如何在您的 WooCommerce 商店中顯示優惠券折扣?
已發表: 2022-11-14想要在您的產品頁面上顯示您的 WooCommerce 優惠券折扣以吸引銷售?
WooCommerce 優惠券是用於提高銷售額的最常用工具之一。 它可以幫助吸引顧客到您的商店,甚至有助於留住您的客戶群。 WooCommerce 優惠券在產生否則無法實現的銷售方面發揮著重要作用。
但是,如果您沒有實施適當的技術來展示和推廣您的 WooCommerce 優惠券優惠,您很可能會錯過大量銷售。 WooCommerce 的顯示折扣是這個問題的完美解決方案。 該插件可讓您在各個產品頁面上顯示可用的優惠券優惠,以提高客戶對優惠券的認識。
在本文中,我們將研究使用 WebToffee 的 WooCommerce 優惠券列表插件創建一個單獨的部分,用於在您的平台(在單個產品頁面上)列出 WooCommerce 交易。 因此,不要拖延太多,讓我們係好安全帶開始吧。
為什麼要顯示您的 WooCommere 優惠券?
WooCommerce 優惠券是銷售的常見貢獻者。 它增加了您的商店流量並鼓勵顧客從您的商店購買。 如果您更多地宣傳您的優惠券(店內和店外),您一定能夠吸引更多的顧客並提高您的銷售數字。
在您的商店中顯示優惠券主要有兩種方式。 第一種方法是在 WooCommerce 商店的不同頁面上顯示可供用戶使用的優惠券。 例如,在“我的帳戶”、“購物車”和“結帳”頁面中顯示優惠券。 您可以使用 WebToffee 的 WooCommerce 優惠券插件來進行設置。
讓您的客戶了解所有可用優惠券的另一種方法是在產品頁面上顯示優惠券。 這樣,客戶在登陸產品頁面時就會知道優惠券。 這種顯示優惠券的方法鼓勵客戶考慮購買,即使他們沒有任何購買意圖。 畢竟誰能拒絕帥氣的折扣呢!
您可以使用顯示 WooCommerce 優惠券折扣插件將折扣券添加到您的產品頁面。 該插件需要最少的設置,因為您只需點擊幾下即可將優惠券添加到您的產品頁面。
顯示 WooCommerce 插件的折扣
Display Discounts for WooCommerce 是 WebToffee 的 WooCommerce 優惠券列表插件。 您可以使用此插件在商店的各個產品頁面上列出所需的優惠券。
該插件的一些主要功能包括,
- 在 WooCommerce 產品頁面上顯示折扣
- 使用合適的模板展示 WooCommerce 產品報價
- 設置可在產品頁面上顯示的優惠券總數限制
- 隱藏來賓用戶會話中的可用優惠部分
- 禁止無限制地顯示優惠券
- 在優惠券模板中顯示限制信息(例如最低消費和產品限制)
- 將顯示折扣部分定位在不同的位置
- 為設置了有效期的優惠券在優惠券模板中插入倒數計時器
如何顯示 WooCommerce 產品的優惠券折扣?
