如何在 WordPress 中的類別頁面上顯示子類別
已發表: 2022-10-30WordPress 通過將博客文章分成類別和子類別,提供了極大的靈活性,可以以有組織的方式顯示博客文章。 因此,讀者更容易找到他們想要的帖子。 而且,對於博主或網站所有者來說,將讀者吸引到某些類別和帖子變得更加容易。
然而,聰明的博主並不滿足於這種單一的靈活性。 他們想從 WordPress 獲得更多。 他們還希望吸引讀者對子類別以及類別和博客文章的關注。 但問題是,如何在 WordPress 的分類頁面上顯示子分類?
通過以下 5 個簡單步驟,您可以輕鬆地在 WordPress 中的類別頁面上顯示子類別。
第 1 步:安裝 PostX 插件
第 2 步:為 PostX 開啟 Dynamic Site Builder Addon
第 3 步:開始創建自定義類別頁面模板
第 4 步:添加分類塊和帖子塊
第 5 步:使用分類查詢選擇所需的子類別
類別和子類別有什麼區別?
WordPress 類別是存檔頁面,其中相似類型的博客文章被組合在一起以組織它們,讓讀者輕鬆找到它們。
子類別是用於製作小眾博客文章組的父類別的子類別。 例如,您有一個新聞類別,因此您可以創建體育新聞、電影新聞、遊戲新聞等子類別。
為什麼我們應該在類別頁面上顯示子類別?
大多數 WordPress 博客或網站可能只需要有類別。 但是有些博客在同一類別中有數百篇文章,建議也有子類別。
您可以輕鬆地在 WordPress 菜單和側邊欄上顯示類別。 但是子類別呢? 是的,您還可以顯示子類別以及類別。 但這可能會讓讀者感到困惑。 建議突出顯示子類別,使它們從父類別中脫穎而出。
因此,為了獲得額外的關注並使讀者更容易導航,在類別頁面中顯示子類別非常重要。 這樣,訪問者就不會感到困惑,並且能夠很容易地找到他們想要的博客文章。
如何在 WordPress 中的類別頁面上顯示子類別
現在,是本指南的重點。 當您想在類別頁面上顯示子類別時,使用自定義類別頁面模板會更容易。 別擔心,這並不像你想像的那麼難。 只需按照以下步驟操作,您就會意識到它是多麼容易。
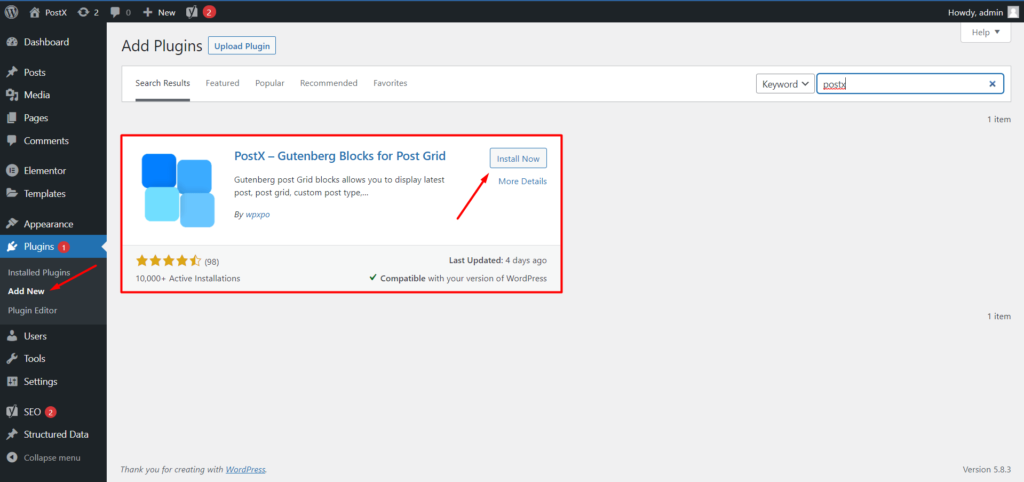
第 1 步:安裝 PostX 插件
首先,您必須安裝 PostX 插件。 這是一個基於古騰堡的一體化解決方案,用於創建任何類型的 WordPress 博客。 您可以從 WordPress 目錄輕鬆安裝這個驚人的。 為了那個原因:
- 單擊插件部分中的添加新按鈕
- 在搜索欄中輸入“PostX”
- 安裝並激活 PostX 插件

