如何在 WooCommerce 中展示熱門產品?
已發表: 2022-10-27每個 WooCommerce 店主都依賴各種工具和技術來增加銷售額並產生更多收入。 增加電子商務商店銷售額的關鍵因素是讓您的客戶更輕鬆。 讓他們輕鬆找到他們正在尋找的東西。 如果您的商店沒有他們正在尋找的確切產品,請向他們展示最佳替代品。
人們出於各種原因更喜歡在線購買,有些人正在尋找折扣,有些人正在尋找更多的選擇,等等。 但是,讓您的商店成為顧客的一個重要因素是整體購物體驗。
在本文中,我們將向您展示一個簡單的工具,它可以對您的 WooCommerce 商店的購物體驗產生重大影響。 我們將解釋如何在 WooCommerce 中顯示熱門產品。
WooCommerce 中的熱門產品有哪些?
流行產品只是在您的 WooCommerce 商店中流行的產品。 它們是最暢銷的產品,比您商店中的任何其他產品產生更多的銷售額。 某些產品的銷售額可能會高於其他產品,這是很自然的。
這些產品是您 WooCommerce 商店流量的主要來源。 您可以通過將它們顯示為商店中的熱門產品來輕鬆地將流量吸引到產品頁面。
這在許多電子商務網站中很常見,例如亞馬遜、沃爾瑪、eBay 等。 您可以在這些流行的電子商務網站上看到暢銷商品部分。 同樣,您可以在 WooCommerce 商店中添加暢銷商品部分,以在您的商店網站上顯示熱門產品。
為什麼要在 WooCommerce 中展示熱門產品?
熱門產品是您 WooCommerce 商店中最暢銷的產品。 在 WooCommerce 中展示熱門產品可以在很多方面使您受益。 這是在您的商店網站上產生更多銷售額的簡單方法。
由於這些產品已經被證明可以轉化,因此獲得更多關注將很容易增加銷售額。 許多流行的電子商務網站在其商店頁面上都有暢銷商品部分。 您還可以在您的網站上創建單獨的暢銷產品頁面,以幫助您的客戶輕鬆找到您商店中最暢銷的產品。