您可以使用 Display Discounts for WooCommerce 插件將單獨的優惠券列表部分添加到您的 WooCommerce 產品頁面。 讓我們看看如何設置此部分。
第一步:安裝插件
必須在您的 WooCommerce 控制台中購買、下載、安裝和激活插件 Display Discounts for WooCommerce。 從 WebToffee 購買並下載插件後,進入 WordPress 管理控制台。
- 從您的 WordPress 儀表板,轉到插件>添加新插件。
- 單擊上傳插件並選擇您下載的插件 .zip 文件。
- 點擊與上傳的 zip 文件對應的Install Now ,然後點擊Activate Plugin 。
這將在您的 WordPress 管理控制台中安裝並激活該插件。 這本身將激活插件,優惠券優惠將自動添加到您的 WooCommerce 商店。 但是,如果您想要自定義優惠券的外觀和感覺(以及優惠券本身),請繼續執行以下步驟。
第 2 步:設置 WooCommerce 折扣列表
- 您可以在Marketing > Display Coupons下找到插件設置。
注意:如果您已經在商店中安裝並激活了 Smart Coupons for WooCommerce 插件的高級版本,您可以在Smart Coupons > Display Coupons下找到插件設置。
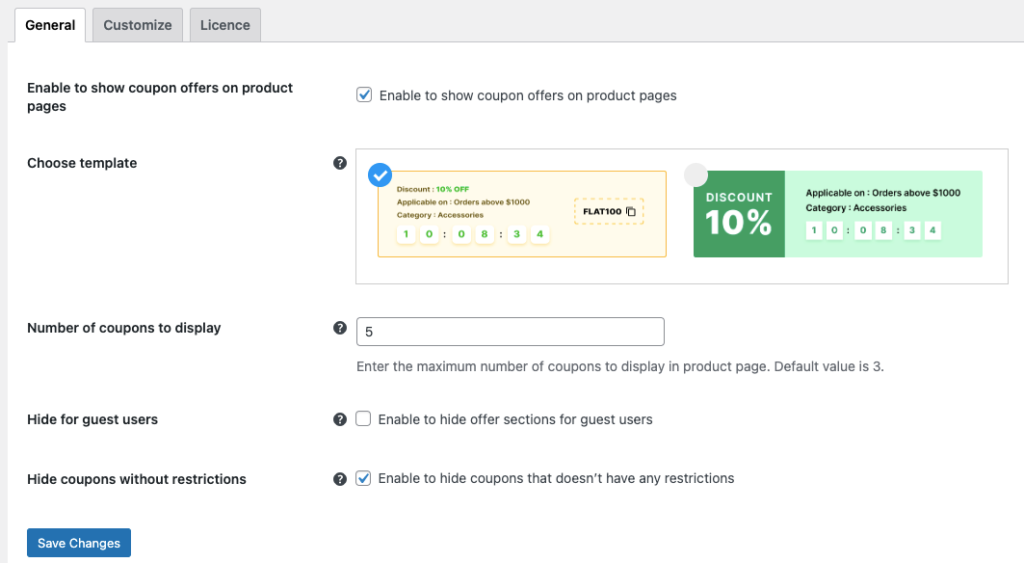
- 轉到“常規”選項卡下。
- 確保選中啟用以在產品頁面上顯示優惠券優惠選項。
- 選擇用於顯示優惠券的模板。 默認情況下,您將有兩個選項可用。
- 選擇要在每個產品頁面上顯示的優惠券的最大數量。 您可以在此部分中輸入最多 10 的任何值。 默認情況下,該值設置為 3。
