如何在 WordPress 中顯示 Instagram 提要(4 個步驟)
已發表: 2023-02-10新的 Beaver Builder 模板市場! 在Assistant.Pro免費開始


由於 WordPress 在 2020 年停止了 oEmbeds,因此您無法僅通過粘貼鏈接將 Instagram 提要插入到內容中。 因此,您可能正在尋找一種用戶友好的方式來在您的 WordPress 網站上顯示 Instagram 提要。
使用 PowerPack for Beaver Builder 可以輕鬆地在 WordPress 中顯示 Instagram 提要。 這是保持社交風采的好方法。 此外,通過向您的站點添加提要,您可以在兩個平台之間引導流量以保持用戶參與。
在這篇文章中,我們將仔細研究在您的網站上顯示 Instagram 動態的好處。 然後,我們將指導您完成四個簡單的步驟來幫助您實現這一目標。 讓我們開始吧!
目錄
通過在您的網站上顯示 Instagram 提要,您將始終擁有新鮮的內容供用戶參與。 此外,定期更新的提要意味著即使人們重新訪問您的網站,它看起來也總是會略有不同,並且會提供一些新內容。
此外,添加 Instagram 提要是美化頁面和增強 WordPress 網頁設計的一種快速簡便的方法。 由於它可以自我維護,因此比起為奢侈的主題付費或不斷上傳圖片來打動客戶,這是一種更方便的解決方案。
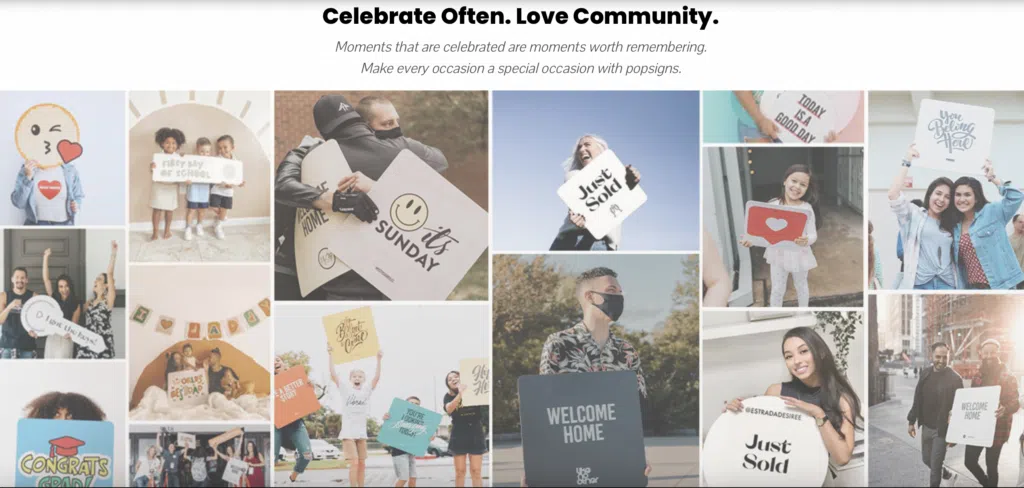
此外,您可能會顯示 Instagram 提要,其中包含使用您的產品的真實客戶的用戶生成內容:

在這些帖子中,您可以通過在評論中與用戶互動來展示您公司的存在和價值。 更好的是,像這樣的 Instagram 提要可以作為社會證明,使您能夠建立信任並增加銷售額。

最後,在您的網站上包含 Instagram 提要的最顯著好處是它是將流量引向您的社交帳戶的好方法。 如果您的社交媒體頁面相對較新並且您正在尋找獲得更多關注者的方法,這將特別有用。
在 WordPress 中顯示 Instagram 提要的最簡單方法是使用 PowerPack for Beaver Builder:

安裝插件後,您將能夠從一系列功能和創意模塊中進行選擇,包括高級菜單、卡片滑塊和搜索表單。
您還可以充分利用預先設計的模板來加快網頁設計工作。 更好的是,您將受益於大量有用的集成,減少對第三方插件的需求。
要安裝 PowerPack,您需要在您的網站上激活我們的 Beaver Builder 頁面構建器插件。 然後,您可以通過導航到插件>添加新>上傳將 PowerPack 插件上傳到 WordPress。 最後,前往PowerPack並輸入您的許可證密鑰。
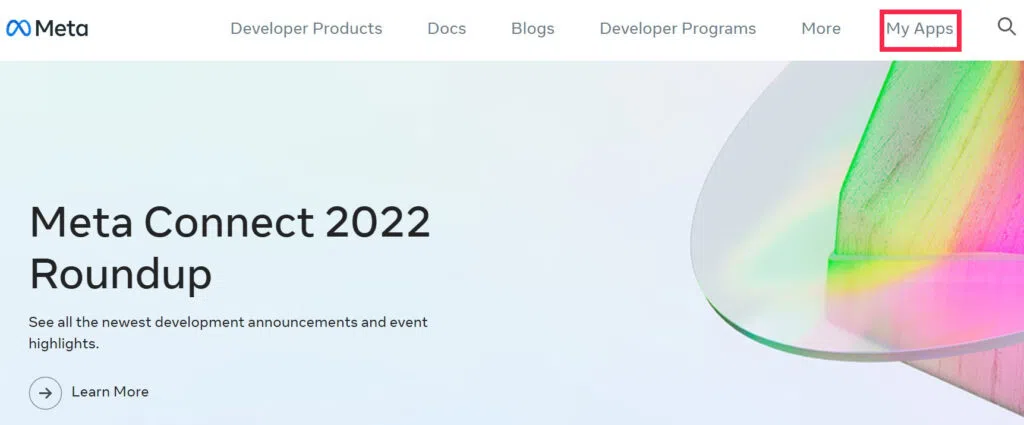
要開始使用,您首先需要使用 Meta for Developers 創建一個帳戶。 如果您已有帳戶,請登錄該網站。 一旦您的帳戶設置完畢,請單擊我的應用程序:

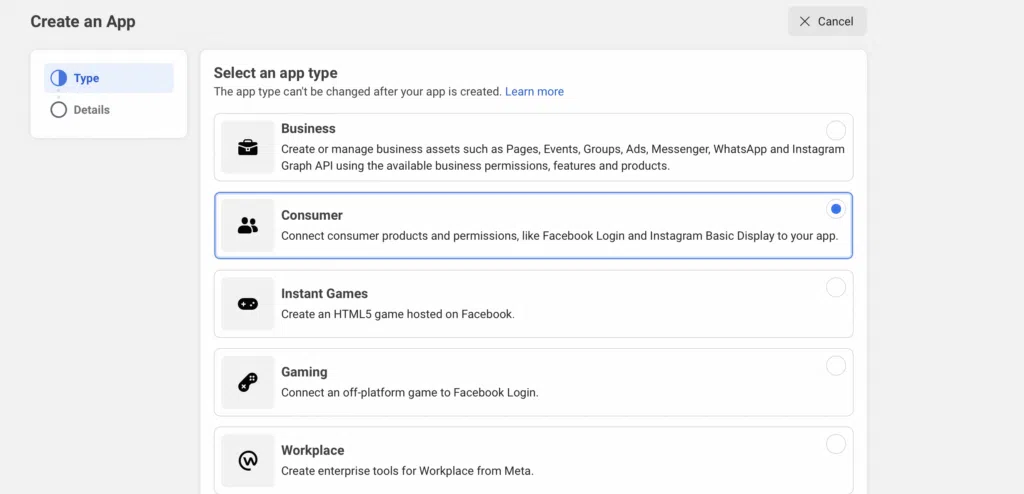
選擇創建應用程序,您將被帶到一個新屏幕。 在這裡,選擇Consumer然後點擊Next :

