為中心的活動以及購物功能。
將 Insta 引入您的網站的好處
第一個原因是讓您的客戶知道您存在於 Instagram 上。 好吧,你可以在頁腳上附加一個 Insta 圖標,但這並不那麼令人著迷。 人們可能會查看你的 Insta,也可能不會。 但如果你展示了你的 Insta feed,他們肯定會著迷並與你的創作互動。
- 如果你的生意瞄準的是年輕人,那麼你一定要花大力氣去Insta。 研究顯示, 18-24歲年齡層(31.6%)使用Instagram最多,第二大用戶群是25-34歲年齡層(29.5%) 。
- 您可以建立一個即時畫廊,只需將照片上傳到 Instagram 即可。
- 人們可以透過您在網站上提供的動態來存取您的 Instagram。 這不僅可以提高您的 Instagram 參與度,還可以為他們提供社交證明。
- 另一個美妙的事情是您可以使用 Shoppable Feed 並允許人們從您的網站購買。
這還不是全部,但我現在將向您展示如何將 Instagram feed 嵌入您的網站。
什麼是 WP Social Ninja?我們為什麼需要它?
我們將使用社交媒體插件來使我們的工作更快、更有效率。 我選擇 WP Social Ninja(免費)。 原因? 它是 WordPress 領域目前最好的社群媒體外掛。
我將簡要介紹 WP Social Ninja。
有很多社交媒體插件,每個插件都有自己的用途。 然而,WP Social Ninja 用於在您的網站上顯示您的社交提要。 目標是連接更多用戶、提高參與度並讓用戶從您的網站查看社交資訊。
我不會告訴您可以使用這個很棒的工具應用的所有用例。 讓我在這裡舉個例子。 透過 WP Social Ninja,您只需整合您的頻道即可在您的網站上顯示您的 YouTube 影片。 此選項只是讓您有機會組織影片部分,而無需付出額外的努力。
查看 WP Social Ninja(專業版)以發現更多有趣的功能。 如果您想在購買許可證之前查看介面及其工作原理,可以下載免費版本。
將 Instagram feed 新增到您的 WordPress 網站
以下是如何將 Instagram feed 添加到您的網站的逐步過程。 為此,我們必須先安裝 WP Social Ninja。
第 1 步:安裝 WP Social Ninja
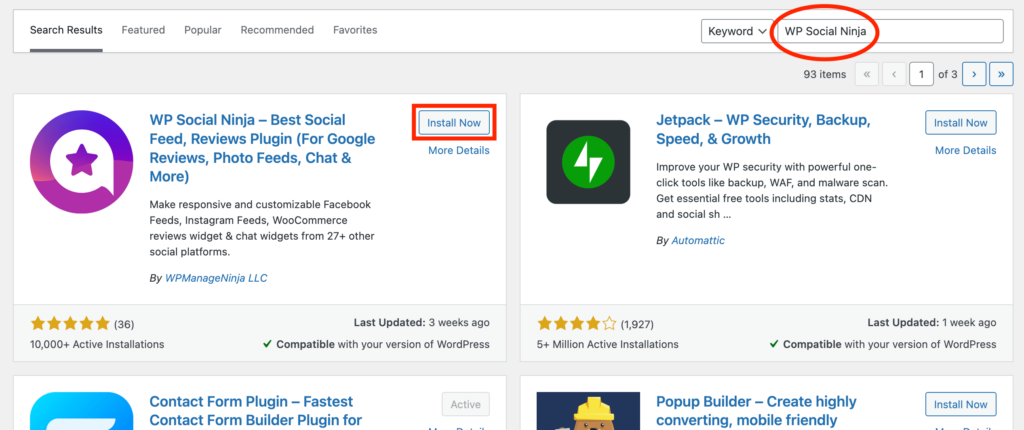
從 WordPress 儀表板前往外掛程式 > 新增外掛程式。 然後,在搜尋欄上使用 WP Social Ninja 進行搜尋。 您可以看到該插件將出現在結果中。 從那裡,點擊立即安裝按鈕。