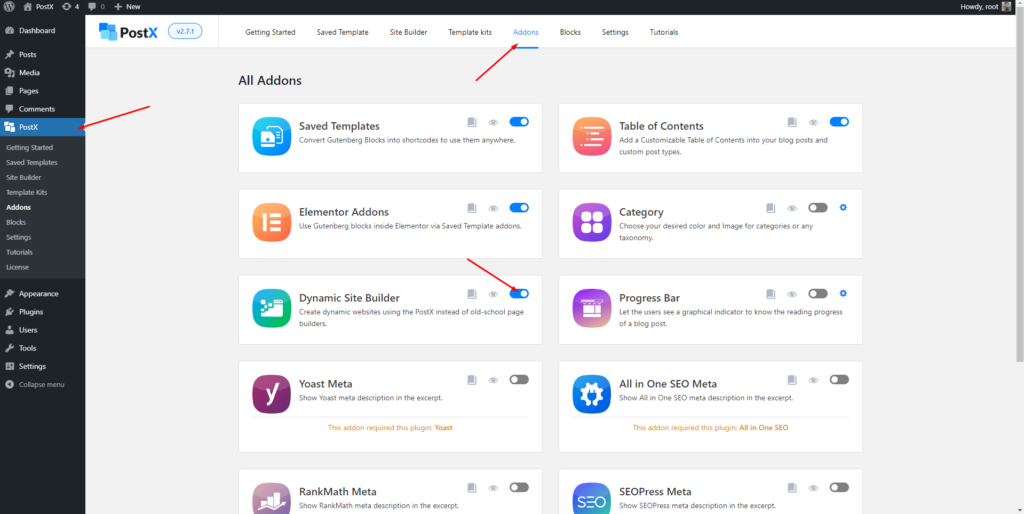
第 2 步:為 PostX 開啟 Dynamic Site Builder Addon
正如我之前所說,我們將創建一個自定義類別頁面模板。 PostX 提供了一個驚人的基於 Gutenberg 的 Dynamic Site Builder 插件。 它有助於為 WordPress 博客或新聞雜誌網站的所有必需頁面創建模板。 所以,我們必須打開插件才能開始使用它。 為了那個原因:
- 轉到 PostX 的插件部分
- 打開動態站點生成器插件

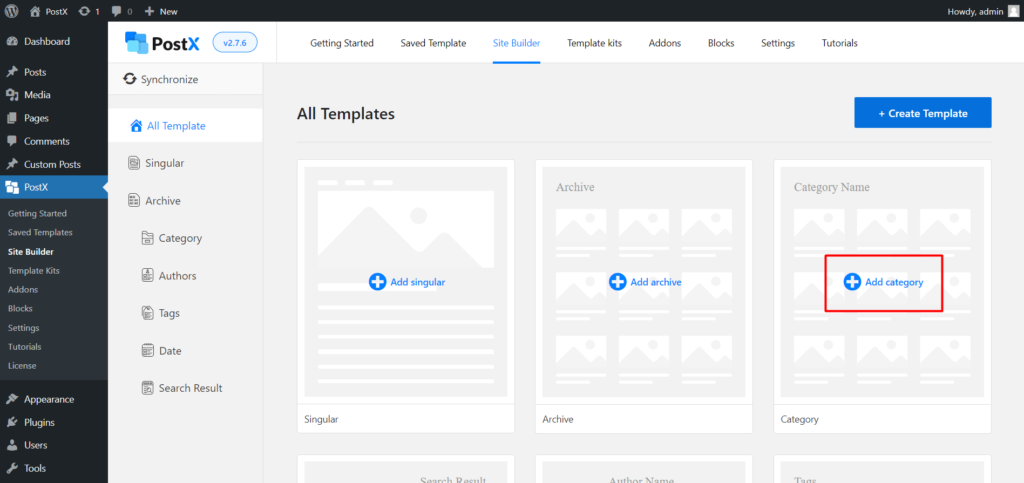
第 3 步:開始創建自定義類別頁面模板
打開動態站點生成器後,我們可以開始創建自定義類別頁面模板。 首先,我們必須導航到 PostX 的站點構建器部分。 然後我們必須單擊“添加類別”按鈕。