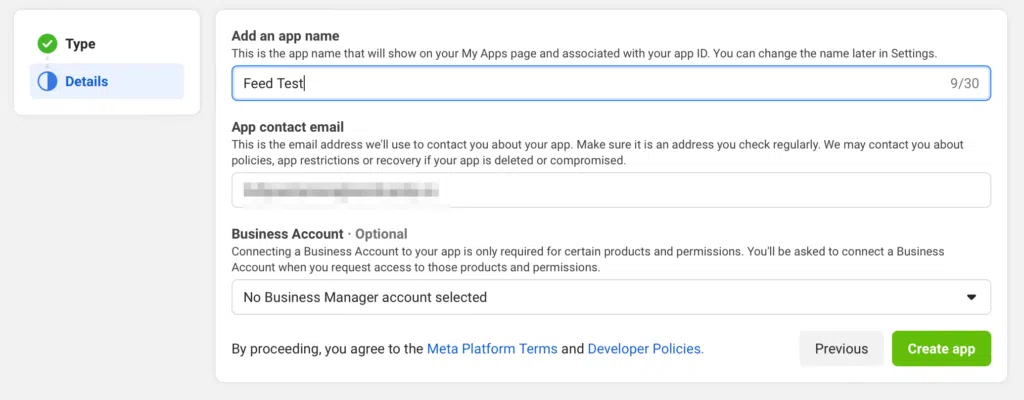
此時,您將看到一個表單,您可以在其中輸入您的應用程序名稱並確認您的電子郵件地址。 接下來,單擊創建應用程序:

系統會要求您重新輸入密碼以完成應用設置。
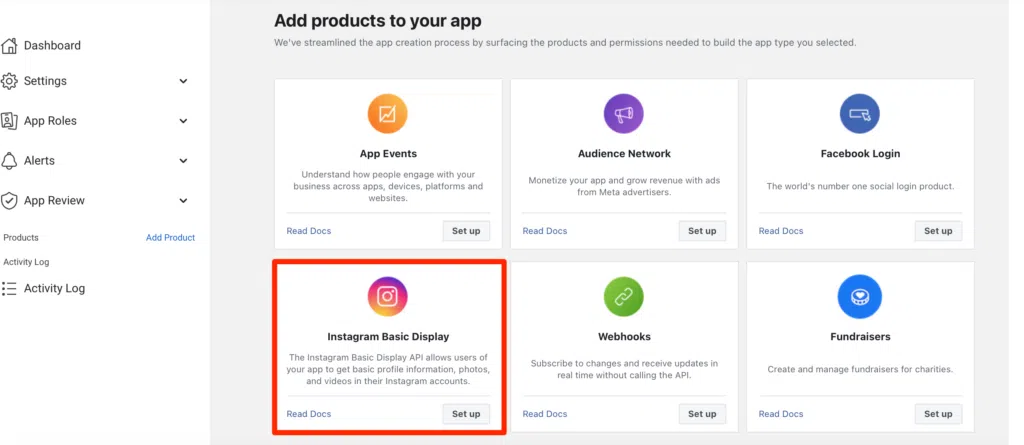
您現在將看到所有可用應用程序的列表,例如 Facebook 登錄、籌款活動和 Webhooks。 找到Instagram Basic Display選項並點擊設置:

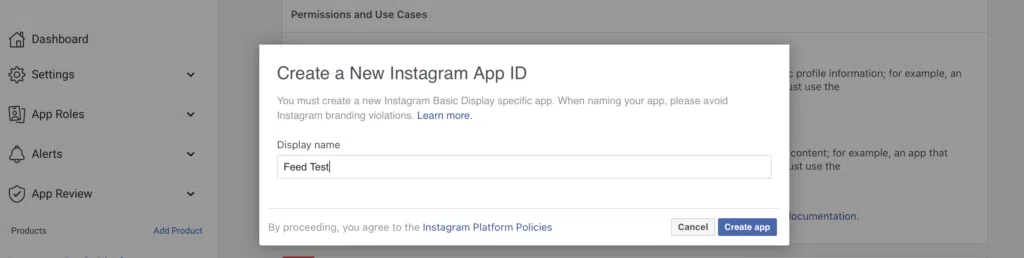
接下來,您將看到有關應用程序顯示、用例和權限的一些信息。 掃描這些詳細信息,然後單擊創建新應用程序。 將出現一個彈出窗口,讓您輸入新的 Instagram 應用程序 ID:

最好訪問彈出窗口中提供的鏈接以避免 Instagram 品牌違規。 然後,在顯示名稱框中,輸入一個新的 Instagram 應用 ID 並點擊創建應用。
現在您已經設置了您的應用程序,您需要配置您的應用程序設置並從您的 Meta for Developers 儀表板添加測試用戶。
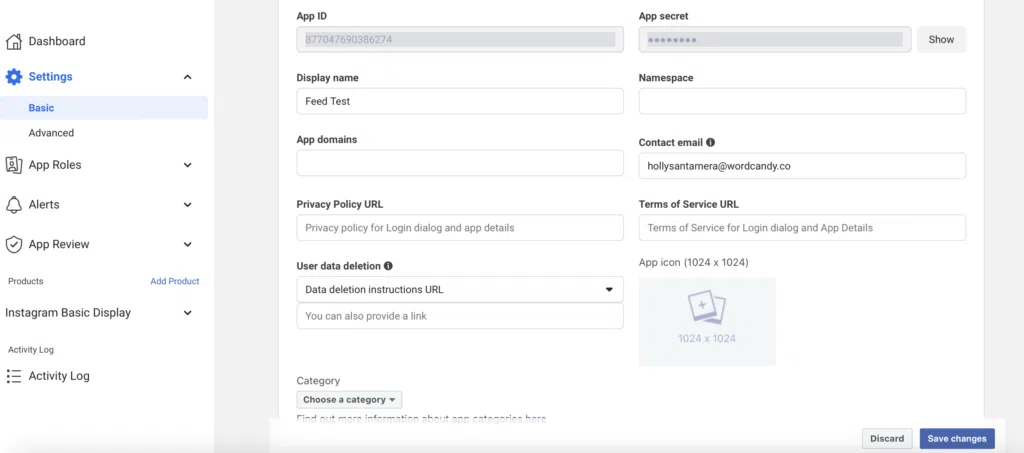
從此區域導航到設置>基本:

您將被引導至一個新屏幕,其中包含您需要完成的字段。 有些字段已經填寫,例如您的App secret和App ID 。 完成適用於您的應用程序和公司的其餘字段。
在Category下拉菜單中,選擇Business and pages 。 然後保存您的更改。
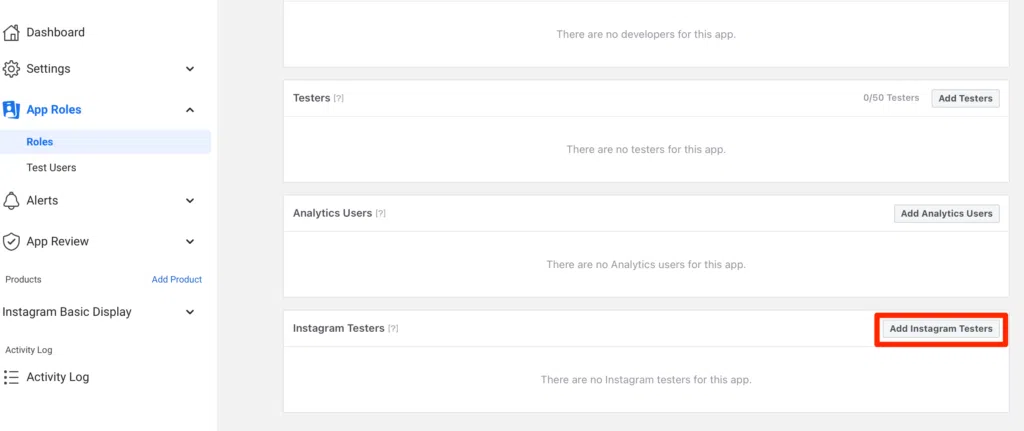
您現在已準備好將測試用戶添加到您的應用程序。 為此,前往App Roles > Roles並向下滾動以找到Add Instagram Testers :

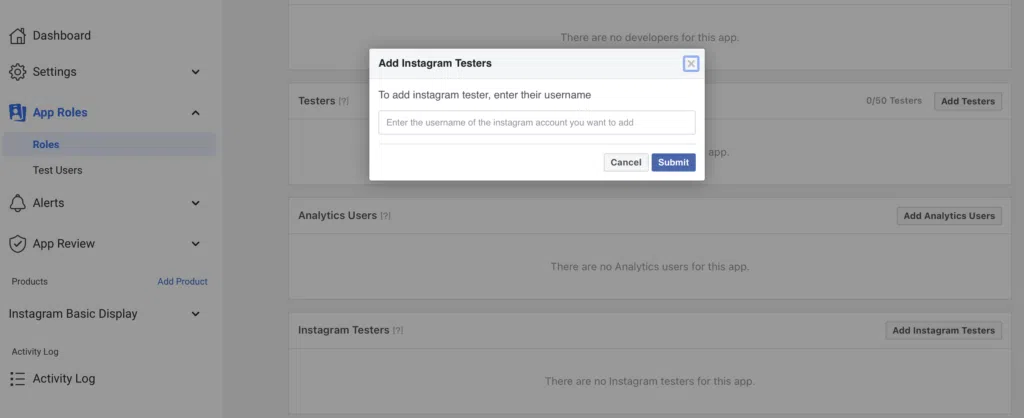
將出現一個彈出窗口,您可以在其中添加您的 Instagram 用戶名:

單擊提交以向您選擇的 Instagram 帳戶發送邀請。
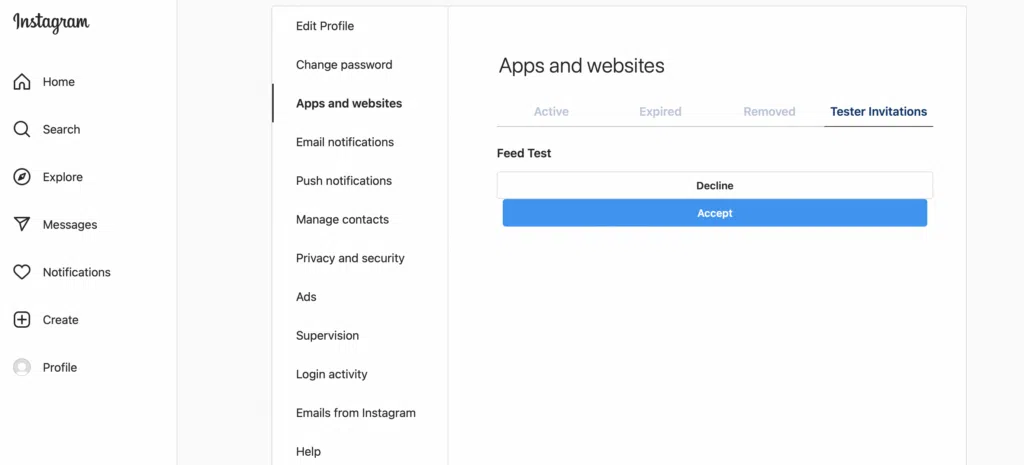
現在,您需要接受邀請,然後前往您的 Instagram 帳戶。 轉到“設置” > “應用程序和網站” > “測試員邀請” :

然後,接受邀請。 請務必注意,此步驟必須在台式計算機上完成,如果您使用的是移動應用程序,則不會成功。
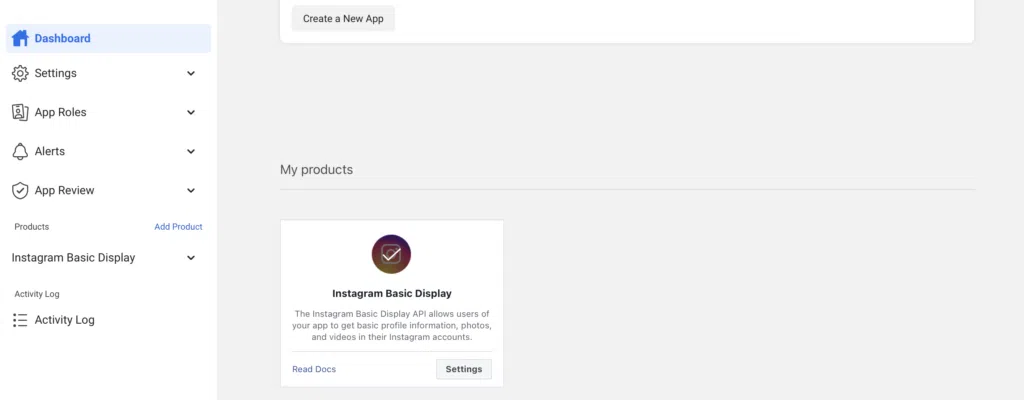
在此階段,您已準備好生成 Instagram 訪問令牌。 因此,切換回您的 Meta for Developers 儀表板。 向下滾動,直到看到我的產品:

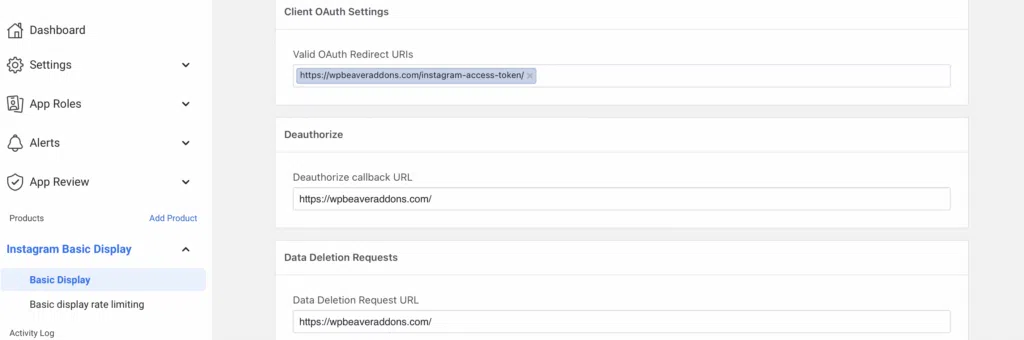
單擊Settings並滾動到Client OAuth Settings 。 在此框中,輸入以下 URL:“https://wpbeaveraddons.com/instagram-access-token/”。
在它說Deauthorize Callback URL 的地方,輸入這個地址:“https://wpbeaveraddons.com/”。 對於數據刪除請求 URL ,使用與上述相同的 URL。 然後,保存您的更改:

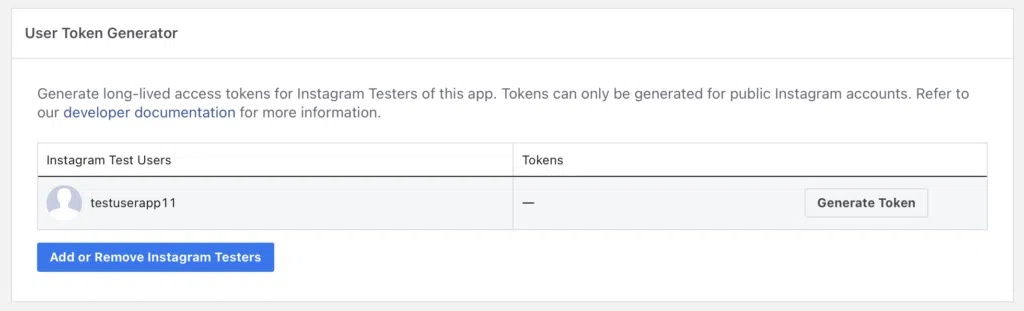
現在,向下滾動到User Token Generator並選擇Generate Token :

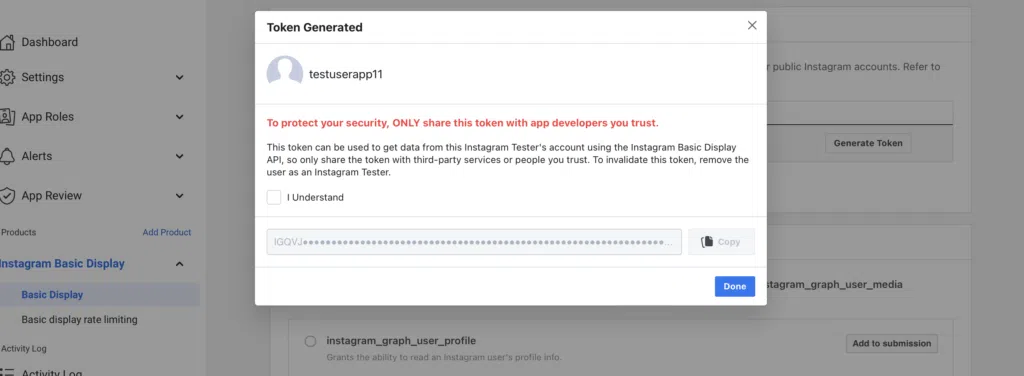
如果您的會話結束,您可能需要重新登錄您的 Instagram 帳戶。 然後,在新窗口中單擊“允許”以生成您的訪問令牌:

勾選複選框以表明您了解這些條件。 然後,將令牌複製到剪貼板並點擊完成。
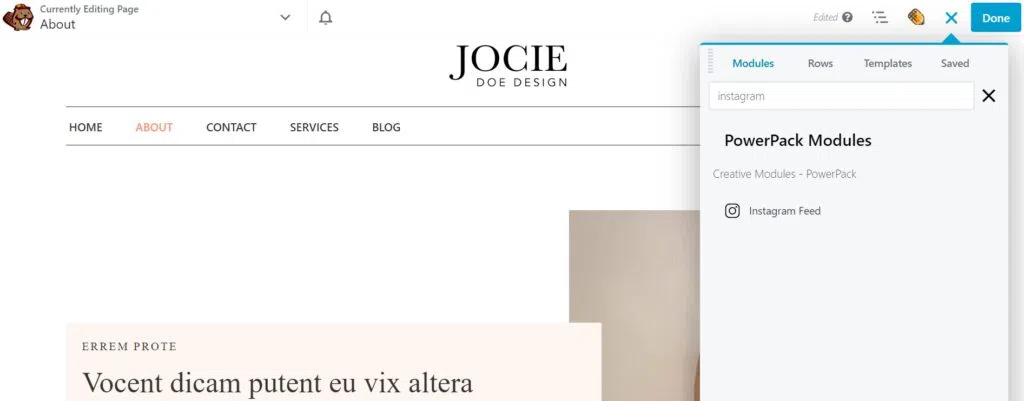
現在是時候將 Instagram 提要添加到您的頁面或在 WordPress 中發帖了。 啟動 Beaver Builder 編輯器並通過側邊欄訪問模塊。 然後,選擇 PowerPack Instagram Feed模塊並將其拖到您的頁面上:

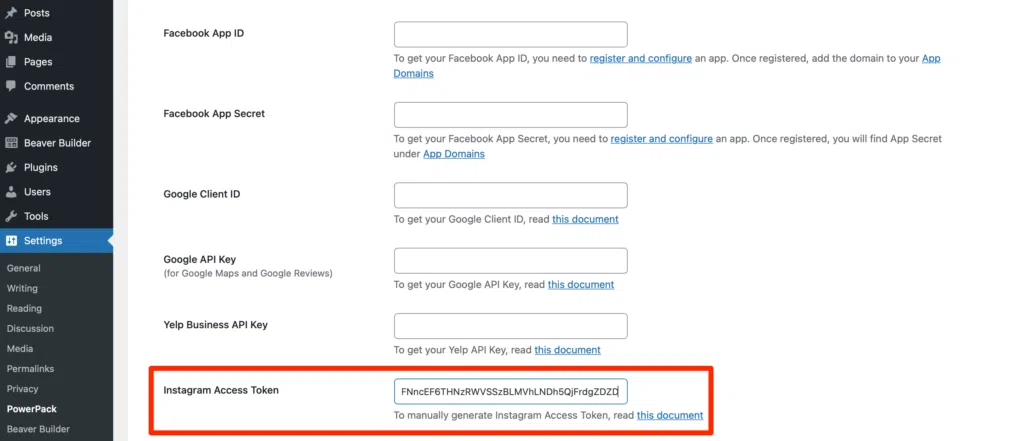
在模塊設置的“常規”選項卡中,您會看到一個鏈接,上面寫著“您的 Instagram 訪問令牌丟失,單擊此處進行配置” 。 按照此鏈接訪問您的 PowerPack 集成設置並粘貼您之前複製的訪問令牌:

現在,返回您的 WordPress 頁面或帖子,您將看到您的 Instagram 照片出現。
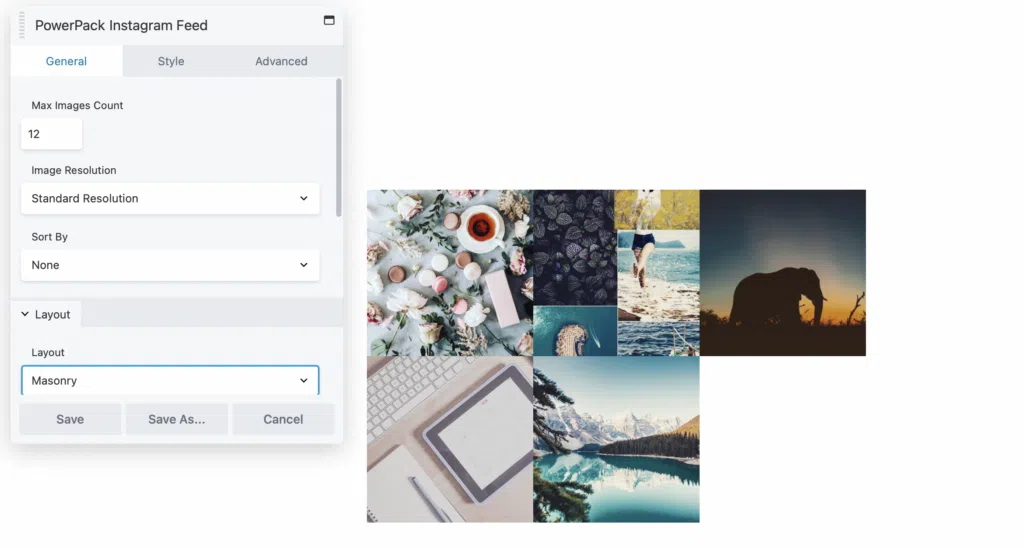
此外,借助 PowerPack 附加組件,您甚至可以使用許多自定義選項調整提要的顯示設置。 首先,點擊扳手圖標並選擇Instagram Feed 設置:

在這裡,您可以限制在您的提要中顯示的圖像數量。 您還可以調整分辨率並更改帖子的順序,首先顯示您最近的照片。
在Layout下,您可以修改圖像的格式,在砌體、柱子或旋轉木馬之間進行選擇:

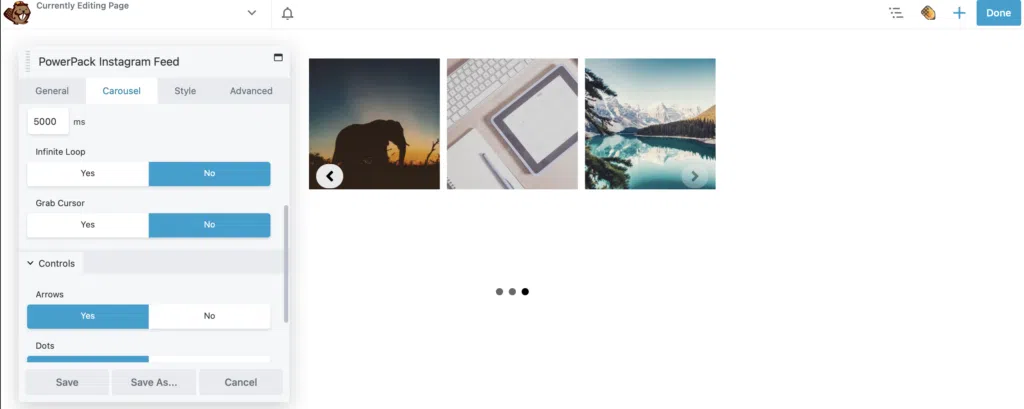
如果您選擇輪播選項,您可以自動播放您的提要,更改控制按鈕,並在輪播選項卡中調整播放速度。
在常規設置的底部,您還可以選擇顯示指向您的 Instagram 個人資料的鏈接。 同時,在“樣式”選項卡下,您可以為圖像添加疊加層或灰度。
一旦您的 Feed 看起來完全符合您的要求,請點擊保存。 然後,完成>發布以發布您的頁面。
將您的網站與社交媒體網站集成是在兩個平台之間吸引訪問者的好方法。 但是,一開始似乎很難實施。 幸運的是,使用 PowerPack for Beaver Builder,您可以輕鬆地在您的頁面上顯示您的 Instagram 提要。
回顧一下,以下是在 WordPress 中顯示您的 Instagram 提要的四個步驟:
在 WordPress 上顯示社交信息流的最簡單方法是使用插件。 Beaver Builder 的 PowerPack 是一個非常簡單的解決方案。 您可以使用它來插入 Facebook Like Box、Facebook Timeline、Twitter Grid、Twitter Buttons、Instagram Feeds 等。
2020 年,WordPress 停止了 Facebook 和 Instagram 的 oEmbeds,因此無法僅通過粘貼鏈接來嵌入 Instagram 提要。 然而,好消息是,使用像 PowerPack for Beaver Builder 這樣的插件,您可以輕鬆地在您的頁面上顯示您的 Instagram 提要。