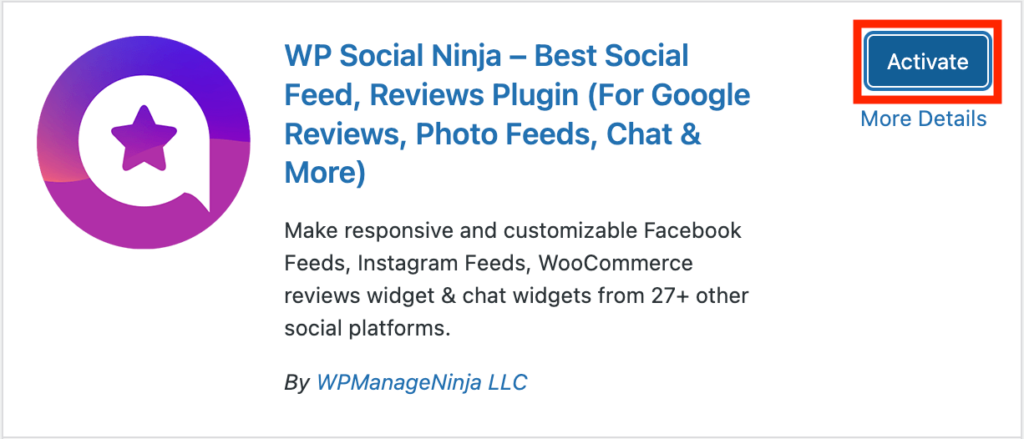
然後,按一下「啟動」 。 該插件現在將自動啟動。

第 2 步:設定 Instagram feed
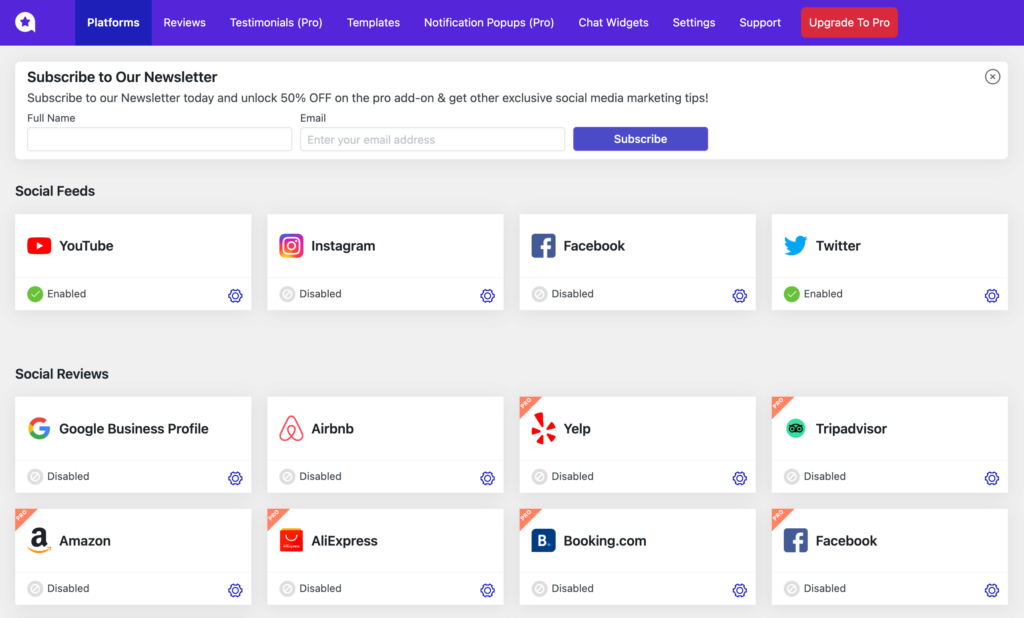
現在,轉到插件,您將看到包含許多平台的首頁。

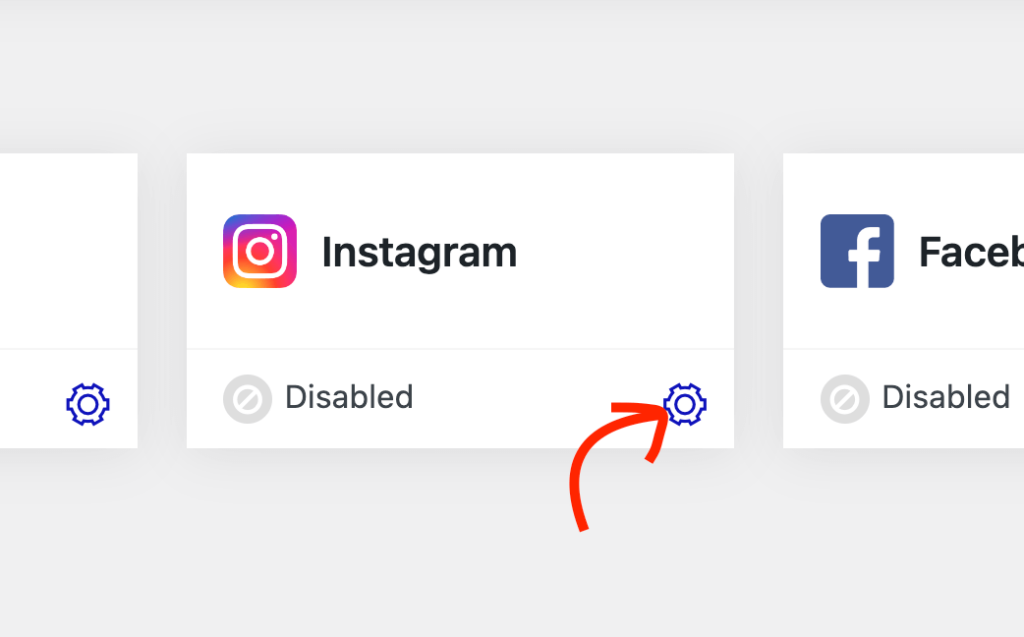
由於我們正在尋找 Instagram feed,因此我們將開始配置它。 點擊設定圖標,將出現一個彈出視窗。