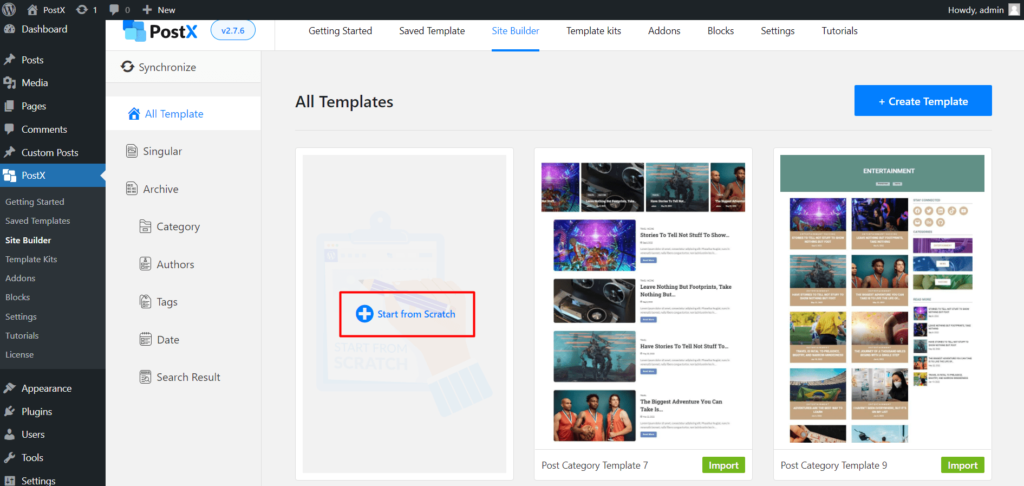
在這裡,我們可以看到有一些預製模板可用於快速開始創建。 但是,例如,我點擊“從頭開始”,因為我想創建一個新的。

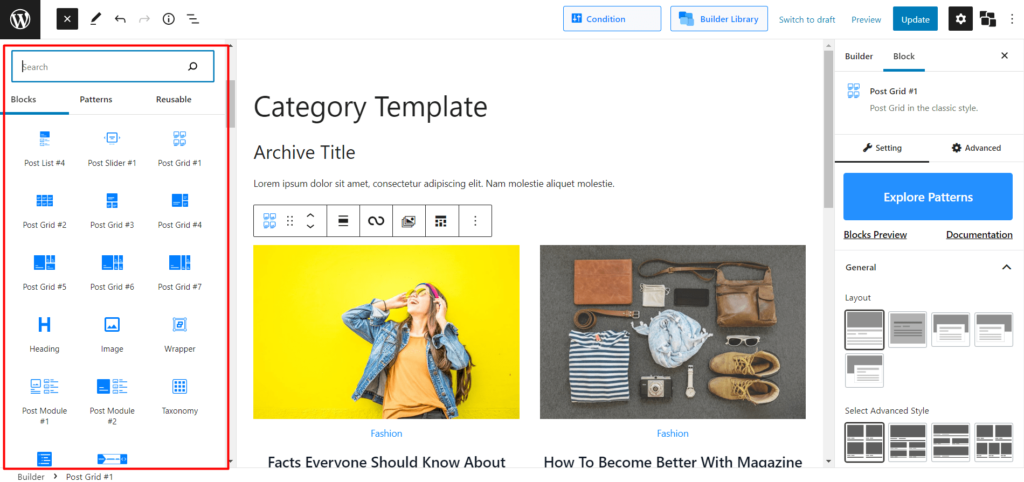
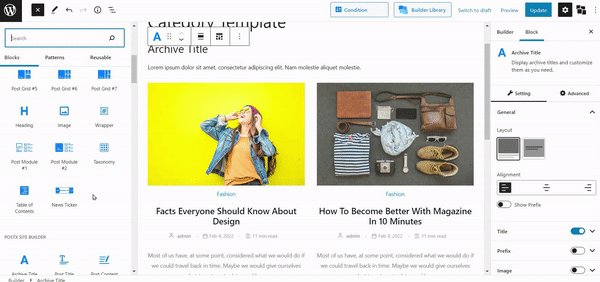
現在,您可以看到一個空白頁面。 對於自定義部分,PostX 提供了一些令人驚嘆的塊。 對於類別頁面的顯示標題,我們需要添加存檔標題,對於博客文章,我們需要添加任何文章塊。 現在,我正在使用 Post Grid 1 塊,因為我想在網格佈局中顯示帖子。

