Divi 5 遷移與向後相容性
已發表: 2024-06-01我帶著 Divi 5 的另一次更新回來了。 上個月,我們發布了 Divi 5 Alpha 試用版。 如果您錯過了,您將需要前往 demo.elegantthemes.com 嘗試新介面。 如果您已經檢查過,您會想返回並再看一次,因為演示每兩週更新一次,並且我們已經進行了改進並解決了您的一些反饋。
我們還讓 Divi 5 更快,優化了各種常見操作,例如在頁面上新增模組、切換視圖模式和開啟面板。 我們認真對待績效並仔細檢查每一次互動。 如果您之前認為 Divi 5 很快,請再試一次,因為它只會變得更快。
嘗試 Divi 5 演示
在下面的影片中了解所有詳細資訊。
更新至 Divi 5 和向後相容性
發布演示後,我們收到了許多有關 Divi 4 和 5 之間過渡的新問題。引導您完成Alpha 和Beta 階段。
首先我要說的是,如果你不急於嘗試Divi 5,那麼你可以等到它正式發布並且你的所有第三方產品都更新後才能享受簡單、無憂的更新。 Divi 5 將作為定期更新顯示在您的 WordPress 儀表板中,您將單擊一個按鈕將您的網站轉換為 Divi 5,這會將您的所有 Divi 頁面遷移到新格式。 您的網站不會改變; 它會變得更快,並且您將喜歡使用新的快速版本的 Visual Builder。
但如果您想在 Alpha 和 Beta 階段儘早進入,即使您使用自己的模組和短代碼進行了深度自訂的 Divi,我們也可以為您提供協助。
向後相容性
我們從一開始就考慮了向後相容性。 假設網站在更新至 Divi 5 時包含不支援的 Divi 4 短代碼,例如遺留的第三方 Divi 模組或註入到您的子主題中的舊 Divi 短代碼。 在這種情況下,Divi 將自動偵測這些短代碼並按需延遲載入 Divi 4 框架。 這可以確保您的網站在更新後保持完整,為您和社區的開發人員提供額外的過渡時間。 載入 Divi 4 框架會帶來效能成本,這使得網站所有者優先更新其外掛程式和子主題。 不過,它只會影響使用舊版短代碼的頁面。
即使在 Visual Builder 中,舊模組也將繼續運作。 然而,由於它們與新的前端框架不相容,因此對這些模組的設計變更將使用 PHP 重新渲染得更慢。
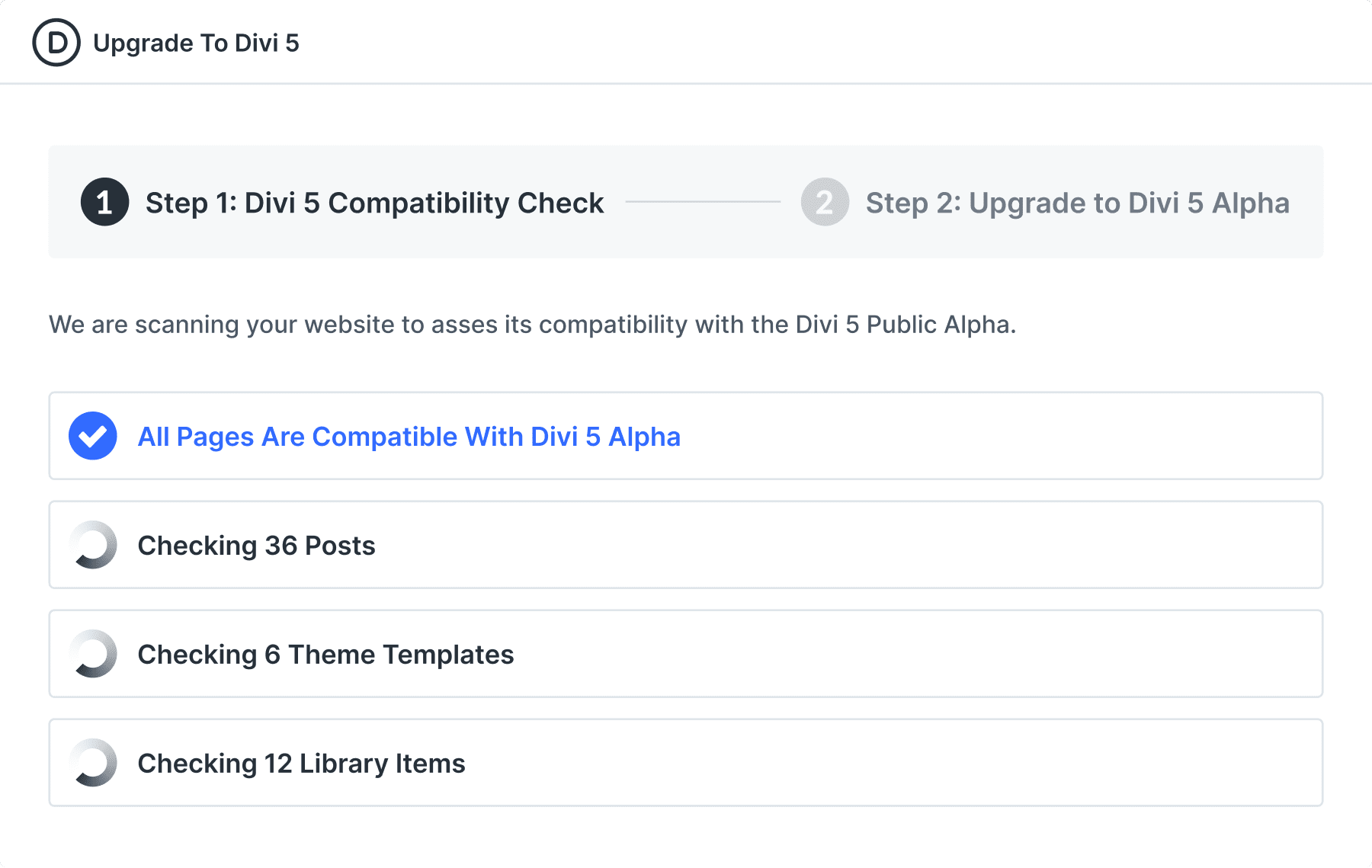
Divi 5 準備系統
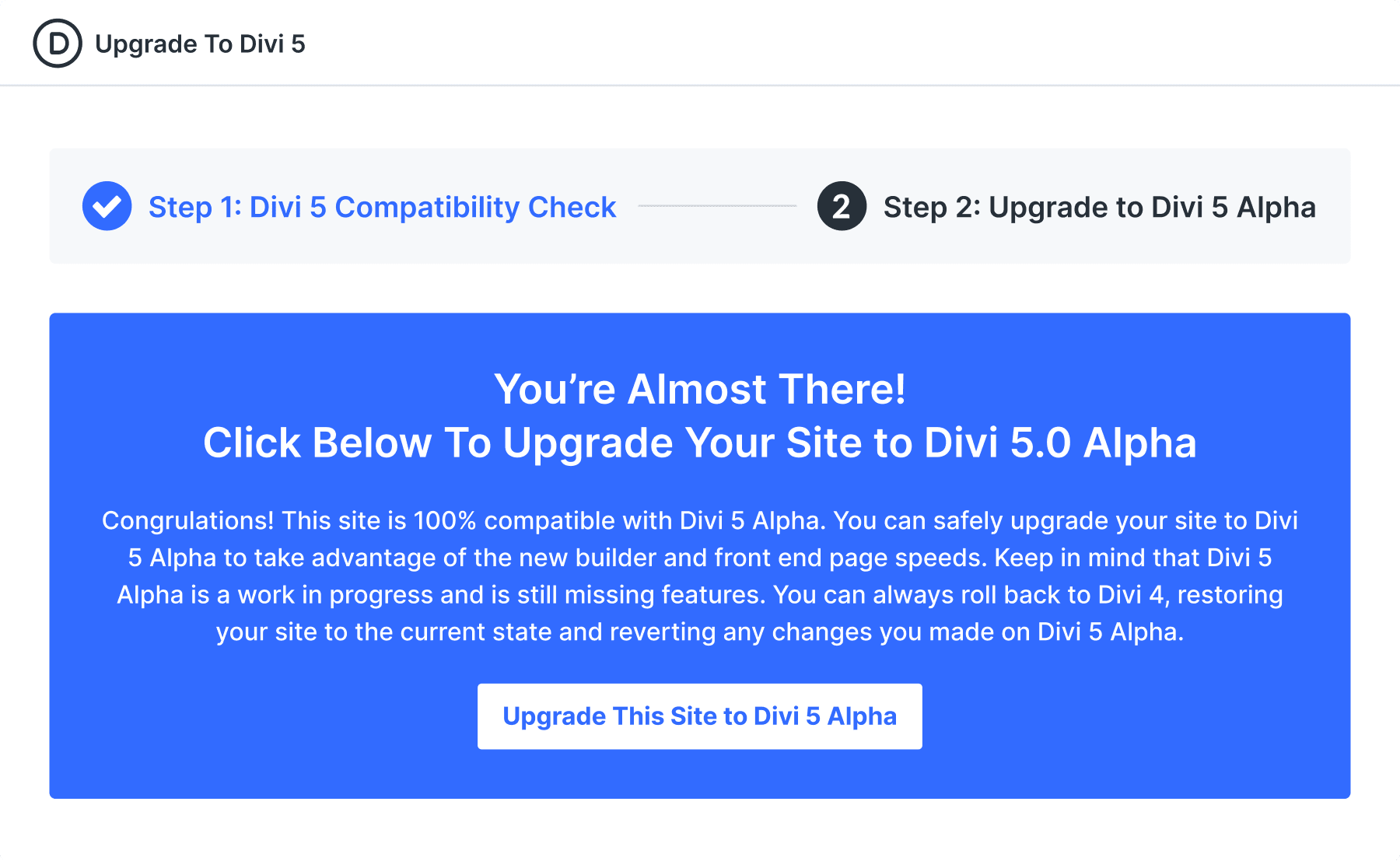