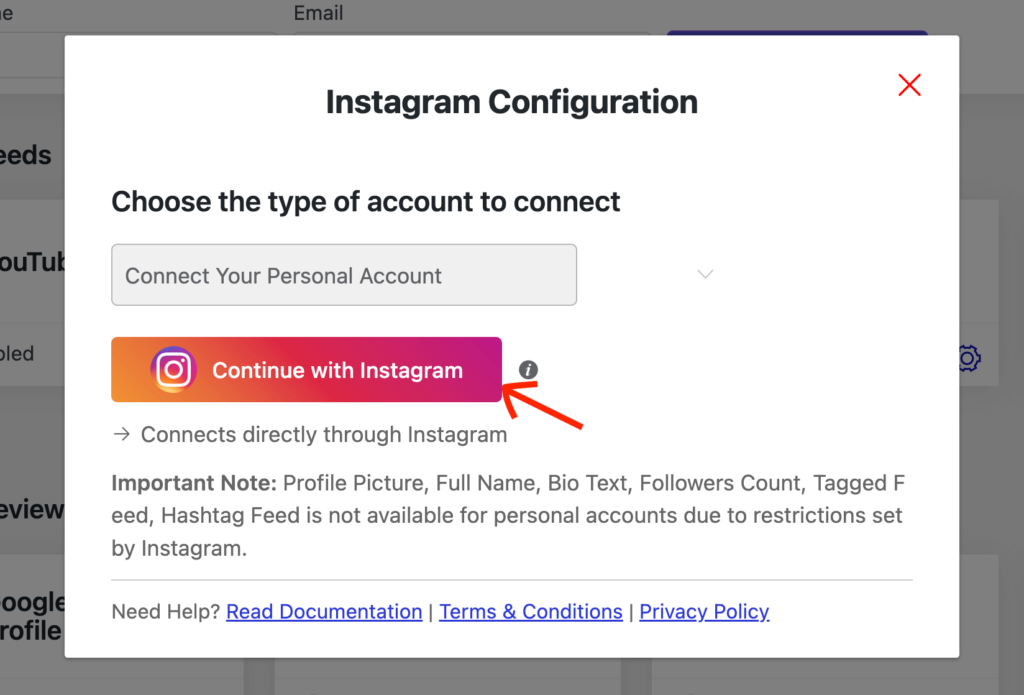
選擇您要連結的帳戶類型。
如果您選擇個人帳戶,則可以直接透過 Instagram 連線。 對於企業帳戶,您需要透過 Facebook。 最後,對於手動連接,您需要提供訪問令牌。