那是類別模板幾乎準備好了。 現在我們只需要向它添加子類別。 這將在下一步中完成。 您可以通過單擊此處了解有關創建自定義類別頁面模板的更多信息。
第 4 步:添加分類塊和帖子塊
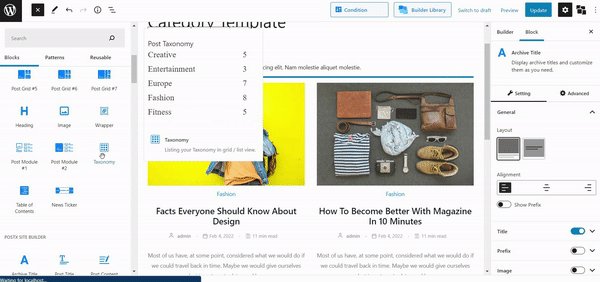
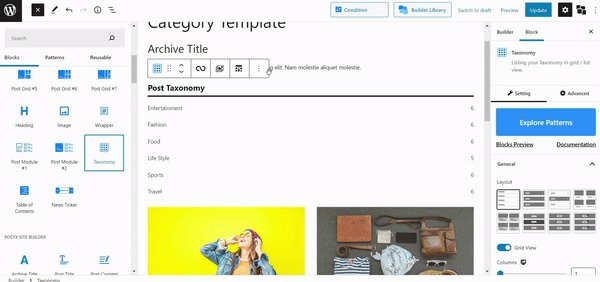
由於我們想在類別頁面上顯示子類別,我們必須將分類塊添加到類別模板的所需位置。
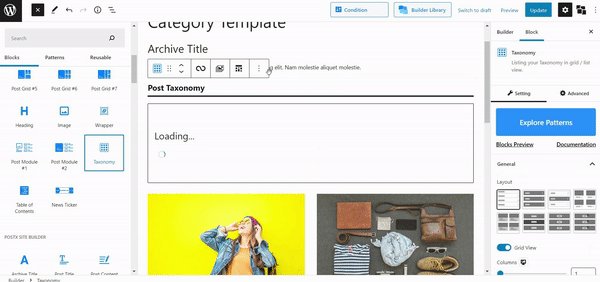
我想在類別頁面標題和博客文章之間顯示子類別。 因此,我在前面的步驟中添加的存檔標題和帖子塊之間添加了分類塊。 但是,您可以在任何您想要的地方顯示它。

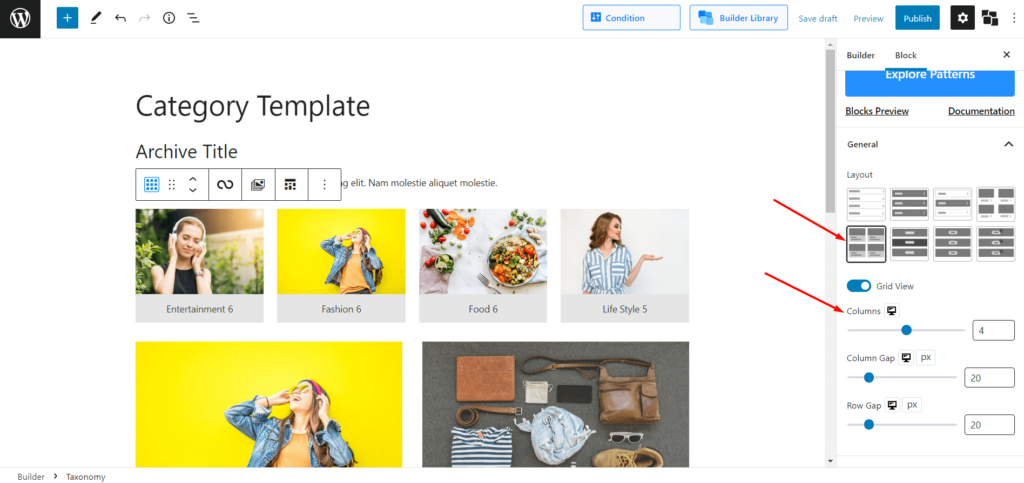
添加分類塊後,您還可以通過選擇所需的設計來更改塊的佈局。 因為我想在網格佈局中顯示子類別,所以我通過從預製佈局部分中選擇我想要的佈局來更改默認佈局。 我還將列數更改為 1,將帖子數更改為 4 個查詢選項,因為我想顯示四個子類別。