當您首次安裝 Divi 5 Public Alpha 或 Beta 時,您將看到 Divi 5 Readiness System。 它將掃描您的網站,查看您是否正在使用當前版本的Divi 5 本身不支援的任何Divi 4 功能或第三方模組。 ,您可以決定是否要繼續 Divi 5 更新或切換回 Divi 4。

繼續更新將啟動遷移過程,該過程會將所有相容的 Divi 4 模組轉換為 Divi 5 格式,並將不支援的短代碼包裝在 Divi 5 短代碼模組中,以繼續使用舊框架運行。

如果您只使用 Public Alpha 或 Beta 來建立新網站,您將跳過此過程並開始運行,這將是我們在 Public Alpha 上線時的建議。 無論哪種情況,這都使我們能夠使 Divi 5 的早期版本對大多數社區都高度可用。 Instead of waiting until the end, you can jump into Divi 5 at any point during the beta process, giving you all the benefits of Divi 5, minus a few missing features here and there, which will still work, thanks to our focus on backward相容性.
選擇你自己的冒險
這是我們讓 Divi 5 的大規模更新更容易理解的方法。 Divi 5 測試版流程將為每個人提供充足的時間按照自己的步調採用它,使早期採用者能夠盡快享受其好處。 我們正在非常謹慎地對待此更新,並花時間做正確的事情,但我們已經接近完成,非常感謝您的耐心等待。
這個月我們取得了什麼成就
我們完成了 Divi Cloud 集成,並在預設、前端效能優化和 Divi 5 就緒系統等重要領域中取得了良好進展。 我們合併了100 多個更新,包括錯誤修復、改進和較小的功能增量,例如圖層面板中的搜尋和過濾、響應式視圖的可拖曳大小調整以及用於放大和縮小的新UI,所有這些都在下面的變更日誌中列出。
隨著上個月發布的演示,由於您的反饋,過去的幾個衝刺一直重點關注錯誤修復。 這暫時推遲了我們邁向公開 Alpha 版的進度,但讓我們在錯誤方面取得了領先。 現在解決了許多錯誤,我們可以再次專注於功能開發。
以下是最新的 Divi 5 變更日誌條目。
- 當使用者建立非常規部分時,正確的顏色將應用於它們。
- 修正了當使用者將滑鼠懸停在圖層上時,選項將看到「更多選項」工具提示文字。
- 修正了圖層全域模組的背景顏色和文字顏色問題。
- 固定圖層視圖列圖示顏色應與列文字顏色相符。
- 更新了全域顏色實作以刪除儲存在模組屬性中的備用顏色以避免冗餘。
- 修正了從目前樣式建立新預設項目不會刪除來源模組屬性的問題。
