如何在 WordPress 中顯示和样式化發布元數據
已發表: 2017-10-26
你有沒有註意到博客文章中的日期或類別? 這就是所謂的“帖子元數據”——博客帖子的重要組成部分。 它有助於提供有關您博客內容的簡潔元數據。
如果使用得當,post meta 可以提升用戶體驗; 假設訪問者只對某個主題感興趣,那麼類別元可以幫助他們按類別縮短帖子,這樣他們就可以查看有關該特定主題的帖子,而不是查看所有帖子。 或者,如果您只想查看特定作者的帖子, post meta可以幫助您做到這一點。
在這篇文章中,我將向您展示如何顯示和設置帖子元數據的樣式。
什麼是發布元數據以及它如何幫助我的博客?
文章元數據部分包含博客文章的相關信息,例如發布日期、作者姓名、類別、標籤和自定義分類法等。
如果你有博客,那麼你應該確保你的帖子的元數據是正確的,因為這些信息可以幫助訪問者更多地了解帖子,它還可以通過使你的網站更易於導航來幫助增加你的頁面瀏覽量。
您應該顯示多少帖子元數據?
發布元數據位置因主題而異。 有些可能會顯示在帖子標題之前,有些可能會顯示在標題之後,有些可能會顯示在內容之後。

但是太多的帖子元片段會弄亂佈局。 理想的情況是您只顯示您認為必要的信息。
現在讓我們看看如何自定義和添加帖子元。
自定義帖子元數據
如前所述,帖子元位置因主題而異。 在這裡,我們將處理一個特定的主題——在這種情況下是默認的 TwentySeventeen 主題,所以請記住,代碼和頁面可能與您的主題不同。
在現代主題中,post meta 在模板標籤頁面中定義,並在需要時調用,但在某些主題中,您可能會發現 post meta 直接放置在帖子標題之前或之後。
通常,您會在index.php 、 single.php 、 archive.php和內容模板頁面中找到發布元標記。
一個簡單的代碼如下所示:
發表於
<?php the_time('F jS, Y'); ?> by <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>此代碼將顯示類似按作者姓名發布日期和編輯按鈕的內容(僅當您登錄儀表板時)。
但是現在大多數現代主題都使用模板標籤頁面來處理帖子元。 讓我們看看它是如何工作的。
首先,您必須在進行任何更改之前創建一個子主題。
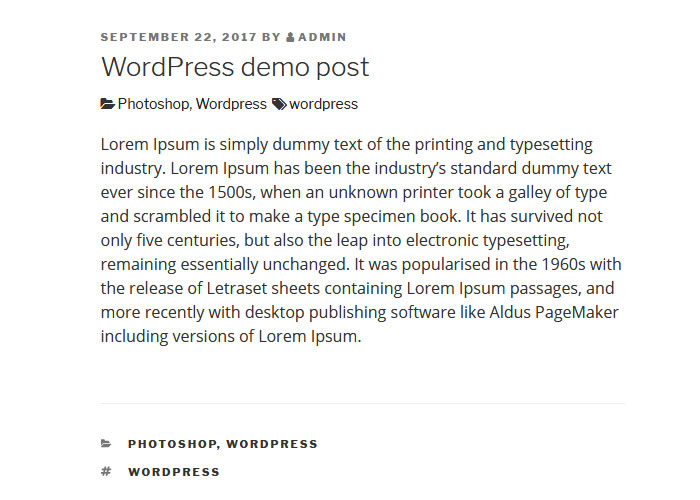
我們將在單個帖子頁面上工作,這就是它從前端的外觀。

假設我們想在作者姓名之前添加一個用戶圖標,執行以下操作:
在 TwentySeventeen 主題中, single.php模板用於顯示單個帖子。 現在尋找get_template_part並註意那裡的模板路徑,在我們的例子中路徑是:
get_template_part('模板部分/帖子/內容',get_post_format());現在根據路徑打開content.php並蒐索entry-header部分。
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) {
迴聲'<div class="entry-meta">';
如果 ( is_single() ) {
二十七張貼();
} 別的 {
迴聲二十七時間鏈接();
二十七 編輯鏈接();
};
echo '</div><!-- .entry-meta -->';
};
如果 ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} 別的 {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</標題>
<!-- .entry-header -->
我們可以看到二十七個_posted_on(); 這裡調用函數來顯示帖子元,我們必須編輯這個函數。 您將在template-tags.php文件中找到此函數。
提示:檢查主題的function.php文件以獲取文件名和路徑。
搜索twentyseventeen_posted_on() 並將整個函數複製粘貼到您的子主題的function.php文件中(如果您的子主題中沒有function.php文件,則創建一個具有相同名稱的空白文件)。
我們將在這裡使用字體真棒圖標,在 WordPress 中使用字體真棒最簡單的方法是安裝 Better Font Awesome 插件。
如果(!function_exists('twentyseventeen_posted_on')):
/**
* 打印帶有當前發布日期/時間和作者的元信息的 HTML。
*/
功能二十七張貼(){
// 獲取作者姓名; 將其包裝在鏈接中。
$byline = sprintf(
/* 譯者:%s:文章作者 */
__( 'by %s', '二十七' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '"><i class="fa fa-user" aria-hidden="true"></i>' 。 get_the_author() 。 '</a></span>'
);
// 最後,讓我們將所有這些寫入頁面。
迴聲'<span class="posted-on">'。 二十七歲的時間鏈接()。 '</span><span class="byline"> '。 $署名。 '</span>';
}
萬一;
現在您可以在作者姓名旁邊看到一個用戶圖標。
提示:您可以直接在content.php文件中進行這些更改,但遵循主題結構是一個好習慣。
添加帖子元數據
到目前為止,我們已經定制了現有的元標記。 現在整理一下——假設我們想要在帖子標題之後顯示類別和標籤。
為此,請從父主題複製content.php文件並將其粘貼到您的子主題中,保持相同的目錄模式。
二十七 > 模板部分 > 帖子 > content.php到二十七子 > 模板部分 > 帖子 > content.php
現在你必須編寫一個新函數。
覺得很難? 其實不是,這就是你需要做的。
大多數主題會在帖子的某處顯示類別和標籤,您只需要找到文件並在您的函數中復制代碼即可。
在我們的例子中,在 TwentySeventeen 主題類別和標籤放置在內容之後。 現在我們需要遵循我們之前的工作流程。

