如何在 WooCommerce 中顯示新產品:分步教程
已發表: 2022-04-16您是否要向您的在線商店添加一些新產品,但不確定如何展示它們? 好消息,我們為您準備了完美的指南。 在本文中,我們將向您展示如何在 WooCommerce 中展示新產品。
為什麼在您的 WooCommerce 商店中展示新產品?
當您向電子商務網站添加新產品時,讓您的客戶了解它們非常重要。 您商店的現有產品已經為您的大多數客戶所知,甚至可能已經被購買。
但是當您將新產品添加到您的商店時,您的客戶必須非常了解它們。 如果新產品沒有在您的網站上正確突出顯示,您可能會因為他們不了解新產品而失去很多潛在客戶。
因此,為了確保客戶關注您的新產品,您需要在您的 WooCommerce 商店中正確展示它們。 這將使客戶注意到新產品,增加購買這些產品的可能性。 現在,讓我們看看如何在 WooCommerce 中展示新產品。
如何在 WooCommerce 中顯示新產品?
您可以使用2 種主要方式在 WooCommerce 中展示新產品:
- 默認 WooCommerce 選項
- 以編程方式
1. 使用默認 WooCommerce 選項顯示新產品
WooCommerce 已經是一個非常靈活和強大的電子商務網站設計平台。 因此,他們已經考慮過您可以添加到您的網站的新產品。
為您的網站完全設置 WooCommerce 後,它會附帶內置塊和短代碼選項來顯示您的新產品。 這些選項默認包含在 WooCommerce 中,您不需要任何其他工具來使用它們。 但只需確保您使用兼容的 WooCommerce 主題之一,這樣您在使用它們時就不會出現任何視覺問題。
1.1。 用積木展示新產品
要使用 WooCommerce 塊顯示您的新產品,您需要首先打開要顯示它們的頁面。 如果需要,您甚至可以為新產品創建一個新頁面。 但是對於本節,我們將在 WooCommerce 商店的現有頁面之一上展示新產品。
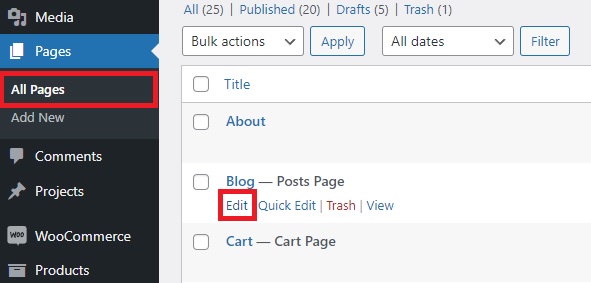
因此,轉到頁面 > 所有頁面,然後單擊要顯示產品的頁面的編輯。

如果您想完全添加一個新頁面,請單擊Add New 。
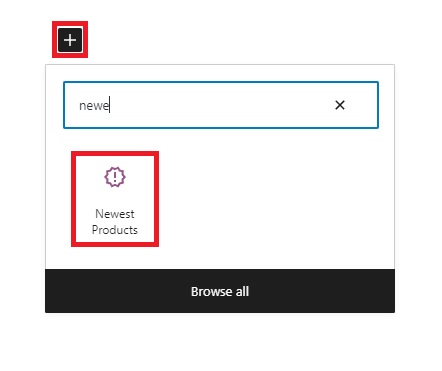
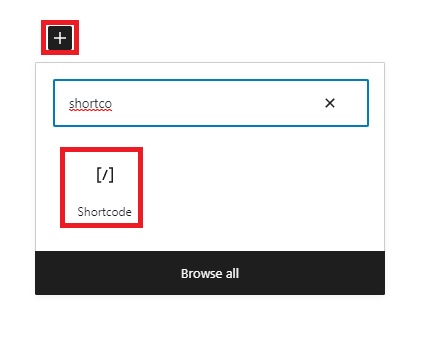
打開頁面編輯器後,單擊“ + ”圖標並在此處搜索“最新產品”塊。