我要選擇個人帳戶。 對於個人帳戶,有些功能將不可用,因為 Instagram 不允許。 這些是您的個人資料圖片、全名、個人簡介、追蹤者數量以及帶有標籤和主題標籤的貼文。
點擊繼續使用 Instagram按鈕。 它將帶您前往 Instagram。
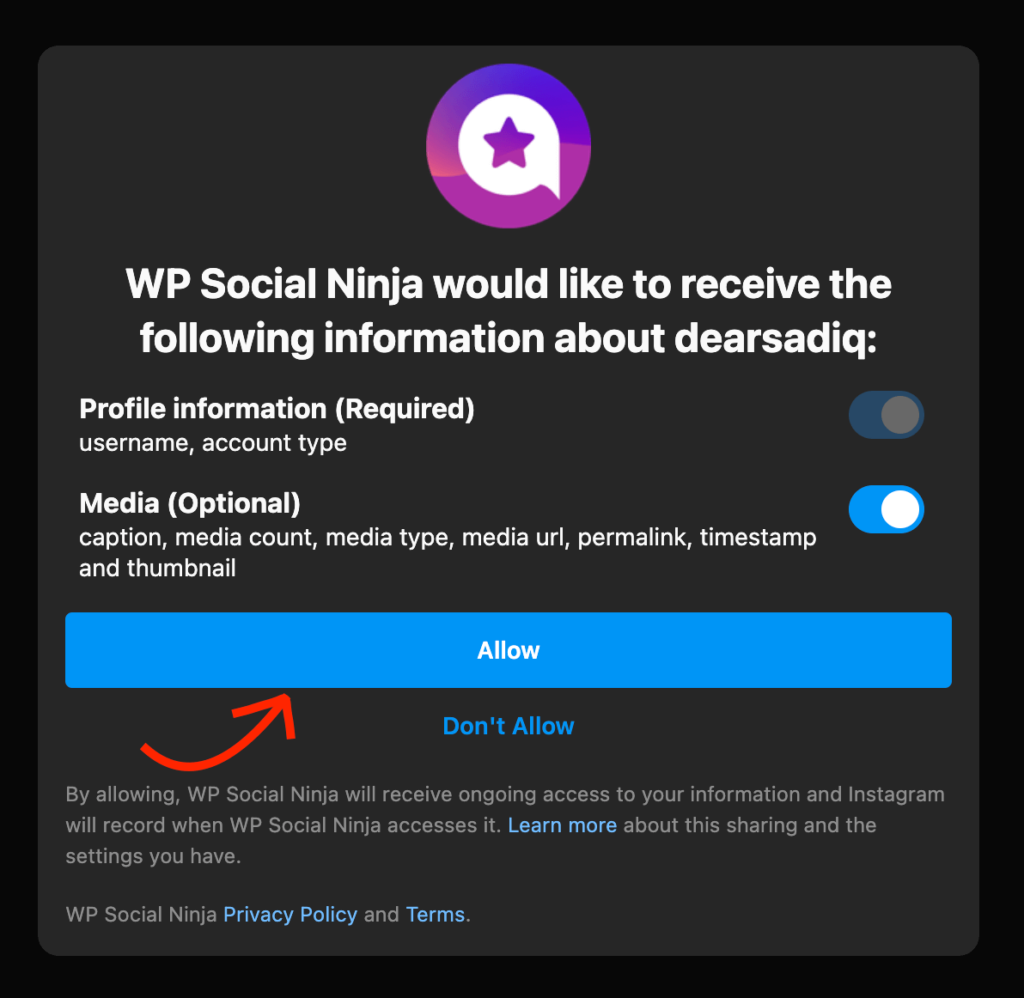
現在點選「允許」按鈕。

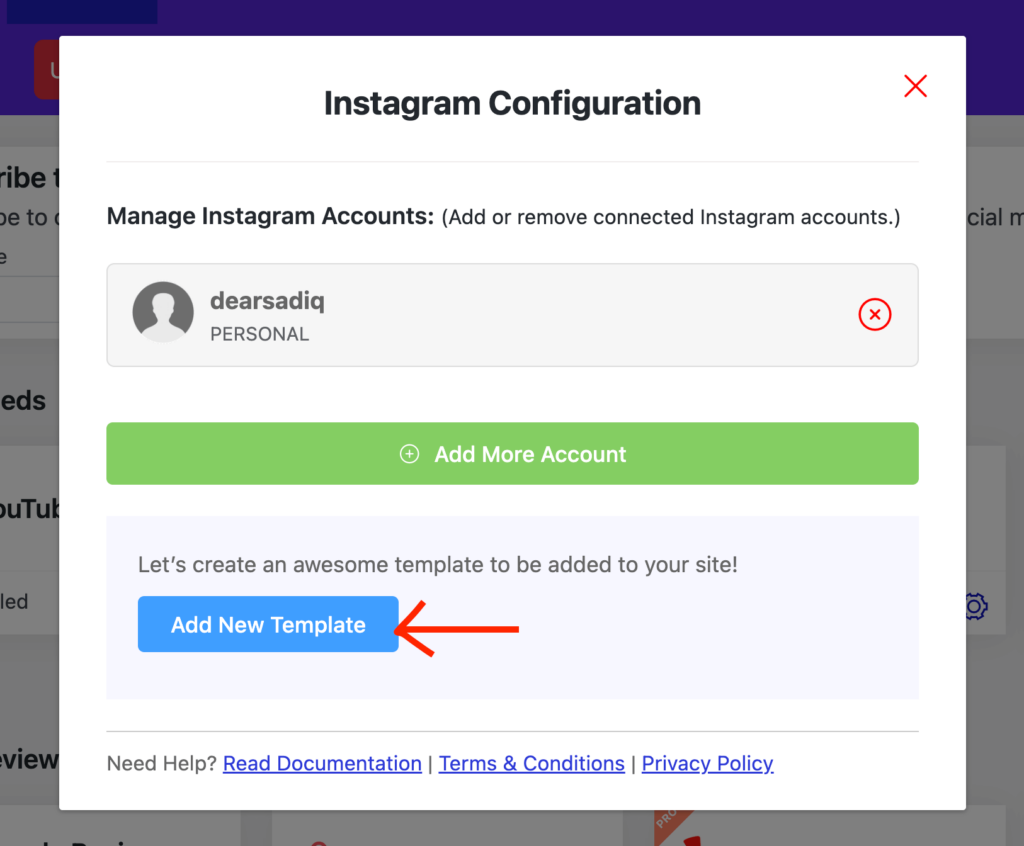
返回您的網站,您會看到您的 Instagram 連線已成功。 如果您想新增其他帳戶,請按一下「新增更多帳戶」按鈕。

