如何在 WordPress 中顯示成功消息 [3 步!]
已發表: 2023-02-21想要在 WordPress 中顯示成功消息? 本指南將向您展示如何輕鬆顯示您創建的 WordPress 成功消息!

大約閱讀時間:3.5 分鐘
當有人填寫您的表單時,您想顯示一條出色的自定義成功消息嗎?
但是您不知道 PHP 或如何編碼。 你怎麼能改變消息?
你來對地方了!
本指南將向您確切展示如何在 WordPress 中自定義與您的網站一樣獨特的成功消息。
讓我們開始吧。
- 為什麼在 WordPress 中顯示成功消息?
- 如何在 WordPress 中顯示成功消息
為什麼在 WordPress 中顯示成功消息?
出於各種原因,自定義成功消息是對任何表單提交的有價值的補充。

自定義成功消息可以做很多事情,從訂單到聯繫表格。 以下是一些可以立即為您提供幫助的方法:
- 帶來更好的用戶體驗。 沒有人比您更了解您的網站訪問者。 自定義成功消息可讓您為用戶量身定制,以提高參與度和轉化率。
- 定制。 擁有網站的一部分是創建一致的信息和主題。 還有什麼比添加個人風格更好的方法,甚至是在他們提交表單後的消息中?
- 通訊。 您可能需要在成功消息中提供重要信息,例如下載鏈接或下一步。 如此輕鬆地編輯它以告訴他們該做什麼。
- 品牌推廣。 聽說過“品牌標識”一詞嗎? 使用您品牌的字體、顏色和信息只會強化您的品牌形象。
- 反饋。 您可能希望立即向用戶提供反饋。 告訴他們您收到了他們的消息,您會盡快回复他們。
這些只是自定義成功消息可以改善您的用戶體驗、提供重要信息並強化您的品牌信息的幾種方式。
無論是運行一個龐大的電子商務平台還是僅僅擁有一個簡單的聯繫表,創造無縫的用戶體驗都是必不可少的。
Formidable 可以幫助您完成這一切。
如何在 WordPress 中顯示成功消息
首先,您需要下載 Formidable Forms。
Formidable Forms 是 WordPress 最先進的表單生成器。 但這到底是什麼意思呢?
這意味著一切對您來說從頭到尾都很簡單。 如果您可以使用鼠標,則可以創建一個表單並自定義其成功消息。
你還知道什麼嗎? 借助 Formidable 的 6.0 更新,您甚至無需付費! 您可以使用 Formidable 的免費插件!
儘管付費版本為您的 WordPress 表單提供了大量出色的功能,因此我們建議您檢查一下。
立即發布您的成功信息!
但是,一旦您安裝並激活了 Formidable,只需兩個簡單的步驟:
- 創建您的表單
- 自定義您的成功消息
- 顯示您的表單

第 1 步:創建表單
在您的 WordPress 儀表板中,前往Formidable → Forms ,然後單擊左上角的Add New 。
如果您使用我們的免費版本,您可以輸入您的電子郵件以獲取免費模板。 否則,您將不得不使用Blank Form 。

如果您使用的是我們的高級版本,您可以訪問許多獨特的模板來完成繁瑣的工作! 聯繫表格、付款表格和註冊表格——應有盡有,應有盡有。
選擇所需的表單類型後,為其命名並單擊創建。
該插件會將您帶到其拖放式表單構建器,您可以在其中根據需要自定義表單。 添加一個 Name 字段,刪除一個 Paragraph 字段,然後嘗試看看哪些適合您。
完成後,單擊更新以保存更改。
接下來,我們將前往頁面頂部的“設置”選項卡來自定義我們的表單成功消息。
第 2 步:自定義您的成功消息
首先,從表單設置的左側欄中選擇操作和通知。

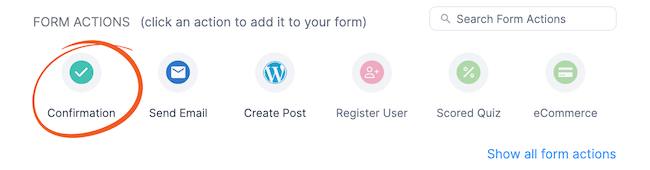
接下來,在FORM ACTIONS下,選擇Confirmation 。 然後,您有四個選項,但我們要關注“顯示消息”選項卡。
在Message on submit下,您可以在文本框中輸入任何回复。 將其作為聯繫表單提交的感謝消息,向訂閱者顯示優惠券代碼或促銷代碼,或者在用戶註冊後僅顯示簡單的確認消息。
不管你選擇什麼,給你的動作一個動作名稱(只有你會看到這個),然後選擇你希望它在重定向之前顯示多長時間。
如果您願意,可以選擇可視化編輯器以另一種方式對其進行自定義。
自定義後,只需再次單擊“更新”即可保存更改。
第 3 步:顯示您的表單
最後,我們只需要向訪問者展示您的表格,這樣他們就可以看到這條很棒的消息!
因此,前往您要顯示表單的帖子或頁面並添加一個新的 WordPress 塊。 接下來,搜索 Formidable Forms WordPress 塊並添加它。
然後,從下拉菜單中選擇您的表單,該塊將顯示您的表單!
最後,更新您的帖子或頁面; 你很高興去! 每次用戶提交您的表單時,訪問者都會看到您的自定義成功消息。
如果您想更改 WordPress 網站上的成功消息(或設置警報),請前往您的 WP 管理員並轉到表格。 就是這樣。
我們告訴過你這很容易!
立即發布您的成功信息!
包起來
你有它!
使用一個簡單的 WordPress 插件 - Formidable Forms,只需幾個簡單的步驟即可在表單提交時顯示自定義消息。
因此,既然您已經了解瞭如何向在線表單添加成功消息,請通過本指南了解如何在表單提交後重定向。
最後,在 Facebook、Twitter 和 YouTube 上關注我們,了解更多令人難以置信的 WordPress 提示和技巧!
從 Formidable 博客閱讀更多內容
您是否知道 Formidable Forms 是當今可用的最快的 WordPress 表單構建器插件之一? 如果您還沒有使用它,請開始使用我們的免費插件或功能齊全的專業版!

 強大的表格 6.0! 樣式模板、確認表單操作等
強大的表格 6.0! 樣式模板、確認表單操作等 Jotform vs Typeform vs Formidable Forms [比較]
Jotform vs Typeform vs Formidable Forms [比較] 如何使用 WordPress 聯繫表單在提交後重定向
如何使用 WordPress 聯繫表單在提交後重定向