通過將暢銷產品顯示為受歡迎的產品,您可以向客戶提供社會證明。 客戶通常會選擇其他人過去購買過的東西。 您可以通過在您的商店網站上添加暢銷商品部分來展示您商店中的熱門產品,從而從中受益。
如何在 WooCommerce 中展示熱門產品?
由於 WooCommerce 中沒有可用的默認選項來顯示熱門產品,因此您需要第三方插件來執行相同操作。 正是在這種情況下,WebToffee WooCommerce Best Sellers 插件來救援。
WebToffee 的 WooCommerce 暢銷書插件是一個簡單但功能強大的工具,可讓您在 WooCommerce 中顯示暢銷書。
此插件可幫助您使用暢銷標籤在您的商店網站上展示熱門產品。 您可以在商店頁面、類別頁面和產品頁面上的滑塊上顯示最暢銷的熱門產品。 該插件會在您的 WooCommerce 商店上創建一個單獨的暢銷書頁面。
現在讓我們看看如何使用 WooCommerce 暢銷插件在您的 WooCommerce 商店中展示熱門產品。
使用此插件,您可以:
- 添加一個單獨的暢銷書頁面,顯示您商店中的所有熱門產品。
- 在產品圖片上顯示暢銷標籤。
- 在基於類別的滑塊上顯示熱門產品。
- 添加要在產品頁面上顯示的自定義暢銷書徽標。
在我們進入插件配置之前,請確保您已從 WebToffee 網站購買了推薦的暢銷插件。 購買插件後,從我的帳戶頁面下載插件文件。
然後在您的 WooCommerce 商店網站上安裝並激活插件。
WooCommerce 暢銷書插件配置
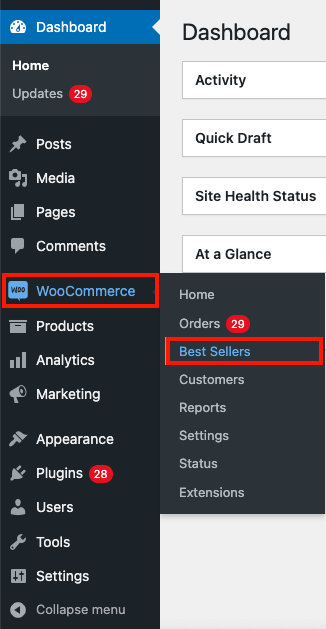
安裝插件後,從您的 WordPress 儀表板導航到WooCommerce > Best Sellers 。

您將被帶到 WooCommerce 暢銷書設置頁面。 在這裡,您有配置插件的常規設置。
讓我們詳細看一下插件的常規設置。
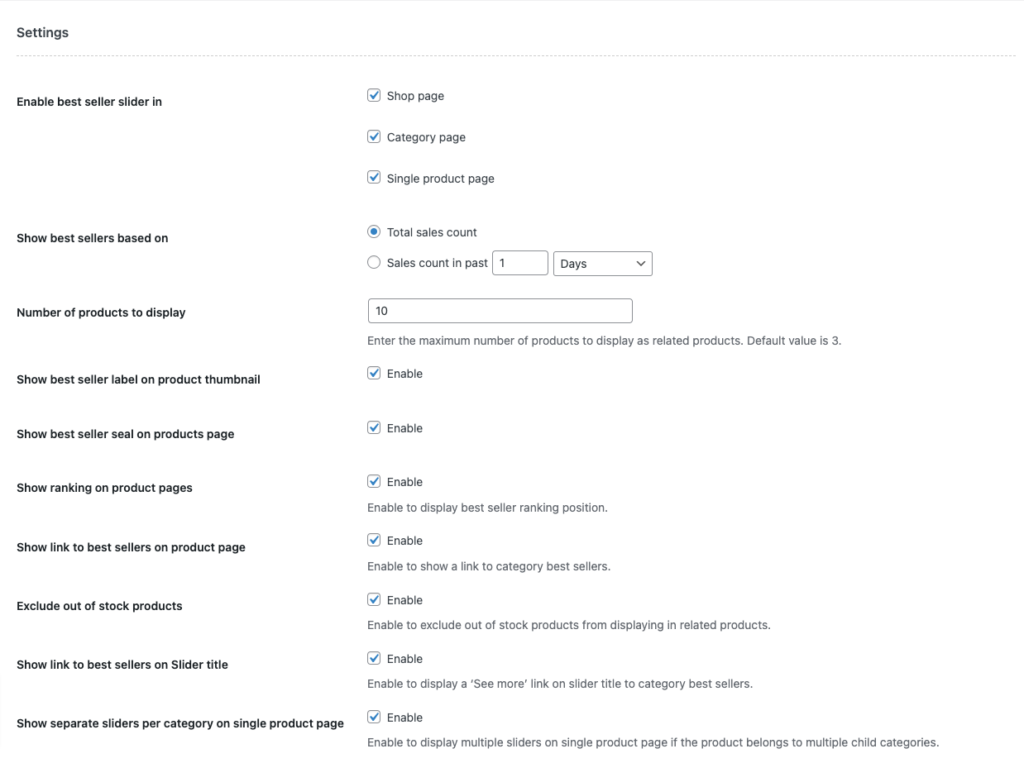