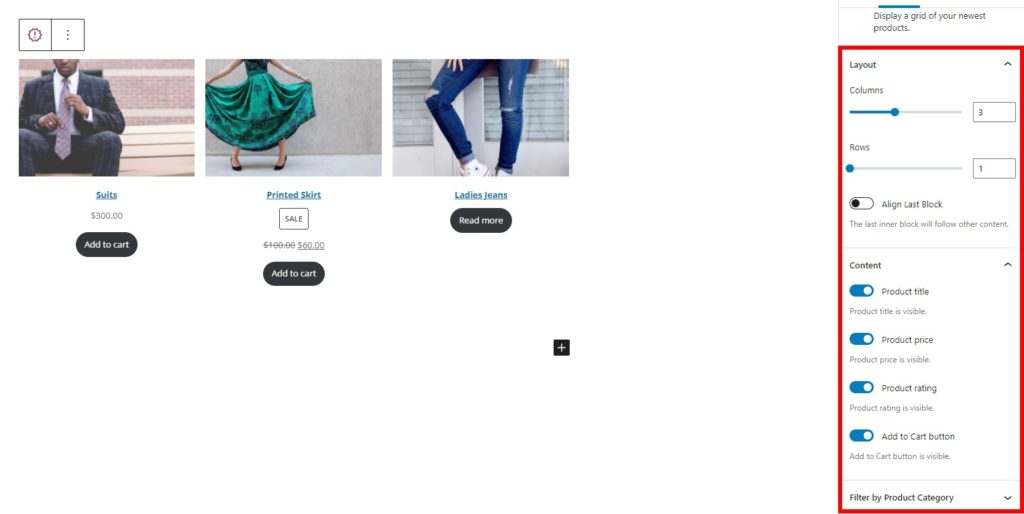
將其添加到頁面後,您將能夠在屏幕右側看到它的設置。 首先,您可以更改可以調整行數和列數的塊的佈局,也可以將其對齊以跟隨其他內容。

同樣,您也可以選擇使標題、產品價格、產品評級和添加到購物車按鈕可見。
甚至可以根據其特定類別添加新產品。
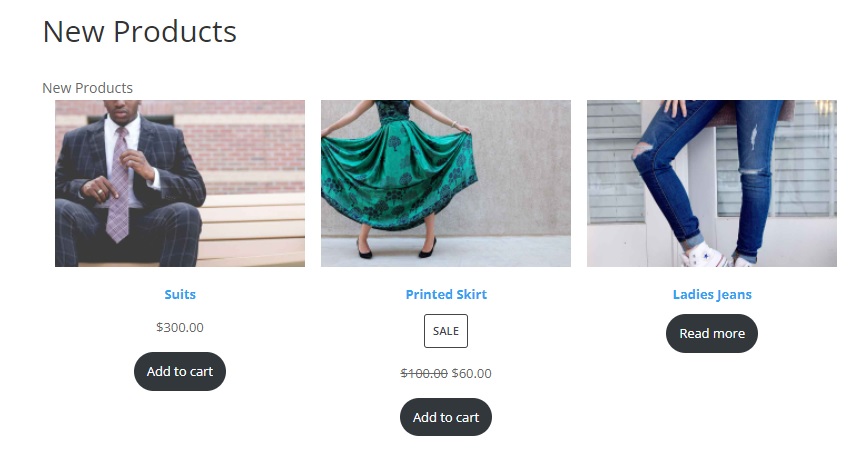
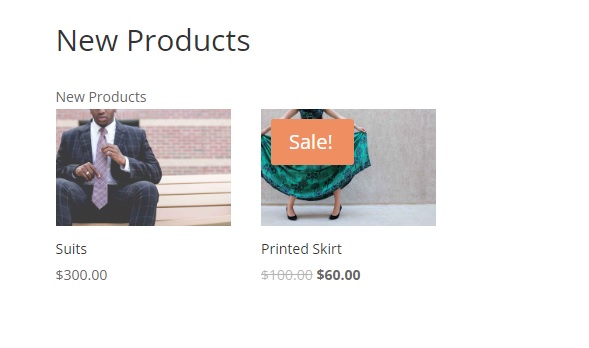
完成所有更改後,更新或發布頁面。 預覽頁面時,您將能夠看到新產品。

1.2. 使用簡碼顯示最近的產品
如前所述,您也可以使用短代碼在 WooCommerce 中顯示新產品。 WooCommerce 確實為您提供了許多可以使用的短代碼選項。 您可以使用簡碼添加新產品
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
要使用此簡碼,請再次編輯現有頁面或將新頁面添加到您的 WordPress 網站。 然後,單擊“ + ”圖標在此處添加新的簡碼塊。

您甚至可以向短代碼添加更多屬性以使其更加具體。 例如,以下短代碼將在服裝類別中每頁顯示 2 個新產品。
添加此短代碼後,再次更新頁面。 如果您查看頁面的預覽,您將能夠看到其上顯示的最近添加的新產品。