第三步:模板定制
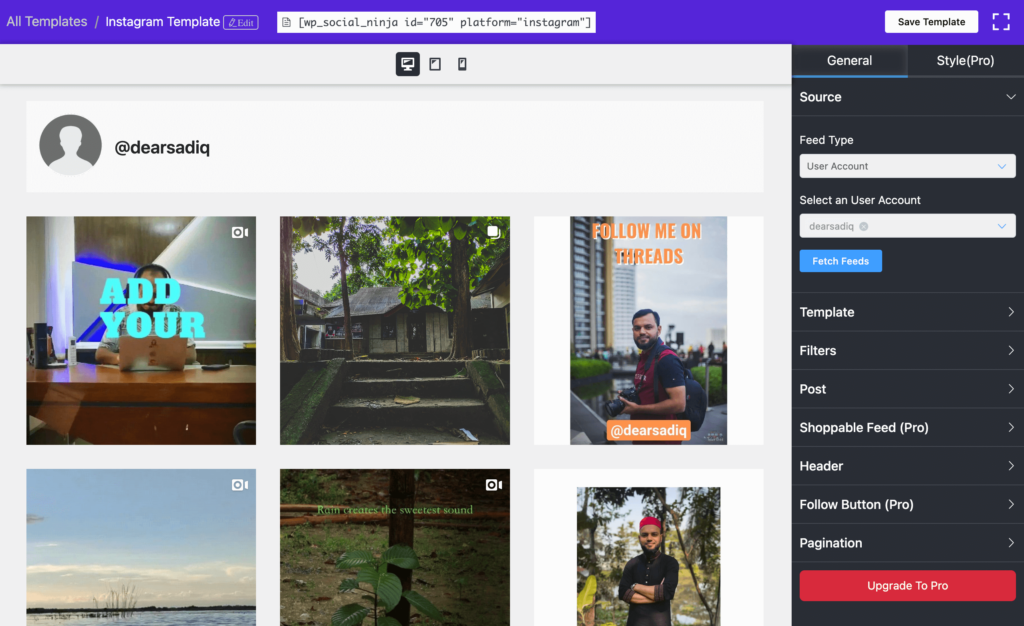
讓我們進行進一步的客製化。 點擊新增模板,您將進入模板編輯頁面。

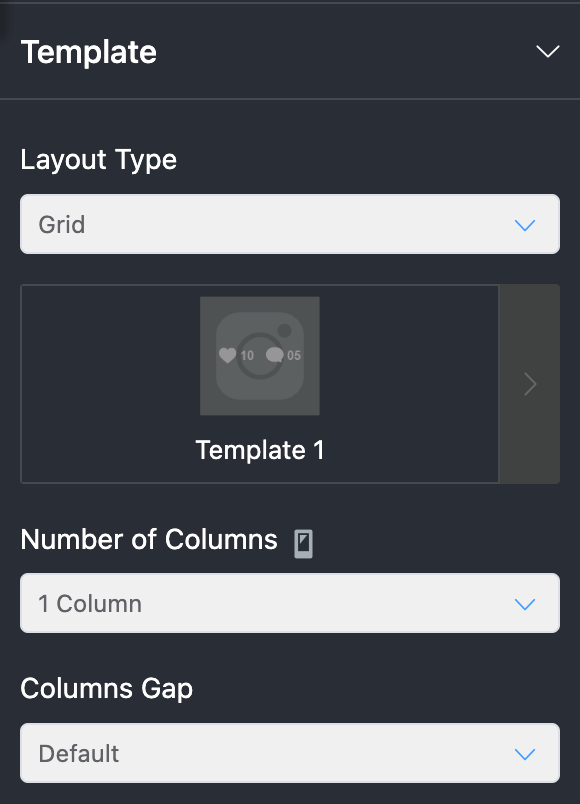
版面類型:雖然有三種不同的類別,但免費版本僅提供網格。 另外兩個 Carousel 和 Masonry 適合專業用戶。 此外,您可以在兩個模板之間進行選擇:第一個模板在有人將滑鼠懸停在圖像上時顯示標題,第二個模板在圖像下方顯示標題。