第 5 步:使用分類查詢選擇所需的子類別
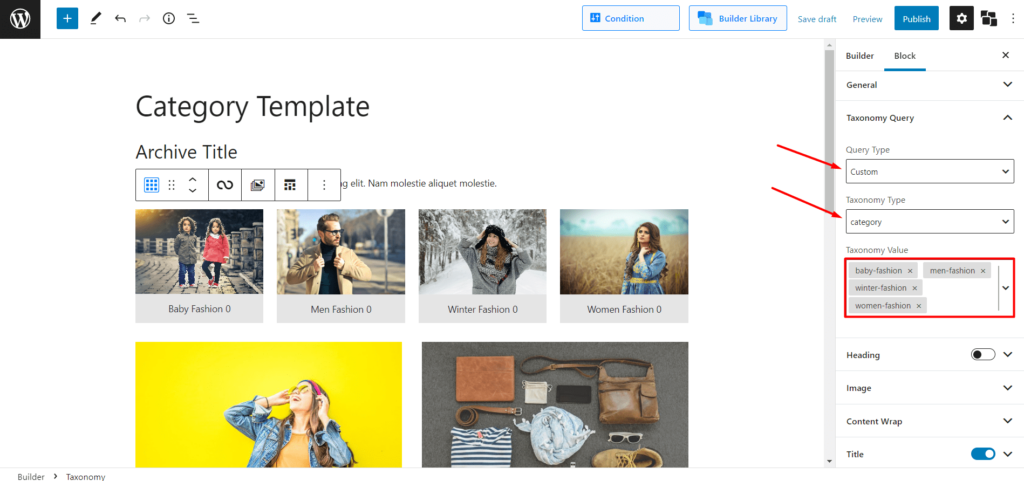
現在是這個博客最重要的一步,它是對子類別而不是類別進行排序。 為此,我們可以使用分類查詢功能。 我們只需要選擇自定義作為查詢類型和類別作為分類類型。 然後我們可以從分類值選擇選項中選擇我們想要的子類別。

就是這樣,我們完成了在 WordPress 的類別頁面上顯示子類別的步驟。 現在,我們需要發布模板。 單擊發布按鈕後,我們將看到一個彈出窗口,幫助選擇我們剛剛創建的模板的條件。
由於我想為所有類別頁面創建一個模板,因此我將保持原樣。 但是,如果您願意,您也可以單獨設置類別頁面的樣式。
現在,您可以轉到類別頁面並查看它們與您的子類別的外觀。 如果您想知道類別和子類別如何擁有像博客文章這樣的特色圖像,那麼您應該探索 PostX 的類別插件。 這有助於將特色圖像添加到您網站的類別、子類別、標籤和任何其他分類中。
獎勵:如何在 WordPress 中顯示父類別中的所有子類別
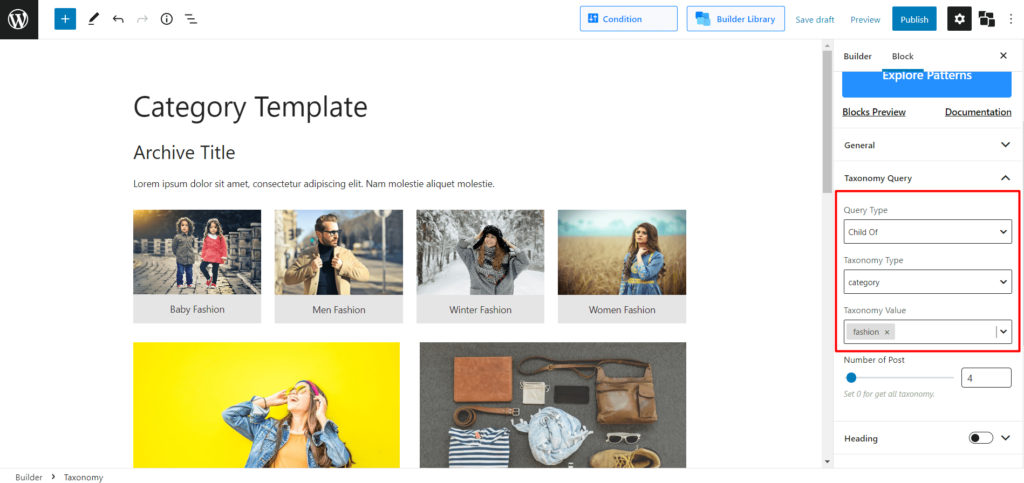
如果要顯示父類別中的所有子類別,也可以使用 PostX。 您可以通過為特定類別創建不同的模板並使用分類法來做到這一點。 從分類查詢選項中,選擇子類別,然後選擇所需的父類別和父類別的子類別。

結論
這就是顯示子類別的全部內容。 我希望,現在您可以在 WordPress 的類別頁面上顯示子類別。 如果您在使用 PostX 插件時遇到任何困難,請隨時在下方發表評論。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!


如何在 WordPress 中顯示下一篇上一篇文章

在 2222 主題中創建 WordPress 頭版

為體育新聞精心打造的全新入門包
![PostX 慶祝 20K+ 活躍安裝! [與我們一起慶祝!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX 慶祝 20K+ 活躍安裝! [與我們一起慶祝!]