注意:由於這是一個簡碼,您甚至可以將其添加到網站的小部件區域,例如網站的側邊欄或頁腳區域。 只需對短代碼進行必要的更改以適應小部件區域的設計並發布它。
2. 以編程方式展示新產品
假設您希望產品顯示在您網站的多個位置。 然後,打開網站的所有必需部分並將塊或短代碼添加到它們可能會非常乏味。 相反,您只需將代碼添加到主題文件中,即可在 WooCommerce 商店的新產品上顯示“新”徽章。
但在繼續之前,請確保備份您的網站並使用其中一個子主題插件創建子主題。 這將確保您在更新 WordPress 主題時對核心主題文件所做的所有更改都不會受到影響。
2.1。 打開主題函數文件
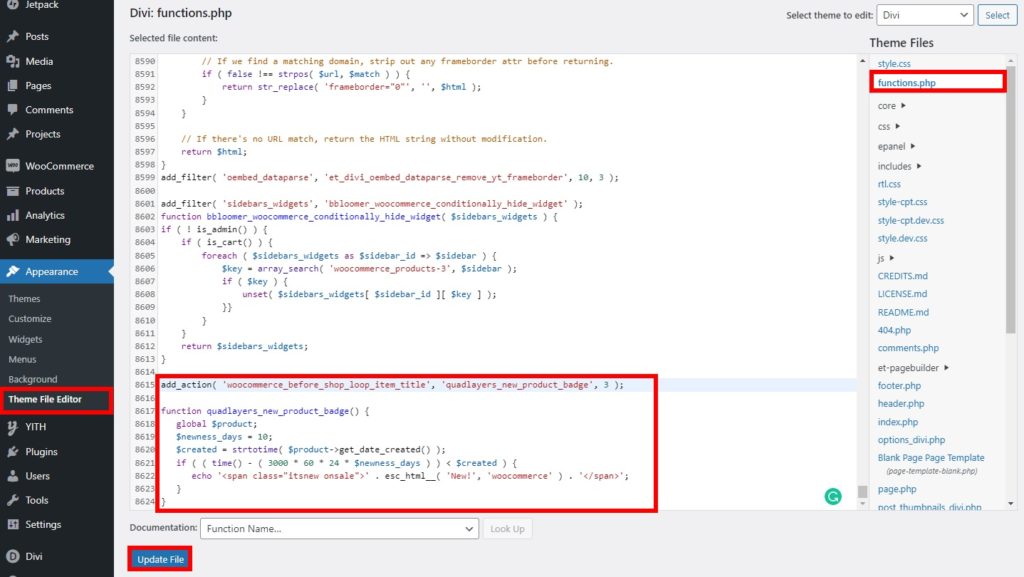
我們會將代碼片段添加到您主題的 functions.php 文件中。 因此,在激活子主題後,從您的 WordPress 儀表板轉到主題 > 主題文件編輯器。
然後,您需要從屏幕右側的主題文件中打開functions.php文件。