- 修正了預設面板的按鈕包裝背景不正確的問題。
- 修正了標題面板中的模組標題不正確的問題。
- 更新了全域顏色的文件區塊,並刪除了目前未使用的屬性標籤和資料夾。
- 修復了全域顏色特定上下文選單不起作用的問題。 右鍵單擊時它沒有出現。
- 預設道具已添加到以下模組:手風琴、手風琴項目、音訊、部落格、Blurb、按鈕、圓圈計數器和代碼。
- 為以下模組新增了預設道具:欄位、欄位內部、註解、聯絡欄位、聯絡表單、倒數計時器、計數器和計數器。
- 在模組 CTA、分隔符號、可過濾組合、全角代碼、全角標題、全角圖像、全角地圖、全角選單中添加了預設道具。
- 在模組影像、登入、地圖、地圖圖釘、選單、計數器、作品集、導航後新增了預設道具。
- 在模組貼文滑桿、貼文標題、定價表、定價表、行、行內部、搜尋和部分新增了預設道具。
- 在模組「註冊」、「自訂欄位」、「幻燈片」、「滑桿」、「社群媒體追蹤」、「社群媒體追蹤項目」、「標籤」和「標籤」上新增了預設道具。
- 在現有模組側邊欄、團隊成員、推薦、文字、切換、影片、影片滑桿和影片滑桿項目中新增了預設道具。
- 修復了從庫匯出本機專案時的延遲。
- 修正了將滑鼠懸停在層模組上會使建構器感覺滯後的效能問題,尤其是建構器佈局中的層模組突出顯示和模組輪廓顯示。
- 透過使拖放區寬度與父級相同且模組之間的空間相同,改進了拖曳使用者體驗。
- 修正了 React 警告警告:內部 React 錯誤:缺少預期靜態標誌的問題。 請通知 React 團隊。 當您最初雙擊富文本內嵌編輯器可編輯內容以開始編輯時,InlineEditorToolbar@ 會在瀏覽器控制台中輸出。
- 修正了影像模組邊框半徑無法正常運作的問題。
- 修正了在匯入預製佈局期間開啟電子郵件 Optin 模組和其他具有「使用背景顏色」選項的模組的問題。
- 修正了預製佈局導入期間社交媒體關注模組的背景問題。
- 修正了顏色選擇器中重置顏色欄位不可點擊的問題
- 修正了開啟模組設定/選擇新模組時所有模組上不必要的重新渲染
- 修正了新增具有內嵌 RichText 編輯器的新模組時所有模組上不必要的重新渲染的問題
- 修正了在「已儲存」調色盤中編輯色樣時刪除圖示的不正確外觀。
- 修正了間距字段組的邊距和填充字段選項的幫助資訊。
- 修正了未定義的全域顏色物件(例如 {gcid-invalid-color: undefined})導致整個 VB 崩潰的問題。
- 修正了 FE 中未使用 module.json 中宣告的預設屬性的問題。
- 修正了 Visual Builder 中「儲存到雲端」功能中的登入流程。
- 修正了基於「儲存到 Divi Cloud」切換的「儲存到庫」面板頁腳按鈕標題。