列數:從 1 列到 10 列,選擇您的網站所需的數量。
列間隙:選擇小、窄、寬、無間隙、寬或預設。
第 4 步:設定過濾器

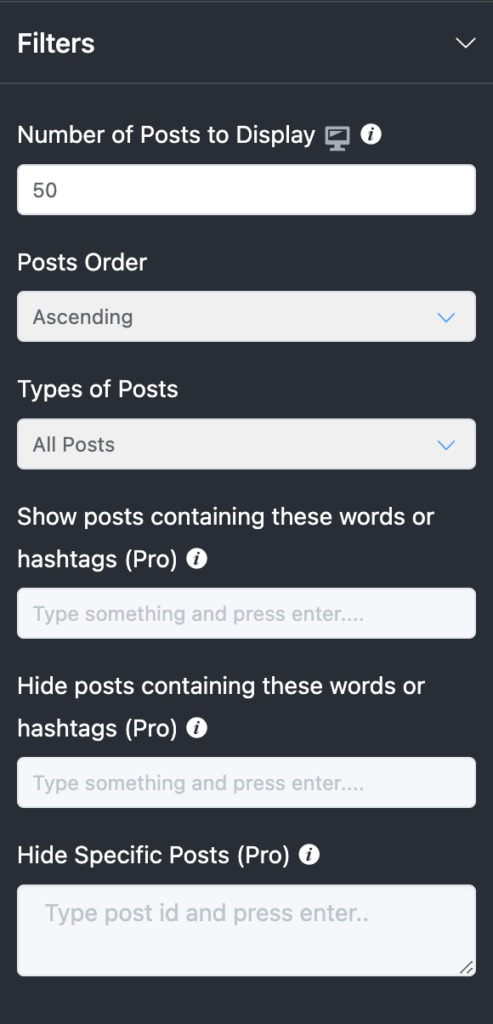
要顯示的貼文數量:您可以在此處設定要從來源顯示的貼文數量。
貼文順序:在這裡您可以按升序、降序、最不受歡迎、最受歡迎或隨機定義貼文順序。 最後三個選項僅適用於專業版。
貼文類型:您可以選擇要顯示的貼文類型。 您可以從所有貼文、僅影片和僅圖像中進行選擇。
根據主題標籤顯示/隱藏貼文:使用接下來的兩個字段,您可以根據主題標籤顯示或隱藏一些貼文(這些也是專業功能)。
隱藏特定功能(專業版):透過輸入貼文 ID 隱藏您想要的貼文
第 5 步:發布定制