1. 從在選項中啟用暢銷書滑塊,選擇您希望滑塊出現在商店網站上的位置。 讓我們為Shop page 、 Category page和Single product page啟用滑塊。
2. 選擇在 WooCommerce 中顯示熱門產品的標準。 從Show best Sellers based on選項中選擇特定時期的總銷售額或銷售額。 我們將在這裡使用總銷售額。
3. 在要顯示的產品數量下,輸入您希望作為熱門產品顯示的最大產品數量。 讓我們輸入 10。
4. 然後您可以啟用複選框在產品縮略圖上顯示暢銷標籤以在產品圖像上添加暢銷標籤。
5. 啟用在產品頁面上顯示暢銷書印章選項以在產品頁面上顯示自定義的暢銷書標誌。
6. 如果您想顯示暢銷產品的排名位置,請啟用在產品頁面上顯示排名。
7. 然後,您可以通過啟用在產品頁面上顯示指向暢銷書的鏈接複選框,在產品頁面上添加指向特定類別的暢銷書的鏈接。
8. 啟用排除缺貨產品選項以排除缺貨產品作為熱門產品顯示。
9. 您可以通過啟用在滑塊標題上顯示暢銷書鏈接複選框,在暢銷書滑塊上添加“查看更多”鏈接到暢銷書類別頁面。
10. 如果產品屬於多個類別,則選擇在單個產品頁面上顯示每個類別的單獨滑塊選項以在產品頁面上顯示多個暢銷滑塊。


這些是 WebToffee WooCommerce 暢銷插件的常規設置。
現在我們有一些插件的自定義選項。 讓我們詳細看看這些選項。
自定義滑塊以在 WooCommerce 中顯示流行產品
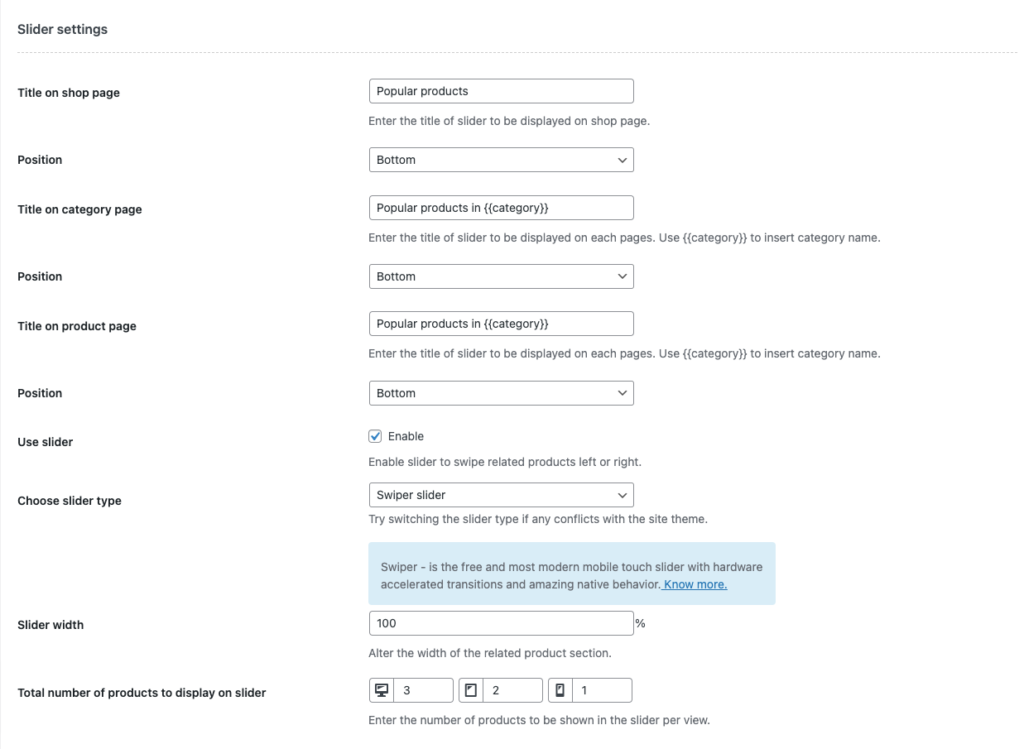
- 為最暢銷的滑塊選擇標題和位置。 您可以為商店頁面、類別頁面和單個產品頁面選擇單獨的標題和位置。 讓我們輸入熱門產品作為滑塊標題。
- 啟用使用滑塊複選框以將滑塊添加到您的商店網站。
- 為您的商店網站選擇滑塊類型。 如果與您網站的主題有任何衝突,您可以在 Swiper滑塊和bxSlider之間切換。