- 修正了切換斷點時工具提示上不必要的重新渲染
- 修正了切換斷點時變換組元件不必要的重新渲染。
- 修正了懸停在第一個元素上時顯示全角拖放區域線的問題
- 修復了搜尋和過濾適應過濾器選項 UI 意外的滾動條
- 修正了拖曳不同面板時模組設定組上不必要的重新渲染
- 重複的設定面板和不需要的側邊欄空間已修復。
- 滾動效果組中新增了預設道具。
- 新增了用於選擇自訂應用程式視窗寬度的頁面列 UI。
- 新增了可拖曳手柄,用於透過拖放調整應用程式框架的大小
- 修復了響應斷點的字體樣式。
- 修正了升級到 React 18 後失敗的一些雜項內聯編輯器測試。
- 一旦我們單擊“圖層視圖”面板中的“打開所有圖層模組”按鈕,固定圖層模組就無法單獨關閉。
- 修正了某些圖層模組區域上的右鍵單擊操作將觸發內聯編輯、拖曳操作和內建瀏覽器上下文功能表的問題。
- 修正了“新增模組”面板和“庫”面板中不需要的上下文選單外觀。
- 在「儲存到 Libraray」面板中新增了缺少的「儲存到 Divi Cloud」切換功能。
- 我們修復了以下問題:如果您添加了 2 個或更多文字模組,則重設文字區域不再有效。
- 修正了從按鈕對齊選項中刪除意外間距的問題。
- 改進了圖層視圖面板的效能。
- 修復:為全寬部分應用所需的間距
- 修正了電子郵件 Optin 模組中的 DOM 嵌套錯誤。
- 修正了佈局匯入期間瀏覽器控制台中顯示警告訊息的問題:警告:渲染不同元件 (StyleContainer) 時無法更新元件(未知)。
- 右鍵單擊開啟模組設定面板問題已修復。
- 修正了停用管理列時「新增模組」面板、上下文功能表和「選擇選項」的位置問題。
- 改進了線框模式下的拖放體驗。
- 修改了模組操作、突出顯示並添加了模組按鈕行為,因此將滑鼠懸停在列上應視為懸停在行上
- 當我們點擊圖層面板 -> 模組時添加了打開模組設置
- 修正了當我們從 VB 點擊模組設定時啟動模組的問題。
- 使載入佈局面板具有響應能力。
- 修正了 Visual Builder 中幫助面板的內容在調整大小時會溢出的問題。
- 修復了背景設定面板上缺少的圖案和蒙版預覽。
- 使拖曳模組的拖放區保持渲染狀態,直到拖曳模組的遊標進入另一個模組
- 向建構器設定欄位新增了唯一的類別名稱。
- 修正線框元素文字標籤全角問題
- 修正了定價表模組圖示在圖層中遺失的問題。
- 修復了“新增行”面板的高度。
- 修正了使用內嵌編輯器時模組選項和/或新增模組按鈕會重疊/隱藏正在編輯的部分內容的問題。
- 每當渲染模組選項時渲染新增模組按鈕。
- 修正了導致發送三倍 REST 請求的問題。