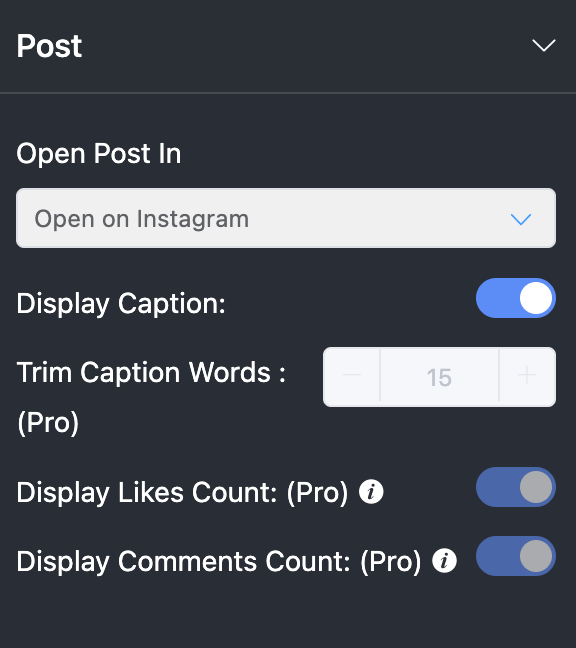
開啟貼文:您想在哪裡打開貼文? 您可以選擇在 Instagram 中開啟它。 這是免費版本中提供的最佳選項。 另外兩個選項是無和內聯。 要允許在彈出視窗中開啟帖子,您需要購買高級許可證。
顯示標題:如果您想顯示標題,請將開關保持開啟。
修剪標題文字:這是一項專業功能,您可以隱藏標題的某些部分。
顯示讚/評論計數:由於這些是專業功能,因此我不打算討論它們。 但是,我認為它們是不言自明的。
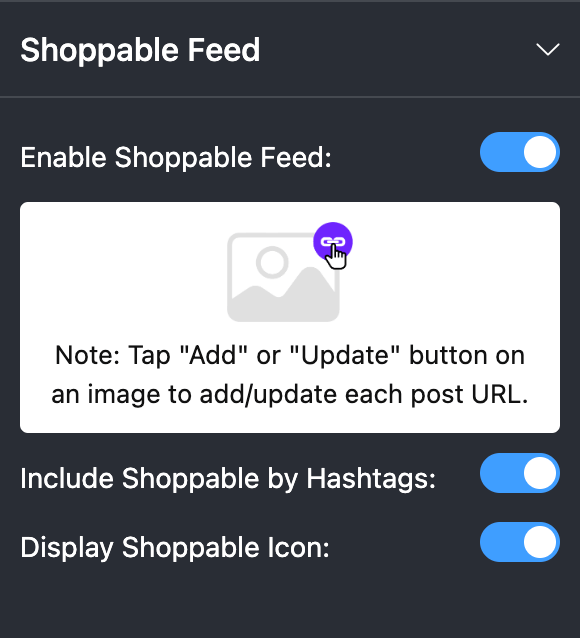
第 6 步:可購買的 feed

這是 WP Social Ninja 的專業功能。 儘管如此,我還是要討論一下它,因為它對您的業務具有如此大的價值,您不會後悔使用它。 啟用此功能後,您可以允許客戶透過 Instagram 從您的網站進行購買。
第 7 步:將 Instagram feed 新增到您的網站
我們已經完成了所有的客製化。 現在我們將把 Instagram feed 加入我們的網站。 從 WordPress 儀表板前往頁面 > 新增內容或貼文 > 新增內容。 在古騰堡編輯器中輸入“ / ”,然後輸入 WP Social Ninja。