打開content.php並查看哪個函數用於類別和標籤。
<?php
如果 ( is_single() ) {
二十七入口頁腳();
}
?>
這裡是二十七個入口頁腳()。
現在轉到template-tags.php文件並蒐索二十七 條目頁腳()。
如果(!function_exists('twentyseventeen_entry_footer')):
/**
* 打印帶有類別、標籤和評論元信息的 HTML。
*/
功能二十七入口頁腳(){
/* 翻譯器:用於列表項之間,逗號後有一個空格 */
$separate_meta = __( ', ', '二十七' );
// 獲取帖子的類別。
$categories_list = get_the_category_list($separate_meta);
// 獲取帖子的標籤。
$tags_list = get_the_tag_list('', $separate_meta);
// 如果 .entry-footer 為空,我們不想輸出它,所以請確保它不是。
if ( ( ( (twentyseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
if ( 'post' === get_post_type() ) {
如果 ( ( $categories_list && 二十七個分類博客() ) || $tags_list ) {
迴聲'<span class="cat-tags-links">';
// 在顯示之前確保有多個類別。
如果($categories_list && 二十七個分類博客()){
迴聲 '<span class="cat-links">' 。 二十七歲的get_svg(數組('icon' => 'folder-open'))。 '<span class="screen-reader-text">' 。 __('類別','二十七')。 '</span>' 。 $categories_list 。 '</span>';
}
如果 ( $tags_list ) {
迴聲'<span class="tags-links">'。 二十七歲_get_svg(數組('icon' => 'hashtag'))。 '<span class="screen-reader-text">' 。 __('標籤','二十七')。 '</span>' 。 $tags_list 。 '</span>';
}
迴聲'</span>';
}
}
二十七 編輯鏈接();
echo '</footer> <!-- .entry-footer -->';
}
}
萬一;
找到類別和標籤的代碼,然後將代碼複製並粘貼到新函數中的子主題的function.php文件中,如下所示 -
如果(!function_exists('twentyseventeen_post_meta')):
/**
* 打印帶有當前發布日期/時間和作者的元信息的 HTML。
*/
函數二十七_post_meta(){
/* 翻譯器:用於列表項之間,逗號後有一個空格 */
$separate_meta = __( ', ', '二十七' );
// 獲取帖子的類別。
$categories_list = get_the_category_list($separate_meta);
// 獲取帖子的標籤。
$tags_list = get_the_tag_list('', $separate_meta);
迴聲'<span class="cat-tags-links">';
// 在顯示之前確保有多個類別。
如果($categories_list && 二十七個分類博客()){
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' 。 __('類別','二十七')。 '</span>' 。 $categories_list 。 '</span>';
}
如果 ( $tags_list ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' 。 __('標籤','二十七')。 '</span>' 。 $tags_list 。 '</span>';
}
迴聲'</span>';
};
萬一;
你可以看到我對類別和標籤都使用了很棒的字體圖標。
樣式化您的帖子元
由於我們已將元標記放置在我們想要的位置,是時候調整一些樣式了。
如果您了解 CSS 的基礎知識,這將非常簡單。 讓我們調整我們的類別和標籤部分。
.entry-header .cat-tags-links {
字體大小:14px;
}
.entry-header .cat-links {
padding-right: 5px;
}

現在看起來不一樣了。
但是,如果您想顯示自己的自定義圖標而不是 font awesome 或任何其他圖標,那麼您可以使用您的圖像作為 CSS 中的背景圖像,如下所示:
.entry-header .cat-links {
背景:url(category-img.jpg) 左居中不重複;
左填充:5px;
padding-right: 5px;
}
.entry-header .tags-links {
背景:url(tag-img.jpg) 左居中不重複;
左填充:5px;
padding-right: 5px;
}
完成後不要忘記從您的function.php文件中刪除字體真棒代碼。
刪除任何帖子元
刪除任何帖子元非常簡單,只需找到代碼並將其刪除即可。

例如,如果您現在看到我們的單個帖子頁面,則類別和標籤現在出現在兩個部分中。 如果您不想在內容之後顯示它,那麼只需從二十七個入口頁腳()函數中刪除類別和標籤代碼。
所以新代碼在您的子主題中看起來像這樣。
如果(!function_exists('twentyseventeen_entry_footer')):
/**
* 打印帶有類別、標籤和評論元信息的 HTML。
*/
功能二十七入口頁腳(){
// 如果 .entry-footer 為空,我們不想輸出它,所以請確保它不是。
如果(get_edit_post_link()){
echo '<footer class="entry-footer">';
二十七 編輯鏈接();
echo '</footer> <!-- .entry-footer -->';
}
}
萬一;結論
如您所見,帖子元數據可以通過多種方式顯示,但最好先對主題結構有基本的了解,然後在可能的情況下進行相應的調整。 這可以最大限度地減少主題崩潰的可能性。 PS不要忘記創建備份。
我希望這篇文章可以幫助您了解帖子元數據的工作原理,但是如果您有任何相關問題,請在下面發表您的評論。