2.2. 將代碼添加到主題文件
打開主題函數文件後,向下滾動到文件底部並將以下代碼段粘貼到此處。
add_action('woocommerce_before_shop_loop_item_title','quadlayers_new_product_badge',3);
功能 quadlayers_new_product_badge() {
全球$產品;
$newness_days = 10;
$created = strtotime($product->get_date_created());
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
迴聲'<span class="itsnew onsale">'。 esc_html__('新!','woocommerce')。 '</span>';
}
}上面的代碼會將新徽章添加到最近 10 天內添加到您網站的產品中。 您可以根據網站的需要調整天數。 它們可以根據您認為最近添加的產品是新產品的天數進行更改。
添加代碼後,單擊更新文件。
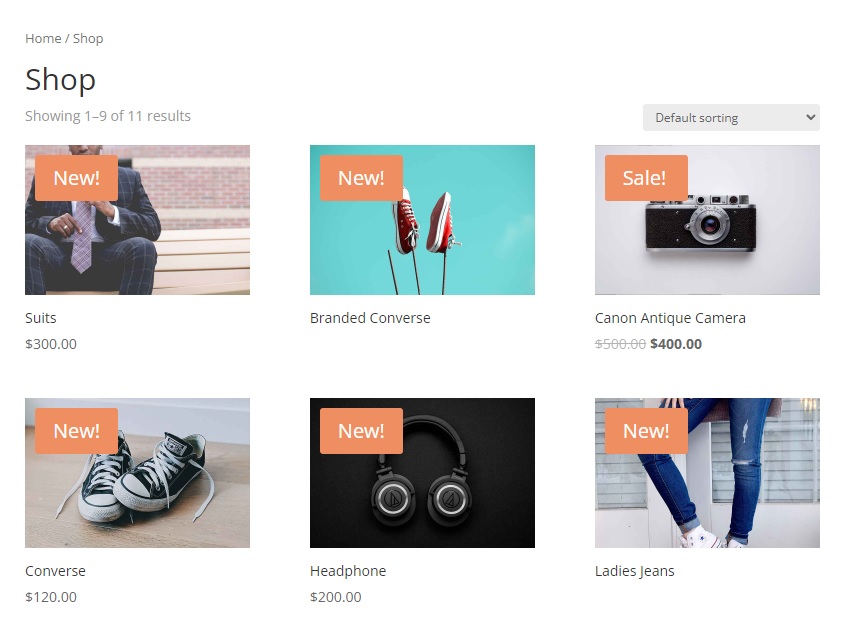
當您預覽它們時,您將能夠看到新徽章已添加到您的 WooCommerce 商店的新產品中。 查看它們的最快方法是從商店頁面本身。

如果您不習慣打開主題文件,您還可以使用代碼編輯器插件(如 Code Snippets)來添加這些代碼。 您所要做的就是安裝插件並在插件代碼編輯器中添加代碼。
就是這樣! 您的客戶現在可以確認您添加到 WooCommerce 商店的新產品。
獎勵:在 WooCommerce 中設置和顯示特色圖片
我們已經向您展示瞭如何在您的 WooCommerce 商店中展示新產品。 同樣,了解如何設置和顯示特色產品也可能對您有所幫助。 特色產品突出您商店的產品,幫助您通過這些產品在您的商店中獲得的額外曝光來獲得更多銷售。
因此,作為獎勵,我們將向您展示如何在您的商店中設置特色產品並展示它們。 讓我們首先將產品分類為特色產品。
1.在您的商店中設置特色產品
您可以輕鬆地在您的在線商店中設置特色產品。 可以為現有產品以及 WooCommerce 網站上新添加的產品標記特色狀態。 這裡有多種方法可以做到這一點,但我們將只使用 WooCommerce 儀表板的編輯產品頁面。
只需從 WooCommerce 儀表板轉到產品 > 所有產品,然後單擊要設置為特色產品的產品的編輯。 如果您想將新產品添加為特色產品,請單擊添加新產品。
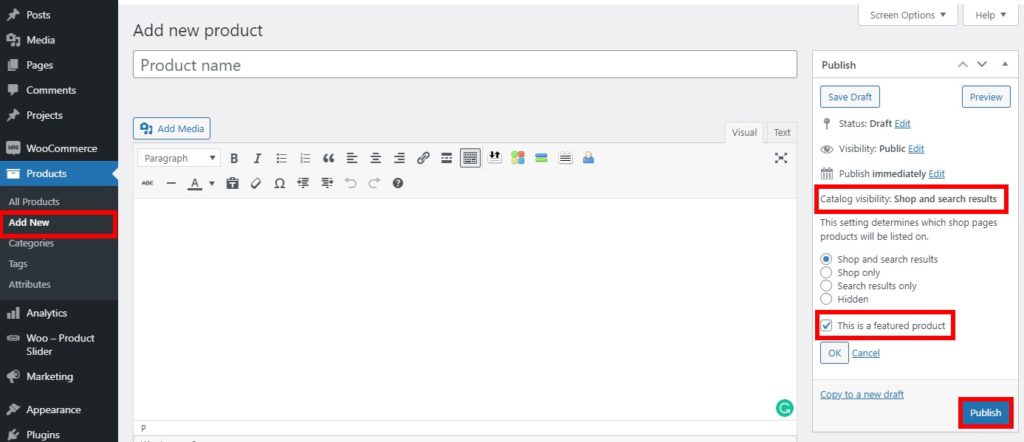
無論哪種方式,您都將被重定向到在線商店的編輯產品頁面。 如果您在此處查看屏幕右側,您將看到產品目錄可見性部分。 現在,您需要在此部分編輯產品的可見性選項並選中“這是特色產品”選項。