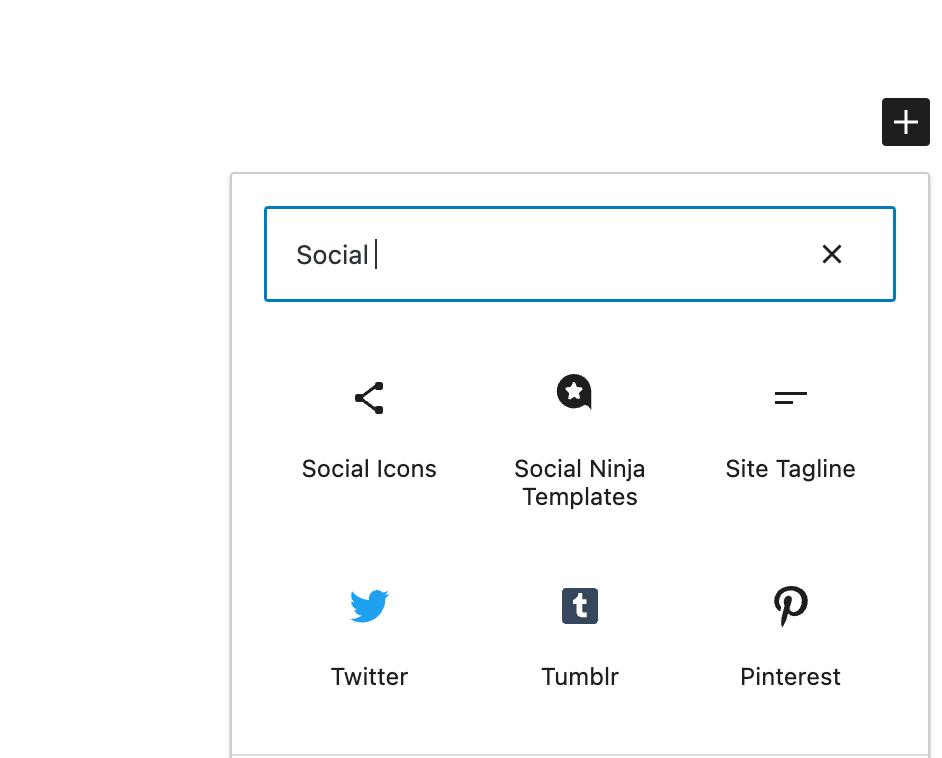
您也可以點擊「 + 」圖示並尋找 WP Social Ninja 小工具。

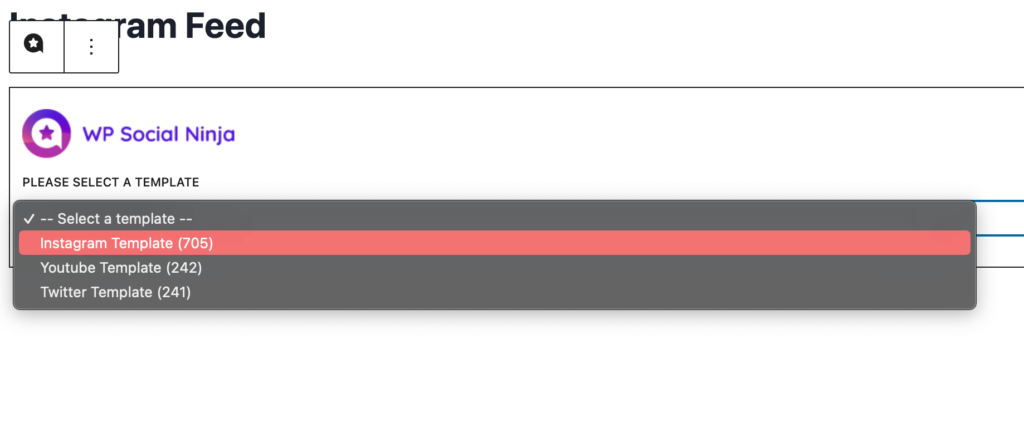
現在選擇您建立的模板。

如果您想將提要新增至現有頁面或貼文中,您也可以這樣做。 新增範本後,儲存頁面或點擊「發布」(如果是新的)。
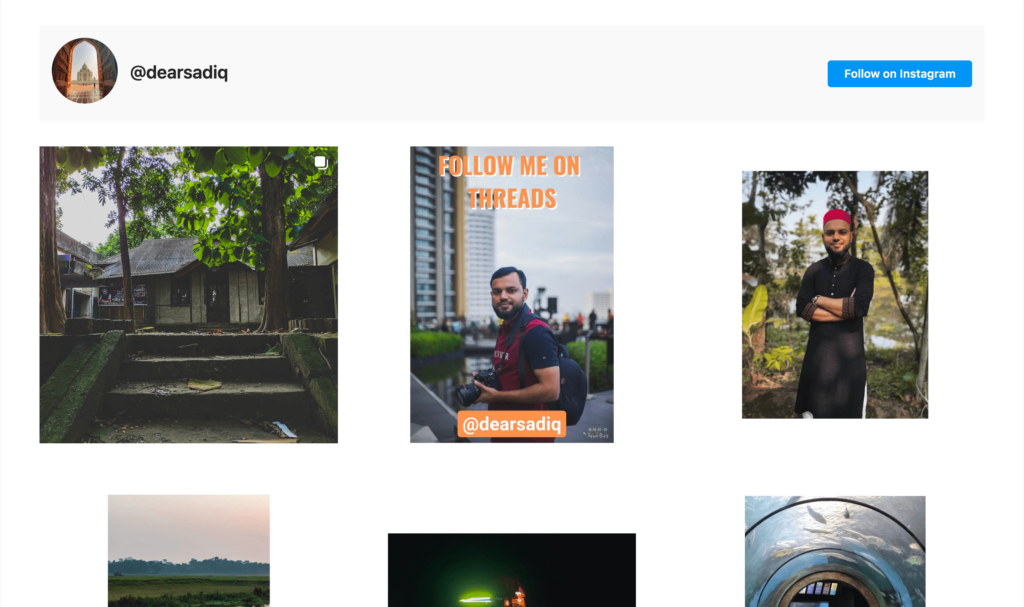
就是這樣。 現在看預覽。 您已成功將 Instagram feed 新增至您的網站。

結論
就這樣吧。 現在您知道如何將 Instagram feed 新增到您的 WordPress 網站。 是時候嘗試各種選項,看看哪種組合可以為您帶來最佳結果。 您可以嘗試模板和過濾器以及它如何與您的網站風格相匹配。
一旦您熟悉了 Instagram 模板,我建議您嘗試其他社交平台並透過各種提要來豐富您的網站。 這將為您的用戶帶來新的品味,他們可以花更多的時間瀏覽您的網站。