- 然後,以百分比選擇滑塊的寬度。 讓我們保持100。
- 選擇每個視圖在滑塊上顯示的產品總數。 您可以為不同的視圖、移動設備、平板電腦和桌面設備選擇產品。 讓我們在這裡保留默認設置。

這些是暢銷滑塊的自定義選項。
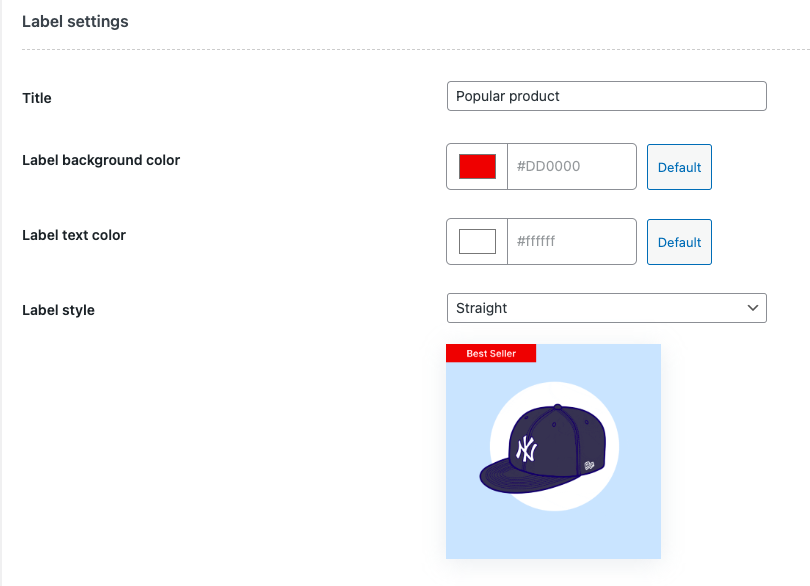
為流行產品定制暢銷標籤
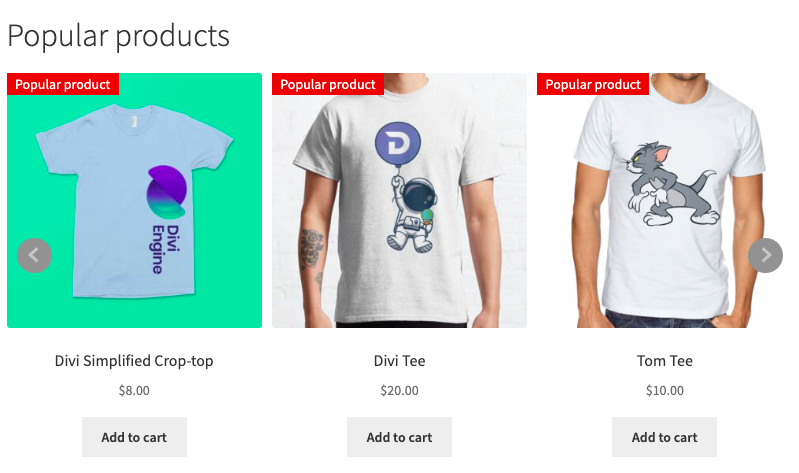
- 輸入要在產品縮略圖上顯示的標籤的標題。 讓我們輸入熱門產品。
- 為標籤選擇背景顏色和文本顏色。 讓我們選擇紅色 (#DD0000) 作為背景顏色和白色 (#ffffff) 作為文本顏色。
- 從標籤樣式下拉框中選擇要在產品縮略圖上顯示的標籤樣式。 讓我們選擇直。

現在我們可以選擇為暢銷書印章選擇自定義徽標。
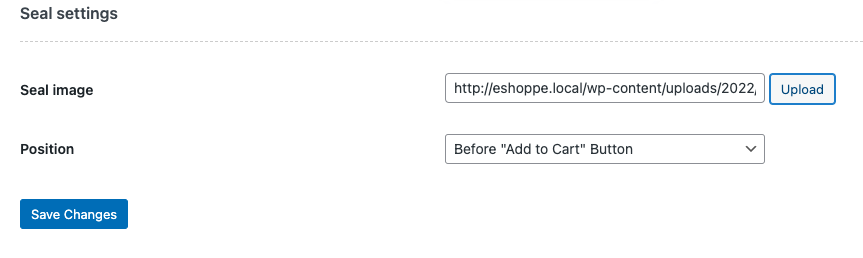
選擇要在產品頁面上顯示的自定義徽標

- 從印章圖像選項上傳自定義徽標圖像。 您也可以從媒體庫中選擇一個。
- 選擇要顯示印章的位置。
- 單擊保存更改以保存設置。
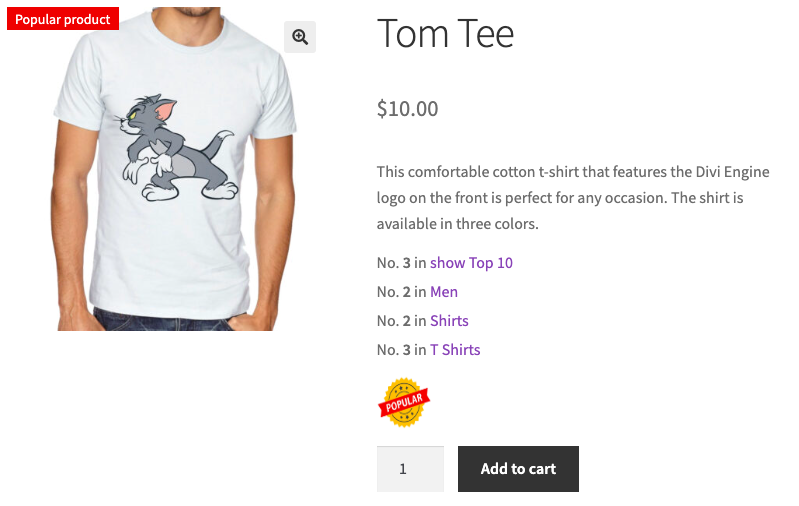
WooCommerce 熱門產品的前端預覽。
現在讓我們去我們網站的前端,看看流行的產品。


您可以在產品頁面上看到熱門產品標籤、自定義標誌和排名位置。
包起來
在 WooCommerce 中展示熱門產品可以幫助您為最暢銷的產品吸引更多眼球。 它還可以幫助您的客戶輕鬆找到 WooCommerce 商店中最暢銷的產品。
我們寫這篇文章的目的是告訴你如何在 WooCommerce 中展示流行的產品。 希望您可以使用這種簡單的技術增加 WooCommerce 商店的銷售額。
如果您想在 WooCommerce 中顯示相關產品,請在此處閱讀本文。
你對這篇文章有什麼看法? 在評論中留下您的反饋。