然後,如果是新產品,請發布該產品。 或者,單擊更新將現有產品設置為特色產品。
優秀的! 您的電子商務商店有特色產品。 現在讓我們繼續展示它。
2. 展示特色產品
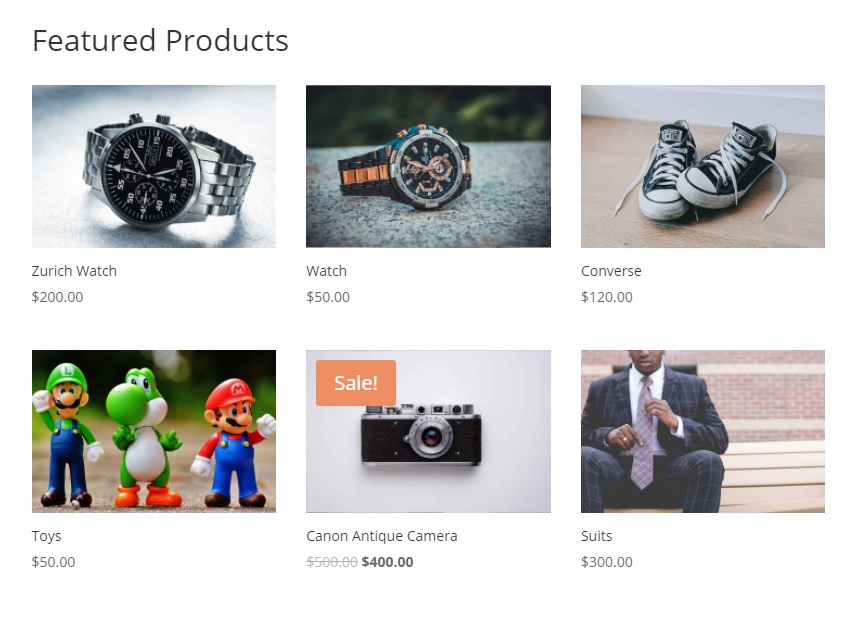
由於您已將特色產品添加到您的 WooCommerce 商店,因此您還必須展示新的特色產品。 顯示特色產品的最簡單方法是使用簡碼。 借助簡碼,您可以輕鬆地在主頁上顯示新的特色產品。
同樣,WordPress 和 WooCommerce 對短代碼非常友好。 這就是為什麼可以輕鬆使用簡碼在您的在線商店的任何地方顯示特色產品的原因。
您所要做的就是將以下短代碼添加到您要顯示特色產品的網站部分。 如果您不熟悉使用它們,請查看我們關於 WooCommerce 短代碼的完整指南。
[ featured_products ]此外,您甚至可以對短代碼進行一些更改,並更好地控制如何在您的商店中顯示它們。 讓我們考慮以下短代碼:
[ featured_products per_page=”6” columns=”3” ]如果您使用此簡碼,則總共只有 6 個特色產品將顯示在 3 列中。
將所需的短代碼添加到您的網站後,只需更新帖子或頁面並在前端預覽您的更改。 特色產品將相應顯示。

還有更多方法可以在您的 WooCommerces 商店中設置和顯示新的特色產品。 有關它的更多信息,我們還有關於如何在 WooCommerce 中設置和顯示特色產品的完整教程。
結論
因此,這將我們帶到了關於如何在 WooCommerce 中展示新產品的指南的結尾。 通過吸引客戶購買新產品,它們對於提高商店的轉化率非常重要。 總而言之,您可以通過兩種主要方式展示新產品:
- 默認 WooCommerce 選項
- 以編程方式
默認的 WooCommerce 選項包括使用 WooCommerce 默認提供的短代碼或塊。 但是,如果您有基本的技術知識,您甚至可以通過在新產品上添加新徽章來使用代碼來展示新產品。
我們還包括一個簡短的指南,用於在本教程中設置和顯示 WooCommerce 中的特色產品。 如果您還想將新產品顯示為特色產品,這將非常有用。 要不然。 您甚至可以將現有產品設置為特色產品並將其顯示在您的網站上。
那麼外出指南對您有幫助嗎? 您如何在商店中展示新產品? 請在評論中告訴我們
同時,這裡還有一些您可能感興趣的文章:
- 如何將產品設計師添加到 WooCommerce
- 將願望清單添加到您的 WooCommerce 商店的快速步驟
- 如何在 WooCommerce 中導入產品