- 修正了 Divi 庫面板中現有頁面的右鍵操作。
- 修正了 Divi Library 後端的可移植性不支援 D5 內容的問題。
- 修正了在點擊「清除佈局」按鈕時模組選項側邊欄會中斷的問題。
- 修正了模組/行/部分設定面板中的關閉圖示無回應的問題。
- 修正了當貼文計數欄位為空時部落格模組會中斷的問題。
- 修正了內嵌文字編輯器中有時會觸發 JS 錯誤的錯誤。
- 修復了克隆的全角投資組合模組的問題,從全角投資組合模組複製時該模組不可見。
- 修正了將行懸停在懸停部分之後時無法顯示行的操作、突出顯示和添加模組按鈕的問題
- 由於 CSS 聲明將其隱藏,Timepicker 欄位不可見。
- 新增模組面板在視窗中隱藏的問題已修復。
- 一旦我們單擊“圖層視圖”面板中的“打開所有圖層模組”按鈕,固定圖層模組就無法單獨關閉。
- 修正了刪除啟用了黏性選項的模組時導致 JS 錯誤的錯誤。
- 修正了「新增表單庫面板容器」中不正確的頂部偏移值。
- 修正了滑鼠離開模組後仍呈現的模組操作、反白和新增模組按鈕
- 修正了第一次懸停時內聯富文本編輯器中文字閃爍的問題。
- 修正:拖曳模組時刪除不需要的本機文字反白顯示
- 修正了在響應模式下新增模組面板和右鍵選項的不正確水平位置
- 修正了部分模組選項上不正確的工具提示位置。
- 修正了在響應模式下新增模組面板和右鍵選項的不正確水平位置
- 修正了在內聯富文本編輯器工具列中關閉子選單時內聯編輯器工具列位置變更的問題。
- 從 onMouseMove 回呼函數中刪除了油門,以提高快速模組拖曳移動期間拖放區指示器的反應能力。
- 修正了以下問題:如果模組設定面板打開,則匯入在「庫」面板中選取「取代現有內容」選項的佈局會導致錯誤。
- 修正了按鈕模組上未解析的動態選項。
- 更新了 UI,以正確定位內嵌編輯器控制項中的字體/文字設定工具列。
- 修正了點擊圖層面板不顯示在麵包屑上的問題。
- 修復點擊模組打開模組設定時記住面板上次關閉位置的問題。
- 當模組設定面板關閉時,固定頁面設定面板將會開啟。
- 選擇黏性選項時,模組崩潰已修復。
- 修正了使用者在拖曳部分時可能陷入拖曳狀態的問題。
- 修正了從庫導入時未導入全域顏色的問題。
- 我們修復了「上傳自訂字體」面板中支援的字體粗細的複選框未保持選定狀態的問題。
敬請期待更多的更新
這就是本月進度報告的全部內容。 請繼續關注更多更新,不要忘記透過電子郵件關注我們並訂閱我們的 YouTube 頻道,以確保您不會錯過任何內容。 Divi 5 是一個龐大的項目,但我會每月回來向您通報我們的進度。 如果您還沒有這樣做,請查看 Divi 5 演示並讓我們知道您的想法!