- 如果您不希望在用戶未登錄其帳戶時列出優惠券,請選中對來賓用戶隱藏對應的框。
- 如果您不想在產品頁面上顯示無任何限制的優惠券,請選中無限制隱藏優惠券對應的框。
- 單擊保存更改以保存到目前為止所做的更改。

第 3 步:自定義 WooCommerce 優惠券列表部分
現在您已經設置了基本的 WooCommerce 優惠券顯示配置,讓我們開始自定義優惠券顯示模板。

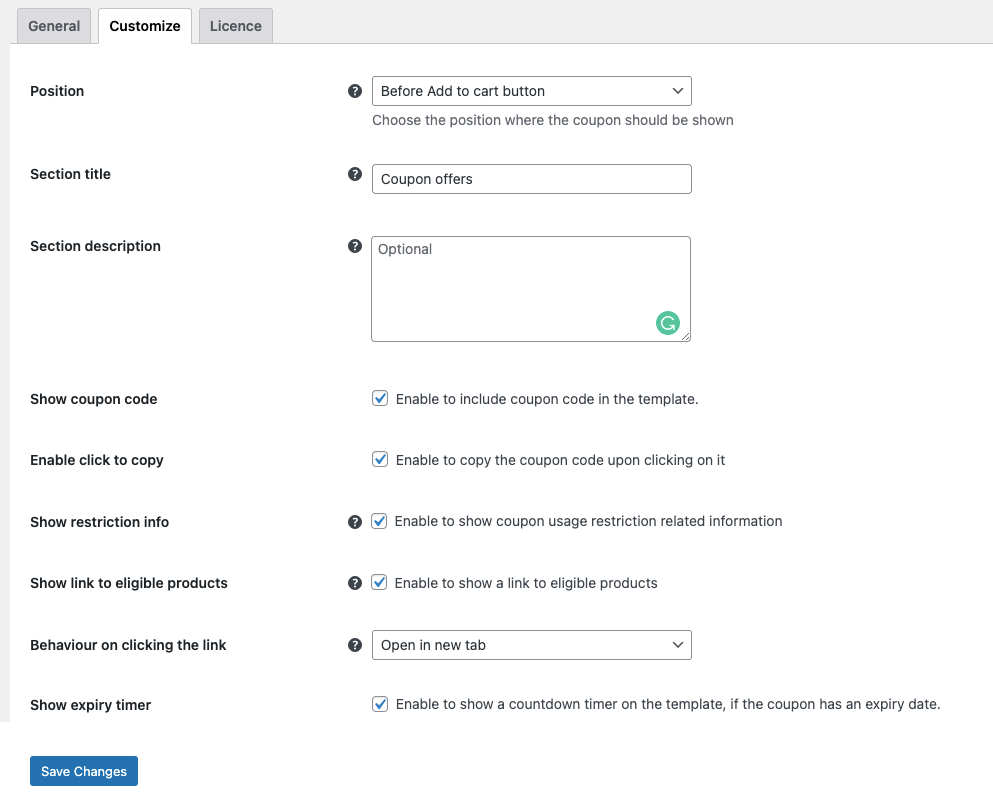
- 單擊自定義選項卡。
- 選擇應顯示優惠券的位置。 您可以在“添加到購物車”按鈕上方或下方、產品元數據之前或之後或產品摘要之後添加優惠券列表。 選擇一個可見且舒適的位置。
- 如果需要,為該部分添加標題。 如果您不想添加章節標題,也可以將其留空。
- 同樣,您也可以為顯示折扣部分添加部分描述。
- 選中顯示優惠券代碼對應的框以在優惠券模板中顯示優惠券代碼。
- 此外,啟用顯示“點擊複製”文本選項,只需單擊即可複制優惠券代碼。
- 啟用顯示限制信息以在優惠券模板中顯示與優惠券使用限制相關的信息。
- 如果您想要添加指向新頁面的鏈接,如果設置了任何優惠券限制,則可以啟用顯示符合條件的產品鏈接選項,該頁面列出了用於訪問優惠券的合格產品。
- 設置當用戶點擊符合條件的產品鏈接時應該發生什麼。 您可以將新頁面設置為在新選項卡或同一選項卡中打開。
- 如果優惠券有到期日期,您可以通過在優惠券模板中添加優惠券倒計時器讓您的客戶知道這一點。
- 設置完所有配置後,單擊Save Changes 。

這將根據您的配置更改優惠券顯示部分。
第 4 步:將特定優惠券添加到優惠券列表
如果您只想將特定的優惠券添加到優惠券列表中,則只需配置此選項。
默認情況下,創建的任何 WooCommerce 優惠券(新的或舊的)都將配置為顯示在產品頁面上。 您可以通過編輯每張優惠券來禁用此功能。 讓我們看看如何在創建(或編輯)優惠券時啟用或禁用優惠券在產品頁面上的顯示。
- 轉到營銷>優惠券,然後單擊添加優惠券。
- 輸入優惠券代碼並提供優惠券說明(可選)。
- 現在,轉到優惠券數據小部件並單擊常規選項卡。
- 選擇折扣類型並指定優惠券金額。
- 現在確保已啟用在產品頁面上顯示優惠券複選框。
- 使用相應的選項設置您想要對優惠券施加的任何使用限製或使用限制。
- 單擊發布以發布您的優惠券。
注意:對於您不想在產品頁面上顯示的優惠券,您必須手動禁用在產品頁面上顯示優惠券選項。
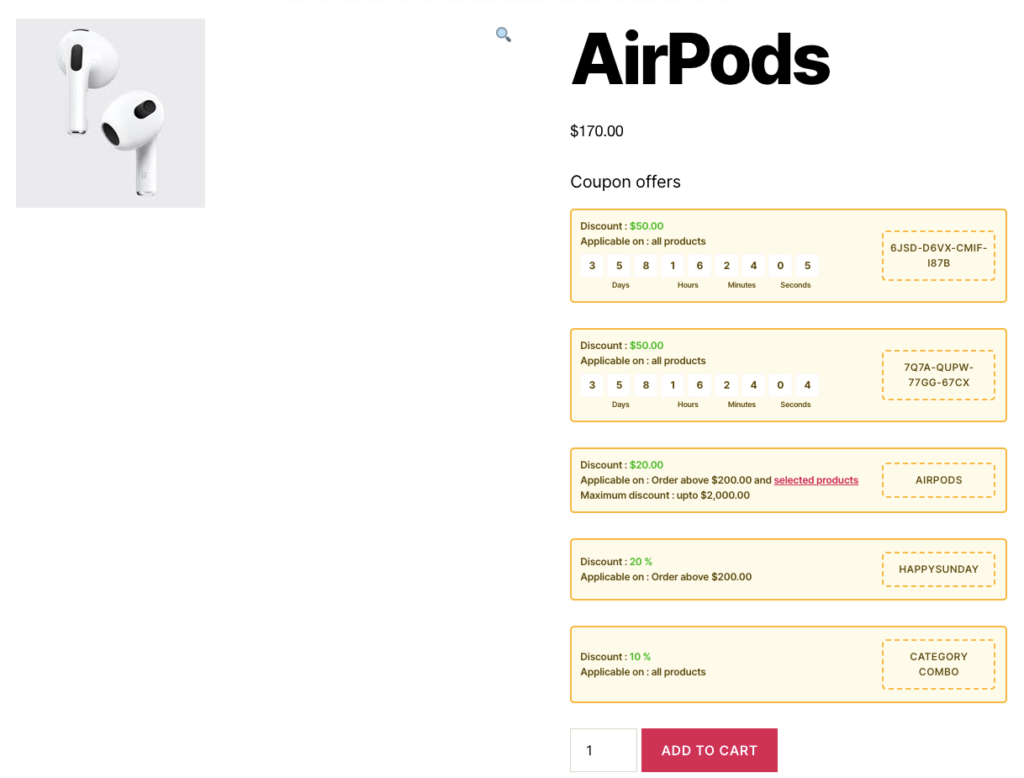
顯示 WooCommerce 優惠券折扣 – 客戶體驗
當客戶在 WooCommere 商店中打開產品頁面時,他們將能夠在“添加到購物車”按鈕(根據配置)之前看到“優惠券優惠”部分。 如果優惠券設置了產品限制,符合條件的產品鏈接將顯示在錨文本“已選產品”下方。 單擊此按鈕後,客戶將被重定向到一個新頁面,其中將顯示所有符合優惠券條件的產品。

結論
在您商店的折扣列表部分顯示您的 WooCommerce 優惠券可以穩步增加您的轉化可能性。 這是因為可用的優惠部分使您的客戶可以輕鬆輕鬆地找到折扣(這樣他們就不會因為完成購買而分心)。 它還有助於輕鬆地將逛街的人轉變為顧客。
您只需要一個插件即可在您的 WooCommerce 頁面上顯示優惠券。 此外,該插件與默認的 WooCommerce 優惠券設置以及 WooCommerce 的智能優惠券(免費和專業版)兼容。 您還可以將任何優惠券插件生成的優惠券添加到 WooCommerce 上的產品頁面。
希望本文對您有所幫助。 請在下面的評論中告訴我們您對插件和博客的看法。
